Photoshop创意教程:打造潮流凹印文字艺术壁纸


原文地址:https://www.wendangku.net/doc/667877116.html,/tutorials/designing-tutorials/dynamic-recessed-watercolor-typography-i n-photoshop/
版权声明:英文版权归Fabio所有,中文翻译由RainoXu(https://www.wendangku.net/doc/667877116.html,)制作,未经许可不得用于商业用途,转载请附上这段完整版权声明,否则一切法律后果由转载者承担。
在学习中遇到问题请到论坛发贴交流!
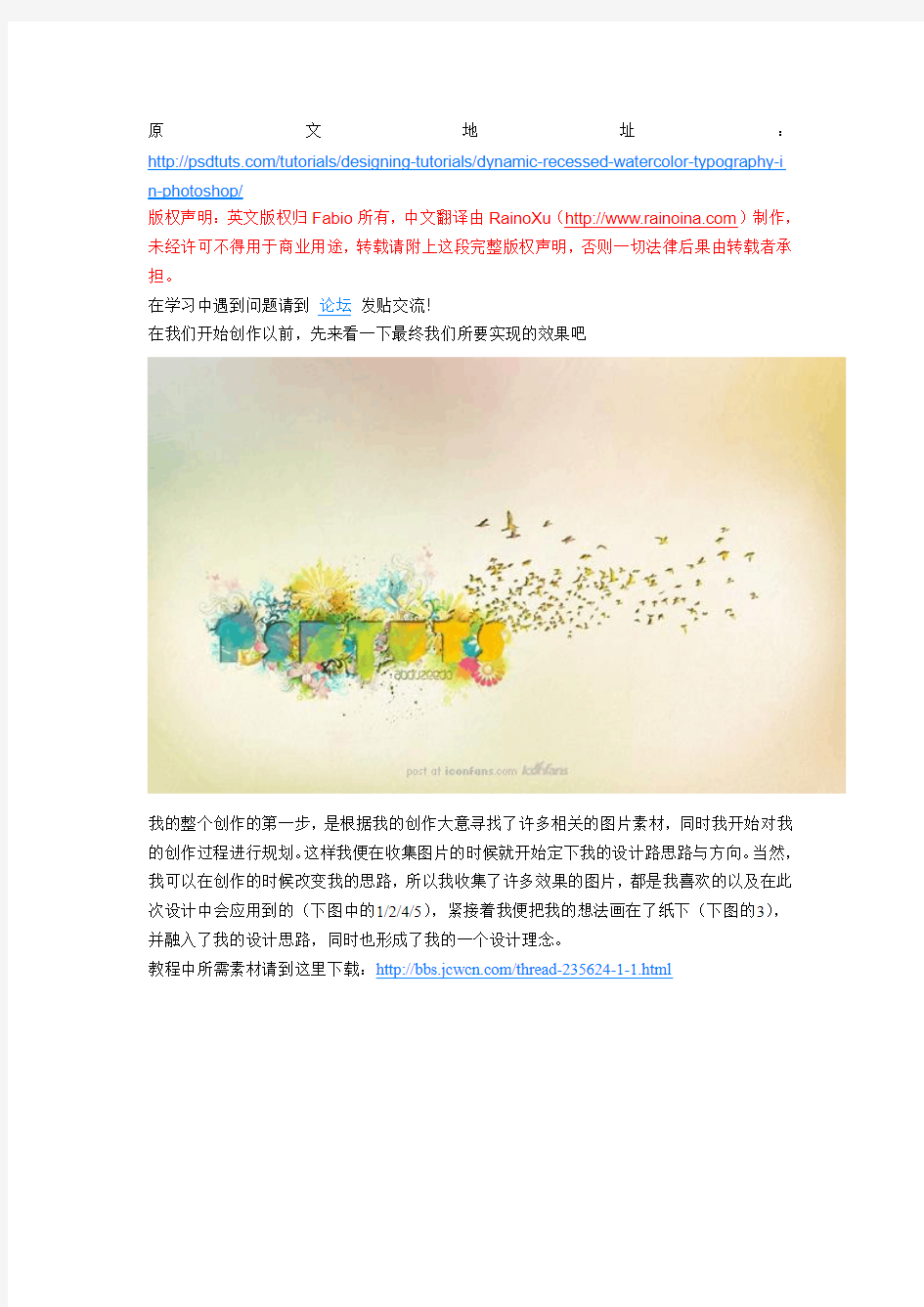
在我们开始创作以前,先来看一下最终我们所要实现的效果吧
我的整个创作的第一步,是根据我的创作大意寻找了许多相关的图片素材,同时我开始对我的创作过程进行规划。这样我便在收集图片的时候就开始定下我的设计路思路与方向。当然,我可以在创作的时候改变我的思路,所以我收集了许多效果的图片,都是我喜欢的以及在此次设计中会应用到的(下图中的1/2/4/5),紧接着我便把我的想法画在了纸下(下图的3),并融入了我的设计思路,同时也形成了我的一个设计理念。
教程中所需素材请到这里下载:https://www.wendangku.net/doc/667877116.html,/thread-235624-1-1.html
在photoshop中新建一个图层,我使用的是壁纸的尺寸:1920px*1200px。
下载“古旧纸张底纹”的图片,并将它添加到你的文档中去。
需要素材做练习的朋友可以到这里下载:https://www.wendangku.net/doc/667877116.html,/thread-235624-1-1.html
现在让我们开始使用笔刷工具,在这个例子中,我使用的笔刷是“水彩纹理PS笔刷”,如果你还没有这个笔刷,可以去下载(https://www.wendangku.net/doc/667877116.html,/viewthread.php?tid=201501),这个系列的笔刷还有几个其他的奇特样式,你可以尝试不同的效果,选择一种进行创作,前景色为蓝色,新建一个图层,在这个图层上面一次性的画上图案,大至像下图所示。
新建一个图层,选用红色,像上一个步骤那样操作。同时你还可以尝试着用不同的图层叠加开式,在这里我使用的是正常模式。
继续创建更多图层,像上面的步骤继续操作,得出的效应该和下图差不多。在这个过程中,
你可以不断地尝试不同的图层叠加模式。
把所有的用"Watercolor"笔刷处理好的图层都放到一个组里去(既“序列”),把这个组复制一个备份,并隐藏掉一个组。然后把显示的那个组合并掉(Ctrl+E)得到一个新图层,并把它放大一些,放在靠后的图层位置,继续用高斯滤镜处理(滤镜-模糊-高斯模糊),填入250的值,完成后将图层的叠加模式改成叠加。
对当前图层进行操作:图层-添加图层蒙板-显示全部,然后选用一个大号的圆形笔刷,调整它的硬度为0%,颜色为白色,在这个图层蒙板上面涂抹以隐藏掉图层的一些区域——主要是中间的区域。
然后打上一些你想好的文字,这里用到的字体是“Constructivist”,你也可以用别的你喜欢的字本,但有一点要注意的是,你所用的字体必须是粗体,并且看起来像下图中的一样,我还添加了一些鸟类的图案,你可以用手头的一些鸟类笔刷来实现相同的效果,或者如果你没有的话,可以到这里下载飞鸟笔刷(https://www.wendangku.net/doc/667877116.html,/viewthread.php?tid=137993)。这里主要的一个构思是要让鸟类图案看着像是从文字里飞出来的,所以将鸟类的图案尽量放在“T”和“S”附近。
接下来继续使用着面我们用“watercolor”处理的组,即那个放大过的靠后的那个组。将它重命名为“watercolor Big”并更改图层叠加模式为叠加。
复制这个组得到几个复本,每个复本都用不同的图层叠加模式,然后选中这些新得到的复本,
将它们一起合并成一个单独的图层,并将得到的这个新图层的图层叠加模式设置成“柔光”,然后重命名这个图层为“watercolor small”,然后把它和"watercolor Big"编成一个组,将这个新组命名成为“ watercolor”。
接着,让我们往这个设计里加入更多的元素,用不同的笔刷,在新的图层里向那些文字的周围涂抹几下,像下图一样的效果,用黑色与小号的笔刷。主要的部位在图中用数字标注。没有笔刷的朋友可以到这里下载:https://www.wendangku.net/doc/667877116.html,/thread-235624-1-1.html
把文字图层,鸟类图案的图层,以及你上一步骤中涂抹的图层和一些其他细节相关的图层都合并掉得到一个新图层,然后在图层面板中,按住Ctrl键,再击这个新图层,便会选中这个新图层的区域,然后再切换到“watercolor”的图层,进行这样的操作:图层-添加图层蒙板-显示选区。
把我们前面用到的组复制一个副本,然后合并图层,这个新图层在“watercolor”组的下方,然后进行:图层-图层样式-混合选项,改变填充透明度为0%,选中“内阴影”并把它的混合模式设定为“叠加”,透明度为75%,5px的距离以及130度的角度,阻塞设为0。
接用来用一张如下的矢量花朵的图片,把它导入到你的文档中,图层叠加模式为“叠加”,这个图层必须被放置在“watercolor”组的后面,复制这个图层两次,旋转后将三个图层中的图案分别移到字母“D/P/S”的后面做为修饰。
继续为我们的创作加入更多的矢量元素,用另一张图片,像上一个步骤那样来做,这次只要拷贝两次再放置到合适的位置便可。
潮流矢量花纹下载地址:https://www.wendangku.net/doc/667877116.html,/forum-158-1.html
总结一下,最后你可以再添加一些你的LOGO或者其他的文字到这个创作中来完成你最后
的收尾工作。这个教程的目的在于向你展示如何使用一些相关的图片,以及你的设计稿和你的想法来创来一副作品。使用一些素材网站上下载的矢量图,按照本例的相关步骤,你便可以迅速地创作出吸引人的作品。
ps制作艺术字
《Photoshop制作艺术字》教学设计 单位:大庆第四十六中姓名:主春梅 一、教学分析 (一)教学内容分析 本节内容选自人民教育出版社义务教育初级中学教科书《信息技术》第四册,第十二单元第七课。本课是在初步了解Photoshop基本操作的基础上(包括图层、滤镜、通道和路径等知识),设计的一节综合应用课。以制作艺术字为主要内容,巩固图层、滤镜、通道和路径等基本操作。因此,本课的重点放在综合运用所学的Photoshop知识进行作品创作。 (二)教学对象分析 本课的教学对象为初中二年级学生。初二的学生虽然已经掌握了最基本的Photoshop操作技能,在分析问题和解决问题上具有一定的能力。但学生在运用Photoshop操作技能上存在差异。因此,在教学中我遵循了用由浅入深,循序渐进的原则及分层教学的方式,这样既能让学生感受到成功的喜悦,也解决了学生之间的差异问题。 (三)教学环境分析 本课是在网络教室中进行的,利用多媒体局域网络,来实现教师指导、网上交流、作品提交及作品展示评比。 二、教学目标 (一)知识与技能 1.能够综合应用图层、滤镜、通道和路径等知识制作艺术字。 2.制作以“学眼看童工”为题目的艺术字海报。 (二)过程与方法 1.让学生掌握Photoshop基本操作技巧。 2.学会利用网站资源丰富自己的作品,提升作品的质量。 (三)情感态度与价值观 1.培养学生感悟艺术美,学会创造美。 2.激发学生热爱学习,热爱生活的美好意愿。 三、教学重点、难点
(一)教学重点 能够综合应用图层、滤镜、通道和路径等知识制作艺术字。 (二)教学难点 制作以“学眼看童工”为题目的艺术字海报。 [信息技术应用说明] ①flash拼图小游戏,让学生在玩中揭示本课任务,有助于激发学生探究学习的欲望; ②使用视频教程,让学生了解制作风景图像艺术字的基本思路,达到触类旁通的目的; ③使用留言板点评学生作品及Flash相册展示艺术字应用,既实现了生生、师生交流的目的,又激发学生拓展学习的欲望。 四、教学过程 (一)教学流程图 (二)教学环节设计 1.激趣导入,出示任务 首先让学生点击进入游戏乐园,进行拼图游戏的竞赛。然后教师简单介绍图中人物——女童工并让学生仔细观察两图的区别(学生回答增加了艺术字效果)。引出本课任务:制作以“学眼看童工”为题目的艺术字海报。
Photoshop为照片添加文字增强艺术效果(精)
Photoshop为照片添加文字增强艺术效果(1) 简约不简单的浪漫文字 对于一些画面丰富,且具有浓厚剧情的照片来说,我们不需再对加上去的文字进行过多的修饰。素雅、清淡的风格最适合这类照片。 1.打开素材图片,并对画面进行类似上期教程的效果处理。 2.把前景色设置为“#996633”,选择文字工具,输入“我心永恒”四字,并给文字添加图层样式“投影”和“描边效果”。 小提示:从照片来看,右上角颜色有些浅,显得很空。基于以上情况,我们把文字加在右上角。 3.前景色设置为白色,输入“我心永恒”的英文字母“My heart will go on”,加大“M”这个字号,并添加投影效果样式。再次输入一句唯美、浪漫的诗句,并对文字添加投影效果。这种方法是直接给照片添加文字,填补了照片右上角的空洞位置,又根据照片的意界,配上符合照片意界的诗句,起到了画龙点睛的作用。 用笔刷增强唯美效果
对于一些构图完美,但缺少主题的照片,单纯的添加文字效果可能还不能强烈的表达出浪漫效果。这时,我们可以通过使用笔刷工具创作出一些浪漫元素。例如:使用唯美的、梦幻的蝴蝶笔刷、天使翅膀形状的笔刷和一些非主流风格的可爱笔刷。 1.打开素材图片,并对画面进行类似上期教程的效果处理。 2.选择“方正少儿简体”字体,使用文字工具输入“浪漫de记忆”五个字,对文字添加图层样式“外发光(扩张:12%、大小:70像素)”。 3.下载蝴蝶笔刷,并将它复制到“…所在盘?:\Adobe\Photoshop CS3\Presets\Brushes”目录下。新建一空白图层,选择画笔工具,并载入“蝴蝶画笔”,选择几种侧身的蝴蝶画笔,绘制出蝴蝶在文字周围飞舞的画面。
平面设计中的194种创意拓展思路
平面设计中的194种创意拓展思路 下面这些方法和思路看似简单,对从事平面设计和影视广告设计的技术人员是有很大的帮助。特别是当思路被困住的时候,看看这些就会有新的想法。 1、把它颠倒过来 2、把它摆平 3、把缩小 4、把颜色变换一下 5、把它变为圆形 6、使它更大 7、把它变为正方形 8、使它更小 9、使它更长 10、使它闪动 11、使它更短 12、使它发出火花 13、使它可以看到 14、点燃它 15、使它逾起一般情况 16、使它发萤光 17、把它放进文字里 18、使它沉重
19、把它插进音乐里 20、使它成为引火物 21、结合文字和音乐 22、使它成为引火物 23、结合文字、音乐和图画 24、参加竞赛 25、结合音乐和图画删除文字 26、参加打赌 27、不要图画 28、使它成为年轻型的 29、不要文字 30、使它成为壮年型的 31、沉默无声 32、把它分割开 33、使它重复 34、保守地说 35、使它变成立体 36、夸张地说 37、使它变成平面 38、当替代品卖 39、变换它的形态 40、发现新用途
41、只变更一部分 42、减掉它 43、使它成为一组 44、撕开它 45、为捐献或义卖而销售 46、使它化合 47、鼓励它 48、用显而易见的 49、机动化 50、把要素重新配置 51、电气代 52、降低调子 53、使它活动 54、提高调子 55、使它相反 56、割开它 57、它像是某种东西的代替品 58、混合在一起 59、使它罗曼蒂克 60、改用另一种形式表现 61、增添怀旧的诉求 62、使它的速度加快
63、使它看起来流行 64、使它缓慢下来 65、使它看起来像未来派 66、使它飞行 67、使它成为某种物品的部分代替 68、使它浮起 69、使它更强壮 70、使它滚转 71、使它更强壮 72、把它切成片状 73、运用象征 74、使它成为粉状 75、它是写实派 76、以性欲作诉求 77、运用新艺术形式 78、使它凝缩 79、变为摄影技巧 80、使它弯曲 81、变换为图解方式 82、使它成对 83、使它变更形式 84、使它倾斜
创意设计的风格特点
企业家要进行创意创新,需要有开放、包容的心态。创意本身就是文化思维碰撞的产物,没有开放包容的心态就做不好创意。下面来看看创意设计的风格特点。 另外,作为一个企业家,不可能参与到创意设计的具体过程,但需要了解创意设计的定位和全局,然后决定自己企业的创新策略。 而且需要的配套或支持一个是政府的引导,另外一个是科研机构的支持,要有充分的智力资源。 风格(style)是抽象的。 抽象的创意设计是指站点的整体形象给浏览者的综合感受。这个“整体形象”包括站点的CI(标志,色彩,字体,标语),版面布局,浏览方式,交互性,文字,语气,内容价值,存在意义,站点荣誉等等诸多因素。 举个例子:我们觉得网易是平易近人的,迪斯尼是生动活泼的,IBM是专业严肃的。这些都是网站给人们留下的不同感受。 风格是独特的 独特的创意设计是站点不同与其他网站的地方。或者色彩,或者技术,或者是交互方式,能让浏览者明确分辨出这是你的网站独有的。 例如新世纪网络的黑白色,网易壁纸站的特有框架,即使你只看到其中一页,也可以分辨出是哪个网站的。
风格是有人性的。 通过网站的外表,内容,文字,交流可以概括出一个站点的个性,情绪。是温文儒雅,是执著热情,是活泼易变,是放任不羁。象诗词中的“豪放派”和“婉约派”,你可以用人的性格来比喻站点。 设计不只是一个职业,更是一门学问,许多人毕其生追求其奥义——如何运用设计解决问题?通过设计让生活更多美好?好设计不仅能创造商业价值,更是推进社会成长的动力。 汇桔网开设大设计专区,随你有十八般武艺,都能给你提供一个展示的舞台。汇桔网希望为设计师们打造一片知识产权和创意设计完美结合的专属地,欢迎各位才华横溢的设计师入驻哦!
ps怎样制作立体艺术字
怎样制作立体艺术字 1、打开PS新建画布500*500,“T”文字工具,输入“ZGY”。新建画布时选择背景色,背景色默认为黑色,新建一个黑色的画布,文字用白色,颜色对比大,方便后续操作。这里需要注意的是文字字体最好选择粗厚的,这样后期做的立体效果更自然好看。例子中用的“方正综艺简体”。 2、对文字首先要进行的就是变形工作了,再此之前需要特别注意的是需要进行文字栅格化,将矢量的文字改成像素画的图像,这样才能使用变型工具进行“透视”部分的操作。选中文字图层右键选择“栅格化文字”,这时矢量文字就变成普通的图像图层。然后“ctrl+t”,在文字选框中右键选择“透视”,拖动控制杆,拉出有透视的感觉,这里我们要做的是一个躺着的效果,如图所示:
3、制造立体效果很重要又很简单的一步就在这里了,选中文字层,按住alt键,方向键“↑”一次即复制一层,按下的次数越多立体效果越强。 温馨提示小窍门:复制多层之后可以将复制出来的副本除原始图层之外,合并在进行复制,速度会加倍,减少工作量。效果如图所示: 4、之后就是细节的调整,将原始图层放在副本图层的上方,如图所示: 5、这时候可以加一些颜色,首先将原始图层选中,按住ctrl键选中,填充颜色。
6、这时候大家都会发现这个位置似乎不是很顺眼,可以适当的调整位置到合适的位置,更加有立体感。如图所示: 7、这样看起来是不是就很顺眼了呢,接下里要做的就是给一个渐变的过程,看起来会更有立体感,首先和上面的步骤一样,先选中原始图层,根据自己的喜好,添加一个渐变的动作,使其更有立体渐变感。改变了顶层的渐变效果,之后在处理立体部分的立体效果,同样ctrl选中副本部分的效果,选择适合的渐变,加上渐变效果,如图所示:
产品形象设计中的艺术创意
产品形象设计中的艺术创意 【摘要】产品形象包括产品的视觉形象、品质形象和社会形象三方面。艺术创意作为一种风格构造元素,广泛的运用于产品形象设计中,主要体现在产品色彩、形态和材质三个方面。并起到一种文化整合的作用。艺术创意在产品视觉形象中表现出的有意味的形式,形成的独特风格,加深了产品形象的文化内涵,有助于产品的品质形象和社会形象的提升,从而提升产品的营销能力。 【关键词】产品形象;艺术创意;价值 随着社会的发展,各个方面都发生了深刻的变化,产品设计作为人类“造物”活动过程中的一种基本行为方式,也发生了巨大的变化。今天,美学和日常生活以及经济社会之间的关系日益密切。在强调“视觉文化”的今天,形象就是视觉消费的资本,就是新的有效竞争力。当下消费者在关注产品实用功能的同时,更关注产品的审美功能。产品形象作为一个综合概念,也是审美经济中兴起的一个新兴研究领域,它对于我们超越产品实用的观念,通过系统的创意设计过程来形成产品风格、品牌,以及企业的竞争力有着相当重要的意义。当我们在深入探讨产品形象之前,我们必须先弄清楚什么是“形象”。
一、产品形象的定义及其构成 “形象”的概念本身并不是我们想象的那样深奥和复杂,我们生活的这个世界处处充满了各种各样的“形象”。从广义来讲,一切外在的事物都会在人的大脑中留下一些印象,这些印象其实就是一种“形象”,只不过有些形象我们很快忘却,有些形象我们却牢牢的记在了脑海里。形象既是一种抽象物,又是一种综合感觉,而且还是动态感觉。在心理学上,形象是认知或感觉的再生。关于“形象”的概念,我们可以从以下两个层面来理解: 广义的“形象”主要是指外界的个人、组织和事物的外在表现、内在意义和价值观等的综合表征,是人们对于外界事物的一种综合、立体的认识和印象。 狭义的“形象”,指能够引起人的思想和情感活动的生动具体的外在表征。因为人从外界获取的信息主要是通过视觉感官所获得的,而且视觉形象也是最直观最容易被认知的形象。 由于现代设计所涉及的大多是产品、包装等人工领域,可接触的形态更多地集中于“狭义”形象(即视觉形象),因此,狭义形象就成了我们探讨的前提和基础。众多二维和三维的视觉形象设计,其实都是人们通过自己的观察和思考后重新塑造的形象。在设计过程中,设计师通常根据外界已有的视觉形象,有选择地汲取存在的视觉经验来丰富
平面设计中的创意
平面设计中的创意 创意,是设计者追求的一种理念,是广告创作的一种专业名词,是一种虚无缥缈的东西,但又在平面设计作品中有所体现。 而平面设计的形式有很多种,例如报纸,杂志,宣传册等,形式是多样化的,但是有一个共同点,即所有的平面设计中,几乎都只有几种情况,即文字、色彩和图像共存的,第二重视有文字和色彩,但是缺少图像的,第三种是有图像和色彩,但是没有文字的描述。这三种形式是目前平面设计中比较常见的三种,所以,图像、文字和色彩,就是构成一个平面设计的三种创意元素,在这三种形式中,创意元素是如何体现的呢? 首先是图像。图像是一个平面设计的重点,由于人们的阅读习惯,很多时候,图像相比文字更加能抓住读者的兴趣,而图像作为平面设计的一个重要元素,更是不可少的。在平面设计中,图像有多种多样的,例如手绘的图像、摄影的图片等都是不错的图像素材。在平面设计中,如何运用好图像,是一个重点,很多时候,图像运用是否到位,极可能影响整体的效果。在设计中,要注意图像的大小、含义等。目前平面设计中用得比较多的图像是人物,这也使得很多平面设计逐渐模式化、同质化,因此,为了设计出与众不同的作品,
就需要将图像的形式拓展得更宽,避免出现审审美疲劳。所以,在对图像进行处理的时候,要尽量地将图像进行抽象化,使得其各个点、线、面都能进行全新的组合,从而形成一种新的画面主体,从而能产生与众不同的效果。例如,在很多品牌的logo方面,图像的抽象化使得人们更加能记住,如体育运动品牌耐克的标志经修改后变成了现在的“√”,就是用了简单的图像使得人们对其印象更深。 第二个重要的元素就是色彩。色彩是一个平面设计的关键,配色如何,在很大程度上对人们的视觉效果有很大影响。冷暖色调、色彩调和、大小面积等色彩的属性都是设计的基础,设计者在进行设计的时候,需要通过色彩来表达设计的理念。例如用明快的颜色来表示喜悦、用暗沉的颜色来表示哀伤等。不同的色彩搭配往往能出现不同的视觉效果,从而反应人的内心情感。例如为了追求视觉效果,还会使用对比的形式,如黑底白字、黑白搭配等,以获取明显的视觉效果。当前,有很多平面设计都利用一件产品的颜色作为底色,这种做法是为了强化人们对品牌的印象,突出品牌的形象,因此,我们在设计过程中使用色彩时,也要根据各种颜色的视觉效果进行。例如,以暗冷色调作为背景时,其上层的重要信息则可以用比较暖的、亮的等类似的颜色作为点缀,以突出内容。平面设计中,使用颜色时尽量要少一些,而不要用得过于杂乱,以免导致人们对设计的误解。色彩在运用的过
用Photoshop_cs5自己制作标准证件照汇总
用Photoshop自己制作标准证件照 每次去照证件照都手忙脚乱的打扮半天,去到那里又发觉落了这落了那的,而且拍一张标准证件照的花费也并不便宜。今天我们就介绍如何在 Photoshop 中经过一些简单步骤的处理,将自己的照片做成证件照,充分节约时间和金钱。一张正面的免冠照片,如图 77-1 所示。经过处理变成标准的证件照,如图 77-2 所示。 创作思路 本实例利用Photoshop 的【剪裁工具】先将头像剪裁出来,而后为头像添加背景和光照效果,接着修改画布并定义图案,最后采用【油漆桶工具】产生多张的证件照。具体制作流程如图77-3 所示。
操作步骤 (1) 工具选用。接下来为大家详细介绍本实例的具体制作过程,并详细说明各种工具的使用和参数的设置。 (2) 打开文件。在Photoshop 中打开一张正面照片,如图77-4 所示 (4) 设置剪裁参数。选择【剪裁工具】并设定好【剪裁工具】的参数,如图77-5 所示。
(4)剪裁图片。在图中拖动画出剪裁框,并移动到恰当位置,然后提交剪裁,如图77-6 所示。 (5)选择白色区域。使用【魔棒工具】并设置好容差,将人物头像外的地方选择出来,如图77-7 所示。
(6)修整选区。由于色彩的关系,有些地方被多选,使用【套索工具】按住Alt 键再进行选择将该处选区减去,如图77-8 所示。
(7)得到人像选区。使用【反选】命令反选选区,并使用【收缩】命令稍微收缩选区,得到人物头像的选区,如图77-9 所示。 (8)羽化选区。为使交界更加自然,使用【羽化】命令稍微羽化选区,如图77-10 所示。
17种设计字体的创意方法
推荐: cyRotel 2013/07/23 in 字体设计 更多 在我们做海报、广告设计中,我们该怎样创造出有魔力的字体紧紧抓住读者的心呢?这篇文章提供的17种创意的字体设计方法也许可以提供给你不一样的灵感与技巧,希望你能在其中找到自己喜欢的:) 复古、时尚、创意字体下载及欣赏→字体教程及资源集合 1、替换法 替换法是在统一形态的文字元素加入另类不同的图形元素或文字元素。其本质是根据文字的内容意思,用某一形象替代字体的某个部分或某一笔画,这些形象或写实或夸张。将文字的局部替换,是文字的内涵外露,在形象和感官上都增加了一定的艺术感染力。 2、共用法 “笔画公用”是文字图形化创意设计中广泛运用的形式。文字是一种视觉图形,它的线条有着强烈的构成性,可以从单纯的构成角度来看到笔画之间的异同,寻找笔画之间的内在联系,找到他们可以共同利用的条件,把它提取出来合并为一。 3、叠加法 叠加法是将文字的笔画互相重叠或将字与字、字与图形相互重叠的表现手法。叠加能使图形产生三度空间感,通过叠加处理的实行和虚形,增加了设计的内涵和意念,以图形的巧妙组合与表现,使单调的形象丰富起来。
4、分解重构法 分解重构发是将熟悉的文字或图形打散后,通过不同的角度审视并重新组合处理,主要目的是破坏其基本规律并寻求新的设计生命。 总之,平面图形设计的目的是人与人的交流,作为设计者,学习运用符号学工具,会使设计更加有效。在平面设计如此繁杂的今天,把文字图形化运用到设计中,才能使作品具有强烈的视觉冲击力,更便于公众对设计者的作品主题的认识、理解与记忆。 5、俏皮设计法 把横中间拉成圆弧,角也用圆处理,这个方法还有重要一点就是色彩,字体处理上加上色彩的搭配才能作出好的俏皮可爱字体。 6、尖角法 把字的角变成直尖、弯尖、斜卷尖;可以是竖的角可以是横的角,这样文字看起来会比较硬朗。 7、断肢法 把一些封合包围的字,适当的断开一口出来 ,或把左边断一截,或右边去一截。注意:要在能识别的情况下适当断肢。
字体创意设计方法谈
字体创意设计方法谈 从古至今,文字在我们的生活中是必不可少的事物,我们不能想象没有文字的世界将会是怎样。在平面设计中,设计师在文字上所花的心思和功夫最多,因为文字能直观地表达设计师所的意念。在文字上的创造设计,直接反映出平面作品的主题。 如设计一幅戴尔笔记本电脑的广告海报,假设海报上没有出现“戴尔”两个文字,即使放上所有戴尔笔记本电脑的图片都不能让人们得知这些电脑是什么品牌。只要写上“戴尔笔记本电脑”几个文字,即使没有产品图片,大家也能知道这张海报的主题。从这个实例中,可以看出文字在平面设计中的重要性。 一、字体创意的来源 无论汉字,还是拉丁字,任何字体的形成、变化都体现于基本笔形和字形结构,基本笔形和字形结构是字体构成的本质性因素。一种字体构成风格的形成,完全取决于字体基本笔形规范化的字体笔调,正因为以字体笔调构成字体基本笔形的风格定性,才从字体的一笔笔、一画画中渗透出可见的形象性风格。 另外,任何一种字体在笔形组合上都向规范化的结构关系展现出字体风格特性,字体中的一笔笔、一个个偏旁部首的组合定势,都以结构上的个性表现出字体的形象性风格。由此我们可以清楚地看出,基本笔形和字形结构不仅是决定字体构成的本质性因素,它更是字体创意的根本源点。任何字体的创意从这两个根本源点上进行开发,均能从字体的本质性构架上创造出新的形象性字体。 从上述的理论中,我们可以分析出,字体创意所要注意的两个重要因素:基本笔形和结构。 (一)基本笔形 基本笔形是文字笔画形象构成的规范性元素,它是文字符号的“体”的基本定势性决定因素,一种字体中以什么基本笔形组建文字,都由基本笔形的风格定势决定形成某种字体。所以说,所谓字体中的“体”,实质上就是基本笔形所规定“定势”的构成。汉字中的点、横、坚、撇、捺、竖弯勾等基本笔形是任何文字组构的基本元素。拉丁字等文字都具有类似的基本笔形规范而构成字体。因此在字体设计中,字体创意的本质性对象反映为基本笔形的创造。基本笔形中起收笔的变化,横坚画的比例,点、顿角、勾的形象定势,点、撇、捺的运笔规范等,都可以不同的形象观和意识观去变化去表现。 图1 在字体创意中,基本笔形是字体创意的灵魂所在,好的字体创意的出现或形成,首先是字体基本笔形的出现或形成。因此,字体创意的源点史体现出对基本笔形的变化、变换的探讨。对基本笔形的创造性的探讨,是要从字形组织的基本元素上寻找新的相关性形象。字体基本笔形的开发虽然是一种比较抽象的创造活动,但这种抽象还要来源于现实社会中种种特性的关联,从现实中关联产生的抽象形象,才能在返回现实的过程中获得实质性的效果。 (二)结构
网页创意与艺术设计
《视听语言与分镜头》总体设计方案 一、课程设置 1.1 课程定位 《视听语言与分镜头》是专业支撑课程,内容涉及到影视创作中的各个重要概念,对其它专业课程来说,视听语言起着一个知识的支撑和勾连作用,有着广泛的迁移功能,通过这门课程的讲授,使学生了解影视镜头语言运用的普遍规律,学习如何通过画面和声音进行叙事、表情达意。通过相关概念和理论的讲解,向学生介绍影视创作的全过程,搭建起一个视听分析和影视类作品创作的理论,为后续的技能课程产生很好的行动指导作用。 1.2课程设计理念与思路 (1)课程设计理念 ①提升专业素质,形成专业迁移能力 对影视专业学生专业能力的培养要思维和技能并重,既要重视培养学生的专业技能,也要重视对学生专业素养的塑造,因为优秀的影视作品并不是光靠软件好、技能好就能完成的。所以,提升专业素养,使学生在专业技能课程的学习上能够形成广泛的迁移能力是本课程的设计理念。 ②案例教学,提高学生易受性 加大案例资源库建设的力度,《视听语言与分镜头》将广泛采用案例作为资源,运用图像提升知识的易受性,有效地使学生维持对信息的关注度,提高学习效果。以资源库为依托,该课程就有了与教材、参考书籍等相比更为丰富的学习载体,教材、书刊等文本形式是通过文字阅读,间接诉诸人的思维,而资源课程则以大量的感性资料作为理解资源,通过教师的指导,充分调动学生的视觉、听觉等感知,全方位、多角度地呈现信息,实现视、听、读、写四位一体的教学体验。 ③化被动听课为主动参与 作为精品开放建设课程,该课程力争将学生的被动听课转变为主动参与。传播的对象是学生,吸引对象注意力的第一步就是用有效的视觉画面引起注意,使学生的注意力朝向和集中于教师的讲授内容。相较于日常教师授课而言,精品课程课件具有更为丰富的视觉信息量。通过强化视觉元素在课程教学中的作用,增加视觉图像的使用比率,将抽象的课程理论具象化、直观化与生动化,达到凝聚注意力的目的。精品课程的可视性传播有利于集中学生的注意力,变被动听课为主动参与,进而有效地提高课堂教学效果。 (2)课程设计思路 ①总结目前《视听言语与分镜头》课程的组织结构的问题
设计中的创意方法总结
设计中的创意方法总结 设计中的创意并不是凭空想象,有很多时候我们可以遵循一些创意原色,比如:借鉴创意法,情景(情感)映射创意法,思维导图创意,头脑风暴与逆向思维等! 写在前面的话: Part 1 记得刚毕业那时,常幻想着自己是个大艺术家,满怀憧憬的想找一份理想的工作。后来入了行,慢慢的发现自己好像不是这块料;不但没有好的想法与创意,而且软件也不懂得怎么去操作,再后来接触多了、看多了、被蹂躏得多了、想法也慢慢的多了;却又发现,在天马行空的想法面前,却根本不知道怎么去实现,从一个痛苦的坑里跳回了另一个坑中。后来记得有位前辈告诉我说,做这行是需要慢慢沉淀和积累的,形成风格是需要时间的,在职业生涯的前几年里,都是布满荆棘的学习和积累的过程。现在慢慢的开始明白,原来在我们年轻的时候,我们总是把我们的创作冲动当作是创作才华,发现自己才智平庸没有好创意、理想与梦幻破灭时,内心会是那样很痛苦。 Part 2 常常会想,什么样的设计才是最好的设计(其实本来就没有最好的)。常常觉得,这个表现已经很完美了(其实还很有差距)……事后抽身回来再看,还是有很多不如意的地方。类似的问题想多了,渐渐的觉得,一个好的作品是由多方面组成的,比如色彩、布局、构成、风格、细节等。而在现下的互联网环境下,只要有足够的时间,我们都可以将自己的想法做到尽善尽美。但其实我们不难发现,设计工作中的创意才是设计作品成功与否的关键,如果我们在设计创意上出现了偏离,那所有的努力,也就付之东流了。.
这篇探讨并没有能上升到理论的高度,每个设计师都有自己独到的创意方法。这些文字仅是我在平时工作中的一些方法与认识,与大家分享。 创意设计过程 1、收集与归纳素材 确定项目设计方案、确定项目创意要点、确定项目表现形式、确定项目文案以及确定项目相关素材。 2、预处理酝酿 让思想自由驰骋,发挥思维的灵活性;对前期收集的信息进行综合处理;运用各种方法勾画出若干可实施方案。 3、总结可实施方案 对一众方案进行筛选并挑选出最具备可行性特质的方案。 4、项目实施与后期校验 在整个项目进行过程中,都要对项目的各个关键点进行全面的思考,并要与项目相关的各个角色保持高效的沟通,善于抓住问题核心并能给出相应的解决方案,很多时候设计师的沟通水平决定了项目的进展、推进速度与最后输出成果的质量。 创意方法 在我们日常工作中创意方法不一而足,不胜枚举。可创意工具与方法并不是万能的,正如创意没有固定的法则一样。当我们为没有一个好的创意表现而头疼时,如果我们掌握一定的创意方法,通过这些方法与技巧,在项目操作之前做足功夫,无疑会有利于激发我们思想的火花和创造性。创意方法之一-借鉴创意法 特点:较适用于短平快.但又要求有细节的项目。
PS制作艺术字LOGO方法教程
PS制作艺术字LOGO方法教程 在很多非正式场合我们常常使用艺术字来增添文档,幻灯片等色彩,那么制作艺术字好用的软件大家应该都想到ps,具体怎么设计和制作艺术字logo呢,下面给大家分享使用PS制作艺术字LOGO 的操作教程。 具体步骤如下: 1、新建一个画布,大小自己随意,这里准备设置为桌面,所以设置的参数为1366*768 2、接着填充背景颜色,设置颜色值为#ededed 3、然后在图层上输入自己想要的文字,选择适当的字体样式,然后对文字进行栅格化处理 4、然后我们将需要改变的部分用选区工具选取,然后删除,之后用钢笔工具描绘出自己喜欢的造型。 5、接着继续修改字体,以达到最终效果。如图所示: 6、然后我们在为字体添加色彩,设置渐变叠加,参数为108度,设置颜色#ea9c2d到#fdfa9f的渐变 7、这样我们就可以得到如下效果:
8、将背景以外的所有图层进行合并,然后按下键盘的【CTRL+J】进行复制,并且添加图层样式 补充:ps工具箱常用快捷键技巧 矩形、椭圆选框工具【M】 移动工具【V】 套索、多边形套索、磁性套索【L】 魔棒工具【W】 裁剪工具【C】 切片工具、切片选择工具【K】 喷枪工具【J】 画笔工具、铅笔工具【B】 像皮图章、图案图章【S】 历史画笔工具、艺术历史画笔【Y】 像皮擦、背景擦除、魔术像皮擦【E】 渐变工具、油漆桶工具【G】 模糊、锐化、涂抹工具【R】 减淡、加深、海棉工具【O】 路径选择工具、直接选取工具【A】 文字工具【T】 钢笔、自由钢笔【P】 矩形、圆边矩形、椭圆、多边形、直线【U】 写字板、声音注释【N】
吸管、颜色取样器、度量工具【I】 抓手工具【H】 缩放工具【Z】 默认前景色和背景色【D】 切换前景色和背景色【X】 切换标准模式和快速蒙板模式【Q】 标准屏幕模式、带有菜单栏的全屏模式、全屏模式【F】 跳到ImageReady3.0中【Ctrl】+【Shift】+【M】 临时使用移动工具【Ctrl】 临时使用吸色工具【Alt】 临时使用抓手工具【空格】 快速输入工具选项(当前工具选项面板中至少有一个可调节数字) 【0】至【9】 循环选择画笔【[】或【]】 建立新渐变(在”渐变编辑器”中) 【Ctrl】+【N】 相关阅读:ps入门实用技巧 第一项:图片的移动 ctrl+滚轮页面左右移动。 shift+滚轮页面上下翻页。 alt+滚轮页面缩小放大。 空格+左键页面自由移动。 空格+右键页面快速变为100%的实际大小和适应屏幕的全图
用ps做 艺术字体设计
用ps做艺术字体设计 PS做文字特效 1、新建画布,背景填充为黑色。 2、选择渐变——径向;颜色设置为590101。 3、新建文字图层;输入PS;填充黑色;图层格式化。 4、打开火焰素材;打开通道面板;按住Ctrl,鼠标点击红色通道,建立选区; 5、将选区内容拖至新建画布;打开图层面板;按Ctrl+J复制“火焰”图层,令火焰图层覆盖文字图层PS;合并所有火焰图层,命名“火焰”。 6、建立文字选区;选择火焰图层;按Shift+Ctrl+I选择反向;按Delete键删除被选区域;出现PS的轮廓。 7、合并火焰和PS图层,用魔术橡皮工具删除文字中的黑色部分,来制造烧损效果。 8、设置图层效果为光泽,设置不透明图100%,距离2,大小0,其他不变; 9、按Shift+Ctrl+Alt+E盖印;调节图层亮度及对比度至满意。 1首先打开一个空白文档,填充背景颜色#242424。复制背景图层。然后去滤镜-艺术-胶片颗粒。设置颗粒为2,其余为0。 2设置图层的不透明度为50%。创建一个新层,然后选择黑色到白色的径向渐变工具。设置图层为叠加,不透明度为55%。 3创建一个新图层,键入文本PS。 4降低文字的不透明度为15%左右。创建一个新图层组(图层-新建-组),并将其命名为Words。在组里建立一个新的文本图层,并开始输入。尝试使用不同的字体和大小。尽量避免词与词之间空隙太大。 5当你复制完你的words组后合并所有文字图层。使你没合并的words组不可见。找到你的大的主文本层(在我这里,它是PS),按住CTRL键点击缩略图层。这样就加载了它的选区。 6然后点击合并了的words层,按Ctrl十j键。使合并的words图层再次可见。应用图层样式颜色叠加,颜色设置为969fa2。设置图层的不透明度为30%。 7然后复制合并的words图层,并把它放在原始合并words层的下方。然后去滤镜-模糊-动感模糊。设置图层的不透明度为15%。 8按你的想法在你的标题下添加喜欢的文字内容即可。 1新建画布,像素920*651,背景填充为白色。 2创建文字图层,输入“PS”。 3打开水墨素材,拖至新建画布,放于合适位置。 4按住Ctrl,鼠标点击文字图层缩略图,建立文字轮廓选取,选中水墨素材涂层,按Delete 删除选区内容。设置文字图层为不可见(点击图层缩略图前的小眼睛即可)。 5反复复制水墨素材中认为有用的局部即可,对文字进行覆盖,尽量使其自然,可用自由变换——变形进行调整,混合模式设置为正片叠底。 6大致合适后,按Shift+Ctrl+Alt+E盖印图层,命名“墨水”,用柔角画笔进行修改,使滴墨效果更自然。 7为“墨水”图层创建渐变填充,渐变条左下颜色设置为“280d9a”,样式:径向,角度:
20种PS技术美化照片
一定要记住这20种PS技术!会让你的照片美的不行 定要记住这20种PS技术!会让你的照片美的不行! 一定要记住这20种PS技术!会让你的照片美的不行! 一种简单的数码照片后期润饰 1 打开图片,执行色像/饱和度(-40)降低饱和度。 2 新建一图层,将图层模式改为柔光,用画笔工具将需要润饰的部分画几下,这里可以利用色板方便的提取颜色 3 图片色彩过渡不够柔和,再执行一下滤镜下面的高斯模糊(+85) 简单处理照片爆光不足 1 打开图片,复制背景层,对背景层的模式改为滤色 2 对背景层的色阶进行调整 30秒搞定Plmm艺术照 1 打开图片,复制背景层两次 2 对复制背景层一进行高斯模糊(半径4~6),将复制背景层二的模式改为强光 3 新建一图层,添充图案(预先作好并定义的半灰半白的横条纹图案),设置混合模式为正片叠底
图象错位效果 1 打开图片,新建一图层,选择视图-标尺,选择移动工具,分别从上方和下方拖曳出两条蓝色标线(9格) 2 利用矩形选取工具,填充方格(1,9暗灰,5,7黑,3亮灰),以psd格式储存,然后关闭文件 3 执行滤镜-扭曲-置换,选择刚才储存的psd文件 备注(“置换滤镜”是利用置换图的颜色值使选区发生位移:白色(色调值=0)是最大负位移,即将要处理图象相应的象素向左和向上移动;黑色(色调值=255)是最大正位移,即把图象中相应的象素向右和向下移动;灰色(色调值=128)不产生位移) 照片底纹效果 1 打开图片,执行选择-全选,然后编辑-复制,建一新通道,编辑-粘贴将拷贝图象贴入新建通道中] 2 执行图象-调整-反像,回到RGB通道,编辑-清除,删除原图象 3 执行选择-载入选区,调用新通道,执行编辑-填充(所需颜色) 雾化效果 1 打开图片,新建图层一,设前景色/背景色(黑色/白色),执行滤镜-渲染-云彩,将图层添加图层蒙版 2 重复执行滤镜-渲染-云彩,图象-调整-亮度/对比度(80,0,图层一模式改为滤色) 人物插画效果 1 打开图片,复制背景层,执行图象-调整-通道混合器(灰色,+30,+60,+10,单色),执行滤镜-风格化-查找边缘,用色阶去掉杂点 2 将混合模式设为“叠加”,填充不透明度打到50% 3 背景层上加一个色阶调整图层,调整输出色阶(0,+155)形色主义 4 执行图象-调整-可选颜色,对色彩进行微调(红色,0,+100,+100,-75;黄色,0,-40,+100,-40) 利用颜色叠加给旧照片添加光色效果 1 打开图片,复制背景层,执行图象-调整-去色,调整亮度/对比度(-42,+18) 2 添加“颜色叠加”图层样式,混合模式改为“正片叠底”,点小色块,选择需要颜色(红色),再合并可见图层 3 添加滤镜-镜头光晕(亮度+100) 4 复制背景图层,再次添加“颜色叠加”图层样式,混合模式改为“正片叠底”(黄色) 给照片添加蓝天 1 打开图片并复制一"背景副本". 2 再新建一图层并填充蓝色背景. 3 将混合模式改为“正片叠底”
最新整理PS制作艺术字LOGO方法教程
P S制作艺术字L O G O方法教程 在很多非正式场合我们常常使用艺术字来增添文档,幻灯片等色彩,那么制作艺术字好用的软件大家应该都想到p s,具体怎么设计和制作艺术字l o g o呢,下面小编给大家分享使用P S制作艺术字L O G O的操作教程。 具体步骤如下: 1、新建一个画布,大小自己随意,小编这里准备设置为桌面,所以设置的参数为1366*768 2、接着填充背景颜色,设置颜色值为#e d e d e d 3、然后在图层上输入自己想要的文字,选择适当的字体样式,然后对文字进行栅格化处理 4、然后我们将需要改变的部分用选区工具选取,然后删除,之后用钢笔工具描绘出自己喜欢的造型。 5、接着继续修改字体,以达到最终效果。如图所示: 6、然后我们在为字体添加色彩,设置渐变叠加,参数为108度,设置颜色#e a9c2d到#f d f a9f的渐变 7、这样我们就可以得到如下效果: 8、将背景以外的所有图层进行合并,然后按下键盘的进行复制,并且添加图层样式
补充:p s工具箱常用快捷键技巧 矩形、椭圆选框工具 移动工具 套索、多边形套索、磁性套索 魔棒工具 裁剪工具 切片工具、切片选择工具 喷枪工具 画笔工具、铅笔工具 像皮图章、图案图章 历史画笔工具、艺术历史画笔 像皮擦、背景擦除、魔术像皮擦 渐变工具、油漆桶工具 模糊、锐化、涂抹工具 减淡、加深、海棉工具 路径选择工具、直接选取工具 文字工具 钢笔、自由钢笔 矩形、圆边矩形、椭圆、多边形、直线写字板、声音注释
吸管、颜色取样器、度量工具 抓手工具 缩放工具 默认前景色和背景色 切换前景色和背景色 切换标准模式和快速蒙板模式 标准屏幕模式、带有菜单栏的全屏模式、全屏模式跳到I m a g e R e a d y3.0中 ++ 临时使用移动工具 临时使用吸色工具 临时使用抓手工具 快速输入工具选项(当前工具选项面板中至少有一个可调节数字)至 循环选择画笔或 建立新渐变(在渐变编辑器中)+ 相关阅读:p s入门实用技巧 第一项:图片的移动 c t r l+滚轮页面左右移动。 s h i f t+滚轮页面上下翻页。 a l t+滚轮页面缩小放大。
必须会的20种PS处理照片效果
照片名称:Photoshop, 照片名称:调出照片柔和的蓝黄色-简单方法, 1、打开原图素材,按Ctrl + J把背景图层复制一层,点通道面板,选择蓝色通道,图像> 应用图像,图层为背景,混合为正片叠底,不透明度50%,反相打钩, 2、回到图层面板,创建曲线调整图层,蓝通道:44,182,红通道:89,108 3、新建一个图层,填充黑色,图层混合模式为正片叠底,不透明度为60%,选择椭圆选框工具选区中间部分,按Ctrl + Alt + D羽化,数值为70,然后按两下Delete键删除,再打上文字,完成最终效果。
照片名称:调出照片漂亮的红黄色, 1、打开原图素材,Ctrl + J把背景图层复制一层,按Ctrl + Shift + U去色,执行:滤镜> 模糊> 高斯模糊,数值4,图层混合模式为滤色,图层不透明度改为27%。 2、新建一个图层,按Ctrl + Alt + Shift + E盖印图层,图层混合模式为颜色。 3、创建渐变映射调整图层,紫色-橘色,Alt+Ctrl + G加上剪贴蒙版。 4、创建亮度/对比度调整图层,-5,-21 5、创建智能锐化调整图层,设置为默认值,数量46,半径0.8,高斯模糊, 6、创建色阶调整图层,8,1.00,255 7、创建可选颜色调整图层,红色:+17,-8,+16,0,黄色:-54,0,+10,+18,白色:-5,0,0,0,
照片名称:打造美女冷艳张扬蓝色调, 1、在做图之前,可以先对图进行:图像-调整-自动色阶,自动对比度,自动颜色的调节, 2、打开原图,复制背景图层, 3、新建色相饱和度调整层,红:-80,黄:-80,蓝:+32 4、色彩平衡:-20,+20,+50 5、曲线调整,数值:38,36 6、色相饱和度,蓝色:-45 7、可选颜色,青:-10,+20,+24,0,蓝色:+20,0,+10,0,中性色:(黑色)+5,黑色:(黑色)+5 8、载入蓝色通道选区,做曲线调节,数值:74,119 9、亮度对比度:0,+10 10、盖印所有图层,(Ctrl+Shift+Alt+E),把图片进行磨皮等简单柔化处理, 11、把开始复制的背景副本层置顶,混合模式为柔光,不透明度25% 12、再次盖印所有图层,打上光照效果,滤镜-渲染-光照效果,不透明度50%,其他数值为默认值。添加蒙版,把曝光过度的地方擦回来, 13、刷上自己喜欢的笔刷,添加文字,完成 照片名称:精心制作水做的女人, 1、打开原图素材,先用钢笔工具把人物勾出来,按Ctrl + Enter 把路径转为选区,按Ctrl + J 把人物复制到新的图层。 2、按Ctrl + M 对抠出的人物调整曲线,数值:47,60 3、新建一个图层,填充颜色:#0A6A60 4、把人物皮肤到头部这上半部分抠出来,复制到新的图层。 5、把前景颜色设置为翠绿色,(水的颜色可以根据作图需要设定所需要),背景设置为白色,选择菜单:图像> 调整> 渐变映射。调节出有明暗对比的单色图像。 6、滤镜> 艺术效果> 塑料包装,数据根据个人需要做调节,主要是提取有水效果的高光部分,所以作图的是很可以想象一下水做的人脸上的高光密度和疏散度进行调节,根据水的特征,人物眼睛能接收到的信息就是只有高光和最暗的部分,其它部分则是透明的。 7、选择图层3副本,按Ctrl + Alt + Shift + ~ 调出高光选区,再按Ctrl + Alt + Shift 鼠标点击图层3副本,这样把人物外部的选区减掉,然后新建图层4填充白色。 8、按住Ctrl键点击图层4转成选区,按Ctrl + Shift + I 反选,按Delete删除,多点几次删除
17种设计字体的创意方法
推荐:17种设计字体的创意方法 推荐: cyRotel 2013/07/23 in 字体设计 更多 在我们做海报、广告设计中,我们该怎样创造出有魔力的字体紧紧抓住读者的心呢?这篇文章提供的17种创意的字体设计方法也许可以提供给你不一样的灵感与技巧,希望你能在其中找到自己喜欢的 :) 复古、时尚、创意字体下载及欣赏→字体教程及资源集合 1、替换法 替换法是在统一形态的文字元素加入另类不同的图形元素或文字元素。其本质是根据文字的内容意思,用某一形象替代字体的某个部分或某一笔画,这些形象或写实或夸张。将文字的局部替换,是文字的内涵外露,在形象和感官上都增加了一定的艺术感染力。 2、共用法 “笔画公用”是文字图形化创意设计中广泛运用的形式。文字是一种视觉图形,它的线条有着强烈的构成性,可以从单纯的构成角度来看到笔画之间的异同,寻找笔画之间的内在联系,找到他们可以共同利用的条件,把它提取出来合并为一。
3、叠加法 叠加法是将文字的笔画互相重叠或将字与字、字与图形相互重叠的表现手法。叠加能使图形产生三度空间感,通过叠加处理的实行和虚形,增加了设计的内涵和意念,以图形的巧妙组合与表现,使单调的形象丰富起来。
4、分解重构法 分解重构发是将熟悉的文字或图形打散后,通过不同的角度审视并重新组合处理,主要目的是破坏其基本规律并寻求新的设计生命。 总之,平面图形设计的目的是人与人的交流,作为设计者,学习运用符号学工具,会使设计更加有效。在平面设计如此繁杂的今天,把文字图形化运用到设计中,才能使作品具有强烈的视觉冲击力,更便于公众对设计者的作品主题的认识、理解与记忆。 5、俏皮设计法 把横中间拉成圆弧,角也用圆处理,这个方法还有重要一点就是色彩,字体处理上加上色彩的搭配才能作出好的俏皮可爱字体。
photoshop如何设计闪亮的艺术字教程
photoshop如何设计闪亮的艺术字教程,这一效果的想法是由图层样式来创建出不错的书法字体的。此外,我们还经历了创建一个条纹图案的过程。本教程的宗旨是教给大家一些可以应用到你作品中的技术,而不仅仅是如何得到这个设计结果,我相信这个设计作品不过是给你展示的一个例子。现在就看你如何去灵活 运用了~。先看看效果图 步骤1 打开Photoshop,创建一个新文档,我用的是1920×1200像素大小。然后用一个深色#1f1e1e填充背 景。
步骤2 选择背景层,去层>图层样式>渐变叠加。选择灰色(#707070)和白色。混合模式更改为正片叠底,60%的不透明度。样式为径向。确保白色在中间。可以看到使用了正片叠底之后图像的边缘会变暗。我是通过图层样式应用这个渐变,因为稍后我想在图层上添加一个滤镜,然后我就可以尝试不同的颜色。
步骤3 现在去滤镜>杂色>添加杂色。使用2%,高斯分布并确保你选中了单色。给渐变添加杂色是非常棒的因为 它能使渐变更加微妙。
步骤4 让我们添加文本。我们需要一个书法风格的字体,我使用的是Champignon,你可以从https://www.wendangku.net/doc/667877116.html, 下载它。首先输入Abducted 。 步骤5 现在在“Abducted”的正下方输入“by”。我用的是另一种字体,”Champignon Alt S…” ,你可以从https://www.wendangku.net/doc/667877116.html,下载它。字母的位置参考下图,并尝试连接字母如”Bs”。
步骤6 输入单词“Design”。使“y”的末端连接到“D”,字母的连接是非常重要的,否则效果就起不到好的作用。 步骤7 为了使效果更具吸引力,让我们添加一些旋转的花纹。这与我之前一个花纹教程类似。但基本上,我们要导入一个花纹元素,并把它放在“A”的前面。我使用的是ShutterstocK,你可以在这里下载download it here。
