企业门户网站设计大纲


企业门户网使用说明书
安装及配置
1.附加SQL Server 2000数据库
(1)将App_Data文件夹中的两个文件拷贝到SQL Server 2000安装路径下的Data文件夹中。
(2)打开SQL Server 2000中的“企业管理器”,然后展开本地服务器,在“数据库”数据项上单击鼠标右键,在弹出的快捷菜单中选择“所有任务”/“附加数据库”菜单项。
(3)将弹出“附加数据库”对话框,在该对话框中单击“”按钮,选择所要附加数
据库的.mdf文件,单击“确定”按钮,即可完成数据库的附加操作。
2.配置IIS
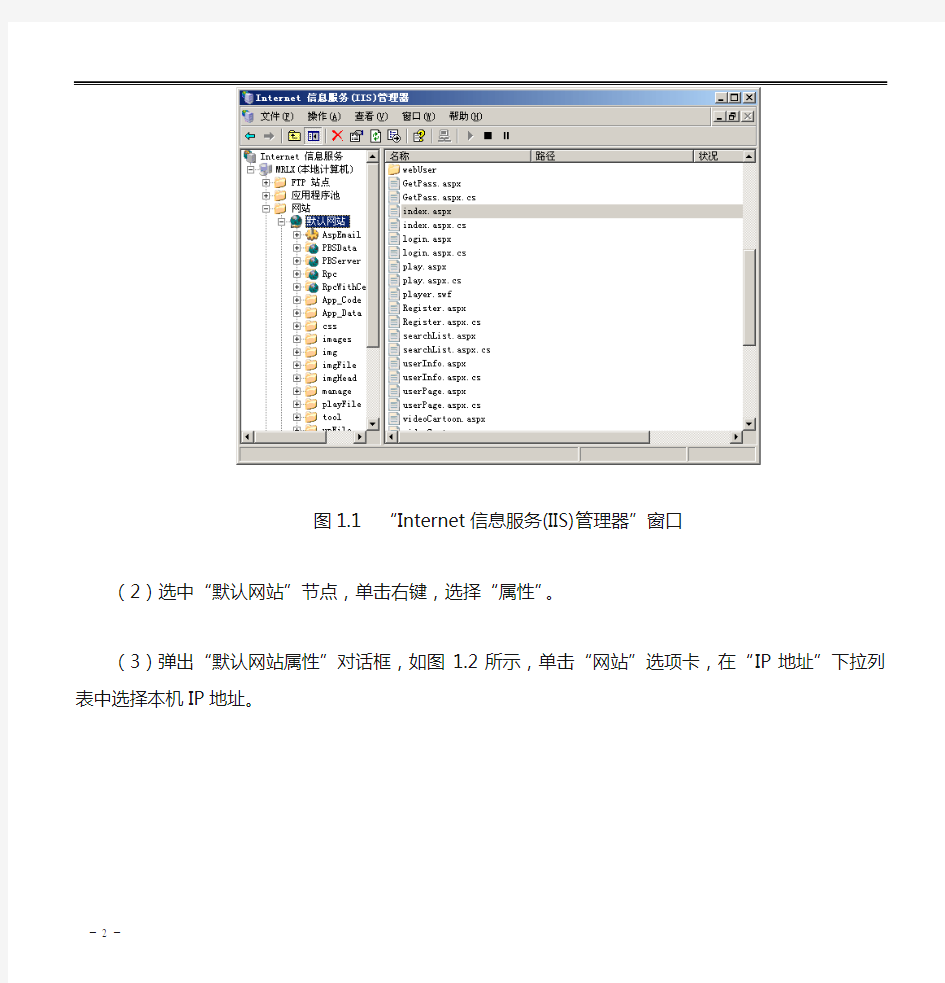
(1)依次选择“开始”/“设置”/“控制面板”/“管理工具”/“Internet信息服务(IIS)管理器”选项,弹出“Internet信息服务(IIS)管理器”窗口,如图1.1所示。
图1.1 “Internet信息服务(IIS)管理器”窗口
(2)选中“默认网站”节点,单击右键,选择“属性”。
(3)弹出“默认网站属性”对话框,如图1.2所示,单击“网站”选项卡,在“IP地址”
下拉列表中选择本机IP地址。
图1.2 默认网站属性
(4)单击“主目录”选项卡,如图1.3所示。单击“浏览”按钮,弹出“浏览文件夹”对话框,选择您的网站路径。
图1.3 “主目录”选项页
(5)选中首页文件“Default.aspx”,单击鼠标右键,在弹出的菜单中选择“浏览”菜单项。
程序使用说明
主要功能
企业门户网站是一个功能完备的网站,由网站前台和网站后台管理员管理两大部分组成。
?前台功能模块
前台展示区要求实现:首页、网站公告、新闻热点、工具软件下载排行、工具补丁下载排行、用户登录、用户注册、更改口令、找回密码、退出系统等到功能模块信息的显示功能。
?后台管理模块
后台管理模块要求实现:用户管理、用户查找、管理用户头像、公告管理、新闻管理中心、留言本管理、产品资源管理、友情链接管理、修改密码、忘记密码、管理员重新登录、安全退出管理14个功能模块的功能。
操作注意事项
用户在使用《企业门户网》之前,应注意以下事项:
(1)后台管理员用户名和密码为:mr、mrsoft。
业务流程
本系统分为前台和后台两部分:
?前台
前台主页如图1.4所示。前台主要实现了工具软件和产品的下载,及显示新闻、公告信息。要想查看信息或下载软件,必须先进行登录,登录用户名和密码可以通过注册获得。
图1.4 前台主页面
后台
后台登录入口在前台导航菜单中的“进入后台”按钮处,后台主页面如图1.5所示。后台主要对前台的工具软件、产品信息,及新闻信息、公告信息等进行管理。
图1.5 后台主页面
网页制作学习体会
网页制作学习心得体会 刘少波2010221111120024 转眼间,我已经学习《网页设计与制作》这门课程一个学期了,虽然时间有点短,但是这个学期以后我受益匪浅。 记得最初接触dreamweaver的时候,我很茫然。因为以前从来没有见到过这种格式的软件操作窗口和如此多的陌生名词,只能用鼠标到处乱点。并且刚开始几节课,老师并没有给我们讲关于如何去使用这个软件的知识,基本上每几课有90%的时间在给我说一些有关电脑的基本知识和如何学习软件的操作,当时觉得没什么用,甚至有点反感,害怕一个学期以后没什么收获,最后问了一下周围的同学,原来大家都有这样的想法。 渐渐的,在老师的悉心教导下,我们开始熟悉这个软件了。然而一个学期也快结束了。最后几节课,老师布置了一个任务,要求做一个网站。虽然学了一个学期,但是我觉得我的能力完全没有这么高,做个网站真的很不容易。 最开始是确定主题。我一直都想不出应该做一个关于什么的网站,一次,一个朋友告诉我她在省博物馆,叫我帮她查一下勾践剑在哪个展厅。打开百度,我以外的发现省博物馆的网站进不去,于是突然想到可以做一个与博物馆有关的网站。于是开始收集各方面的资料。 确定了主题就开始布局了。最开始使用了一个表格,然后在表格内进行拆分合并处理,接着就把通过ps处理出来一个版头并且把修改过大小的图片放进去了。预览时,问题出现了,发现版头与下面的图片文字之间出现了很大的一段距离,但是在软件中已经把距离缩小为0了,多次尝试后没有效果。最后想到可以另外再加一个表格,把版头放在一个表格内面,这样问题就解决了。预览是效果还不错。 但是总觉得首页做得太普通,一次浏览学长做的网页时,觉得他们的文字滚动窗口做得效果做得不错,于是想借见一下。就决定把自己网站的左边修改修改。复制了他的代码,把上面的内容修改成我的网站需要的文字。本以为可以轻松的完成,但是却出现大问题了。因为需要滚动的文字占的空间太大,把左边的那部分表格全部占满了,而在实际的网页预览中,这个有文字滚动的框只占了左边的
学习网页设计课程心得
HTML(Hyper Text Mark-up Language)即超文本标记语言或超文本链接标示语言,是目前网络上应用最为广泛的语言,也是构成网页文档的主要语言。HTML 文本是由HTML命令组成的描述性文本,HTML命令可以说明文字、图形、动画、声音、表格、链接等。HTML的结构包括头部、主体两大部分,其中头部描述浏览器所需的信息,而主体则包含所要说明的具体内容。 HTML文档制作不是很复杂,且功能强大,支持不同数据格式的文件镶入,这也是WWW盛行的原因之一,其主要特点如下: 1、简易性,HTML版本升级采用超集方式,从而更加灵活方便。 2、可扩展性,HTML语言的广泛应用带来了加强功能,增加标识符等要求,HTML采取子类元素的方式,为系统扩展带来保证。 3、平台无关性。虽然PC机大行其道,但使用MAC等其他机器的大有人在,HTML可以使用在广泛的平台上。 CSS 语法由三部分构成:选择器、属性和值。selector {property: value}选择器通常是你希望定义的HTML 元素或标签,属性是你希望改变的属性,并且每个属性都有一个值。属性和值被冒号分开,并由花括号包围,这样就组成了一个完整的样式声明:body {color: blue}上面这行代码的作用是将body 元素内的文字颜色定义为蓝色。在上述例子中,body 是选择器,而包括在花括号内的的部分是声明。声明依次由两部分构成:属性和值,color 为属性,blue 为值。 色彩可用色调(色相)、饱和度(纯度)和明度来描述。人眼看到的任一彩色光都是这三个特性的综合效果,这三个特性即是色彩的三要素,其中色调与光波的波长有直接关系,亮度和饱和度与光波的幅度有关。 色彩的三要素:明度、色相、饱和度。 刚刚接触超文本,遇到的最大的障碍就是一些用“<”和“>”括起来的句子,我们称它为标签,是用来分割和标记文本的元素,以形成文本的布局、文字的格式及五彩缤纷的画面。 1. 单标签 某些标记称为“单标签”,因为它只需单独使用就能完整地表达意思,这类标记的语法是:< 标签名称> 最常用的单标签是
, 它表示换行。 2.双标签 另一类标记称为“双标签”,它由“始标签”和“尾标签”两部分构成,必须成对使用,其中始标签告诉Web浏览器从此处开始执行该标记所表示的功能,而尾标签告诉Web浏览器在这里结束该功能。始标签前加一个斜杠(/)即成为尾标记。这类标记的语法是: <标签> 内容 其中“内容” 部分就是要被这对标记施加作用的部分。例如你想突出对某段文字的显示,就将此段文字放在一 标记中: 第一: 3.标签属性 许多单标记和双标记的始标记内可以包含一些属性,其语法是: < 标签名字属性1 属性2 属性3 … > 各属性之间无先后次序,属性也可省略(即取默认值),例如单标记
表示在文档当前位置画一条 水平线(horizontal line),一般是从窗口中当前行的最左端一直画到最右端。带一些属性:
网页设计心得体会范文
网页设计心得体会范文 现在,计算机和网络已经深入到了我们生活中的方方面面,也已经成了生活中不可缺少的一部分。你知道网页设计心得体会范文是什么吗?接下来就是OK为大家的关于网页设计心得体会范文,供大家阅读! 网络成了我们获取知识和信息的一种便捷工具,现在的网民也在不断的增多,所以,了解和学习网络知识是我们作为一名大学生迫切所需的, 网页设计心得体会。我利用寒假的时间,对网页设计进行了初步的认识和了解,并基本掌握Dreamweaver的应用。 通过对网页设计书籍的翻阅,我学习到了一些关于建设网站和制作网页的知识,在实践查阅资料时,对flash也有所了解。我还了解了一些基础的网络技术。通过学习,我对计算机有了更深层次得到了解,也有了更浓厚的兴趣。尤其是对网页制作的过程与一些技巧手法更有了另外一番了解,对网页制作的基础知识也有了一定的掌握。在这个过程中,我同样认识到网页设计不是一门学科的独秀,而是多种课程的综合,他是、Flash、Fireworks等网页软件的综合应用。
下面阐述一下我在翻阅《Dreamweaver》时的一些关于网页设计的见解。在具体的制作一个网页时我了解到一个优秀的网页设计应该具备一些基本原则。 首先,要·确定网页设计的内容一个优秀的风站要有一个明确的主题。整个网站围绕这个主题,也就是你在网页设计之前要明确你这个网站有什么目的,用来做什么,所有页面都是围绕着这个内容来制作,有了明确的内容对排名有很重要的作用;其次,要了解你网站所在行业的客户,及你的网页属于哪个类别。用户是一个网站成败的关键,如果用户要花很多时间进入你网站很有可能用户会立即关掉你网站,或者你网站操作很不方便用户也会马上离开,这种网站是很失败的设计,只会让用户失望的离去. 在完成以上的基本内容之后网页的基本框架便成形成了, 下面要开始的便是优化工作, 内容是整个网页的核心。在网页设计之前必须明确网页的内容安排。优秀网页设计是要建立在平凡的基础上的。然后在具体的规划一个网页时,可以用树状结构先把每个页面的内容大纲列出来,尤其要制作一个大的网站 (有很多页面) 的时候,特别需要把这个架构规划好,也要考虑到以后可能的扩充性,免得做好以后又要一改
学习网页设计心得体会5篇
学习网页设计心得体会5篇 学习网页设计心得体会一:网页设计心得体会现在,计算机和网络已经深入到了我们生活中的方方面面,也已经成了生活中不可缺少的一部分,网络成了我们获取知识和信息的一种便捷工具,现在的网民也在不断的增多,所以,了解和学习网络知识是我们作为一名大学生迫切所需的, 网页设计心得体会。我利用寒假的时间,对网页设计进行了初步的认识和了解,并基本掌握dreamweaver的应用。 通过对网页设计书籍的翻阅,我学习到了一些关于建设网站和制作网页的知识,在实践查阅资料时,对flash也有所了解。我还了解了一些基础的网络技术。通过学习,我对计算机有了更深层次得到了解,也有了更浓厚的兴趣。尤其是对网页制作的过程与一些技巧手法更有了另外一番了解,对网页制作的基础知识也有了一定的掌握。在这个过程中,我同样认识到网页设计不是一门学科的独秀,而是多种课程的综合,他是、flash、fireworks等网页软件的综合应用。 下面阐述一下我在翻阅《dreamweaver》时的一些关于网页设计的见解。在具体的制作一个网页时我了解到一个优秀的网页设计应该具备一些基本原则。 首先,要·确定网页设计的内容一个优秀的风站要有一个明确的主题。整个网站围绕这个主题,也就是你在网页设计之前要明确你这个网站有什么目的,用来做什么,所有页面都是围绕着这个内容来制作,有了明确的内容对排名有很重要的作用;其次,要了解你网站所在行业的客户,及你的网页属于哪个类别。用户是一个网站成败的关键,如果用户要花很多时间进入你网站很有可能用户会立即关掉你网站,或者你网站操作很不方便用户也会马上离开,这种网站是很失败的设计,只会让用户失望的离去. 在完成以上的基本内容之后网页的基本框架便成形成了, 下面要开始的便是优化工作, 内容是整个网页的核心。在网页设计之前必须明确网页的内容安排。优秀网页设计是要建立在平凡的基础上的。然后在具体的规划一个网页时,可以用树状结构先把每个页面的内容大纲列出来,尤其要制作一个大的网站(有很多页面) 的时候,特别需要把这个架构规划好,也要考虑到以后可能的扩充性,免得做好以后又要一改再改整个网站的架构,很浪费时间和财力。大纲列出来后,还必须考虑每个页面之间的链接关系。是星形,树形,或是网形链接。这也是判别一个网站优劣的重要标志。链接混乱,层次不清的站点会造成浏览困难,影响内容的发挥。框架定下来了,然后开始一步一步有条理,有次序地做来,就胸有成竹得多,也会为主页将来发展打下良好的基础。下一步,就以动手制作具体内容了,题材选定,框架选定,接下来就开始往
学习dreamweaver的心得体会
学习dreamweaver的心得体会篇一:网页设计心得体会报告 网页设计心得体会报告 网页设计伴随着网络的快速发展而快速兴起,作为上网的主要依托,由于人们使用网络的频繁而变得非常重要。生活中我每天上网都要接触到网页,原来没有留意过网页的设计,但是经过这段时间的学习了解,现在我打开一个网页都会习惯性的先看看排版、布局和色彩运用。 通过老师的讲解和对课本的翻阅,我学习到了一些关于建设网站和制作网页的知识,对网页制作的基础知识也有了一定的掌握。通过Dreamweaver制作网页,我用到了一些基本的功能:图片插入和对齐设置;文字的格式、颜色、背景颜色的设置等。但是在自己尝试着做的时候,总是出现这里那里的问题。不是图片不能固定在自己想要的位置,就是滚动文本的显示区域不知道为什么撑过了页面,还有就是不同分辨率、不同浏览器都会对浏览网页产生影响。而且在CSS 方面,我总是不太熟悉各种代码是控制哪些东西的。除了查找解决问题我还总结了经验。例如:1、命名站点或者文件夹的的时候一定要注意,最好用相应的英语或者汉语拼音,要见名知意,如图片文件夹用image或者tu,这样可以避免页面调用时不正确的现象发生。2、调用Style时可以单击
鼠标右键选择Custon Style来调用Style标准,也可以在状态栏中的元素列表上单击右键来调用Style。虽然不同的方法达到的效果看似一样,但实际上产生的HTML代码则完全不同。在这个过程中,我同样认识到网页设计不是一门学科的独秀,而是多种课程的综合,它是Flash、Photoshop 等网页软件的综合应用。例如Flash提供了功能齐全的绘图和编辑图形工具。可以直接在编辑区里绘画,编辑修改非常灵活,它的另一大特点是“交互性”强。在动画播放时,可以用鼠标或键盘对动画的播放进行控制,可以很直观的反映出效果。页面设计应以美观、大方、简洁为原则,保持一致的风格。为了达到最佳的视觉表现效果,应讲究整体布局的合理性,使浏览者有一个流畅的视觉体验。网页最主要的功能就是给每个上网者提供一种形式,让他们能够了解网站提供的信息。要研究网页设计,就需要站在用户的角度来看。用户是一个网站成败的关键。如果用户要花很多时间进入网站,很有可能他会立即关掉网站,或者网站操作很不方便用户也会马上离开,这种网站是很失败的设计,只会让用户失望的离去。所以网页容量即包括图像在内的网页字节数最好不要超过50K。 还涉及到界面弱化的问题。一个好的界面设计它的界面是弱化的,它突出的是功能,着重体现的是网站业提供给使
网页设计学习心得总结
网页设计学习心得总结网页设计培训总结 网页设计学习心得总结【一】 记得最初接触dreamweaver的时候,我很茫然,因为刚接触陌生的软件心里会很害怕跟不上老师的进程。刚开始几节课,老师讲得比较基础,还能跟得上,渐渐的老师授课的进程开始加速,有些跟不上了,需要下课后自己补上,问老师和周围的同学。渐渐的,在老师的悉心教导下,我们开始熟悉这个软件了。老师布置的第一个任务,要求做一个自我形象网站。由于学习的时间较短,老师只要求用PS做好模板即可,任务相对简单。但也要求设计感强,色彩搭配和谐,并且尽可能的做成实用又符合实际的漂亮网页。 第二个网页设计老师要求相对较高,用dreamweaver做一个比较接近真实的网页,还要做一个二级页面。于是开始收集各方面的资料。确定了主题就开始布局了。最开始使用了一个表格,然后在表格内进行拆分合并处理,接着就把通过ps处理出来一个版头并且把修改过大小的图片放进去了。 中间时预览,问题出现了,发现版头与下面的图片文字之间出现了很大的一段距离,但是在软件中已经把距离缩小为0了,多次尝试后没有效果。最后想到可以另外再加一个表格,把版头放在一个表格内面,这样问题就解决了。预览是效果还不错。但是总觉得首页
做得太普通,一次浏览学长做的网页时,觉得他们的文字滚动窗口做得效果做得不错,于是想借见一下。就决定把自己网站的左边修改修改。复制了他的代码,把上面的内容修改成我的网站需要的文字。本以为可以轻松的完成,但是却出现大问题了。 因为需要滚动的文字占的空间太大,把左边的那部分表格全部占满了,而在实际的网页预览中,这个有文字滚动的框只占了左边Oeasy教你玩转网页设计浏览的工具建站程序三分之一,左边有三分之二留白了。我就想可不可以把文字这样一层层的放在上面,试了很多方法,在网站查了很多资料,可能因为没有专业术语作为搜索的关键词,查不到任何相关的资料,试过div标签,试过不停的拆分表格,最后还是没有效果。 就这样试着试着,突然想到了层这个概念。于是在布局中点击了绘制层,结果成功了,经过一些加工,终于成功的完成左边的布局。印象还比较深刻的是插入声音,记得老师曾经给我们讲过很多次怎样插入声音,可是等到自己做网页的时候却忘记了,于是问其他人,结果居然都忘记了,于是自己在百度上收。 最后终于找到了一个可以使用的代码,但是在加入声音路径时出现了问题。在属性内加入源文件,结果就是加不进去MP3的音乐文件,然后自己就尝试加入了一个视频,记下了路径格式,然后照着这种格式写下了指向声音源文件的路径,最后成功了。在设计过程中
网页设计心得体会
教改学习心得体会 BY01061班 16号王建云 本学期的网业设计课程,开展了动态思维训练教学活动,对于我们学生来说,可以激发学习兴趣,调动学习的自觉性,自己动脑、动手,动口,运用网络资源,结合教材及老师的指导,通过自身的实践,创作出积聚个人风格、个性的个人网页。总体来说,整个学期的学习过程,我学会了很多知识,虽然过程比较艰辛,但在INTENET领域中,有了一个展示自我的空间,我觉得很开心、很有成就感。 一.充分发挥动手能力 作为网页设计的初学者,我对网页设计非常感兴趣,一心想设计出一个美观、实用、内容丰富的个人网页。本学期的教改方案由以前学生单纯接受知识变为主动参与教学活动。在这样的压力和动力下,通过自己动手、动脑,通过网络资源,老师的指导,在不断发现问题和解决问题的过程中学到了很多知识,也增强了我的创作能力和动手能力,在网页设计过程中,从构思到设计、完善、维护,整个过程我都全身心投入,使我真正学到了网页设计的知识。 二.在设计过程中不断提高网页设计水平 在本次网页设计中,我不仅学到了很多关于网页设计方面的知识,也从中学会了关于网络、编程等方面的知识。我从最初开始运用FrontPage设计网页,到后来运用Dreamweaver、Flash、Fireworks等网软件设计网页,完善网页。在这个过程中,我通过自学教材、上网查询,学习了Dreamweaver、Flash、Fireworks 等网页软件的应用,学会了管理、维护自己的站点,以及一些简单动画、控件的制作等等。在设计过程中也出现了很多的问题,但通过看书,上网查询,请教老师等方式,不断的学习、解决、提高,设计出的网页不论是外观还是内容,都在不断的进步、改善。可以说在自己动手,不断实践的过程中,网页设计水平得到了很大的提高。 三.不足之处 由于平时工作比较繁忙,学习时间比较少,对于网页设计软件的强大功能运用得还不够。在网页设计过程中,由于没有网页制作代码的知识,所以在设计时
学习网页设计心得体会
学习网页设计心得体会 现在,计算机和网络已经深入到了我们生活中的方方面面,也已经成了生活中不可缺少的一部分。你知道学习网页设计心得体会是什么吗?接下来就是小编为大家整理的关于学习网页设计心得体会,供大家阅读! 学习网页设计心得体会篇【1】 本学期的网业设计课程,开展了动态思维训练教学活动,对于我们学生来说,可以激发学习兴趣,调动学习的自觉性,自己动脑、动手,动口,运用网络资源,结合教材及老师的指导,通过自身的实践,创作出积聚个人风格、个性的个人网页。总体来说,整个学期的学习过程,我学会了很多知识,虽然过程比较艰辛,但在intenet领域中,有了一个展示自我的空间,我觉得很开心、很有成就感。 一.充分发挥动手能力 作为网页设计的初学者,我对网页设计非常感兴趣,一心想设计出一个美观、实用、内容丰富的个人网页。本学期的教改方案由以前学生单纯接受知识变为主动参与教学活动。在这样的压
力和动力下,通过自己动手、动脑,通过网络资源,老师的指导,在不断发现问题和解决问题的过程中学到了很多知识,也增强了我的创作能力和动手能力,在网页设计过程中,从构思到设计、完善、维护,整个过程我都全身心投入,使我真正学到了网页设计的知识。 二.在设计过程中不断提高网页设计水平 在本次网页设计中,我不仅学到了很多关于网页设计方面的知识,也从中学会了关于网络、编程等方面的知识。我从最初开始运用frontpage设计网页,到后来运用dreamweaver、flash、fireworks等网软件设计网页,完善网页。在这个过程中,我通过自学教材、上网查询,学习了dreamweaver、flash、fireworks等网页软件的应用,学会了管理、维护自己的站点,以及一些简单动画、控件的制作等等。在设计过程中也出现了很多的问题,但通过看书,上网查询,请教老师等方式,不断的学习、解决、提高,设计出的网页不论是外观还是内容,都在不断的进步、改善。可以说在自己动手,不断实践的过程中,网页设计水平得到了很大的提高。 三.不足之处 由于平时工作比较繁忙,学习时间比较少,对于网页设计软件的强大功能运用得还不够。在网页设计过程中,由于没有网页制作代码的知识,所以在设计时也遇到了很多麻烦,有时插入一
网页设计学习心得
网页设计学习心得 转眼间,已到了期末,学习网页设计这门课程也要结束了,虽然时间有点短,但是学过这个几周以后我受益匪浅。 记得最初接触dreamweaver的时候,我很茫然,因为刚接触陌生的软件心里会很害怕跟不上老师的进程。刚开始几节课,老师讲得比较基础,还能跟得上,渐渐的老师授课的进程开始加速,有些跟不上了,需要下课后自己补上,问老师和周围的同学。渐渐的,在老师的悉心教导下,我们开始熟悉这个软件了。老师布置的第一个任务,要求做一个自我形象网站。由于学习的时间较短,老师只要求用PS做好模板即可,任务相对简单。但也要求设计感强,色彩搭配和谐,并且尽可能的做成实用又符合实际的漂亮网页。 第二个网页设计老师要求相对较高,用dreamweaver做一个比较接近真实的网页,还要做一个二级页面。于是开始收集各方面的资料。确定了主题就开始布局了。最开始使用了一个表格,然后在表格内进行拆分合并处理,接着就把通过ps处理出来一个版头并且把修改过大小的图片放进去了。 中间时预览,问题出现了,发现版头与下面的图片文字之间出现了很大的一段距离,但是在软件中已经把距离缩小为0了,多次尝试后没有效果。最后想到可以另外再加一个表格,把版头放在一个表格内面,这样问题就解决了。预览是效果还不错。但是总觉得首页做得太普通,一次浏览学长做的网页时,觉得他们的文字滚动窗口做得效果做得不错,于是想借见一下。就决定把自己网站的左边修改修改。复制了他的代码,把上面的内容修改成我的网站需要的文字。本以为可以轻松的完成,但是却出现大问题了。 因为需要滚动的文字占的空间太大,把左边的那部分表格全部占满了,而在实际的网页预览中,这个有文字滚动的框只占了左边Oeasy教你玩转网页设计浏览的工具建站程序三分之一,左边有三分之二留白了。我就想可不可以把文字这样一层层的放在上面,试了很多方法,在网站查了很多资料,可能因为没有专业术语作为搜索的关键词,查不到任何相关的资料,试过div标签,试过不停的拆分表格,最后还是没有效果。就这样试着试着,突然想到了层这个概念。于是在布局中点击了绘制层,结果成功了,经过一些加工,终于成功的完成左边的布局。印象还比较深刻的是插入声音,记得老师曾经给我们讲过很多次怎样插入声音, 可是等到自己做网页的时候却忘记了,于是问其他人,结果居然都忘记了,于是自己在百度上收。最后终于找到了一个可以使用的代码,但是在加入声音路径时出现了问题。在属性内加入源文件,结果就是加不进去MP3的音乐文件,然后自己就尝试加入了一个视频,记下了路径格式,然后照着这种格式写下了指向声音源文件的路径,最后成功了。在设计过程中还出现了很多的问题,但通过看书,上网查询,请教同学等方式,不断的学习、解决、提高,设计出的网页不论是外观还是内容,都在不断的进步、改善。可以说在自己动手,不断实践的过程中,网页设计水平得到了很大的提高。热情和执着,我将来设计出的网页会更加专业,更完善。
网页设计课程学习心得
从新学期开始接触网页设计这门课程以来,已将近学习了一个学期。经过这么长时间的学习,从起初对网页设计的一知半解,到如今已基本掌握网页制作的基本技能,可谓获益良多。作为一门新接触的学科,之前并没有太多的了解,只知道在计算机迅猛发展的今天,网页已成为网络世界中必不可少的一环,网民对于网页的要求也越来越高,因此,学好网页设计这门技术,对于生活在日后计算机主导的世界来说,显得更加重要了。 大作业展示中的网页作品主题明确、布局合理、页面设计得当,方便浏览的人找到想获取的信息。任何一个优秀的网站都有其明确的主题, 网站主题的确立应根据网站的用途而定。整个网站需要围绕这个主题,也就是说,在网页设计之前,我们要明确这个网站的建立目的,用来做什么,围绕着这个主题和内容来制作网站所有的页面。明确对网页的制作有着很重要的作用。 作品网站“web”中合理运用了网站制作的几个基本技术来构建。首先使用了DIV标签来布局网页,简单方便。DIV标签可以设置一个规定的属性,用于设定表格、画、字规格大小或摆放位置,在网页制作中使用,可以大大减少我们对表格、画、字等的设定工作量,大大提高我们制作网页的效率。同时,也方便我们在完成网页后对部分细节的修改。 作品中的网站外观简洁大方,界面友好易懂,是网页制作初学者的优秀模版。例如网页的布局,素材的管理,代码的简化等等,都可以从中得到许多启发和借鉴意义。目前通过这学期以来老师的悉心教导和学习,已基本掌握网页制作的基础知识。而有关网页内容的设计与编排,还有待更多的实践操作来提高。总的来说,已对网页的制作有一定的认识和基本的了解。从目前学习的进度来看,个人认为老师还可以教授我们“行为的应用”和“基础动态网页”等知识,拓展我们制作网页的知识。在个人的网站建设中,希望加入运用更多更高级的技术来呈现和表达自己网站的主题和内容。例如设计网页中的一些动作和事件,以此来达到更好的表达效果。 网站的文件管理、素材存放等安排得合理得当,规范有序。文件夹的命名大多使用所用素材名称的拼音,一目了然,见名知意,方便学习者的查询与研究。这种严谨和规范的做法值得日后建设自己的网站时参考和借鉴,对于网站制作的初学者来说具有指导意义。 其次网页在表头下运用了导航菜单。导航菜单是网页设计中不可缺少的重要部分,它提供了页面与页面之间跳转的通道,极大方便了浏览者访问所需的内容。利用它,我们可以快速找到我们想要浏览的页面。学习更多导航菜单的制作,可以优化我们的网页页面,使其更加完善,也能增加美观程度。 完成大作业需要事先精心的构思和素材的准备,从一开始网页主题的确定,到主页总体的设计、搜集资料、每个分页面的设计等,我都要一一进行规划,因为如果不规划好,制作过程中就会没有整体思路,网站就会显得缺少整体性,而且不能连贯地制作下去,难以一气呵成。定下框架之后,然后就开始一步一步有条理,有次序地做起来。制作过程中,为了提高工作效率,减少工作时间,还可以利用制作一个网页模版来减少工作量。由于一个网站中大多网页采用相同的表头和底部,仅仅内容有所不同,因此可以通过制作模版来填充多个网页内容,一次来提高网站制作效率。 网页制作过程中需用到最基本的软件如Dreamweaver、Photoshop。Dreamweaver可以帮助我们快速构建一个初步的网站,之后再在此基础上填补和完善,便可以构建一个完整的网站。Photoshop可以帮助我们快速处理建设网站中所需要用的所有图片素材,修改成我们想要的模样,包括对素材大小、尺寸、美化等处理。若想进一步完善和更好地呈现网站内容,还可以利用Flash软件制作一些相关的小动画和动态图片。由于良好的视觉效果,Flash已被大多数网站广泛应用,借此大大增加网页的艺术效果。 任何一门学科的学习都需要我们多加练习实践,才能驾轻就熟,真正掌握这门学科。由于网页设计这门课程的课较少,老师需要在课堂上传授重点知识,因此课堂的实践操作时间
学习网页制作心得体会
教改学习心得体会 by0106101 吴长聪 “光阴似箭,日月如梭”。转瞬之间,半个学期又接近尾声,在李导师的精心辅导下,度过了这个富有生机,富有朝气的学期。学到了很多做梦也不会遇到的如此奇特的有趣知识,对于我来讲是一个很好的锻炼和充实的机会。 俗话说的好“书山有路勤为径,学海无涯苦作舟”。在这一绝世佳句的鼓动下,我把握了工作之余的一切可利用的剩余时间,全心全意投入到网页世界,去不断的学习,去不断的收索;同时去不断的充实,去不断的完善自我,在网络的天空下逐渐的美化自己的人生! 在学习网页制作的过程中,我深深体会到一点“有付出,就终有回报”,你的付出与你的回报终究是成正比的。经过了多少漫漫长路,经过了多少忘我的投入,经过了多少波折,我的网页与众人见面了。当我第一眼在网络下一览我的个人主页,我是多么的激动,多么的兴奋,就像多年未见的老同学,一种讲不出道不明的感觉。 我在制作主页中的心得体会: 做好主页,并不是一件容易的事,它包括个人主页的选题、内容采集整理、图片的处理、页面的排版设置、背景及其整套网页的色调等很多东西。 1.标题 在个人主页中标题起着很重要的作用,它在很大程度上决定了你整套个人主页的定位。一个好的标题必须有概括性、简短,有特色、容易记,还要符合自己主页的主题和风格,决不要取一个名不符实的"好名字",别人第一次上了当,下次再也不会光顾了。 2.内容的采集 选好标题后,开始采集内容,内容必须与标题相符,在采集内容的过程中,应注重特色,所谓特色应该是有一些自己的东西。个人主页中的特色,应该突出自己的个性,把自己的兴趣、爱好尽情地发挥出来,因为在网络上不受限制。主
网页设计课程心得体会
“网页制作”课程心得体会 现在,计算机和网络已经深入到了我们生活中的方方面面,也已经成了生活中不可缺少的一部分,网络成了我们获取知识和信息的一种便捷工具,现在的网民也在不断的增多,所以,了解和学习网络知识是我们作为一名大学生迫切所需的。 这学期选择的这门课程让我学到了不少关于计算机和网络的知识。老师把课程内容安排的很合理,讲的大都是很基础的知识,这对于像我这样对网络了解不多的学生来说很容易理解,接受。 在这门课上我学习到了一些关于建设网站和制作网页的知识,对flash也有所了解。课上我还学到了一些基础的网络技术,用制作网络的工具做网页等。 通过对这门课的学习,我对计算机有了更深层次得到了解,也有了更浓厚的兴趣。尤其是对网页制作的过程与一些技巧手法更有了另外一番了解,对网页制作的基础知识也有了一定的掌握。 在具体的制作一个网页时我了解到一个优秀的网页设计应该具备以下一些基本原则 1 确定网页设计的内容 一个优秀的风站要有一个明确的主题,整个网站围绕这个主题,也就是你在网页设计之前要明确你这个网站有什么目的,用来做什么,所有页面都是围绕着这个内容来制作,有了明确的内容对排名有很重要的作用。 2 了解你网站所在行业的客户 用户是一个网站成败的关键,如果用户要花很多时间进入你网站很有可能用户会立即关掉你网站,或者你网站操作很不方便用户也会马上离开,这种网站是很失败的设计,只会让用户失望的离去. 3、做一个典型用户 不以用户身份亲身体验网站你才能发现问题,才知道那些需要改进,尽量不要让客户去发现问题,在前期设计时就应该把这些问题解决。 4 优化内容 内容是整个网站的核心。在网站设计之前必须明确网站的内容安排。 优秀网页设计是要建立在平凡的基础上的。 然后在具体的规划一个网站时,可以用树状结构先把每个页面的内容大纲列出来,尤其要制作一个大的网站 (有很多页面) 的时候,特别需要把这个架构规划好,也要考虑到以后可能的扩充性,免得做好以后又要一改再改整个网站的架构,很浪费时间和财力。 大纲列出来后,还必须考虑每个页面之间的链接关系。是星形,树形,或是网形链接。这也是判别一个网站优劣的重要标志。链接混乱,层次不清的站点会造成浏览困难,影响内容的发挥。 框架定下来了,然后开始一步一步有条理,有次序地做来,就胸有成竹得多,也会为主页将来发展打下良好的基础。 下一步,就以动手制作具体内容了,题材选定,框架选定,接下来就开始往主页里面填内容。我们称作资料收集 如果是个人主页,有能力的人完全可以靠自己来创作所有的内容。大部分人的方法是:从报纸,杂志,光盘等媒体中把相关的资料收集整理,再加上一定的编辑后就可以了。另外一个好的方法是从网络上收集,您只要到搜索引擎上查找相应的关键字,就可以找到一大堆的资料。 在准备材料的时候我们可以用到学习的Flash知识来制作一些小的动画和动态图片,
网页制作学习心得5篇
网页制作学习心得5篇 网页制作学习心得一:网页制作学习心得在学习网页制作的这段时间里,我利用了学习之余的一切可利用的剩余时间,全心全意投入到网页世界,去不断的学习,去不断的探索;同时去不断的充实,去不断的完善自我,在网络的天空下逐渐的美化自己的人生! 通过这次制作网站的过程,我最大的感受就是制定网站计划的重要性。一个好的计划可以详细制定网站的相关内容,为后面的工作节省很多时间,所以在制定计划时要有充分的准备。 另外做好主页也并不是一件容易的事。它包括个人主页的选题、内容采集整理、图片的处理、页面的排版设置、背景及其整套网页的色调等很多东西。 标题在个人主页中起着很重要的作用,它在很大程度上决定了你整套个人主页的定位。一个好的标题必须有概括性、有特色、简短易记,不要符合自己主页的主题和风格。 网页页面整体的排版设计也是不可忽略了,很重要的一个原则是合理也运用空间,让自己的网页井然有序,留下合适空间,会给人轻松的感觉。 主页中不光要有文字,还要适当地加一些图片。俗话说“一图胜千言”,我想它不无道理。一张处理得好的图片不需再多做解释,就能使人一目了然,让人去思考,去了解它。 我通过整个包括主题的确定,网页的设计,资料的整和等制作的过程,才更加深入地理解了这些理论。我会怀着浓厚的兴趣去学习,与同事之间互相协作学习,学会把理论知识运用到实际中,真正提高我的自主学习能力、协作精神和实践能力。向着做一个真正意义上的教育技术专业人士的目标前进。 网页制作学习心得二:网页制作学习心得(1671字) 转瞬之间,半个学期又接近尾声,在李导师的精心辅导下,度过了这个富有生机,富有朝气的学期。学到了很多做梦也不会遇到的如此奇特的有趣知识,对于我来讲是一个很好的锻炼和充实的机会。 俗话说的好“书山有路勤为径,学海无涯苦作舟”。在这一绝世佳句的鼓动下,我把握了工作之余的一切可利用的剩余时间,全心全意投入到网页世界,去不断的学习,去不断的收索;同时去不断的充实,去不断的完善自我,在网络的天空下逐渐的美化自己的人生! 在学习网页制作的过程中,我深深体会到一点“有付出,就终有回报”,你的付出与你的回报
网页设计学习心得总结
( 工作总结) 单位:____________________ 姓名:____________________ 日期:____________________ 编号:YB-BH-041389 网页设计学习心得总结Summary of learning experience of Web Design
网页设计学习心得总结 网页设计学习心得总结【一】 转眼间,已到了期末,学习网页设计这门课程也要结束了,虽然时间有点短,但是学过这个几周以后我受益匪浅。 记得最初接触dreamweaver的时候,我很茫然,因为刚接触陌生的软件心里会很害怕跟不上老师的进程。刚开始几节课,老师讲得比较基础,还能跟得上,渐渐的老师授课的进程开始加速,有些跟不上了,需要下课后自己补上,问老师和周围的同学。渐渐的,在老师的悉心教导下,我们开始熟悉这个软件了。老师布置的第一个任务,要求做一个自我形象网站。由于学习的时间较短,老师只要求用PS做好模板即可,任务相对简单。但也要求设计感强,色彩搭配和谐,并且尽可能的做成实用又符合实际的漂亮网页。 第二个网页设计老师要求相对较高,用dreamweaver做一个比较接近真实的网页,还要做一个二级页面。于是开始收集各方面的资料。确定了主题就开始布局了。最开始使用了一个表格,然后在表格内进行拆分合并处理,接着就把通过ps处理出来一个版头并且把修改过大小的图片放进去了。 中间时预览,问题出现了,发现版头与下面的图片文字之间出现了很大的一
段距离,但是在软件中已经把距离缩小为0了,多次尝试后没有效果。最后想到可以另外再加一个表格,把版头放在一个表格内面,这样问题就解决了。预览是效果还不错。但是总觉得首页做得太普通,一次浏览学长做的网页时,觉得他们的文字滚动窗口做得效果做得不错,于是想借见一下。就决定把自己网站的左边修改修改。复制了他的代码,把上面的内容修改成我的网站需要的文字。本以为可以轻松的完成,但是却出现大问题了。 因为需要滚动的文字占的空间太大,把左边的那部分表格全部占满了,而在实际的网页预览中,这个有文字滚动的框只占了左边Oeasy教你玩转网页设计浏览的工具建站程序三分之一,左边有三分之二留白了。我就想可不可以把文字这样一层层的放在上面,试了很多方法,在网站查了很多资料,可能因为没有专业术语作为搜索的关键词,查不到任何相关的资料,试过div标签,试过不停的拆分表格,最后还是没有效果。 就这样试着试着,突然想到了层这个概念。于是在布局中点击了绘制层,结果成功了,经过一些加工,终于成功的完成左边的布局。印象还比较深刻的是插入声音,记得老师曾经给我们讲过很多次怎样插入声音,可是等到自己做网页的时候却忘记了,于是问其他人,结果居然都忘记了,于是自己在百度上收。 最后终于找到了一个可以使用的代码,但是在加入声音路径时出现了问题。在属性内加入源文件,结果就是加不进去MP3的音乐文件,然后自己就尝试加入了一个视频,记下了路径格式,然后照着这种格式写下了指向声音源文件的路径,最后成功了。在设计过程中还出现了很多的问题,但通过看书,上网查询,请教同学等方式,不断的学习、解决、提高,设计出的网页不论是外观还是内容,都在不断的进步、改善。可以说在自己动手,不断实践的过程中,网页设计水平
有关网页制作实训报告心得体会
有关网页制作实训报告心得体会 有关网页制作实训报告心得体会一: 实习目的:熟悉和掌握计算机网页设计的基本技巧及网页制作相关工具软件等内容。培养我们利用计算机进行商务网页设计的基本思路和应用开发能力,提高我们的计算机文化素质。 网页是世界上最有价值的不动产之一。人们在这个不足0.1平米的空间内投资达数百万美元。网页对公司的影响比简单的电子商务增收方法大得多;网页也是公司对外的脸面。WEB站点就像一栋房子,它的每一个窗口都可以看成一扇门,人们可以沿着搜索引擎其他WEB站点的链接,绕过主页而进入WEB的深层。 一.网站的整体规划 1.讨论网站主题:因为自己对普罗旺斯很感兴趣,于是就想到要是一下为心中的仙境设计一个旅游网站。 2.定位网站CI形象:旅游网站最重要的就是是浏览者产生想去亲身体验一下的共鸣。于是在网页设计上面,根据普罗旺斯梦幻般的意境,我采用的是清新隽永的CI形象。使浏览者有宾至如归的感受。 3.确定栏目和板块: 1]首先要考虑整个网页的长和宽,以及长度和宽度之间的比例。 2]其次就应该考虑导航条的设置了。
3]正文的框架设置 (横向因素和纵向因素交错) 在浏览了很多精美的旅游网站之后,再结合自己的想法,我先在草纸上画出了大体的栏目和板块。 4.网站的整体风格和创意:建立一个浪漫的旅行网站,走映像派路线,目的务必使浏览者留下映像。 二.网页制作的前期策划与准备 1.资料的搜集:由于个人的爱好,我很早以前就收集了许多普罗旺斯的美图,这次就方便多了。接着就搜集了一些有梦幻效果的网页背景,FIASH源代码、小图标和一些GIF 的动画等。 2.熟悉制作工具软件: 主页制作的基本条件有: 硬件: 一台电脑(64MB以上内存,当然越大越好啦);可以拨号上网;如果你有条件的话,建议:配置扫描仪,这将大大方便图像和文字的输入;软件: HTML编辑软件:常用的有Frontpage、Hotdog等,本文重点介绍 Dreamweaver; 图像处理软件:常用的有Photoshop、flash、Fireworks 等; 文件上传软件:常用的有Cuteftp、WSftp等。 三.网页制作 真的是万事开头难啊,遇到了很多问题,比如:插入的图片不符合规格,一下子把其他内容的框架挤开;插入的层
网页制作的心得体会
网页制作的心得体会 第一篇:网页制作心得体会 《文文工作室网站设计说明书》 姓名:陈家文学号:201436627204班级:电商092 一、网站规划 本工作室主要用来做个人网站,主题是介绍自我,让更多的朋友认识我,面向我的同学和朋友以及想结交我的朋友。 二、网站总体设计 本工作室只要包括我的主页、我的简介、我的日记、我的相册、网站建议等五个板块。通过我的主页可以进入其他四个板块,其他四个板块也可以通过超链接回到我的主页去。 三、网站设计与制作(包括网页设计、图形设计、动画设计中的主要技术、方法和设计效果) 本网站的布局大多是运用css进行布局的,这也是老师一直强调我们的。为了增加视觉效果,个别网页还特别添加了flash效果(我的相册),还用到了视频和音乐等素材(如我的主页)。个别网页添加了表格,这样显得网页更齐整。对于美化这部分,我还特别用photoshop对一部分图片进行了处理,让图片和网页更好地搭配。在个别网页添加表单,可以让浏览者和网站更好地互动,交流信息。 四、学习体会
不知不觉,我已经学习《网页设计与制作》这门课程一个学期了,虽然时间有点短,但这一个学期以后我却受益匪浅,不仅让我全面的、系统的学会了页设计与制作的基础知识,还让我学会了自己动手去制作属于自己的网页,这对于我来说是很值得高兴的,能让我在以后的工作生活中更好的展现自己。 建立一个网站就像盖一幢大楼一样,它是一个系统工程,有自己特定的工作流程,你只有遵循这个步骤,按部就班地一步步来,才能设计出一个满意的网站。首先,我们要确立网站主题。网站主题就是你建立的网站所要包含的主要内容,一个网站必须要有一个明确的主题。特别是对于像我这样的个人网站,你不可能像综合网站那样做得内容大而全,包罗万象。你没有这个能力,也没这个精力。网站的主题无定则,只要是你感兴趣的,任何内容都可以,但主题要鲜明,在你的主题范围内内容做到大而全、精而深。 然后,我们要找材料。明确了网站的主题以后,你就要围绕主题开始搜集材料了。常言道:“巧妇难为无米之炊”。要想让自己的网站有血有肉,能够吸引住用户,你就要尽量搜集材料,搜集得材料越多,以后制作网站就越容易。材料既 可以从图书、报纸、光盘、多媒体上得来,也可以从互联网上搜集,然后把搜集的材料去粗取精,去伪存真,作为自己制作网页的素材。
《网站规划与网页设计制作》学习心得
《网站规划与网页设计制作》学习心得 专业班级: 学号: 姓名: 不知不觉,我已经学习《网页设计与制作》这门课程一个学期了,虽然时间有点短,但这一个学期以后我却受益匪浅,不仅让我全面的、系统的学会了页设计与制作的基础知识,还让我学会了自己动手去制作属于自己的网页,这对于我来说是很值得高兴的,能让我在以后的工作生活中更好的展现自己。下面来谈谈我一个学期来对这门课的心得体会。 建立一个网站就像盖一幢大楼一样,它是一个系统工程,有自己特定的工作流程,你只有遵循这个步骤,按部就班地一步步来,才能设计出一个满意的网站。 一、确定网站主题 网站主题就是你建立的网站所要包含的主要内容,一个网站必须要有一个明确的主题。特别是对于个人网站,你不可能像综合网站那样做得内容大而全,包罗万象。你没有这个能力,也没这个精力,所以必须要找准一个自己最感兴趣内容,做深、做透,办出自己的特色,这样才能给用户留下深刻的印象。网站的主题无定则,只要是你感兴趣的,任何内容都可以,但主题要鲜明,在你的主题范围内内容做到大而全、精而深。 二、搜集材料 明确了网站的主题以后,你就要围绕主题开始搜集材料了。常言道:“巧妇难为无米之炊”。要想让自己的网站有血有肉,能够吸引住用户,你就要尽量搜集材料,搜集得材料越多,以后制作网站就越容易。材料既可以从图书、报纸、光盘、多媒体上得来,也可以从互联网上搜集,然后把搜集的材料去粗取精,去伪存真,作为自己制作网页的素材。 三、规划网站 一个网站设计得成功与否,很大程度上决定于设计者的规划水平,规划网站就像设计师设计大楼一样,图纸设计好了,才能建成一座漂亮的楼房。网站规划包含的内容很多,如网站的结构、栏目的设置、网站的风格、颜色搭配、版面布局、文字图片的运用等,你只有在制作网页之前把这些方面都考虑到了,才能在制作时驾轻就熟,胸有成竹。也只有如此制作出来的网页才能有个性、有特色,具有吸引力。如何规划网站的每一项具体内容,我们在下面会有详细介绍。 四、选择合适的制作工具 尽管选择什么样的工具并不会影响你设计网页的好坏,但是一款功能强大、
网页设计学习心得体会.
网页设计学习心得体会 这两个星期是我们的网页设计实训时间,这正是考验我们实力的时候了。经过一个学期的网页设计的学习, 我们的专业基础更加扎实了, 我们对于自己的专业学习更加有信心了。一开始对于网站设计我是抱着好奇以及兴趣认真地学习, 刚开始接触网页设计会觉得很神奇, 平时上网接触到的网页可以通过自己的努力来建成。一心想着设计一个美观大气的大网站, 可以与其他网站媲美。对于我这种初学者,有这种天真的梦想促使我更努力的学习网页设计。 平时老师授课, 讲解了有关网页设计的理论知识以及实际操作的示范。网页设计更着重于实际操作, 我们在机房通过每次上课的学习运用, 已经有了一定的基础。一开始我们都是看着别人的网站去模仿建设, 到后来每个人在设计自己的网页时都有自己的人个人风格, 这就是网页设计的乐趣。他不仅可以激发同学们的兴趣,还可以把自己的风格更大胆地展示出来,是一个可以展示自我的空间, 使我们更有成就感。 这两个星期我们实训课让我们更清楚地认识到自己的建站水平。实训任务是建立自己班级的网站, 刚开始觉得两个星期足够我们去建成一个网站, 但是我们都太高估我们自己了。一开始设计网站时不知道从何下手, 之前老师上课讲的知识一时不知道怎么灵活运用起来, 我才发觉对我软件功能的不太熟悉, 除了基本的框架构建, 其他的设计都需要比较长的时间去思考以及翻查书本。但是同学们都很积极地向老师提问, 把自己存在的问题一一的解决掉。虽然建立网站不是很顺利, 也只有这样我们才可以正视自身, 把平时半桶水的听课方式给改掉。在这次的网站建设过程中, 我发现自己对于知识不能灵活运用, 不能巧妙地结合起来, 对代码的不熟悉, 这更加是一个大问题。建站过程中会遇到代码出错, 代码位置写错之类的问题, 当测试的时候出现了错误但是不能看懂出错原因, 只能靠网上搜索。因为对于这种程序的东西我会比较抗拒, 从小就不喜欢思维性太强的学习, 所以建站会遇到比较多这种问题, 但是我只能积极去面对才能完成任务, 毕竟这是我的专业, 为了专业而专业, 不能说不喜欢就不愿意去学, 这次实训我反省了自身的存在问题。我们建立网站的时候都发挥自己的创新力、想象力, 用心地完成这个大项目。会遇到很多的问题,
