实战SWT之FormLayout分割窗口菜单状态栏


实战SWT之FormLayout/分割窗口/菜单/状态栏
(2006-11-03 08:51:37)
转载
分类:IT技术
为了编写桌面应用程序,因为用JAVA来写,SWT是一个非常好的工具包,近来有使用了一个很好的布局FormLayout,它是用控件的四个顶点的位置来定位一个控件及它的大小的。下面的抓图是我布局好的一个符合窗口,大家一定见惯了这样的窗口。
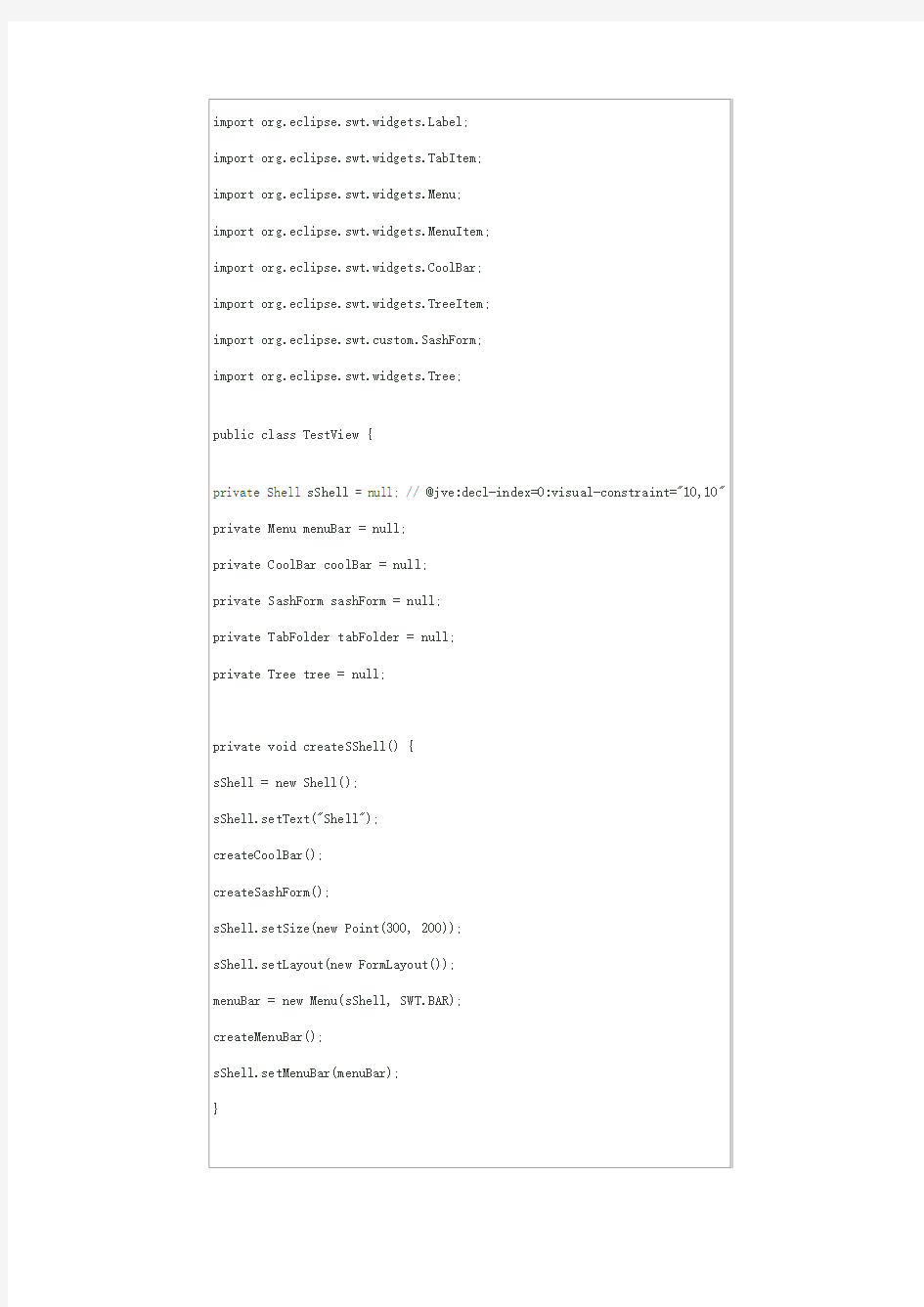
窗口最上方的是菜单Menu,没有写子菜单;中间部分是一个分割窗口SashForm,分割窗口的左边是一棵树Tree,右边是一个标签页TabFolder;最下面的是一个状态栏CoolBar。窗口的布局与界面显示完全是WINDOWS的风格,不需要自己动手写代码来实现复杂的界面布局。下面是源代码。
formData.left = new FormAttachment(0, 3);第一个参数0表示父控件宽度的0%,第二个参数3表示离左边的距离为3pix。这样一来左边位置就是(width*0%+3)。
formData.right = new FormAttachment(100, -3);第一个参数100表示父宽度的100%,第二个参数-3表示离左边的距离为-3pix。这样一来右边位置就是(width*100%-3)。
formData.top = new FormAttachment(0, 0);第一个参数0表示父控件高度的0%,第二个参数0表示离顶部的距离为0pix。这样一来定边位置为(height*0%+0)。
formData.bottom = new FormAttachment(100, -25);道理同上面,计算的方法为,底边的位置为(heigth*100%-25)。
sashForm.setWeights(new int[] {1, 3});表示分割窗口的分割左右比例是1:3。
图像分割方法综述
图像分割方法综述
图像分割方法综述 摘要:图像分割是计算计视觉研究中的经典难题,已成为图像理解领域关注的一个热点,本文对近年来图像分割方法的研究现状与新进展进行了系统的阐述。同时也对图像分割未来的发展趋势进行了展望。 关键词:图像分割;区域生长;活动边缘;聚类分析;遗传算法 Abstract:Image segmentation is a classic problem in computer vision,and become a hot topic in the field of image understanding. the research actuality and new progress about image segmentation in recent years are stated in this paper. And discussed the development trend about the image segmentation. Key words: image segmentation; regional growing; active contour; clustering
analysis genetic algorithm 1 引言 图像分割是图像分析的第一步,是计算机视觉的基础,是图像理解的重要组成部分,同时也是图像处理中最困难的问题之一。所谓图像分割是指根据灰度、彩色、空间纹理、几何形状等特征把图像划分成若干个互不相交的区域,使得这些特征在同一区域内表现出一致性或相似性,而在不同区域间表现出明显的不同。简单的说就是在一副图像中,把目标从背景中分离出来。对于灰度图像来说,区域内部的像素一般具有灰度相似性,而在区域的边界上一般具有灰度不连续性。 关于图像分割技术,由于问题本身的重要性和困难性,从20世纪70年代起图像分割问题就吸引了很多研究人员为之付出了巨大的努力。虽然到目前为止,还不存在一个通用的完美的图像分割的方法,但是对于图像分割的一般性规律则基本上已经达成的共识,已经产生了相当多的研究成果和方法。本文根据图像发展的历程,从传统的图像分割方法、结合特定工具的图像分割方
26-编辑菜单栏_什么是菜单栏和工具栏
26-编辑菜单栏_什么是菜单栏和工具栏 编辑菜单栏“编辑”菜单“编辑”菜单中的一些命令主要是对文件进行编辑的,比如复制、粘贴、填充、描边等。“编辑”菜单是photoshop软件操作中最为常用的菜单之一。 1.“还原”命令这个命令用来将操作进行还原,它的快捷键是CTRL+Z,当时它只能还原一次,如果想要尽可能多地还原操作步骤,那么可以按CTRL+ALT+Z键。 2.“剪切”命令当画面中存在选框的时候,这个命令能将画面中选框中的部分进行裁切,下面我们通过一个练习来讲解。 一:打开这一张图片,然后用选区工具(M)选出一个选区。 二:选择编辑>剪切(CTRL+X),这样选框中的部分就被剪切掉了,如下图。 再选择编辑>粘贴(CTRL+V)就可以把剪切的部分粘贴到画面中。 3.“拷贝”和“粘贴”命令这两个命令基本上是组合来使用的,在画面中制作选框后,选择编辑>拷贝(CTRL+C)命令将其复制然后再选择编辑>粘贴(CTRL+V)将复制的部分粘贴到画面中。与前面的“剪切”命令不同的是,剪切后的图片在选框中的部分就没有了,当时使用“拷贝”和“粘贴”命令后,原图片是完整的。所以大家要注意这两个的区别。 4.“填充”命令“填充”命令的功能与工具箱中的“油漆桶”工具基本相同,只不过它将一些主要的命令和选项集中在一起。如图: 在下拉列表中可以选择很多选项,我们可以选择这些相应的选项来得到不同的效果,不过最为常用的就是前两个选项。其他的大家自己尝试吧。。。。 在“模式”下拉列表中我们可以选择填充的模式,这与前面讲过的混合模式是相同的。如“不透明度”用于改变填充颜色的透明程度。 5.“描边”命令描边命令用于对选框或者对象进行描边,下面通过一个实例来讲解下一:新建文件,然后使用矩形选框工具(M)在画面中做出选框。 二:选择编辑>描边命令,按照下图设置。 三:完成后得到如下效果。 6“自由变换”命令“自由变换”命令是我非常喜欢的一个命令,它灵活多变,用户可以完全地自行控制,做出任何变形。 自由变换:编辑——自由变换(快捷键:Ctrl+T)辅助功能键:Ctrl、Shift、Alt。 其中,Ctrl键控制自由变化; Shift控制方向、角度和等比例放大缩小; Alt键控制中心对称。 一、正常情况下(不按任何键)(1)拖动边框:单边缩放(2)拖动角点:长宽同时缩放(3)框外旋转:自由旋转,任意角度二、Shift+鼠标(1)拖动边框:单边缩放(同一(1),即无影响)(2)拖动角点:长宽等比例缩放(3)框外旋转:以15°的倍数旋转三、Ctrl+鼠标(1)拖动边框:自由平行四边形变换(2)拖动角点:角度,和相邻两边发生变化(3)框外旋转:自由旋转,任意角度(同一(3),即无影响)四、Alt+鼠标(1)拖动边框:对边等比例缩放,角度不变(2)拖动角点:中心对称的自由缩放(不是等比列)(3)框外旋转:自由旋转,任意角度(同一(3),即无影响)Tips:框外旋转时凡
C#菜单栏、工具栏、状态栏
1鄢涛2011/5/18《.NET Windows programming 》 yantao@https://www.wendangku.net/doc/7b11253175.html, Visual studio 2010 yantao@https://www.wendangku.net/doc/7b11253175.html, 鄢涛2011/5/18《.NET Windows programming 》 yantao@https://www.wendangku.net/doc/7b11253175.html, Visual studio 20102 Tower 2011/5/https://www.wendangku.net/doc/7b11253175.html, Windows programming yantao@https://www.wendangku.net/doc/7b11253175.html, 概述 状态栏(StatusStrip)
3鄢涛2011/5/18 《.NET Windows programming 》 yantao@https://www.wendangku.net/doc/7b11253175.html, Visual studio 2010 ! 概述
鄢涛2011/5/18《.NET Windows programming 》 yantao@https://www.wendangku.net/doc/7b11253175.html, Visual studio 20105Tower 2011/5/https://www.wendangku.net/doc/7b11253175.html, Windows programming yantao@https://www.wendangku.net/doc/7b11253175.html, ü概述 MenuStrip 工具栏(ToolStrip) MDI 窗体和MenuStrip 合并 6 鄢涛2011/5/18《.NET Windows programming 》 yantao@https://www.wendangku.net/doc/7b11253175.html, Visual studio 2010
7鄢涛2011/5/18《.NET Windows programming 》 yantao@https://www.wendangku.net/doc/7b11253175.html, Visual studio 2010
9 鄢涛2011/5/18《.NET Windows programming 》 yantao@https://www.wendangku.net/doc/7b11253175.html, Visual studio 2010: ToolStripMenuItem 菜单项该类是一个ToolStripDropDownItem ,与ToolStripDropDownMenu 和ContextMenuStrip 一起工作,以便为菜单处理特殊的突出显示、布局和列排列方式。ToolStripMenuItem 类提供使您得以配置菜单项的外观和功能的属性。 10 鄢涛2011/5/18《.NET Windows programming 》 yantao@https://www.wendangku.net/doc/7b11253175.html, Visual studio 2010 : ToolStripMenuItem 菜单项
03.CorelDraw的工具栏找不到啦!属性栏也没有啦!菜单不见啦!泊钨窗口不见啦……
Coreldraw系列问答:工具栏消失 2007-01-13 06:54 作者:木平原创出处:天极设计在线 问:CorelDraw的工具栏找不到啦!属性栏也没有啦!菜单不见啦!泊钨窗口不见啦…… 答:这个问题基本上是由于误操作引起的。有时候我们找不到工具栏,有时候属性栏不见了……但是我们在菜单 栏下方点鼠标右键,查看相关的选项,会发现其对应的项目前已经勾上。可为什么会没有呢? 这种情况基本上发生在新手身上,误操作将工具栏、属性栏等拖到屏幕以外的地方去了。其实它们都在,只是看不到罢了。 解决的方法很简单,只需重置Coreldraw默认选项即可。 方法是按住F8不放,双击桌面上的Coreldraw图标,提示是否要恢复到初始值,点确定即可。这个办法对解决工具栏,属性栏不见或移位等诸问题适用。 另外此方法可解决以下的类似问题: 1.可解决左边工具箱不见的问题 2.可解决右边色盘不见的问题 3.可解决复原和重做功能键不能使用的问题 4.可解决打开时出现,Menu Configuration File已毁损,使用预设设定来取代含有旧的格式,使用预设设定来取代,然后CD9就不能用了,移除重新安装,还是会出现一样的情况。 5.可解决左上角的地方("文件"的菜单旁边)会出现一个字"跪"的问题 6.可解决在属性列上改变一个矩形的尺寸、角度时,会生成新的图形的问题 7.可解决CorelDRAW开启时一直出现「试图越过其尾端对一未命名文件进行读写」的问题 8.可解决最上面菜单不见的问题 9.可解决CD在启动时出现未发现目录c:\program\corel\Graphics9\Scriprs.正在默认到桌面项的问题 10.可解决其它一些莫名奇妙的Coreldraw程序或菜单使用出错问题 F8键相当于Coreldraw中的一键还原,用好它可以省去很多麻烦。这个方法对COREL家族的软件都通用。 下一次我们解答Coreldraw版本兼容性的问题。
最简单的java版图片切割方法
package day1107; import java.awt.image.BufferedImage; import java.io.File; import javax.imageio.ImageIO; public class ImageCutUtil { public boolean cutImage(File souceImage,int cutNumber,String saveImagePath){ try{ BufferedImage source=ImageIO.read(souceImage); int allWidth=source.getWidth(); int allHeight=source.getHeight(); int width=(int) (allWidth*1.0/cutNumber); int height=(int) (allHeight*1.0/cutNumber); for(int i=0;i 实验三、菜单、工具栏与状态栏应用 一、实验内容 设计一个应用程序,使用菜单实现运行界面大小的改变、透明度和背景颜色的改变;并使用工具按钮实现响应界面大小、颜色改变,使用上下文菜单实现界面大小的改变;使用状态栏实现界面大小的改变、透明度和背景颜色的改变的三种信息。 二、实验步骤 1、设计程序界面 新建一个C#.NET项目,向窗体中添加一个主菜单控件,并依次添加子菜单项,如图3-1所示;添加一个上下文菜单,实现调整窗体大小的功能,菜单项如图3-2所示;添加工具栏控件及按钮,状态栏及状态面板,以及用于图标显示的imageList1控件(图片由用户自己准备;.NET2005 版中不需要imageList1控件,直接在工具栏控件ToolStrip的Items属性集的Image属性中设置)。适当调整各控件的大小及位置。程序界面设计如图3-3所示(特别说明:以下所有图示是在2003版下完成的) 注意:不同C# 版本中的控件名及属性名、事件均有差别,详见下表: 图3-1 主菜单设计 图3-2 上下文菜单设计 图3-3 程序界面设计 2、设置对象属性 为了在工具按钮上显示图标,设置imageList1的Images图标,并设置工具栏toolBar1的ImageList 属性值为imageList1,为工具按钮“红色”、“绿色”、“兰色”、“黄色”、“紫色”分别设置ImageIndex 属性为0、1、2、3、4,以便显示图标。为状态栏设置3个状态面板,分别用于显示窗体大小、背景颜色以及透明度。其他控件的属性设置见图3-1、图3-2、图3-3。 3、编写事件代码 菜单“窗体”中子菜单项“大”有3种情况。实现窗体运行中显示为设计时窗体3倍的代码如下: private void menuItem15_Click(object sender, System.EventArgs e) { this.Size=new Size(900,600); menuItem15.Checked=true; // 设置选中状态为真 menuItem16.Checked=false; menuItem17.Checked=false; menuItem3.Checked=false; menuItem4.Checked=false; statusBarPanel1.Text="3倍大小"; // 在状态栏中显示窗体的大小} 实现窗体运行中显示为设计时窗体2倍的代码如下: private void menuItem16_Click(object sender, System.EventArgs e) { this.Size=new Size(600,400); menuItem15.Checked=false; menuItem16.Checked=true; menuItem17.Checked=false; menuItem3.Checked=false; menuItem4.Checked=false; statusBarPanel1.Text="2倍大小"; } 实现窗体运行中显示为设计时窗体1.5倍的代码如下: private void menuItem17_Click(object sender, System.EventArgs e) { 实验八菜单和工具栏 import java.awt.*; import javax.swing.*; import java.awt.event.*; public class c extends JFrame{ private JMenuBar menuBar; private JMenu xtMenu,xyMenu,zyMenu,xsMenu,kcMenu,cjMenu,jsMenu;// private JMenuItem aItem,bItem,cItem,dItem;// private JMenuItem eItem,fItem,gItem,hItem; private JMenuItem iItem,jItem,kItem,lItem; private JMenuItem mItem,nItem,oItem,pItem; private JMenuItem qItem,rItem,sItem,tItem; private JMenuItem uItem,vItem,wItem,xItem; private JMenuItem yItem,zItem,aaItem,bbItem; public c(String account){ setTitle("学生管理系统"+"当前管理员为"+account); setSize(500,400); center(this); setDefaultCloseOperation(JFrame.DISPOSE_ON_CLOSE); createMenu(); showToolBar(); setVisible(true); } //caidan public void createMenu(){ menuBar=new JMenuBar();//创建菜单栏 xtMenu=new JMenu("系统管理"); aItem=new JMenuItem("学院设置"); bItem=new JMenuItem("专业设置"); cItem=new JMenuItem("修改密码"); dItem=new JMenuItem("退出"); //dItem.setMnemonic('Q'); xtMenu.add(aItem); xtMenu.add(bItem); xtMenu.addSeparator(); xtMenu.add(cItem); xtMenu.addSeparator(); xtMenu.add(dItem); 图像分割方法综述 摘要:图像分割是计算计视觉研究中的经典难题,已成为图像理解领域关注的一个热点, 本文对近年来图像分割方法的研究现状与新进展进行了系统的阐述。同时也对图像分割未来的发展趋势进行了展望。 关键词:图像分割;区域生长;活动边缘;聚类分析;遗传算法 Abstract: Image segmentation is a classic problem in computer vision,and become a hot topic in the field of image understanding. the research actuality and new progress about image segmentation in recent years are stated in this paper. And discussed the development trend about the image segmentation. Key words: image segmentation; regional growing; active contour; clustering analysis genetic algorithm 1 引言 图像分割是图像分析的第一步,是计算机视觉的基础,是图像理解的重要组成部分,同时也是图像处理中最困难的问题之一。所谓图像分割是指根据灰度、彩色、空间纹理、几何形状等特征把图像划分成若干个互不相交的区域,使得这些特征在同一区域内表现出一致性或相似性,而在不同区域间表现出明显的不同。简单的说就是在一副图像中,把目标从背景中分离出来。对于灰度图像来说,区域内部的像素一般具有灰度相似性,而在区域的边界上一般具有灰度不连续性。 关于图像分割技术,由于问题本身的重要性和困难性,从20世纪70年代起图像分割问题就吸引了很多研究人员为之付出了巨大的努力。虽然到目前为止,还不存在一个通用的完美的图像分割的方法,但是对于图像分割的一般性规律则基本上已经达成的共识,已经产生了相当多的研究成果和方法。本文根据图像发展的历程,从传统的图像分割方法、结合特定工具的图像分割方法、基于人工智能的图像分割方法三个由低到高的阶段对图像分割进行全面的论述。 2 传统的图像分割方法 2.1 基于阀值的图像分割方法 阀值分割法是一种传统的图像分割方法,因其实现简单、计算量小、性能较稳定而成为图像分割中最基本和应用最广泛的分割技术。阀值分割法的基本原理是通过设定不同的特征阀值,把图像像素点分为具有不同灰度级的目标区域和背景区域的若干类。它特别适用于目标和背景占据不同灰度级范围的图,目前在图像处理领域被广泛应用,其中阀值的选取是图像阀值分割中的关键技术。 灰度阀值分割方法是一种最常用的并行区域技术,是图像分割中应用数量最多的一类。图像若只用目标和背景两大类,那么只需要选取一个阀值,此分割方法称为单阀值分割。单阀值分割实际上是输入图像f到输出图像g的如下变换: 【26-编辑菜单栏】什么是菜单栏和工具栏 编辑菜单栏“编辑”菜单“编辑”菜单中的一些命令主要是对文件进行编辑的,比如复制、粘贴、填充、描边等。“编辑”菜单是photoshop软件操作中最为常用的菜单之一。 1.“还原”命令这个命令用来将操作进行还原,它的快捷键是CTRL+Z,当时它只能还原一次,如果想要尽可能多地还原操作步骤,那么可以按CTRL+ALT+Z键。 2.“剪切”命令当画面中存在选框的时候,这个命令能将画面中选框中的部分进行裁切,下面我们通过一个练习来讲解。 一:打开这一张图片,然后用选区工具(M)选出一个选区。 二:选择编辑>剪切(CTRL+X),这样选框中的部分就被剪切掉了,如下图。 再选择编辑>粘贴(CTRL+V)就可以把剪切的部分粘贴到画面中。 3.“拷贝”和“粘贴”命令这两个命令基本上是组合来使用的,在画面中制作选框后,选择编辑>拷贝(CTRL+C)命令将其复制然后再选择编辑>粘贴(CTRL+V)将复制的部分粘贴到画面中。与前面的”剪切”命令不同的是,剪切后的图片在选框中的部分就没有了, 当时使用“拷贝”和“粘贴”命令后,原图片是完整的。所以大家要注意这两个的区别。 4.“填充”命令“填充”命令的功能与工具箱中的“油漆桶”工具基本相同,只不过它将一些主要的命令和选项集中在一起。如图:在下拉列表中可以选择很多选项,我们可以选择这些相应的选项来得到不同的效果,不过最为常用的就是前两个选项。其他的大家自己尝试吧。。。。 在“模式”下拉列表中我们可以选择填充的模式,这与前面讲过的混合模式是相同的。如“不透明度”用于改变填充颜色的透明程度。 5.“描边”命令描边命令用于对选框或者对象进行描边,下面通过一个实例来讲解下一:新建文件,然后使用矩形选框工具(M)在画面中做出选框。 二:选择编辑>描边命令,按照下图设置。 三:完成后得到如下效果。 6“自由变换”命令“自由变换”命令是我非常喜欢的一个命令,它灵活多变,用户可以完全地自行控制,做出任何变形。 自由变换:编辑——自由变换(快捷键:Ctrl+T)辅助功能键:Ctrl、Shift、Alt。 其中,Ctrl键控制自由变化;Shift控制方向、角度和等比例放大缩小;Alt键控制中心对称。 菜单及工具栏设计 (总分:40.00,做题时间:90分钟) 一、{{B}}选择题{{/B}}(总题数:11,分数:22.00) 1.将一个预览成形的菜单存盘,再运行该菜单,却不能执行。这是因为______。 (分数:2.00) A.没有放到项目中 B.没有生成√ C.要用命令方式 D.要编程序 解析: 2.设计菜单要完成的最终操作是______。 (分数:2.00) A.创建主菜单及子菜单 B.指定各菜单任务 C.浏览菜单 D.生成菜单程序√ 解析: 3.为一个表单建立了快捷菜单,要打开这个菜单应当______。 (分数:2.00) A.用热键 B.用快捷键 C.用事件√ D.用菜单 解析: 4.如果不能预计频率,也无法确定逻辑顺序,则可以按字母顺序组织菜单项。当菜单中包含有______个以上的菜单项时,按字母顺序特别有效。 (分数:2.00) A.5 B.6 C.7 D.8 √ 解析: 5.要创建快速菜单,应当______。 (分数:2.00) A.用热键 B.用快捷键 C.用事件 D.用菜单√ 解析: 6.在菜单设计器中,要为某个菜单项定义一个快捷键,要在______定义。 (分数:2.00) A.菜单名称列 B.结果列 C.选项列√ D.菜单级 解析: 7.Visual FoxPro的系统菜单,其主菜单是一个______。 (分数:2.00) A.条形菜单√ B.弹出式菜单 C.下拉式菜单 D.组合菜单 解析: 8.使用菜单方法打开一个在当前目录下已经存在的查询文件zgik.qpr后,在命令窗口生成的命令是______。(分数:2.00) A.OPEN QUERYzgiqpr B.MODIFY QUERYzgiqpr √ C.DO QUERYzgiqpr D.CREATE QUERYzgiqpr 解析: 9.假设有菜单文件mainmu.mnx,下列说法正确的是______。 (分数:2.00) A.在命令窗口利用DO mainmu命令,可运行该菜单文件 B.首先在菜单生成器中,将该文件生成可执行的菜单文件mainmmpr,然后在命令窗口执行命令:DO mainmu 可运行该菜单文件 C.首先在菜单生成器中,将该文件生成可执行的菜单文件mainmmpr,然后在命令窗口执行命令:DOmainmmpr可运行该菜单文件 D.首先在菜单生成器中,将该文件生成可执行的菜单文件mainmmpr,然后在命令窗口执行命令:DO MEMU mainmu可运行该菜单文件√ 解析: 10.假设已经生成了名为mymenu的菜单文件,执行该菜单文件的命令是______。 (分数:2.00) A.DO mymenu B.DO mymenmpr √ C.DO mymenpjx D.DO mymenmax 解析: 11.使用Visual FoxPro的菜单设计器时,选中菜单项之后,如果要设计它的子菜单,应在 Result中选择______。 (分数:2.00) A.PadName B.Submenu √ https://www.wendangku.net/doc/7b11253175.html,mand D.Procedure 解析: 二、{{B}}填空题{{/B}}(总题数:9,分数:18.00) 12.菜单设计器窗口中的 1组合框可用于上、下级菜单之间的切换。 (分数:2.00) 填空项1:__________________ (正确答案:菜单级) 解析: 13.创建SDI菜单的方法是,打开“菜单设计器”,从“显示”菜单中选择 1选项,并选择 2。 (分数:2.00) 填空项1:__________________ (正确答案:“常规选项”) 填空项1:__________________ (正确答案:“顶层表单”) 解析: 一.Excel 2007 与Excel 2003 菜单工具栏比较 相信很多人在刚接触到Excel 2007时,都有种无从下手的感觉,特别是原先在Excel 2003或以前的版本中熟悉的菜单和工具栏不见了,好多命令都不知道“隐藏”到哪儿去了。下面,我们对Excel 2003和Excel 2007进行比较,看看Excel2003中的菜单和工具栏在Excel2007中是如何组合的。 Excel 2003的基本界面 图1.1:Excel2003界面 如上图1.1所示,为大家很熟悉的Excel2003及以前版本的界面。 Excel 2007的界面 图1.2:Excel2007界面 Excel2007操作将功能进行逻辑分类,分别放在相应的“带形功能区”中,共分9类,即开始、插入、页面布局、公式、数据、审阅、视图、开发工具、加载项。每个功能区中又分成几块小的区域,分别集中相应的功能命令按钮。同时,一些命令按钮旁有下拉箭头,含有相关的功能选项。在区域的右下角,有扩展箭头可显示该区域功能的对话框。 下面将详细地进行比较 (1)Office按钮 这两项调到了07版的 【页面布局】 相当于03版的 [工具]->[选项] Office 07版Office按钮Office 03版文件选项 单击Office按钮,则显示与文件操作相关的命令,相当于以前版本中的“文件”菜单中的大多数内容,但变化还是比较大的,在新版本中移除了“页面设置”和“打印区域”,增加了“Excel选项”。 如果对方的版本过低又没安装补丁的话是开不打新版的文件的,我们可以在“另存为”里选择“Excel 97-2003工作簿”另存一个副本给他。 打印预览,在“打印里”,我们最好将“打印预览”和“快速打印”添加到快速访问工具栏里,这样方便我们工作。 设置访问密码有两个方法:1.在“准备”里的“加密文件”可以设置,但只可以设置访问密码,不能设置修改密码。 2. 在“另存为”界面“保存”旁边有一个“工具”按钮,点击“工具”按钮右边的小三角,在弹出菜单中选择“常规选 项”。这时我们就可以在“常规选项”中设置密码了。设置“打开权限密码”后,他人可以用这个密码阅读这个Excel文件。设置“修改权限密码”后,他人可以用这个密码打开和修改这个Excel文件。 一般我们发布的知通都以PDF文件格式发布,这时我们可以点击“发送”再选择“PDF电子邮件附件”。 医学图像分割理论方法概述 医学图像分割就是一个根据区域间的相似或不同把图像分割成若干区域的过程。目前,主要以各种细胞、组织与器官的图像作为处理的对象,图像分割技术主要基于以下几种理论方法。 1.基于统计学的方法 统计方法是近年来比较流行的医学图像分割方法。从统计学出发的图像分割方法把图像中各个像素点的灰度值看作是具有一定概率分布的随机变量,观察到的图像是对实际物体做了某种变换并加入噪声的结果,因而要正确分割图像,从统计学的角度来看,就是要找出以最大的概率得到该图像的物体组合。用吉布斯(Gibbs)分布表示的Markov随机场(MRF)模型,能够简单地通过势能形式表示图像像素之间的相互关系,因此周刚慧等结合人脑MR图像的空间关系定义M arkov随机场的能量形式,然后通过最大后验概率 (MAP)方法估计Markov随机场的参数,并通过迭代方法求解。层次MRF采用基于直方图的DAEM算法估计标准有限正交混合( SFNM)参数的全局最优值,并基于MRF先验参数的实际意义,采用一种近似的方法来简化这些参数的估计。林亚忠等采用的混合金字塔Gibbs随机场模型,有效地解决了传统最大后验估计计算量庞大和Gibbs随机场模型参数无监督及估计难等问题,使分割结果更为可靠。 2.基于模糊集理论的方法 医学图像一般较为复杂,有许多不确定性和不精确性,也即模糊性。所以有人将模糊理论引入到图像处理与分析中,其中包括用模糊理论来解决分割问题。基于模糊理论的图形分割方法包括模糊阈值分割方法、模糊聚类分割方法等。模糊阈值分割技术利用不同的S型隶属函数来定义模糊目标,通过优化过程最后选择一个具有最小不确定性的S函数,用该函数表示目标像素之间的关系。这种方法的难点在于隶属函数的选择。模糊C均值聚类分割方法通过优化表示图像像素点与C各类中心之间的相似性的目标函数来获得局部极大值,从而得到最优聚类。Venkateswarlu等改进计算过程,提出了一种快速的聚类算法。 2. 1 基于模糊理论的方法模糊分割技术是在模糊集合理论基础上发展起来的,它可以很好地处理MR图像内在的模糊性和不确定性,而且对噪声不敏感。模糊分割技术主要有模糊阈值、模糊聚类、模糊边缘检测等。在各种模糊分割技术中,近年来模糊聚类技术,特别是模糊C - 均值( FCM)聚类技术的应用最为广泛。FCM是一种非监督模糊聚类后的标定过程,非常适合存在不确定性和模糊性特点的MR图像。然而, FCM算法本质上是一种局部搜索寻优技术,它的迭代过程采用爬山技术来寻找最优解,因此容易陷入局部极小值,而得不到全局最优解。近年来相继出现了许多改进的FCM分割算法,其中快速模糊分割( FFCM)是最近模糊分割的研究热点。FFCM算法对传统FCM算法的初始化进行了改进,用K - 均值聚类的结果作为模糊聚类中心的初值,通过减少FCM的迭代次数来提高模糊聚类的速度。它实际上是两次寻优的迭代过程,首先由K - 均值聚类得到聚类中心的次最优解,再由FCM进行模糊聚类,最终得到图像的最优模糊分割。 工具,菜单,及工具栏 Ps丶杰丨Forever Photo shop 工具箱中包含了用于创建和编辑图像、图稿、页面元素的工具和按钮。单击工具箱顶部的双箭头切换为单排和双排。 移动工具箱 默认的情况下,工具箱停放在窗口左侧。将光标放在工具箱顶部双箭头 右侧,可以将工具箱从停放中拖出,放在窗口的任意位置。 程序栏:可以调整photo shop窗口大小,将窗口最大化、最小化或关闭。还可以切换工作区,显示参考线,网络等。 菜单栏:菜单中可以执行各种命令。单击菜单名称即可打开相应的菜单。 标题栏:显示了文档名称、文件格式、窗口缩放比例和颜色模式等等。如果包含多个图层,则标题栏中还会显示当前工作的图层的名称。 图中的文档名称为鱼老大,格式为psd,缩放比例为33.3%,颜色模式为RGB。括号里面则为:我选择的图层。 工具箱:包含用于各种操作的工具,如创建选区,移动图像,绘画,绘图等 工具选项栏:用来设置工具的各种选项,它会随着所选工具的不同而变换内容。 魔棒工具选项栏 渐变工具选项栏 面板:可以帮助我们编辑图像。有的用来设置编辑内容,有的用来设置颜色属性。 状态栏:可以显示文档大小,文档尺寸,当前工具和窗口缩放比较等信息。 图中缩放比例为33.33%,文档尺寸为146.05毫米* 216.03毫米 文档窗口:是显示和编辑图像的区域。 选项卡:打开多个图像时,它们会最小化到选项卡中,单击各个文件的名称即到相应的文件。 在photo shop中打开一个图像时,便会创建一个文档窗口。如果打开了多个图像,则各个文档窗口会以选项卡的形式显示。 按下Ctrl+ Tab键,即可照前后顺序窗口切换。按下Ctrl+ Shift+ Tab键,可按照相反的顺序切换窗口。 单击一个标题栏将其从选项卡中拖出,它便成为可任意移动位置的浮动窗口。 WIN7中任务栏,菜单栏和工具栏的基本设置 WIN7的任务栏和XP的任务栏相比有很大的区别,下面我们就来看看WIN7中的变化。 WIN7的任务栏中没有了快速启动栏,这是因为WIN7中增加了一项新的功能,可以将桌面快捷方式附到任务栏,其方法很简单,只要将你想要附到任务栏的桌面快捷方式托到任务栏即可,如果要将其从任务栏移除则只要在选中后“右键”则会显示“解除任务栏锁定”,单击即可。 有些时候我们会发现有些朋友的电脑的任务栏显示在电脑的右面或者上面,也有一些同学的电脑的任务栏就没有,这是怎么设置的呢?在任务栏空白处右键,会看到下图 我们只要将“锁定任务栏”前的勾去掉,那么我们就可以将任务栏托动到电脑的上下左右了,如果要隐藏任务栏则将下面的“自动隐藏任务栏”前的勾给勾上就可,要显示任务栏时只要我们将鼠标移动到最下方就会再次显示。“屏幕上的任务栏位置”也可以设置任务栏的位置,在此就不多说了。 “在任务栏按钮”我们可以作一些设置,具体操作很简单,在此就省略了。 WIN7中新增了AERO PEEK预览功能,有些时候我们会发现我们在任务栏里面的“使用AERO PEEK功能”前面的勾我们也勾上了,可就是没法使用预览功能,这很可能是我们还有一个地方忘了设置。具体方法是“计算机——属性——高级系统设置——高级——性能——设置——视觉效果” 将启用AERO PEEK前的勾给勾上就可以了。 有些时候我们会发现我们电脑里面的开始菜单里面的一些程序或项目不见了(如有些电脑里的开始菜单没有运行项),这时候我们就要到“开始菜单”项里设置了,在开始菜单里我们单击“自定义”会看到下图 一、引言 对于不需要文档/视图结构支持的程序一般都采用对话框做为程序的基础框架。虽然在对话框程序上可以通过修改其属性来添加系统菜单,但对比SDI和MDI程序的工具条和状态栏未免使界面显得简单、单调。虽然在V isual Basic 中提供有独立的工具条和状态栏标准控件可以直接在对话框上使用,但V isual C++ 6.0所提供的26种基本Windows标准控件却没有将它们包含其中。因此要在对话框程序中实现工具条和状态栏只能通过编程来动态实现。 二、工具条的实现过程 MFC对于工具条和状态栏分别提供了CToolBar和CStatusBar两个基本类库,但由于在实现时MFC 对其做了过多的封装,以至无法了解内部的一些核心技术。因此本文在实现过程中放弃了相对比较方便的CToolBar和CStatusBar类的使用,而是通过SDK(Software Developers Kit,软件开发工具箱)式的WinAPI 应用程序接口来实现的。在API函数中经常需要用到对话框的窗口句柄和当前的实例句柄,在SDK程序设计中以上两个句柄可以直接从入口函数WinMain()中引出,而在MFC下也对其做了封装,不能直接获取。但MFC也为其留有接口:CWnd窗口类提供的GetSafeHwnd()可以返回对话框的窗口句柄;函数AfxGetInstanceHandle()则可以获取当前应用程序的实例句柄。由于对话框和状态栏属于程序界面的一部分,需要程序启动时就显示出来,因此获取句柄的代码和后面创建显示工具条、状态栏的全部代码都应当放在对话框初始化消息WM_INITDIALOG的响应函数OnInitDialog()中进行: HWND hDlg=GetSafeHwnd(); HINSTANCE hInstance=AfxGetInstanceHandle(); 对于待添加的工具条按钮可以根据情况细分为两种: 一种是Windows标准的一些工具条按钮比如打开文件、打印预览、在线帮助等等,这类工具条按钮可以直接使用预定义好的按钮图标的ID号,在VC自带的CommCtrl.h头文件中有详细定义; 另一种就是用户自己添加的工具栏按钮,只能由用户在资源视图中为其指定相应的图标。不论是那种工具条按钮的创建都是通过对TBBUTTON结构的设置来决定每一个工具条按钮的状态,对于第一个填充好的工具条按钮可以用CreateToolbarEx()来直接将其加入到工具条上,并返回指向工具条的窗口句柄,而对于以后工具条按钮的添加则只能通过向工具条发送TB_ADDBUTTONS消息来实现: …… //填充工具条按钮结构: TBBUTTON ptoolbar[30]={{STD_HELP, //指定Windows的标准帮助图标 MU_ONE, //工具条按钮的ID TBSTA TE_ENABLED, //可用状态 TBSTYLE_BUTTON, //指定创建一个可以下按的按钮 0, //保留,由应用程序定义该参数意义 0}, //按钮字串索引 //创建一个分割按钮用的竖线 {0,0,TBSTA TE_ENABLED,TBSTYLE_SEP,0,0}}; Matlab GUI 常用操作 菜单 1.编辑菜单 打开GUIDE,选择工具栏上面的菜单编辑按钮 2.添加菜单回调函数(callback) 菜单编辑完成保存后,在fig对应的m文件中会自动生成菜单的回调函数声明例如菜单tag名为menuFilePrint,则对应的callback函数为: function menuFilePrint_Callback(hObject, eventdata, handles) 可以在该函数内添加代码实现功能。 3.菜单项访问 获取菜单句柄 在matlab的函数中要对某个菜单进行访问,必须获得该菜单的句柄。 如果是在菜单的回调函数里面,hObject就是该菜单的句柄; 如果是在其他的函数里面要获得某一菜单的句柄,比如选中工具栏上的ZoomIn按钮,按钮处于被按下状态,同时要设置对应菜单项view->Zoom-Zoom In 为选中状态,如下图: 这里要在按钮“ZoomIn”的callback函数里面实现对菜单menuViewZoomIn的状态设置。首先得获得菜单的句柄: % first we must get the handle of menuZoomIn hFigChildren = allchild(gcf); % menuView handle hMenuView = findobj(hFigChildren,'Tag','menuView'); hvc = allchild(hMenuView); % menuViewZoom hViewZoom = findobj(hvc,'Tag','menuViewZoom'); hvzc = allchild(hViewZoom); %menuZoomIn handle hZoomIn = findobj(hvzc,'Tag', 'menuZoomIn'); 获取设置菜单状态 得到菜单的句柄后就可以得到菜单当前的状态了: if strcmp(get(hZoomIn, 'Checked'),'on') set(hZoomIn, 'Checked', 'off'); else set(hZoomIn, 'Checked', 'on'); end import java.awt.*; import javax.swing.*; class ImageTest extends JFrame { public ImageTest() { setSize(300,300); setVisible(true); } public Image[] splitImage(String file, int rows, int cols) { System.out.println("Test"); Image t=new ImageIcon(file).getImage(); Image[] result = new Image[rows * cols]; int w = t.getWidth(this)/cols; int h = t.getHeight(this)/rows; try { for(int i = 0;i实验三,菜单,工具栏与状态栏应用
JAVA菜单和工具栏界面代码设计
图像分割方法综述
【26-编辑菜单栏】什么是菜单栏和工具栏
菜单及工具栏设计
Excel 2007 与 Excel 2003 菜单工具栏比较
图像分割方法总结
工具,菜单,及工具栏
WIN7中任务栏,菜单栏和工具栏的基本设置
VC对话框程序添加目录菜单、工具条和状态栏
Matlab GUI 菜单和工具栏常用操作
java图像分割方法集合
- 实验5 菜单、工具栏和状态栏
- 实验五 菜单、工具栏、状态栏程序设计
- C#菜单栏、工具栏、状态栏
- 第6章C++菜单、工具栏和状态栏
- 第9部分菜单工具栏和状态栏
- 菜单栏、工具栏和状态栏-PPT文档资料
- 第4章 菜单工具栏与状态栏new
- 专题十一菜单、工具栏和状态栏
- vb第7章菜单、工具栏和状态栏
- c语言-菜单工具栏与状态栏
- 标题栏菜单栏工具栏工作显示区状态栏ppt
- 菜单工具栏状态栏详细文案
- 实验5 菜单、工具栏和状态栏
- C++菜单、工具栏和状态栏
- 菜单工具栏状态栏详细文案
- 第6章 菜单工具栏与状态栏.ppt
- 标题栏菜单栏工具栏工作显示区状态栏ppt
- VB 菜单、工具栏和状态栏
- 菜单工具栏与状态栏
- 工具,菜单,及工具栏
