Fireworks蒙版巧制图片窗格


Fireworks蒙版巧制图片窗格
直线网https://www.wendangku.net/doc/222392940.html,
这篇实例文章主要介绍Fireworks中矢量对象的合并、历史面板的灵活使用与蒙版MASK的操
实例制作步骤如下。
1、在Fireworks中打开图片,可按自己的喜好对图片稍加处理,比如TV扫描线特效、高斯模效果等等,具体制作我们这里不再详述。
2、使用圆角矩形工具在工作区画出正圆角矩形(长:60px,宽:60px,笔触:#ccccccc,填充#ffffff),并放置好位置(X轴:0,Y轴:0)。
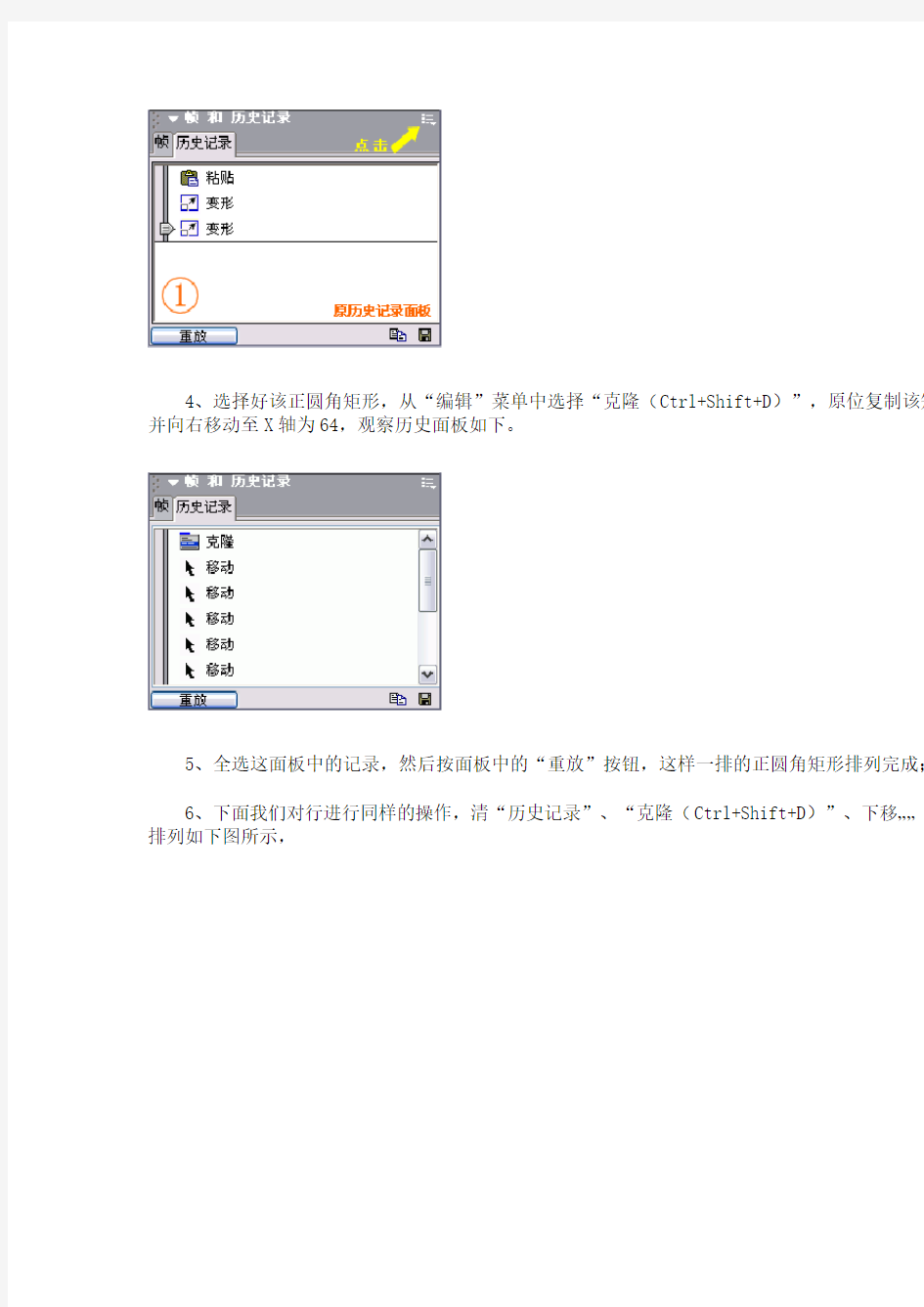
3、从“窗口”菜单中打开“历史记录”面板,将面板中存有的历史记录都清除。
4、选择好该正圆角矩形,从“编辑”菜单中选择“克隆(Ctrl+Shift+D)”,原位复制该矩并向右移动至X轴为64,观察历史面板如下。
5、全选这面板中的记录,然后按面板中的“重放”按钮,这样一排的正圆角矩形排列完成;
6、下面我们对行进行同样的操作,清“历史记录”、“克隆(Ctrl+Shift+D)”、下移……排列如下图所示,
7、做些处理,随意抠除其中一至二块矩形,处理后图片如下。
8、在层面板中,全选这些路径对象(注意不要将背景位图群组进矢量组中)。选择“修改”菜“组合路径”、“合并(Ctrl+J)”。
9、全选对像,对位图进行蒙版MASK操作:“修改”菜单、“蒙版”、“组合为蒙版”。
10、打开层面板,选择矢量蒙版。
11、在属性面板中,改动如下设置,使矢量蒙版笔触呈现出来。
最后你还可以自由发挥一下,对该矢量蒙版对象进行特效的处理,如阴影等,调整到自己满意效果就完成了。
直线网https://www.wendangku.net/doc/222392940.html,
firework操作教程
Fireworks教程(一)制作虚线 操作步骤: 1.启动Fireworks,新建一个文件,文件宽和高都设为200象素,也可以是任意大小,背景为白色。 2.单击“工具”面板“矢量”部分的“线条”工具,并且按住键盘上的“Shift”键,在编辑区任意绘制一条直线。 3.在“工具”面板的“选择”部分中选择“指针”工具,选中这条直线。 4.单击“属性检查器”中的“描边种类”下拉框。 5.选中“笔触选项”。
6。选择“铅笔”。 7.选择“彩色铅笔”。 8。在纹理中设置纹理为“0%”。
9。单击“高级”按钮。 10.在“间距”项输入“200%”,注意这里是手工输入,这个步骤是产生虚线效果的关键。在网页设计中,也常采用“300%”这个值。其实到这一步,虚线已经做好了。
11.在“形状”选项卡,如果不选中“正方形”,并且“大小”大于8,刷子尖端就显示为圆形。制作细虚线时需要选中“正方形”。刷子尖端也被称作笔触。 12。“大小”是用来设定刷子尖端的大小。网页制作中常选择“大小”为1来制作细虚线。 13。“方向”设置刷子尖端宽度。正圆或者正方形,选择“100”或者“0”。
14。“角度”只对正方形有影响。 15。为了方便以后使用这种自定义的虚线笔触,需要把这些步骤保存为命令。选中“历史记录”面板中的描边。 16。点击将“步骤保存为命令”。 17.在“保存命令”对话框中,输入名称。实例中输入“虚线”。
18。当需要应用虚线的时候,选择“命令”菜单下的“虚线”即可。 Fireworks教程(二)制作环绕文字 1.新建宽和高都是300像素的文件,背景设为白色。 2. 2.点选“工具”面板中的“文本”工具,在工作区输入文本“,字体选择“Arial Black”,字号为20像素大小,颜色为黑色。
Fireworks-网页设计综合实例
Fireworks-网页设计综合实例
Fireworks 网页设计综合实例 在本文中我们将帮助您亲身体验Fireworks 在网页创作中的强大功能,我们通过一个网站页面的设计过程,为您详细介绍Fireworks在网页设计的不同阶段是如何处理各种不同任务的。通过解决您所遇到的每一个具体的任务,您将对Fireworks的主要功能有一个统一的全局性的了解,同时为您在设计中如何利用Fireworks 提供一个清晰的思路。下图是这个教程完成后的外观: 我们将根据这一个典型网站其中一个页面设计流程,使您逐步学习到以下内容: 1、导入并编辑位图图像。 2、自动任务处理
3、创造矢量图形 4、创建文字 5、创建按钮 6、创建导航条 7、设定按钮属性 8、建立切片 9、创建拖拽翻转效果 10、创建弹出菜单 11、创建变形动画 12、优化图像 13、输出HTML文件到Dreamweaver 14、在Dreamweaver中进行往返表格编辑 一、设计前准备 1、网站介绍: 在教程介绍之前首先让我们来看一下我们将要完成的主要任务。这是一个服饰公司的企业网站设计,公司主要以男式服饰为主,同时也兼顾部分女士服饰。网站的主要任务是帮助浏览者了解公司的基本概况和产品信息,并作为公司的
一个展示窗口,向参观者展示企业的形象及产品系列。根据业主的要求,网站包含了企业概况、企业人才、产品展示、公司荣誉以及联系方式。我们将以此得到网站的导航结构。 2、设计指导思想: 本网站设计的指导思想是在网络上营造一 个优雅、高贵、宁静的氛围,为了体现这一主题,设计者将纹理、景深、光影、基调与有形的模特照片和静态的文字结合起来,更多的使用直线、坚硬的边缘、暗的色调来组成网站界面。页面中以较大面积的男性模特图片突出男式服饰这一 主题,以穿插的直线段体现一种服装纹理的感觉。公司的名称则以一种柔软光滑的粗倩体来表现,以打破整个页面的坚硬感,同时以白色突出企业名称,达到非常亮眼的感觉。 3、页面结构: 整个网站采用统一的结构,分为上下两个部分,上面为网站的导航条,下面左边以不同的男式服饰图片及文字标题表示各页主题。右边为内容区,以深色带条纹的图片作为背景。
Fireworks实例制作1
一、计算机技术系LOGO制作 二、Loading实例制作 1.打开fireworks MX 2004,执行:文件/新建,大小为400*400PX, 白色。 2.使用矢量矩形工具,在图像中创建一个20*20PX的矩形,填充的颜 色为红色,用指针工具,调整其线性渐变为:白→红,调整其渐变的方向。 3.选择这个正方形,按F8键或使用菜单命令:修改/元件/转换为元件, 在打开的符号属性对话框中,选择其类型为,.图形 4.在库面板中选择上面创建的元件,将它拖入图像中,在属性面板 中设置后面一个元件的宽度为300px。 5.选中上面两个实例,使用菜单命令:修改/对齐/左对齐。 6.使用菜单命令:修改/元件/补间实例 7.在实例对话框中,设置步骤为15,选中分散到帧,确定 8.在库面板中选区中元件,双击,在打开的对话框中设置效果为凸起 浮雕,角度为90度,设好后关闭 9.保存文件
三、文字曲线动画 1.单击:文件/新建,宽770*高110像素,分辨率为:72px/inch,背 景:白色。 2.单击:文件/导入,选择:综合楼.png,在图像中调整其大小与画 布的大小相吻合。 3.使用文字工具在图像中输入文字:“热烈庆祝江西信息应用职业技 术学院建院五十周年”,使用:隶书,43号字,红色。 4.使用钢笔工具,勾画出所需要的路径的形状,在属性面板中设置 无颜色、无填充。 5.按住房Shift键,将文字与路径同时选中,执行:文本/附加到路 径,按Ctrl+C将变形后的文字进行复制。 6.在帧面板中新建一个帧,按Ctrl+V粘贴,在属性面板中的文本偏 移中输入:10 7.重复这样,在属性面板中的文本偏移中输入:20 8.重复这样,在属性面板中的文本偏移中输入:30 9.重复这样,在属性面板中的文本偏移中输入:40 10.。。。。。。。。。。 11.在帧面板中调整动画持续的时间。 12.预览动画,导出动画。
电子商务操作:Fireworks文字遮罩效果实作
电子商务操作:Fireworks文字遮罩效果实作电子商务操作:Fireworks文字遮罩效果实作 1.点击“File>New”,建立一个新文件,将背景设置为黑色。 2.点击工具面版中的椭圆形工具,用鼠标在新画布上拖动一个椭圆,将椭圆的填充色设置为“None”。 3.点选工具面版上的文字工具,在弹出的文字编辑对话框中输入文字,在此我们输入“tanzhaodeng”,把文字的'颜色设置为白色。 4.用鼠标点击选中文字,按下“Shift”键,同时再选中刚才画 下的椭圆,然后点击Text>AttachtoPath,文字即被粘贴至路径上。 5.选择Window>Frames,打开帧面板,然后用鼠标单击帧面板右 上角的小三角形,选择“DuplicateFram”后,在弹出对话框的帧数中,输入数字10,并选中“Aftercurrentframe”,这样就把原来 的一帧复制成了11帧,用鼠标仍选中第一帧。 6.选择Insert>NewSymbol,创建一个新组件,在弹出的对话框 中给新组件命名,在“Type”中选择“Graphic”,点击“OK”,弹 出组件编辑窗口。 7.双击工具箱中的多边形工具,在多边形设置面版中将边数设置为3,然后在组件编辑窗口拖动鼠标,画一个三角形。将此三角形 填充为白色,透明度设置为30,再用工具箱中的变形工具将其调整 为夹角稍小的三角形,如图1。此组件就完成了。 8.关闭组件对话框,回到画布,你会看见新组件也出现在画板中了。在画布中复制一个同样的组件,然后用变形和旋转工具把它们 分别调整成如图2的位置。
9.按下“Shift”键,同时选中两个组件,再选择 Modify>Symbol组件,点击“TweenInstances”,弹出对话框,在“Step”项中输入9,选中下面一栏,点击“OK”。 10.再按下“Shift”键,同时选中文字和实体,选择 Modify>MaskGroup,点击命令“MasktoPath”,这样就形成一个遮罩组。 11.在帧面版中选中第二帧,然后同上边的步骤一样,再创建遮罩组。创建完第二帧,依次对每一帧都创建遮罩组,直到完成最后一帧。 12.在帧面板上同时选中所有的帧,再点击其面板右上角的小三角形,选择“DuplicateFrames”,就会把所有帧复制到下面,用鼠标来移动新复制的帧的顺序,以使它们与前面的帧排列顺序刚好相反,这样做就可以使探照灯自动来回扫射。 13.接下来,根据需要调整停顿帧的时间,双击要调整的帧,在弹出的菜单中输入数字,在此我们输入300,默认为3秒。 好了,到这儿就算全部完工了,现在可以点击画布下边的播放按扭,来预览这个文字探照灯效果。
Fireworks实例1
一、带阴影的小球 1、新建文件:宽400px 高300 px 72pixels/inch背景白色 2、选择椭圆形工具,在“属性面板”中设置椭圆为无边框,填充为渐变---放射状,颜色为白蓝,按住shift键,绘制一个正圆,并用选择工具调整填充的效果
3、选择圆,为图形增加投影效果,宽度14,柔化4,不透明度65%, 角度315 4、为使小球界不是很明显,增加模糊效果,可多次添加模糊。
二、制作环绕文字 1、新建文件:宽600px 高400 px 72pixels/inch背景白色 2、选择文字工具,输入“Hello,welcome to Wenzhou!”:字体:Arial Black,字号:15,颜色红色(可自己选择) 3、选择椭圆工具,在画布上绘制一个椭圆 4、按住shift键,同时选择文字和椭图,再选择“文本”菜单下的“附加到路径”即可。
5、调整“文本”属性面板的水平缩放或字体大小,使环绕效果更完美。 三、制作透明按钮 1、新建文件:宽300px 高150 px 72pixels/inch背景白色 2、选择圆角矩形工具,无边框,填充色为#006699,绘制圆角矩形 宽202,高48,并增加如下效果 :
?投影:宽度为“6”透明度“25%”黑色柔化度为“2” ?发光:光晕宽度为“3”颜色“cccccc”柔化度为“6” 3、再绘制一个圆角矩形,无边框,填充色为#84FFFF,宽186,高25, 并设置边缘效果为羽化,羽化值为18px 并调整位置加在上一个圆角矩形内,形成如下效果。
4、输入文本,字体“Arial Black”大小“28”颜色为“黑色”给文本 添加阴影效果,阴影宽度为“12”,透明度为“30%”,颜色为黑色,柔化度为“2”,并调整位置如下图效果即可。 四、立体特效文字制作 1、新建文件:宽400px 高200 px 72pixels/inch背景白色 2、输入文本“立体特效”,“隶书”,大小为“60”其它参数不变 选中文字,将其边框设为“黑色”,填充设为“无” 3、选中文本,编辑菜单下克隆一个文本,将新文本选中变形,修改菜 单---变形---数值变形,宽度比例“110%”高度比例“114%”
Fireworks切片教程
在Fireworks或者是PhotoShop中设计好的网页效果图,需要导入到Dreamweaver中进行排版布局。在导入到Dreamweaver之前,可以使用Fireworks对效果图进行切片和优化,然后才能够把优化好的切片输出到Dreamweaver的站点中进行布局。切片的目的是为了获得图像素材,也就是说能够通过写XHTML语言脚本实现效果的部分,就不需要切片,而必须用图像的地方,则一定要切片。下面通过一个实例来给大家介绍一下Firework s CS3的切片和优化功能,具体操作步骤如下: 1、在Fireworks CS3中打开制作好的网页效果图,如图1-23所示。 图1-23 在Fireworks CS3中打开制作好的效果图 【说明】效果图中的辅助线是在效果图设计之初就添加完毕的。 2、选择Fireworks CS3中的【切片】工具,对效果图进行切片,切片完成后的效果如图1-24所示。
图1-24 切片完成后的效果 【说明】切片的时候,尽量保证所有的切片和被切片的图像尺寸一致,不要切片大于或者小于被切片的图像,同时切片之间尽量保持不要重叠。 3、几个特别需要注意的地方来详细给大家说一下,首先是在内容区域,文本的前方有小的黑色三角箭头,这是用图像来制作的,所以必须要切片,但是由于所有文本前方的箭头图标都是一样的,所以只需要切一张即可。如图1-25所示。 图1-25 切片小图标
4、同样的道理,在这个效果图中,有很多的圆角效果,但是在切片的时候同样的效果仍旧只切片一张即可。如图1-26所示。 图1-26 切片圆角图像 5、切片完成后,选择Fireworks CS3中的【2幅】窗口,如图1-27所示。在这个窗口的左侧,是可编辑的原图,而在这个窗口的右侧,则是优化以后的图像。在这个窗口的下方,可以看到详细的关于每一个切片的文件量和下载时间等信息。
Firework所有实例制作步骤(第五讲)
所有实例制作步骤 第五讲练习--------------------------------------------------------------------------------------- 制作立体相片效果(矩形工具和扭曲变形工具、羽化效果的使用) (1)新建一文档,大小为400*300,颜色为“白色”; (2)选择工具箱中的“矩形”工具,绘制一个大小为“240*160”像素,颜色为“白色”的矩形;(3)选择【编辑】|【克隆】,克隆一个矩形; (4)改变底层矩形框的颜色为“灰色”,在属性面板里选择“边缘”为“羽化”效果,“边缘总量”为“5”; (5)选择工具箱中的“扭曲变形”工具,拉动底层矩形的右下角,使其达到立体的效果; (6)导入一副图片素材,将大小缩放到合适的位置;立体相片效果制作完毕。 ---------------------------------------------------------------------------------------------------- 制作天空的云彩实例(矩形工具、铅笔工具线条、填充的使用和滤镜) (1)新建一文档,大小为500*400,颜色为蓝色; (2)选择“矩形”工具,绘制一个和画布大小一样的矩形,利用渐变填充的“线性填充”,将矩形填充为一个“蓝、白、绿”色的线性渐变,得到一个蓝天、绿地的效果图; (3)选择工具箱中的“刷子”工具,将颜色设置为“白色”,“大小”设置为“2”,“纹理”设置为“丝褶”在编辑区任意绘制一些笔触; (4)选择【滤镜】|【模糊】|【高斯模糊】,调整模糊范围数值,确定得到效果; 用同样的方式制作各种不同的云朵,得到最终的填空云朵效果;填空云彩实例制作完毕。第四讲---------------------------------------------------------------------------------------------------- 制作齿轮的效果实例(复习路径的使用,联合,学习裁切) (1)新建一画布,大小为400*400,背景色为白色; (2)选择“椭圆”工具,在画布中绘制一椭圆,并将颜色填充为“无”,边框线设置为“黑色”;(3)选中椭圆,并对该椭圆克隆(【编辑】|【克隆】),旋转图形的角度,旋转30度(选择【修改】—【变形】|【数值变形】—选择“旋转”—“30°”—【确定】);
教你一步一步用Fireworks绘制竹子
教你一步一步用Fireworks绘制竹子 今天早上用竹盐牙膏刷牙的时候,发现包装上的竹子很好看~ 上班的时候没什么事情就尝试着也做了一个竹子。不过,感觉有些地方还是没有达到想象中的效果,大家可以交 流好的意见。 这里先说下制作以前要注意的地方:笔者感觉竹子最重要的部分就是关节部分(2段竹子的结合处)这也是竹子的特点;还有就是竹段中,类似丝状的纹理。 1、首先画一个27*105的矩形(数值近似就可以),然后调节四脚的结点,使矩形中 间的位置向内凹。 2、加上渐变色,由于笔者想做的效果并不是那种很真实的竹子效果,所以颜色浅了 些;而且只是简单的渐变:#009000 #00cc00
3、在变形的矩形上加一些105高的竖线,注意间距要是不相同的,用来做竹子上竹 丝的感觉。颜色要深些:#006600 透镜度调到20。 4、这一步用来给竹子的上下边缘加阴影,用来突出竹段之间接合的部位;在上端边 缘的部分画一个长10像素的线段,颜色#006600,高斯模糊1; 5、这一步与上一步基本相同,只不过是在底部边缘的部分画一个长10像素的线段, 颜色#ffffff,高斯模糊1; 6、到这一步竹段的部分就已经制作完成了,全选Ctrl+G,然后复制一个竹段,使它和第一个竹段首尾相接,但之间要留一个像素的空隙,在这个空隙中填充一条线段,颜色#006600, 透明度30%。 7、这一步制作竹叶:画一个宽35高8的椭圆;删除上下2个结点;调节右边的结点, 使图形左尖右宽;
8、给竹叶加内侧发光,颜色#ccff00,最后再在竹叶的靠右边画一条白色的横线,高斯 模糊0.7,透明度60; 9、基本的元素都完成了,下面就是摆放啦,这里就不具体说了,大家可以自己随意。不过有几个要注意的地方:竹叶的大小不能全部一样,要适当的调节使之有所区别;竹子摆放的时候要上下错开,看起来自然些,就这样了。
Fireworks习题
一、单项选择题 1、如何取消启动FirworksMX2004文档窗口时,显示的开始页? A 。 A、使用“文件”→“页面设置” B、使用“文件”→“首选参数” C、使用“编辑”→“首选参数” D、使用“视图”→“首选参数” 2、在FireworksMX2004中,下面关于路径的错误叙述是 A 。 A、路径只有一个状态,即闭环状态。 B、路径是矢量图像的基本元素。 C、路径至少有两个点,起点和终点。 D、路径的长度、形状、颜色等属性可以被修改。 3、下列不属于FirworksMX2004中可导入的位图图像的类型是A 。 A、*.cdr B、*.png C、*.tif D、*.bmp 4、在FireworksMX2004中,如何在窗口中显示“主要”工具栏 C 。 A、视图→完整显示 B、视图→工具栏→主要 C、窗口→工具栏→主要 D、窗口→完整显示 5、在FireworksMX2004中,下面关于创建新文档的操作描述错误的是 D 。 A、可以设置新文档的宽度 B、可以设置背景色 C、可以设置分辨率 D、设定高的分辨率,不会增加图像文档的大小。 6、在FireworksMX2004中,如何在窗口中显示“修改”工具栏 C 。 A、视图→完整显示 B、视图→工具栏→修改 C、窗口→工具栏|修改 D、窗口→完整显示
7、在FireworksMX2004中的模糊滤镜有多种,其中可以使模糊效果看起来颇有动感,类似于固定的曝光时间给一个移动的对象拍照,我们可以选择 B 模糊。 A、高斯模糊 B、运动模糊 C、进一步模糊 D、缩放模糊 8、下面哪些是Fireworks的网络功能。 A、设置图像映像 B、控制动画 C、自动切片 D、以上都是 9、在FireworksMX2004中,下面关于文档属性叙述正确的是D 。 A、文档属性是固定不变的,在操作中不可以改变。 B、画布大小不是文档属性 C、在编辑画布的时候,可以重新设置背景色 D、利用菜单“修改”→“画布”→“修剪画布”命令不能设置修剪文档 10、在FireworksMX2004中用选区工具先选取一个区域,当按住 C 键的同时,再画出另一个选取框,即可组合成一个新的选取区域。 A、SHIFT B、ALT C、CTRL D、TAB 11、Fireworks中导入ASCII 文本的默认字体大小是? A 。 A、12 pixels B、13 pixels C、14 pixels D、15 pixels 12、下面关于FireworksMX2004中文本的叙述错误的是 D 。 A、对图像化文字的编辑和编辑图像一样 B、图像化字体具有更多的特殊字体
Fireworks网页设计综合实例
Fireworks网页设计综合实例1 在本文中我们将帮助您亲身体验Fireworks在网页创作中的强大功能,我们通过一个网站页面的设计过程,为您详细介绍Fireworks在网页设计的不同阶段是如何处理各种不同任务的。通过解决您所遇到的每一个具体的任务,您将对Fireworks的主要功能有一个统一的全局性的了解,同时为您在设计中如何利用Firework s提供一个清晰的思路。最终完成的实际页面请看这里。下图是这个教程完成后的外观: 我们将根据这一个典型网站其中一个页面设计流程,使您逐步学习到以下内容: 1、导入并编辑位图图像。 2、自动任务处理 3、创造矢量图形 4、创建文字 5、创建按钮 6、创建导航条 7、设定按钮属性 8、建立切片 9、创建拖拽翻转效果 10、创建弹出菜单 11、创建变形动画 12、优化图像 13、输出HTML文件到Dreamweaver 14、在Dreamweaver中进行往返表格编辑 一、设计前准备 1、网站介绍: 在教程介绍之前首先让我们来看一下我们将要完成的主要任务。这是一个服饰公司的企业网站设计,公司主要以男式服饰为主,同时也兼顾部分女士服饰。网站的主要任务是帮助浏览者了解公司的基本概况和产品信息,并作为公司的一个展示窗口,向参观者展示企业的形象及产品系列。根据业主的要求,网站包含了企业概况、企业人才、产品展示、公司荣誉以及联系方式。我们将以此得到网站的导航结构。
2、设计指导思想: 本网站设计的指导思想是在网络上营造一个优雅、高贵、宁静的氛围,为了体现这一主题,设计者将纹理、景深、光影、基调与有形的模特照片和静态的文字结合起来,更多的使用直线、坚硬的边缘、暗的色调来组成网站界面。页面中以较大面积的男性模特图片突出男式服饰这一主题,以穿插的直线段体现一种服装纹理的感觉。公司的名称则以一种柔软光滑的粗倩体来表现,以打破整个页面的坚硬感,同时以白色突出企业名称,达到非常亮眼的感觉。 3、页面结构: 整个网站采用统一的结构,分为上下两个部分,上面为网站的导航条,下面左边以不同的男式服饰图片及文字标题表示各页主题。右边为内容区,以深色带条纹的图片作为背景。 下面我们将根据上述设计分析,分不同的部分为您介绍制作过程。在新建一个文件后,我们需要对我们的工作环境进行简单的设定,以符合我们的任务要求。首先需要设定工作区的面积及背景颜色,打开Modify>Ca nvas Size针对常见的800x600分辨率,我们设定工作区的长为776这可以根据需要设定,但最好不要超过778,高为515根据实际内容确定,再执行Modify>Canvas Color设定背景色为黑色。再打开View>Grid>Edit Grid 对话框,设定水平方向网格间距为10像素,垂直方向为5像素,并将网格颜色设为暗灰色以不影响观察页面,打开网格显示和网格捕捉。如下图所示: Fireworks网页设计综合实例2 一、导入并编辑位图图像。 Fireworks4带有完善的位图创建、修改和处理功能,我们可以导入外部位图文件并对它进行编辑,可以修改和删除位图中的颜色,可以向对矢量图一样增加效果。我们的工作将从层面板开始,新建一个文件后,默认的只有两个图层Web层和Layer1层,双击Layer1层,将层名改为“背景层”。如下图所示:
Fireworks 蒙版基础教程
Fireworks 蒙版基础教程 2007-10-12 9:49 这是即将出版的Fireworks CS3经典教程的部分章节,看到有些朋友对蒙版的概述还不是很清楚,所以放上来供大家学习借鉴,请多支持,谢谢! Fireworks CS3中蒙版的应用 很多人在学习蒙版的时候会有困惑,不知道蒙版是做什么的,总是觉得蒙版的概念很深奥,不好理解。其实在学习蒙版之前,我们需要首先来了解蒙版都能做什么,知道蒙版的作用以后,再来学习如何创建蒙版就不会觉得那么难以理解了。 一、蒙版概述 简单来说,蒙版的作用就是实现透过某个形状看另外一个图形的效果。如图5-62所示。 图5-62 蒙版的效果 除了能够把图像显示在任何一种形状内以外,蒙版还能够制作图像渐隐效果,如图5-63所示。
图5-63 图像渐隐效果 图像渐隐效果是指图像由清晰到透明的一种过度效果,过度的形式有很多,上面这张图像是图像由右到左的逐渐变透明,在网页设计中经常可以使用图像渐隐效果,使图像逐渐过度到网页的底色上,如图5-64所示。 图5-64 图像渐隐效果在网页中的应用 二、Fireworks CS3的蒙版属性 在Fireworks CS3中创建蒙版之后,【图】面板中的图层会变成两个缩略图,左侧的缩略图为被蒙对象,右侧的缩略图为蒙版,如图5-65所示。 图5-65 【层】面板中的蒙版缩略图 选中右侧的蒙版缩略图之后,在【属性】面板中会显示蒙版的属性,如图5-66所示。
图5-66 蒙版属性 1. 路径轮廓蒙版 这种类型的蒙版可以透过路径轮廓清楚的看到被蒙对象,而且跟矢量路径的颜色没有任何的关系,也就是说作为蒙版的路径不管填充了什么颜色,蒙版效果仍旧是非常清晰的。如果选中了“显示填充和笔触”那么可以显示蒙版的边缘路径效果,如图5-67所示。 图5-67 路径轮廓蒙版效果 2. 灰度外观蒙版(通常设置为黑到白色渐变) 这种类型蒙版也是透过路径看到被蒙对象,但是看到被蒙对象的清晰度就会受到路径的填充色和描边色的深浅影响,这种类型蒙版的填充色和描边颜色都为灰度图,如果蒙版的颜色为白色,则蒙版下的图像能够清晰显示。如果蒙版的填充颜色为黑色,则蒙版下的图像则完全透明。如果蒙版的填充颜色为中间的灰色,则蒙版下的图像将以半透明装显示。填充下边的边缘属性中可以设置边缘羽化。 图5-68 灰度外观蒙版效果 利用灰度外观蒙版受填充色深浅的影响,我们可以轻松实现图像渐隐效果,其原理就是给用来蒙版的矢量路径填充由黑色到白色的渐变色,这样蒙版后黑色的一边将为透明,白色的一边为清晰的效果,从而实现图像渐隐的效果,如图5-63所示。 三、在Fireworks CS3中创建蒙版 在Fireworks CS3中创建蒙版的很多,但是最终的目的只不过是生成蒙版,所以
使用Fireworks创建动画效果的基本方法介绍
使用Fireworks创建动画效果的基本方法介绍 译者:王立群 在Fireworks中,用户可以通过为动画元件对象赋值属性来创建动画。元件的动画被分解为帧(状态),帧包含构成动画每一步的图像和对象。用户在动画中可以绘制一个以上的元件,而每一个元件都可以有不同的动作。不同的元件可以设置不同的帧数。当所有元件的所有动作都完成时,动画结束。 要在Fireworks中使用动画元件创建动画: 1、创建动画文件,可在空白文档中创建动画元件,或使用已存在的对象转换为动画元件。 在用户创建动画元件之后,可以设置属性以确定动画的帧数和动作的类型,例如比例缩放或旋转。默认情况下,新的动画元件有5帧。每一帧的延迟时间为0.07秒。 要创建动画元件: 1)、选择“编辑|插入|新元件”菜单命令。 2)、在“元件属性”对话框中,为新的元件键入名称。 3)、选择“动画”选项后,单击“ok”按钮。 4)、在“元件编辑器”窗口中,使用绘图或文本工具创建新的对象。 用户可以绘制位图或矢量图对象。 5)、关闭元件编辑器窗口。 Fireworks将动画元件添加到“库面板”中,并复制元件到文档窗口的中间位置。用户可以使用“属性”面板中的帧滑杆添加新的帧给动画元件。如果属性窗口没有打开,选择“窗口|属性”菜单命令以打开“属性”面板。 要转换对象为动画元件: 1)、选择对象。 2)、选择“修改|动画|动画选择”菜单命令。 3)、在打开的对话框中,进行必要的设置。之后动画的导航条出现在对象框的底部,动画元件的副本被添加到“库”面板中。 2、使用“属性”面板或“动画”对话框为动画元件键入配置。用户可以设置运动的角度和运动的方向、缩放比例、不透明度(淡入淡出)以及旋转的角度和方向。
FIREWORKS
FIREWORKS 一、单选题((共25题,每小题2分,共50分。每小题选择结果正 确得2分,选择结果错误或不选择均不得分。))共25 题 题号: 1) Fireworks中Web dither fills的概念是: A、渐变填充 B、网络抖动填充 C、图像地图 D、切割对象 题号: 2) URL的名称是: A、统一资源定位器 B、网址 C、域名 D、链接地址 题号: 3) 默认情况下,下列不属于命令菜单中命令的是: A、管理保存的命令 B、管理扩展功能 C、XML数据交换 D、Web 题号: 4) Fireworks MX 2004默认的撤销次数为: A、20 B、30 C、50 D、100
下面不属于Fireworks查找和替换元素的是: A、URL B、字号 C、字体 D、文本 题号: 6) 下面不属于Fireworks MX提供的热点工具的是 A、矩形热点 B、多边形热点 C、圆形热点 D、图像地图 题号: 7) 如何将各个所选对象组合起来,然后将它们作为单个对象处理: A、选择"编辑à组合"命令 B、选择"修改à组合"命令 C、选择"编辑à取消组合"命令 D、选择"修改à取消组合"命令 题号: 8) 如果在通过拖动手柄以编辑贝赛尔曲线时,把手柄的移动限制在45度角,应该: A、按住Alt键 B、按住Shift键 C、按住Ctrl键 D、按住Space键 题号: 9) 关于历史记录面板的描述: A、已撤消的步骤仍保留在“历史记录”面板中,但以灰色高亮显示 B、步骤越多,需要的计算机内存也越多 C、从“历史记录”面板中清除动作后,将无法撤销编辑 D、以上都正确
最新整理Fireworks去水印教程
F i r e w o r k s去水印教程 很多人都知道F i r e w o r k s就是一个迷你的 P h o t o s h o p,P h o t o s h o p该有的功能都有,但是操作起来却更加简便,因为没有P h o t o s h o p那么多强大而复杂的技能,F i r e w o r k s也能做基本的遮图和去除水印的功能,下面是学习啦小编为大家整理的F i r e w o r k s去水印教程,仅供大家参考~ F i r e w o r k s去水印教程如下: 1、首先我们用f i r e w o r k s任意打开一张图片,如图,选的图片最好中间有图片,方便我们去除。 2、接着大家可以看到,f i r e w o r k s的基本工具都在左边的一竖排,大家看见选取框工具了,用鼠标点击选择 3、然后在图片上用选取框工具选择纯色图片的部分, 记得是纯色图片的部分,当然根据大家要去水印和遮图的情况来选取了,和p s的原则是一样。 4、接着上一步之后,用选取框画出了一部分面积的纯 色图案,也就是图中的深蓝色,接着点击鼠标的右键,你就会看见复制的选项,然后点一下,复制这个选取框的内容。 5、接着上一步之后,点击左上角的指针工具,记住是
最左边的那个指针工具 6、通过上一步的指针工具的点击,大家将鼠标再回到图片中来,就会发现我们选取框的内容浮现出来了。 7、我们选取框的内容也是可以变形的,当然这个是纯色图片看不出来分辨率的问题,如果带图片的话,大家在放大变小的时候就要注意了。 看了F i r e w o r k s去水印教程的人还看了: 1.f i r e w o r k s怎么去除水印 2.f i r e w o r k s去水印 3.F i r e w o r k s教程 4.怎么用f i r e w o r k s清除图片水印 5.F i r e w o r k s教程:g i f动画图片批量增加水印
- Fireworks MX 2004详解
- 使用Fireworks批量处理功能快速作图的方法
- 用Fireworks制作仿真公章的教程
- Fireworks教程 使用Fireworks的方法和步骤
- Fireworks教程
- 用Fireworks教你怎么用抠图
- 《网页设计基础教程与上机指导(第2版)》第23章:Fireworks 8快速入门
- firework操作教程解析
- Fireworks 全套教学课件
- FIREWORKS8标准实例教程教程课件第二章绘制图像
- 制作fireworks动画的方法是什么
- 教你一步一步用Fireworks绘制竹子
- Fireworks全套课件
- 使用Fireworks8变换图片大小操作方法.
- firework操作教程
- fireworks中的批处理
- Fireworks 蒙版基础教程
- Fireworks 8 教程第01章 Fireworks 8使用基础
- FIREWORKS8标准实例教程教程课件第六章滤镜和效果
- fireworkscs4安装教程
