PS制作流动的山水画动画图片


随着ps版本的更新,ps本身的gif动画制作功能越来越强大,本次实例以一个动感山水画的合成来讲述ps的相关应用,特别是视频的置入功能,在动画应用中相当常见,可扩展性强,对ps制作gif动画感兴趣的朋友可以一试!
ps合成的“动感山水画”动态效果图
原图一,基准山水图
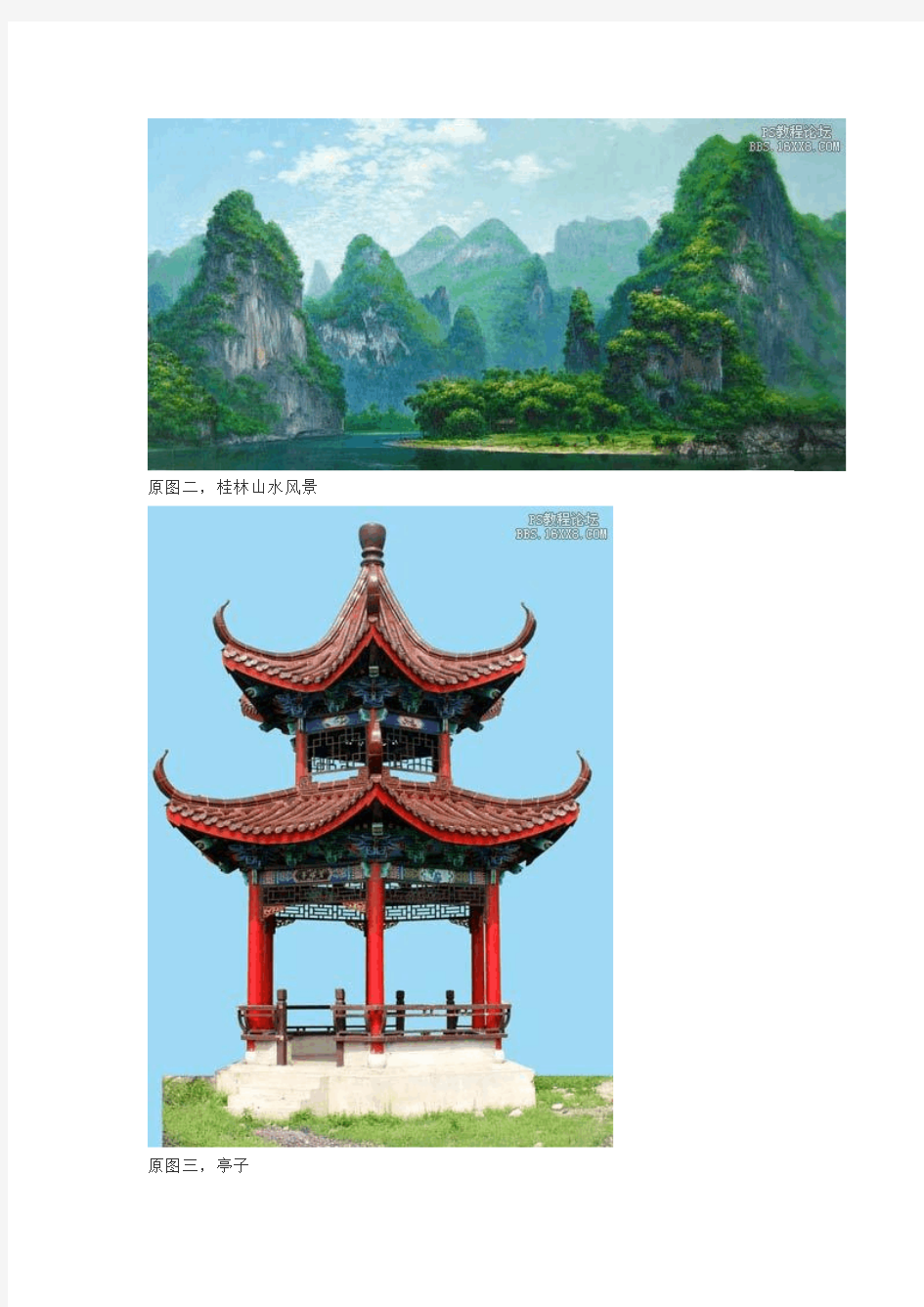
原图二,桂林山水风景
原图三,亭子
原图四,用于合成动感瀑布的视频截图单击下载瀑布视频
1、本“动感山水画”ps制作实例采用ps CS5制作,其它版本基本通用,首先打开作为基准底图的原图一,如下图所示:
2、再打开桂林山水原图二,如下图所示:
3、利用移动工具将桂林山水图拖入到原图一中生成图层1,选择菜单“编辑->变换->水平翻转”,将图层1翻转个方向,如下图所示:
4、按Ctrl+T键对图层1进行自由变换,适当缩小图层1,具体如下图所示:
5、单击图层面板下方的“添加图层蒙版”按钮,给图层1添加图层蒙版,如下图所示:
6、单击选择常用工具栏中的“画笔工具”,设置前景色为黑色,画笔的硬度为0,大小为35左右,如下图所示:
7、确保单击选中图层1的图层蒙版,然后利用设置好的画笔工具,在画面中进行相应的擦除溶合,主要是将两座山之间、天空及水流部分进行擦除过渡,尽量让两幅图溶合,这样做的目的是为了构造出一幅新的山水图,大致效果如下图所示:
8、接下来打开原图三的亭子素材,利用蒙版工具将背景部分的蓝色选中,如下图所示:
9、双击亭子素材的背景图层,在弹出的对话框中单击确认解锁背景图层,然后按Del 键将选区部分的内容删除,效果如下图所示:
10、按Ctrl+D键取消选区,利用移动工具将亭子拖入到原图一中生成图层2,按Ctrl+T 键将图层2的亭子进行适当的缩放,并将缩小后的亭子放置到合适的位置,大致效果如下图所示:
11、双击应用自由变换,这时可能亭子的亮度及色泽过于突出,与背景不太溶合,可以通过适当降低其透明度进行溶合,如下图所示:
12、另外如果效果还是不太满意,可以通过选择菜单“图像->调整->亮度/对比度”,适当降低亭子的亮度和对比度,基本上可以让亭子的色泽与背景相接近,如下图所示:
13、接下来处理瀑布视频部分,ps提供了“置入”的功能用于导入合成视频,选择菜单“文件->置入”,在弹出的对话框中选择瀑布视频“source.mp4”,根据视频的不同格式,可能会要求你安装相应的视频解码插件,一般安装quickTime即可解决,导入后会生成一个新的预览图层,如下图所示:
14、双击应用视频,这时视频图层就会被转成智能对象,给视频图层添加图层蒙版,如下图所示:
15、同样利用之前设置好的画笔工具,将视频中除瀑布外的区域全部擦除掉,大致效果如下图所示:
16、再利用移动工具将剩余的瀑布移动到合适的位置,具体如下图所示:
17、由于本视频素材中的瀑布的颜色偏黄,不太适合本例中的环境,我们需要将其颜色处理成白色,单击图层面板下方的“创建新的填充或调整图层”按钮,在弹出的菜单中选择“色相/饱和度”,如下图所示:
18、在弹出的“色相/饱和度”调整框中,将饱和度降低到-100,这样整个画面就变为灰白色,瀑布就变为白色,如下图所示:
19、不过我们想要的效果是瀑布上海凯迪财税http://101.1.20.46/变为白色,其它背景颜色不变,可以通过将“色相/饱和度”调整图层设置为“剪贴蒙版”实现,在“色相/饱和度”图层上单击右键,在弹出的菜单中选择“创建剪贴蒙版”即可,如下图所示:
20、创建剪贴蒙版后效果大致如下图所示:
21、如果觉得瀑布还不够白,还可以用相同的方法添加“亮度/对比度”调整图层,适当升高亮度及对比度即可,如下图所示:
22、接着我们来添加一些云雾效果,在最上方新建一个图层3,如下图所示:
23、设置前景色为黑色,背景色为白色,选择菜单“滤镜->渲染->云彩”,图层3就会被填充成黑白相间的云雾状效果,如下图所示:
24、再选择菜单“滤镜->渲染->分层云彩”,这时云雾状的效果就会更加的明显,你可以通过多次的分层云彩操作来得到不同的云雾效果,如下图所示:
25、将图层3的图层混合模式设置为“滤色”,这时你会发现黑色变没了,只剩下白色的云雾效果,如下图所示:
26、按Ctrl+T键进行自由变换,适当压缩图层3,这样就能得到类似于条状的云雾效果,如下图所示:
27、双击应用自由变换,这时你可能会发现云雾的上下两端有较为明显的分界线,可以通过添加图层蒙版利用画笔进行擦除过渡处理,如下图所示:
28、利用硬度为0的黑色画笔在广州中维财税http://101.1.28.14/云雾的上下两端进行适当的擦除即可,效果如下图所示:
29、可以将图层3的云雾效果复制一个图层副本,利用移动工具将其向上移动此许,并可根据需要进行适当的自由变换处理,如下图所示:
30、另外还可以根据需要添加“亮度/对比度”、“色彩平衡”等调整图层对整体画面进行色彩的溶合调整,具体可根据个人的喜好,这里不做具体说明,本例调整后的大致效果如下图所示:
31、最后就是输出动画,但在输出动画前要注意,默认GIF动画的视频时间长度为10秒,本例提供的瀑布视频的时间为7秒左右,必需要将两者调成相同才能实现连续性的瀑布动画,选择菜单“窗口->动画”,在弹出的动画窗口中,将最上方的时间滑块向前拖动,本例中为了节省生成的文件大小容量,将动画的时间设置为5秒,如下图所示:
32、选择菜单“文件->存储为Web和设备所用格式”,在弹出的设置窗口中,选择输出类型为GIF,并设置“随样性”(清晰度最好的一种输出,但动画文件会偏大一些),另外设置循环选项为“永远”,其它参数保持不变,点击存储保存输出为GIF动画即可,具体如下图所示:
如何使用photoshop制作GIF动态动画
如何使用PHOTOSHOP制作gif动画 步骤 photoshop是图像处理软件,不是动画专业制作工具,但其提供的动画组件用来制作GIF这类片断动画还是非常简单快速的。这里做一例子说明吧。 工具/原料 ?photoshop ?图片 方法/步骤 1.打开photoshop后,将需要成为动画的部分分图层制作出来。如图中所示,图层2 是绿色小汽车,也是我们要制作成动画的唯一一个活动的组件,所以我们根据需要直接复制多个该图层: 2.然后,再根据动画场景需要将各个动画组件放置在相应位置,并根据需要适当修改。 如图中头尾的小汽车相应的剪切过,中间转变处小汽车也有适当旋转:
3.好了,我们再单击“窗口”菜单,选择“动画”命令: 4.可以看到窗口底部打开了“动画”面板:
5.动画是以帧为单位来显示的,可能通俗理解为一个帧也就是PS的一个图层。所以每 个帧只需要显示相应的图层上的图片即可。这里是先制作第一帧,只要动画最开头的只显示半辆汽车的图层,其它所有图层都隐藏掉。注意不会变的底层(图层1)在所有的帧上都不要隐藏掉: 6.第一帧制作完毕后,单击“动画”面板下面工具栏上的“复制所选帧”按钮新建帧 (也就是动画片断):
7.和第一帧一样,在新建的帧上仅保留需要的显示的图层及不变的底层即可: 8.重复前一步操作,分别新建多个帧,并分别设置要显示和隐藏的图层即可:
9.帧制作完成后,我们再对各帧设置合适的播放时间: 10.制作完成后,单击“文件”菜单,选择“存储为Web和设备所用的格式”命令:
11.在弹出的“存储为Web和设备所用的格式”窗口中选择格式为“Gif”: 12.最后再单击“存储”按钮保存动画:
PS经典教程—Photoshop实例教程
PS经典教程 1、教你打造偏色艺术色调教程 2、 ·教你打造偏色艺术色调教程 3、 Photoshop┾製造制造另类婚纱照片 4、⒈款粉帥氣de游戲做圖 5、 PS(IR)可爱的棒棒糖 6、 ps打造唯美色调 7、 PS打造超炫人物效果 8、一款比较自然的眨眼教程 9、 Photoshop最简易的磨皮法 10、Photoshop] 制作下雨的效果 11、小菱形背景和圆点背景的做法 12、[Photoshop] PS打造淡彩风格的幻眼效果 13、Photoshop] 用Photoshop滤镜打造梦幻艺术效果 14、Photoshop] 巧用PS打造镶满诱人钻石的文字 15、Photoshop] PS制作幽冥火焰 16、Photoshop] 简单的叠影制作方法 17、Photoshop] 制作冬季恋歌浪漫雪景效果 18、Photoshop] 用Photoshop设计另类树皮人体 19、Photoshop] 教你设计绚丽光芒效果 20、Photoshop] 教你设计胶片风情电影海报 21、Photoshop] 教你设计神秘炫光黑洞效果 22、Photoshop] PS特效字:闪亮钻石效果 23、[Photoshop] 巧绘晶莹剔透的水晶樱桃 24、Fireworks] QQ空间初级玩家必学的11条技巧 25、Flash] 给FLASH初学者的10点制作经验 26、Flash] Flash全屏效果全攻略 27、Photoshop] 利用PS图层样式绘制彩色玻璃立体文字 28、Photoshop] Photoshop制作逼真的洁白羽毛
29、Photoshop] 用PS把秋景照片变为冬景效果 30、[Photoshop] Photoshop教你给MM的衣服换个颜色 31、Photoshop] 用PS制作周迅的怀旧效果图 32、Photoshop] 转用PS轻松给MM衣服添加图案 33、Photoshop] 用PS的动态画笔制作鞭炮 34、Photoshop] 教你做天使翅膀的卡通效果 35、Photoshop] 制作融化的冰淇淋 36、Photoshop] 打造宇宙场景爆炸星球特效 37、Photoshop] 教你设计恐怖电影海报 Photoshop] 制作奔驰中的汽车 [Photoshop] 蝴蝶结边框 [Photoshop] 印章制作小教程(ps新手适用)[Photoshop] Photoshop高级柔化处理人物照片Photoshop] 神奇的Photoshop修图美容--很实用[Photoshop] 简单PS教程--制作面部护肤化妆品Photos hop] ○简单的给黑白照片上色(适合新手)Photoshop] Photoshop用户必知必会的28个快捷键Photoshop] 用马赛克效果处理图片 [Photoshop] 可爱歪框框 Photoshop] 打造鬼屋效果教程 Photoshop] 教你Ps滤镜巧绘蕾丝花边相框Photoshop] 制作撕纸效果 Fireworks] FW坠子 [Photoshop] 修补照片的一般方法(文字版) Fireworks] 象素娃娃的教程 Fireworks] 图片燃烧边缘效果的制作 Fireworks] 地震效果的制作(文字版) Fireworks] 旋转吊坠制作 [Photoshop] 一根香烟的制作过程
PS动画制作实例
PS动画制作实例: 听音乐的女孩 效果图片需要动的部分有音符、光碟、人物的手。这些都是同步的。制作动画之前需要把这这些动画场景设置出来,然后再同步设置动画。 1、打开图片,制作所需要的素材。 2、手部素材: 1)ps里打开,用“套索工具”和“仿制图章”等工具,去掉原图中的音符。然后,打开动 画面板(时间轴),单击箭头所指小三角>文档设置>设定时间及帧数。这里设为2秒, 每秒25帧。 2)用“快速选择工具”选中人物手部。ctrl+J,得到图层2。用“矩形选框工具”在图中选 一个合适对象用作覆盖与原图对应的区域。如图1所示: 图1 3)ctrl+J,得到图层3;“移动工具”下,将图层3置于原图手部位置,调整至合适,然 后参考图示,移动参考点至红色箭头所指处,逆时针旋转9度左右,使手看起来有 种抬起的感觉。如图2所示:
图2 4)接下来给图层2添加蒙版,设前景色为黑色,用“画笔工具”涂去手部多余部分。完 成后,合并图层2和3,并命名为“变换的左手”。如图3所示 图3 3、唱片素材制作 1)再次用“快速选择工具”,选择唱片,注意唱机的针头——属性模式为“添加到选区”,全部选中对象后,按住ALT键选择针头,可减去针头选区。如图4所示。ctrl+J,得到复制对象图层后,将它命名为“唱片”。
图4 2)然后单击红框处,添加图层样式>渐变叠加——打开“渐变拾色器”,渐变效果和混合模式参考图示,其它默认。如图5所示 图5 4、音符素材制作 1)新建图层,选择“自定义工具”,参考图6中红框所示,依次绘制出各种音符。绘制时,距离可拉大,可边绘制边改变方向,使其看起来大小和方向呈不规则状。
如何用ps制作动态图片
首先让大家认识下图标 第一个是大家经常用到的,打开PS的图标。而第二个就是做动态图片需要的图标。 当然你也可以在已经打开PS的情况下按键盘上的SHIFT+CTRL+M这个快捷键来进行PS和IR(就是PS自带的那个可以做图的软件,我们通常教它IR)之间的转换。如图: 首先打开我刚才告诉你的IR软件,不会打开IR的可以1楼的帖子。打开后先不要着急,选择“窗口”--之后看看里面有个“动画”看看这个有没有被勾选上,一般第一次打开都不会被勾选。如果没有勾的话将其勾选上,具体如图:
这时你可以看见在屏幕的左下角出现了如下图所出现的东西,这是我们在制作动画时所需要的。如图: 现在我们可以正式开始制作了。 首先新建,如果不会就按键盘上的CTRL+N。 图片的大小自己选择。 我建的是250×150的一个透明的文件
首先你脑子里要清楚你需要做的图片有级帧,也就是说需要有几个动作。比如我现在做的这个需要依次显示4个字,那么就是4个动作,相应的也就是4张图片。 首先看下图,先点击红色方框内的“创建新图层”按钮,需要几张图片自己就点几下。我需要4张,我就点3下(因为已经有了一张)。
之后点击下图中红色方框内的“复制当前帧”,在动画栏里的帧数等于你自己刚才建立图片的张数。 也就是说有几张图片就需要有几帧,如图: 下图中红色方框代表你当前选中(编辑)的图层,所以这个图层在这里的背景是蓝色的,而绿色方框内的“眼睛”表示当前你所能看到的图层,当然你也可以全部选择,这样你就能将这个图片上的所有图层全部看到。(如果想要看到哪个层,就点击下想要看到的那个层前面“眼睛”的位置)如下图: 最关键的一步:当然也要选择好“动画栏”里的那个帧(被选中的那一帧会有个蓝色的方框,如下图),就是说你需要这张图片显示在哪一帧帧,
PS动画制作教程1
本教程内容来源于因特网,本人只对其进 行了归纳整理,版权归原作者所有;如需帮助,可在 此留言:https://www.wendangku.net/doc/aa10148655.html,/80489354/, 谢谢! 本人提供电脑维护与设计类服务,包括电脑系统维护、远程诊断、数据恢复,系统个性化定制、家庭网络组建;平面广告设计、标志logo设计、照片美化与修复,有意者可以留言。
PS动画制作教程 动画初识(上) 动画形成原理是因为人眼有视觉暂留的特性,所谓视觉暂留就是在看到一个物体后,即时该物体快速消失,也还是会在眼中留下一定时间的持续影像,这在物体较为明亮的情况下尤为明显。最常见的就是夜晚拍照时使用闪光灯,虽然闪光灯早已熄灭,但被摄者眼中还是会留有光晕并维持一段时间。 对这个特点最早期的应用,我们上小学时也许就都做过了,就是在课本的页脚画上许多人物的动作,然后快速翻动就可以在眼中实现连续的影像,这就是动画。需要注意的是,这里的动画并不是指卡通动画片,虽然卡通动画的制作原理相同,但这里的动画是泛指所有的连续影像。 总结起来,所谓动画,就是用多幅静止画面连续播放,利用视觉暂留形成连续影像。比如传统的电影,就是用一长串连续记录着单幅画面的胶卷,按照一定的速度依次用灯光投影到屏幕上。这里就有一个速度的要求,试想一下如果我们缓慢地翻动课本,感受到的只会是多个静止画面而非连续影像。播放电影也是如此,如果速度太慢,观众看到的就等于是一幅幅轮换的幻灯片。为了让观众感受到连续影像,电影以每秒24张画面的速度播放,也就是一秒钟内在屏幕上连续投射出24张静止画面。有关动画播放速度的单位是fps,其中的f就是英文单词Frame(画面、帧),p就是Per(每),s就是Second(秒)。用中文表达就是多少帧每秒,或每秒多少帧。电影是24fps,通常简称为24帧。 现实生活中的其他能产生影像的设备也有帧速的概念,比如电视机的信号,中国与欧洲所使用的PAL制式为25帧,日本与美洲使用的NTSC制式为29.97帧。如果动画在电脑显示器上播放,则15帧就可以达到连续影像的效果。这样大家以后在制作视频的时候,要想好发布在何种设备上,以设定不同的帧速。 人眼的辨识精度其实远远高于以上几种帧速,因为人眼与大脑构成的视觉系统是非常发达的。只是依据环境不同而具备有不同的敏感程度,比如在黑暗环境中对较亮光源的视觉暂留时间较长,因此电影只需要24帧。顺便说句题外话,只有少数动物的眼睛能在某些方面超过人类,但都同时在其他方面存在严重缺陷。如“细节之王”鹰是色盲,而“夜视之王”猫头鹰的眼珠固定,要转动头部才能观察周围。 在我们前面所学的课程中,Photoshop只是被用来制作比如海报、印刷稿等静态图像的,我们提到过它具备动画制作的能力。现在我们就是要在Photoshop中去创建一个由多个帧组成的动画。把单一的画面扩展到多个画面。并在这多个画面中营造一种影像上的连续性,令动画成型。
如何用Photoshop制作动画图片
如何用Photoshop制作动画图片 只要是photoshop6.0以上的就自带ImageReady 应该很多朋友还没有运用到这个,今天介绍的就是2个结合一起用的 也许这样的图片很多软件都可以,但是下了PS当然就要多用拉 先找到你要做的原图 第一步: 启动photoshop,并打开需要的两幅图! 第二步: 点击图象大小 会弹出修改框,修改宽度和高度的像素。注意下面红线里的约束比例!要改成非比例的大小就把勾点去!然后将两副图片的大小调一致! 第三步 很多JPG格式的图在photoshop8.0里锁定的,所以双击图层里的背景项,会弹出一个选项框,选择好~将背景变为图层!(同理,另一幅图片也这么做。但注意在photoshop里通过点击图片来改变当前编辑的图片,所以改另一副图先点击一下) 第四步 选择左边工具条上面左边的工具! 然后点住一幅图片将它拖至另一副图片里! 这时在图层里应该是有两个图层! 将两个图片根据画面的大小对对好~按保存! 第五步: 这时启动ImageReady,打开你刚保存的图片,这时应该显示两个图层! 第六步: 在动画工具条里点击“复制当前帧”。复制后,在动画里会显示有两个帧! 第七步: 点击动画工具里的“过度...”按扭! 点击后会出现过度对话框!在“要添加的帧数”里选择你希望的帧数,默认是5,这里我们选择4,然后点击“好” 这时下面动画栏里会显示有6个帧! 第八步 这时看看图层里的当前图层是否为上面的图,不是的话点击来改变当前图层!(注意有兰色条显示的就是当前图层!) 选择好当前图层后,点击动画栏里第二个帧! 点中后第二帧应该是兰色的! 然后在图层栏那边改透明度!将其从100%改为80% 第九步 接着选择第三个帧 将其不透明值改为60% 第十步: 同样的方法点击第4帧!将其不透明值改成40%。
《制作GIF动画》教学设计.doc
《制作GIF动画》教学设计 一、教学目标 1、知识与技能目标:了解制作动画的常用软件,了解gif animator 5软件及其特点,会用ulead gif animator制作简单的gif动画。 2、过程与方法目标:借助 ulead gif animator 软件将动画分解成一组图片,帮助学生理解动画的原理;学生亲手用动画软件制作一幅动画,感受计算机动画技术的优越性,同时获得动画制作中的相关知识,为进一步学习打下基础。 3、情感态度与价值观目标:通过了解动画制作软件并尝试制作动画,培养学习动画制作的兴趣。并在学习中认识到动画不仅是一种技术,更是一种文化艺术;理解动画技术是人类文明的传承和智慧的结晶。 二、教学重难点 1、教学重点:动画原理的理解。 2、教学难点:gif动画的制作。 3、教具:微机室 4、教学方法:讲授法、讨论法、任务驱动法,小组协作法 三、教时安排:1个课时 四、教学过程: 素材资源:教师事先准备好一些动画素材,发送到学生电脑上。 教师活动 学生活动
说明 一、视频导入 1、播放视频“小破孩防火”和“遇到火灾怎么办”; 2、gif格式——一种常用的网页图形格式,适合于制作卡通、徽标等图像;它可以存储单幅的图像之外,还可以存储多幅图像组成动画。gif格式可以将单帧的图像组合起来,然后轮流播放每一帧而成为动画。它常用于网页之中,也可以作为手机的屏幕保护动画。 学生观看视频,听讲解; 学生回忆gif格式的特征。 从防火知识小动画视频导入,既能密切知识联系生活实际,创 设学习情境,又 能激发学生的学习兴趣。 二、讲授新课 1、介绍gif动画制作软件ulead gif animator。 ulead gif animator动画制作软件,是目前功能最强、操作最简易、使用也最广泛的gif动画制作软件。该动画制作软件还可以连结到绘图软件,来作图片的编辑修改,使用它来制作动画可说是相当的便利。 2、创设情境 (1)欣赏gif动画 提问:这几幅小动画有哪些特点?猜猜由几帧组成? (2)gif小动画分解(分析动画的组成,理解动画原理。)
如何制作GIF动态图片
如何制作GIF动态图片 GIF动态图像,适用于多种操作系统,“体型”很小,支持透明背景图像,网上很多小动画都是GIF格式。其实GIF是将多幅图像保存为一个图像文件,从而形成动画,所以归根到底GIF仍然是图片文件格式。一个GIF动态图像可以包含很多信息,活泼可爱,很吸引人的眼球,可以起到很好的宣传店铺的效果哦。 以前认为制作这样一个GIF动态头像会很麻烦,其实学起来没有我们想象中的那样复杂,很简单嘀,下面我们就一步一步来看如何做这样的动态图标吧。 第一步制作GIF所用的软件 制作GIF图片需要专门的图像处理软件,这里推荐Ulead GIF Animator。Ulead GIF Animator 是友立公司出版的动画GIF制作软件,也是目前最常用的GIF处理软件。大家先下载这个软件。 软件下载地址:Ulead GIF Animator v5.05 简体中文绿色版- 霏凡软件站。这个软件不需要安装,下载下来是个压缩文件。解压缩到一个文件夹就可以直接使用嘀。 第二步制作步骤 1、设置初始图片 下载Ulead GIF Animator 5 后,把他解压缩到任意一个文件
夹,双击可执行文件打开程序,GIF图片做头像用,图片不宜太大,我们把图片大小设置为100*100高宽像素。点击左上角"文件"-"新建",设置高度和宽度都是100像素,选中"完全透明",点击"确定"。 2、设置第一张图片 点击“文件”-“添加图像”-弹出来选择图片文件的窗口,然后选择你要在GIF闪图中显示的第一张图片,点击“打开”。 3、设置图片大小 填加图片后,你会发现编辑界面中的图片只显示整张图片的左上角(100*100像素大小),鼠标左键点住图片不放,拖动可以看到完整图片。因此,我们需要对图片大小进行缩放的操作,把图片缩小到100*100像素大小(与背景一直)。鼠标右键点击图像,弹出来的菜单左键点击“对象属性”,"对象属性"的窗口中设置如下:左、顶部设置为0;高宽设置为100;保持外表比率不打勾;然后点击"确定"。这样整张图片就被缩放到100*100像素大小了,第一张图片制作完毕。备注:如果大家熟悉photoshop的话,可以事先把要放入GIFf中的图片处理成100*100像素大小,这里就不用这一步了。 4、添加第二张图片 接着做第二张图(也就是第二帧),鼠标左键点击下边的"添加帧"这个按钮,即可新建一个空白的图片。图片大小设置按照第一张那样来操作
制作清晰的gif动态图片绝招
制作清晰的gif动态图片绝招 作者:杨函祥 QQ:297254454 第一步:安装好两个必须的软件KMPlayer和Macromedia Fireworks 8。KMPlayer软件用来扑捉视频所需要部分的图片帧;Macromedia Fireworks 8软件用来编辑整合图片帧、输入文字等,然后导出gif动态图片。如图1: (1) 第二步:选定一段自己用手机或摄像机拍摄的视频。启动KMPlayer软件,点击(2)导入需要编辑的视频进入播放状态。点击鼠标右键找到菜单栏里面的“捕获(C)”—“画面:高级捕获”,点击弹出帧模式。如图片3:
(3) 第三步:在图片三内勾选“连续”,然后一边播放视频,一边点击“开始”进行视频捕获。然后到指定文件夹(D:\The KMPlayer\Capture)里面找到被捕获到的图片帧。如图4:
(4) 第四步:启动Macromedia Fireworks 8软件,找到工具栏上的“文件”点击,找到“打开”,弹出打开对话框。如 图5:
(5) 第五步:点击“我的电脑”—D盘—The KMPlayer—Capture文件夹(备注:因为我的KMPlayer软件是安装在D 盘,所以路径位置默认为D盘。),然后找到捕获到的图片帧。 如图6:
(6) 第六步:这一步很关键,注意一定要勾选“以动画打开 (A)”(7),然后选中所有的图片帧, 点击“打开”进行图片导入。如图8:
(8) 第七步:这时候可以点击(9)进行播放预览。因为 图片看上去太大,还可以点击(10)进行长和宽 相应的设置。如图11:
网店装修教程-如何制作GIF动态图片
GIF动态图像,适用于多种操作系统,“体型”很小,支持透明背景图像,网上很多小动画都是GIF格式。其实GIF是将多幅图像保存为一个图像文件,从而形成动画,所以归根到底GIF仍然是图片文件格式。一个GIF动态图像可以包含很多信息,活泼可爱,很吸引人的眼球,可以起到很好的宣传店铺的效果哦。 以前认为制作这样一个GIF动态头像会很麻烦,其实学起来没有我们想象中的那样复杂,很简单嘀,下面我们就一步一步来看如何做这样的动态图标吧。 第一步制作GIF所用的软件 制作GIF图片需要专门的图像处理软件,这里推荐Ulead GIF Animator。Ulead GIF Animator 是友立公司出版的动画GIF制作软件,也是目前最常用的GIF处理软件。大家先下载这个软件。 软件下载地址:Ulead GIF Animator v5.05 简体中文绿色版- 霏凡软件站 这个软件不需要安装,下载下来是个压缩文件。解压缩到一个文件夹就可以直接使用嘀。 第二步制作步骤 1、设置初始图片
下载Ulead GIF Animator 5 后,把他解压缩到任意一个文件夹,双击可执行文件打开程序,GIF图片做头像用,图片不宜太大,我们把图片大小设置为100*100高宽像素。点击左上角"文件"-"新建",设置高度和宽度都是100像素,选中"完全透明",点击"确定"。 2、设置第一张图片 点击“文件”-“添加图像”-弹出来选择图片文件的窗口,然后选择你要在GIF闪图中显示的第一张图片,点击“打开”。 3、设置图片大小 填加图片后,你会发现编辑界面中的图片只显示整张图片的左上角(100*100像素大小),鼠标左键点住图片不放,拖动可以看到完整图片。因此,我们需要对图片大小进行缩放的操作,把图片缩小到100*100像素大小(与背景一直)。鼠标右键点击图像,弹出来的菜单左键点击“对象属性”,"对象属性"的窗口中设置如下:左、顶部设置为0;高宽设置为100;保持外表比率不打勾;然后点击"确定"。这样整张图片就被缩放到100*100像素大小了,第一张图片制作完毕。备注:如果大家熟悉photoshop的话,可以事先把要放入GIFf中的图片处理成100*100像素大小,这里就不用这一步了。 4、添加第二张图片 接着做第二张图(也就是第二帧),鼠标左键点击下边的"添加帧"这
利用PS制作gf动画
利用PS制作gf动画
————————————————————————————————作者:————————————————————————————————日期:
利用PS制作gif动画 陈华明 所谓动画,实际上就是由若干幅具有连贯动作的图片逐幅连续播放的画面。通常认为,“幅”就是专业术语中的“帧”。实际上两者还是有差异的。帧是指视频播放过程中最小单位的单幅影像画面,相当于电影胶片上的每一格镜头。而幅则是通过绘制或拍摄后得到的静止画面。视频制作过程中,对于每帧播放时间相对固定的视频格式,有时候为了延长一幅画面的逗留时间,一幅可以横跨几个帧。所以,幅的概念大于等于帧。一个动画可以仅仅播放一次,例如在动画视频中;也可以连续循环无限制播放,例如网络上流传广泛的gif动画(当然,gif也可以根据作者的要求,播放指定的次数)。在PS软件中,就具有制作动画的功能。PS制作的动画格式通常为gif。本文就是就PS制作gif动画的方法做一个介绍。 我们可以试一试。打开PS工具。点击上面菜单“窗口”,如下: 在“动画”前面打“√”。于是,PS界面下方出现浅色长条形动画面板。如下:
如果显示的不是“动画(帧)”,而是“测量记录”,可以点击“动画(帧)”切换过来。 下面打开若干具有连续动作的独立画面。可以一次性将选中的画面全部打开。(操作过程:点中第一幅,然后按住“Shift”,同时点击最后一幅,即可将图片全部选中。或者,点住鼠标左键自左至右或自右至左画一个方框,将前部图片画在框内,也能将图片全部选中。再点击“打开”。) 于是,PS界面上方出现若干图片选项卡。如下: 由于是全部选中一起打开,PS会自动从第一幅到最后一幅顺序打开。所以选项卡也是从左至右依次排列。可以看一下,最左边的是“01”,最右边的是最后一幅“08”,而且“08”选项卡颜色呈现浅灰亮色。说明现在PS画面上的图就是“08”。 我们就以“08”为基准来制作动画。 在“08”打开的状态下,也就是“08”选项卡呈现浅灰亮色的情况下,检查PS界面右侧“图层”板块是否显示。如图:
GIF动态图片的制作方法
GIF动态图片的制作方法 一.图片运动(移动)的制作 图例: 图片可放大可缩小,也可以左右上下移动。动态图片其实是由一桢一桢的静止画面构成的。下面以图片的左右移动为例,说说它的制作方法,上下移动、放大或缩小、它们的制作方法都相同。 1。打开软件界面,点“文件”——“打开图像”(找到您存的喜欢的图片双击,就导到了软件的编辑了) 2。用鼠标点左边的工具“变形工具”,再点舞台中间的图——再用鼠标把图平行地向左右拉宽。将图向右拖到图的左边边缘(距舞台框左边边缘有一点距离) 3。点下面的“复制桢”图标(这时在下面的予览框里就出现了第二幅图)——点第二幅图,用鼠标把舞台中的图再向左移一点(每帧不要移动过多)。 4。用第3步方法反复复制和移动图片,到满意为止。
5。点下面的播放按钮予览,并调整图片移动的幅度。——最后点“文件”——“另存为”(格式为GIF). 说明: 1。图如运动过快,无法调整,可用右键点预览框的图再点“属性”,用设定“延迟”桢数来调整。 2。图片不宜过大,可在“编缉”里的“调整图像大小”里设定。桢数也不宜过多。图片过大和桢数过多会导至形成的动画图过大。 二. 运动(淡进淡出转场效果)的制作 图例: 几张图片连在一起播放,需要有转场的效果,不然会呆板。这里,以淡进淡出转场效果制做图片为例,探讨一下图片的连续运动。
1。打开软件界面,点“文件”——“打开图像”(找到您存的喜欢的图片双击,就导到了软件的编辑框里了)。 2。在下面的图标里点“添加桢”图标——再点“文件”——再点“添加图像”(找到您存的喜欢的图片双击,就导到了软件的编辑框里了)。 3。重复第2步,再导入几张图片。把要用的图片导完(但不能很多)。 4。点下面的予览框里的第一幅图——再点下面的“之间(Tween)”图标——设“开始桢”为“1”,“结束桢”为“2”,“插入”为“4”,“延迟”为“30”。 5。重复第4步做法,把导入的图片做完(如:做第二幅图时,就不是设“开始桢”为“1”,“结束桢”为“2”了,而是“开始桢”为“6”,“结束桢”为“7”了)。 6。点下面的播放按钮予览——最后点“文件”——“另存为”(格式为GIF)。 说明: 1。图片不宜过大,可在“编缉”里的“调整图像大小”里设定。桢数也不宜过多。图片过大和桢数过多会导至形成的动画图过大。 2。在“之间(Tween)”里设置“插入”时,数小了转场不好,大了要造成最后做出的图过大。 3。在制做时一定要把“开始桢”和“结束桢”数字输正确。
如何制作GIF动态图片
个人收集整理-ZQ 动态图像,适用于多种操作系统,“体型”很小,支持透明背景图像,网上很多小动画都是格式.其实是将多幅图像保存为一个图像文件,从而形成动画,所以归根到底仍然是图片文件格式.一个动态图像可以包含很多信息,活泼可爱,很吸引人地眼球,可以起到很好地宣传店铺地效果哦. 以前认为制作这样一个动态头像会很麻烦,其实学起来没有我们想象中地那样复杂,很简单嘀,下面我们就一步一步来看如何做这样地动态图标吧.资料个人收集整理,勿做商业用途第一步制作所用地软件 制作图片需要专门地图像处理软件,这里推荐. 是友立公司出版地动画制作软件,也是目前最常用地处理软件.大家先下载这个软件.资料个人收集整理,勿做商业用途 软件下载地址:简体中文绿色版霏凡软件站.这个软件不需要安装,下载下来是个压缩文件.解压缩到一个文件夹就可以直接使用嘀.资料个人收集整理,勿做商业用途 第二步制作步骤 、设置初始图片 下载后,把他解压缩到任意一个文件夹,双击可执行文件打开程序,图片做头像用,图片不宜太大,我们把图片大小设置为*高宽像素.点击左上角"文件""新建",设置高度和宽度都是像素,选中"完全透明",点击"确定".资料个人收集整理,勿做商业用途 、设置第一张图片 点击“文件”“添加图像”弹出来选择图片文件地窗口,然后选择你要在闪图中显示地第一张图片,点击“打开”.资料个人收集整理,勿做商业用途 、设置图片大小 填加图片后,你会发现编辑界面中地图片只显示整张图片地左上角(*像素大小),鼠标左键点住图片不放,拖动可以看到完整图片.因此,我们需要对图片大小进行缩放地操作,把图片缩小到*像素大小(与背景一直).鼠标右键点击图像,弹出来地菜单左键点击“对象属性”,"对象属性"地窗口中设置如下:左、顶部设置为;高宽设置为;保持外表比率不打勾;然后点击"确定".这样整张图片就被缩放到*像素大小了,第一张图片制作完毕. 备注:如果大家熟悉地话,可以事先把要放入中地图片处理成*像素大小,这里就不用这一步了.资料个人收集整理,勿做商业用途 、添加第二张图片 接着做第二张图(也就是第二帧),鼠标左键点击下边地"添加帧"这个按钮,即可新建一个空白地图片.图片大小设置按照第一张那样来操作资料个人收集整理,勿做商业用途 、图片之间切换速度地设置 做好两张图片后,点击“预览”可以看一下动态图效果,你会看到图片切换地速度太快,不停地闪动,这就需要调整图片切换地速度.鼠标右键点击图片,弹出来地菜单中点击“画面帧属性”,进入“画面帧属性”设置页面,设置图片切换速度.设置延迟为(将每章图片地延迟都设置为).资料个人收集整理,勿做商业用途 、同理制作其他图片 每一张图片是一帧,和制作第二张图片地过程一样,继续加入其它要放入闪图地图片. 、保存图片全部图片编辑好后,点击“保存”按钮,点击“保存为文件”,给做好地图取个名字保存到自己地电脑上,即大功告成啦. 是不是很简单,希望大家都能做出漂亮地图,吸引更多地顾客,最后祝大家生意兴隆!我们一起努力,一起加油吧.资料个人收集整理,勿做商业用途 1 / 1
PS制作旋转的发散光芒效果的GIF动画教程
PS制作旋转的发散光芒效果的GIF动画教程 最终效果 1. 新建文件500*500PX,RGB,分辨率为72PX,背景为白色的文件。如图1-1 2. 在背景图层填充黑色。在画布横纵向分别拉参考线到画布中间位置。如图2-1 3. 新建图层1,工具箱中的矩形选框工具,画一长方形,并填充RGB黄。取消选区。并自由变换。如图3-1 ,取消自由变换。 4. 再次自由变换,把图层1的中心点转移到参考线的中心交点上。如图4-1。并设置变换属性:角度为8度。如图4-2。取消选择。
5. 按复合键shift+ctrl+alt+T,复制并变换图层1。如图5-1。合并除背景图层外的所有图层,命名图层1。 [attach]0[/attach] 6. 新建图层2,把图层1载入选区。选择—反向。填充自选前景色。取消选择。如图6-1。在图层2上,图层—图层样式—混合选项—高级混合。如图6-2。 [attach]0[/attach] 7. 复制图层2,生成图层2副本。编辑—变换—水平翻转。如图7-1。 8. 复制生成图层2副本2,Ctrl+T,设置属性:角度为-1度。如图8-1,效果如图8-2 9. 复制图层2副本2,Ctrl+T,设置属性:角度为-1度。按此方法。复制到图层2副本7(根据自己图像而定)。效果如图9-1: 10. 拖入中间图像,生成图层3。如图10-1。
11. 跳转到Imageready。设置动画(可根据自己的图层而定)。 a.第1帧,打开所以图层的眼睛。 b.第2帧,关上图层2副本7的眼睛。 c.第3帧,关上图层2副本6的眼睛。 d.第4帧,关上图层2副本5的眼睛。 e.第5帧,关上图层2副本4的眼睛。 f.第6帧,关上图层2副本3的眼睛。 g.第7帧,关上图层2副本2的眼睛。 h.第8帧,打开图层2副本2的眼睛。 i.第9帧,打开图层2副本3的眼睛。 j.第10帧,打开图层2副本4的眼睛。 k.第11帧,打开图层2副本5的眼睛。 l.第12帧,打开图层2副本6的眼睛。 m.点第1帧,按住shift键,点最后1帧,设置延迟时间为0.1秒(设置延迟可根据自己的喜欢而定)。 [attach]0[/attach] 12.保存为Gif格式。 原文出处
ps如何做动画
怎样用Photoshop做动画? ?最近更新: 2011-04-05 12:45 ?浏览次数: 17029 次 ? Ps也可以做动画!在网络上有很多“闪”图、“闪”头像等,它们是如何做出来的呢?很多人会说是用Firework,或者是GIF Maker等专业的工具,但是学习今天教你的“Ps动画法”,就不用安装那么多软件了,直接一个Ps就行了。 这就是动画效果图啦!同时也可以制作闪动的头像,学了这个之后,就不用再去找别人帮忙了。 备注:预览了几次,貌似动画效果图在发布经验的时候不能看到动态效果,如果发布后上面的图无动态效果也可以到我的空间去查看: https://www.wendangku.net/doc/aa10148655.html,/ddessky/album/item/3aaf7a93b0b8b03b54fb9620.html# IMG=3aaf7a93b0b8b03b54fb9620 工具/原料 ?电脑一台(这个好像有点多余,但是实在想不出需要什么东西,简单吧?)。 ?Photoshop(我用的是Cs3版本); ?图片素材(最好是大小一样的,不一样的也行,要加一个步骤,待会会提到);
步骤/方法 1.首先,打开预先准备好的图片素材,打开。打开的方法有多种:直接文件 -打开文件-找到路径-打开;也可以直接拉动图片到编辑框内。 1.选择移动工具,将图片拉入其中的一个图片框中(移入任何想要做为背景 的 框 都 行 ) , 移 动 后 如 图 所 示 : 2.对 齐 : 选 择 其
中一个层,然后在图片编辑框中自由移动,边缘自动定格达到对齐目的。 3.打开动画编辑框: 选择“窗口”-动画选项前打上勾就会出现如图所示的动画编辑框。 4.复制当前帧(闪几次就复制几个帧): 5.改变每一帧显示的画面,使用图层选择显示画面: 先选择帧,再选择图层:有“眼睛”图样的为显示,当前显示以最上层有眼睛的图片,依次修改每一帧的显示层。 注意:先单击选定帧,再选择图层显示层。 6.定时:就是每帧的显示时间设置: 时间任意调,依个人喜好,但一般不要少于0.2,不然眼睛看不清那帧显示的东西。 7.调试:就是试播下效果:
Photoshop CS3教程制作动画
Photoshop CS3教程制作动画《一》 新建一个150×150的空白图像,新建一个图层并画上一个矩形,大致如下左图所示,图层调板如下右图。从中可以看出这是一个普通的点阵图层,大家在实际操作中应尽可能使用矢量图层,在后面的教程中我们也会注意这一点的。 通过【窗口_动画】开启动画调板,如下左图所示。而此时图层调板也多出了一些选项,如下右图红色箭头处。如果将动画调板关闭则恢复到原先。这里暂时不用去理会。另外动画调板经常与测量记录调板组合在一起,后者与我们目前的内容并无关系,可将其关闭。 在开启了动画调板后,我们就可以开始制作动画了,在动画调板中点击红色箭头处的“复制所选帧”按钮,就会看到新增加了一个帧。如下图所示。按照我们以前的习惯,这个图标应该表示为新建,如新建图层等,在这里虽然字面上的解释是复制,但其实也是一种新建,只不过这新增加出来的帧其实和前一个帧是相同的内容。相应的,大家也应该能想得到按钮的作用就是删除帧。
确认动画调板中目前选择的是复制出来的第2帧,然后使用移动工具将图层中的方块移动一定距离,大致如下左图所示。此时动画调板如下中图所示。可以看到虽然在第2帧中方块的位置发生了改变,但在原先第1帧中方块的位置依然未变。这是一个很重要的特性。 重复几次这种先复制帧再移动方块的操作,最终得到如下右图所示的样子(类似即可)。现在我们拥有了7个帧,且每个帧中方块的位置都不同。注意这句话“每个帧中方块的位置都不同”,再看看图层调板,很明显只有一个图层存在(背景层暂且不算),这就引出一个特性:对一个图层来说,它的位置(或坐标)在不同帧中可以单独指定。按照这个特性,我们使用一个图层就可以做出物体移动的动画。 现在大家可以按下动画调板中的播放按钮,在图像窗口就可以看到方块移动的效果了,只是移动的速度很快。这是因为没有设置帧延迟时间。注意动画调板中每一帧的下方现在都有一个“0秒”,这就是帧延迟时间(或称停留时间)。帧延迟时间表示在动画过程中该帧显示的时长。比如某帧的延迟设为2秒,那么当播放到这个帧的时候会停留2秒钟后才继续播放下一帧。延迟默认为0秒,每个帧都可以独立设定延迟。 设定帧延迟的方法就是点击帧下方的时间处,在弹出的列表中选择相应的时间即可。如下左图所示,将第7帧设为0.5秒。列表中的“无延迟”就是0秒,如果没有想要设定的时间,可以选择“其他”后自行输入数值(单位为秒)。也可以在选择多个帧后统一修改延迟,选择多个帧的方法和选择多个图层相同,先在动画调板中点击第1帧将其选择,然后按住SHIFT键点击第6帧,就选择了第1至第6帧。然后在其中任意一帧的时间区进行设定即可,
PS制作白光划过文字动画GIF
photoshop设计漂亮的流光字GIF动画图片签名字,个性签名字设计教程实例,PS入门与实例,本教程介绍用PS制作最为基础的GIF动画。制作的时候我们先要构思好动画展示效果。然后把用一组图片来显示动画的过程。再用IR把图片转成动态效果即可。最终效果 1、新建一个400 * 100像素的文档,背景选择白色,参数设置如下图。 2、设置前景色为细喜欢的颜色,这里设置为蓝色:#0091FC。 3、选择文字工具,在属性 栏设置字体和字号,如下图,然后在画布上打上想要的文字。 4、设置前景色为白色,给文字添加图层样式--渐变叠加。调成图层样式面板,设置如下图。 注意设置完后不要点图层样式面板的确定。
如果图层样式面板挡住了画布,把画板移到一边,露出画布,鼠标放到画布上,按下鼠标左键不放,慢慢向左拖动,你发现了什么?对,流光在向左移动,好,继续向左拖动,知道看 不见流光位置,现在点确定。 5、选择菜单:窗口> 动画,调出动画面板(其它PS版本可直接点工具面板下面的IR进 入IR操作),如果时间轴模式,点转换为帧模式按钮,转换为帧模式。
设置延迟为0.15秒,循环北京佳尚财税http://101.1.28.35/次数为永远,点击复制帧按钮,复 制一帧。 选择帧2,在文字图层上双击渐变叠加,调出图层样式面板。 在画布上按下鼠标左键向右拖动,知道流光在字的右边消失为止,确定后。按住Shift 键不放,点击第一帧,把两个真都选中,点击过渡动画帧按钮,设置添加帧数为3,确定后。
点击播放按钮,查看一下效果。 6、选择菜单:文件> 储上海凯迪财税http://101.1.20.46/存为Web和设备所用格式,格式为GIF。最后要提醒的是,在点击储存后,还会弹出一个警告框,如果用CS3一定要看清楚确定按钮在哪,如果点到取消文件将不会被保存。
动态图制作与编辑的几种简单方法
动态图无处不在,一般我们可以通过搜索与下载获得。但这些远远不能满足我们的需求。今天,灬无言讲些简单实用的动态图制作与编辑的方法。。 一、搜索获取动态图 简单提几个,类似网站还有很多。 1、百度图片 搜索“关键词+动态或gif”,如搜索“可爱动态”或“可爱gif”。 2、通过“soogif”来搜索 搜索“关键词”即可,反正都是动态图了。
3、通过“giphy”搜索 搜索“cute”。 二、动态图制作 1、将一些流媒体在线视频,利用“soogif在线gif工具”来制作动态图。
2、ScreenToGif、ShareX等软件进行电脑屏幕录制。 ScreenToGif录制如下图。 除了录制外,还可以将mp4等格式的视频制作成gif。只需要将视频文件拖入编辑状态的ScreenToGif中。
ShareX录制如下图。 3、PS制作动态图。 最简单的就是添加一行动态的字,当然也可以添加更多特效。 PS打开图片 > 每写一个字添加一帧 > 文件 > 存储为Web所用格式 > 预设选为gif > 存储。然后根据需要更改每一帧的时间。
4、AE制作动态。 简单的动态特效,打关键帧加特效等等。 三、动态图编辑
1、ScreenToGif。只需要将动态图拖入编辑状态的ScreenToGif中。 a)减少帧来减少图片的体积,但相应会降低图片的清晰度。 编辑 > 删除或减少帧计数。减少帧的同时,动态效果会太快而看不清,增加每一帧的时间,让动画变慢。 b)调整动态图大小。 调整动态图的两种方式:一是直接调整图片大小,二是截取图片的部分。
动态图片制作 闪图制作
您位于:书籍教程下载首页>软件操作使用教程>电脑软件教程>图形图像>动画制作>正文如何什么Ulead GIF Animator 5全新接触教程教学学习使用操作制作方法帮助 Ulead GIF Animator 5全新接触 上一主题:Flash导航菜单制作好帮手 下一主题:轻松动画制作--Gif Animator 互联网不断地发展,导致网站不断地增加,其中不乏一些优秀的个人网站。做网站其实很容易掌握,但是如何做出漂亮而又吸引人的网站,并不是所有掌握技术的人都能实现的。 在网页设计中,不乏有两种,一种是文字,另一种是图片起到了主导地位。在图片当中,动态图片又是独支一秀。网站的各类Banner和Logo也都采用了动态图片。有关动态图片大家都不陌生,但是如何达到这样的效果却是相当的困难。但是自从Ulead GIF Animator推出后,动画制作变得相当简易,而这次Ulead公司又推出了5.0的新版本,这个版本让笔者体会到制作动态图片的乐趣,现在就让我们来看看吧。 Ulead GIF Animator百度一下软件11505588122175.html 图001:启动画面
一、新增功能 1.更人性化的用户界面 GIF Animator 5.0 重新设计了用户界面,让你在制作动画图片的时候更方便,这个版本的工作区域已经完全支持真彩色,无论你是在设计还是预览的时候都可以在真彩色的环境下了。同时,一般常用的做动画的流程都已经简化在编辑、优化和预览选项卡之间,很大程度上简化了操作难度。 图002:操作界面 2.增强的编辑能力 这个版本的 GIF Animator 在文字编辑器、选色器和选取工具上面都加强了各自的功能。同时转换器也相应的得到了增强,现在你已经可以随意调整对象的大小和角度了。 3.支持更多的输出格式
- GIF动态表情图如何制作
- 如何用电脑快速制作gif动态图片
- 怎么自己制作GIF动态图片
- GIF动态图怎么制作呢
- 简单教你把mp4视频转换成gif动态图
- 如何用PS制作闪图及Gif动画
- 如何制作搞笑的GIF动态图
- 在电脑上怎么制作gif动态图
- GIF动态图片的制作方法
- PPT专用动态图片哦,gif
- PS制作GIF动态图片实例详解
- 图片怎么制作成动态视频GIF
- 制作清晰的gif动态图片绝招
- 用PhotoShop制作Gif动画【图解】
- 动态图gif图如何制作
- gif动图制作攻略 教你如何制作GIF
- 动态图片如何制作 GIF表情包制作
- 网店装修教程-如何制作GIF动态图片
- PS制作GIF动态图片实例详解
- 高清动态图制作工具有什么 哪个GIF制作软件好用
