(整理)Flash 8 遮罩动画详解及实例.


Flash 8 遮罩动画详解及实例
在Flash8.0的作品中,我们常常看到很多眩目神奇的效果,而其中不少就是用最简单的“遮
罩”完成的,如水波、万花筒、百页窗、放大镜、望远镜……等等。
那么,“遮罩”如何能产生这些效果呢?
在本节,我们除了给大家介绍“遮罩”的基本知识,还结合我们的实际经验介绍一些“遮罩”的应用技巧,最后,提供二个很实用的范例,以加深对“遮罩”原理的理解。
在Flash8.0中实现“遮罩”效果有二种做法,一种是用补间动画的方法,一种是用actions指令的方法,在本节中,我们只介绍第一种做法。
1.遮罩动画的概念
(1)什么是遮罩
“遮罩”,顾名思义就是遮挡住下面的对象。
在Flash8.0中,“遮罩动画”也确实是通过“遮罩层”来达到有选择地显示位于其下方的“被遮罩层”中的内容的目地,在一个遮罩动画中,“遮罩层”只有一个,“被遮罩层”可以有任意个。
(2)遮罩有什么用
在Flash8.0动画中,“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。
2.创建遮罩的方法
(1)创建遮罩
在Flash8.0中没有一个专门的按钮来创建遮罩层,遮罩层其实是由普通图层转化的。你
只要在要某个图层上单击右键,在弹出菜单中把“遮罩”前打个勾,该图层就会生成遮罩层,“层精品文档
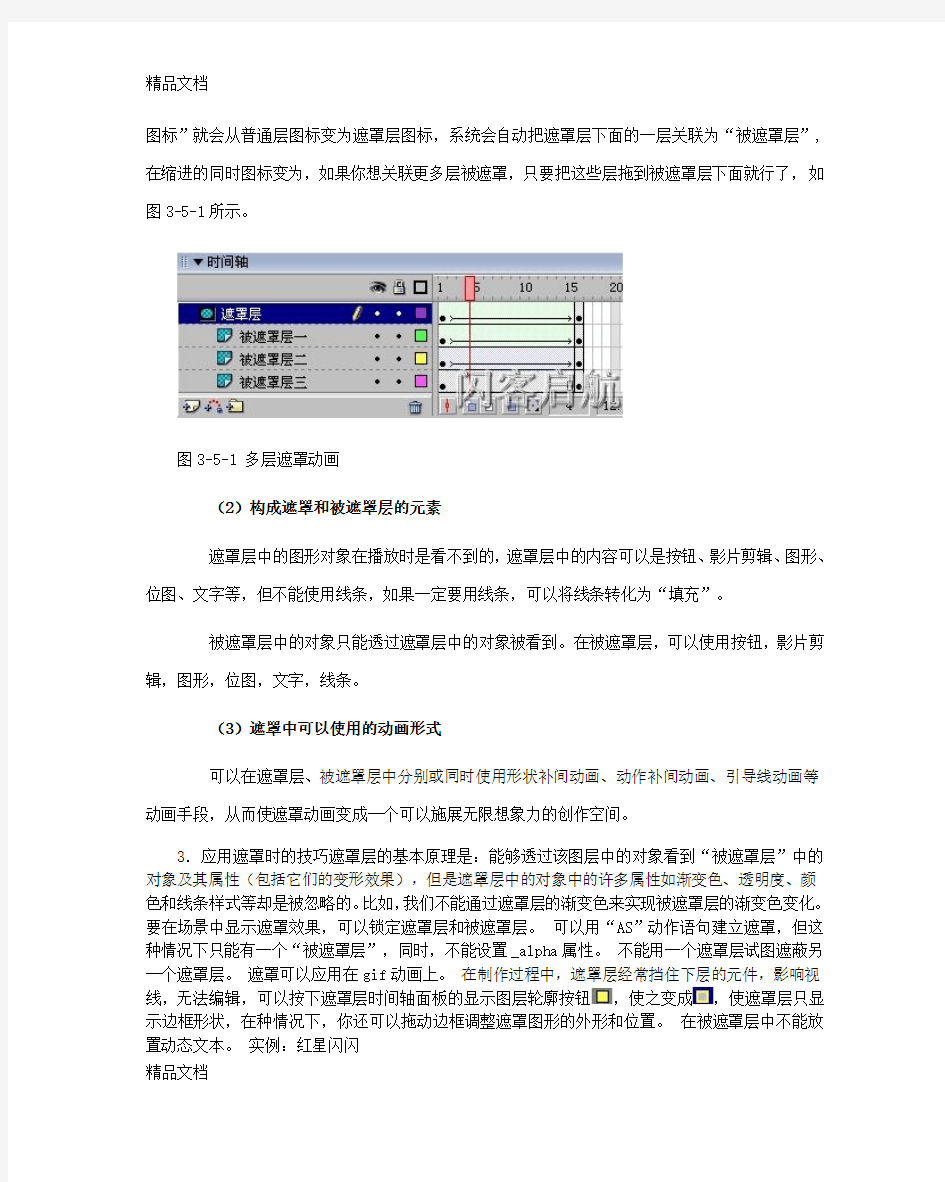
图标”就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一层关联为“被遮罩层”,在缩进的同时图标变为,如果你想关联更多层被遮罩,只要把这些层拖到被遮罩层下面就行了,如图3-5-1所示。
图3-5-1 多层遮罩动画
(2)构成遮罩和被遮罩层的元素
遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果一定要用线条,可以将线条转化为“填充”。
被遮罩层中的对象只能透过遮罩层中的对象被看到。在被遮罩层,可以使用按钮,影片剪辑,图形,位图,文字,线条。
(3)遮罩中可以使用的动画形式
可以在遮罩层、被遮罩层中分别或同时使用形状补间动画、动作补间动画、引导线动画等动画手段,从而使遮罩动画变成一个可以施展无限想象力的创作空间。
3.应用遮罩时的技巧遮罩层的基本原理是:能够透过该图层中的对象看到“被遮罩层”中的对象及其属性(包括它们的变形效果),但是遮罩层中的对象中的许多属性如渐变色、透明度、颜色和线条样式等却是被忽略的。比如,我们不能通过遮罩层的渐变色来实现被遮罩层的渐变色变化。要在场景中显示遮罩效果,可以锁定遮罩层和被遮罩层。可以用“AS”动作语句建立遮罩,但这种情况下只能有一个“被遮罩层”,同时,不能设置_alpha属性。不能用一个遮罩层试图遮蔽另一个遮罩层。遮罩可以应用在gif动画上。在制作过程中,遮罩层经常挡住下层的元件,影响视线,无法编辑,可以按下遮罩层时间轴面板的显示图层轮廓按钮,使之变成,使遮罩层只显示边框形状,在种情况下,你还可以拖动边框调整遮罩图形的外形和位置。在被遮罩层中不能放置动态文本。实例:红星闪闪
精品文档
图3-5-2 红星闪闪
知识提要
将线条转化为填充创建遮罩动画使用变形面板任意变形工具中“注册点”的应用学习使用橡皮工具中的“水笼头”工具和擦除线条
(1)创建影片文档
1、设置影片文档属性
执行【文件】|【新建】命令,在弹出的面板中选择【常规】|【Flash文档】选项后,点击【确定】按钮,新建一个影片文档,在【属性】面板上设置文件大小为400*400象素,【背景色】为黑色。(在教程中,我们为了更好的显示场景中的内容,背景色设为了深蓝色),如图3-5-3所示。
精品文档
图3-5-3 文档【属性】面板
(2)创建元件
1、创建“闪光线条”元件
执行【插入】|【新建元件】命令,新建一个图形元件,名称为“闪光线条”。选择工具栏上的直线工具,在场景中画一直线,在【属性】面板上作如图3-5-5设置。
图3-5-5 闪光线条的【属性】面板参数设置
2、创建“闪光线条组合”元件
执行【插入】|【新建元件】命令,新建一个图形元件,名称为“闪光线条组合”,如图3-5-6所示。
精品文档
图3-5-6 创建闪光线条元件
从库中将名为“闪光线条”的元件拖入新元件编辑窗口的场景中,在X轴上的位置为-200,Y轴为20。然后单击工具栏上的任意变形工具,此时元件的中心会出现一个小白点,它就是对象的“注册点”,用鼠标左键按住它,拖到场景的中心处松手。
图3-5-7中的“1”显示的是注册点在元件的中心时的情形,“2”显示的是注册点已拖到场景中心时的情形。
图3-5-7 移动注册点到场景的中心
然后执行【窗口】|【设计面板】|【变形】命令,打开变形面板,选中【旋转】,角度为15度,连续按下【复制并应用变形】按钮,在场景中复制出的效果如图3-5-8所示。
精品文档
图3-5-8 变形面板及复制好的元件
在时间轴的关键帧上点一下,选中全部图形,执行【修改】|【分散】命令,把线条打散,再执行【修改】|【形状】|【将线条转化为填充】命令,将线条转变为形状。
3、创建“闪光”元件
执行【插入】|【新建元件】命令,新建一个影片剪辑,名称为“闪光”,如图3-5-9所示。
图3-5-9 创建“闪光”元件
单击【确定】后进行“新元件编辑窗口”,接着把库里名为“闪光线条组合”的元件拖到场景中,对齐中心点,复制此元件,在第30帧处加关键帧,再回到第1帧中建立补间动作动画,【属性】面板上设置顺时针旋转一周。
然后新建一层,在第1帧中执行【编辑】|【粘贴到当前位置】命令,使二层中的“闪光线条组合”完全重合,再执行【修改】|【变形】|【水平翻转】命令,让复制过来的线条和第一层的线条方向相反,在场景中形成交叉的图形。
精品文档
在第30帧处建立关键帧,在第1帧中建立动作补间动画,【属性】面板上设置逆时针旋转一周,最后将此层设为遮罩层,如图3-5-10所示。图中显示的是“闪光”元件的时间轴面板和各图层中的动画设置。
图3-5-10“闪光”元件编辑界面
4、创建“红星”元件
执行【插入】|【新建元件】命令,新建一个图形元件,名称为“红星”。我们要在这个元件中画一个漂亮的红星,为了画好红星,我们分九步来叙述具体的画法,图3-5-11中的“1-9”的数字表示这九个步骤。
精品文档
图3-5-11 红星的九步画法
第一步,按住shift键,从场景中心向上画一根黄色的线条,如图3-5-11中的“1”所示。
第二步,选择工具箱中的任意变形工具,在画好的线条上点一下,这里,线条的中心出现一个白色的小园点,我们叫它“注册点”。如图3-5-11中的“2”所示。
第三步,鼠标左键按住这个小白点,拖到线条的最下端,这是因为我们要让线条要以下端为中心旋转复制。如图3-5-11中“3”所示。
第四步,执行【窗口】|【设计面板】|【变形】,打开变形面板,各参数设置如图3-5-12。
按下【复制并应用变形】按钮四次,就会在场景中每隔72度复制出一根线条,五个线条的顶端构成五角星的五个顶点。如图3-5-11中的“4”所示。
精品文档
图3-5-12 变形面板
第五步,用绿色线条分别连接五根线条的顶端,五角星的模样已经出来了,如图3-5-11中“5”所示。
第六步,用白色线条分别连接五角星中心和上一步连线的中点,如图3-5-11中“6”所示。
第七步,选择工具栏上的橡皮工具
,在工具栏下面的选项中选择“水笼头”工具,
在多余的线段上点一下,去除线段,修整好的五角星如图3-5-11中的“7”所示。
第八步,用油漆筒工具给五角星上色,每个角的左右颜色可略有区别,增加立体感,如图3-5-11中的“8”所示。
第九步:再选择橡皮工具,点开旁边的小三角,在“擦除线条”前打勾,如图3-5-13所示。
图3-5-13 擦除线条
精品文档
用橡皮工具擦去红星上的线条,一颗漂亮的红星就做成了,如图3-2-11中“9”所示。
技巧:在Flash8.0中,还可以用更简单的方法画红星,选择工具栏上的多角星形工具,如图3-5-14。
-
图3-5-14 多角星形工具
(3)创建动画
回到主场景中,把“闪光”元件拖入第二层,新建二层,第三层中拖入“红星”元件,在场景的下方写下白色的“闪客启航电影制片厂”的文字,完成后的时间帧面板及场景如图3-5-16所示。
精品文档
图3-5-16 时间轴及场景
按Ctrl+Enter组合键,测试动画。此时,你欣赏着自己亲手做的“闪闪红星”动画,心中再回想一下“遮罩”在动画中的作用,是否已经感受到“遮罩”这一功能的神奇?
FLASH运动引导层的制作方法
软件版本:FLASH 8
主要操作:添加引导层、选择工具、补间-动画。
在FLASH软件中,物体可以按照设计好的路线进行移动,实现这种移动的方法就是FLASH的运动引导层。
图1,使用椭圆工具在舞台中绘制一个“椭圆”,按下快捷键“Ctrl+G”组合图形。
图2,在时间轴上“图层1”左端,单击鼠标右键,在打开的快捷菜单中选择“添加引导层”命令。
图3,这时“图层1”上就增加了一个图层,使用“铅笔工具”在“引导
层”中自由绘制一些线段。
图4,在“图层1”与“引导层”第30帧处按下键盘“F5”键,增加两个层的帧。
图5,使用“选择工具”,移动“椭圆”,将其中心点移动到引导层线段一端。
图6,在“图层1”中,第30帧处按下键盘“F6”键,增加关键帧。
精品文档
图7,使用“选择工具”将“椭圆”移动到“引导层”线段另一端。
图8,单击“图层1”中任意一帧,在属性面板的“补间”下选择“动画”,到此动画就添加完毕了。
图9,引导层动画就制作完了,播放看看,果然“椭圆”可以随着引导层中复杂的路线在移动了。
在动画制作中,苍蝇、飞机等飞行物都可以通过这样的方法来制作。
Flash动画技巧之如何掌握引导层
问题:作移动渐变动画的时候,使用了引导层。但是我的元件为什么没有按照引导线去运动,而是从开始帧的位置直接移动到结束帧的位置?
解决思路:
引导层的作用是限制元件的移动轨迹。如何来实现呢,我们必须把元件运动的开始帧放到引导线的一端,结束帧放到引导线的另一端,这样引导线才可以根据自身的形状来限制元件的移动。出现上述问题的朋友很多,其实原因很简单,就是在放置元件的过程中没有与引导线粘合,导致无法之作出效果。
具体步骤:
1、运行Flash MX 2004,文档属性默认;
2、在第1帧中,单击工具栏中的圆形工具在舞台画一个正圆。
3、单击此圆,使其处于被选中状态。按“F8”键打开【创建新元件】面板,命名为“正圆”,类型为图形元件。
4、新建一个运动引导图层。如图2.1.8所示。
2.1.2-1.fla
精品文档
注意----在实现引导线效果的时候,一定要注意元件与引导线的粘合问题。如果没有粘合,则元件就会按照开始帧和结束帧的位置直线运动。
提示——◎我们可以单击工具栏里面的放大镜工具来放大场景,这样我们就更清楚地看到元件中的空圆心,对我们实现这个效果有极大的帮助。
◎运动引导线在动画发布的时候是看不到的,所以引导线的颜色大家可以随意设置,只要与场景中的主体颜色区分开就可以了。
◎如果没有吸附感,可以单击工具栏中的【选项】|【对齐对象】命令。
技巧——当元件粘合在引导线上的时候,我们拖动元件就会有一些吸附的感觉,这就证明我们制作正确。
试一试——我们在做元件的引导线移动渐变动画的时候,属性面板中有一个“调整到路径”选项,大家不妨选择此选项,并把场景中的元件换成长方形,看看效果怎么样?
特别提示:
如果想限制一个远见的移动路线,引导线就是起到限制元件运动的作用。我们把元件粘合在引导线的开始端和结束端,也就是把元件的运动限制在引导线的形状里面。在引导线动画中还有一个设置,就是“调整到路径”。我们建议大家试一试,我们也给出了这个效果的源文件,如果有不明白的地方可以参考。
专家指点:
在闪吧论坛的技术交流区,关于运动引导线的提问经常可以看到。分析原因有两点:第一点是朋友在制作的时候并没有仔细看元件的那个关键的空心圆;第二点是当第一次失败以后,产生厌烦情绪,认为这样简单的效果怎么会制作不出来。其实运动引导线动画是一个十分简单的Flash技术应用。只要你掌握了,实现一次成功的效果,那么你就会在以后制作中不会出现同样的问题的。
相关问题:
◎同一个运动引导层可否限制两个以上的图层中元件的移动路线?
一个运动引导层是可以限制两个不同图层的元件移动路线的。因为运动引导层是制作参考工具,精品文档
所以可以适用不同的元件。但是大家要注意的是,这两个元件图层的状态要同属一个运动引导层,否则将无法实现效果。如图2.1.11所示。
2.1.2-
3.fla
◎刚才制作的时候说道:元件放到运动引导线的上方一端……我放在中间可以实现这个效果吗?
可以的,只要把元件粘合在引导线上,无论是开始,结束还是中间部分,都可以实现这个效果。我们在2.1.2-3的源文件里面已经考虑了这个问题。其中“蓝圆”图形元件的运动轨迹并不是从引导线开始一直到结束,而是从中间开始,中间结束。所以,只要做法正确,是可以实现这种效果的。
◎利用flash中的钢笔工具可以制作有效的引导线吗?
钢笔工具,也叫做贝塞尔工具(音译)是绘制路径的一种工具。利用钢笔工具所绘制的路径能否起到引导线的作用,下面就来实践一下,看看是否成功?源文件2.1.2-4.fla就是利用钢笔工具绘制的路径制作的引导线运动效果。
利用钢笔工具可以制作出有效的引导线,他绘制出的路径与铅笔工具绘制出来的线条并没有区别。
◎封闭的路径可以制作引导线吗?
我们都知道,引导线一般都是半封闭的,那么完全封闭的路径可以起到引导线的作用吗?我们先把引导线做成一个完全封闭的不带有填充色的圆形。然后按照正常的制作过程把元件粘合在这个圆形中。如图2.1.12所示。
精品文档
2.1.2-5.fla。
但是存在一个问题,元件的运动是按照开始点与结束点的最短的距离来选择运动的,也就是我们无法有效的控制FLASH自己选择的运动方向,无法全部按照圆形引导线的形状完成圆周运动。所以我们认为这样的引导线与不封闭的引导线没有什么区别,也就是说闭合的引导线没有什么意思。如果朋友们需要这种效果,可以把圆形路径擦出一个缺口就可以了。
◎笔刷工具可否制作引导线?
笔刷工具与铅笔工具是完全两种不同的工具,绘制出来的结果是具有不同属性的。下面我们就来试一试,属刷工作绘制出来的图形是否也可以作为引导线?
我们在运动引导层里面用笔刷工具画出一个弯曲的图形。按照正确的制作方法,进行运动引导线动画的制作。如图2.1.13所示。
2.1.2-6.fla。
由此我们可以得出结论:无论是线条还是图形都可以作为引导线来使用。但是利用笔刷工具制作引导线要考虑其元件的运动精确性。
精品文档
精品文档
flash 中的引导层
一.什么是引导层:
在Flash 的图层面板中,有个 Add Guide Layer(添加导引
图层)图标,那么什么是导引图层呢?它们都有什么作用?
简单来说,导引图层就是用来摆放对象运动路径的图层,它
所起的作用在于确定了指定对象的运动路线。比如我们来让一个
球按指定的路线移动(如上面的样例)。
二.引导层动画制作:
(1).新建一个圆球符号,属性为 Graphic(图片),如图二:
(2).回到场景中,将该符号拖入工作区偏左位置。
(3).添加导引层,完成后图层窗口的状态如图三:
其中,标志新添的层是导引层(Guided Layer)。
(4).现在我们在导引层中制作Layer 1 中圆球的运动路线。确认是在导引层中,然后用绘图工具栏中的铅笔工具随意绘制一条路径,如图四:
提示:图四中,只有那条路径是导引层中的内容,而那个圆球是Layer 1 中的球。现在你能体会到层的透明特点了吧?
提示:导引层中的路径,在实际播放时不会显示出来,所以你可以放心绘制。
提示:还有一点非常重要,路径的起点必须与被导引的物件的中心点相重合。不知道被导引物件的中心点?简单,选中被导引物件会出现个"+"号,而这个"+"号所处位置就是该物件的中心点。
(5).你打算让动画延续多久?在默认状态下,每秒12 帧,如果要让动画延续两秒,就需要24 帧。现在我们要让动画延续30帧,也就是2秒多。在第30帧处按F5 键或者用Insert(插入)/ Frame(帧),在导引层的第30 帧加入一个过渡帧。
(6).现在回到Layer 1 即被导引物件那层,并在第30 帧插入关键帧(Insert Keyframe),时间轴状态如图五:
精品文档
提示:不知你注意到没有,在导引层中,如果不在第15 帧处插入一个过渡帧,那么导引层中的导引线就不能在整个15 帧内起作用,如果你只在第10 帧处插入过渡帧,那么导引作用只能延续10 帧,而Layer 1 中后面5 帧的动作就失去引导了,所以我们要在第15 帧处加入过渡帧;至于为什么在导引层插入过渡帧,而在Layer 1却插入关键帧则完全视对象有无变化来决定的。La yer 1 中,球体从一端移动到另外一端,有位置的改变,因此必须决定改变的起始位置与终止位置,所以要插入关键帧;导引层中,无论是第一帧,还是第十五帧,导引线始终没有任何变化,因此不需要再插入关键帧。总结出来,凡是涉及到变化原型与变型的场合,就应该用关键帧来解决;如果只是一种画面的延续而无任何变化,只需用普通的过渡帧就行了。切记!
(7).在第30 帧处,把圆球从左边位置拖到右边,并让圆球的中心点与导引线的尾端重合。
(8).现在我们为动画进行动作指定。选中Layer 1 的第一帧,并在鼠标右键弹出菜单中选择Creat Motion Tween (创建补间动画),完成后时间轴有些变化,过渡帧出现了一个箭头符号,而这正表示动作已经建立。
(9).测试一下影片(按Ctrl+Enter),你就会发现圆球按着你指定的路线移动。
(10).如果你想物体在沿路线运动过程中自动调整角度,可在帧属性面板把“调整到路径”这一项选中。如图六:
在FLASH中如何制作按钮
软件版本:FLASH 8
主要操作:菜单“插入”—“新建元件”—“按钮”、按钮的四种状态“弹起”、“指针经过”、“按下”和“点击”、快捷键“F6”、“颜料桶工具”、“任意变形工具”、快捷键“CTRL+L”打开“库”面板。
FLASH软件其中的一个特点就是具有交互性,交互的形式一般通过按钮来实现,本篇我们以按钮为例,了解按钮是如何制作的。
图1,进入FLASH软件,打开菜单“插入”—“新建元件”对话框,选择“按钮”,名称可以是默认名字,单击“确认”按钮。
精品文档
精品文档
图2,进入“按钮元件”编辑窗口,他分为四种状态,分别是“弹起”、“指针经过”、“按下”和“点击”。
下面我们分别了解这四种状态的特点:
“弹起”状态:按钮普通状态时的样子。
“指针经过”状态:当鼠标放到“按钮”上时,“按
钮”呈现的样子。
“按下”状态:当鼠标按下该“按钮”,“按钮”呈
现的样子。
“点击”状态:此状态以隐藏方式存在,为按钮提供
了透明的点击范围。
图3,“弹起”状态,使用“矩形工具”在“弹起”
帧下绘制一个按钮。
图4,“指针经过”状态,按下快捷键“F6”,插入
关键帧,此时插入了“弹起”状态的按钮,为了区分他们
的不同状态,这里使用“颜料桶工具”,选择一个与“弹
起”状态不同的颜色,对“针对经过”帧下的“按钮”进
行变更颜色。
图5,“按下”状态,按下快捷键“F6”,插入上一
个关键帧,同样使用“颜料桶工具”对按钮进行颜色的更
改,再使用“任意变形工具”稍微对“按钮”图形进行放
大调整。
图6,“点击”状态,也就是鼠标的点击区域,可以
为按钮绘制一个较大的矩形,当我们画的按钮特别小或以
文字作为按钮的时候,观众不容易直接点击到按钮,这种
情况下“点击”状态就特别重要。
“点击”状态下的图形不用绘制得很精美,因为他不
会最终显示出来,只是起到了一个圈定鼠标范围的作用。
图7,制作完按钮,返回到“场景1”,按下快捷键
“CTRL+L ”打开“库面板”,把“按钮元件”拖入到舞台
中,再按下快捷键“CTRL+ENTER ”进行最后的输出测试。
小提示:
本篇中我们要明白按钮由四种显示方式构成,“弹
起”、“指针经过”、“按下”和“点击”,每一帧都可
以是独立的,可以根据自己的喜欢的风格和特点,进行设
计,如“弹起”状态下可以绘制一个苹果图形,在“指针
经过”状态下绘制一个西瓜图形,在“按下”状态下绘制
一个菠萝图形,通过本篇教程了解了“按钮”的制作方法
及原理,就可以自由发挥,制作出属于自己的“按钮”了。
如何快速制作舞台外的遮挡
软件版本:FLASH 8
主要操作:“矩形工具”、“选择工具”、快捷键“CTRL+K ”打开“对齐面板” 、 “填充色”、“颜料桶工具”。
FLASH 动画制作的时候,舞台外常会出现一些刚出画,或要准备入画的图形,他们可能出现在舞台外的各个区域,非常凌乱。这导致我们的视觉疲劳,输出动画后也会由于一些原因,观众可以
精品文档
看到凌乱的舞台外的图形,怎样做可以遮挡这些图形呢?
可以使用“遮罩层”功能,但是如果动画有几个“场景”,有
上千个帧、数十个层的话,“遮罩层”就有些“力不从心”了。
除了使用“遮罩层”功能外,还可以使用“对齐面板”实现
这个操作,本篇介绍如何使用“对齐面板”结合“颜料桶工具”
的使用制作舞台外的遮挡。
图1,新建一个FLASH 文档,在使用“矩形工具”前,单击
“填充色”按钮右上方的“禁止填充”按钮。
图2,使用“矩形工具”在舞台任意一个位置绘制一个“矩
形”,这时的“矩形”只有线段没有“填充色”。
图3,使用“选择工具”双击“矩形”,按下快捷键“CTRL+K ”
键打开“对齐面板”,单击右面的“相对于舞台”按钮,然后依次
选择“水平中齐”、“垂直居中分布”、“匹配宽和高”按钮,此时
的“矩形”边框已经和舞台外围贴紧在一起了。
图4,使用“矩形”工具在工作区中尽量大的绘制一个“矩
形”边框。
图5,使用“颜料桶工具”选择“填充色”对“大、小矩形”
之间进行填充。
这样舞台外的所有图形就全被遮挡住了,总体制作时间会随
着熟练程度而缩短,这样的操作可以在几秒内完成,大大增加了工作效率。
FLASH 软件中钟表的制作方法
软件版本:FLASH 8
主要操作:椭圆工具、任意变形工具、标尺、辅助线、变形面板、复制
并应用变形按钮、文本工具、矩形工具。
钟表一共有12个数字,如果使用FLASH 画表盘,是不是要为摆放
数字而发愁呢,今天我们介绍“变形”面板的使用方法,通过“变形”
面板的操作,可以方便而准确的制作出表盘数字。
图1,在绘制表盘前,先将填充色面板里“禁止填充色”按钮按下。
图2,在舞台中使用“椭圆工具“绘制一个简单的表盘。
图3,在舞台中,鼠标右键快捷菜单中选择“标尺”,打开标尺。
图4,分别在水平标尺与垂直标尺上按住鼠标,向下或向右拖动出
两条辅助线。
图5,使用“任意变形工具”选择椭圆,将中心位置与辅助线中心
遮罩动画教学设计
“FLASH遮罩动画”教学设计 深圳市福田区莲花中学王明河 一、教材分析 本节课以深圳市电教馆主编的《初中信息技术》教学大纳为依据,教学内容是FLASH的“遮罩动画”,主要内容是制作遮罩动画作品。 二、学情分析 学生前面已学习过Flash最基本动画原理,能制作出简单的逐帧动画、动作补间动画及形变动画,并对帧、图层已有了初步认识,但还不能很好理解,还需进行回顾与加深。本课希望通过学生的实践、探究,掌握Flash遮罩动画的制作原理及应用方法,培养学生的想象能力和创新能力,体验完成动画作品的成就感,同时培养学生的自主学习能力和探究学习能力。 三、教学目标 1、知识与技能: (1)掌握遮罩动画的工作原理,理解遮罩层与被遮罩层之间的关系; (2)掌握“探照灯”效果、“电影字幕”效果的制作方法; (3)能够灵活运用所学知识,创作有创意的动画作品。 2、过程与方法: (1)通过师生共同分析遮罩的实例,加深学生对于遮罩原理的理解; (2)让学生自主实践,去完成“探照灯”效果、“电影字幕”效果的动画,使学生能够迅速掌握遮罩效果的制作方法; (3)培养学生自主学习能力、探索创新能力和综合运用知识的能力。 3、情感态度与价值观: (1)感受运用Flash动画软件创造作品的乐趣; (2)体验信息技术蕴含的文化内涵,形成和保持对信息技术的求知欲。 四、教学重点与难点: 1、教学重点:遮罩的含义和遮罩效果的制作方法。 2、教学难点:理解遮罩与被遮罩的关系。 五、教学方法与教学手段: 讲授法、演示法、分层任务驱动法、自主探究学习法。 六、课时安排:1课时(40分钟) 七、教学准备: 硬件:多媒体网络教室; 软件:教学课件、学习资料。
遮罩层与遮罩动画的练习导学案
遮罩层与遮罩动画的制作课堂导学案 【学习目的】 1)进一步理解遮罩的概念; 2)掌握遮罩动画的制作要领; 3)能够恰当运用遮罩层再现生活中一些有趣的情境。 【学习重点】 1)遮罩概念的理解; 2)恰当运用遮罩层再现生活中一些有趣的情境。 【学习难点】 遮罩概念的理解。 【学习方法】 让学生在欣赏-模仿-分析-探究的过程中学会学习。从生活中寻找遮罩“原型”并重现,通过主动探索、发现和体验,实现学以致用。 一、概念复习 除了普通图层、引导层外,还有一种特殊的图层——遮罩层。利用遮罩功能,可以设定显示图像的哪一部分,不显示哪一部分,以便进行一些特殊处理。由此形成的动画,就是遮罩动画。 1.遮罩动画的概念 (1)什么是遮罩 遮罩动画是Flash中的一个很重要的动画类型,很多效果丰富的动画都是通过遮罩动画来完成的。在Flash的图层中有一个遮罩图层类型,为了得到特殊的显示效果,可以在遮罩层上创建
一个任意形状的“视窗”,遮罩层下方的对象可以通过该“视窗”显示出来,而“视窗”之外的对象将不会显示。 (2)遮罩有什么用 在Flash动画中,“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。 2.创建遮罩的方法 (1)创建遮罩 在Flash中没有一个专门的按钮来创建遮罩层,遮罩层其实是由普通图层转化的。你只要在某个图层上单击右键,在弹出菜单中选择【遮罩层】,使命令的左边出现一个小勾,该图层就会生成遮罩层,“层图标”就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一层关联为“被遮罩层”,在缩进的同时图标变为,如果你想关联更多层被遮罩,只要把这些层拖到被遮罩层下面就行了。 (2)构成遮罩和被遮罩层的元素 遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果一定要用线条,可以将线条转化为“填充”。 被遮罩层中的对象只能透过遮罩层中的对象被看到。在被遮罩层,可以使用按钮,影片剪辑,图形,位图,文字,线条。
神奇的遮罩动画(1)
《神奇的遮罩动画》研究课 【课型】新授课 【适用年级】七年级 【设计意图】 Flash动画制作技术性比较强,难于理解,而遮罩动画又是Flash学习的一个难点,作为一节新授课,我尝试解决两个问题,在突破难点的基础上让学生自主探究。Flash动画来源于生活,所以我以“再现生活”为整个学习的主线,让学生从生活中寻找“原型”,尝试利用动画自主探究再现,真正实现知识的触类旁通。 【教学内容分析】 《遮罩动画》是教育部中小学信息技术教材七年级下册的内容。所用工具软件为FlashMX。在此之前,学生已经学习了形状补间动画、移动补间动画和引导动画,尝试用Flash再现了飞机起飞、月亮绕地球旋转、瓢虫爬行等有趣的情境。 【教学对象分析】 本课面向的是七年级的学生,他们对于Flash动画的学习有着浓厚的兴趣,具有较强的竞争意识和探索精神,但分析问题水平有待提升。 【教学目标】 1、知识与技能 1)理解遮罩的概念; 2)掌握遮罩动画的制作要领; 3)能够恰当使用遮罩层再现生活中一些有趣的情境。 2、过程与方法 让学生在欣赏-模仿-分析-探究的过程中学会学习。 3、情感、态度、价值观 1)激发学生的学习兴趣; 2)提升学生自主探究意识。 【教学重点、难点】 教学重点: 1)遮罩概念的理解; 2)恰当使用遮罩层再现生活中一些有趣的情境。 教学难点: 遮罩概念的理解。 【教法分析】 抛锚式教学法:以引导动画知识为基础搭建“脚手架”,借助影片中的望远镜情境设置锚点,引入本课,练习设置以基础练习-巩固练习-进阶挑战层层递进的方式实行。 分层教学法:组织学生根据自身的实际情况完成适合自己的实践探究活动。 【学法分析】 探究性学习:给学生创设一个探究情境——从生活中寻找遮罩“原型”并重现,让他们通过主动探索、发现和体验,实现学以致用。 【教具准备】 网络教室(安装红蜘蛛电子教室软件)、辅助学习网站、课件。 【教学过程】
flash遮罩动画制作-红星闪闪
Flash遮罩效果实例-红星闪闪 在Flash8.0的作品中,我们常常看到很多眩目神奇的效果,而其中不少就是用最简单的“遮罩”完成的,如水波、万花筒、百页窗、放大镜、望远镜……等等。 那么,“遮罩”如何能产生这些效果呢? 在本节,我们除了给大家介绍“遮罩”的基本知识,还结合我们的实际经验介绍一些“遮罩”的应用技巧,最后,提供二个很实用的范例,以加深对“遮罩”原理的理解。 在Flash8.0中实现“遮罩”效果有二种做法,一种是用补间动画的方法,一种是用actions指令的方法,在本节中,我们只介绍第一种做法。 1.遮罩动画的概念 (1)什么是遮罩 “遮罩”,顾名思义就是遮挡住下面的对象。 在Flash8.0中,“遮罩动画”也确实是通过“遮罩层”来达到有选择地显示位于其下方的“被遮罩层”中的内容的目地,在一个遮罩动画中,“遮罩层”只有一个,“被遮罩层”可以有任意个。 (2)遮罩有什么用 在Flash8.0动画中,“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。 2.创建遮罩的方法 (1)创建遮罩 在Flash8.0中没有一个专门的按钮来创建遮罩层,遮罩层其实是由普通图层转化的。你只要在要某个图层上单击右键,在弹出菜单中把“遮罩”前打个勾,该图层就会生成遮罩层,“层图标”就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一层关联为“被遮罩层”,在缩进的同时图标变为,如果你想关联更多层被遮罩,只要把这些层拖到被遮罩层下面就行了,如图3-5-1所示。
图3-5-1 多层遮罩动画 (2)构成遮罩和被遮罩层的元素 遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果一定要用线条,可以将线条转化为“填充”。 被遮罩层中的对象只能透过遮罩层中的对象被看到。在被遮罩层,可以使用按钮,影片剪辑,图形,位图,文字,线条。 (3)遮罩中可以使用的动画形式 可以在遮罩层、被遮罩层中分别或同时使用形状补间动画、动作补间动画、引导线动画等动画手段,从而使遮罩动画变成一个可以施展无限想象力的创作空间。 3.应用遮罩时的技巧遮罩层的基本原理是:能够透过该图层中的对象看到“被遮罩层”中的对象及其属性(包括它们的变形效果),但是遮罩层中的对象中的许多属性如渐变色、透明度、颜色和线条样式等却是被忽略的。比如,我们不能通过遮罩层的渐变色来实现被遮罩层的渐变色变化。要在场景中显示遮罩效果,可以锁定遮罩层和被遮罩层。可以用“AS”动作语句建立遮罩,但这种情况下只能有一个“被遮罩层”,同时,不能设置_alpha属性。不能用一个遮罩层试图遮蔽另一个遮罩层。遮罩可以应用在gif动画上。在制作过程中,遮罩层经常挡住下层的元件,影响视线,无法编辑,可以按下遮罩层时间轴面板的显示图层轮 廓按钮,使之变成,使遮罩层只显示边框形状,在种情况下,你还可以拖动边框调整遮罩图形的外形和位置。在被遮罩层中不能放置动态文本。实例:红星闪闪
flash制作遮罩动画
第五课制作遮罩动画 Flash中的普通层是透明的,普通层叠在一起不会互相遮罩。与普通层相对应的层是“遮罩层”,“遮罩层”是不透明的,只有有图像或文字的地方才是透明的。利用遮罩层,可以制作一些特殊的动画效果。 一、探照灯效果 【例2-5.1】制作一个动画,产生文字在探照灯照射下逐步显示出来的效果。 分析:在普通层上放入文字,再建遮罩图层,遮罩图层上画一个圆。遮罩图层中的圆移动时,它下面的文字就随着显示出来了,就像探照灯将文字照出来了一样。 【操作步骤】 第一步:新建一个动画文件,将第一个图层的名字改为“文字”。 第二步:单击菜单【修改】 【文档】,设置背景色为黑色。在“文字”层的第1帧输入“欢迎光临”;在第15帧处插入帧,将第一帧延伸至第15帧。见图2-5.1。 图2-5.1 文字层 第三步:新建图形元件“圆”。见图2-5.2。
图2-5.2 图形元件“圆” 第四步:新建图层“灯”。将元件“圆”拖入第1帧的舞台左边,遮住左边的文字;在第15帧处插入关键帧,将“圆”实例移至舞台右边,遮住右边的文字;打开帧属性面板,在第1帧创建“运动补间动画”。 图2-5.3 “灯”图层动作补间动画 第五步:在“灯”图层上单击鼠标右键,选择“遮罩层”,如图2-5.4所示。 图2-5.4 遮罩层
测试影片,效果如何? 【试一试】 制作一个广告字幕效果的动画,要求文字从左到右逐步显示出来。 提示:遮罩层静止,对文字层中的文字元件作“动作补间动画”。 二、望远镜效果 【例2-5.2】运用遮罩层制作一个具有望远镜效果的Flash动画。见图2-5.5。 图2-5.5 遮罩效果 【操作步骤】 第一步:新建“风景”图形元件,导入风景图片;新建“望远镜”图形元件,画两个相交圆作为望远镜。 第二步:将元件“风景”拖入图层1的第1帧,调整到和舞台一样大小,与舞台对齐,插入静止帧至第45帧。见图2-5.6 第三步:将元件“望远镜”拖入图层2的第1帧;在第25帧插入关键帧,移动望远镜的位置。在第1帧创建“运功动画补间”。 第四步:将图层2设置为“遮罩层”。
遮罩动画的原理与制作
遮罩动画的原理与制作(教学设计) -----《FlashMX案例教程》 湖北谷城职教中心蒋红艳 【课题】遮罩动画的原理与制作 【使用教材】《FlashMX案例教程》第二版沈大林沈昕主编电子工业出版社出版 【授课时间】2课时(90分钟) 【课程类型】多媒体讲授+实训课 【教学目的及要求】 1.理解遮罩动画的原理; 2.理解遮罩动画的特点; 3.掌握设置遮罩层的方法; 4.学会根据预期的效果恰当的选择遮罩层与被遮罩层; 5.培养学生动手操作能力和善于思考的习惯,激发他们的创造性思维,使学生在融会 贯通地掌握知识与技能的同时,充分发展自己的创造性能力与创造性人格。 【教学重点】 遮罩图层的设置和遮罩效果的实现方法 【教学难点】 1.遮罩动画形成的原理; 2.确定遮罩层与被遮罩层 【教学方法】 教师教法:展示激趣、分析解惑、演示探究、归纳梳理(把讲授与演示相结合) 学生学法:欣赏激趣、探究顿悟、观看模仿、实践创新(从入门到提高) 【教学准备(教具)】 动画实例、挖孔纸、图片素材、PPt电子教案、多媒体机房 【教学过程】 一、导入新课(5分钟) 展示遮罩动画实例效果,如毛笔写字效果、滚动字幕、放大镜效果、世界杯logo等,让学生了解遮罩动画的应用范围,激发学习兴趣。 二、讲授新课(15分钟) 1.遮罩动画的形成原理(10分钟)
用一张纸遮住一幅画,学生什么也看不见(图1-1);然后把纸上挖一个洞,透个这个洞,就能看到画面的一部分了(图1-2)。 (图1-1)(图1-2)总结遮罩的原理:遮罩就是透过遮挡物来看被挡住的对象。(PPt展示文字) 和现实生活中隔窗观景类似(展示PPt隔窗观景画 面),窗——遮罩,景——被遮住的物体。(图1-3) 再让学生想想,日常生活中,有哪些现象类似遮罩原 理呢? 2.遮罩动画的特点(3分钟) 由遮罩动画的原理总结其特点:遮罩动画至少有两个 图层组成,即遮罩层与被遮罩层,上面的图层是遮罩层, 提供动画效果的形状,下面的图层是被遮罩层,提供动画 效果的内容。(图1-3) 3.设置遮罩层的方法(2分钟) 实例演示设置遮罩的方法,做一个静态遮罩效果。 总结设置遮罩的两种方法(PPt展示文字): 鼠标:右键快捷菜单; 菜单:修改/图层属性 三、实践提高(60分钟) 1.入门任务(遮罩层的基本应用,学生应掌握。) 滚动字幕(师先分析后演示)(15分钟) 师分析:这是一个动态遮罩效果,看见文字在一个矩形框内 由下向上移动。那么根据遮罩动画的特点,遮罩层提供形状,遮 罩层应该放一个矩形;被遮层提供看见的内容,那么被遮层应该 是文字由下向上移动的渐变动画。 师演示,学生实训。 放大镜(师引导生分析生尝试)(15分钟) 师引导生分析:这是一个动态遮罩动画,放大镜(用圆代替) 经过的地方文字被放大。那么遮罩层是什么?(运动的圆即放大镜) 被遮罩层是什么?(放大的文字)原文字怎么显示?(最底层) 学生尝试操作。 2.进阶任务(30分钟)(动画难度加大,部分学生完成效果) 旋转的地球
Flash动画实例
Flash动画实例:柳枝,小鱼,涟漪与水波动画 本flash教程就是关于动画的制作,主要由柳枝的制作方法、小鱼制作方法、涟漪的制作方法、水波的制作方法几个部分组成,希望对您有所帮助! 有一些朋友虽然有点绘画功底,但苦于没有扫描仪、手绘板等等专业工具,总不能得心应手。其实只要您有一只不错的鼠标,利用好Flash中自带的绘画工具,再加上细心与耐心,即使没有受过专业绘画训练,您也一样可以制作出很漂亮的动漫画效果。下面我们一起来瞧瞧Flash鼠绘春之恋的制作效果与绘制过程吧! 新建550*400文档。 一、柳枝的制作 1、新建元件,图形,名称柳枝1。 用笔刷工具,颜色:A9A945,画一条柳枝,(也可以用直线等其她工具来画)。 再用笔刷工具画出叶子,放射状填充,左色标,009900,右色标99CC33。 图1 2、新建元件,影片剪辑,名称:柳枝动1。
从库中把柳枝1拖进来,点变形工具,把注册点移到柳枝的根部。第14与34帧插入关键帧,创建动画补间。 图2 在第14帧,把柳枝旋转一定的角度。 图3 3、按照上面的方法,再画2、3个不同的柳枝,然后制成柳枝动的元件,每个元件帧长短不一,旋转角度大小不一(但不要变化太大),这样柳枝飘动瞧起来自然些。 二、小鱼制作
1、新建元件,影片剪辑,名称:鱼1。 选择椭圆工具与矩形工具,笔触色任意,填充色禁止,把对象绘制点下去,在属性栏里,设置为极细,场景放大到800倍。 画一个椭圆与长方形。 图4 Webjx、Com 用黑箭头工具配合ALT键调整成鱼形。 Webjx、Com 图5 网页教学网 画眼,嘴,鳍等。 图6 全选中,ctrl+B打散,填充颜色, 鱼身,鱼尾,线性:左8C8C8C,中C8C8C8,右848484 鱼鳍,线性,左BBBBBB,右999999 眼,纯色,黑色,
Flash遮罩动画说课稿
Flash遮罩动画说课稿 柳市春华张可翠一、说教材 教材的地位及作用 《Flash8短期培训教材》,本课内容是第二章动画制作的第四课。遮罩动画是Flash动画的重要组成部分。与前面的逐帧,形变以及运动动画相比有着较大区别,前三种动画效果直观,明显,容易理解,而遮罩动画则比较抽象,但是它的制作效果比较奇特,能够实现其他动画实现不了的特效。它在本教材中起着由浅入深的过渡阶段。 教学目标 在FLASH教学中,侧重于学生的理解能力及应用能力的提高,根据学生的认知特点,心理规律,我们把教材中的重点、难点及关键点进行分解。贯彻学生自主学习的学法进行教育,让学生通过实践操作,来理解掌握本堂课的内容,达到教学目标。 认知目标:(1)理解遮罩的原理。 (2)了解遮罩动画的作用。 (3)掌握创建方法。 (4)明确制作遮罩动画的要求。 能力目标:(1)能够将遮罩动画配合其他动画制作丰富的动画效果,并且能将遮罩灵活的应用于综合实例中。 (2)培养学生分析问题、解决问题的能力以及合作能力和审美能力。情感目标:以制作简单动画为任务驱动,激发学生学习flash的兴趣,培养学生
的成就感。 教学的重点、难点: 重点:遮罩动画的创建方法 引出动画——学生分析——我总结——我制作——学生模仿——布置作业—-学生相互交流——引出更多更精彩的实例…… 难点:遮罩原理的理解 从一个简单实例入手——完整案例的制作——学生举一而反三 二、学情分析 全日制学生(依兴趣办事,自主性,自律性不强) 三、说教法、学法 教法: 中学生多数都是兴趣主导型,喜欢自己动手操作,故本堂课是以“学生为主”,让学生主动学,主动练为原则,达到让学生真正手动、脑动这一目的。1. 采用案例、启发式教学法 引起兴趣——由兴趣激发学生动手,大胆的去实践,敢去尝试——我指导、纠正——使他有这种创作动画的成就感。 2.采取了由浅入深、循序渐进的教学策略,以例子讲解,综合练习,引发学生思考为流程 3.运用了“引、激、拓”的课堂教学模式 学法: 在整个教学过程中,学生对内容的掌握也是由浅入深,循序渐进,围绕知识点展开,通过自主式和合作式学习,最后对知识重新建构,通过思考得出结论。(即多看范例,多模仿,多动手实践)
《遮罩动画》微课解说词-修改
微课解说词 一、引入 同学们,之前,我们学过怎样制作形状渐变和运动补间动画,知道了,动画产生的原因是对象的形状、大小、颜色、位置或者透明度发生了改变。 二、案例分析,提出问题 今天还是先请大家欣赏一组动画。 在这组动画中,大家发现:字是慢慢的展开;地球在不断的旋转。也就是对象本身内容在发生改变。这种动画,单独的运用之前学过的形状渐变和运动补间是做不出来的,其实它们都运用了遮罩。什么是遮罩呢?如何应用遮罩来制作动画?是这节课所要解决的问题。 接下来,我们先通过演示来了解遮罩和它的原理。 三、遮罩的原理 打开FLASH软件 1、在图层1中导入一张图片。 (1)选择文件→导入→导入到舞台。 (2)调整图片的大小,使它跟舞台一样大。 选择相对于舞台,水平中齐,垂直中齐,匹配宽和高。 2、在图层2中绘制一个椭圆 (1)新建图层, (2)绘制一个椭圆,填充颜色可以任意设置,现在我们选择为红色。 大家可以看到,在图层为一般图层情况下:上面的图层内容会遮挡住下面的图层内容,被遮挡的下面图层的内容就看不到了。图层1的图片,有一部分就图层2的椭圆遮挡了,没有显现出来。 那我们将图层2和图层1的改变为遮罩和被遮罩,结果,又会怎么样呢? 我们现在来改变一下看看。 在图层2中,右击,选择遮罩层,这时候你们就会发现,图层的标识发生了改变,同时图层也被锁定了。 再看看舞台,大家可以看到,图层1中的图片,被图层2的椭圆遮挡的地方,显现出来了,没有被遮挡的不见了。
所以,遮罩层与一般图层产生的情况恰恰相反:遮挡的地方就会被看见,没有遮挡的地方就看不见了。下面,让我们来仔细分析一下。 遮罩原理分析: 遮罩需要两个图层,上面的图层为遮罩层,下面的图层为被遮罩层。遮罩层就好比手电筒,被遮罩层就好比黑夜中景物。电筒光照到的地方就会被看见,没有被光照到的地方就看不见。 同时也可以看出,遮罩层决定显示的轮廓形状,被遮罩层是所显示的内容。 现在我们已经弄清了遮罩及其原理。刚才看到只是静止的画面,我们可不可以让它动起来呢?刚才讲了,遮罩层就好比手电筒,被遮罩层就好比黑夜中景物。很显然,想让遮罩产生动感,无非就是两种情况:要么是手电筒动,要么是被照的物体动。也就是说,遮罩层或者被遮罩层运动就会产生庶罩动画。 我们先试一下第一种情况:遮罩层运动的遮罩动画,也就是在图层2做一个动作补间动画,让图层2的椭圆动起来。怎么做?大家还记得吗? (1)将两图层解锁进行编辑。 (2)在图层2的某一帧(就在第30帧吧)插入关键帧。 (3)右击创建补间动画。 (4)选中最后关键帧中的椭圆,将椭圆移动到某一位置。 (5)在图层1中插入普通帧,延长显示时间和图层2相同。 大家看看动画效果。 第二种情况制作和第一种相同,所不同的是,被遮罩层运动,而遮罩层不动。 (1)取消遮罩层运动。在图层2的最后一帧中清除关键帧,并且删除补间; (2)在图层1相应的帧,插入关键帧; (3)同样是创建补间动画; (4)将图片移动到行当的位置。 大家看看动画效果。 小结: 好,那么我们回忆一下遮罩原理。1、遮罩是由两个图层组成,上面的图层是遮罩层,下面的图层是被罩层;2、遮罩层决定所看到的图层形状;3、被遮罩
教案《神奇的遮罩动画》
《神奇的遮罩动画》教学设计 【课型】新授课【课时】1课时 【适用年级】七年级 【设计意图】 Flash动画制作技术性比较强,难于理解,而遮罩动画又是Flash学习的一个难点,作为一节新授课,我尝试解决两个问题,在突破难点的基础上让学生自主探究。Flash动画来源于生活,因此我以“再现生活”为整个学习的主线,让学生从生活中寻找“原型”,尝试利用动画自主探究再现,真正实现知识的触类旁通。 【教学内容分析】 《遮罩动画》是教育部中小学信息技术教育实验区教材七年级下册第二单元第5课内容。所用工具软件为FlashMX。在此之前,学生已经学习了形状补间动画、移动补间动画和引导动画,尝试用Flash再现了飞机起飞、月亮绕地球旋转、瓢虫爬行等有趣的情境。 【教学对象分析】 本课面向的是七年级的学生,他们对于Flash动画的学习有着浓厚的兴趣,具有较强的竞争意识和探索精神,但分析问题能力有待提高。 【教学目标】 1、知识与技能 1)理解遮罩的概念; 2)掌握遮罩动画的制作要领; 3)能够恰当运用遮罩层再现生活中一些有趣的情境。 2、过程与方法 让学生在欣赏-模仿-分析-探究的过程中学会学习。 3、情感、态度、价值观 1)激发学生的学习兴趣; 2)提高学生自主探究意识。 【教学重点、难点】 教学重点: 1)遮罩概念的理解; 2)恰当运用遮罩层再现生活中一些有趣的情境。 教学难点: 遮罩概念的理解。 【教法分析】 抛锚式教学法:以引导动画知识为基础搭建“脚手架”,借助影片中的望远镜情境设置锚点,引入本课,练习设置以基础练习-巩固练习-进阶挑战层层递进的方式进行。 分层教学法:组织学生根据自身的实际情况完成适合自己的实践探究活动。 【学法分析】 探究性学习:给学生创设一个探究情境——从生活中寻找遮罩“原型”并重现,让他们通过主动探索、发现和体验,实现学以致用。 【教具准备】 网络教室(安装红蜘蛛电子教室软件)、辅助学习网站、课件。 【简明教学流程】
flash遮罩动画教学设计
FLASH遮罩动画教学设计 安康育英中等职业学校周开波 课型:新授课 授课年级:中职二年级 课时安排:1课时 教学目标: (1)理解遮罩动画的实现原理; (2)掌握Flash遮罩动画的制作方法; (3)掌握遮罩动画的制作要点 (4)引导学生养成良好的操作习惯和思维习惯,提高学生审美能力和空间想像能力,激发学生自主创意。 (5)感受运用Flash动画软件创造作品的乐趣; (6)体验作品创作成功的喜悦和成就感,激发学习flash的兴趣。 教学重点: (1)遮罩动画的实现原理; (2)遮罩动画的制作过程; 教学难点: 遮罩动画的实现原理; 教学对象分析 学生在之前已经学习过了逐帧动画、补间动画、引导层动画,遮罩动画是flash中需要学习的最后一种动画形式,学生已经对图层、元件、库有了一定的了解,基于本班学生女生多,实践操作的主动性不高和计算机课的特点,周期长、学生易忘、操作性强,在教学中尽量激发学生的发散思维,让学生在渴望中积极探究,自主的学习,并通过分析源文件,从中真正理解其制作过程。学生自我表现力强,尽量给学生多练,多展示的机会。培养学生科学严谨的学习态度和良好的操作习惯,并培养学生热爱自然的情趣。 教学方法与教学手段: 讲授法、演示法、任务驱动法。 教学准备: 硬件:多媒体计算机、投影仪; 软件:教学课件。 教学过程:
板书设计:以课件的形式在大屏幕上播放。 教学后记: 本课题在课前的教学设计中就力争能做到:以学生为中心,以教师为引导;知识的展现通过学生自己的探究得到,而不是教师的灌输;在教学过程中,循序渐进,尽量能激发学生求知的热情,学习的兴趣,让学生积极主动地参与到教学活动中来,能在教师的引导下进行有效的探究活动。在实际教学活动中也基本上实现了这种设计,师生之间进行了有效的互动,通过学生的自主探究学习,很好的达成了本节课的教学目标。
(整理)Flash 8 遮罩动画详解及实例.
Flash 8 遮罩动画详解及实例 在Flash8.0的作品中,我们常常看到很多眩目神奇的效果,而其中不少就是用最简单的“遮 罩”完成的,如水波、万花筒、百页窗、放大镜、望远镜……等等。 那么,“遮罩”如何能产生这些效果呢? 在本节,我们除了给大家介绍“遮罩”的基本知识,还结合我们的实际经验介绍一些“遮罩”的应用技巧,最后,提供二个很实用的范例,以加深对“遮罩”原理的理解。 在Flash8.0中实现“遮罩”效果有二种做法,一种是用补间动画的方法,一种是用actions指令的方法,在本节中,我们只介绍第一种做法。 1.遮罩动画的概念 (1)什么是遮罩 “遮罩”,顾名思义就是遮挡住下面的对象。 在Flash8.0中,“遮罩动画”也确实是通过“遮罩层”来达到有选择地显示位于其下方的“被遮罩层”中的内容的目地,在一个遮罩动画中,“遮罩层”只有一个,“被遮罩层”可以有任意个。 (2)遮罩有什么用 在Flash8.0动画中,“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。 2.创建遮罩的方法 (1)创建遮罩 在Flash8.0中没有一个专门的按钮来创建遮罩层,遮罩层其实是由普通图层转化的。你 只要在要某个图层上单击右键,在弹出菜单中把“遮罩”前打个勾,该图层就会生成遮罩层,“层精品文档
图标”就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一层关联为“被遮罩层”,在缩进的同时图标变为,如果你想关联更多层被遮罩,只要把这些层拖到被遮罩层下面就行了,如图3-5-1所示。 图3-5-1 多层遮罩动画 (2)构成遮罩和被遮罩层的元素 遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果一定要用线条,可以将线条转化为“填充”。 被遮罩层中的对象只能透过遮罩层中的对象被看到。在被遮罩层,可以使用按钮,影片剪辑,图形,位图,文字,线条。 (3)遮罩中可以使用的动画形式 可以在遮罩层、被遮罩层中分别或同时使用形状补间动画、动作补间动画、引导线动画等动画手段,从而使遮罩动画变成一个可以施展无限想象力的创作空间。 3.应用遮罩时的技巧遮罩层的基本原理是:能够透过该图层中的对象看到“被遮罩层”中的对象及其属性(包括它们的变形效果),但是遮罩层中的对象中的许多属性如渐变色、透明度、颜色和线条样式等却是被忽略的。比如,我们不能通过遮罩层的渐变色来实现被遮罩层的渐变色变化。要在场景中显示遮罩效果,可以锁定遮罩层和被遮罩层。可以用“AS”动作语句建立遮罩,但这种情况下只能有一个“被遮罩层”,同时,不能设置_alpha属性。不能用一个遮罩层试图遮蔽另一个遮罩层。遮罩可以应用在gif动画上。在制作过程中,遮罩层经常挡住下层的元件,影响视线,无法编辑,可以按下遮罩层时间轴面板的显示图层轮廓按钮,使之变成,使遮罩层只显示边框形状,在种情况下,你还可以拖动边框调整遮罩图形的外形和位置。在被遮罩层中不能放置动态文本。实例:红星闪闪 精品文档
遮罩动画-教案
遮罩动画 一、教学内容分析 遮罩动画是高中选修教材《多媒体技术应用》(教育科学出版社)第四章第三节“计算机动画制作”的一部分。教材只是对遮罩动画做了简单的介绍,在学业水平考试中也并不涉及遮罩动画,但遮罩动画却是Flash中一个很重要的动画类型。很多效果丰富的动画都是通过遮罩动画来完成的。因此,我单独安排一课时来介绍遮罩动画,让学生们感受它的魅力。 二、学情分析 本节课的教学对象是高二的学生,在初中阶段,学生对Flash的基础知识及补间动画已有初步接触。再加上前几节课对补间动画、引导动画的学习,学生已经可以制作简单的Flash动画,并对简单的Flash动画具备分析能力。 三、教学目标 1、知识与技能:理解遮罩层的特点及遮罩动画原理。 理解遮罩层与被遮罩层的关系。 2、过程与方法:能够通过分析动画实例,获取制作思路。 3、情感态度与价值观:激发学生对Flash动画的兴趣,保持对信息技术学习的积极 性;培养学生交流意识。 四、教学重、难点 (1)教学重点:遮罩原理、遮罩效果的制作方法 (2)教学难点:遮罩效果的制作方法、动画实例的分析 五、教学方法 1、启发式教学法:主要用在遮罩原理的讲解环节。引导学生做实验,看效果,然后再启发学生总结遮罩原理。 2、合作交流学习法:主要用在遮罩效果分析、作品制作环节。教师也要积极参与到合作交流过程中,不能只做观察者。 设计意图:强化学生主体地位,让学生主动建构知识结构。优化教师主导地位,发挥教师组织、引导作用。 六、课前准备 纸质导学案,内容包括学习目标、知识回顾(补间动画)、学习向导、自主评价量规。
七、教学过程 环节一:欣赏动画,激发学习动机 【展示一个遮罩动画作品:以宫崎骏动漫为主题的动感相框。】 观看效果动感相框效果结合动漫大师宫崎骏先生的动画作品,吸引学生的注意力,激发学生参与、创作的热情。教师要注意引导学生建立形象直观的感受:该动画是透过“窗口”看下一层的内容,引出遮罩概念。 环节二:初识遮罩动画——探照灯效果(此案例来自网络) 观看效果【探照灯效果是最常见的遮罩效果,操作起来也非常简单,通过这一实例的练习,使学生们对抽象的“遮罩”有一个具体、清晰的认识。】 学习过程: 1、静态遮罩效果:引导学生做实验,看效果,然后再启发学生总结遮罩层与被遮罩
全国中小学信息技术课程教学大赛获奖案例神奇的遮罩动画教学设计
神奇的遮罩动画
教学流程图
教学过程教学环 节与时教师行为学生行为间分配 请全体学生参与玩游戏《过目不忘》第一关 请学生分享游戏心得 总结:游戏有方法,学习也要有正确方法。设计意图 不忘游戏 激趣导入4f 根据老师 说出的水 果名称回 答此水果 所在位置 活跃气氛, 让学生都参 与进来,调 动积极性, 寓教于乐 一个学生 上台参与 玩游戏, 根据老师 说出的水 果名称回 答此水果 所在位 置,其他 同学在台 下观看并 一起来玩 第一关 游戏ffiWJ: 在方框中会依次出现不同的水果请记 住它们出现的位■ 一人任童说岀其中的…种水JR名称 另一人请准确说岀该水果所在的位負 请一个学生上台参与玩游戏《过目不忘》第二关
问:在小游戏中有一个水果依次出现的动画让我 们再来回顾一下! 播放动画效果 问:这个动画怎么制作出来的呢? 出示素材图 因此,遮罩层决泄了最终的显示区域 而被遮罩层决左最终显示的内容 问:在本例中,被遮罩层和遮罩层应放巻什么? 引导回答: 遮罩层放宜矩形 被遮罩层放置水果图片 2?演示操作:制作静态遮罩效果 学生思考 回答 通过提问让 学生主动思 考,由问题 引课 遮罩 原理 大揭 秘 10' 教师引导:如果能有一种动画效果可以按照指左 的区域显示,苴它区域不显示就好了!如先显示第一 个水果,再显示第二个水果,再显示第三个水果,再 显示第四个水 果。 遮罩动画就可以实现这种效果! 出示课题一一遮罩动画 1 ?介绍遮罩动画 遮罩动画由遮罩层和被遮罩层构成 上而图层是遮罩层,下而图层是被遮罩层 这两个图层中只有相重叠的地方才会被显示 内容 是透过is 罩层的 形 找舌到被迟罩层的内容?从而 实现的显示 学生认真 学习遮罩 动画构成 遮罩动画比 较抽象,通 过图片将遮 罩动画形象 化,利于学 生理解 学生思考 回答 学生主动思 考回答,明 确概念
Flash-8-遮罩动画详解及实例
Flash-8-遮罩动画详解及实例
Flash 8 遮罩动画详解及实例 在Flash8.0的作品中,我们常常看到很多眩目神奇的效果,而其中不少就是用最简单的“遮罩”完成的,如水波、万花筒、百页窗、放大镜、望远镜……等等。 那么,“遮罩”如何能产生这些效果呢? 在本节,我们除了给大家介绍“遮罩”的基本知识,还结合我们的实际经验介绍一些“遮罩”的应用技巧,最后,提供二个很实用的范例,以加深对“遮罩”原理的理解。 在Flash8.0中实现“遮罩”效果有二种做法,一种是用补间动画的方法,一种是用actions 指令的方法,在本节中,我们只介绍第一种做法。 1.遮罩动画的概念 (1)什么是遮罩 “遮罩”,顾名思义就是遮挡住下面的对象。 2
在Flash8.0中,“遮罩动画”也确实是通 过“遮罩层”来达到有选择地显示位于其下方的“被遮罩层”中的内容的目地,在一个遮罩动画中,“遮罩层”只有一个,“被遮罩层”可以有任意个。 (2)遮罩有什么用 在Flash8.0动画中,“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。 2.创建遮罩的方法 (1)创建遮罩 在Flash8.0中没有一个专门的按钮来创建遮罩层,遮罩层其实是由普通图层转化的。你只要在要某个图层上单击右键,在弹出菜单中把“遮罩”前打个勾,该图层就会生成遮罩层,“层图标”就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一层关联为“被遮罩层”,在缩进的 同时图标变为,如果你想关联更多层被遮罩,只要 3
全国中小学信息技术课程教学案例大赛获奖作品“遮罩动画的应用”教学设计
Flash遮罩动画的应用 ——“遮罩动画”第2课时 一、教学目标 1、知识与技能 (1)掌握遮罩动画的原理,理解遮罩层与被遮罩层之间的关系; (2)掌握遮罩图层的创建和取消的方法; (3)运动补间动画的应用。 2、过程与方法 (1)通过师生共同分析遮罩实例的制作思路,加深学生对于遮罩原理的理解; (2)通过让学生自主实践,完成不同的遮罩应用实例,使学生掌握遮罩效果的制作方法;(3)培养学生分析问题、自主探索解决问题和综合运用知识的能力。 3、情感态度与价值观 (1)通过制作和欣赏精彩实用的遮罩应用实例,激发学生对信息技术的学习热情 (2)通过小组合作的学习方式,培养学生互帮互助的团队精神。 二、学生分析 学生前面已学习过Flash最基本动画原理,能制作出简单的形状动画和动作补间动画,并对帧、图层已有了初步了解。在遮罩动画的第1课时,学生学习了遮罩动画的基本原理和方法,下面需要在遮罩动画的应用方面加以拓展,以帮助学生巩固知识和提高综合运用知识的能力。 在学习的过程中,由于学生的基础操作能力,理解能力,对信息技术的学习兴趣有所不同,从而学生之间在接受能力,知识的综合运用能力等方面存在着一定的层次差异。这就要求教师在任务设置时要区分不同层次。 三、教材分析 遮罩动画是flash动画学习中的基本动画之一,也是flash的重要功能之一。利用遮罩动画能做出很多丰富多彩的效果,如:电影文字、望远镜、水面涟漪、卷轴画等。在遮罩动画的学习中,创建遮罩相对简单,难点在于理解遮罩层和被遮罩层的关系和作用,以及如何将遮罩动画和动作补间动画等结合起来做出一些特殊效果。这就需要对遮罩动画、补间动画、元件等知识的一个综合应用。基于以上分析,可将遮罩动画的学习分为2课时。其中:第1课时:遮罩动画的原理方法和典型实例的讲解, 第2课时:遮罩动画的应用和分析评价。 四、教学重点难点 重点:(1)遮罩层与被遮罩层的关系;(2)遮罩动画的创建过程; 难点:(1)遮罩效果与动作补间动画的综合应用;(2)多图层操作 五、教学策略 1、分层任务教学法: 学生基础操作能力,理解能力,综合应用能力不同,导致其能完成的任务难度要求也有所差异。这就要求教师在任务设置时要区分不同层次。本节课设置的任务及难度分析如下:
遮罩动画详解
遮罩动画详解 在Flash8.0的作品中,我们常常看到很多眩目神奇的效果,而其中不少就是用最简单的“遮罩”完成的,如水波、万花筒、百页窗、放大镜、望远镜……等等。 那么,“遮罩”如何能产生这些效果呢? 在本节,我们除了给大家介绍“遮罩”的基本知识,还结合我们的实际经验介绍一些“遮罩”的应用技巧,最后,提供二个很实用的范例,以加深对“遮罩”原理的理解。 在Flash8.0中实现“遮罩”效果有二种做法,一种是用补间动画的方法,一种是用actio ns指令的方法,在本节中,我们只介绍第一种做法。 1.遮罩动画的概念 (1)什么是遮罩 “遮罩”,顾名思义就是遮挡住下面的对象。 在Flash8.0中,“遮罩动画”也确实是通过“遮罩层”来达到有选择地显示位于其下方的“被遮罩层”中的内容的目地,在一个遮罩动画中,“遮罩层”只有一个,“被遮罩层”可以有任意个。 (2)遮罩有什么用 在Flash8.0动画中,“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。 2.创建遮罩的方法 (1)创建遮罩
在Flash8.0中没有一个专门的按钮来创建遮罩层,遮罩层其实是由普通图层转化的。你只要在要某个图层上单击右键,在弹出菜单中把“遮罩”前打个勾,该图层就会生成遮罩层,“层图标”就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一层关联为“被遮罩层”,在缩进的同时图标变为,如果你想关联更多层被遮罩,只要把这些层拖到被遮罩层下面就行了,如图3-5-1所示。 图3-5-1 多层遮罩动画 (2)构成遮罩和被遮罩层的元素 遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果一定要用线条,可以将线条转化为“填充”。 被遮罩层中的对象只能透过遮罩层中的对象被看到。在被遮罩层,可以使用按钮,影片剪辑,图形,位图,文字,线条。 (3)遮罩中可以使用的动画形式 可以在遮罩层、被遮罩层中分别或同时使用形状补间动画、动作补间动画、引导线动画等动画手段,从而使遮罩动画变成一个可以施展无限想象力的创作空间。 3.应用遮罩时的技巧遮罩层的基本原理是:能够透过该图层中的对象看到“被遮罩层”中的对象及其属性(包括它们的变形效果),但是遮罩层中的对象中的许多属性如渐变色、透明度、颜色和线条样式等却是被忽略的。比如,我们不能通过遮罩层的渐变色来实现被遮罩层的渐变色变化。要在场景中显示遮罩效果,可以锁定遮罩层和被遮罩层。可以用“AS”动作语句建立遮罩,但这种情况下只能有一个“被遮罩层”,同时,不能设置_alpha属性。不能
flash遮罩动画的教案
教材分析 本节课以山西经济出版社的《信息技术》教学内容为依据拓展开来讲授的。本节课的教学内容是flash的“遮罩动画制作”。作为拓展课,着重于学生对遮罩动画的原理理解以及制作简单的遮罩效果动画,进一步提升学生动画制作技能水平。 学情分析 由于新教材上没有专门安排遮罩动画的这一章节,但是学生前面已学习过的基本动画又不能满足学生的认知拓展需要,学生在掌握简单的逐帧动画、动作补间以及形状补间之后,渴望掌握更深的操作技能,本课学生通过学习flash遮罩动画的制作原理及基本应用,培养学生深入学习flash的兴趣以及动手探究实践的学习能力。 教学目标 1.知识与技能 (1)掌握遮罩动画的基本原理; (2)理解遮罩层与被遮罩层之间的关系; (3)利用遮罩知识,学会探照灯、动感文字效果动画的制作; 2.过程与方法 (1)通过分析遮罩实例,掌握遮罩制作的三步骤,加深对遮罩原理的理解; (2)通过制作遮罩实例,提高学生灵活运用遮罩效果的应变能力; 3.情感态度与价值观 (1)培养学生深入学习flash的兴趣,体验作品创作成功的喜悦和成就感; (2)通过知识点的迁移,培养学生创新精神和应变能力; 教学重点与难点 1.教学重点 遮罩的原理和遮罩效果的制作三步骤方法。 2.教学难点 理解遮罩与被遮罩层的关系。
教法、学法 讲授法、演示法、分层任务驱动法、自主探究学习法。 教学准备 多媒体网络教室,遮罩动画案例 课时安排 安排1课时。 教学过程 一、实例导入 展示动画片《猫和老鼠》中的灯塔在夜晚照来照去的影片片段,同时展示几个有遮罩动画效果的实例,导入本节课的内容:flash遮罩动画。 学生欣赏作品,激发学习兴趣,明确本节课目标 设计意图:通过展示丰富的遮罩实例,激发学生的学习兴趣,引导学生思考,导出本课教学内容。 二、探究新知 1.实例分析 以“探照灯效果”为例,通过网络教学软件展示源文件时间轴面板,帮助学生共同分析动画的构成。 提问: a.有几个图层? 两个,一层放的是背景,一层放的是图形(圆) b.“圆”图层中是什么动画类型?(动作补间动画) 学生仔细观察、积极思考并回答问题 设计意图:通过提问,帮助学生复习前面所学知识点(图层、动作补间动画的特点)
信息技术教学案例(遮罩动画)
信息技术教学案例---flash遮罩动画 【案例主题】:透过窗户看风景——神奇的遮罩。 【教材分析】动画制作是上海版高中《信息技术》选修2《多媒体技术应用》教材第四章的内容。遮罩层动画是Flash动画的一个重要分支,是动画创作中不可缺少的重要组成部分。很多运动效果如探照灯、放大镜、万花筒等,都需要遮罩层动画来完成。但遮罩动画在教材中并没有单设章节,出于动画学习的完整性和上机考试的要求,因此安排了这节课。遮罩动画制作不难,但学生理解起来有一定困难,特别是对于遮罩层与被遮罩层的关系不容易分清楚。所以,在这节课中,以游戏的形式引出,帮助学生理解两者的关系。另外,在讲解实际例子中做了几组对比实验,以加深学生对这个概念的理解和掌握。 【学生分析】在前几次课中,学生已经通过大量的实例学习了Flash动画的元件、动作补间、形状补间、逐帧动画和引导层动画,能够动手绘制一些稍微复杂的场景和形状,对于动画的原理有了一定的认识,而遮罩动画可以是说以上各种知识融会贯通的的基础上的一个升华,也可以说本堂课是学生动画知识的综合运用的一个考察和训练。但之前的学习学生的程度有高有低,因此在本课的学习中设置的任务也进行了分层,并让学生以小组为单位,共同探讨完成。在教学中尽量激发学生的发散思维,让学生积极探究,自主的学习,同时适当引导。 【教学设计】 教学目标: 1.知识与技能 (1)掌握遮罩动画的基本原理。 (2)理解遮罩层与被遮罩层之间的关系。 (3)利用遮罩知识,学会遮照动画的制作。 2.过程与方法 (1)借助教具,分析遮罩动画的基本原理,掌握遮罩制作的步骤。 (2)通过制作遮罩实例,加深对遮罩原理的理解,提高灵活运用遮罩效果的应变能力。 3.情感态度与价值观 (1)通过作品创作,让学生从中体验运用Flash动画软件创造作品的乐趣,进一步培养学生深入学习Flash 的兴趣。 (2)培养学生创新精神和应变能力。 教学重点: 遮罩图层的含义,遮罩动画的原理,遮罩效果的制作方法。 教学难点:
- flash遮罩动画课件
- flash制作遮罩动画
- Flash遮罩动画制作课件
- Flash遮罩动画之流水效果的制作方法
- FLASH遮罩动画原理及应用
- Flash动画制作之—制作遮罩层动画_08
- flash遮罩动画教学设计
- Flash遮罩动画教案.docx
- 《Flash动画制作——遮罩图层》教学设计
- Flash动画制作之—制作遮罩层动画
- flash-引导动画和遮罩动画(PPT)
- Flash_8_遮罩动画详解及实例
- Flash 8 遮罩动画详解及实例
- Flash四种基本动画的制作(蒙板动画)
- Flash 教案8水波荡漾“遮罩层”动画
- 《Flash动画制作——遮罩动画》PPT课件
- flash遮罩动画实例
- 遮罩动画的概念
- Flash动画制作之—制作遮罩层动画 08
- 用flash如何制作遮罩动画
- 社会治理中的公共安全风险管理
- 公共安全风险的评估和管理
- 公共管理中的公共安全与风险管理
- 公共安全风险治理与危机管理研究
- 风险社会与公共安全管理的理论与实践
- 当兵说说心情短语_男生当兵的心情说说
- 好男儿当兵去宣传标语(精选107句)
- 好男儿就是要当兵简谱歌谱
- 湘艺版音乐八年级下册第七单元好男儿就是要当兵教案设计
- 保卫祖国标语:入伍就是深造,当兵就是成才!
- 当兵主持词(共7篇)
- 初中音乐教学课例《好男儿就是要当兵》教学设计及总结反思
- 征兵宣传[精选.]
- 好男儿就是要当兵教案
- 好男儿就是要当兵教案
- 《好男儿就是要当兵》
- 2020年参军感言合集大全
- 好男儿就是要当兵 教案
- 当兵说说心情短语_男生当兵的心情说说
- 2021年全国乙卷高考文综真题及答案
