CDR贝塞尔曲线完全介绍(1


CDR贝塞尔曲线完全介绍(1)
拱白菜的猪 2011-12-21 09:47:56 回复转载到
这篇教程像CDR爱好者们介绍CDR贝塞尔曲线的功能作用和使用方法,希望
飞特的朋友们喜欢这篇教程。“贝塞尔工具” 是所有绘图类软件中最为重要的工
具之一。“贝塞尔工具”可以创建比手绘工具更为精确的直线和对称流畅的曲线。对于大多数用户而言,“贝塞尔工具”提供了最佳的绘图控制和最高的绘图准确度。为使广大图形软件初学用户能了解“贝塞尔工具”的应用,本人这里以CorelDRAW这款软件为例,详细地剖析“贝塞尔工具”的使用方法。“贝塞尔”是CorelDRAW中的称谓,在Photoshop、Illustrator、InDesign、QuarkXPress 等软件中,称之为“钢笔工具”,虽然名称不一样,但作用是一致的,大家可以触类旁通,参照了解。1、绘制线段利用“贝塞尔工具”绘制线段的方式和“手绘工具”一样,能绘制直线、斜线。按住Ctrl键即限制水平、垂直或呈角度绘制线段,
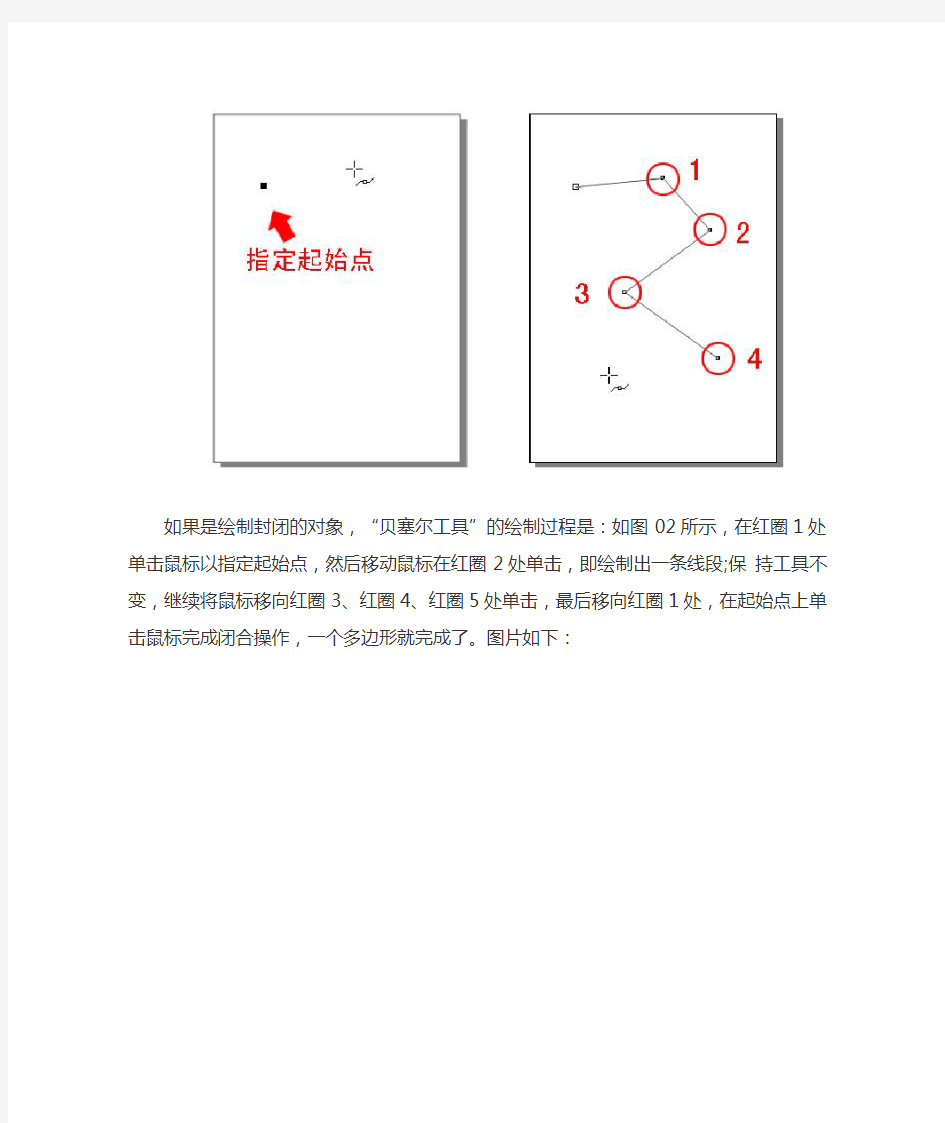
不同的是“贝塞尔工具”可以连续地绘制多段线段。以图01为例:先在屏幕某个位置单击鼠标以指定起始点,然后将鼠标移向(不必要按住不放)红圈1处单击指定第一个线段的终止点(在绘制多段线时,此终止点同时也为下一线段的起始点),然后继续将鼠标移向经圈2处单击,完成第二线段的绘制;以此类推,鼠标不断地在新的位置点击,就不断地产生新的线段。图片如下:
如果是绘制封闭的对象,“贝塞尔工具”的绘制过程是:如图02所示,在红圈1处单击鼠标以指定起始点,然后移动鼠标在红圈2处单击,即绘制出一条
线段;保持工具不变,继续将鼠标移向红圈3、红圈4、红圈5处单击,最后移
向红圈1处,在起始点上单击鼠标完成闭合操作,一个多边形就完成了。图片如下:
2、认识贝塞尔曲线“贝塞尔曲线”由节点连接而成的线段组成的直线或曲线,每个节点都有控制点,允许修改线条的形状。贝塞尔曲线由一个或多个直线段或曲线段组成,如图03,以节点标记路径段的端点。在曲线段上,每个选中的节点显示一条或两条方向线,方向线以方向点结束。方向线和方向点的位置决定曲线段的大小和形状,移动这些因素将改变曲线的形状。图片如下:
贝塞尔曲线包括对称曲线和尖突曲线:对称曲线由名为对称点的节点连接,尖突曲线由角点连接,如图04。图片如下:
当在对称了点上移动方向线时,将同时调整对称节点两侧的曲线段;相比之下,当在角点上移动方向线时,只调整与方向线同侧的曲线段,如图05。图片如下:
贝塞尔曲线可以是闭合的,没有起点或终点(例如圆),也可以是开放的,有明显的终点(例如波浪线)。利用“贝塞尔工具”配合“形状工具”,可以创造任意复杂程度的图形对象,如图06。图片如下:
3、绘制贝塞尔曲线从工具箱中调用“贝塞尔工具” ,在起始点按下鼠标左键不放,将鼠标拖向下一曲线段节点的方向,此时在起始点处会出现控制线;松开鼠标,在需要添加节点处按下鼠标并保持不放,将鼠标拖向再下一曲线段节点的方向,并观察出现的曲线是否和理想中的曲线一致,如果与理想中的曲线弧度不相一致,可以在不松开鼠标的状态下,移动鼠标使其适合所需要的弧度,如图07。图片如下:
如果曲线很复杂,需要多个曲线段才能组成:可以接上一步操作,在新的节点位置按下鼠标并将鼠标拖向再下一节点的方向;如果节点的下一绘制工作是直线段,可以双击最后的曲线段节点,便可以开始新的线段或曲线段绘制,如图06。在绘制曲线的过程中,双击最后一个节点,可以改变下一节点的伸展属性,使其和起始点相一致,以便开始新的曲线或直线段的绘制,如图08中红圈所示处。图片如下:
另外,在使用“贝塞尔工具” 绘制曲线时,如果新指定的节点位置不符合设想,可以按住Alt键不放,移动到新的位置,如图09。图片如下:
由于“贝塞尔工具” 的重要性,初学者应该花上一点时间对此工具多做练习。练习开始时,可以选择字母或一些简单的图形为样例,沿着边缘进行描绘,如图10。图片如下:
在进行“贝塞尔工具” 练习过程中,可以配合使用“缩放工具”中的“放大(快捷键:F2)” 、“缩小(快捷键:F3)” 和“形状工具(快捷键:F10)” ,如图11,为使曲线与原对象更嵌合,按“F2”键将窗口屏幕进行了放大。图片如下:
“形状工具(快捷键:F10)” 与“贝塞尔工具” 常相互配套使用,每有“贝塞尔工具”节点定位不准或控制线偏移时,都可以用“形状工具”移动节点或控制线上的控制点,及时地对“贝塞尔曲线”进行纠正,如图12。图片如下:
4、修饰贝塞尔曲线在使用“贝塞尔曲线”工具绘制曲线时,就算再熟练的操作人员,也无法做到次次得心应手,实际工作中,经常需要对“贝塞尔工具”绘制的曲线进行一些细节上的调节。调节和修饰“贝塞尔曲线”都由“形状工具(快捷键:F10)” 完成(Photoshop、Illustrator在修饰贝塞尔曲线时,都用钢笔工具完成)。■直线转曲线要改变直线线段为曲线,可以用“形状工具(快捷键:F10)” 在要转换为曲线的直线段上单击,然后点击属性工具栏中的“转换直线为曲线”按钮,直线段即被转换为曲线,并出现控制线,以便进一步调整,如图13。图片如下:
■曲线转直线如果要改变曲线为直线,可以用“形状工具(快捷键:F10)” 在要转换为直线的曲线段上单击,然后点击属性工具栏中的“转换曲线为直线”按钮,直线段即被转换为曲线,如图14。图片如下:
■对称节点转尖突节点对称节点可以同时控制节点两端的曲线,而尖突节点只能控制一端的曲线。在实际工具中,有很多的时间需要将对称节点转换成尖突节点。如果要将对称节点转换成尖突节点,可以用“形状工具(快捷键:F10)” 选
中对称节点(如图15中红圈所示处的节点),然后点按属性栏中的“使节点成为尖突”按钮,对称节点即转换成尖突节点。图片如下:
尖突节点转对称节点尖突节点转对称节点操作方法与上述方法相同,只是选取尖突节点后,用“形状工具(快捷键:F10)” 点按属性栏中的“生成对称节点”按钮,尖突节点即被转换成对称节点,如图16。图片如下:
VC实现贝塞尔曲线绘制
点之间的控制点来决定的。一条贝塞尔样条由4个定义点定义:两个端点和两个控制点。 2曲线的绘制方法 2.1PolyBezier函数 PolyBezier函数用于画贝赛尔样条曲线,原型:BOOL PolyBezier(HDC,hdc,CONST POINT *lppt,DWORD cPoints);参数:hdc:指定的设备环境句柄。Lppt:POINT结构数组的指针,包括了样条端点和控制点的坐标、其顺序是起点的坐标、起点的控制点的坐标、终点的控制点的坐标和终点的坐标。cPoints:指明数组中的点的个数。本文中绘制曲线主要用到这个函数。 2.2一阶连续性 图1所示为一段Bezier曲线经过p0、p1两个端点,要绘制经过它们的曲线需要再确定k1、K2两个控制点,这条曲线最终是由p0、k1、k2、p1四个点决定。图2为经过p0、p1(p2)、p3的一段连续曲线,可以看出,它是由p0-p1及p2-p3两段曲线组成,连续的贝塞尔曲线会把前一个终止点当作起始点:即p1=p2。 要绘制如图2所示曲线,关键在于确定k0、k1、k2、k3四个控制点方法,一般是根据两段曲线连续(即一阶连续性:两个相邻曲线段在交点处有相同的一阶导数)条件来得出。总的来说,就是k0p0 连线即为曲线在p0处切线,k1p1连
三次Bezier曲线原理及实现代码
Bezier曲线原理及实现代码(c++) 一、原理: 贝塞尔曲线于1962年,由法国工程师皮埃尔·贝塞尔(Pierre Bézier)所广泛发表,他运用贝塞尔曲线来为汽车的主体进行设计。贝塞尔曲线最初由Paul de Casteljau于1959年运用de Casteljau 算法开发,以稳定数值的方法求出贝塞尔曲线。 线性贝塞尔曲线 给定点P0、P1,线性贝塞尔曲线只是一条两点之间的直线。这条线由下式给出: 且其等同于线性插值。 二次方贝塞尔曲线的路径由给定点P0、P1、P2的函数B(t) 追踪: 。TrueType字型就运用了以贝塞尔样条组成的二次贝塞尔曲线。 P0、P1、P2、P3四个点在平面或在三维空间中定义了三次方贝塞尔曲线。曲线起始于P0走向P1,并从P2的方向来到P3。一般不会经过P1或P2;这两个点只是在那里提供方向资讯。P0和P1之间的间距,决定了曲线在转而趋进P3之前,走向P2方向的“长度有多长”。 曲线的参数形式为: 。 现代的成象系统,如PostScript、Asymptote和Metafont,运用了以贝塞尔样条组成的三次贝塞尔曲线,用来描绘曲线轮廓。 一般化
P0、P1、…、P n,其贝塞尔曲线即 。 例如: 。 如上公式可如下递归表达:用表示由点P0、P1、…、P n所决定的贝塞尔曲线。则 用平常话来说,阶贝塞尔曲线之间的插值。 一些关于参数曲线的术语,有 即多项式 又称作n阶的伯恩斯坦基底多项式,定义00 = 1。 点P i称作贝塞尔曲线的控制点。多边形以带有线的贝塞尔点连接而成,起始于P0并以P n终止,称作贝塞尔多边形(或控制多边形)。贝塞尔多边形的凸包(convex hull)包含有贝塞尔曲线。
cad cam实验报告 贝齐尔(Bezier)曲线曲面的生成方法
CAD / CAM 技术实验报告
实验三贝齐尔(Bezier)曲线曲面的生成方法 实验类型:综合型 一、目的与任务 目的:通过学生上机,了解贝齐尔(Bezier)曲线德卡斯特里奥的递推算法和贝齐尔(Bezier)曲线的几何作图法。 任务:熟悉线框建模、表面建模的基本方法。 二、内容、要求与安排方式 1、实验内容与要求: 贝齐尔(Bezier)曲线曲面的德卡斯特里奥的递推算法P(t)=∑Bi,n(t)Q(i)和几何作图法; 要求用熟悉的编程语言编制、调试和运行程序,并打印程序清单和输出结果。 2、实验安排方式:课外编写好程序清单,按自然班统一安排上机。 三、实验步骤 1、熟悉贝齐尔(Bezier)的贝齐尔基函数和贝齐尔的性质 2、贝齐尔(Bezier)曲线的德卡斯特里奥的递推算法; 3、贝齐尔(Bezier)曲线的几何作图法; 4、贝齐尔(Bezier)曲线的德卡斯特里奥的递推算法; 5、贝齐尔(Bezier)曲线的几何作图法。 6、对几何作图法绘制出图,对德卡斯特里奥的递推算法编出程序。 四、实验要求 1.在规定的时间内完成上机任务。 2.必须实验前进行复习和预习实验内容。 3.在熟悉命令过程中,注意相似命令在操作中的区别。 4.指定图形完成后,需经指导教师认可后,方可关闭计算机。 5.完成实验报告一份。 五、试验具体内容 1,Bezier 曲线的描述 在空间给定n + 1 个点P0 ,P1 ,P2 , ?,Pn ,称下列参数曲线为n 次的Bezier 曲线。 P(t) = 6n
t = 0 PiJ i ,n (t) , 0 ≤t ≤1 其中J i ,n (t) 是Bernstein 基函数,即 B i ,n (t) = n !/i !(n - i) *t(1-t); i = 0 , ??,n 一般称折线P0P1P2 ?Pn 为曲线P(t) 的控制多边形;称点P0 ,P1 ,P2 , ?,Pn 为P(t) 的控制顶点。在空间曲线的情况下,曲线P(t) = (x(t) ,y(t) ,z (t) ) 和控制顶点Pi = (Xi ,Yi ,Zi) 的关系用分量写出即为: X(t) = 6n i = 0 XiJ i ,n (t) Y(t) = 6 n i = 0 YiJ i ,n (t) Z(t) = 6n i = 0 ZiJ i ,n (t) 当t 在区间[0 ,1 ] 上变动时,就产生了Bezier 曲线。若只考虑x和y ,就是平面上的Bezier 曲线。以三次Bezier 曲线为例,它可用矩阵形式表示如下: P(t) = [t3 t2 t 1] - 1 3 - 3 1 3 - 6 3 0 - 3 3 0 0 1 0 0 0 Q(0) Q(1) Q(2) Q(3) 0 ≤t ≤1 2, Bezier 曲线的性质 Bezier 曲线具有以下性质: 当t = 0 时,P(0) = P0 ,故P0 决定曲线的起点,当t = 1 时,P(1) = Pn ,故Pn 决定曲线的终点。Bezier 曲线的起点、终点与相应的特征多边形的起点、终点重合。Bezier 曲线P(t) 在P0 点与边P0P1 相切,在Pn点与边Pn- 1Pn 相切。Bezier 曲线P(t) 位于其控制顶点P0 ,P1 ,P2 ,?,Pn 的凸包之内。 Bezier 曲线P(t) 具有几何不变性。 Bezier 曲线P(t) 具有变差缩减性。 3, Bezier曲线的de Casteljau算法 Paul de Casteljau 发现了一个Bezier 曲线非常有趣的特性,任何的Bezier 曲线都能很容易地分成两个同样阶次的Bezier 曲线。
贝塞尔曲线和B样条曲线(优质参考)
§4.3 贝塞尔曲线和B 样条曲线 在前面讨论的抛物样条和三次参数样条曲线,他们的共同特点是:生成的曲线通过所有给定的型值点。我们称之为“点点通过”。但在实际工作中,往往给出的型值点并不是十分精确,有的点仅仅是出于外观上的考虑。在这样的前提下,用精确的插值方法去一点点地插值运算就很不合算;另外,局部修改某些型值点,希望涉及到曲线的范围越小越好,这也是评价一种拟合方法好坏的指标之一。 针对以上要求,法国人Bezier 提出了一种参数曲线表示方法,称之为贝塞尔曲线。后来又经Gorgon, Riesenfeld 和Forrest 等人加以发展成为B 样条曲线。 一、 贝塞尔曲线 贝塞尔曲线是通过一组多边折线的各顶点来定义。在各顶点中,曲线经过第一点和最后一点,其余各点则定义曲线的导数、阶次和形状。第一条和最后一条则表示曲线起点和终点的切线方向。 1.数学表达式 n+1个顶点定义一个n 次贝塞尔曲线,其表达式为: )()(0,t B p t p n i n i i ∑== 10≤≤t ),...,2,1,0(n i p i =为各顶点的位置向量,)(,t B n i 为伯恩斯坦基函数 i n i n i t t n i n t B ---= )1()! 1(!! )(, 2.二次贝塞尔曲线 需要3个顶点,即210,,p p p ,将其代入曲线表达式: 2,222,112,00)(B p B p B p t p ++=
220202,021)1() 1()! 02(!0! 2t t t t t B +-=-=--= - 21212,122)1(2)1()! 12(!1! 2t t t t t t B -=-=--= - 22222,2)1()! 22(!2! 2t t t B =--= - 221202)22()21()(p t p t t p t t t p +-++-= [ ] ?? ?? ? ???????????????--=2102 0010221211p p p t t 10≤≤t 2102)21(2)1(2)(tp p t p t t p +-+-=' )(222)0(0110p p p p p -=+-=' 0)0(p p = )(222)1(1221p p p p p -=+-=' 2)1(p p = 当2 1 = t 时: 21021041214141)412212()412121(21p p p p p p p ++=+?-?++?-=?? ? ?? )](2 1 [21201p p p ++= 02210212)2121(2)121(221p p p p p p -=?+?-+-=?? ? ??'
CorelDrew常用技巧
1、按空格键可以快速切换到“挑选”工具。 2、按shift键并逐一单击要选择的对象,可连续选择多个对象 3、选定隐藏在一系列对象后面的单个对象,按住Alt ,然后利用“挑选”工具单击最前面的对象,直到选定所需的对象。 4、按Shift+TAB键,会按绘制顺序选择对象。 5、按Shift多选时,如果不慎误选,可按Shift再次单击误选对象取消之。 6、单击时按住Ctrl键可在群组中选定单个对象。 7、单击时按住Alt 键可从一系列对象中选定单个对象。 8、单击时按住Alt + Ctrl 键可从群组对象中选定单个对象。 9、在一对象内选择:按住Alt 框选,再用Shift键点击对象。 10、全部选取文本、节点、对象、辅助线等:选择编辑/全选。 11、按住ALT键使用选取工具,不全部圈住对象也能选定对象。 四、编辑技巧 1、双击“挑选”工具可选定全部对象。 2、双击矩形工具,可创建和工作区相同大小的矩形。 3、旋转:双击对象,按住ctrl,拖动对象上手柄,可按15度增量旋转。 4、移动:移动时按住ctrl,可使之限制在水平和垂直方向上移动。 5、颜色选择:当在标准颜色框中找不到想要的颜色时,可用下两种方法寻找最接近的颜色:(1)选取物件,选择最接近的颜色点击鼠标不放三秒种左右就会弹出一个7X7方格的临近色域供选择,选取想要的色彩便可。 (2)添加法。例如要一种橙色色彩,选取物件,先填充****,再左手按CTRL键,右手单击红色,每点击一下就会在原先的****中加入10%的红色成份,直到接近想要的色彩,同样可加入其它的色彩成分于其中。 6、设置选取工具属性栏上的“微调偏移”可用光标实现物件的精确移动。 7、设置选取工具的属性列中的“贴齐导线”、“贴齐物件”可精确调整物体的位置。 8、段落文字甩文:用“选择工具”选择文本框,点击文本框下边中间的控制点,出现甩文图标,在空白处拖一新文本框,原文本框中未显示的文字将出现在新文本框中。 9、形状工具的小技巧:常遇到用造型工具对一根曲线进行整形时,会发现以结点为单位的地方,线条过于尖角或生硬,不够柔和自然,此时,只需在此结点两边各双击增加一个节点,然后双击中间的结点删除,自然线条变柔滑流畅。 10、自定义调和路径:先调和出A对B的直线效果,再画一条路径,点按纽路径属性——新路径,再去单击路径曲线,就会沿着路径进行互动式渐变。. 11、简单的多轮廓字体:只需打好文字,要几个轮廓,就复制几个,依次加粗各个的轮廓线粗细和轮廓线的色彩,然后按从粗到细从后到前的顺序排列即可。 12、快速拷贝色彩和属性:在CorelDraw 软件中,给其群组中的单个对象着色的最快捷的方法是把屏幕调色板上的颜色直接拖拉到对象上。此方法同样适用于渐变填充,可在填充轴上添加新的颜色。同样地道理,拷贝属性到群组中的单个对象的捷径是在用户拖拉对象时按住鼠标右键,而此对象的属性正是用户想要拷到目标对象中去的。当用户释放按钮时,程序会弹出一个右键显示菜单,在菜单中用户可以选择自己想要拷贝的属性命令。 13、贝塞尔曲线工具使用技巧: (1)在节点上双击,可以使节点变成尖角,方便转折; (2)按C键可以改变下一线段的切线方向(常用的),注意方向最好是在一条线上,这样画出来的线条才会圆顺;
菜鸟学习Cocos2d-x 3.x——浅谈动作Action
菜鸟学习Cocos2d-x 3.x——浅谈动作Action 动作类概述 一款游戏,设计的再NB的游戏,如果都是一堆静态的图片,没有任何动作,那也只能“呵呵”了。动作体系对于一款游戏的成功与否,有着非常重要的影响。所以,这篇文章就对Cocos2d-x中的动作进行总结。先来看看Cocos2d-x中的与动作相关的类。 与动作相关的类图如下图所示:现在就对这些类进行简单的介绍,在后续的小节中还会进行详细的分析的。 ?Ref和Clonable:这里不说,在总结Cocos2d-x内存管理的时候再进行详细总结; ?Action:所有动作的父类,定义了公共的操作; ?FiniteTimeAction:瞬时动作和延时动作的父类,可以定义动作的时间变化; ?Follow:跟随节点的动作; ?Speed:改变一个动作的时间,比如实现慢动作回放或者快进; ?ActionInstant:瞬间完成动作,中间没有任何动画效果; ?ActionInterval:动作会在指定的时间内完成,中间会有动画效果; ?FlipX:X轴方向翻转; ?MoveTo:移动动作; ?…… 下面就对上面说的这些类进行通过实际的代码进行总结。 Action类的主要成员函数 以下是Action类的主要成员函数: /** * 返回一个新的Action对象,表示原动作的相反的动作 */
virtual Action* reverse()const=0; // 如果动作已经完成了,就返回true virtualbool isDone()const; // 在动作开始之前被调用,设置动作作用的对象 virtualvoid startWithTarget(Node*target); /** * 在动作完成以后会被调用,它会设置"target"对象为空 * 注:请永远不要手动调用该函数,而是调用对应的"target->stopAction(a ction);" */ virtualvoid stop(); /** * 每帧都会调用的方法,如果你需要在每帧控制动作,则需要重写,时间间隔为动作间隔时间 * 最好不要重写该函数,除非你真的知道怎么做 */ virtualvoid step(float dt); /** * 每一帧都会调用一次该函数,参数time取值为0和1之间的任意值,例如:
PS钢笔工具使用技巧
PHOTOSHOP钢笔工具使用技巧 前言:贝塞尔曲线工具是绘图软件安中非常重要的绘形工具,但是很多人都觉得难以掌握,本教程简明扼要地介绍了Photoshop中的钢笔工具的功能和使用,相信对大家会有帮助。在Photoshop中,如何得到想要的曲线?如何绘制出复杂的路径?如何编辑已有的路径曲线?带着这样的疑问,我们请出这篇教程的主角——钢笔工具。(本文以最新的Photoshop7.0为例) 1、钢笔工具“坐落”在Photoshop的工具箱中,鼠标右击钢笔工具按钮可以显示出钢笔工具所包含的5个按钮(如图1),通过这5个按钮可以完成路径的前期绘制工作 <图1> 2、再用鼠标右击钢笔工具上方的按钮又会出现两个选择按钮(如图2),通过这两个按钮结合前面钢笔工具中的部分按钮可以对绘制后的路径曲线进行编辑和修改,完成路径曲线的后期调节工作。 <图2> 3、如果说画布是钢笔工具的舞台,那么路径调板就是钢笔工具的后台了。绘制好的路径曲线都在路径调板中,在路径调板中我们可以看到每条路径曲线的名称及其缩略图。 图3
下面我们就来仔细看看这些和路径有关的工具和调板的用法。 一、钢笔工具 选择钢笔工具,在菜单栏的下方可以看到钢笔工具的选项栏。钢笔工具有两种创建模式:创建新的形状图层和创建新的工作路径(如图3)。 <图4> 创建形状图层模式 创建形状图层模式不仅可以在路径面板中新建一个路径,同时还在图层面板中创建了一个形状图层,所以如果选择创建新的形状图层选项,可以在创建之前设置形状图层的样式,混合模式和不透明度的大小。 勾选自动添加/删除选项,可以使我们在绘制路径的过程中对绘制出的路径添加或删除锚点,单击路径上的某点可以在该点添加一个锚点,单击原有的锚点可以将其删除,如果未勾选此项可以通过鼠标右击路径上的某点,在弹出的菜单中选择添加锚点或右击原有的锚点,在弹出的菜单中选择删除锚点来达到同样的目的。 勾选橡皮带选项,可以让你看到下一个将要定义的锚点所形成的路径,这样在绘制的过程中会感觉比较直观。 创建新的工作路径 单击创建新的工作路径按钮,在画布上连续单击可以绘制出折线,通过单击工具栏中的钢笔按钮结束绘制,也可以按住Ctrl键的同时在画布的任意位置单击,如果要绘制多边形,最后闭合时,将鼠标箭头靠近路径起点,当鼠标箭头旁边出现一个小圆圈时,单击鼠标键,就可以将路径闭和。 如果在创建锚点时单击并拖拽会出现一个曲率调杆,可以调节该锚点处曲线的曲率,从而绘制出路径曲线。
贝塞尔曲线
贝塞尔曲线 20世纪70年代,雷诺汽车公司的Pierre Bezier 和雪铁龙汽车公司的Paul de Casteljau 各自独立地推导出了CAD/CAM 中广泛应用的贝塞尔曲线,这些参数多项式是一类逼近样条。 与贝塞尔曲线紧密相关的是伯恩斯坦多项式,这里将Bernstein 多项式记作,()i n B x ,该多项式定义如下: ,()(1),01i n n i i n B x x x x i -??=-≤≤ ??? (1.1) 其中i=0,1,2,…n 。 在Mathematica 中构造该函数可以使用语句: Bernstein[x_,i_,n_]:=ExpandAll[Binomial[n,i]?x^i ?(1?x)^(n ?i)] Casteljau 最开始是使用递归方法隐式地定义的,该递推关系如下: 0,0,,11,1()1 ()(1)()()i n i n i n B x B x x B x xB x ---==-+ (1.2) 其中i=1,2,3,…n-1。 通常,n 阶伯恩斯坦多项式一共有(n+1)个,例如四阶的伯恩斯坦多项式为: 234 0,4234 1,4234 2,434 3,444,4()1464()412124()6126()44()B x x x x x B x x x x x B x x x x B x x x B x x =-+-+=-+-=-+=-= (1.3) 除此之外,还有其他一些性质: 非负性 多项式在[0,1]上是非负的,这个结论是显然的,对于四阶伯恩斯坦多项式,函数图形如下: 规范性
,0()1n i n i B x ==∑ (1.4) 原因很简单,对于二项式: 0()n n i n i i n x y x y i -=??+= ???∑ (1.5) 令x=x ,y=1-x ,代入得证。 导数 ,1,1,1()(()())i n i n i n d B x n B x B x dx ---=- (1.6) 基 n 阶伯恩斯坦多项式组成阶数小于等于n 的所有多项式的一个基空间。 根据该性质,所有n 阶多项式都可以被n 阶伯恩斯坦多项式线性表示。如果给定一个控制点集P ,其中P i =(x i ,y i ),则贝塞尔曲线被定义为: ,0()()n i i n i P x PB x ==∑ (1.7) 该公式中的控制点是表示平面中的x 和y 坐标的有序对。x 坐标和y 坐标可单独由该式推导出。 例如求控制点(1,2)、(2,-3)、(3,1)、(4,-2)所表出的贝塞尔曲线,则: 0,31,32,33,30,31,32,33,31*()2*()3*()4*()2*()3*()1*()2*() Px B t B t B t B t Py B t B t B t B t =+++=-+- (1.8) 展开有: 2321521361710Py t Px t t t t =++≤=-≤-其中 (1.9) 在Mathematica 中绘制图形命令: ls = ListLinePlot[{{1, 2}, {2, -3}, {3, 1}, {4, -2}}, Axes -> False]; g = ParametricPlot[{1 + 3 t, 2 - 15 t + 27 t^2 - 16 t^3}, {t, 0, 1}]; Show[ls, g] 绘制图形如下:
jsplumb介绍
jsPlumb介绍 ShenBY 沈本义(qq:1617309239)2011-11-07 以下jsPlumb介绍基于jsPlubm1.3.3版本,并且基础库是用jQuery1.3.x或以上,与其他版本基础库或jsPlumb的比较或后期版本升级,本文档不做介绍。 本人英文水平有限,有疑惑请自行到官网对照翻译。 摘要 Jsplumb是Jquery的一个插件,它能够让你用动态的或静态的链接来连接html界面上行的元素,并且从1.1.0版本开始,提供用鼠标拖动来链接。目前该插件支持三个javascript 库,有Jquery、MooToos、Yui3,jsplumb代码是开源的,并且是麻省理工学院许可,由google 进行代码托管。 官方示例:https://www.wendangku.net/doc/7e5791121.html,/jsPlumb/html/demo.html 代码地址:https://www.wendangku.net/doc/7e5791121.html,/p/jsplumb/ Jsplumb介绍地址:https://www.wendangku.net/doc/7e5791121.html,/ JsPlumb允许您使用SVG、Canvas 或者VML链接屏幕上的元素,这些取决于您使用的浏览器的能力。 浏览器的兼容性 jsPlumb 1.3.3 已经在以下浏览器测试: IE 6 on Windows XP IE 7 on Windows XP IE 8 on Windows XP Firefox 3.5.8 on Windows XP IE 9 on Windows 7 Chrome 12 on Windows 7 Firefox 3.5.8 on Windows 7 Firefox 3.6.3 on Ubuntu 10.04 Chrome on Ubuntu 10.04 Safari 4 on Mac Tiger Safari 4 on Windows Vista Safari 5.0.5 on Windows 7 Opera 10.54 on Windows XP
CorelDRAW_贝塞尔工具的基本用法
·在节点上双击,可以合节点变成尖角 ·按C键可以改变下一线段的切线方向 ·按S键可以改变上下两线段的切线方向 ·按ALT键且不松开左键可以移动节点 ·按CTRL这,切点方向可以根据预设空间的限制角度值任意放置。 ·要连续画不封闭且不连接的曲线按ESC键 还可以一边画一边对之前的节点进行任意移动。 体会 A、初学时很爱使用“独臂”节点,但现在很少用了。因为很多情况下,这样做麻烦,且不精确。提倡使用尖角节点,曲线光滑度要求不高时,只要两“臂”大致成一直线就行,光滑度要求高时,则使用平滑节点,对称节点一般也用不着。 B、提倡尽量在PHOTOSHOP里勾边,既方便又精确。调到Illustrator中时,复制粘贴即可;调到CD中,可先导出路径。 C、论曲线编辑功能,应是CD最好,而绘制功能,还是PS最好。其实绝大多数情况下,勾边都是一次性绘制完成的,根本用不着再编辑。 如何边画线边修改 给形状工具和贝塞尔工具都定义一个快捷键,比如Alt+Shift+D和Alt+D,这样就可以使用热键在两个工具之间快速切换了。从形状工具换回来时,要先点一下最后画的那个节点,然后继续。 最后一个节点 鼠标点在最后一个节点上时不要立即松开,此时按(住)C键,可使该节点成尖角节点,S键则成平滑型的,当然也可以不按任何键,只是往外拉,则可以拉出对称节点。从形状工具切换回来时,也可以这么做。 补充几点: 1、在任意工具情况下,在曲线上双击都可以换为形状工具对曲线进行编辑; 2、在曲线上用形状工具双击可以增加一个节点; 3、在曲线的节点上双击形状工具可以删除一个节点; 4、位图可以用形状工具点击再拖动某一点可以进行任意形状的编辑; 5、用形状工具同时选中几个节点可以进行移动; 6、在微调距离中设定一个数值再用形状工具选中曲线的某一节点敲方向箭头可以进行精确位移; 7、将某一个汉字或字母转换为曲线就可以用形状工具进行修理如将“下”的右边的点拿掉等; Coreldraw中的贝赛尔工具为何不能象PS、AI中一样画M形曲线?却老是只能画S形呢! 答:不是不可以,只是你的操作方法可能不对。 单击开始点后拖弧线,在第二个节点上用鼠标双击(和PS里直接在节点上Alt+鼠标单击的功能完全一样},接着就可画出任意方向的弧线了(也可S形也可m形),这样你在导入位图后用贝塞尔曲线工具也完全可以象PS里用路径抠图那样一次直接描绘出图象的轮廓了。
PS钢笔工具使用技巧
PHOTOSHOP钢笔工具使用技巧前言:贝塞尔曲线工具是绘图软件中非常 重要的绘图工具,但是很多人都觉得难以掌握,本教程简明扼要地介绍了中的钢笔工具的功能和使用,Photoshop 相信对大家会有帮助。如何得到想要的曲线?中,在Photoshop如何绘制出复杂的路径?如何编辑已有的路径曲线?带着这 样的疑问,我们请出这篇教程的主角——钢笔工具。(本 Photoshop7.0为例)文以最新的
1、钢笔工具“坐落”在Photoshop 的工具箱中,鼠标右击钢笔工具按钮可以显示出钢笔工具所包含的5个按钮(如图1),通过这5个按钮可以完成路径的前期绘制工作 1> 图<再用鼠标右击钢笔工具上方的按钮又2、(如图2)会出现两个选择按钮,通过这两个按钮结合前面钢笔工具中的部分按钮可以对绘制后的路径曲线进行编辑和修改,完成路径曲
线的后期调节工作。 <图2> 3、如果说画布是钢笔工具的舞台,那么路径调板就是钢笔工具的后台了。绘制好的路径曲线都在路径调板中,在路径调板中我们可以看到每条路径曲线的名称及其缩略图。
图3 下面我们就来仔细看看这些和路径有关的工具和调板的用法。一、钢笔工具选择钢笔工具,在菜单栏的下方可以看到钢笔工具的选项栏。钢笔工具有两种创建模式:创建新的形状图层和创建新 3)。的工作路径(如图 <图4>
创建形状图层模式 创建形状图层模式不仅可以在路径面板中新建一个路径,同时还在图层面板中创建了一个形状图层,所以如果选择创建新的形状图层选项,可以在创建之前 设置形状图层的样式,混合模式和不透明度的大小。 勾选自动添加/删除选项,可以使我们在绘制路径的过程中对绘制出的路径添加或删除锚点,单击路径上的某点可以在该点添加一个锚点,单击原有的锚点可以将其删除,如果未勾选此项可以通过鼠标右击路径上的某点,在弹出的菜单中选择添加锚点
三次贝塞尔曲线
练习45 三次贝塞尔曲线 一、练习具体要求 本例制作二维图形三次贝塞尔曲线。效果如图45-1所示。执行本例实例后,将创建一个绘有三次贝塞尔曲线的帧。本实例的知识点有:Graphics2D 类和Rectangular 类的应用,曲线绘制的方法。 二、程序及注释 (1)编程思路: java2中Graphics2D 中绘图的第一步是用setColor(),setFont(),setPointMode ,setXORMODE()之类的方法制定绘图属性,第二步生成一个shape 接口的对象,指定要画的形体,第三步是绘图。绘制形体是用三个Graphics2D 方法完成的。Chip()方法将绘图区缩小到指定形体与当前剪接区的交接部分,影响后面的绘图操作。Draw()方法用当前Stroke 绘制Shape 的外形。Fill()方法用当前Point 模式填充Shape 。CubicCurve2D 类生成三次曲线,他与其他曲线类不同,不是描述闭合形体,而是描述曲线。曲线类用贝塞尔曲线定义曲线上的实际点。生成曲线后,应用Draw()或Fill()方法,可以把起点和终点看成相连接的,从而得到闭合区域。 (2) 程序实现及注释: //ExitableJFrame.java import javax.swing.*; public class ExitableJFrame extends JFrame{ //构造函数 public ExitableJFrame(){ } //带窗口标题的构造函数 public ExitableJFrame(String title){ super(title); } //窗口的初始化 本例 知识 点 一句话讲解新学 知识编写Graphics2D 类 绘制图形使用CubicCurve2D 类 绘制图形已学 知识使用Graphics 类 画屏幕图像使用String 类管理字符串
多媒体应用基础复习题
《多媒体应用技术基础》复习习题 一、单选题 1、以下不属于多媒体动态图像文件格式的是______。 A:A VI B:A VS C:MPG D:BMP 2、可方便实现图像的移动,缩放和旋转等变换的是______。 A:模拟视频 B:数字视频 C:矢量图 D:位图 3、以下选项中不属于存储媒体的是______。 A:硬盘 B:光盘 C:键盘 D:软盘 4、以下的采样频率中哪个是目前音频卡所不支持的______。 A:44kHz B:22kHz C:100kHz D:11kHz 5、在数字音频信息获取与处理过程中,下述顺序哪个是正确的______。 A:采样、A/D变换、压缩、存储、解压缩、D/A变换 B:A/D变换、采样、压缩、存储、解压缩、D/A变换 C:采样、D/A变换、压缩、存储、解压缩、A/D变换 D:采样、压缩、A/D变换、存储、解压缩、D/A变换 6、Windows媒体播放器能播放的声音文件有______。 ①W A V ②MP3 ③WMA ④MIDI ⑤A VI A:①②③④ B:②③④ C:①②③ D:全部 7、当利用扫描仪输入图像数据时,扫描仪可以把所扫描的照片转化为______。A:三维图 B:矢量图
C:矢量图形 D:位图图像 8、视频卡的种类繁多,主要包括____。 ①视频压缩卡②视频合成卡③视频捕捉卡④视频转换卡 A:①②③ B:①② C:仅③ D:全部 9、下列选项不属于Windows自带的多媒体应用程序的是______。 A:Winamp B:写字板 C:媒体播放器 D:画图 10、将舞台上的对象转换为元件的步骤是:______ A:1.选定舞台上的元素,并将选定元素拖到库面板上;2.单击"修改> 转换为元件",打开转换为元件对话框;3.填写转换为元件对话框,并点击确定 B:1. 单击"修改> 转换为元件",打开转换为元件对话框;2.选定舞台上的元素;3.填写转换为元件对话框,并点击确定 C:1.选定舞台上的元素;2.单击"修改> 转换为元件",打开转换为元件对话框;3.填写转换为元件对话框,并点击确定 D:1.单击"修改> 转换为元件",打开转换为元件对话框;2.选定舞台上的元素,并将选定元素拖到库面板上;3.填写转换为元件对话框,并点击确定 11、假设舞台上有同一个元件的两个实例,如果将其中一个的颜色改为#FF0000,大小改为原来的200%,那么另外一个实例将会发生什么变化?______ A:没有变化 B:大小也变为原来的200%,但颜色不变 C:颜色变为#FF0000,大小变为原来的200% D:颜色也变为#FF0000,但大小不变 12、以下关于按钮元件时间轴的叙述,正确的是:______ A:按钮元件时间轴上的帧都可以被赋予帧动作脚本 B:按钮元件中包含了4帧,分别是弹起、按下、移过和点击帧 C:按钮元件的时间轴与主电影的时间轴是一样的,而且它会通过跳转到不同的帧来响应鼠标指针的移动和动作 D:按钮元件的时间轴里只能包含4帧的内容 13、色彩深度是指在一个图像中什么的数量:______ A:饱和度 B:颜色 C:亮度
贝塞尔工具的应用详解
贝塞尔工具的应用详解 By;QQ932525422 贝塞尔工具是创建完美图形最常用的工具之一,它构造路径的方法比较适合长期性的绘图作业及要求精度较高的绘图任务。在使用“贝塞尔”工具绘图之前,首选应了解有关“贝塞尔曲线”的概念。 法国数学家“贝塞尔”在工作中发现,任何一条曲线都可以通过与它相切的控制柄两端的点的位置来定义。其中切线的长度和角度描述了一条路径是如何在两个顶点之间偏离直线的,这就是“贝塞尔曲线规律”简单地说,控制柄的作用就犹如杠杆,改变控制柄的角度和长短,也就改变了曲线的曲率。图3-19出示了贝塞 尔曲线及其控制点示意图。 图3-19 贝塞尔曲线示意图 1. 使用贝塞尔工具绘制曲线 (1)选择工具箱中的“贝塞尔”工具,首先在绘图页面中单击确定路径的起始点,接着在要放置第二个节点的位置单击并拖动鼠标,在拖动的同时可看到节点的两侧控制柄在移动,两个控制点以与节点相反的方向移动。控制点与节点之间的距离决定了绘制线段的高度和深度,控制点的角度则控制曲线的斜率,通过依次单击鼠标来放置节点,使控制柄改变曲线的曲率,如图3-20所示。 图3-20 贝塞尔曲线及控制点
提示:当确定控制点位置时按住键,可以使控制点以15度的增量变化。 (2)参照图3-21所示绘制路径,接着使用“形状”工具,对绘制的路径节点进行调整。然后通过按下键, 将其放到所有字母图形下面,并填充为白色,轮廓宽度为2mm。 图3-21 绘制曲线 技巧:在使用“贝塞尔”工具绘制曲线拖动其控制柄时,加按键盘上的键,可使节点变为“尖突节点”;若加按键,则可使节点变为“平滑节点”;按住键可以移动最后创建节点的位置。 2. 使用贝塞尔工具绘制直线 (1)接下来使用“贝塞尔”工具,在绘图页面中单击确定起始点的位置,然后移动鼠标到下一个节点的位置 再次单击创建直线,参照图3-22所示,绘制封闭路径并填充颜色。 提示:在使用“贝塞尔”工具绘制曲线的同时,在其属性栏中单击“自动闭合曲线”按钮,可将曲线闭合。
贝塞尔曲线运用技巧
贝塞尔曲线运用技巧 一、无处不在的贝塞尔曲线 说到Photoshop、Fireworks、CorelDraw这些设计软件里的“贝赛尔”工具,大家不一定很熟悉,也不一定了解它的重要性。所以很多朋友感觉这个东西有些深奥,操控起来也不是那么方便。也许你看了这篇文章之后,要掌握它就不会觉得太难了。 由于用计算机画图大部分时间是操作鼠标来掌握线条的路径(好的手写板实在价格不菲),与手绘的感觉和效果有很大的差别。即使是一位精明的画师能轻松绘出各种图形,拿到鼠标想随心所欲的画图也不是一件容易的事。这一点是计算机万万不能代替手工工作,所以到目前为止人们只能颇感无奈。使用贝塞尔工具画图很大程度上弥补了这一缺憾。 “贝赛尔曲线”是由法国数学家Pierre Bezier所发现,由此为计算机矢量图形学奠定了基础。它的主要意义在于无论是直线或曲线都能在数学上予以描述。 都是称谓惹的祸!“贝赛尔”工具在PhotoShop中叫“钢笔工具”;在CorelDraw中翻译成“贝赛尔工具”;而在Fireworks中叫“画笔”。它是用来画线的一种专业工具。当然还有很多工具也可以完成画线的工作,例如大家常用的Photoshop里的直线、喷枪、画笔工具,Fireworks里的直线、铅笔和笔刷工具,CorelDraw 里的自由笔,手绘工具等等。 用“贝塞尔”工具无论是画直线或是曲线,都非常简单,随手可得。其操作特点是通过用鼠标在面板上放置各个锚点,根据锚点的路径和描绘的先后顺序,产生直线或者是曲线的效果。我们都知道路径由一个或多个直线段或曲线段组成。锚点标记路径段的端点。在曲线段上,每个选中的锚点显示一条或两条方向线,方向线以方向点结束。方向线和方向点的位置确定曲线段的大小和形状。移动这些元素将改变路径中曲线的形状,可以看下图。路径可以是闭合的,没有起点或终点(如圆圈),也可以是开放的,有明显的端点(如波浪线)。
C语言实现生成贝塞尔曲线(代码)
在C环境下编程实现:由4个控制点生成3次贝塞尔曲线 #include
CorelDRAW解析贝塞尔工具使用技巧(经典实用)
一、无处不在的贝塞尔曲线 说到Photoshop、Fireworks、CorelDraw这些设计软件里的“贝赛尔”工具,大家不一定很熟悉,也不一定了解它的重要性。所以很多朋友感觉这个东西有些深奥,操控起来也不是那么方便。也许你看了这篇文章之后,要掌握它就不会觉得太难了。 由于用计算机画图大部分时间是操作鼠标来掌握线条的路径(好的手写板实在价格不菲),与手绘的感觉和效果有很大的差别。即使是一位精明的画师能轻松绘出各种图形,拿到鼠标想随心所欲的画图也不是一件容易的事。这一点是计算机万万不能代替手工工作,所以到目前为止人们只能颇感无奈。使用贝塞尔工具画图很大程度上弥补了这一缺憾。 “贝赛尔曲线”是由法国数学家Pierre Bezier所发现,由此为计算机矢量图形学奠定了基础。它的主要意义在于无论是直线或曲线都能在数学上予以描述。 都是称谓惹的祸!“贝赛尔”工具在PhotoShop中叫“钢笔工具”;在CorelDraw中翻译成“贝赛尔工具”;而在Fireworks中叫“画笔”。它是用来画线的一种专业工具。当然还有很多工具也可以完成画线的工作,例如大家常用的Photoshop里的直线、喷枪、画笔工具,Fireworks里的直线、铅笔和笔刷工具,CorelDraw里的自由笔,手绘工具等等。 用“贝塞尔”工具无论是画直线或是曲线,都非常简单,随手可得。其操作特点是通过用鼠标在面板上放置各个锚点,根据锚点的
路径和描绘的先后顺序,产生直线或者是曲线的效果。我们都知道路径由一个或多个直线段或曲线段组成。锚点标记路径段的端点。在 曲线段上,每个选中的锚点显示一条或两条方向线,方向线以方向点结束。方向线和方向点的位置确定曲线段的大小和形状。移动这些 元素将改变路径中曲线的形状,可以看下图。路径可以是闭合的,没有起点或终点(如圆圈),也可以是开放的,有明显的端点 (如波浪线)。 贝塞尔「Pierre Bezier」。法国雷诺「Renault」汽车公司工程师,他发明贝塞尔曲线的目的是为设计汽车外形,逝世于一九九九年底,距今尚没多久。 1、绘制线段 “贝塞尔工具”是所有绘图类软件中最为重要的工具之一。“贝塞尔工具”可以创建比手绘工具更为精确的直线和对称流畅的曲线。对于大多数用户而言,“贝塞尔工具”提供了最佳的绘图控制和最高的绘图准确度。 为使广大图形软件初学用户能了解“贝塞尔工具”的应用,我们以CorelDRAW这款软件为例,详细地剖析“贝塞尔工具”的使用方法。
第三章 CorelDRAW工具的使用12
第二节绘制和编辑曲线 1 曲线的基本概念 1.1 路径 路径是使用绘图工具创建的直线、曲线或矩形、圆形、多边形、轮廓线等各种平面线条,路径可以同一条或多条线条组成,是绘制矢量图形的基本元素。 1.2 曲线和线段 一条连续的路径叫曲线,它包括直线、折线和弧线等。每一条曲线都是由点连接起来的一条或多条直线段或曲线段组成的,这些直线段或曲线段都称之为线段,每条线段的两个端点称之为节点。起点和终点重合的曲线称之为闭合曲线;起点与终点不重合的曲线称为开放曲线。只有闭合曲线才能填充颜色。 1.3 节点、方向线和方向控制柄 1、节点 节点是线段的端点或两条线段的连接点,是一些标记路径线段端点的小方块,移动节点可以改变路径的位置和形状。节点又根据当前的状态显示为填充与不填充两种形式。若节点被当前操作所选择,该节点将被填充为黑色,成为填充形式,若节点未被当前操作所选择,该节点不填充颜色,成为不填充形式。节点分为五类:直线节点、曲线节点、尖角节点、平滑节点和对称节点。 2、方向线和笔向控制柄 对应于一段路径可以产生一条曲线,该曲线的弯曲程度和凹凸方向将由方向线的方向和长度来确定,单击形状工具,选中节点,将出现方向线。方向线的端点为方向控制柄也叫方向点,移动方向控制柄可以改变方向线的长度和方向,从而改变曲线的弯曲程度和凹凸方向。可以使用形状工具等各种选择工具对节点、方向线和方向控制柄进行选择和编辑。 2 曲线工具组 利用几何绘图工具可以制作出多种形状的特定图形,但是在设计中经常需要绘制一些形状不规则的图形,这就要用到曲线工具组中的工具。 曲线工具组中包含8个工具,分别是手绘工具、贝塞尔工具、艺术笔工具、钢笔工具、多点线工具、三点曲线工具、交互式连线工具和度量工具。 2.1 手绘工具 使用手绘工具就像使用铅笔,手绘工具根据用户拖动鼠标的轨迹来勾画路径。使用手绘工具可以绘制直线,也可以绘制曲线。
