网页制作简易教程


第一章认识常用的网页制作软件
知识预读
制作网页和网站的软件很多,甚至用记事本也可以,但需要花费大量的时间。目前可以进行可视化编辑的网页制作软件很多,它们的编辑环境、易用性等都很不错。
常用网页编辑软件Dreamweaver 8
Macromedia Dreamweaver 8是当前最常用的网页编辑软件之一,主要用来管理网站和对网页元素进行排版与编辑。该软件不但可以直接编写代码,还可以进行完全可视化编辑,同时适用于初学者和专业网页设计师,是一款优秀的―所见即所得‖的可视化网页编辑软件。它友好的界面、强大的功能和可视化特征可以使初学者直接在页面上添加和编辑元素,而不用写一行代码,软件会自动将结果转换为HTML源代码;而且它还集成了目前制作网页最流行的多种功能。网站专业开发人员可以使用Dreamweaver 8及所选择的服务器技术(ASP、https://www.wendangku.net/doc/bb3425046.html,、JSP和PHP)生成支持动态数据库的Web应用程序,同时和Macromedia公司其他软件(如Fireworks、Flash等)的完美协作也是Dreamweaver 8的一大特色。
网页编辑软件除了Dreamweaver 8以外,Microsoft的产品FrontPage也是比较受欢迎的网页编辑软件。
常用图像处理软件Photoshop CS2
Adobe Photoshop软件一直是图像处理软件的龙头老大,是计算机图形设计师创作最有力的软件,它的强大功能不仅能创造出精美的计算机图像艺术,并且渗透到计算机应用的各个领域,其中包括网页制作,从Photoshop5.5版本开始,Adobe公司就一直加强改善该软件在网页图像处理方面的功能,现在该软件已经成为使用最为广泛的网页图像处理软件。目前较新版本为Photoshop CS2 v9.0,该版本整合了专门处理网络图像和制作网络动画的ImageReady CS2,功能更加强大。
网页图像处理软件除Photoshop CS2外,还有Macromedia Fireworks系列,它与该公司的其他两个软件Dreamweaver、Flash合称为网页三剑客。
常用动画制作软件Flash 8
动画制作软件主要是用来制作网页中一些精彩的动画与广告,使页面变得更加精美。网页中最常用的动画制作软件是Macromedia Flash系列。该软件是目前网络上最为流行的矢量动画设计制作软件,目前常用的版本为Flash 8。网站设计师经常用它来制作网页上的导航栏、广告宣传栏,而且还可以开发游戏,制作MTV,使用Flash 8也能够制作出更加个性化的纯Flash网站。Flash 8软件已经成为设计制作网页和相关应用的―一站式‖资源应用软件。
任务目标
◆学会获取网页制作软件;
◆学会安装网页制作软件;
◆学会各网页制作软件的启动和退出。
实施步骤
步骤1获取网页制作软件
用户可以从计算机市场购买正版软件或者先从网上下载软件的试用版,然后通过网上注册等方法来获取Dreamweaver 8、Photoshop CS2和Flash 8的注册码。这里,采用从互联网上下载相应的网页制作软件的方法。
步骤2安装网页制作软件
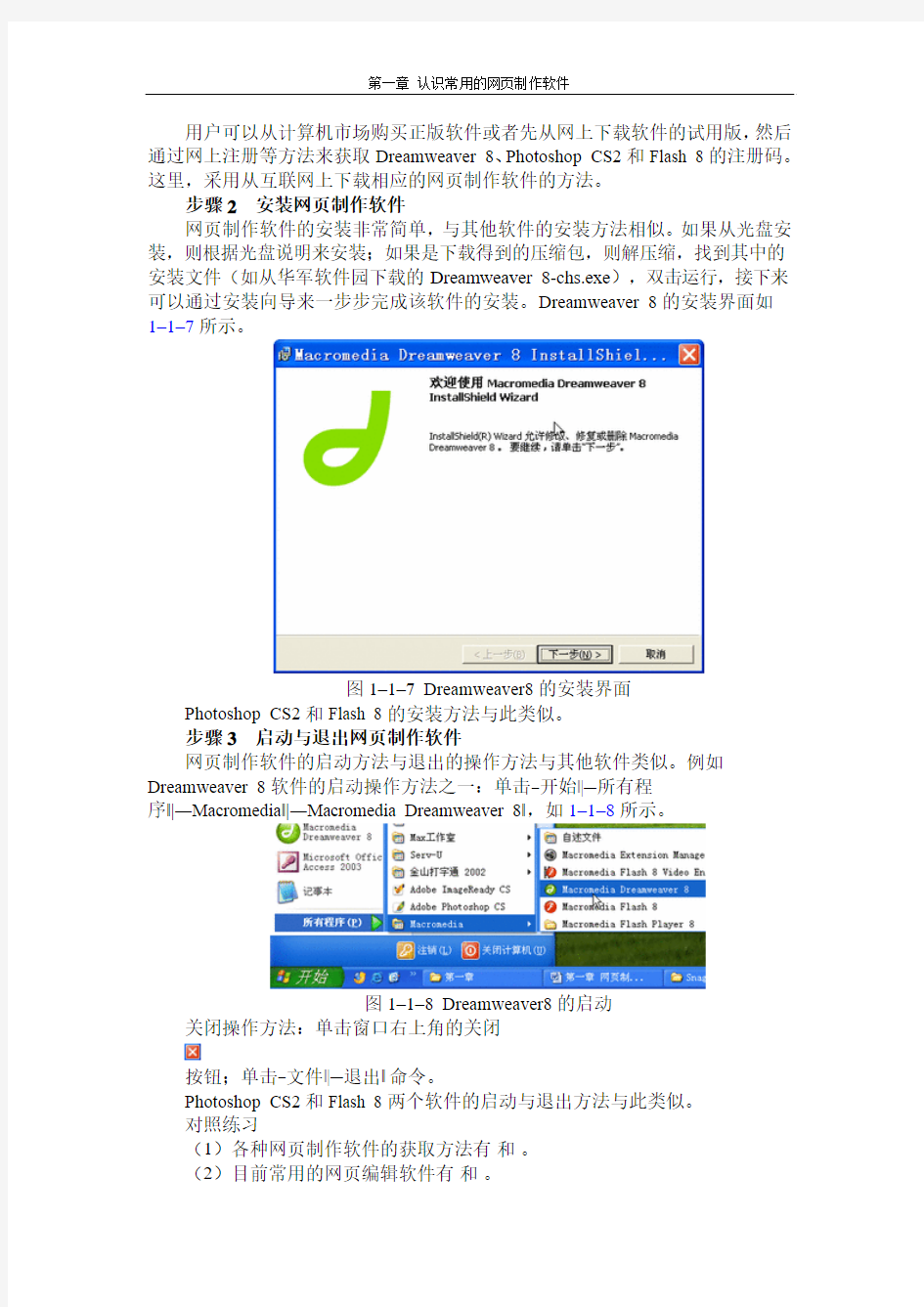
网页制作软件的安装非常简单,与其他软件的安装方法相似。如果从光盘安装,则根据光盘说明来安装;如果是下载得到的压缩包,则解压缩,找到其中的安装文件(如从华军软件园下载的Dreamweaver 8-chs.exe),双击运行,接下来可以通过安装向导来一步步完成该软件的安装。Dreamweaver 8的安装界面如
1–1–7所示。
图1–1–7 Dreamweaver8的安装界面
Photoshop CS2和Flash 8的安装方法与此类似。
步骤3启动与退出网页制作软件
网页制作软件的启动方法与退出的操作方法与其他软件类似。例如Dreamweaver 8软件的启动操作方法之一:单击―开始‖|―所有程
序‖|―Macromedia‖|―Macromedia Dreamweaver 8‖,如1–1–8所示。
图1–1–8 Dreamweaver8的启动
关闭操作方法:单击窗口右上角的关闭
按钮;单击―文件‖|―退出‖命令。
Photoshop CS2和Flash 8两个软件的启动与退出方法与此类似。
对照练习
(1)各种网页制作软件的获取方法有和。
(2)目前常用的网页编辑软件有和。
(3)Dreamweaver 8是一款主要用于的软件,Photoshop CS2是一款主要用于的软件,Flash 8是一款主要用于的软件。
(4)请写出常用的启动和退出Flash 8的步骤。
(5)安装网页制作相关的三个软件,熟悉软件的安装和启动退出操作。
任务小结
通过本任务,对网页制作软件的获取和安装有了一定的认识,也学会了Dreamweaver 8、Photoshop CS2和Flash 8三个软件的启动和退出操作。本任务完成过程如1–1–9所示。
图1–1–9 1.1.2任务完成过程
第二章创建第一个网页
知识预读
什么是HTML
HTML是―Hypertext Markup Language‖的缩写,意思为超文本标记语言。它是用于编写网页的统一的语言规范。只有采用HTML制作的网页,浏览器才能正确地阅读和运行。
一般用HTML语言来制作网页有两种方法:
①使用记事本之类的软件,输入HTML标记和网页的内容进行直接编写,然后保存为网页文件;
②使用可视化的网页制作软件,根据用户的可视化操作自动生成HTML代码,这样可以不需要了解HTML语言也能做出很好的网页。但是计算机专业的学生对网页源文件的结构和HTML语言常识有些了解,对以后更好地学习制作网页还是很有帮助的。
什么是XML
XML是―eXtended Markup Language‖的缩写,意思为可扩展标记语言,是一种简单的数据存储语言。XML定义了一套元句法,符合规范的XML文档能够被应用程序很容易地统一解析。这样数据存储和传输就有章可循。同时XML允许Web应用程序开发人员创建自定义标记,以便更有效组织和传递内容的语言。在XML文档中,用户只要遵循XML规范就可以定义自己需要的标记,创造自己的标记语言。
由于XML简单高效,能够用纯文本的形式表现各种复杂的有层次的数据及其之间的相互关系,易于在各个平台上构造和解析,因此在数据交换、结构化数据存储与显示、内容呈现与显示格式分离等方面得到了广泛的应用。但面对成千上万已有的基于HTML设计的网站,直接采用XML还不太现实。XML文档的扩展名是xml。
什么是XHTML
2000年1月26日,国际W3C组织(World Wide Web Consortium)公布发行了XHTML 1.0版本。XHTML是―the eXtensible HyperText Markup Language‖的缩写,意思为可扩展标识语言,是一种在HTML 4.0基础上优化和改进的,基于XML应用的标记语言。
HTML发展到今天存在三个主要缺点:不能适应现在越来越多的网络设备和应用的需要,比如手机、PDA、信息家电都不能直接显示HTML;由于HTML 代码不规范、臃肿,浏览器需要足够智能和庞大才能够正确显示HTML;数据与表现混杂,页面要改变显示,就必须重新制作HTML。因此,W3C制定了XHTML,以解决HTML语言所存在的严重制约其发展的问题。
XHTML结合了部分XML的强大功能及大多数HTML的简单特性,一方面保持了HTML的继承性,改善HTML规则不严、内容含义与显示格式混合、不能扩充等缺陷,另一方面又有XML的特性,具备模块化的特点。
使用XHTML,只要小心遵守一些简单规则,就可以设计出既适合XML系统,又适合当前大部分HTML浏览器的页面。即用户可以立刻设计使用XML,而不需要等到人们都使用支持XML的浏览器。此外,XHTML对代码结构要求
非常严密,不容易出现不兼容的情况。在网站设计方面,使用XHTML可帮助使用者养成用标记校验来测试页面工作的习惯。
任务目标
◆熟悉网页文件中基本的HTML标记;
◆学会使用记事本创建第一个网页,网页如图1–2–1所示。
图1–2–1 第一个网页效果图
实施步骤
步骤1了解相关概念
熟悉―知识预读‖的内容,了解HTML、XML、XHTML的相关概念。
步骤2利用记事本编写网页代码
单击―开始‖|―所有程序‖|―附件‖|―记事本‖,打开记事本程序。在该窗口中输入如下代码:
<html>
<head>
<title>欢迎大家光临</title>
</head>
<body>
<p>这是我用记事本编写的第一个网页,
<font size="7"color="red">欢迎光临!</font>
</p>
</body>
</html>
单击菜单中的―文件‖|―保存‖命令,弹出―另存为‖对话框。在保存类型一栏中选择―所有文件‖,在文件名一栏中输入―myweb1.html‖,最后单击―保存‖按钮,如图1–2–2所示。
图1–2–2 第一个网页保存方法示意图
提示
①<>内的标记符号(包括<>)必须在英文半角状态下输入。
②文件保存时,请注意一定要将保存类型改为―所有文件‖,扩展名必须为html或者htm。
步骤3使用IE浏览器查看网页效果
找到刚才保存的文件,会发现它的图标已经变成
,双击该文件,就可以在IE中查看到创建的网页,效果如图1–2–1所示。
提示
如果平时想查看某些网页的源代码,可以在用IE浏览器打开相应网页后,执行―查看‖菜单下的―源文件‖命令,就可以用记事本软件查看到这个网页的源代码文件。
步骤4分析HTML文档的基本格式
HTML文档是一个包含各种标记及其属性和内容的文本文件。这些标记控制浏览器显示HTML文件的方式。HTML文件必须具备正确的格式才能被浏览器正确识别和解释,目前互联网上的网页都兼容XHTML的格式,图1–2–3所示是一段最基本的XHTML语言文档格式,首先来了解XHTML语言的基本格式。
图1–2–3 XHTML语言格式
如图1–2–3所示,一个典型的兼容XHTML的HTML文档包括序言和文档元素两大部分。序言部分指出该文档使用一个外部公共的DTD,其名称为
―//W3C//DTD XHTML 1.1 Transitional//EN‖,其网址为―http:
//https://www.wendangku.net/doc/bb3425046.html,/1999/xhtml‖。这个DTD由W3C制定,仅针对XHTML版本1.1,其根元素为html。
文档元素部分用特定的网页标记―<html></html>‖进行标记,网页内容从<html>一直持续到标记</html>结束。文档元素部分第一行指出该文档兼容的XHTML使用的名域机制,其值为http://https://www.wendangku.net/doc/bb3425046.html,/1999/xhtml,接下来的文档元素部分所使用的标记都来自这个名域值指向的DTD规定的标记。
文档元素部分又可分为头部分和正文部分。头部分包含在<head>和<
/head>对称标记中,主要包含一些与网页文件有关的信息,头部分中除了标题标记<title></title>外,其他内容不会显示在IE浏览器中;正文部分包含在<body>和</body>对称标记中,里面的内容会显示在IE浏览器中。HTML语言的其他标记都必须写在这两大标记中。
步骤5分析网页中的标记
HTML语言中所有的标记都要用<>包起来,如<p>,括号中的标记字母不用区别大小写,<>与标记中间不能用空格隔开。
HTML语言中的标记可以分为两类:对称标记和单独标记。
对称标记中的HTML标记是对称的,表示方式是:<标记>内容</标记>。
其中<标记>称为起始标记,表示某种格式功能的开始,而后面的</标记>称为结束标记,表示这种格式功能的结束,如上例中的<title>欢迎大家光临</title>。对称标记必须合理嵌套,即一层一层的嵌套是必须严格对称的。不能出
起始标记没有结束标记,如<br>标记的作用是换行,功能相当于Word文档中的回车符。
标记中可以加上参数属性设定,但参数必须加在起始的标记内,如:
<font size="7">欢迎光临!</font>
表示网页内―欢迎光临!‖这几个字字体大小为7。
如果一个标记中有多个参数要设定,那么参数之间用空格隔开,如:
<font size="7"color="red">欢迎光临!</font>
表示―欢迎光临!‖这几个字字号为7,文字颜色为红色。
在这个例子中一共接触了<html></html>、<head></head>、<title><
/title>、<body></body>、<p></p>、<font></font>6个常用标记。其中<html></html>、<head></head>、<body></body>的作用主要是确定网页代码的基本格式,<title></title>、<p></p>、<font></font>三个标记分别对标记中的内容进行相应的控制和设置。
●<title></title>标记用在网页头部分,其主要作用是将标记中的内容显示在浏览器的标题栏上。
● <p></p>标记用在网页正文部分,其主要作用是将标记中的内容显示为一个段落,其他的文字会与其隔一行显示。
● <font></font>标记用在网页正文部分,其主要作用是设置标记中的内容的字体、大小和颜色。它的属性参数size用来设定文字的大小,属性参数color 用来指定文字的颜色,可以直接用颜色的英文,也可以用RGB的16进制数表示。
说明
XHTML语言的标记写法比HTML语言要严格很多,两者区别如下:
① XHTML要求所有标记都必须是闭合的,即要有一个对应的结束标记。以前在HTML中,可以打开许多标记,例如<p>和<li>不一定写对应的</p>和</li>来关闭它们。但在XHTML中这是不合法的。XHTML要求有严谨的结构,所有标记必须关闭。如果是单独标记,在标记最后加一个“/”来关闭它。如<br/>、<img src=“2007.gif”/>、<p/>。
②所有标记元素和属性的名字都必须使用小写。与HTML不一样,XHTML对大小写区分,<title>和<TITLE>是不同的标记。同时,大小写夹杂是不被认可的,如属性名“onMouseOver”必须修改成“onmouseover”.
③所有的参数属性必须用引号“”括起来。在HTML中,可以不需要给属性值加括号,但是在XHTML中,它们必须加引号。如<height=80>必须改为<height=“80”>。
④所有特殊符号都用编码表示。任何小于号(<)不是标记一部分,都必须被编码为“<,”,任何大于号(>)不是标记的一部分,都必须被编码为“>,”。任何与号(&)不是实体的一部分,都必须被编码为“&;”。这些字符之间不能有空格。
⑤给所有属性赋一个值。XHTML规定所有的属性都必须有一个值,没有值的就重复本身。如<td nowrap>改为<td nowrap=“nowrap”>。
⑥不能在注释内容中使用“--”。“--”只能发生在XHTML注释的开头和结束,也就是说,在内容中它们不再有效。
对照练习
(1)HTML的意思是,XHTML是一个基于的标记语言。
(2)在IE下查看网页源代码的方法是单击IE菜单栏中的―查看‖|―源文件‖命令,这时IE会自动打开软件显示该网页的源代码。
(3)打开百度网站首页(http://https://www.wendangku.net/doc/bb3425046.html,),查看该网页的源代码,并分析它的HTML基本结构,找出其中的<html></html>、<head></head>、<body></body>标记。
(4)标记<font>属于标记类型,其中的参数size的功能是,参数color的功能是。
(5)请根据图1–2–4所示的网页效果(―08奥运‖、字体大小为5、颜色为蓝色),用记事本创建网页。
图1–2–4 网页效果图
任务小结
通过本任务,了解了HTML语言的相关概念,HTML文档的基本格式和HTML标记,学习了如何利用记事本软件通过编写HTML代码来创建网页。本任务完成过程如图1–2–5所示。
图1–2–5 1.2.1任务完成过程
第三章制作跑马灯效果
任务目标
◆学会用记事本编写代码方式编写含有简单跑马灯效果的网页;
◆掌握在HTML文件中插入代码的方法。
实施步骤
步骤1观察跑马灯效果
跑马灯效果指的是在网页中设置一段文字或图片在页面上按照一定的规律移动。
用浏览器打开―素材与实例/第1章/第2节/课堂任务2/marquee1.html‖文件,观察该网页中的跑马灯效果,发现该网页中的―欢迎光临!‖几个字在页面上从左到右滚动。
使用记事本打开该文件,可以看到源代码如图1–2–6所示。将它与myweb1.html文件的源代码进行比较,发现两者的不同之处。
图1–2–6 marquee1.html文件的源代码
在marquee1.html的源代码中多了两行代码:
<marquee behavior=scroll direction=right width="500"scrollamount="10">
……
</marquee>
这就是跑马灯效果的关键代码,marquee的基本语法如下:
<marquee>文字或图片</marquee>
它的作用是让<marquee>标记中的文字或图片按一定规律滚动起来。
同时,要注意该语法只适用于在IE浏览器中显示,并只能放在<body>标记中使用。
步骤2制作默认的跑马灯效果
使用记事本打开―素材与实例/第1章/第2节/课堂任务2/marquee2.html‖文件,在相应位置处添加如下所示的跑马灯代码,然后保存,用IE浏览器观察效果。
<marquee>
<p><font size="7"color="red">欢迎光临!</font></p> </marquee>
在这个实例中,没有给<marquee>标记添加属性参数,可以发现默认效果是―欢迎光临!‖文字在网页上从右到左滚动。
提示
在已有的代码上插入对称标记的时候,要注意标记的嵌套,不要使标记交叉而导致文件出错。
步骤3制作有属性参数的跑马灯效果
在<marquee>标记中可以添加一些属性参数来控制跑马灯效果,如滚动方向、方式、宽度和速度等,详细可见表1–2–1所示。
打开记事本软件,输入以下网页代码,保存为―marquee3.html‖文件,实现效果:让―我会滚动!‖几个字在网页中向上滚动,并且滚动的高度是300像素,滚动速度是2。
<html>
<head>
<title>欢迎大家光临</title>
</head>
<body>
<p>这是我用记事本编写的网页!</p>
<marquee direction="up"height="300"scrollamount="2"
bgcolor="red">我会滚动!</marquee>
</body>
</html>
(1)标记<marquee>属于标记类型,它的作用是。
(2)使用记事本编辑制作―marquee4.html‖文件,使网页上―我会滚动‖四个字,从上往下滚动,高度为200像素,宽度为100像素,背景为黄色,速度为20。
任务小结
通过本任务,学习了网页上的一种特殊效果——跑马灯效果。这个效果能使文字或者图片在网页上滚动,通过设置属性参数,可以制作出不同的网页效果。本任务完成过程如图1–2–7所示。
图1–2–7 1.2.2任务完成过程
第四章自定义工作界面
知识预读
认识Dreamweaver 8工作环境
启动Dreamweaver 8后会弹出如图2–1–1所示对话框,单击―创建新项
目‖→―HTML‖,进入操作界面,如图2–1–2所示。Dreamweaver8界面主要包含菜单栏、插入栏、文档工具栏、文档窗口、属性面板、功能面板组等几部分。
图2–1–1 Dreamweaver8软件打开界面
图2–1–2 Dreamweaver8软件界面
● 菜单栏:Dreamweave 8的菜单栏中共有10个菜单,即文件、编辑、查看、插入、修改、文本、命令、站点、窗口和帮助。与其他Windows软件的菜单一样,集成了Dreamweaver 8软件的所有功能,用户可以在菜单中找到自己所需要的命令。
提示
Dreamweaver 8把所有的功能都集成在一个个功能面板上,用户除了可以像其他一样通过菜单命令进行相关操作外,还可以通过各类面板直接进行操作,使操作更加方便、快捷。
● 插入栏:插入栏集成了所有可以在网页应用的对象,包括―插入‖菜单中的选项。插入面板组其实就是图像化了的插入指令,通过一个个的按钮,可以很容易地插入图像、声音、多媒体动画、表格、图层、框架、表单、Flash和ActiveX 等网页元素。
● 文档工具栏:文档工具栏中包含各种按钮,这些按钮使用户可以在文档的不同视图间快速切换,―代码‖视图、―设计‖视图、同时显示―代码‖和―设计‖视图的―拆分‖视图。文档工具栏中还包含一些与查看文档、在本地和远程站点间传输文档有关的常用命令和选项。如图2–1–3所示。
图2–1–3 文档工具栏
● 文档窗口:打开或创建一个项目,进入文档窗口,可以在文档区域中进行输入文字、插入表格和编辑图片等操作。
文档窗口显示当前文档。可以选择下列任一视图:设计视图是一个用于可视化页面布局、可视化编辑和快速应用程序开发的设计环境。在该视图中,Dreamweaver8显示文档的完全可编辑的可视化表示形式,类似于在浏览器中查看页面时看到的内容。代码视图是一个用于编写和编辑HTML、JavaScript、服务器语言代码以及任何其他类型代码的手工编码环境。代码和设计视图使用户可以在单个窗口中同时看到同一文档的代码视图和设计视图。
● 属性面板:用于调整文档窗口中被选中的各种对象属性。值得注意的是,被选中的对象类型不同,属性面板的状态也会相应变化。例如,当前选择了一幅图像,那么属性面板上就出现该图像的相关属性;如果选择了表格,那么属性面板会相应地变成表格的相关属性。
● 功能面板组:Dreamweaver8中的面板被组织到面板组中。每个面板组都可以展开或折叠,并且可以和其他面板组停靠在一起或取消停靠。
每个面板包括了在编辑网页时所需要的一些特定功能,如CSS、应用程序、标签检查器、文件等,以方便用户使用。
Dreamweaver8软件界面的相关操作
(1)功能面板的展开和收缩
鼠标单击面板左上角方向向右的黑三角
按钮后会展开这个面板,反之单击面板左上角方向向下的黑三角
按钮后会将这个面板在窗口中最小化。如图2–1–4所示。
图2–1–4 Dreamweaver 8面板的展开和收缩
(2)功能面板的移动
当鼠标指针靠近功能面板左上角
按钮时,鼠标箭头会变成十字箭头,如
,这时按住鼠标左键就可以任意拖动面板,使其脱离整个界面成为浮动面板,如图2–1–5所示,也可以将其拖回去恢复原状。
图2–1–5 Dreamweaver8浮动的面板
(3)功能面板的打开与关闭
当右键单击面板标题或面板上
按钮时,会出现如图2–1–6所示的菜单,选择―关闭面板组‖即可关闭功能面板。
图2–1–6 Dreamweaver 8面板的关闭
如果不小心关闭了需要使用的功能面板,可以单击―窗口‖菜单,选择需要的功能面板名称,如图2–1–7所示。
图2–1–7 Dreamweaver 8面板的打开
(4)面板上
按钮的使用
每个展开面板的右上角都有一个
按钮,单击这个按钮,就会弹出一个菜单,如图2–1–8所示。不同的面板所弹出的菜单内容不一样,但都包括以下5个命令。
图2–1–8 Dreamweaver8功能面板的快捷菜单
● 帮助:打开Dreamweaver 8软件的帮助文件,自动定位到与该功能面板相关的内容。
● 将<面板名称>组合至:可以将当前面板与其他面板重新组合,从而成为其他面板中的一个子项。
● 重命名面板组:重新命名面板顶部的名称。
● 最大化面板组:折叠其他的面板,将当前面板最大化。
● 关闭面板组:在操作界面中隐藏当前面板。
(5)网页编辑区的扩大与缩小
有时候,用户在编辑网页时会觉得编辑区太小,想暂时关闭功能面板,以便能获取更大的编辑空间。这时可以通过功能面板组上的按钮将面板组最小化,当需要时再展开。如图2–1–9所示。
图2–1–9 Dreamweaver8网页编辑区的扩大与缩小
任务目标
◆认识Dreamweaver8软件界面组成;
◆学会自定义Dreamweaver8软件的工作区,自定义的工作区布局如图
2–1–10所示。
图2–1–10 自定义的工作区布局
实施步骤
步骤1启动Dreamweaver8
单击―开始‖|―所有程序‖|―Macromedia‖|―Macromedia Dreamweaver 8‖命令,如图2–1–1所示,单击―创建新项目‖→―HTML‖,如图2–1–2所示。
步骤2关闭面板组
单击―应用程序‖面板组左上角
按钮展开应用程序面板组,再单击其右上角
按钮,在弹出的菜单中选择―关闭面板组‖,如图2–1–11所示。用同样方法关闭―CSS‖面板组。
图2–1–11 关闭面板组
步骤3重新组合面板组
单击―文件‖面板左上角
按钮展开面板,再单击其右上角
按钮,在弹出的菜单中选择―将文件组合至‖|―新组合面板‖,使其从原面板组分离出来,浮于工作窗口的上方,如图2–1–12所示。
图2–1–12 新组合面板
步骤4隐藏面板窗口
单击―属性‖面板组上
按钮将面板组最小化,如图2–1–13所示。
图2–1–13 最小化面板
步骤5存储工作区布局
单击―窗口‖|―工作区布局‖|―保存当前‖命令,在弹出―保存工作区布局‖对话框中输入工作区的名称后单击―确定‖按钮,如图2–1–14所示。
图2–1–14 保存工作区
对照练习
(1)自定义工作区布局如图2–1–15所示,并将工作区布局名称存储为―练习1‖。
图2–1–15 自定义工作区(1)
(2)自定义工作区布局如图2–1–16所示,并将工作区布局名称存储为―练习2‖。
图2–1–16 自定义工作区(2)
任务小结
通过本任务,认识了Dreamweaver 8的工作环境,学会了调整其工作界面,并将当前的工作界面保存为自己喜欢的布局,为接下来学习网页制作打好基础。本任务完成过程如图2–1–17所示。
图2–1–17 2.1.1任务完成过程
网页设计与制作实例教程
网页设计与制作实例教程 习题答案 第1章网页与网站基础 一、选择题 1.A 2.B 3.C 4.C 5.A 二、判断题 1.√2.×3.√4.×5.√ 三、问答题 略 第2章网页规划设计 一、选择题 1.D 2.A 3.C 4.A 5.C 二、判断题 1.×2.×3.×4.√5.√ 三、问答题 1.答:网站需求分析一般包括三个阶段的内容:网站背景分析、总体需求分析、具体需求分析。(每个阶段可再详细描述。) 2.答:可从以下几个方面来阐述网站设计的原则:①日期、时间和数字;②欢迎词; ③弹出窗口和引导页面;④新闻和公告信息;⑤网址;⑥控件;⑦链接;⑧主页内容 3.答:打开新浪网首页,分析其布局类型。(答案略) 4.答:网页色彩搭配方法可从以下两个方面去阐述:①根据页面风格以及产品本身的诉求确定主色;②根据主色确定配色。 网页色彩搭配技巧可从以下几个方面去阐述:①用一种色彩;②用两种色彩;③用一个色系;④用黑色和一种色彩以及色彩搭配忌讳的方面。 5.答:打开当当网,具体分析其规划过程。(答案略) 第3章初识网页制作软件 一、选择题 1.C 2.C 3.B
二、填空题 1.代码、拆分、设计2.文件、资源、规则3.超级链接 三、操作题 略 第4章制作网页内容 一、选择题 1.D 2.B 3.A 4.D 5.ABD 6.D 7.B 8.D 9.A 10.A 二、判断题 1.√2.√3.×4.√5.√6.√7.√8.√9.×10.√三、操作题 略 第5章设置网页超级链接 一、选择题 1.D 2.D 3.A 4.D 5. C 二、判断题 1.×2.×3.×4.√5.× 第6章使用CSS样式美化网页 一、选择题 1.B 2.C 3.C 4.B 5.A 6.D 7.D 8.D 9.B 10.C 11.A 12.A 13.C 14.D 15.D 16.A 17.A 18.B 19.D 20.D 二、简答题 1.×2.×3.×4.×5.×6.×7.√8.×9.√10.√11.×12.×13.×14.√15.√16.√ 第7章规划布局网页 一、选择题 1.B 2.A 3.B 4.B 5.D 二、简答题
网页制作基础教程
网页制作基础教程 一、什么是HTML HTML(超文本标记语言)是网页中使用的语言,他能被网页浏览器(IE或Netscape)解释,从而显示出丰富多彩的信息(图片、文字、声音、影象、动画等)。 制作网页前首先要弄懂什么是HTML。 在IE中点击"查看"→"源文档",就能看到该网页的HTML代码。下面是个网页文档(model.htm)的HTML代码:
第一段文字。
第二段文字。
【操作】请在记事本中输入以上代码,命名为test1.htm,存于D盘,然后双击打开看看。 标记一般是成对出现的,#FFFFFF表示使用的颜色是白色。 .........
之间是h1号标题字...
之间是h2号标题字 ...之间的文字为红色 HTML是一套国际标准,其标记有几百种,您并无需全部了解他们,只要记住其中常用的十几种,就能够做出很漂亮的网页来。 常用的标记举例:《Dreamwearver网页制作实用教程》教学大纲设计
Dreamwearver CS3网页制作实用教程教学大纲 一、课程的任务 网页制作课程是一门应用性和理论性都很强的课程,是软件技术专业的一门专业课程。随着网络广泛应用,网页制作技术在广大大中专院校得到了普及和推广。网页制作者主要讲叙的是静态网页的制作,它是该专业后继课程动态网页制作的基础课程。 本课程针对网页设计与制作人员的要求,结合高职高专人才培养的特点,精心安排和组织了以实践岗位为中心的容,通过对本课程的学习,学生能够掌握有关网页制作的技术及其综合应用:如规划、页面组织、素材准备等,通过实践训练,能够举一反三,能够将所学知识点与工作技巧融合,为本专业学生将来成为“职场精英”打下坚实的基础,本课程侧重于实际的软件开发,加强实践环节,提高网页制作能力,使学生适应当前的计算机网络流行趋势。 二、课程的基本要求 掌握建立与网页设计方法。使用网页设计常用软件Dreamweaver创建与设置、管理与维护、测试与发布的技术与方法。网页与的基本概念、策划与创建原则、的开发与发布工作流程、网页制作的各种方法和技巧,如文本处理、图象处理、超级、网页布局、CSS样式、层的应用、动态特效、多媒体网页制作、交互式网页制作等。 在较短的时间,通过学习《Dreamwearver CS3网页制作实用教程》,能够设计制作出布局美观、合理、包含文字、图形、图象、动画、声音、视频等多种媒体信息并具有交互功能的网页;能够建立、管理与发布小型;应用与网页技术传授知识、传播信息。 三、课时分配表
四、课程的要求与容 基础 教学要求 1、使学生了解和掌握、网页的基本知识; 2、使学生了解和掌握网页的基本结构; 3、使学生了解网页开发及建设的工具。 本章的重点和难点 重点: 1、创建和管理; 2、创建和编辑首页; 3、开发流程介绍。 难点: 1、创建和管理; 2、创建和编辑首页。 教学容: §1.1任务导入与问题思考 1、任务导入——访问“搜狐” 2、问题与思考
网页制作技术期末综合习题
网页制作技术期末综合习题 一、填空题 1.Dreamweaver MX有______种工作界面。 2.在站点中建立新的网页文件,其默认的文件扩展名为_________。 3.打开站点面板时,可执行__________菜单中的“站点”命令。 4.如果不想在段落间留有空行,可以按__________组合键。 5.为了让浏览者快速了解图像的概况,在Dreamweaver MX提供了设置__________的功能。 6.单元格内间距是指单元格内的对象与单元格__________之间的距离。 7.单元格间距是指单元格与__________之间的距离。 8.为了使所设计的表格在浏览网页时,不显示表格的边框,应把表格的边框宽度设为_______。 9.在表格的__________中可以插入另一个表格,这称为表格的嵌套。 10.表格的嵌套是指在一个表格中插入另一个表格,表格的平铺是指将不同的表格放置在网页的____________。 11.为了加快下载速度,尽量_______整个网页的内容放在一个大的表格中。 12.在_________视图中,可以使用拖动鼠标的方法在页面中绘制布局单元格。 13.在_________视图中,可以使用拖动鼠标的方法移动单元格的位置。 14.在Dreamweaver MX中,可以插入文本框的类型有单行文本框、多行文本框和__________。 15.在网页种插入文本框、单选框、多选框或跳转菜单时,要先插入空白的_________。 16.在表单中可以插入的按钮包括提交按钮、重置按钮和___________。 17.在包含框架的页面中,每个框架都显示一个________。 18.保存包含框架的页面时,如果页面中包含四个框架,要保存全部页面信息,共需要保存______个文件。每个文件的扩展名都为htm。 19.在保存框架文件时,框架的文件名必须以字母开头且________大小写。 20.浏览器在第一次装载文框架网页时,如果需要指定该框架所显示的网页文件,则要设置该框架的______________属性。21.如果链接的目标文件在本地站点中,可以使用绝对URL或相对URL,如果要链接站点以外的目标文件,则必须使用______________。 22.创建锚链接之前,必须在页面中失当的位置____________。 23.锚链接所起到的作用,就是在页面中起到________的作用,节约查找信息的时间。 24.建立与电子邮件的超链接时,在属性面板的链接文本框中输入__________+电子邮件地址。 25.在制作文本超链接时,建立了超链接德文本__________发生了变化,并且多了一条下划线。 26.使用_____________可以改变页面中建立超链接文本的显示属性。 27.使用_______________可以将格式与网页结构分离,同时可以控制多个网页稳当。 28.通过层可以非常精确地对页面中的________定位。 29.___________是指包含在另一个层中的层。 30.如果选中多个层,_______________的一个层调整柄一黑色突出显示,其他被选中层的调整柄以白色显示。 31.利用属性面板使多个层实现左对齐的操作时,选中多个层后应该在属性面板的_______文本框中输入数值。 32.默认情况下,层的__________值是按照层的创建顺序依次增加。该值大的层显示在层的上面。 33.用户与网页进行简单交互时,若不使用服务器端的应用程序,可以使用javascript脚本外还可以使用Dreamweaver MX 提供的__________功能。 34.使用时间轴面板可以设置各个____________的显示属性以及整个时间轴的播放顺序。 35._____________是动画条中为对象设置位置、大小、颜色等属性的帧。 36.用鼠标拖动动画条,可以调整其在时间轴的位置,从而可以改变对象的持续时间。 52.在文档窗口中,用拖动弹出式菜单边框位置可以设置其相对于触发对象位置,用这种方法只能确定_______________的
简单的网页制作教程-设计一个个人网站
题目:设计一个个人网站 一、要求: 1.使用Dreamweave网页工具制作一个个人网站; 2.包含至少四个网页: 包括首页、个人简介、个人相册等(可随意设计),网页之间用超链接相连。 3.网页中要有图片和文字内容,用表格进行页面布局; 4.添加至少两种行为,并为首页添加背景音乐。 5. 在网站中设计一个表单页面。 6. 首页必须包含页面标题,动态按钮导航栏。 首先新建一个文件夹,文件夹的名字不能为汉字,做网站所有的路径都必须用字母或者数字, 不能用汉字,我们就用名字吧,譬如说名字张三,那文件夹名字就是zs,如图 打开Dreamweaver软件,得到图 做网页要新建站点,关于站点配置服务器什么的,这里不讲了,只讲建立站点。 选择站点——新建站点。 我们建的文件夹就是站点根文件夹。
新建站点后得到这样一个界面 点选高级,得到界面 站点名称与我们建文件夹得名字相同,zs填进去就可以了本地根文件夹就是我们新建的那个文件夹zs, http地址为http://localhost/zs
接下来选择左侧栏里远程信息 点击无后面的那个三角,选择本地网络,远端文件夹同样选择我们新建的那个文件夹 接下来点选左面菜单里的测试服务器, 点选访问后面那个三角,选择本地网络,测试服务器文件夹也为我们建好的文件夹zs,在url前缀后面加上zs
然后点击确定就可以了得到这样一个界面。 下面看老师的第一条要求,是要至少四个网页,那我们就做四个 单击新建,然后单击 接下来,选择 然后单击创建,接下单击文件——保存,保存这个文件,保存在我们一开始建好的文件夹里面,保存名字不能是汉字,只能是字母或者数字,因为我们只坐四个网页,可以简单一点,把这四个网页命名为a、b、c、d,或者1、2、3、4,当然一个网站默认的索引首页名为index,这里也用index,
怎样制作自己的网页
和怎样制作自己的网页 时间:2009-09-22 19:35来源:未知作者:大宝库点击:9865次 阅读工具:字体:大中小 一 首先,可以告诉想学网页制作的朋友。学习制作网页和学习其它知识一样,是要有基础的。在基础之上学习起来会比较轻松和快捷的。其次,要清楚学习它是用来做什么。 建议你要具备的条件:对电脑熟练操作,使用电脑最好在一年以上,对网页设计感兴趣,有较充足的学习时间,熟悉office办公软件。当然,这些不是一定必须的。 第一阶段:开始时最好是学些网页编辑软件,如:FrontPage、Dreamweaver.这样可以使您更了解网页制作与运营的原理。最好使拿本教程来学学,结合教程边学习边制作。 第二阶段:会用网页制作软件后,已会制作一个较完整的网站了。但为了能使自己设计制作的网页尽善尽美,还是学习网页的核心技术吧!网页编辑语言(包括:html、css、javascript、asp、xml等)。你可以选择地学习。 第三阶段:结合你自己已掌握地知识来开发网站,可以开发出别人给你定义的目标网站。到了这个时候,你就成为真正的网站开发者了。 怎样制作网页,不是说一两篇文章能够说清楚的。以上介绍的是制作网页的主要纲要,希望能够给想要学习制作网页的朋友一个参考。 二 一、工具 1、空间 网页做好了肯定是要发表上网的,所以必须先申请一个空间;免费的空间不是很稳定,容量又小,也不好申请,建议到大的网站如新浪、网易去先买一个个人空间,大概有个20M以上的就可以了。 2、软件 推荐使用Dreamweaver6.0中文版,这个软件最大的特点就是“所见即所得”,也即是制作过程中看到的,便是到时发布到网络上的。 二、教程
中文版DreamweaverCS6网页制作实用教程第六章使用层与Spry布局网页
使用层与 Spry 布局网页
层(AP Div)用于网页元素的精确定位,层的使用非常广泛,可以定位页面上的任意位置, 在层中可以插入各种元素。Spry 相当于一个 JavaScript 框架库,使用它可以灵活创建各种丰富 的网页框架效果。
层的基本作用 层的基本操作 转换表格和层
6 .1
创建层
层(Ap Div)就像是包含文字或图像等元素的胶片,按顺序叠放在一起,组合成页面的最终 效果。层可以精确地定位页面上的元素,并且在层中可以加入文本、图像、表格、插件等元素, 还可以插入嵌套层。在 Dreamweaver 中运用层,为设计者提供了强大的网页控制能力。层不但 可以作为一种网页定位技术,也可以作为一种特效形式出现。熟练掌握层的使用方法,是网页 制作中最重要的环节之一。
6 .1.1 创建普通层
在网页文档中插入层后, 在 【代码】 视图中会自动插入 HTML 标签。 层的常用标签有
中文版 Dreamweaver CS6 网页制作实用教程
(1) 插入光标 图 6-1 插入普通层
(2) 插入层
6 .1.2 创建嵌套层
层与表格一样, 可以在层中插入嵌套层, 方法类似创建嵌套框架。 将光标移至创建的层中, 选择“插入”|“布局对象”| AP Div 命令,在该层中插入嵌套层,如图 6-2 所示。
(1) 插入光标 图 6-2 插入嵌套层
(2) 插入层
除了使用上面所介绍的菜单命令插入层外,还可以在网页中绘制层。 【例 6-1】在 Dreamweaver CS6 中绘制层。 (1) 选择【窗口】|【插入】命令,打开【插入】面板,然后单击该面板中的【常用】按钮, 并在弹出的下拉列表中选中【布局】选项,打开【布局】插入面板。 (2) 在【布局】插入面板中单击【绘制 AP Div】命令,然后将鼠标光标移至网页文档,单 击并按住鼠标左键拖动即可绘制层。
6 .2
层的基本操作
在 Dreamweaver 中选择【窗口】|【AP 元素】命令,打开【AP 元素】面板。在该面板中显 示了网页文档中所有插入的层,如图 6-3 所示,用户可以通过它管理网页文档中所有插入的层 元素。
-112-
网制作综合实例
网页制作综合实例 16.1制作前的准备工作 首先在E盘上建立一个文件夹(如玫瑰信使),再在其下建立images文件夹和css文件夹。将“ch16/images”文件夹下的所有图像拷贝到“玫瑰信使/images”文件夹下。 建立站点和规划目录结构、指定默认图像文件夹 主页制作前的准备工作,有定义站点和设计网站结构的目录,还有就是要将网页设计制作中需要用到的所有图像素材整理好,最好是放在站点根目录中的一个文件夹中,如images。这样便于设计制作时的选取使用,也不易造成素材的混乱。如下图: 规划站点目录结构 为站点中使用的图像文件指定一个默认图像文件夹,如下图: 设置站点中的默认图像文件夹 在站点下建立一个主页文件index.html。 16.2设置页面属性及样式 16.2.1页面属性设置 1.在站点资源管理器的本地视窗中,选择并双击已经定义的首页面文件ch16\index.asp。 2.在打开的index.asp文件的文档窗口中,选择“修改”---“页面属性”菜单项,打开“页面属性”对话框。 设置网页标题为:“家庭百科” 设置背景图像为images/bj.gif 将“左边界”、“顶部边界”、“边界宽度”、“边界高度”项均设为5。 3.设置完成后,单击“确定”按钮,确定操作返回到index.asp文档窗口。 16.2.2定义CSS样式文件 定义body样式 1.在index.htm文档窗口中,依次单击“窗口”---“CSS样式”菜单项,打开“CSS样式”面板。选择 “新建CSS样式”菜单命令。 2.打开“新建CSS样式”对话框,“类型”选择“重定义HTML标签”,在“标签”框中选择或输入 body,“定义在”选择“(新建样式表文件)”。 3.单击“确定”按钮,在弹出的“保存样式表文件为”对话框中,选择样式文件保存的路径(站点下的 CSS文件夹),输入样式文件名(这里存为css)。 4.单击“保存”按钮,在出现的样式定义对话框中选择“类型”,在“字体”下拉列表框中选择“宋 体”;在“大小”下拉列表中选择“9”,后面的单位下拉列表框中选择“点数(pt)”度量单位。 5.单击“确定”按钮,便完成对body标记的定义
Dreamweaver CS6网页设计实用教程期末考试试卷A及答案
Dreamweaver CS6网页设计实用教程期末考试试卷(A卷) (考试时间90分钟,满分100分) 一、选择题(1~28题,每题1分,共28分) 下面各题A、B、C、D四个选项中,只有一个选项是正确的,请将正确选项涂抹在答题卡相应的位置上,答在试卷上不得分。 1.在网页中不能添加的元素是() A.文字、图像B.表格、动画 C.声音视频D.纸张等实物 2.下面不属于“页面属性”中可以设置的内容() A.外观B.链接 C.跟踪图像D.首选参数 3.下列()方法无法添加网页标题 A.在HTML代码中添加网页标题B.在文档窗口中添加网页标题 C.在网页属性中添加网页标题D.在文档工具栏中添加网页标题 4.下面哪个功能不是开始页能够完成的操作()。 A.创建新网页B.创建新网站 C.打开网页文档D.删除网页文档 5.在下面的选项中哪种不属于网页设计的范围? () A.页面内容设计B.网页架构设计 C.服务器设计D.LOGO设计 6.下面的哪一项不属于网页标准色的三大色系?() A.蓝色B.黄/橙色 C.黑/灰/白D.绿 7.下面文件属于静态网页的是( )。 A.index.asp B.index.jsp C.index.html D.index.php 8.下面选项中哪个不是单元格的水平对齐方式之一()。 A.两端对齐B.默认 C.居中对齐D.右对齐 9.以下说法正确的是() A.如果要选择多个非连续的单元格,只要按下[Ctrl]键,依次单击要选择的单元格即可B.表格一旦创建,单元格就不能被合并和拆分了 C.表格的列的宽度和行的高度不能重新设置 D.以上都正确 10.表格的行标记是() A.tr B.td C.table D.tl 11.表格的单元格标记是() A.tr B.td C.table D.th 12.不可以在插入表格时弹出对话框中设置的属性()
个人网页制作简明教程
个人网页制作简明教程 (孙晓鹏 整理) 资料来源:https://www.wendangku.net/doc/bb3425046.html,/ 目 录 1. 认识网页 2. 制作主页前的准备 3. 如何选择网页制作工具 4. 如何把握网页布局 5. 安装Dreamweaver8 6. 规划站点 7. 制作模板 8. 制作首页 9. 套用模板和修改模板 10.网页的发布 1. 认识网页 1.1. 什么是网页 网页的学名称作HTML文件,是一种可以在www网上传输,并被浏览器认识和翻译成页面显示出来的文件。 WWW是“World Wide Web"的缩写;HTML的意思则是“Hypertext Markup Language”,中文翻译为“超文本标记语言”。“超文本”就是指页面内可以包含图片、链接、甚至音乐,程序等非文字的元素。 网页就是由HTML语言编写出来的。HTML语言是一种排版语言,语法就类似于这样:“页高8宽5,(1,2)处插入高1宽1的图片A...” 如果您是使用WPS或则Word的高手,那么恭喜您,网页制作的学习您已经走了一半路了! 1.2. HTML 全称HyperText Markup Language,正式名称是超文本标记语言,HTML语言发展很快,已历经HTML1.0、HTML2.0和HTML3.0、HTML4.0多个版本,现在HTML5.0正在测试,同时DHTML (动态)、VHTML(虚拟)、SHTML等也飞速发展起来。我们现在一般只要掌握HTML4.0就可以了。 html利用标记(tag)用来描述网页的字体、大小、颜色及页面布局的语言,使用任何的文本编辑器都可以对它进行编辑,与VB、C++等编程语言有着本质上的区别。
网页制作教程,网页制作入门教程
选修课《网页设计》实践考核题 题目:设计一个个人网站 一、要求: 1.使用Dreamweave网页工具制作一个个人网站; 2.包含至少四个网页: 包括首页、个人简介、个人相册等(可随意设计),网页之间用超链接相连。 3.网页中要有图片和文字内容,用表格或框架进行页面布局; 4.添加至少两种行为,并为首页添加背景音乐。 5. 在网站中设计一个表单页面。 6. 首页必须包含页面标题,动态按钮导航栏。 下面我们大家统一一下软件版本,我用的是网页三剑客cs3版本的,大家可以去迅雷下载,因为我们要用到flash 建议大家也按装好flash 首先新建一个文件夹,文件夹的名字不能为汉字,做网站所有的路径都必须用字母或者数字, 不能用汉字,我们就用名字吧,譬如说名字张三,那文件夹名字就是zs,如图
打开Dreamweaver软件,得到图 做网页要新建站点,关于站点配置服务器什么的,这里不讲了,只讲建立站点。选择站点——新建站点。 我们建的文件夹就是站点根文件夹。 新建站点后得到这样一个界面 点选高级,得到界面
站点名称与我们建文件夹得名字相同,zs填进去就可以了 本地根文件夹就是我们新建的那个文件夹, http地址为http://localhost/zs 接下来选择左侧栏里远程信息 点击无后面的那个三角,选择本地网络,远端文件夹同样选择我们新建的那个文件夹
接下来点选左面菜单里的测试服务器, 点选访问后面那个三角,选择本地网络,测试服务器文件夹也为我们建好的文件夹zs,在url前缀后面加上zs 然后点击确定就可以了得到这样一个界面。 下面看老师的第一条要求,是要至少四个网页,那我们就做四个 单击新建,然后单击 接下来,选择
HTML网页制作教程
1、HTML基本概念 什么是HTML文件? ?HTML的英文全称是Hyper Text MarkUp Language,中文叫做“超文本标记语言”。 ?和一般文本的不同的是,一个HTML文件不仅包含文本内容,还包含一些Tag,中文称“标记”。 ?一个HTML文件的后缀名是.htm或者是.html。 ?用文本编辑器就可以编写HTML文件。 这就试写一个HTML文件吧! 打开你的Notepad,新建一个文件,然后拷贝以下代码到这个新文件,然后将这个文件存成first.html。
Dreamweaver网页制作教程
Dreamweaver网页制作教程:定义站点 网页教学网【转载】 Web 站点是一组具有如相关主题、类似的设计、链接文档和资源。Dreamweaver MX 2004 是一个站点创建和管理工具,因此使用它不仅可以创建单独的文档,还可以创建完整的 Web 站点。创建 Web 站点的第一步是规划。为了达到最佳效果,在创建任何 Web 站点页面之前,应对站点的结构进行设计和规划。决定要创建多少页,每页上显示什么内容,页面布局的外观以及页是如何互相连接起来的。 请执行以下操作: 启动 Dreamweaver MX 2004: 选择“站点”>“管理站点”(即,从“站点”菜单选择“管理站点”)。出现“管理站点”对话框。 在“管理站点”对话框中,单击“新建”,然后从弹出式菜单中选择“站点”。出现“站点定义”对话框。 如果对话框显示的是“高级”选项卡,则单击“基本”。出现“站点定义向导”的第一个界面,要求您为站点输入一个名称。 在文本框中,输入一个名称以在 Dreamweaver MX 2004中标识该站点。该名称可以是任何所需的名称。
单击“下一步”。出现向导的下一个界面,询问您是否要使用服务器技术。 选择“否”选项,指示目前该站点是一个静态站点,没有动态页。 单击“下一步”。出现向导的下一个界面,询问您要如何使用您的文件。 选择标有“编辑我的计算机上的本地副本,完成后再上传到服务
器(推荐)”的选项。在站点开发过程中有多种处理文件的方式,初学网页制作的朋友请选择此选项。 单击该文本框旁边的文件夹图标。随即会出现“选择站点的本地根文件夹”对话框。 单击“下一步”,出现向导的下一个界面,询问您如何连接到远程服务器。从弹出式菜单中选择“无”。您可以稍后设置有关远程站点的信息。目前,本地站点信息对于开始创建网页已经足够了。单击“下一步”,该向导的下一个屏幕将出现,其中显示您的设置概要。 单击“完成”完成设置。随即出现“管理站点”对话框,显示您的新站点。单击“完成”关闭“管理站点”对话框。 现在,已经为您的站点定义了一个本地根文件夹。下一步,可以
网页制作基础教程
第一章网页制作基础 1、什么是网页 一般浏览器中打开的都是网页,这些文档是通过超文本标记语言HTML表示出来的; 主页:在网站中默认打开的页面称为主页,也叫首页,主页是进入网站的门户, 网页中包括的内容: 文本,图像,超级链接,表格,表单,多媒体及一些特殊的效果 2、网站及运作原理 网站是在互联网上一个固定的面向全世界发布消息的地方,它由网站地址和网站空间构成; 网站开发者常常将网站称作为站点,在网站的开发者来说,网站就是在计算机上创建的一个多级的文件夹,并在各文件夹中保存着相关网页文件。 根据站点文件夹所在的位置分为:本地站点和远程站点; 根据服务技术分:静态网站和动态网站 3、了解HTML语言 HTML是网上用于编写网页的主要语言,使用HTML语言编写的网页文件也是一个标准的纯文本文件,可以使用文本编辑器将它打开,但是该纯文本文件如果使用浏览器打开就会看到排版整齐的网页; 4、HTML语言标签 HTML标签用来标记网页元素,以形成文本布局,文字的格式及五彩缤纷的画面,HTML 的标签分单标签和成对标签两种 基础标签:
5、常用动态建站技术 ASP是由微软开发的动态网页技术标准,其原理通过在HTML页面中加入VB JA V A代码,服务器在返回网页之前首先执行这些代码,产生最终的结果。 6、网站的制作流程及制作工具 初期规划:建站之前,要有明确目的,要明白建立网站的目的,接受对象是哪些群体,要为访问者提供怎样的服务,然后对整个网站进行策划, 中期制作:搭建本地站点,建立文件夹,建立站点结构图,设置页面属性等; 后期工作:全面测试,上传后进行实地测试,完成本地测试后,再上传到服务器,以便进行远程测试; 7、网页设计工具 Dreamweaver 8 是最常用的网页编辑工具之一,使用该工具可以在其提供的三种视图中进行项目1 网页制作基础知识答案【网页设计与制作项目教程】
一、填空题(2‘*5) 1、 题干由网页构成,并且根据功能的不同,网页又有____和动态网页之分。知识点编号 题目类型填空题 难度等级简单 权重分值2分 答案静态网页 答案说明 由网页构成,网页有静态和动态之分。所谓静态网页是指用户无论何时何地访问,网页都会显示固定的信息,除非网页源代码被重新修改上传。静态网页更新不方便,但是访问速度快。而动态网页显示的容则会随着用户操作和时间的不同而变化,这是因为动态网页可以和服务器数据库进行实时的数据交换。 关键字认识网页 题干Web标准是一系列标准的集合,主要包括结构、_____和____。知识点编号 题目类型填空题 难度等级简单 权重分值2分 答案表现和行为 答案说明 Web标准并不是某一个标准,而是一系列标准的集合,主要包括结构(Structure)、表现(Presentation)和行为(Behavior)三个方面。 关键字Web标准3、 题干HTML中文译为________________,主要是通过HTML标记对网页中的文本、图片、声音等容进行描述。 知识点编号 题目类型填空题 难度等级简单 权重分值2分 答案超文本标记语言 答案说明 HTML(英文Hyper Text Markup Language的缩写)中文译为“超文本标记语言”,主要是通过HTML标记对网页中的文本、图片、声音等容进行描述。 关键字HTML语言简介 4、 题干HTML语言主要是通过_______________对网页中的文本、图片、声音等容进行描述。
知识点编号 题目类型填空题 难度等级简单 权重分值2分 答案HTML标记 答案说明HTML中文译为“超文本标记语言”,主要是通过HTML标记对网页中的文本、图片、声音等容进行描述。 关键字HTML语言简介 5、 题干在建设中,HTML用于搭建页面结构,CSS用于设置页面样式,__________用于为页面添加动态效果。 知识点编号 题目类型填空题 难度等级简单 权重分值2分 答案JavaScript 答案说明考察对JavaScript的理解 关键字JavaScript语言简介 二、判断题(2‘*10) 1、 题干因为静态网页的访问速度快,所以现在互联网上的大部分都是由静态网页组成的。知识点编号 题目类型判断题 难度等级简单 权重分值2分 答案错 答案说明 现在互联网上的大部分都是由静态网页和动态网页混合组成的,两者各有千秋,用户在开发时可根据需求酌情采用。 关键字认识网页 2、 题干网页主要由文字、图像和超等元素构成,但是也可以包含音频、视频以及Flash等。知识点编号 题目类型判断题 难度等级简单 权重分值2分 答案对 答案说明网页主要由文字、图像和超等元素构成。当然,除了这些元素,网页中还可以包含
Dreamweaver CS3网页制作基础教程第4章习题答案
项目四图像和媒体──编排旅游网页 一、填空题 1、()作为临时代替图像的符号,是在网页设计阶段使用的重要占位工具。 正确答案:图像占位符 2、背景图像的重复方式有“不重复”、“重复”、“横向重复”及“()”。 正确答案:纵向重复 3、如果文档中包含两个以上的Flash动画,按下()组合键,所有的Flash动画都将进行播放。 4、()可以使图像一幅幅地展示出来,是一种特殊形式的Flash动画。 正确答案:图像查看器 二、选择题 1、在网页中使用的最为普遍的图像格式主要是()。 A、GIF和JPG B、GIF和BMP C、BMP和JPG D、BMP和PSD 正确答案:A 2、具有图像文件小、下载速度快、下载时隔行显示、支持透明色、多个图像能组成动画的图像格式的是()。 A、JPG B、BMP C、GIF D、PSD 正确答案:C 3、下列方式中不可直接用来插入图像的是()。 A、在主菜单中选择【插入】/【图像】命令 B、在【插入】/【常用】面板的【图像】下拉菜单中单击按钮 C、在【文件】/【文件】面板中用鼠标选中文件,然后拖到文档中 D、在菜单栏中选择【插入】/【图像对像】/【图像占位符】命令 正确答案:D 4、通过图像【属性】面板不能完成的任务是()。 A、图像的大小 B、图像的边距 C、图像的边框 D、图像的第二幅替换图像 正确答案:D 5、下列方式中不能插入Flash动画的是()。 A、在主菜单中选择【插入记录】/【媒体】/【Flash】命令 B、在【插入】/【常用】/【媒体】面板中单击图标 C、在【文件】/【文件】面板中用鼠标选中文件,然后拖到文档中 D、在【插入】/【常用】/【图像】下拉菜单中单击按钮 正确答案:D 三、问答题 1、就本项目所学知识,简要说明实现图文混排的方法。 图像【属性】面板的【对齐】选项用于调整图像周围的文本或其他对象与图像的位置关系,通过设置此选项可以实现图文混排的目的。在【对齐】下拉列表中共有10个选项,其中经常用到是“左对齐”和“右对齐”两个选项,【左对齐】表示将所选图像靠左边界排列,文本在右边围绕它排列,【右对齐】表示将所选图像靠右边界排列,文本在左边围绕它排列。 2、如果要在网页中能够播放WMV格式的视频,必须通过【属性】面板做好哪两项工
网页设计基础教程
-------------------------------------网页的结构 ----------------------------------- 一、HTML的组成结构 1、头部。 头部的HTML写法就是
头部的内容,这两个非常相似,只是后一个比前一个多了“/”符号。 2 眼睛。1、背景颜色
我们发现多了个bgcolor其实就是backgroundcolor(背景颜色)的意思,bgcolor="red"设置网页的背景颜色为红色,现在颜色一般都是#ff0000样式的。 2、背景图片 中“backgroud”就是设置背景图片的啦, back-ground.gif是背景图片的名字,为什么有的朋友也是如此写的,而网页却没有背景图片呢?其实back-ground.gif是该图片相对于这个页面的位置,比如你做的这个页面放在c:\我的网站\,而背景图片的位置放在c:\我的网站\images\,那么就得这样写了:,注意两者的区别 3、背景音乐 它的代码是放在页面的头部里 因为它也是显示网页的时候我们首先接受到的信息今天天气真好!
注意:这些一般的用在标题上,所以起名叫标题字体;网页制作学习入门教程
网页制作学习入门教程 本网页制作学习入门教程从(一)入门概念(二)设置主题(三)工具使用(四)上传网页(五)宣传与维护网页五个方面详细的介绍了网页新手必须了解的入门教程。言简意赅。值得一看。 网页制作学习入门教程(一)入门概念 WWW基本概念上WWW 你应该会了吧!这是重要的一步!不管你是用学校的网络,或是使用自己家的电脑上ISP上网,至少你要能连上网络,这样我们才能继续下去啊!有些人会搞不清楚INTERNET 和WWW 或是BBS 究竟有什么分别,以最简单的话来解释:INTERNET 是一个网络的大环境,而它拥有多项的服务项目,如:WWW、BBS、FTP、Gopher、Mail、News...等。就好象一家大的百货公司一样,有娱乐场、美食部、家电商...等的道理是一样的(只是的比喻)。现在应该知道INTERNET 和WWW 的差别了吧!WWW是20世纪90年代初兴起的一种服务。 网页:就是我们现在要准备做的东西。 首页:就是当我们进入网站时,第一眼看到的网页。 网站:由一堆网页所构成的网站内容,各个网页之间主要通过超级连接联系,这就叫网站。 WWW:则是由一堆网站所连接而成的。 简单说就是:网页→网站→WWW。 网页制作流程 为了让网友们对于网页制作有初步的概念,先简单的说一下制作网页的一般流程: 主题架构:就是网站内容主题及操作界面,先要想好。 制作工具:准备制作网页的工具、图片制作工作、网络工具等。 编写网页:开始动手,编写网页,最累最有成就感的时候。 选择空间:制作好网页就要放到网络上,得找个免费空间来放。 上传网页:有了存放网页的空间,就将制作好的网页上传到网络上。 维护网页:后续的维护网页工作,保持网页内容的新鲜度。
网页设计与制作电子教案
网页设计与制作电子教案 电子教案 课程:第1章网页制作基础课时内容教学目标网页制作基础授课时间学时数 2 ? 了解的组成和语法 ? 了解网页制作的常用软件 ? 掌握网页制作软件的启动和退出方法网页制作的一些基本知识的组成和语法 1、教学思路:首先,让同学们说说他们对网页的一个认识。然后进行系统地介绍网页是什么,由哪些部分组成,还有网页制作时所需掌握的一些基础知识和制作网页时常用到的一些软件。最后学习网页制作软件的启动和退出方法。 2、教学方法:先登录一些常用的网站,让同学们看一些网页,然后让同学们说下他们度网页的认识,最后才开始讲解本周内容。 3、教学手段:利用多媒体并结合网络进行教学。 4、教学资料及要求:课前要求学生先大致浏览本书内容,对本书所要讲解的内容有个基本的了解。教学内容讨论问题:1、什么是网页? 2、网页的基本组成部分是哪些?3、网页有什么作用?第1章网页制作基础# 1.1 网页制作基础知识 1.1.1 网页简介 1.1.2 什么是 1.1.3 的组成结构及语法 1.1.4 应用举例——使用记事本编写网页教学重点教学难点教学设计 1.2 网页制作的常用软件 1.2.1 图形图像处理软件 1.2.2 动画制作软件 1.2.3 网页布局软件 1.2.4 软件配合及制作流程 1.2.5 应用举例——实战网页制作流程 1.3
网页制作软件的启动与退出 1.3.1 网页制作软件的启动 1.3.2 文件的打开 1.3.3 网页制作软件的退出 1.3.4 应用举例——启动并退出 Photoshop CS3 1.4 上机及项目实训 1.4.1 Flash CS3的启动与退出 1.4.2 制作“蓝莲花”网页 1.5 练习与提高本课小结 1、了解网页的组成。 2、掌握的组成结构及语法。 3、认识制作网页时常用到的一些软件4、掌握网页的基本操作(1)文档结构由哪几部分组成? (2)制作网页时常用软件有哪些?(3)如何启动和退出Dreamweaver CS3?(4)如何打开Flash文件?(5)如何退出Photoshop?思考题及作业 电子教案 课程:第2章 Dreamweaver CS5基本操作课时内容 教学目标 Dreamweaver CS5基本操作授课时间学时数 2 ? 认识Dreamweaver CS5的工作界面 ? 掌握网页文档的基本操作方法 ? 掌握页面属性的设置 ? 掌握设置并管理站点的方法认识Dreamweaver CS5的工作界面设置页面属性和站点管理 1、教学思路:首先,让同学们认识Dreamweaver CS5的工作界面。然后进行系统地介绍网页文档制作的基本操作方法及页面的设置。最后学习对站点的管理以及设置方法。 2、教学方法:让同学们先回忆一下上节课所讲内容,然后让同学们回答网页是由哪几部分组成的,了解同学们对上一章知识的掌握程度。 3、教学手段:结合上章内容在机房内进行上机讲解。 4、教学资料及要求:课
- dreamweaver8网页制作教程基础
- 网页制作入门教程
- HTML基础教程(网页制作).
- 网页制作基础教程
- 网页制作学习入门教程
- 静态网页制作教程(入门级).
- 项目1 网页制作基础知识答案【网页设计与制作项目教程】
- 简单的网页制作教程
- 项网页制作基础知识答案【网页设计与制作项目教程】
- 项目1 网页制作基础知识答案【网页设计与制作项目教程】 (1)
- 网页制作教程,网页制作入门教程
- 网页制作基础
- 项目1网页制作基础知识问题详解【网页设计与制作项目教程】
- 网页制作基础教程
- (完整word版)HTML基础教程(网页制作).
- 网页设计基础教程
- 项目1 网页制作基础知识答案网页设计与制作项目教程
- 项目1 网页制作基础知识答案网页设计与制作项目教程
- 项网页制作基础知识答案【网页设计与制作项目教程】
- 教程课件 第1章 Dreamweaver CS3网页设计基础.ppt
- 蒲公英系列丛书寻找小绿人内容
- 蒲公英系列丛书寻找小绿人内容
- 中国食品药品检验检测技术系列丛书书目
- 五年级下册语文主题丛书2人教版内容
- 中华人民共和国民法典理解与适用丛书 合同编
- 《求恕斋丛书》主要内容简介及赏析
- 《中国丛书综录》主要内容简介及赏析
- 《亲近海洋丛书--海洋里的大家伙》主要内容
- 九华山茶溪小镇度假村项目建议书
- 某旅游度假区项目开发建议书
- 度假村项目建议书
- 度假村项目建议书
- 温泉度假村可行性建议书
- 001[旅游地产]万达长白山国际旅游度假区项目建议书_
- (2023)休闲度假区建设项目可行性研究报告建议书案例(一)
- 养老休闲度假区项目可行性研究报告建议书 (一)
- (2023)温泉生态旅游度假区项目可行性研究报告申请建议书备案(一)
- 定远县曲阳湖生态旅游度假区项目建议书
- (2023)温泉旅游度假综合体项目可行性研究报告建议书模板(一)
- 乡村旅游度假投资项目建议书
