ps星空字


本教程的文字都是由一些小点构成,小点大小各异,明暗不同,在黑色的背景下显得非常璀璨,梦幻。制作过程
也不复杂,主要用画笔来完成。
最终效果
<点小图查看大图>
1、先来看一下文字的制作流程,大致分为三步,分别为:制作文字选区及路径,描点,装饰,如下图。
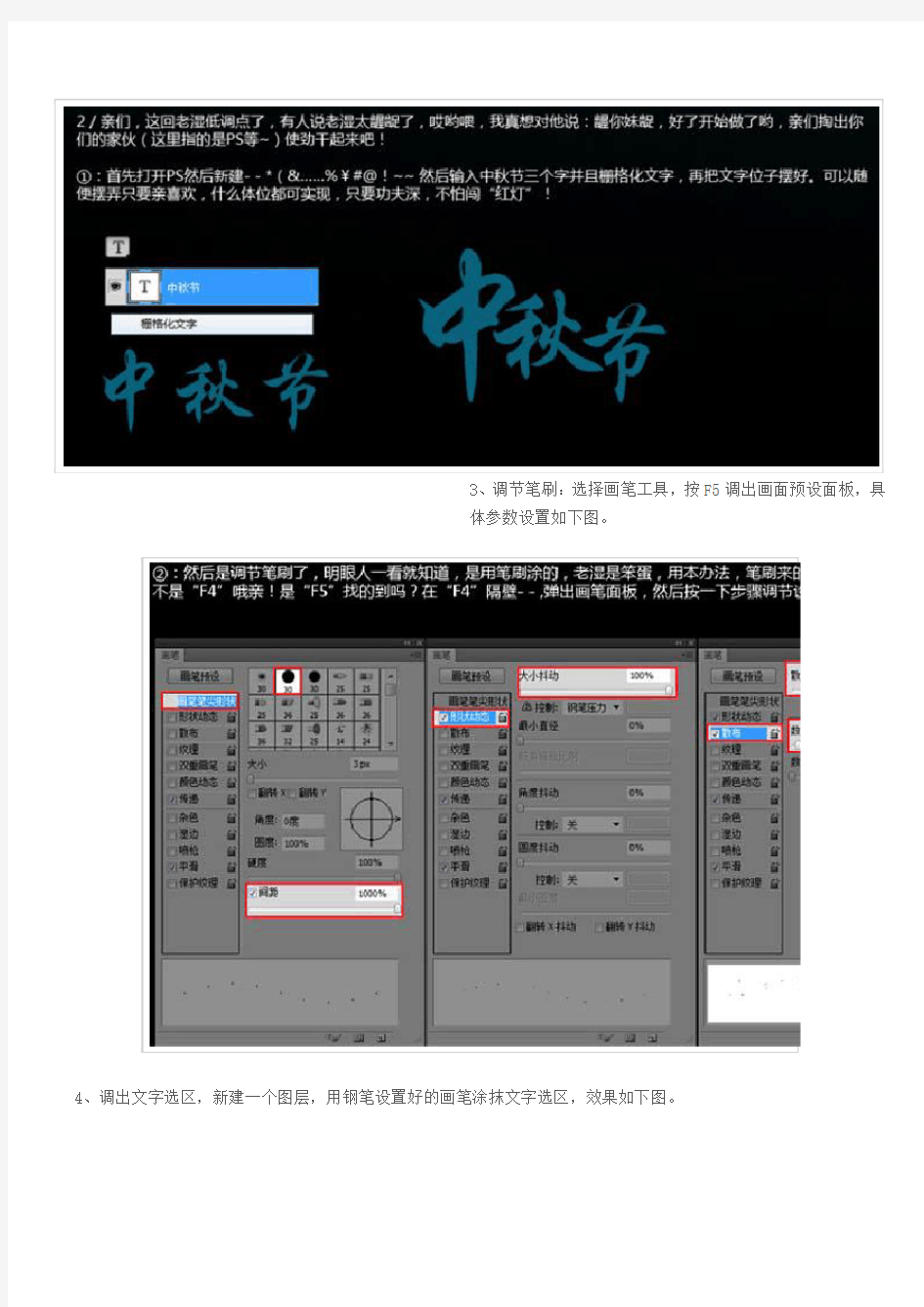
2、新建一个大小自定的画布,背景填充黑色。选择文字工具,打上“中秋节”三个字,确定后把文字栅格化图层,可按照自己的喜好排版文字,字体颜色任意。
3、调节笔刷:选择画笔工具,按F5调出画面预设面板,具
体参数设置如下图。
4、调出文字选区,新建一个图层,用钢笔设置好的画笔涂抹文字选区,效果如下图。
5、涂满以后得到上一步第三张的效果,然后就要让它漫出来了,给文字周围加上一点小散点。把文字选区转为路径,然后调节笔刷并右键选择“描边路径”。
最后用画笔加上一些星星笔刷,完成最终效果。
最终效果:
用Photoshop绘制逼真手机
用Photoshop绘制逼真手机完成图1 完成图2
详细教程开始。 我会用文字注释,尽量做到让每个阶层的人都能学会。 不过我在这里要现提出一点。作这些图形。第一个要掌握的就是钢笔工具。 我这里很多形状都是用钢笔工具绘制。只有各位自己多多练习钢笔工具,熟悉路径。 2就是减淡和加深工具,还有模糊和涂抹工具。这4个是PS里面最常用也最使用的。它们能实现非常真实的光阴效果。 新建一个宽560高768的文档,我这里面的数据都是按照这个大小来填的。所以新手学的时候最好按照我这个大小的文档。数据才可以效仿以便熟悉。 1。首先用钢笔工具绘制出大概轮廓。 n 2,然后填充。我们在这里先做一个天蓝色的手机。 我在这里经常用到用钢笔绘制。然后转成选区来填充,这是我的习惯。
3。双击图层的缩略图,打开图层样式,一共要调节投影,斜面和浮雕,还有渐变叠加。参考图里的数据。 数据只是参考。具体数据还是要自己找到。 投影。
4.斜面和浮雕
5,渐变叠加。这是为了大致的作出光照效果。
6.经过这些设置你会发现你的平面手机已经有立体感了。我就不帖出来。 但是还不真实。因为没有高光。 在本图层下新建一个图层,然后合并两个图层。(快捷键CTRL+E.)之所以要这么作是为了让图层样式融合进图片里。不然由于我们用了渐变叠加。所以无法在上面绘制。 继续。然后图层样式消失。但是效果没变。我们可以在上面绘制。 用减淡工具在四个角合理的涂上高光。可以配合模糊和涂抹。使其更自然。注意模糊和突破的时候不要涂到边缘。 这个需要点时间和技巧。需多练习。 最后得到真实的立体效果。
ps华丽字体设计
本教程字体制作有点类似涂抹火焰字效果。不过作者又很多改进的地方。如:颜色用了彩色渐变,涂抹火焰的时候可以任意发散,最好还加了描边效果及装饰等。整体看上去非常漂亮,梦幻。 最终效果 1、新建一个大小自定的黑色画布,用白色打上你喜欢的文字。 2、复制图层,把下面那个先隐藏,然后栅格化该字体图层。
3、执行:滤镜 > 模式 > 高斯模糊,数值为4。 4、选择涂抹工具,强度设置为40%,然后沿着字的边缘开始涂抹,效果如下图。
5、给文字添加图层样式,选择外发光:颜色选择紫红色,不透明度设置为58%,大小为:40。 6、把刚才隐藏的文字图层显示出来,然后载入文字选区,新建一个图层右键选择描边:像素1,白色。然后把旧的字体层删除,效果如下图。 7、复制几个描边的图层,按Ctrl + T 轻微旋转一下,然后合并这个描边图层,用涂抹工具抹一下子的开头和结尾部分,保留中间些许白线,效果如下图。
8、新建一个图层,选择渐变工具,颜色后设置:中间为紫色,两边为深蓝色,然后由上至下拉出线性渐变。再把图层混合模式改为“柔光”。 9、新建一个图层,混合模式改为“叠加”,分别用亮蓝、鲜黄、粉色、亮绿等柔角画笔涂抹。注意控制透明度,尽量保持颜色通透效果。不局限颜色,可多尝试其他颜色,涂出你喜欢的效果就可以了。
10、新建一个图层,把前景颜色设置为白色,选择画笔工具,调成33号模糊笔刷,打开画笔调板,勾上双重画笔,如下图,然后在火焰头尾轻轻画几下。 11、复制火焰图效那个图层(就是用涂抹工具抹了的那个),按Ctrl + T 把他反过来,调整一下透明度,用橡皮擦擦一下最下面的边缘,做出倒影效果。
Photoshop绘制逼真的半颗鸡蛋
Photoshop绘制逼真的半颗鸡蛋 最终效果: 步骤1 新建文档(Ctrl+N),设置分辨率300dpi。然后新建一个图层(Ctrl+Shift+N)命名为背景。 步骤2 给背景图层填充灰色,色值:C:0% M:0% Y:0% K:40%; 步骤3 新建图层,命名为蛋壳,用椭圆图形工具(译者注:注意是绘制路径模式)创建一个椭圆路径。 步骤4 按下Ctrl+T(自由变换工具),如下图所示,进行扭曲变形。 步骤5 调整完成后,按下Ctrl+回车(译者注:载入选区),随便填充一种颜色。 步骤6 在蛋壳图层上添加图层样式——渐变叠加,颜色参数如下图所示:位置0:#fbfae1,位置50:#fd9f28,位置100:#f4d3a8 步骤7 接着,改变渐变角度:顺时针21°。其他参数保持默认值。 步骤8 新建图层,命名为蛋底。使用钢笔工具绘制路径,如下图所示:
Ctrl+回车,填充颜色#f7ebbf。将蛋底图层调至蛋壳图层下方。 步骤10 使用套索工具沿着蛋壳边缘绘制选区,制造参差不齐的缺口。(译者注:反选——删除) 步骤11 在蛋底图层上方新建一图层,使用蛋底图层作为剪切蒙版(译者注:按住alt,鼠标移至上下图层之间,待鼠标形状变化后单击),在这层上将添加蛋底部的阴影,您可以给这层取名叫阴影。 步骤12 在添加蛋底阴影之前,我们先给蛋壳增加一个厚度。做法非常简单。首先,按住Ctrl键,点击蛋壳图层缩略图(译者注:目的载入这层的选区),新建一个图层,填充上白色或灰白色,取消选区。新图层改名为厚度。 步骤13 把厚度层调换到蛋壳层下面,然后向下边和右边分别移动一点,效果如图。 步骤14 接下来,我们将在蛋底部加上一些阴影。选中阴影层,选择柔边的圆形笔刷,设置不透明度为10-20,流量60-70,颜色#b99e7c,按下图涂抹阴影。这步不能着急,慢工出细活,试用2到3种笔触进行涂抹。
PS制作一个通透的冰雕文字效果的详细教程
PS制作一个通透的冰雕文字效果的详细教程 1、我们刚开始时会一如既往的先设置背景渐变。我使用了一个径向渐变,用的是两个深浅不一的蓝色。蓝色很适合这个效果,会使它们看起来很酷. 前景色:#282c54;背景色: #0a0d2e。
2、这就是我们的背景效果,我们要添加一个强烈的光束。它能产生一种很酷的倒退的视觉效果。去形状控制面板,寻找图片形状。在预览中它看起来会很怪异,但实际上它就是强烈 光束的图标。(见下图) 轮子和车轮的边缘。把它变大、集中、用白色。(下图看的我眼睛都花了……)
4、现在改变不透明度到10%,把它设置为叠加。然后使用一个大的软笔刷,在中心处涂抹, 体现一种逐渐淡入到无的效果。 5、最后我要开始写文本了。我使用的字体是Kabel Bold,因为它看起来很滑稽,有短而结实的感觉。像这样肥胖的字体很适合做效果,因为它有很多的空间去利用。我已经把文本
的字母仔细的放置了,每个字母都十分接近,把“n”放在一个很不错的小空间里。 文本实际上就是一个精美设计的标志,其中一个关键在于设计者如何判断其他设计者好的地方。这是很微妙的,但它是值得观察的,看看你周围其它设计者海报上的文字、符号和广告牌。寻找字符的间距、线条、尺寸和一般方位。你也可以做出很多好的字体。(如果想把 中文字设计的好看确实有些难度) 6、现在就是这个教程添加了图层风格后的主效果。我不会给你详细设计每一步。刚刚在右上角下载了PSDs,右击图层,选择复制图层风格。然后在周边粘贴它。确保文本是白色的,要确保效果很好的作用在深色的背景上。 现在描绘效果,为了让它看起来很酷,我们使用白色和深浅不一的亮蓝色。蓝色,特别是亮色的这款,看起来会很冷,使用一个智能的斜角,我们可以让它看起来像亮蓝色,但实际上只是这些冰雪字的阴影。(意思就是字其实是白色的……) 最后,因为我们是在做一种有趣的冰雪字,所以我使用了空心阴影。所以如果你仔细看这个阴影效果,你会发现它并不能抹掉。这就形成了一个非现实主义的有趣的视觉效果,尤其当 你合并字体后~
Photoshop滤镜应用—制作逼真的褶皱纸效果
Photoshop滤镜应用—制作逼真的褶皱纸效果 教程将向大家介绍如何通过Photoshop制作一X带有褶皱的逼真白纸。制作过程中用到了滤镜效果、自由变换、渐变工具、图层样式、加深工具与色阶等等,制作的效果非常逼真。 废话不说,直接上教程,让我们开始吧:) 第一步:建立一X1280*1024的白底画布. 然后在画布中间用选框工具建立一个矩形选区, 进入快速蒙版模式(Q). 打开晶格化对话框(滤镜-像素化-晶格化),单元格大小为3(如图, 以图像尺寸为 依据,可由目测效果决定).接着退出快速蒙版(Q). 这时我们得到一个新的不规则锯齿边缘的选区,新建一个图层(ctrl+shift+alt+N), 然后在选区内填充白色.然后取消选区(ctrl+D)(也可以直接在白色背景层上按ctrl+J提取背景层在选区内的像素建立新图层)
第二步:在工具栏里选择加深工具(属性:300px的柔角画笔, X围:高光, 曝光度:20%),在纸X上涂抹,看上去有点灰暗和不干净就行了. 接着打开纹理化对话框(滤镜-纹理-纹理化),材质:画布,缩放:100%,凸现:1,光照:上 第三步:打开图层的混合选项对话框(图层-图层样式- 混合选项,或者直接双击图层面板里该图层的缩略图) 激活投影选项,直接使用默认值,按确定退出.现在投影看上去很假很单调,我们稍后会调整它.
第四步:还是在图层面板里,右击投影,在弹出的快捷菜单里选择创建图层。这一步将刚才的投影效果从混合选项中分离出来,在下方建立一个新的阴影图层。 第五步:选择刚建立的阴影图层, 我们对他进行自由变换(ctrl+T). 然后在画布中的调整X围内右击, 选择变形.移动控制柄(图中的黑点),使阴影的形状变得不规则起来,更真实一些.
ps设计--文字特效教案
使用Photoshop 制作特效字 电子信息工程学院印刷教研室 彭春辉 教学目的: 1、 通过制作水晶字文字特效,让学生熟悉Photoshop 文本操作相关内容,了解图层样式的参数设置及效果。 2、 通过制作火焰字特效,加深学生对文字特效构成的认识,了解几种滤镜的作用和效果,进一步掌握图层混合模式相关操作。 3、 通过学生自己练习,提高学生兴趣,增强学生的实践动手能力,开阔思路,发挥自主创新意识,为后面学习新的内容打好基础。 教学重点:文字特效的制作思路及制作过程 教学难点:图层样式的参数设置,滤镜的使用,图层混合模式相关操作。 教学过程: 一、 制作水晶字 水晶字是一种风格比较可爱的文字特效,主要应用了图层样式的相关操作,现将具体制作过程及制作思路介绍如下: 1、 新建600×400像素的空白文档,使用渐变工具,选择径向渐变,颜色为:#e1e9c5和#88a816,从中心往外拉,绘制背景图。 2、 选择文字工具,输入文字“水晶文字”,颜色设置为白色,使用较圆润的字体,我选择的是方正胖娃简体,输入完成后调整位置及大小。 3、 选中文字图层,选择图层面板中的图层混合样式, ◆ 混合选项→高级混合→填充不透明度设置为0% ◆ 投影→结构→不透明度设置为80%,不选全局光,距离2,扩展17 ,大小6; ◆ 内阴影→结构→颜色设置为#acc25d ,不透明度设置为70%,不选全局光,距 最终效果图
离3,阻塞0,大小6; ◆ 外发光→结构→混合模式设置为叠加,不透明度设置为30%,颜色设置为白色; ◆ 斜面和浮雕→结构→大小8,阴影不选全局光,高度设置为70,光泽等高线选择,勾选消除锯齿,高光模式不透明度设置为100%,阴影模式设置为颜 色加深,不透明度设置为15%; ◆ 等高线→图素→等高线模式→输出85%,范围28%; ◆ 颜色叠加→颜色→混合模式设置为滤色,颜色为白色,不透明度为10%; ◆ 可适当调整光泽,完善效果。 4、 复制位置图层并移动位置,适当改变参数,创造其他的效果 ◆ 内阴影→颜色设置为#a1b557(加深),距离8,大小15; ◆ 颜色叠加→混合模式设置为正常,颜色设置为#a1b557。 水晶字的制作中最关键,效果最明显的是斜面和浮雕的设置,这一图层样式能增强图像的立体感,设置的高光部效果逼真,配合阴影及内阴影设置,视觉效果非常不错,被广泛应用于各种特效制作。 二、 制作火焰字 火焰字是利用滤镜处理及图层混合模式制作的一种文字特效,火焰效果栩栩如生,具有很好的视觉效果。具体制作过程如下: 1、 新建600×400像素,背景为黑色的空白文档作为背景图层。 2、 选择文字工具,输入文字“火焰字”,颜色设置为白色,使用较活泼的字体,我选 择的是方正舒体简体,输入完成后调整位置及大小。图层自动命名为“火焰字”。 3、 栅格化文字,并复制一层,图层命名为“火焰字 副本”。对复制的图层旋转90°, 并应用“滤镜—风格化—风”3次,风向从左向右。然后图层旋转—90°,移动图层使两个图层的文字重合。 4、 将“火焰字 副本”再次进行复制,命名为“火焰字 副本2”,并对该图层设置高 斯模糊,模糊半径为1.7像素。 5、 复制背景层,拉到副本2下面,选择副本2图层执行向下合并,合并后的图层名为 “背景 副本”。对合并后的图层执行滤镜—液化,先用大画笔画出大体走向,再用最终效果图
Photoshop制作逼真皮革质感和应用实例
Photoshop制作逼真皮革质感和应用实例 “皮革质感”完成效果如图01、图02所示。本案例难易指数:★★★★ 图01 皮革质感完成效果 图02 皮革质感应用 皮革质感的制作过程的具体制作步骤如下: 一、制作皮革的纹路 (1)执行“文件\新建”菜单命令,设置文件的“宽度”与“高度”为500像素“分辨率”为72像素,前景色与背景色设置为皮革色的浅色与深色,执行“滤镜\渲染\云彩”菜单命令,如图03所示。 图03 执行“滤镜\渲染\云彩”菜单命令 (2)新建“图层1”,灰色填充画布,执行“滤镜\纹理\染色玻璃”菜单命令,“单元格大小”设置为2,“边框粗细”设置为2,“光照强度”为2,如图04所示。
图04 执行“滤镜\纹理\染色玻璃”菜单命令 (3)执行“滤镜\风格化\浮雕效果”菜单命令,“角度”为-63度,“高度”为2像素,“数量”为200%,如图05所示。 图05 执行“滤镜\风格化\浮雕效果”菜单命令 (4)执行“编辑\自由变换”菜单命令,调整画布大小,使纹理突起的部分大小适中,按Enter键执行操作,如图06所示。 图06 执行“编辑\自由变换”菜单命令 (5)新建“图层2”,单击工具箱中的默认前景色与背景色按钮,执行“滤镜\渲染\云彩”菜单命令,执行“文件\储存为”菜单命令,将此时的文件储存为PSD格式,如图07所示。 图0 7 储存为PSD格式 (6)执行“滤镜\扭曲\置换”菜单命令,弹出“置换”对话框,使用系统默认数值,单击“确定”按钮,弹出“选择一个置换图”对话框,选取刚刚储存的PSD格式文件,执行置换任务,使皮革纹理有些自然的扭曲,如图08所示。
Photoshop设计逼真的直尺教程
Photoshop设计逼真的直尺教程 本教程为思缘论坛会员zhouyuling909原创教程 11种网页常用质感纹理填充图案:https://www.wendangku.net/doc/0516279433.html,/thread-630932-1-1.html 最终效果 1,填充背景为灰色,再填充图案如图; 2,新建一层,使用渐变,更改图层模式为柔光,如图; 3,新建图层,创建矩形,添加图层样式,如图; 4,再建立如图所示的蓝色矩形,添加图层样式,如图; 5,画上两条高度为1像素的白色线条,将两条白色线条放在如图所示的位置; 6,绘制尺子上的刻度,绘制黑线,白线各一条。更改图层模式为叠加,如图所示; 7,将线条复制,形成尺子上的刻度,如图; 8,输入文字,完成最终效果。 进入论坛交作业:https://www.wendangku.net/doc/0516279433.html,/thread-630857-1-1.html 25个你可能不知道的photoshop快捷键 在阅读本教程前建议您安装Photoshop CS5,并且打开软件随时验证,还要在Photoshop首选项中启用OpenGL绘图。因为本文的许多快捷键仅仅存在于photoshop CS5。我相信很多设计师都有过目不忘的好记性,但看完再用,终究比不上边学边用,同时还可以验证本文中的
快捷键是否正确。因为能力有限,错误之处还请大家指点,可随意转载,无需注明出处.以下为翻译正文: 本文中列举了很多有用的Photoshop快捷键,使用这些快捷键可以加快您的工作流程。有一部分快捷键人们很少注意到,而另一些则被普遍使用,还有一部分仅仅存在于Photoshop cs5中。希望本文能对大家有所助益。 1.拖动以缩放 按下Ctrl+空格+鼠标单击并向左或向右拖动(Mac下为Command+空格+鼠标单击),向左为缩小,向右为放大,这是一个仅使用一个快捷键就能快速对图像进行缩放的方法(该快捷键仅存在于Photoshop CS5,并且要启用OpenGL绘图。) 注:在其他的Photoshop版本中,按下空格键+Ctrl键的同时在画布上框选一个区域,就可以快速放大该区域。 2.HUD拾色器 Alt+Shift+右击(windows)或者Control+Option+Command+单击(Mac),一个漂亮的带有色轮的拾色器就出现了。(该快捷键同样仅存在于Photoshop CS5,并且要启用OpenGL绘图。使用选区工具时该快捷键不可用) 注:你可以在编辑-首选项-常规对话框中设置HUD拾色器的样式。 3.鸟瞰视图 在把一张图片放大了很多倍在当前屏幕只能看到图片的局部的情况下,按下H键并单击画布可以快速的把图片按屏幕大小缩放以预览全
PS各种字体效果
---------------------------------------------------------------最新资料推荐------------------------------------------------------ PS各种字体效果 气泡字体效果教程本文的教程制作过程中需要用到一些泡泡,星光及花纹等笔刷,这些都需要自己去网上下载。 效果的大致过程如下: 首先是背景部分的制作,这一部分制作比较重要,需要渲染一种时尚梦幻的效果,自己可以用一些光束或较为梦幻的笔刷来装饰。 文字部分制作相对较为简单,用图层样式及滤镜即可做好。 最终效果 1 最终效果 2 一、新建文档大小自定(700 * 450 像素),背景填充黑色。 新建图层,用矩形选框工具拉一个较大的矩形选区填充蓝色。 二、蓝色图层添加图层蒙版。 在图层蒙版上执行: 滤镜渲染云彩。 确定后再执行: 滤镜渲染分层云彩。 三、新建图层,将前景色设为红色,使用柔性画笔绘制一圆点。 填充不透明度 65%。 四、新建图层,变换不同的前景色,绘制出一些彩色圆点。 五、降低图层不透明度至 20%。 ctrl+E 与下一图层合并。 六、新建图层,选择渐变工具,打开渐变编辑器,选择七彩色 1 / 13
渐变。 渐变类型选杂色。 七、使用角度渐变,拖出下图渐变效果。 八、ctrl+shift+U 去色,改为叠加模式。 九、新建图层,前景色设为白色,载入闪亮泡泡笔刷(可以去网上下载类似水泡笔刷),随意拖出一些泡泡。 十、Ctrl+G 将泡泡图层编组。 图层组更改为颜色减淡模式。 十一、泡泡图层转换为智能对象。 十二、执行: 滤镜模糊高斯模糊,参数设置如下图。 十三、在智能滤镜蒙版上用径向渐变拖出,形成后面泡泡变模糊,前面泡泡明晰的效果。 十四、新建文字图层,输入文字。 十五、双击文字图层出现图层样式。 填充不透明度设为 5。 十六、ctrl+T 将文字旋转 90 度。 十七、栅格化文字图层后执行: 滤镜扭曲切变,如下图。 十八、ctrl+T 恢复旋转角度。 ctrl+G 将文字图层编组。 图层组同样设为颜色减淡模式。
PS手把手教你绘制大气的墨迹字体效果
PS 手把手教你绘制大气的墨迹字体效果 篇一:教你用 PS 打造形象滴墨效果 教你用 PS 打造形象滴墨效果 2006-12-05 14:26:56 来源: eNet 网友评论 0 条 进入论坛 先看一下效果: 制作过程: 1、新建一个宽度为 800 像素,高度为 800 像素,分辨率为 72 的白色文件。 2、选择工具箱中的“钢笔工具”,在属性栏中单击“路径”按钮,在文件的右侧绘制如图 01 所示的路径, 切换至“路径”调板, 双击当前的“工作路径”, 在弹出的对话框中单击“确定”按钮, 将其保存为“路径 1”。 3、 新建一个图层“图层 2”, 按 Ctrl+Enter 键将“路径 1”转换为选区。 设置前景色的颜色 RGB 分别为 72、82、81,按 Alt+Delete 键填充选区,再按 Ctrl+D 键取消选区,效果如图 02 所示。 4、选择工具箱中的“钢笔工具”,在文件的右侧再绘制路径,按上面的方法将其存储为“路 径 2”。 5、 按 Ctrl+Enter 键将“路径 2”转换为选区。 新建一个图层“图层 3”, 设置前景色的颜色 RGB 分别为 41、53、54,按 Alt+Delete 键填充选区,再按 Ctrl+D 键取消选区。 6、 选择工具箱中的“钢笔工具”, 在文件的右侧再绘制路径, 按上面的方法将其存储为“路 径 3”。新建一层“图层 4”,设置前景色为黑色,按 Ctrl+Enter 键将“路径 1”转换为选区,按 Alt+Delete 键填充选区,再按 Ctrl+D 键取消选区,效果如图 03 所示。 7、选择图层 4,执行菜单栏中的“滤镜”“风格化”“风”命令,设置弹出的对话框如图 04 所 示, 单击确定后, 再按 Ctrl+F 键再次使用此滤镜, 并按此方法对图层 3 和图层 2 应用“风”滤镜, 得到的效果如图 05 所示。 8、将图层 2、图层 3、图层 4 链接并合并,并将合并后的图层命名为图层 2。选择菜单栏 中的“编辑”“变换”“旋转 90°(逆时针)”命令,使用移动工具将其置于如图 06 所示的位置。 9、按 Ctrl+T 键调出自由变形框,将控制框下方中间的控制句柄向上移动,效果如图 07 所 示。 10、选择菜单栏中的“滤镜”“扭曲”“极坐标”命令,在弹出的对话框中选择“平面坐标到极坐 标”按钮,如图 08 所示,画面效果如图 09 所示。 篇二:教你如何用 AI 制作一个大气典雅的多彩背景 教你如何用 AI 制作一个大气典雅的多彩背景 作者: 一网学最后更新时间:2015-10-20 10:53:51 小编:今天这个教程,我们将学习如何快速绘制一大气典雅的多彩背景图,让我们更好 地使用基本形状工具和渐,快动起来吧! 效果图: 1 / 5
Photoshop绘制逼真的油漆毛刷
Photoshop绘制逼真的油漆毛刷 先看看效果图 Creating still-life objects inPhotoshop is often great practice for learning how to create other objects. Intoday’s tutorial we will demonstrate how to create a realistic-looking paintbrush using layer styles, clipping masks, andthe not-so-commonly-used blend if sliders. Let’s get started! 使用photoshop创建静态物体往往是学习制作其他对象的很好的实践练习。在今天的教程中,我们将演示如何使用图层样式,剪切蒙板以及不常用的混合颜色带,制作一个写实漆刷,让我们开始吧! Step 1 Create a new document (2400px x2175 px). Sketch out a scene of a paintbrush. (创建一个新的文档(2400px x 2175px),勾画一个漆刷的场景。) Step 2 This step is optional, but I’veadded some additional visual guides to help me draw the bristles. (这一步是可选择的,但是我已经增加了一写额外的视觉指示来帮助我画刷毛。)这些指示将会形象的表现出画刷毛的起始端和结束端。Step 3 Before we start drawingbristles, create a New Group called Bristles. Inside this group, create alayer called Bristles and add the following Layer
Photoshop文字艺术效果100例
Photoshop文字艺术效果100例 Photoshop文字艺术效果100例相关介绍 上一节主要介绍了图片处理软件有哪些种类,今天接着向大家介绍一下当今使用人数最多的Photoshop这款图片处理软件有哪些功能特色。校色调色是photoshop中深具威力的功能之一,可方便快捷地对图像的颜色进行明暗、色编的调整和校正,也可在不同颜色进行切换以满足图像在不同领域如网页设计、印刷、多媒体等方面应用。除上述外,图片处理软件Photoshop还具有哪些与众不同之处呢? 探究图片处理软件Photoshop具有哪些特色,还需从整体谈起。从功能上看,Photoshop可分为图像编辑、图像合成、校色调色及特效制作部分。图像编辑是图像处理的基础,可以对图像做各种变换如放大、缩小、旋转、倾斜、镜像、透视等。也可进行复制、去除斑点、修补、修饰图像的残损等。这在婚纱摄影、人像处理制作中有非常大的用场,去除人像上不满意的部分,进行美化加工,得到让人非常满意的效果。所谓图片处理软件,有哪些又能离得开强大的合成功能呢?图像合成则是将几幅图像通过图层操作、工具应用合成完整的、传达明确意义的图像,这是美术设计的必经之路。Photoshop提供的绘图工具让外来图像与创意很好地融合,
成为可能使图像的合成天衣无缝。最后再来看看特效制作在图片处理软件photoshop中需要有哪些部分完成。主要由滤镜、通道及工具综合应用完成。包括图像的特效创意和特效字的制作,如油画、浮雕、石膏画、素描等常用的传统美术技巧都可藉由photoshop特效完成。而各种特效字的制作更是很多美术设计师热衷于photoshop的研究的原因。 001制作过程 002制作过程 003制作过程 004制作过程 005制作过程 006制作过程 007制作过程 008制作过程 009制作过程 010制作过程 011制作过程 012制作过程 013制作过程 014制作过程 015制作过程 016制作过程
Photoshop制作逼真的建设银行卡教程
Photoshop制作逼真的建设银行卡教程 效果 1、选择“文件/新建”菜单,打开“新建”或者Ctrl+N对话框名称为:信用卡制作,宽度:为600毫米, 高度:为600毫米, “分辨率”为72 , “模式”为RGB颜色的文档,然后点击确定按钮,如图1所示 2、选择工具箱渐变工具(快捷键G),在工具选项栏中设置为线性渐变,然后点按可编辑渐变,弹出渐变编辑器。双击如图2中的A处,设置色彩RGB分别为228、158、10。再双击图2中所示的B处,设置RGB分别为186、119、9,再双击图2中所示的C处,设置RGB分别为130、66、9,然后点击确定按钮,如图2所示。效果图如图3所示
3、创建新图层按钮,命名为方形,在工具箱中选择圆角矩形工具,在工具选项栏中设置路径,接着在工作区拖出一个圆角矩形工具形状,并按键盘Ctrl+Enter把花纹形状转换为选区,设置前景为白色,并按键盘Ctrl+D取消,如图4所示 4、双单击进入方形图层到图层样式,分别勾选内发光、渐变叠加选项。设置参考值如图 5、 6、7,效果图如图8所示
5、执行菜单:“文件”/“导入”素材,并调整大小与移动位置,放在适当的位置,接着设置图层混合模式为正片叠加,不透明度为75%,填充为82%,如图9所示。效果图如图10所示 6、执行菜单:“文件”/“导入”地球素材,并调整大小与移动位置,放在适当的位置,接着双单击进地球素材图层到图层样式,勾选内发光选项。设置参考值如图12,如图11所示。效果图如图13所示。
7、在图层控制面板中新建一个图层命名为光泽,工具箱中选择钢笔工具,再工作区中绘制一个无规则的形状,并按键Ctrl+Enter把无规则的形状转换为选区,填充白色,接着设置填充为34%,如图14所示。效果图如图15所示 8、单击工具箱中的横排文字工具,分别输入不同的英文字母,然后在工具选项栏上设置字体大小、颜色、设置消除锯齿的方法,参考图分别如图16、17。如图17所示
ps效果:凹陷字体和形状效果
PS效果:凹陷字体和形状效果 效果图: 1.新建文档。本例为600*300像素,100像素/英寸,RGB颜色 模式的文档。 2.设置前景色#005831,填充背景图层。 3.新建“图层1”,用“油漆桶工具”填充一种抽丝图案,图层 不透明度30%。
4.新建“图层2”,选择“渐变工具”,设置渐变颜色: 按住Shift键,从画布的左边向右边拉一线性渐变。执行“高斯模糊”滤镜(半径:100像素);“添加杂色”滤镜(数量:3%,高斯分布,勾选单色);“动感模糊”滤镜(角度:0度,距离:35像素);“进一步锐化”滤镜。 5.用“矩形选框工具”拉一矩形选框,Ctrl+T,调出变换工具, 拖动变换框四周中间节点至合适大小: 确定后,Ctrl+Shift+I反选选区,Delete删除,再选中“图层1”,
Delete删除,Ctrl+D取消选区: 6.选中“图层2”,添加图层样式——斜面和浮雕:大小2像素; 阴影:距离2像素、大小2像素。其余保持默认。确定。 7.选择“横排文字工具”,输入合适的字体。本例字体:Cooper Std,大小:60点: 8.按住Ctrl键,鼠标左键点击“指示文本图层”的缩览图,载 入文字选区,关闭其前面的“眼睛”,选中“图层2”,Delete 删除,Ctrl+D取消选区:
9.新建“图层3”,选择“自定形状工具”,找出一个满意的形状, 按Shift键拖动好后,再按Ctrl+T调出变换工具,调整大小并移至合适位置: 10.确定后,按Ctrl+Enter键载入选区,关闭其前面的“眼睛”, 选中“图层2”,Delete删除,Ctrl+D取消选区:
photoshop如何制作逼真的光束
原图 效果图 步骤 1:双击空白的地方打开相片不过今次我们对相片会有点要求,相片中需要有云层,而云层中也要有裂缝,因为圣光是从云层的裂缝中穿透出来的。
步骤 2:按 Ctrl + J (或 Cmd + J) 复制背景图层在图层控制板上,你将会发现两个相同的图层 步骤 3:简单地把新增的图像变为黑白最快捷把图层变为黑白的方法之一是在 Hue/Saturation (色相/饱和) 工具中,把 Saturation (饱和) 设为 0。按Ctrl + U 直接叫出 Hue/Saturation (色相/饱和) 工具中,然后把 Saturation 设为 0 。 完成后,应该会出现一个彩色和一个黑白的图层,如下图: 步骤 4:选取单行的黑白黑层 首先,选择单行的选取工具。 长按 Marquee Tool 的工具,Photoshop 就会让大家选取其它的Marquee Tool,选择 Single Row Marquee Tool 。
然后,在黑白的图层中,选取最多变化的那一行的云层,像下图: 步骤 5:把选取了的单行云层复制到另一个新图层 按 Ctrl + J (或 Cmd + J) 就能把自动地把已选的地方复制到新图层上。Layer 1 不是一个空白的图层,它有一行被复制了的云层。
步骤 6:把单行云层放大和变形 那黑白的图层已完成了它的任务,我们可以把它隐藏或弃掉。 如果想把黑白的图层隐藏,请按它的图层左方的眼睛图示。 现在,请确保单行云层的图层 (Layer 1) 被选取了,如上图。 然后,按着 Ctrl (或 Cmd) 键,同时用鼠标左击 Layer 1 。 大家会发现相片中只有一行的地方被选取了。 再按 Ctrl + T (或 Cmd + T) 把 Free Transform (自由变形) 工具叫出。 画面的虚线会变为一条直线和三个分别处于左、中和右的正方把手。 把中间的方形把手向下拉,画面会出现许多的黑、白和灰的直线,这些线条将会成为我们的圣光。 拖拉 Free Transform (自由变形) 工具的那八个把手可以控制图像的大小,如果要把图像变形,就要按着 Ctrl (或 Cmd) 键来拖拉四角。 调整圣光的范围和形状,完成后,可以按 Enter (或 Return) 键。
水银字体效果(PS制作)
水银字体效果(PS制作) 水银字体效果(PS制作)1 Ctrl+O打开一张梦幻背景图(先把尺寸处理好,直接打开).设置前景色(R150,G150,B150)好. 2点文字工具T,字体粗黑,大小(40)输入:dream.鼠标右键单击文字图层-栅格化图层. 3按住Ctrl键,单击文字层,字生成选区.选择-存储选区:名称(Alpha1),其它默认,好. 4点通道,点Alpha1,滤镜-模糊-高斯模糊,设置:半径(5),好. Ctrl+D取消选区. 5点图层,点dream层.滤镜-渲染-光照效果:强度(32),聚焦(78),光泽,材料,暴光度都是0.环境(21),纹理通道(Alpha1).第1个色块(淡黄色),第2个(黄色),其它默认,用鼠标调节左边预览图,把光拉宽,好. 6图像-调整-曲线:第1点(输入48,输出221); 第2点(输入83,输出48); 第3点(输入129,输出228);第4点(输入180,输出126),好. 7图像-调整-曲线: 第1点(输入32,输出82);第2点(输入64,输出216); 第3点(输入191,输出64),好. 8点背景图层,添加一个新图层1.设置前景色 (R231,G179,B37).按住Ctrl键,点图层dream,生成选区.选中图
层1,Alt+Delete用前景色填充选区.Ctrl+D取消选区. 9点dream层,将混合模式设置为(亮度).字变成金黄色了. 10选中dream层,把鼠标放在图层1的前面(眼睛后面小框),点一下,出现链接图标,将2层链接. 11编辑-自由变换,出现控制手柄.按住Ctrl键,拖拽4个角点,让文字产生近大远小的透视效果.Enter键,确定. 12拖拽dream层到新建图层上,松开,生成新的dream副本层.编辑-变换-垂直翻转.Ctrl+T出现控制手柄,调整下面的字与上面的字相对. Enter键,确定. 13dream层副本的不透明度设为(36).完成.
ps字体效果名称
阿,首先在这儿说明一下,因本教程大集合所涉图片较多,而不巧今日我之前为发另外的两个“非主流教程”贴,业已差不多用尽了今日所能上传的附件量,故而这个新贴,我只好先行将图片以普通方式转贴,待回头我再一一更换成可以永久保留之附件图片,就此一点还望各位同学多多见谅则个哈,谢谢!!!!!! 以下呢,我先将本集合贴所涉及的具体内容作个总目录,之后再一一贴发它们,呵呵。 PS:没想到这居然会有如此之多的东东,看来还真的需要花费不少时间来一一将其搬运而来的说呢,晕。 ~~~字体效果教程大集合~~~ 1.文字在平面设计中的运用 2.文字设计概论 3.文字设计的技巧 4.Photoshop CS2中关于文字的技巧 5.[PS字效]字体效果多个...= 6.30种字效 7.打造熔化了的“LOVE”字效果 8.Photoshop,基础教程,文字,虚线 9.PS简单制作错乱拼帖特效字 10.制作光线爆炸字(修正版) 11.制作闪烁的霓虹灯文字 12.三十一种字体制作教程 13.制作韩国可爱文字 14.制作剔透的3D字效果 15.墙壁上的文字 16.【PS教程】Ps打造超强燃烧火焰字 17.漂亮的会闪的字`` 18.photoshop泡泡字的制作 19.PS字体教程<非主流> 20.打造个性雕刻效果文字 21.打造玻璃效果文字 22.教程:Photoshop打造水质感文字(7) 23.妙用PS打造玉雕文字 24.Photoshop投影字效设计集锦
25.打造肌理文字—意象中国 26.打造超炫效果立体光芒字 27.PS教程:酷酷字体浮水面 28.photoshop制作水晶字 29.ps制作花纹字体效果 30.用Photoshop制作舞蹈文字 31.Photoshop制作钻石字 32.如何制作发光字 33.PS制作出水芙蓉字 34.Photoshop特效:浑身带刺的仙人掌文字 35.photoshop--如何制作透明字? 36.蝴蝶翻飞巧写书法字 37.photoshop--如何制作牵手字 38.ps制作光晕文字效果 39.Photoshop-如何制作立体字? 40.高级混合技巧制作艺术字 41.简单制作漂亮字体特效 42.Photoshop打造晶莹剔透的水质感文字 43.叠加字效 44.超靓火焰字详细教程 45.打造线棉字 46.水汪汪的字体效果 47.PS灯管字教程 48.学习凌乱特效字吧,会给你带来意外的收获49.字体的虚线描边 50.如何用PHOTOSHOP画数字云彩 51.破旧字体制作..- 52.PS打造撕纸文字效果 53.一种字体发光的动画效果
PS制作一个通透的冰雕文字效果详细教程
https://www.wendangku.net/doc/0516279433.html, PS制作一个通透的冰雕文字效果详细教程 1、我们刚开始时会一如既往的先设置背景渐变。我使用了一个径向渐变,用的是两个深浅不一的蓝色。蓝色很适合这个效果,会使它们看起来很酷. 前景色:#282c54;背景色:#0a0d2e。 2、这就是我们的背景效果,我们要添加一个强烈的光束。它能产生一种很酷的倒退的视觉效果。去形状控制面板,寻找图片形状。在预览中它看起来会很怪异,但实际上它就是强烈光束的图标。(见下图) 3、在一个新图层上使用白色,提取出形状。注意:你需要放大它,因为它实际上就是一个轮子和车轮的边缘。把它变大、集中、用白色。(下图看的我眼睛都花了……)
https://www.wendangku.net/doc/0516279433.html, 4、现在改变不透明度到10%,把它设置为叠加。然后使用一个大的软笔刷,在中心处涂抹,体现一种逐渐淡入到无的效果。 5、最后我要开始写文本了。我使用的字体是Kabel Bold,因为它看起来很滑稽,有短而结实的感觉。像这样肥胖的字体很适合做效果,因为它有很多的空间去利用。我已经把文本的字母仔细的放置了,每个字母都十分接近,把“n” 放在一个很不错的小空间里。 文本实际上就是一个精美设计的标志,其中一个关键在于设计者如何判断其他设计者好的地方。这是很微妙的,但它是值得观察的,看看你周围其它设计者海报上的文字、符号和广告牌。寻找字符的间距、线条、尺寸和一般方位。你也可以做出很多好的字体。(如果想把中文字设计的好看确实有些难度) 6、现在就是这个教程添加了图层风格后的主效果。我不会给你详细设计每一步。刚刚在右上角下载了PSDs,右击图层,选择复制图层风格。然后在周边粘贴它。确保文本是白色的,要确保效果很好的作用在深色的背景上。
PS实用字体效果之——冰字
1. 新建一灰度(Grayscale Color)文档,背景为白色。 2. 用文字蒙版工具输入你所需的文字。 3、将文字填充为黑色。然后按Ctrl+Shift+I反向选取图象。 。 4、执行“滤镜”(Filter)|“象素化”(Pixelate)|“晶格化”(Crystallize)...命令,设置“单元格大小”|(Cell Size)为10pixels,按OK。使图像产生冰晶效果。 。
5、按Ctrl+Shift+I反向选取图象。执行“滤镜”(Filter)|“杂色”(Noise)|“增加杂 色”(Add Noise)命令,设置“数量”Amount 为70,“分布”(Distribution)为“高斯分 布”(Gaussian)。。 6、执行“滤镜”(Filter)|“模糊”(Blur)|“高斯模糊”(Gaussian Blur),设置“半 径”|(Radius)为2pixels。 7、执行Image/Adjust/Curves(或按Ctrl+M),进行如图设置,按OK 。 8、按Ctrl+D取消选取,按Ctrl+I反转图象颜色。 9、执行“图像”(Image)|“旋转画布”(Rotate Canvas)|“顺时针90度”(90 CW)。 10、执行“滤镜”(Filter)|“风格化”(Stylize)|“风”(Wind)。 11、执行“图像”(Image)|“旋转画布”(Rotate Canvas)|“逆时针90度”(90 CCW)。 12、执行“图像”(Image)|“模式”(Mode)|“RGB颜色”(RGB Color),将图像转换成RGB颜色。
用Photoshop制作一个逼真的垃圾篓
写过程的时候,通常都是以自己的角度来写,认为某些步骤看的人应该会懂。 实际上,在很多贴子的回复中可以看到,确实有很多的地方都让初学者看不懂, 对于一个热爱PS的学习者来说,在学习的过程被某个步骤卡住了继续不下去,确是很痛苦的,这个我也经 历过。 因此我觉得有必要不厌其烦的尽可能详尽,以一个对PS懂得很少的初学者的角度来写,即使需要花费更多 的时间和心机。 当然,这样文章会显得哆嗦和加大篇幅。 完成图 1.由于写过程是要重新画一次的,因此以下提供的抓图和原图会略有不同。新建500*500文档,白色 背景。 新建图层1,选椭圆选框工具,在下方画个椭圆,填充颜色。这里用蓝色(65/65/165),以下需要 填充的都用这个颜色。(01)
2.如果刚才的填充不是用快捷键而是用油漆桶工具,就要再选择选框工具,然后用键盘的箭头键来移 动选区。 按住SHIFT点键盘的向上箭头键1下,将选区向上移动10个像素,按CTRL+SHIFT+I反选,按CTRL+J复制 出新的一层。 选择图层1,按CTRL点击图层载入图层1的选区,按SHIFT点键盘向下箭头2下,将选区向下移动20个像素,执行选择--变换选区,按住ALT,略为收缩选区的宽度。(02)
3.按回车完成变换后,按CTRL+SHIFT+I反选,按CTRL+J复制出新的一层。隐藏图层1后是这样子, 上边是图层3,下边是图层2。(03)
4.选择图层2,载入图层2选区,将选区向上移动约3个像素,执行选择-羽化,半径为2像素, 反选,执行图像-调整-亮度对比度,降低亮度30,降低对比度30。(04)
5.选择图层1,降低亮度40,降低对比度30。(05) 6.在图层1上新建一层,载入图层1的选区,选择渐变工具,设前景色为白色,背景色为黑色,在选 区内从右下至左上拉径向渐变。 将图层混合模式设为正片叠底,不透明度降低为30%,按CTRL+E向下合并到图层1。(06)
PhotoShop绘制一个逼真的价格标签教程
先来看看效果图吧 步骤1 在PhotoShop 中创建一个700×700px的文件。好,首先,打开网格,对齐到网格。然后每隔10px你都需要一个网格图状。点击编辑(Edit)>预设(Preferences)>参考线与网格(Guides&Grid),在参考线间隔(Guides Every)的框里输入“10”,在细分(Subdivisions)的框里输入“1”。同时,你可以打开信息面板(Info Panel)来提高你的工作速度,因为这样做你可以清晰地看到任何形状的高度和宽度。
现在,选择矩形工具(Rectangle Tool)然后创建一个250×250px的形状。点击添加锚点工具(Add Anchor Point Tool),添加两个绿色的锚点(如下图所示)。打开直接选择工具(Direct Selection Tool),选择左边顶端位置的锚点,向右移动60px。接着,再次选择右边顶端位置,向左移动60px。选择生成的形状,添加15px的圆角(Rounded 拓展外观(Expand Appearance)。?Corners)效果。最后,点击对象(Object) 步骤2 选择PhotoShop ?矩形工具,创建一个190×360px的矩形,然后像下图02一样,把它放置在步骤1中生成图形的中下方位置。然后添加一个15px的圆角效果,最后点击对象拓展外观 步骤3 复制步骤1中的生成图。再次选择矩形工具,然后创建一个如下图的形状。把这个新建的形状和刚才复制的图行放在一起。在路径寻找器面板上按下交叉(Intersect)按钮就可以了
步骤4 ?预设?现在,你要做的是制作一条简单的条形码。首先创建一个每5px为一格的网格,点击编辑参考线与网格,在参考线间隔的框里输入“10”,在细分的框里输入“1”。选择矩形工具,画一些如下图所示大小不齐的矩形。所有矩形都用黑色填充,并且添加2px的圆角效果
- Photoshop为字体添加烟雾缭绕特效
- PS文字特效汇总
- ps制作炫彩字体特效
- Photoshop制作光芒四射字体效果
- PS练习实例精选
- 字体设计 字体特效PS, PSCS6 ,PS教程,文字特效
- ps超酷可爱圆点点阵字体效果
- PS冰雪字体特效制作
- ps效果:凹陷字体和形状效果
- ps字体效果名称
- ps制作立体效果字体
- PS制作一个通透的冰雕文字效果的详细教程
- PS各种字体效果及制作方法_图文.ppt
- PS手把手教你绘制大气的墨迹字体效果
- PS各种字体效果及制作方法
- PS制做各种效果文字
- 怎样用PS做出扫描后的文字效果
- PS电影效果字体
- Photoshop文字艺术效果100例
- 水银字体效果(PS制作)
