Photoshop给国外杂志封面美女美容全过程


Photoshop给国外杂志封面美女美容全过程
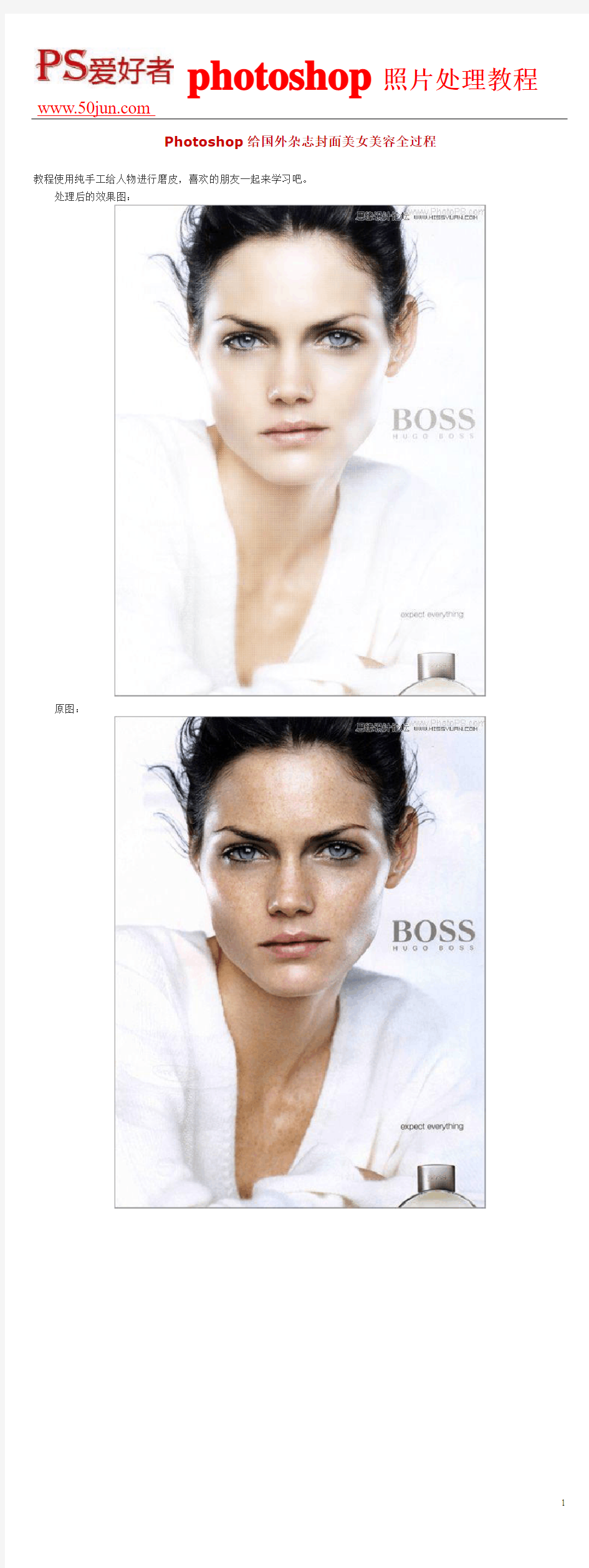
教程使用纯手工给人物进行磨皮,喜欢的朋友一起来学习吧。
处理后的效果图:
原图:
效果图:
photoshop图层样式详解之内阴影
本例为PS系列基础教程,在本文中我们将了解Photoshop图层样式中的内阴影,教程讲解了内阴影的各个选项的设置和效果,对PS初学者了解PS的图层样式有很大帮助~~~ 更多初学者相关教程:https://www.wendangku.net/doc/a23999609.html,/portal-topic-topicid-9.html 添加了“内侧阴影”的层上方好像多出了一个透明的层(黑色),混合模式是正片叠底(Multiply),不透明度75%。 内侧阴影的很多选项和投影是一样的,这里只作简单的介绍。前面的投影效果可以理解为一个光源照射平面对象的效果,而”内侧阴影”则可以理解为光源照射球体的效果。
* 混合模式(Blend Mode) * 颜色设置 * 不透明度(Opacity) * 角度(Angle) * 距离(Distance) * 阻塞(Choke) * 大小(Size) * 等高线(Contour) 混合模式(Blend Mode) 默认设置是正片叠底(Multiply),通常不需要修改。 颜色设置 设置阴影的颜色 不透明度(Opacity) 默认值为75%,可跟据自己的需要修改。 角度(Angle)
调整内侧阴影的方向,也就是和光源相反的方向,圆圈中的指针指向阴影的方向,原理和“投影”是一样的。 距离(Distance) 用来设置阴影在对象内部的偏移距离,这个值越大,光源的偏离程度越大,偏移方向由角度决定(如果偏移程度太大,效果就会失真)。在如下的效果中,上面一幅图的“距离”值设置的较小,光源因此好像就在球体的正上方,而下面一幅图的“距离”值设置较大,光源则好像偏移到右下角去了。
阻塞(Choke) 设置阴影边缘的渐变程度,单位是百分比,和“投影”效果类似,这个值的设置也是和“大小”相关的,如果”大小“设置的较大,阻塞的效果就会比较明显。 大小(Size) 设置阴影的延伸范围,这个值越大,光源的散射程度越大,相应的阴影范围也会越大。
Photoshop各种功能详细教程
第一课:工具的使用 一、Photoshop 简介: Adobe 公司出品的Photoshop 是目前最广泛的图像处理软件,常用于广告、艺术、平面设计等创作。 二、认识工具栏 1、 选框工具:用于选取需要的区域 ----选择一个像素的横向区域 ----选择一个像素的竖向区域 属性栏: 注:按 shift 键+框选,可画出正方形或正圆形区域 2 、移动工具: ----- 用于移动图层或选区里的图像 3、套索工具 :
----用于套索出选区 ----用于套索出多边形选区 ----可根据颜色的区别而自动产生套索选区 4、魔术棒工具: ----根据颜色相似原理,选择颜色相近的区域。 注:“容差”,定义可抹除的颜色范围,高容差会抹除范围更广的像素。 5、修复工具: 且是 ----类似于“仿制图工具”,但有智能修复功能。 ----用于大面积的修复 一新 ----用采样点的颜色替换原图像的颜色 注:Alt+鼠标单击,可拾取采样点。 6、仿制图章工具----仿制图章工具从图像中取样,然后您可将样本应用到其它图像或同一图像的其它部分。 ----仿制图章工具从图像中取样,然后将样本应用到其它图像或同 一图像的其它部分(按Alt键,拾取采样点)。 ----可先自定义一个图案,然后把图案复制到图像的其它区域或其它图像上。 三、小技巧: ①、取消选区:【Ctrl+D】 ②、反选选区:【Shif+F7】 ③、复位调板:窗口—工作区—复位调板位置。 ④、ctrl+[+、-]=图像的缩放 ⑤空格键:抓手工具 ⑥Atl+Delete = 用前景色填充 Ctrl+Delete = 用背景色填充 第二课:工具的使用二 一、工具栏
PS图层练习
实例1:奥运五环 知识点:创建、删除图层,交叉选区的选取,调整图层顺序。 目标:加深对图层层次感的认识。 效果图: 步骤: 1、新建大小为400*200px、分辨率为150dpi、RGB模式、背景为白色、文件名“奥运五环”的文 件。 2、绘制蓝色圆:新建图层,命名为“蓝环”。选择【窗口】|【色板】命令,打开【色板】调板, 选择“纯蓝”色块,将前景色设置为纯蓝色。选择【椭圆选框工具】,按住【Shift】键,在“蓝环”图层画出正圆选区,填充纯蓝色,并保留选区状态。如图 3、绘制蓝色圆环:将“蓝环”图层拖到【图层】调板下方的【新建图层】按钮上,产生“蓝环副 本”图层,并在圆选区中填充纯蓝色以外的任何颜色。按【Ctrl+T】键,使“蓝环副本”图层中的正圆处于变换状态。再按住【Alt+Shift】键,用鼠标拖动四个顶角关键点中的任一点,将正圆成比例缩小,回车确认,但仍保留选区状态。拖动“蓝环副本”图层至调板下方的【删除图层】按钮上将其删除。回到“蓝环”图层,利用原“蓝环副本”留下的选区,按【Delete】键 Ctrl+D】取消选区。
4、复制其它四个圆环:按住【Ctrl+Alt】键,拖动已创建好的蓝色圆环,按如图位置,利用快捷方式复制出其它四个圆环。 5、为四个圆环上色:依次为新建的四个图层命名为“黑环”、“红环”、“黄环”、“绿环”,再将前景色依次设置为黑、红、黄、绿,然后选择相应图层,并选择工具箱中的【魔棒】工具将圆环选取,分别填充为黑、红、黄、绿。
6、制作环环相扣的效果:以打断黄色环为例说明制作过程。选择“蓝环”图层,选择【魔棒工具】将圆环选取,再选择“黄环”图层,在选项栏上选中“与选区交叉”选项。在蓝、黄环交叉处单击,将蓝、黄环交叉部分选取,如图所示: 7、选择【矩形选框工具】,在选项栏中选中“从选区减去”选项,将黄环两个选区中下边的选区减去,只留下上边的交叉选区。 8、制作蓝、黄环相扣的效果:选择菜单【图层】|【新建图层】|【通过剪切的图层】命令,系统自动将该选区部分剪切至一个名为“图层1”的图层中,但该图层会自动生成至“黄环”图层的上方,因此需将它拖至“蓝环”图层的下方,才能达到蓝、黄二环相扣的效果,如图:
photoshop图层样式-添加图层样式
核心提示:在本文中我们将了解Photoshop图层样式的添加,教程详细讲解了图层样式的添加方法,对PS 初学者了解PS的图层样式有很大帮助。 在本文中我们将了解Photoshop图层样式的添加,教程详细讲解了图层样式的添加方法,对PS初学者了解PS的图层样式有很大帮助。 层样式是Photoshop中制作图片效果的重要手段之一,层样式可以运用于一幅图片中除背景层以外的任意一个层。如果要对背景层使用层样式,你可以在背景层上双击鼠标并为其另外命名命名。如果要对背景层使用层样式,你可以在背景层上双击鼠标并为其另外命名命名。 我们可以使用多种方式为层添加层样式: 方法一:首先选中层,然后单击层面板下方的“样式”按钮然后选择需要添加的样式。
方法二:在层面板中双击层图片,打开“层样式”对话框,在“层样式”设置对话框中可以通过钩选样式前的复选框开添加或者清除样式。 方法三:如果要重复使用一个已经设置好的样式,可以在层面板中拖动这个样式的图标然后将其释放到其他的层上。 用菜单“图层->图层样式->复制/粘贴样式”可以实现同样的效果,不过后面这种方法只能用于拷贝一个图层的所有样式,而不能用来拷贝某一个样式。如果你只需要复制一个样式应该使用拖动的方式。如果要通过拖动拷贝所有的图层样式,可以拖动图层右侧的“样式”图片来实现。 同样,要删除样式可以将其直接拖放到层面板下边的垃圾桶图标上。 方法四:将样式面板中Photoshop预定义的样式直接拖动到层面板中的层上。
层面板左则的“眼睛”图标用来设置样式为可见或者不可见的,如果设置为“不可见”,样式的效果将不会显示在图片中,但是你可以随时使其重新显示出来。
photoshop图层样式斜面和浮雕
在本文中我们将了解Photoshop图层样式中的斜面和浮雕选项,斜面和浮雕是Photoshop图层样式中最复杂的,包括内斜面、外斜面、浮雕、枕形浮雕和描边浮雕,教程讲解了斜面和浮雕的各个选项的设置和效果,对PS初学者了解PS的图层样式有很大帮助。 斜面和浮雕(Bevel and Emboss)可以说是Photoshop层样式中最复杂的,其中包括内斜面、外斜面、浮雕、枕形浮雕和描边浮雕,虽然每一项中包涵的设置选项都是一样的,但是制作出来的效果却大相径庭。 一、斜面和浮雕的类型 内斜面、外斜面、浮雕、枕形浮雕、描边浮雕 二、调整参数详解 结构 样式(Style)、方式(Technique) 深度(Depth)、方向(Direction)、大小(Size)、柔化(Soften) 阴影 角度(Angle)
使用全局光(Use Global Light) 光泽等高线(Gloss Contour) 高光模式和不透明度(Hightlight Mode and Opacity) 阴影模式和不透明度(Shadow Mode and Opacity) 三、等高线和纹理 一、斜面和浮雕的类型 斜面和浮雕的样式包括内斜面、外斜面、浮雕、枕形浮雕和描边浮雕。虽然它们的选项都是一样的,但是制作出来的效果却大相径庭。 内斜面 首先来看内斜角,添加了内斜角的层会好像同时多出一个高光层(在其上方)和一个投影层(在其下方),显然这就比前面介绍的那几种只增加一个虚拟层的样式要复杂了。投影层的混合模式为“正片叠底”(Multiply),高光层的混合模式为“屏幕”(Screen),两者的透明度都是75%。虽然这些默认设置和前面介绍的几种层样式都一样,但是两个层配合起来,效果就多了很多变化。 为了看清楚这两个“虚拟“的层究竟是怎么回事,我们先将图片的背景设置为黑色,然后为圆所在的层添加“内斜角”样式,再将该层的填充不透明度设置为0。这样就将层上方“虚拟”的高光层分离出来了,如下图:
PS的图层样式的使用
图层样式 图层样式是PS中一个用于制作各种效果的强大功能,利用图层样式功能,可以简单快捷地制作出各种立体投影,各种质感以及光景效果的图像特效。与不用图层样式的传统操作方法相比较,图层样式具有速度更快、效果更精确,更强的可编辑性等无法比拟的优势。 图层样式被广泛地应用于各种效果制作当中,其主要体现在以下几个方面: 1、通过不同的图层样式选项设置,可以很容易地模拟出各种效果。这些效果利用传统的制作方法会比较难以实现,或者根本不能制作出来。 2、图层样式可以被应用于各种普通的、矢量的和特殊属性的图层上,几乎不受图层类别的限制。 3、图层样式具有极强的可编辑性,当图层中应用了图层样式后,会随文件一起保存,可以随时进行参数选项的修改。 4、图层样式的选项非常丰富,通过不同选项及参数的搭配,可以创作出变化多样的图像效果。 5、图层样式可以在图层间进行复制,移动,也可以存储成独立的文件,将工作效率最大化。 当然,图层样式的操作同样需要读者在应用过程中注意观察,积累经验,这样才能准确迅速地判断出所要进行的具体操作和选项设置。 图层样式的优点 (1)应用的图层效果与图层紧密结合,即如果移动或变换图层对象文本或形状,图层效果就会自动随着图层对象文本或形状移动或变换。 (2)图层效果可以应用于标准图层、形状图层和文本图层。 (3)可以为一个图层应用多种效果。 (4)可以从一个图层复制效果,然后粘贴到另一个图层。 Photoshop10种不同的图层样式 Photoshop10种不同的图层样式 (1)投影:将为图层上的对象、文本或形状后面添加阴影效果。投影参数由“混合模式”、“不透明度”、“角度”、“距离”、“扩展”和“大小”等各种选项组成,通过对这些选项的设置可以得到需要的效果。 (2)内阴影:将在对象、文本或形状的内边缘添加阴影,让图层产生一种凹陷外观,内阴影效果对文本对象效果更佳。
photoshop图层样式详解与实例
图层样式详解与实例 图层概念: 使用图层可以在不影响整个图像中大部分元素情况下处理其中一个元素。我们可以把图层想像成是一张一张叠起来的透明胶片,每张透明胶片上都有不同的画面,改变图层的顺序和属性可以改变图像的最后效果。通过对图层的操作,使用它的特殊功能可以创建很多复杂的图像效果。 图层样式: 为创建的任何对象应用效果都会增强图像的外观。因此,Photoshop提供了不同的图层混合选项即图层样式,有助于为特定图层上的对象应用效果。 图层样式是应用于一个图层或图层组的一种或多种效果。可以应用photoshop 附带提供的某一种预设样式,或者使用“图层样式”对话框来创建自定样式。 应用图层样式十分简单,可以为包括普通图层、文本图层和形状图层在内的任何种类的图层应用图层样式。 1)应用图层样式 (1)选中要添加样式的图层。 (2)单击图层调板上的“添加图层样式”按钮。 (3)从列表中选择图层样式,然后根据需要修改参数。 如果需要,可以将修改保存为预设,以便日后需要时使用。 2)图层样式的优点 (1)应用的图层效果与图层紧密结合,即如果移动或变换图层对象文本或形状,图层效果就会自动随着图层对象文本或形状移动或变换。 (2)图层效果可以应用于标准图层、形状图层和文本图层。 (3)可以为一个图层应用多种效果。 (4)可以从一个图层复制效果,然后粘贴到另一个图层。 Photoshop有10钟不同的图层样式。 (1)投影:将为图层上的对象、文本或形状后面添加阴影效果。投影参数由“混合模式”、“不透明度”、“角度”、“距离”、“扩展”和“大小”等各种选项组成,通过对这些选项的设置可以得到需要的效果。 (2)内阴影:将在对象、文本或形状的内边缘添加阴影,让图层产生一种凹陷外观,内阴影效果对文本对象效果更佳。 (3)外发光:将从图层对象、文本或形状的边缘向外添加发光效果。设施参数可以让对象、文本或形状更精美。 (4)内发光:将从图层对象、文本或形状的边缘向内添加发光效果。 (5)斜面和浮雕:“样式”下拉菜单将为图层添加高亮显示和阴影的各种组合效果 “斜面和浮雕”对话框样式参数解释如下。 ①外斜面:沿对象、文本或形状的外边缘创建三维斜面。 ②内斜面:沿对象、文本或形状的内边缘创建三维斜面。
Photoshop图层样式详解
Photoshop图层样式详解 从Photoshop6.0中开始新增的图层样式效果非常丰富,以前需要用很多步骤制作的效果在这里设置几个参数就可以轻松完成,很快成为大家制作图片效果的重要手段之一。图层样式的种类和设置很多,现将其图层样式面板的设置及效果做了系统整理,以便按需查阅。 ⊙斜面和浮雕 斜面和浮雕(Bevel and Emboss)可以说是Photoshop层样式中最复杂的,其中包括内斜面、外斜面、浮雕、枕形浮雕和描边浮雕,虽然每一项中包涵的设置选项都是一样的,但是制作出来的效果却大相径庭。
一、斜面和浮雕的类型 斜面和浮雕的样式包括内斜面、外斜面、浮雕、枕形浮雕和描边浮雕。虽然它们的选项都是一样的,但是制作出来的效果却大相径庭。 内斜面 首先来看内斜角,添加了内斜角的层会好像同时多出一个高光层(在其上方)和一个投影层(在其下方),显然这就比只增加一个虚拟层的样式要复杂了。投影层的混合模式为“正片叠底”(Multiply),高光层的混合模式为“屏幕”(Screen),两者的透明度都是75%。虽然这些默认设置和几种层样式都一样,但是两个层配合起来,效果就多了很多变化。 为了看清楚这两个“虚拟“的层究竟是怎么回事,先将图片的背景设置为黑色,然后为圆所在的层添加“内斜角”样式,再将该层的填充不透明度设置为0。 这样就将层上方“虚拟”的高光层分离出来了,如下图:
类似的,再将图片的背景色设置为白色,然后为圆所在的层添加“内斜角”样式,再将该层的填充不透明度设置为0。这样就将层下方“虚拟”的投影层分离出来了,如下图: 这两个“虚拟“的层配合起来构成“内斜角“效果,类似于来自左上方的光源照射一个截面形为梯形的高台形成的效果。 外斜面 被赋予了外斜面样式的层也会多出两个“虚拟”的层,一个在上,一个在下,分别是高光层和阴影层,混合模式分别是正片叠底(Multiply)和屏幕(Screen),
photoshop图层样式-斜面和浮雕
photoshop图层样式-斜面和浮雕 出处:天极设计在线时间:2012-04-27人气:1440我要提问我来说两句 核心提示:在本文中我们将了解Photoshop图层样式中的斜面和浮雕选项,斜面和浮雕是Photoshop图层样式中最复杂的,包括内斜面、外斜面、浮雕、枕形浮雕和描边浮雕,教程讲解了斜面和浮雕的各个选项的设置和效果,对PS初学者了解PS的图层样式有很大帮助。 在本文中我们将了解Photoshop图层样式中的斜面和浮雕选项,斜面和浮雕是Photoshop图层样式中最复杂的,包括内斜面、外斜面、浮雕、枕形浮雕和描边浮雕,教程讲解了斜面和浮雕的各个选项的设置和效果,对PS初学者了解PS的图层样式有很大帮助。 斜面和浮雕(Bevel and Emboss)可以说是Photoshop层样式中最复杂的,其中包括内斜面、外斜面、浮雕、枕形浮雕和描边浮雕,虽然每一项中包涵的设置选项都是一样的,但是制作出来的效果却大相径庭。 一、斜面和浮雕的类型 内斜面、外斜面、浮雕、枕形浮雕、描边浮雕 二、调整参数详解 结构
样式(Style)、方式(Technique) 深度(Depth)、方向(Direction)、大小(Size)、柔化(Soften) 阴影 角度(Angle) 使用全局光(Use Global Light) 光泽等高线(Gloss Contour) 高光模式和不透明度(Hightlight Mode and Opacity) 阴影模式和不透明度(Shadow Mode and Opacity) 三、等高线和纹理 一、斜面和浮雕的类型 斜面和浮雕的样式包括内斜面、外斜面、浮雕、枕形浮雕和描边浮雕。虽然它们的选项都是一样的,但是制作出来的效果却大相径庭。 内斜面 首先来看内斜角,添加了内斜角的层会好像同时多出一个高光层(在其上方)和一个投影层(在其下方),显然这就比前面介绍的那几种只增加一个虚拟层的样式要复杂了。投影层的混合模式为“正片叠底”(Multiply),高光层的混合模式为“屏幕”(Screen),两者的透明度都是75%。虽然这些默认设置和前面介绍的几种层样式都一样,但是两个层配合起来,效果就多了很多变化。 为了看清楚这两个“虚拟“的层究竟是怎么回事,我们先将图片的背景设置为黑色,然后为圆所在的层添加“内斜角”样式,再将该层的填充不透明度设置为0。这样就将层上方“虚拟”的高光层分离出来了,如下图:
Photoshop批量导入笔刷、形状、渐变、图层样式、图案的方法
Photoshop批量导入笔刷、形状、渐变、图层样式、图案的方法 2012-09-02 16:25:28| 分类:Photoshop及图片| 标签:|字号大中小订阅 要批量导入笔刷,PS默认的只能单个导入。有人问起今天就在这里也说一下,如果批量导入打开PS下对应的目录然后把对应的格式仍到目录里就可以实现批量导入了。 例如我要导入画笔,那么要打开PS目录下的presets目录,PRESETS下目录的brushes 就是笔刷目录,如果之前导入过一些笔刷,那么brushes目录就保存有你之前导入的笔刷。 将还没有导入的笔刷直接复制到这个目录下即可。其他的方式一摸一样。 千万不要把所有不相干的文件也仍进去哦,下面是对照表。 图层样式rogram Files\Adobe\Adobe photoshop CS4\Presets\Styles,文件格式为ASL 画笔:Program Files\Adobe\Adobe Photoshop CS4\Presets\Brushes,文件格式为ABR 自定形状:Program Files\Adobe\Adobe Photoshop CS4\Presets\Custom Shapes,文件格式为CSH 图案:Program Files\Adobe\Adobe Photoshop CS4\Presets\Patterns,文件格式为PAT 色板:Program Files\Adobe\Adobe Photoshop CS4\Presets\Color Swatches,文件格式为ACO 渐变:Program Files\Adobe\Adobe Photoshop CS4\Presets\Gradients,文件格式为GRD 等高线:Program Files\Adobe\Adobe Photoshop CS4\Presets\Contours,文件格式为SHC photoshop cs6 滤镜安装方法 photoshop cs6滤镜路径与其他版本均有不同,原本的plus-ins目录下只有panels一个文件夹,而滤镜真正的路径为 X:\Adobe Photoshop CS6\Required\Plug-Ins\Filters,格式.8bf , x为phtoshop安装盘符。 一般的滤镜,都可以按上面的路径,把.8bf文件放进去就可以,最好是按文件夹的形式区分,以便管理. 但kpt7是个例外,如果按上面的方式安装,会提示找不到文件. 那么如何使用kpt7呢? 正解是: 首先现在kpt7绿色版,解压. 把解压后文件夹下所有的8bf文件选中,复制 到 X:\Adobe Photoshop CS6\Plug-Ins\ 下.
ps图层 菜单
★.“图层”菜单中的命令可以实现对图层的大多数编辑,如新建、合并、删除等操作。 一:新建命令 使用“新建”命令中的子命令,可实现新建图层、组或背景图层的操作。
图层:选择该命令,可打开“新建图层”对话框,创建出新的图层。 背景图层:该命令可将“背景”图层转化为普通图层,如果文档中没有“背景”图层,选中一个图层,执行该命令后将其转换为“背景”图层。 组:该命令可创建出新图层组。 从图层建立组:创建新图层组,并将选中的图层放入新建的图层中。 通过拷贝的图层:使用该命令,可将当前选区内的图像直接拷贝并粘贴到新图层。 通过剪切的图层:使用该命令,可将当前选区内的图像直接剪切并粘贴到新图层。 二:复制图层命令 使用“复制图层”命令,可将图层复制到当前文档、其他打开的文档及新建文档中。 执行“复制图层”命令,打开“复制图层”对话框,下图所示。在对话框中可定义新图层 的名称,并选择复制的目标位置。 三:删除命令 使用“删除”命令中的子命令可以将图层或隐藏的图层删除。选中图层,然后执行该 命令即可。 四:图层属性命令 执行“图层”“图层属性”命令,弹出“图层属性”对话框,
可在“名称”文本框中可更改图层的名称,并在“颜色”列表中为图层改变颜色。 五:图层样式命令 在视频教程的图层进阶部分进行详细介绍。 六:新建填充图层命令 利用“新建填充图层”中的“纯色”、“渐变”、“图案”命令,可在图像中添加单色填充、渐变填充或是图案填充的图层,他们单独占有一个图层,可根据需要随时调整参数或删除。 1.纯色 执行“纯色”命令后,会弹出“新建图层”对话框, 对话框中定义纯色填充图层的名称等属性,单击“确定”按钮,即可建立纯色填充图层。 2.渐变 同“纯色”命令相同,执行“渐变”命令后,可在“新建图层”对话框中设置新图层的属性,关闭对话框后弹出“渐变填充”对话框,设置渐变效果。
PHOTOSHOP图层样式教案
【教学内容】综合实例——相框 【教学目标】 知识目标:复习巩固选区工具、移动工具、文字工具及图层样式的用法。 技能目标:培养学生设计制作能力。 【教学重点难点】 重点:学会制作相框 难点:图层样式的添加。 【教学方法】采用讲授法、任务驱动教学法 【教学安排】2课时 【教学过程】 一、展示实例,引导学生分析制作方法: 1、矩形选框工具——建立选区 2、选区的修改——收缩选区 3、移动工具——调整图片位置 4、文字工具——添加文字 5、图层样式——相框纹理的添加 二、讲解演示相框的制作方法: 选择“文件”→“新建”命令,创建一个新的图像文件。如图14-01所示。 1、 图14-01 创建新文件 2、设置前景色为绿色(R:180,G:238,B:148),按“Alt+Delete”快捷键填充 背景颜色。单击工具箱中的“矩形选框工具”按钮,在图像中创建如图14-02所示的矩形选区。
3、新建“图层1”,设置前景色为红色(R :180,G :72,B :59),按“ Alt+Delete”快捷键填充矩形选区,如图14-03所示。 4、选择“选择”→“变换选区”命令,对矩形选区进行变换,变换后的效果如图14-04所示。 5、按“Enter”键确认变换操作,然后按“Delete”键进行删除,效果如图14-05所示。 6、将“图层1”作为当前工作图层,添加图层样式,其参数设置如图14-06所示。 7、设置完成后,单击“确定”按钮,效果如图14-07所示。 图14-02 创建的矩形选区 图14-03 填充的矩形选区 图14-04 变换矩形选区效果 图14-05 删除后的效果
ps中图层样式教程
正常---在些模式下,图像会以原本的面貌或颜色呈现出来。若是在图层上的应用上,表示当前图层的图像会完全覆盖在下层图像的上方。 溶解---此模式会以随机的方式重新排列编辑图像或者当前图层的像素,以产生随机分布的杂点效果。 变亮---当下层图像的色彩比当前图层的色彩深时则会被取代,反之则会被保留。此模式适制作光晕或反光的效果。 正片叠底-此模式会根据当前图层图像的色彩与下层图像的色彩产生加深作用的效果,所以颜色会变的比较深。 颜色加深-增加绘图像素对比度,以显示绘制颜色,用白色绘图时不改变底色。 线性加深-降低绘图像素亮度,以显示绘制颜色,用白色绘图时不改变底色。 滤色---此模式和正片叠底正好相反,它是根据两者的色彩产生变亮的作用效果,所以亮度会提高,颜色则会变浅。颜色减淡-上层图像的色彩越接近白色,下层图像将会变的越亮,但黑色部分不受影响,总体来说,使用该模式可以掉高图像的这度,适合用在加强亮度的效果上。线性减淡-些模式与颜色加深模式相似,只是下jkj层图像黑色部分也会受影响。 叠加---此模式会得到当前图层图像的色彩与下层图像的色彩进行混合的效果,而且可以让图像的暗处加深,或亮处增亮,适合在加强对比度和提高饱合度时使用。 柔光---此模式可以使颜色变亮或是亮暗具体效果取决于混和色,当当前图屋图像的色彩超过50%的灰色时,下层图像会变暗,当当前图层的色彩低于50%时,下层的图像会变亮。 强光---此模式是柔光的增强版,同样可以使颜色加深或增亮,但最大的区别在于强光模式产生纯黑色或纯白色,而柔光模式则不能。 亮光---如果绘图颜色大于50%灰度,则以颜色加深模式混合,合图像变暗,反之,如果绘图颜色小于50%灰度,则以颜色减淡模式混合,可使图变亮。 线性光--如果绘图颜色大于50%灰度,则以线性加深模式混合,使图像变暗,反之,如果绘衅颜色小于50%灰度,则以线性减淡模式混合,可使图变亮。 点光---如果绘图颜色大于50%灰度,亮像素将被代替,暗像素不变,反之如果绘图颜色小于50%灰度,则暗像素装被代替,变像素不变,这种模式可用于对图像添加特殊效果。 差值---此模式会根据当前图层图像色彩的明亮度来对调下层图像的色彩。如果当前图层图像的色彩是白色,则下面图层对应的图像色彩会被进行反相的动作,如果当前图层的图像的色彩是黑色,那么下层中对应的图像色彩将不会有任何变化:而介于白色和黑色之间的颜色,则会根据对应的色彩,分别进行不同程度的反相处理。同于此种混合模式的结果是最难预料的一种,所以常会出现令人惊叹的效果,此模式一般用在制作中途曝光呀是气氛诡异的作品中。 排除---此模式的处理方式与差值十分相似,惟一不同的是该模式会将当前图层图像的色彩中明亮度中等的色彩所对应的下层图像变成灰色,因而产生的效果不如差值,明显,感觉较为柔和。 色相---此模式会保留当前图层图像色彩的色度,然后与下层图像色彩的饱合度,亮度进行混合,也就是说下层图像色彩的色度,变亮将不会改变。饱合度--此模式会保留当前图层图像色彩的饱合度,然后与下层图像色彩的亮度进行混合,也就是说,下层图像色彩的色度变度将不会改变。 颜色---此模式会保留当前图层图像色彩的色度及饱合度,然后与下层图像色彩的亮度进行混合,所以下层图像色彩的亮度并不会改变。
10photoshop图层样式-斜面和浮雕
10photoshop图层样式-斜面和浮雕
在本文中我们将了解Photoshop图层样式中的斜面和浮雕选项,斜面和浮雕是Photoshop图层样式中最复杂的,包括内斜面、外斜面、浮雕、枕形浮雕和描边浮雕,教程讲解了斜面和浮雕的各个选项的设置和效果,对PS初学者了解PS的图层样式有很大帮助。 斜面和浮雕(Bevel and Emboss)可以说是Photoshop层样式中最复杂的,其中包括内斜面、外斜面、浮雕、枕形浮雕和描边浮雕,虽然每一项中包涵的设置选项都是一样的,但是制作出来的效果却大相径庭。 一、斜面和浮雕的类型 内斜面、外斜面、浮雕、枕形浮雕、描边浮雕 二、调整参数详解 结构 样式(Style)、方式(Technique) 深度(Depth)、方向(Direction)、大小(Size)、柔化(Soften) 阴影 角度(Angle)
使用全局光(Use Global Light) 光泽等高线(Gloss Contour) 高光模式和不透明度(Hightlight Mode and Opacity) 阴影模式和不透明度(Shadow Mode and Opacity) 三、等高线和纹理 一、斜面和浮雕的类型 斜面和浮雕的样式包括内斜面、外斜面、浮雕、枕形浮雕和描边浮雕。虽然它们的选项都是一样的,但是制作出来的效果却大相径庭。 内斜面 首先来看内斜角,添加了内斜角的层会好像同时多出一个高光层(在其上方)和一个投影层(在其下方),显然这就比前面介绍的那几种只增加一个虚拟层的样式要复杂了。投影层的混合模式为“正片叠底”(Multiply),高光层的混合模式为“屏幕”(Screen),两者的透明度都是75%。虽然这些默认设置和前面介绍的几种层样式都一样,但是两个层配合起来,效果就多了很多变化。 为了看清楚这两个“虚拟“的层究竟是怎么回事,我们先将图片的背景设置为黑色,然后为圆所在的层添加“内斜角”样式,再将该层的填充不透明度设置为0。这样就将层上方“虚拟”的高光层分离出来了,如下图:
- ps中图层样式教程
- Photoshop各种功能详细教程
- PHOTOSHOP图层样式
- PS图层样式初学者必读——颜色叠加、渐变叠加、图案叠加
- Photoshop批量导入笔刷、形状、渐变、图层样式、图案的方法
- 《Photoshop CS图层样式》教学设计
- photoshop图层样式详解之外发光
- photoshop图层样式-投影
- PHOTOSHOP图层样式教案
- ps图层和图层样式
- photoshop图层样式-添加图层样式
- photoshop图层样式详解与实例
- Photoshop图层样式教程
- 最新PHOTOSHOP图层样式
- PHOTOSHOP图层样式-讲义-课件
- photoshop图层样式斜面和浮雕
- Photoshop图层样式详解
- PS图层混合模式和图层样式
- photoshop图层样式详解之添加图层样式
- PS图层练习
