简单的单文件绿色版程序的制作教程


简单的单文件绿色版程序的制作教程
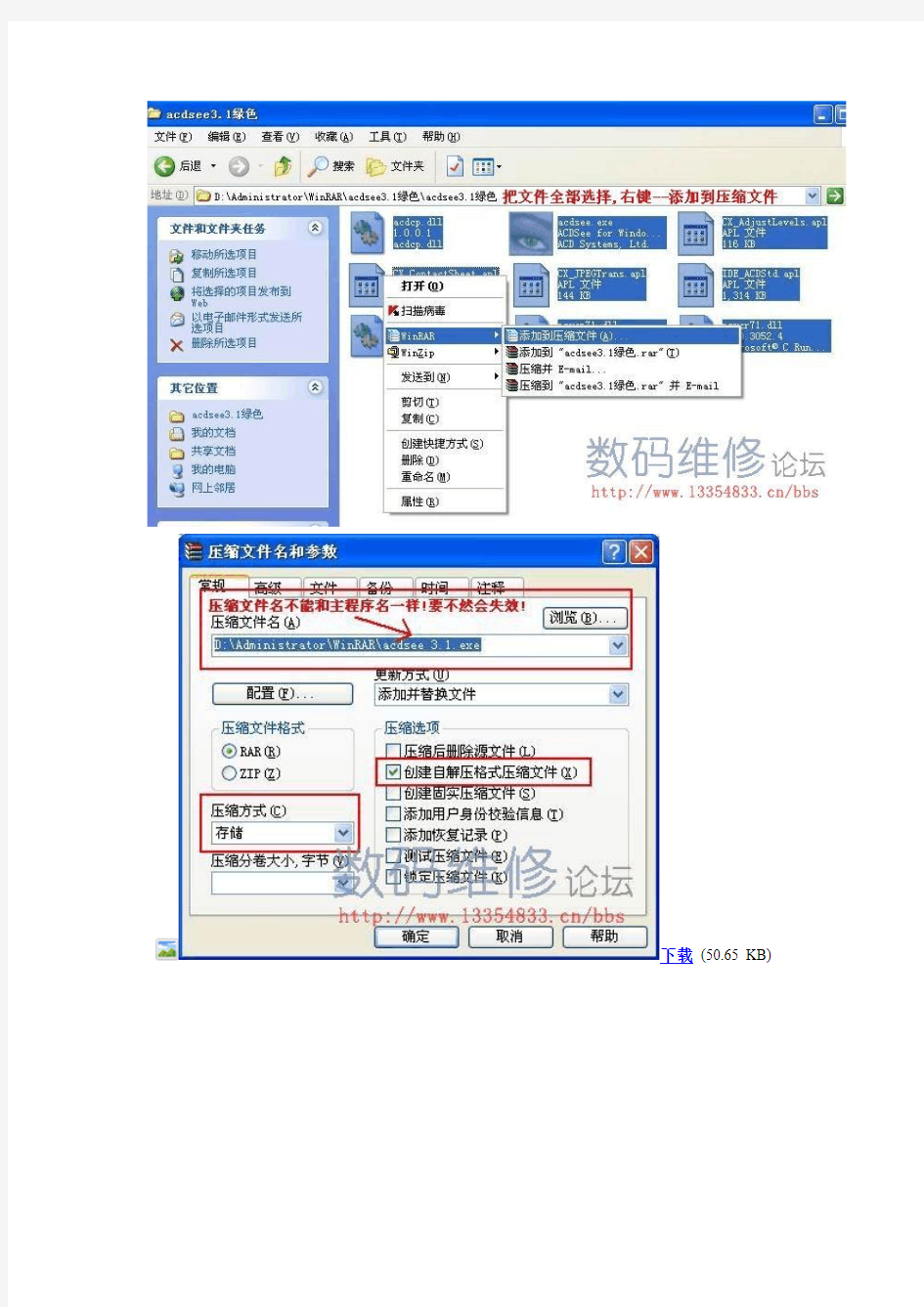
最近发了几个自己做的单文件绿色版的软件,很多朋友问我怎么做的,其实很简单,我不懂变编程,也没有很牛B的工具,不过看了这个帖子,相信任何人都可以很轻松的制作单文件绿色版的程序了。补充:用该方法制作的单文件绿色版程序内的文件不可修改,所以有些配置不能保存,比如浏览器换了皮肤下次打开还是回到原来状态,所以定制性强的软件不建议用该方法制作。同时,因为有解压过程,只能用来制作体积较小的程序,否则打开会很慢!发现有用此方法捆绑病毒者格杀勿论!
用到的工具:winrar
拿来开刀的软件是大名鼎鼎的图片浏览工具ACDSee3.1
下载(50.65 KB)
下载(40.23 KB)
下载(40.82 KB)
下载
下载(47.4 KB)
WinRAR和Filepacker制作简单的单文件程序,其实不能算真正的单文件程序,说白了WinRAR和Filepacker就是给软件在加上一个外壳。运行后其它资源程序还是会释放出来的。真正的单文件程序是只就一个文件,运行后也不会释放其
它程序。
WinRAR和Filepacker制作简单的单文件程序写给不会,又对这个感兴趣的
朋友,
高手跳过。
好了,现在来说说如何利用WinRAR和Filepacker制作简单的单文件程序。
(注:大文件不建议使用这样的办法)
一:WinRAR制作方法
工具:WinRAR (应该谁都有WinRAR 嘎嘎)
制作单文件程序:例子(瑞星文件粉碎机)
二:Filepacker制作方法
工具:Filepacker (很多地方都有下载)制作单文件程序:例子(瑞星文件粉碎机)
衍纸基础教程
衍纸基础教程 Modified by JACK on the afternoon of December 26, 2020
衍纸基础教程—基础造型的制作 衍纸工艺作为一门独特纸艺,一直都深受广大纸艺爱好者的喜爱。衍纸就是通过卷曲、弯曲,捏压而形成原始设计形象的一门折纸艺术。想要学好衍纸,需要首先学会用薄的纸条制作各种基础造型,然后利用这些基础的造型按照事先设计好的图纸制作出我们想要的衍纸作品。这些衍纸成品可以被用作卡片的制作、剪贴簿、或者是其它手工艺品哦~快来学学衍纸的基础造型吧~ 这样的作品实际上都是简单的造型拼凑成的哦,快鼓劲开始学吧~ 张紧辊——用来作为纸艺品中心结构或者来固定其它“零件” 自由辊——用来捏制各种不同的形状 钻石形——起始于自由辊,然后均匀的在两端末尾处收紧压缩 泪珠形——起始于自由辊,然后压缩收于一末端 方形——起始于钻石型,四个角都均匀的进行挤压 心形——起始于泪珠形,然后在圆头的一端向内挤压一小段并且捏紧有开口的旋涡状心形——是这样制作的,首先需要截取一小段折好的纸,然后分别从两头进行卷曲,如果想让卷曲更牢固些,就需要胶水了 半圆形——首先制作一个松些的圆形,然后在两个角进行捏压,得出明显的两个角 新月形——首先制作一个送的圆,然后捏成钻石形,并朝一个方向弯曲
三角形——可以做成送一些的也可以做成紧一些的,当卷好圆形后,捏出三个角就可以了 旋涡钻石形——先做个送的圆形,然后在两端捏出两个角,然后同时进行扭曲以获得微微旋转状。 孔雀眼形——卷的紧一些,制作一个泪珠状,需要尽可能的紧 矩形——方法同方形的制作,就是折角稍稍做下移动 S形卷曲——从两个方向的两边进行卷曲,无论是松紧都可以 这些衍纸的基础造型是后面进一步学习的基础,因此有必要反复的练习。实际在练习的过程中你也是在为自己今后的制作积累原料呢,您在以后的制作中就会发现,实际都是这些基础造型的应用而已~现在就动手试试吧~ 两款基本造型衍纸艺术衍纸花制作 实际第四种的纸花的制作和前一种衍纸基础:来用衍纸做六个花瓣的花朵非常的相似,连准备的材料实际上都是相同的,因此只能算是对基础形状制作的基本功的练习,同时也是告诉大家衍纸作品制作中需要小小的动下脑筋,这样作品马上会呈现出另一种风格。 你需要的基础形状有: 5个黄色的泪珠形状; 1个蓝色的张紧辊;
网页设计与制作实例教程
网页设计与制作实例教程 习题答案 第1章网页与网站基础 一、选择题 1.A 2.B 3.C 4.C 5.A 二、判断题 1.√2.×3.√4.×5.√ 三、问答题 略 第2章网页规划设计 一、选择题 1.D 2.A 3.C 4.A 5.C 二、判断题 1.×2.×3.×4.√5.√ 三、问答题 1.答:网站需求分析一般包括三个阶段的内容:网站背景分析、总体需求分析、具体需求分析。(每个阶段可再详细描述。) 2.答:可从以下几个方面来阐述网站设计的原则:①日期、时间和数字;②欢迎词; ③弹出窗口和引导页面;④新闻和公告信息;⑤网址;⑥控件;⑦链接;⑧主页内容 3.答:打开新浪网首页,分析其布局类型。(答案略) 4.答:网页色彩搭配方法可从以下两个方面去阐述:①根据页面风格以及产品本身的诉求确定主色;②根据主色确定配色。 网页色彩搭配技巧可从以下几个方面去阐述:①用一种色彩;②用两种色彩;③用一个色系;④用黑色和一种色彩以及色彩搭配忌讳的方面。 5.答:打开当当网,具体分析其规划过程。(答案略) 第3章初识网页制作软件 一、选择题 1.C 2.C 3.B
二、填空题 1.代码、拆分、设计2.文件、资源、规则3.超级链接 三、操作题 略 第4章制作网页内容 一、选择题 1.D 2.B 3.A 4.D 5.ABD 6.D 7.B 8.D 9.A 10.A 二、判断题 1.√2.√3.×4.√5.√6.√7.√8.√9.×10.√三、操作题 略 第5章设置网页超级链接 一、选择题 1.D 2.D 3.A 4.D 5. C 二、判断题 1.×2.×3.×4.√5.× 第6章使用CSS样式美化网页 一、选择题 1.B 2.C 3.C 4.B 5.A 6.D 7.D 8.D 9.B 10.C 11.A 12.A 13.C 14.D 15.D 16.A 17.A 18.B 19.D 20.D 二、简答题 1.×2.×3.×4.×5.×6.×7.√8.×9.√10.√11.×12.×13.×14.√15.√16.√ 第7章规划布局网页 一、选择题 1.B 2.A 3.B 4.B 5.D 二、简答题
制作游戏视频完美使用教程
制作游戏视频完美使用教程 很多的游戏玩家不但喜欢玩各种新颖的游戏,还喜欢制作游戏视频。本人也是一个游戏爱好者,但刚开始制作游戏视频时,确实遇到了不少难题,所以总结出来,制作游戏视频最重要的便是要找到一款好用的视频制作软件,当然视频的精美度也是我们所关注的。下面我就根据自己的经验,使用国内最流行的电子相册制作软件《数码大师》,教大家快速制作动感十足的游戏视频。 工具/原料 数码大师安全下载地址:https://www.wendangku.net/doc/7f7881664.html,/indexgb.htm 超级捕快安全下载地址:https://www.wendangku.net/doc/7f7881664.html,/cm 方法/步骤 一、使用《超级捕快》录制游戏视频短片 软件除了可以游戏图片作为制作游戏视频的素材,还可以在视频中插入游戏视频片段,我们可以使用国内最流行的全能录像软件《超级捕快》,录制精彩的一段游戏视频,然后
将其插入作为整个制作的游戏视频的片头或片尾,还可以在相片间插入,导入方式非常多样。下面的第一张图片即是使用《超级捕快》的“电脑屏幕录像”功能录制游戏视频短片,而第二张图片则是在《数码大师》中导入游戏图片和刚才录制的视频短片的操作,都是非常简单的哦。
二、为游戏视频设置喜欢的音乐 在如下的“背景音乐”选项卡中,点击“添加媒体文件”和“插入歌词文件”按钮,可为制作的游戏视频设置喜欢的背景音乐和歌词。
三、设置文字特效和相片转场特效 特效可让相片的展示更具动感。《数码大师》提供了十多种炫酷的文字特效,以供抒写图片的注释和名字,让文字的展示非常多样化,除了文字特效。作为国内发展最久的电子相册制作软件,软件提供的相片特效不但在数量上首屈一指,特效的炫酷程度也让人十分震撼。如各种3D效果的翻页特效、透镜效果、卷画特效等等。
KRKR入门教程,教你做出一个完整的小游戏
进入正题: 吉里(KR)入门篇2010年1月31日星期日18:18 Salles &不知原作谁写的 一、初识吉里(KR) 吉里2(以下简称KR)/KAG3是由日本W.Dee氏编写的一个ADV(恋爱AVG文字游戏)制作引擎,具有很强的功能以及扩展性。 虽然采用了类似Java的tjs语言,但如果只是使用基本的ADV制作功能,则只需要用到KAG3的一些相对简单的指令。 由于KR支持Unicode,即使是日文原版也可以较好地支持其他语言。 在音频方面,它支持非压缩的Wav、Midi格式以及CD音轨,加载插件后还可以支持ogg、mp3等。 在视频方面则支持mpeg 1、swf。 图像方面则支持bmp、jpg、png、eri和tlg 5、tlg6等。 虽然占用资源较Nscripter等其他工具有所增大,但制作出的效果也更加华丽,前段时间大红大紫的Fate系列就很好地展现了KR的威力。 (《Fate/stay night》有兴趣的,可以去下载这个游戏玩玩,百度上有,这里不给下载地址了) KR的源程序可以在下面地址下载(去掉中间的空格,h ttp之间,5 8之间,20 6之间,2C A之间,in put之间,100 2007之间 共六处空格,全部去掉): h ttp:
//58.251.57.206/down?cid=2CA4450B80FEEEFC915F6A9BDD6A556D4AF6E250 &t=2&fmt=&usrin put=kagexpress&dt=100 2007这是迅雷、BT下载地址。 最后,本教程只是入门级的基础教程,如果您已经可以用KR实现基本的ADV制作,本教程对您的参考价值就很有限了…… 二、制作前的准备: 1.下载并解压KR,放在除系统盘以外的盘里,如: "D: \KR"。 2.首先我们需要建立一个新的工程。 在你解压KR后生成的目录里,有个叫Wizard的可执行程序,双击它。 在出现的对话框里,选择下拉菜单中的800*600,新工程目录输入: course,你会发现在KR目录里多了一个叫course的目录,这就是新的工程目录。 在确定后弹出一个设置对话框,什么都不用改先,确定就行。 3.用记事本方式打开course\data\config.tjs文件,这里可以进行一些设置。 目前需要用到的是先把; System.title = "KCDDP KAGeXpress 3.0";改为你需要的标题。这里不妨设为;System.title = "KR基础教学"。 4.下面,开始进行脚本编辑: 在course\data\scenario目录下,有个叫first.ks的文件,可以用记事本打开,这里就是你输入代码的地方。 5.把自己的图片放在course\data\bgimage里,名字自定。 最好先准备5张背景图,一张全黑的,叫black;一张全白的,叫white;另外三张随便在哪弄来三张图片,可自己命名为bgi
FLASH小游戏开发教程:游戏制作前的准备
FLASH游戏这东西吧,总入不了大流。国内拿FLASH做美术方面的应用比较多,而传统的游戏程序员又把FLASH当小儿科,不屑搞这个,事实上开发FLASH游戏也赚不了钱,七七八八的原因加起来,就变成了没多少职业程序员来开发FLASH游戏,学校也不会培养学生深入学习开发FLASH,搞这块的人少,人少交流讨论的也少,正正规规的教材也少,当然优秀作品更少。目前国内大部分的FLASH游戏开发爱好者没有好教材的指引,自己摸索着就上路了(我也是这样开始的),开发流程和习惯都是各人一套,很多人因为没有接受正确的学习而走了很多歪路(好像我也是)于是乎,话题转回来,我就开一贴跟菜鸟们多交流吧…… ================================================================= LESSON 1:游戏制作前的准备 突然灵光一闪:老子要做个XX类型游戏!于是立马打开电脑,打开FLASH,找图片,建元件,F9一按,代码蹭蹭的打啊……结果做了一半做不下去了。以上情况常常发生…… 做游戏首先脑子里先要有整个游戏的规划,最好是拿笔画个流程简图,然后再下手。游戏流程的规划是很重要的,我在做一个游戏游戏前,草稿纸上来来回回要打个半天的草稿才开工,我一直认为游戏的规划部分是很难的,如果真等到全部想好了,做起来其实是个很轻松的过程,只是耗时间罢了。理论知识多说没用……我们不如来实践下,跟我一起做个简单的游戏吧…… 【吃金币游戏-策划】(我在草稿纸头上写下以下几点) 基本描述: 1.天上掉宝物,地下小人物由自己控制,去接宝得分 2.时间限制30秒 写到这里,顺手画了张草图:
各种衍纸图案制作教程
各种衍纸图案制作教程 喜欢衍纸的同学又有教程可以制作了,这次制作的是一副由衍纸花所组成的衍纸画,其中关于衍纸花蕊的制作是一个值得学习和掌握的地方,在后面的许多制作中,都能能顾应用到这样的一个衍纸的制作方式,当然许多的制作还是沿用了我们之前的一些内容。 1.首先准备黄色和白色的衍纸条,黄色的衍纸条宽为15mm,而白色的衍纸条宽为10mm,先将黄色衍纸条和白色衍纸条剪裁成流苏状,再用白胶将白色的衍纸条和黄色的衍纸条粘贴在一起,如图所示,长度可以采用10cm的衍纸条就可以了。 2.然后用衍纸器从黄色的衍纸条开始卷,将其卷成一个如图所示的衍纸花蕊结构,末端用白胶进行固定。 3.待白胶凝固之后,用手将衍纸花蕊向外拨开,形成如图所示的绽放式的花蕊结构。
4.然后在硬纸板上绘制直径为24mm的圆形结构。 5.将其剪裁下来,然后再以半径为线条剪裁开,并用白胶进行两个开口处的粘贴,形成如图所示的漏斗状样式。 6.接着用5个泪珠卷制作粘贴到一起,然后在外缘缠绕上相同颜色的衍纸条,用来当作花瓣。总共制作5个。 7.然后按照教程:花团锦簇衍纸画手工制作教程。中所示的方式,将花蕊和花瓣都粘贴到漏斗型构造中。 8.这里再制作一个花萼,制作的方法也很简单,只要将圆形的绿色纸张(这里使用的尺寸为36mm)进行连续两次的对折,形成如图所示的扇形结构。然后再画出如图所示的弧线,用剪刀进行剪裁。 9.用第6步的方法再制作三个红色的花瓣,然后将他们粘贴到前一步制作好的花萼上面。10.而这里制作其他的装饰叶片就比较简单了,先制作出松卷,然后在将两边捏成眼睛卷。 11.制作衍纸画中的茎秆,可以使用吸管缠绕上皱纹纸或者是手揉纸。12.剩下的组合就看你的创意啦!
KRKR入门教程,教你做出一个完整的小游戏
进入正题: 吉里吉里(KRKR)入门篇 2010年1月31日星期日18:18 作者:Salles & 不知原作谁写的 一、初识吉里吉里(KRKR) 吉里吉里2(以下简称KRKR)/KAG3是由日本W.Dee氏编写的一个ADV(恋爱AVG文字游戏)制作引擎,具有很强的功能以及扩展性。 虽然采用了类似Java的tjs语言,但如果只是使用基本的ADV制作功能,则只需要用到KAG3的一些相对简单的指令。 由于KRKR支持Unicode,即使是日文原版也可以较好地支持其他语言。 在音频方面,它支持非压缩的Wav、Midi格式以及CD音轨,加载插件后还可以支持ogg、mp3等。 在视频方面则支持mpeg1、swf。 图像方面则支持bmp、jpg、png、eri和tlg5、tlg6等。 虽然占用资源较Nscripter等其他工具有所增大,但制作出的效果也更加华丽,前段时间大红大紫的Fate系列就很好地展现了KRKR的威力。 (《Fate/stay night》有兴趣的,可以去下载这个游戏玩玩,百度上有,这里不给下载地址了) KRKR的源程序可以在下面地址下载(去掉中间的空格,h ttp之间,5 8之间,20 6之间,2C A之间,in put之间,100 2007之间 共六处空格,全部去掉): h ttp://5 8.251.57.20 6/down?cid=2C A4450B80FEEEFC915F6A9BDD6A556D4AF6E250&t=2&fmt=&usrin put=kagexpress&dt=100 2007 这是迅雷、BT下载地址。 最后,本教程只是入门级的基础教程,如果您已经可以用KRKR实现基本的ADV制作,本教程对您的参考价值就很有限了……
cad里面动态块的制作教程
cad里面动态块的制作教程 创建CAD动态块的一般步骤 将一个或多个单一的实体对象整合为一个对象,这个对象就是图块。图块中的各实体可以具有各自的图层、线性、颜色等特征。在应用时,图块作为一个独立的、完整的对象进行操作,可以根据需要按一定比例和角度将图块插入到需要的位置。向块中添加参数集与添加参数所使用的方法相同。参数集中包含的动作将自动添加到块定义中,并与添加的参数相关联。接着,必须将选择集(几何图形)与各个动作相关联。 首次向动态块定义添加参数集时,每个动作旁边都会显示一个黄 色警告图标。这表示需要将选择集与各个动作相关联。可以双击该黄色警示图标,然后按照命令行上的提示将动作与选择集相关联。 如果插入的是查寻参数集,双击黄色警示图标时将会显示“特性 查寻表”对话框。与查寻动作相关联的是添加到此表中的数据,而不是选择集。 为了得到高质量的动态块,提高块的效率,避免重复修改,我们 一般可以通过以下几个步骤完成动态块的创建。
步骤1:规划 在创建动态块之前,有必要对动态块进行必要的规划,规划动态块要实现的功能、外观,在图形中的使用方式,以及要实现预期功能需要使用哪些参数和动作。 步骤2:绘制几何图形 绘制动态块中所包含的基本图元,当然,这些图元也可以在块器中绘制。步骤3:添加参数和动作 这是动态块创建过程中最关键的环节,参数和动作的不但要考虑到动态块功能的实现,同时也要考虑到动态块的可读性及修改的方便性,尽可能将参数的作用点吸咐在对应的图元上,且动作应摆放在其关联参数附近,参数和动作较多时还需要为其重命名,以便理解、和修改。 步骤4:测试动态块 保存并退出块器后,对动态块进行效果测试,检测是否能达到预期的效果。
经典游戏制作教程
经典游戏制作教程 peng 1.游戏制作的主要流程 ------------------------------------------------------------------------------- 电脑游戏开发小组中的任何一个人(这个角色通常有策划担任),只要有了一个新的想法或 念头,就孕育着一个新游戏的诞生。在这个创意被充分讨论之后,再加上对其操作过程的趣 味性及市场销售的可行性的预测等因素的准确判断,一个完整的策划方案才可能产生。在经 过充分的讨论后,策划人员必须将讨论的重点写成文字,也就是提出完整的策划方案,经决 策者同意认可后,才能进下一步的工作。这份策划方案就像一部电影的剧本,它必须完整地 涵盖整个游戏的故事、流程、内容、方式、游戏画面、角色造型、场景规划、人工智能、硬 件配备、市场评估等。对整个游戏过程的详细描述及实施规划都应记录在案。当进入创作 过程之后,策划还必须随时和美术设计师和程序设计员保持联系,以免游戏程序的编写失控。 策划应能对游戏设置的内容与精神了如指掌,与各个小组及时沟通,并且控制整个游戏制作 的进程。 2.游戏设计基本论 ------------------------------------------------------------------------------- 要设计一个游戏,首先你必须要确定几个重要方针,第一是你要设计的游戏是属於那一种 类型,第二是时代背景,第三是模式,第四是程式技术,第五是表现手法,第六是市场定位, 第七是研发时间,在掌握上述七个方针之後,你就可以再做详细的规划内容及调配资源,那 麽何谓是七项方针呢? 笔者以范例来说明之! 一、类型: 所谓的类型是指这个游戏所着眼的一个游戏方式,通过这个方式来使玩者达到娱乐的目的,这个游戏方式有专有名词来各别予以命名,兹如下述: (1) RGP角色扮演: 这个类型的游戏以通过故事剧情牵引来使玩家能溶入主角所存在的一个世界,这类型态的 游戏多半透过战斗升级系统及人物对话的方式来一步步完成设计者所布下的剧情路线,最具 代表的作品有日本史克威尔所设计的 "太空战士系列" 及国内大宇资讯所设计的"仙剑奇侠传",当然还有很多部作品例如"神奇传说"等也是此中的佼佼者。 在RGP的类型中,在近几年来又分支了几个类似的型态,例如说Blizzard的"暗黑破坏神"Dirblo"被定位为"动作RPG",因其动作成分相当高所至,而"神奇传说"、"超时空英雄传说"则被定位尽"战略RPG",只因战略成分比重较高所以又有别於传统RPG。 (2) SLG战略: 谈起战略游戏,大家最耳熟能详的应是日本光荣公司所出品的"三个系列",KOEI的三国 志风靡东亚,从一代进化到现阶段的六代皆为玩家们所津津乐道,而所谓的战略游戏则是透
简单的网页制作教程-设计一个个人网站
题目:设计一个个人网站 一、要求: 1.使用Dreamweave网页工具制作一个个人网站; 2.包含至少四个网页: 包括首页、个人简介、个人相册等(可随意设计),网页之间用超链接相连。 3.网页中要有图片和文字内容,用表格进行页面布局; 4.添加至少两种行为,并为首页添加背景音乐。 5. 在网站中设计一个表单页面。 6. 首页必须包含页面标题,动态按钮导航栏。 首先新建一个文件夹,文件夹的名字不能为汉字,做网站所有的路径都必须用字母或者数字, 不能用汉字,我们就用名字吧,譬如说名字张三,那文件夹名字就是zs,如图 打开Dreamweaver软件,得到图 做网页要新建站点,关于站点配置服务器什么的,这里不讲了,只讲建立站点。 选择站点——新建站点。 我们建的文件夹就是站点根文件夹。
新建站点后得到这样一个界面 点选高级,得到界面 站点名称与我们建文件夹得名字相同,zs填进去就可以了本地根文件夹就是我们新建的那个文件夹zs, http地址为http://localhost/zs
接下来选择左侧栏里远程信息 点击无后面的那个三角,选择本地网络,远端文件夹同样选择我们新建的那个文件夹 接下来点选左面菜单里的测试服务器, 点选访问后面那个三角,选择本地网络,测试服务器文件夹也为我们建好的文件夹zs,在url前缀后面加上zs
然后点击确定就可以了得到这样一个界面。 下面看老师的第一条要求,是要至少四个网页,那我们就做四个 单击新建,然后单击 接下来,选择 然后单击创建,接下单击文件——保存,保存这个文件,保存在我们一开始建好的文件夹里面,保存名字不能是汉字,只能是字母或者数字,因为我们只坐四个网页,可以简单一点,把这四个网页命名为a、b、c、d,或者1、2、3、4,当然一个网站默认的索引首页名为index,这里也用index,
怎样制作自己的网页
和怎样制作自己的网页 时间:2009-09-22 19:35来源:未知作者:大宝库点击:9865次 阅读工具:字体:大中小 一 首先,可以告诉想学网页制作的朋友。学习制作网页和学习其它知识一样,是要有基础的。在基础之上学习起来会比较轻松和快捷的。其次,要清楚学习它是用来做什么。 建议你要具备的条件:对电脑熟练操作,使用电脑最好在一年以上,对网页设计感兴趣,有较充足的学习时间,熟悉office办公软件。当然,这些不是一定必须的。 第一阶段:开始时最好是学些网页编辑软件,如:FrontPage、Dreamweaver.这样可以使您更了解网页制作与运营的原理。最好使拿本教程来学学,结合教程边学习边制作。 第二阶段:会用网页制作软件后,已会制作一个较完整的网站了。但为了能使自己设计制作的网页尽善尽美,还是学习网页的核心技术吧!网页编辑语言(包括:html、css、javascript、asp、xml等)。你可以选择地学习。 第三阶段:结合你自己已掌握地知识来开发网站,可以开发出别人给你定义的目标网站。到了这个时候,你就成为真正的网站开发者了。 怎样制作网页,不是说一两篇文章能够说清楚的。以上介绍的是制作网页的主要纲要,希望能够给想要学习制作网页的朋友一个参考。 二 一、工具 1、空间 网页做好了肯定是要发表上网的,所以必须先申请一个空间;免费的空间不是很稳定,容量又小,也不好申请,建议到大的网站如新浪、网易去先买一个个人空间,大概有个20M以上的就可以了。 2、软件 推荐使用Dreamweaver6.0中文版,这个软件最大的特点就是“所见即所得”,也即是制作过程中看到的,便是到时发布到网络上的。 二、教程
7种方法来制作你自己的电脑游戏
7种方法来制作你自己的电脑游戏 如何制作你自己的电脑游戏 7 方法:打基础写设计文件开始编程创作游戏道具整合测试游戏发行游戏 设计一款电脑游戏可不是小任务,但要是你有一个好到无法不付诸行动的点子,那么眼下就是最好的动手时间啦!如今独立开发已经普遍发展,创造一款游戏可谓前所未有的简易廉价。跟随这份指南开始设计和打造你的梦幻游戏吧,然后分享给全世界哦。方法1: 打基础1 选出你的风格。尽管成功游戏都有其独到之处,但几乎所有游戏也都有特定的风格。想好你要制作哪种游戏,然后看看同一风格的其他游戏是怎么做的。一些常见风格包括: 射击 谜题 游戏平台 赛跑 冒险 连连看 角色扮演类游戏
广告2 挑选你的平台。你选来开发游戏的平台会深刻影响其开发方式。游戏平台决定了操控游戏的方式,智能手机游戏则是典型的基于触屏和倾斜感应而设计的,PC游戏一般需要一个键盘和一只鼠标,单机游戏则需要游戏键盘。 这些规则也有例外,但一般来说围绕特定的控制方式展开设计则要容易一些。 如果你想开发一款iPhone游戏,那你得通过一台Mac提交到Apple Store。3写一写预设计。这应该只要几页,但却是你创造的电脑游戏玩法的核心所在。它包含你游戏的基本概念,通过预设计你该清楚你的电脑游戏是否可行。 4 从核心理念出发。这份说明该作为游戏背后的动力。这些都是把握游戏核心的简单说明。经常回过头来看看,以确保你的游戏没有偏离基本目标。一些典型的核心理念如下: 这款游戏模拟太空站经济。 这款游戏让你扮演真实的汽车。
这款游戏用来测试玩家的反应。5 写一下你的特征。这些是你的游戏区别于同一类型其他游戏的特色。先从你的理念和概念写起。把具体的概念转变为动作主导的句子。争取写5-15个特征。例如: 概念:太空站建造 特征:建造并管理你个人的太空站 概念:来自小行星的破坏 特征:应对包括小行星、太阳耀斑和彗星在内的灾难,竭力存活 先把你的游戏特征写出来,这样有助于你之后在游戏文件里充实每一部分。在开头列出游戏特征将保持你的游戏连贯专一,防止发生思路断续累加的现象。 继续修正这些特征,直至你觉得他们足以代表你想要的游戏。6休整。把预设计塞进抽屉里,尽量一两个礼拜不要去想它。这样你方可带着崭新的视角重新审视。这有助于你决断这个项目是否真的值得继续追求,或者你是否需要重头再来一遍。广告方法2: 写设计文件1 开始写实际细节。这份设计文件是你整个游戏的骨干所在。它包含了对你游戏机制、情节、设置、美学设计等的详细描述。设计文件应该内容重于形式。
衍纸基础教程
衍纸基础教程—基础造型的制作 衍纸工艺作为一门独特纸艺,一直都深受广大纸艺爱好者的喜爱。衍纸就是通过卷曲、弯曲,捏压而形成原始设计形象的一门折纸艺术。想要学好衍纸,需要首先学会用薄的纸条制作各种基础造型,然后利用这些基础的造型按照事先设计好的图纸制作出我们想要的衍纸作品。这些衍纸成品可以被用作卡片的制作、剪贴簿、或者是其它手工艺品哦~快来学学衍纸的基础造型吧~ 这样的作品实际上都是简单的造型拼凑成的哦,快鼓劲开始学吧~
张紧辊——用来作为纸艺品中心结构或者来固定其它“零件” 自由辊——用来捏制各种不同的形状 钻石形——起始于自由辊,然后均匀的在两端末尾处收紧压缩 泪珠形——起始于自由辊,然后压缩收于一末端 方形——起始于钻石型,四个角都均匀的进行挤压
心形——起始于泪珠形,然后在圆头的一端向内挤压一小段并且捏紧 有开口的旋涡状心形——是这样制作的,首先需要截取一小段折好的纸,然后分别从两头进行卷曲,如果想让卷曲更牢固些,就需要胶水了 半圆形——首先制作一个松些的圆形,然后在两个角进行捏压,得出明显的两个角 新月形——首先制作一个送的圆,然后捏成钻石形,并朝一个方向弯曲
三角形——可以做成送一些的也可以做成紧一些的,当卷好圆形后,捏出三个角就可以了 旋涡钻石形——先做个送的圆形,然后在两端捏出两个角,然后同时进行扭曲以获得微微旋转状。 孔雀眼形——卷的紧一些,制作一个泪珠状,需要尽可能的紧 矩形——方法同方形的制作,就是折角稍稍做下移动 S形卷曲——从两个方向的两边进行卷曲,无论是松紧都可以这些衍纸的基础造型是后面进一步学习的基础,因此有必要反复的练习。实际在练习的过程中你也是在为自己今后的制作积累原料呢,您在以后的制作中就会发现,实际都是这些基础造型的应用而已~现在就动手试试吧~
个人网页制作简明教程
个人网页制作简明教程 (孙晓鹏 整理) 资料来源:https://www.wendangku.net/doc/7f7881664.html,/ 目 录 1. 认识网页 2. 制作主页前的准备 3. 如何选择网页制作工具 4. 如何把握网页布局 5. 安装Dreamweaver8 6. 规划站点 7. 制作模板 8. 制作首页 9. 套用模板和修改模板 10.网页的发布 1. 认识网页 1.1. 什么是网页 网页的学名称作HTML文件,是一种可以在www网上传输,并被浏览器认识和翻译成页面显示出来的文件。 WWW是“World Wide Web"的缩写;HTML的意思则是“Hypertext Markup Language”,中文翻译为“超文本标记语言”。“超文本”就是指页面内可以包含图片、链接、甚至音乐,程序等非文字的元素。 网页就是由HTML语言编写出来的。HTML语言是一种排版语言,语法就类似于这样:“页高8宽5,(1,2)处插入高1宽1的图片A...” 如果您是使用WPS或则Word的高手,那么恭喜您,网页制作的学习您已经走了一半路了! 1.2. HTML 全称HyperText Markup Language,正式名称是超文本标记语言,HTML语言发展很快,已历经HTML1.0、HTML2.0和HTML3.0、HTML4.0多个版本,现在HTML5.0正在测试,同时DHTML (动态)、VHTML(虚拟)、SHTML等也飞速发展起来。我们现在一般只要掌握HTML4.0就可以了。 html利用标记(tag)用来描述网页的字体、大小、颜色及页面布局的语言,使用任何的文本编辑器都可以对它进行编辑,与VB、C++等编程语言有着本质上的区别。
RPG游戏制作教程
RPG全称为:Role Playing Game(角色扮演游戏) RPG游戏《仙剑奇侠传》(20张) RPG是电脑游戏的发展历史中形成的第一大阵营。作为具有一定的情节、描述人物成长过程、表现事件始末的一种游戏,决定了角色扮演类游戏必须提供一个广阔的虚拟空间来供游戏者旅行、冒险和生活。虽然这个空间是虚拟的,但它也有其一定的生存环境和规则。由于该类的大多游戏较别类游戏更强调文字的表现,使角色扮演游戏能够更为贴切地表达人类的情感。而整个游戏的流程由战斗,进行贸易,解开谜题和繁琐的迷宫串在一起。在很大程度上满足了游戏者潜在的对拥有多姿多彩的不凡生活的渴望。因为RPG游戏相对于其他类型的游戏,技术要求最低,电脑配置要求也最低,因此开发起来相对容易很多,RPG游戏在电子游戏中也是历史最为悠久、数量最为庞大的一种。在电子游戏发展史中,也留下了许许多多的经典作品,像家用电视游戏机上的《最终幻想》系列,PC 机上《魔法门》系列,还有中文电脑RPG游戏的经典《仙剑奇侠传》、《轩辕剑》、《幽城幻剑录》以及《幻想三国志》系列、《新绝代双骄》系列等。 游戏《上古卷轴》截图(20张) 相对于其他类型游戏,此类游戏更重要的核心是世界观表现及角色代入感体验(世界观依托于具有故事 RPG游戏《上古卷轴》(11张)性的文字设定,包括场景设定角色设定等诸多前期因素,所以此类游戏的前期筹备工作对于其他类型游戏来说是一个更为浩大的工程,对于RPG本身来说也是最为重要的工程),在很大程度上满足了游戏者潜在的对拥有多姿多彩的不凡生活的渴望。RPG的前身是交互式小说,与现在的冒险类游戏(简称AVG或ADV)同源,RPG游戏在电子游戏中也是历史最为悠久、数量最为庞大的一种。世界上第一款电子平台的RPG是1981年的游戏《巫术》。在电子游戏发展史中,也留下了许多经典作品,比如家用游戏机上的《最终幻想》、《勇者斗恶龙》(电子游戏中的两大RPG龙头,都属于SQUARE-ENIX公司,某种程度上左右着次世代游戏机战争)、《阿月历险记》、《异度传说》、《口袋妖怪》SEGA的《梦幻之星》系列、 RPG游戏《暗黑破坏神》截图(11张)《光明》系列;NAMCO的《传说》系列(包含《幻想传说》、《宿命传说》、《深渊传说》、《永恒传说》、《重生传说》、《薄暮传说》、《世界传说》、《心灵传说》、《风雨传说》);Falcom的《英雄传说》系列、《伊苏》系列、《双星物语》系列;PC 上的《暗黑破坏神》、《无冬之夜》、《上古卷轴》、《博德之门》、《魔法门》,《神鬼寓言》还有中文电脑PC平台 中的RPG经典——《仙剑奇侠传》以及《轩辕剑》、《剑侠情缘》、《幽城幻剑录》、《幻想三国志》、《新绝代双骄》、《刀剑封魔录》、《秦殇》等。 2.2 分类判断 分类判断依据: 成长要素为判断游戏类型为角色扮演的最主要依据,包括角色的等级以及队友、宠物、使魔等一系列附属角色的成长,但不包括武器的成长(因为武器既作为大部分动作游戏的基本要素,也与角色本身的成长以及修为无关)。角色扮演游戏作为极有影响力的游戏类型,在游戏分类中也处于较为优先位置。例如,通常情况下,只要存在人物成长的要素,即便是以其他方式为主要操控方式的游戏也往往被分入角色扮演的类型。例如动作角色扮演游戏中的《暗黑破坏神》系列、《泰坦之旅》;策略角色扮演的《火焰纹章》系列、《FFT》。
十步教你学会手工立体衍纸心制作教程
十步教你学会手工立体衍纸心制作教程—情人节礼物这是一个非常独特的立体手工衍纸心教程,可以让你在情人节的时候不光是送折纸玫瑰来表达自己心意,还能够有更多精彩的选择。这个手工衍纸心不需要你有太多的衍纸技巧,当然如果有一些衍纸的经验,制作起来肯定是会更加的便捷的。工具的要求也比较的简单,所以随时随地都可以开始制作。即使不将其作为馈赠的礼物,当作是书桌上摆放的装饰品也是非常不错的! 1.首先将基本的图案打印下来,或者像这里一样手绘下来。这里不同的颜色和图案代表的意思是不同的。红色的圆点代表的是装珠针应该插的地方;而紫色的圆点所示意的是中心的装珠针所在的位置;蓝色的线条为来回打环的地方和位置;橙色的线条代表的就是衍纸心的外围轮廓;绿色的线条所代表的就是图案卷纸所放置的位置;箭头所指的是每一个缠绕所绕过的第一个装珠针。具体的情况在制作的衍纸图示中可以更加清楚的看到。
2.选用的衍纸条宽度为1cm,当然如果使用更加粗的衍纸条也没有任何问题,纸需要稍微硬一些,这样可以帮助最终完成的衍纸心立起来。先将衍纸条的一个末端用白胶粘贴到衍纸心内部轮廓的顶端装珠针上面,如图所示。接下来就可以开始缠绕的工作了。
3.这里可以看到在另外一个大头针的辅助下制作出一个缠绕来,然后再底端再涂抹一些白胶,目的是让接下来向左边的缠绕能够使得衍纸条粘贴到下部的衍纸条上。
4.然后左边的绕圈完成之后,同样是在底端涂抹上一些白胶再向右边进行缠绕,这个时候右边也需要有大头针来进行辅助。
5.就按照前面所示的方式来回进行缠绕。一个部分缠绕完成之后再以同样的方式开始缠绕另外一个部分。最终完成之后在中间用衍纸条粘出如图所示的小的心形。
制作高清GIF图教程【GIF制作教程】
制作高清GIF图教程【GIF制作教程】 首先,需要两个软件,分别是Potplayer,这是个播放器,免费的,可以去百度一下,很容 易找到,找到合适自己电脑的版本,就装进电脑吧。主要是分64位和32位两个版本,楼 主我就是苦逼的XP。。。。。。←就是它 另一个是Photoscape,这软件也很好找,是个适合初学者用的简单的GIF合成软件。 ←就是它。 首先我们用Potplayer打开要截取的视频。 打开视频之后找到要截取的画面后,按Ctrl+G可以打开这个截图的文件夹,顶上可以设置
截取的图片路径,其他可以和我做一样的设置,尺寸设置一栏可以选择原始尺寸,但是如果截取很卡,可以改为自定义尺寸。需要字幕的话可以点上同时截取字幕。 并在右键菜单字幕设置中选择非图层输出。
这里还有一点很重要的是帧设置,截取帧数可以设置大一点,因为可以随时开始停止所以设置1000或10000都没关系,重要的是截取间隔,如果想要时间截取的长一点,可以像楼上那张图一样设置成100,要让画面更流畅,可以设置成70-80左右。 PS,不推荐50或者以下,因为如果间隔太小,一个是会大大缩减截取时间,一个是会截取很多相同的帧,而且帧数过高经证明会有浏览器出现卡顿现象。 点击开始就可以开始截图了,点击停止就能停止连续截图,这里就不上图解释了。 接下来我们打开截图文件夹。
就像这样,按住Ctrl来多选。选中所有的要做成GIF的图片。 接下来打开Photoscape来合成GIF图片。 找到四点钟方向的GIF动画,打开。 然后打开截图文件夹,点住要做GIF的第一张(也就是楼上那张图里面第一行从右往左数第二张,这很重要。)拖入下图所示的位置。
简单游戏外挂制作教程
在几年前我看到别人玩网络游戏用上了外挂,做为程序员的我心里实在是不爽,想搞清楚这到底是怎么回事。就拿了一些来研究,小有心得,拿出来与大家共享,外挂无非就是分几种罢了(依制作难度): 1、动作式,所谓动作式,就是指用API发命令给窗口或API控制鼠标、键盘等,使游戏里的人物进行流动或者攻击,最早以前的“石器”外挂就是这种方式。(这种外挂完全是垃圾,TMD,只要会一点点API的人都知道该怎么做,不过这种外挂也是入门级的好东东,虽然不能提高你的战斗力,但是可以提高你的士气^_^) 【24商城】超多外挂教程免费下载啦 网址:https://www.wendangku.net/doc/7f7881664.html,/ 淘宝店铺:https://www.wendangku.net/doc/7f7881664.html,/ 2、本地修改式,这种外挂跟传统上的一些游戏修改器没有两样,做这种外挂在编程只需要对内存地址有一点认识并且掌握API就可以实现,“精灵”的外挂这是这种方式写成的,它的难点在于找到那些地址码,找地址一般地要借助于别人的工具,有的游戏还有双码校验,正正找起来会比较困难。(这种外挂,比上一种有一点点难度,但是这种外挂做起来能够用,也是有一定难度的啦~~,这种外挂可以很快提升你对内存地址的理解及应用,是你编程技术提高的好东东) 3、木马式,这种外挂的目的是帮外挂制作者偷到用户的密码(TMD,“烂”就一个字,不过要知已知彼所以还是要谈一下啦~~),做这种外挂有一定的难度,需要HOOK或键盘监视技术做底子,才可以完成,它的原理是先首截了用户的帐号或密码,然后发到指定邮箱。(我以前写过这样的东东,但是从来没有用过,我知道这种东东很不道德,所以以后千万别用呀!~~) 4、加速式,这种外挂可以加快游戏的速度……(对不起大家,这种东东我没有实际做过,所以不能妄自评,惭愧~~) 5、封包式,这种外挂是高难度外挂,需要有很强的编程功力才可以写得出来。它的原理是先截取封包,后修改,再转发(Kao,说起来简单,你做一个试试~~~~)。这种外挂适用于大多数网络游戏,像WPE及一些网络游戏外挂都是用这种方式写成的,编写这种外挂需要apihook技术,winsock技术 这几种外挂之中,前三种可以用VB,DELPHI等语言比较好实现,后两种则要用VC等底层支持比较好的编程工具才好实现。 现在就依次(制作难度)由浅到深谈谈我对外挂制作的一些认识吧~~~~
HTML网页制作教程
1、HTML基本概念 什么是HTML文件? ?HTML的英文全称是Hyper Text MarkUp Language,中文叫做“超文本标记语言”。 ?和一般文本的不同的是,一个HTML文件不仅包含文本内容,还包含一些Tag,中文称“标记”。 ?一个HTML文件的后缀名是.htm或者是.html。 ?用文本编辑器就可以编写HTML文件。 这就试写一个HTML文件吧! 打开你的Notepad,新建一个文件,然后拷贝以下代码到这个新文件,然后将这个文件存成first.html。
Dreamweaver网页制作教程
Dreamweaver网页制作教程:定义站点 网页教学网【转载】 Web 站点是一组具有如相关主题、类似的设计、链接文档和资源。Dreamweaver MX 2004 是一个站点创建和管理工具,因此使用它不仅可以创建单独的文档,还可以创建完整的 Web 站点。创建 Web 站点的第一步是规划。为了达到最佳效果,在创建任何 Web 站点页面之前,应对站点的结构进行设计和规划。决定要创建多少页,每页上显示什么内容,页面布局的外观以及页是如何互相连接起来的。 请执行以下操作: 启动 Dreamweaver MX 2004: 选择“站点”>“管理站点”(即,从“站点”菜单选择“管理站点”)。出现“管理站点”对话框。 在“管理站点”对话框中,单击“新建”,然后从弹出式菜单中选择“站点”。出现“站点定义”对话框。 如果对话框显示的是“高级”选项卡,则单击“基本”。出现“站点定义向导”的第一个界面,要求您为站点输入一个名称。 在文本框中,输入一个名称以在 Dreamweaver MX 2004中标识该站点。该名称可以是任何所需的名称。
单击“下一步”。出现向导的下一个界面,询问您是否要使用服务器技术。 选择“否”选项,指示目前该站点是一个静态站点,没有动态页。 单击“下一步”。出现向导的下一个界面,询问您要如何使用您的文件。 选择标有“编辑我的计算机上的本地副本,完成后再上传到服务
器(推荐)”的选项。在站点开发过程中有多种处理文件的方式,初学网页制作的朋友请选择此选项。 单击该文本框旁边的文件夹图标。随即会出现“选择站点的本地根文件夹”对话框。 单击“下一步”,出现向导的下一个界面,询问您如何连接到远程服务器。从弹出式菜单中选择“无”。您可以稍后设置有关远程站点的信息。目前,本地站点信息对于开始创建网页已经足够了。单击“下一步”,该向导的下一个屏幕将出现,其中显示您的设置概要。 单击“完成”完成设置。随即出现“管理站点”对话框,显示您的新站点。单击“完成”关闭“管理站点”对话框。 现在,已经为您的站点定义了一个本地根文件夹。下一步,可以
mg动画教程 mg动画如何制作
mg动画教程,mg动画如何制作 万彩动画大师-比AE、Flash简单的MG动画视频制作软件。平时制作一些动画宣传片、类似于《飞碟说》这样MG动画的时候,大家就会想到AE、flash等专业的软件,但是无奈这些软件过于专业,要花费大量时间和精力去学,非常复杂。而有些朋友会说,用PPT也可以做啊,做完再转视频,其实更复杂,做一页动画添加几十个动画,还要花几十分钟时间去调试,这是不是可以说是自虐? 这里给大家介绍一个免费的,专门制作MG动画视频制作的软件——万彩动画大师(官网:https://www.wendangku.net/doc/7f7881664.html,),它比AE、Flash简单得多,运行流畅,布局简洁实用,比较扁平化,符合大多数人的使用习惯。它适用于制作企业宣传动画,产品介绍短片、趣味课件视频、微课视频、多媒体课件、演示演讲动画视频、动画广告,营销动画等。
使用万彩动画大师,从新建场景->设置背景->编辑时间轴->输出视频,所见所得,轻松上手;内置素材丰富,包含精美的动画模板、种类多样的各种动画角色、矢量图库、丰富的场景选择;强大的时间轴工具:支持应用不同的动画效果,调整对象进出场时间、速度及停留时间;拥有炫酷的镜头特效:可以添加旋转、缩放、平移等特效镜头,能够轻松制作出专业的MG动画。 Mg动画教程大纲: 一、创建新工程文件 二、新建场景、选择场景 三、如何选中、编辑物体
四、添加镜头 五、添加字幕 六、添加背景图片 七、添加动画效果 八、预览、保存及发布动画视频 一、mg动画教程-创建新工程文件 万彩动画大师提供两种方式来创建新工程文件。 1.选择“新建空白项目”
开始编辑工程。 2.打开一个在线模板。
- 项目1 网页制作基础知识答案【网页设计与制作项目教程】 (1)
- 微信H5页面制作简易教程
- 项目1 网页制作基础知识答案【网页设计与制作项目教程】
- 网页制作教程-PPT课件
- 网页设计与制作实例教程
- 《HTML CSS JAVASCRIPT网页制作案例教程》_教学大纲
- 网站制作教程PPT
- 简单的网页制作教程
- 简单的网页制作教程-设计一个个人网站讲解
- 项目1 网页制作基础知识答案网页设计与制作项目教程
- DW制作简单网页
- 网页设计与制作实例教程
- 网页制作教程
- 怎样制作自己的网页
- Dreamweaver网页制作教程
- 项目1 网页制作基础知识答案【网页设计与制作项目教程】
- 项目1 网页制作基础知识答案【网页设计与制作项目教程】
- WEB_网页制作教程_
- 静态网页制作教程(入门级).
- 网页制作教程,网页制作入门教程
