实验五 HTML入门


实验五H T M L入门
实验目的:
1.了解HTML 的概念;
2.了解HTML 基本语法。
3.认识各类型的标记;
4.掌握各类型标记的属性设置。
实验步骤
一、什么是HTML
HTML 是动态网站制作的一个重要部分,也是动态网站的基础。HTML 主要用于制作
网页的显示,是和用户面对面的重要部分。
HTML即超文本标记语言,是一种用来制作超文本。编写的超文本文件称为HTML 文件,它能独立于各种操作系统平台。
二、HTML 的基本结构。
1)HTML 是一种标记语言,它的所有部分都是由标记<…>和标记包括起来的。
2)启动Dreaweaver8,在ASP文件夹中新建5-1.html文件(不是动态网页是基本页)
1.
2.
3.
4.
5.
6.这里是HTML 的体部
7.
8.这是HTML 最基本的格式,都是不可缺少的。
9.
10.
3)基本标记是用来定义页面属性的一些标记语言。通常一份HTML 网页文件包含3 个部分:标头区
……、内容区…… 和网页区……。i. ……
标志用于HTML 文档的最前边,用来标识HTML 文档的开始。而 标志恰恰相反,它放在HTML 文档的最后边,用来标识HTML 文档的结束,两个标志必须一块使用。
ii.
…… 和 构成HTML 文档的开头部分,在此标志对之间可以使用iii.
…… 和 是HTML 文档的主体部分,在此标志对之间可包含……
、……
、、
等众多的标志。它们所定义的文本、图像等将会在浏览器的框内显示出来。 标志主要属性如表3-2-2 所示。
HTML 标记是由“<”和“>”所括住的指令标记,用于向浏览器发送标记指令。主要分为:单标记指令、双标记指令(由“< 起始标记>”+内容+“”构成)。常用的单标记是
和
。双标记:< 标记>,前者为头标记,后者多一斜杠“/”为尾标记,即结束标记。
4)标记属性
许多单标记和双标记的开始标记内可以包含一些属性,通过这些属性可以对这些标记进行更进一步的设置。其语法是:
<标签名字属性1="属性值" 属性2="属性值" 属性3="属性值" …>
在这段语法中,各个属性之间没有先后次序,属性的值一般使用引号("")括起来。当属性值为数字的时候,例如设置字号级别时,一般则不使用引号。另外,属性也可省略,当某一属性省略的时候,将取其默认值。
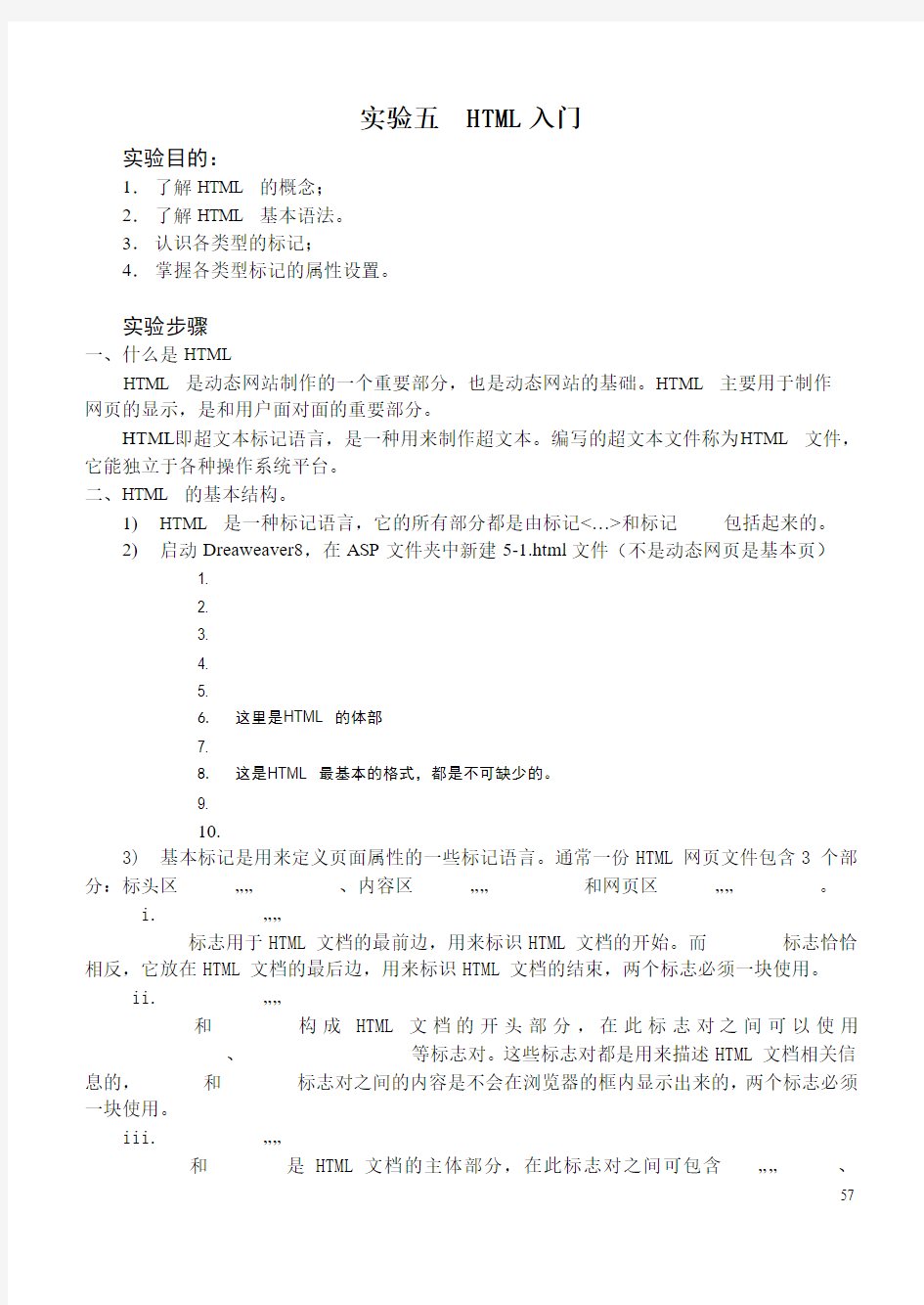
5)操作:在上例中的第8行之后,插入一回车,并输入如下内容:
6)学习在帮助文件中查找ALIGN和WIDTH的用法。(如在“2 HTML、CSS、JavaScript 标签参考.pdf”)。并在运行。
7)将第5句的
修改为8)在编写HTML 文件时,特别要注意的是:标记内的空格或字符串中的空格是不被HTML 所承认的,必须使用专门的空格标记来表示( ),以后将要学习这种空格标记。在HTML 中,标记命令是不区分大小写的,也就是说
9)完成后检查进行记录
参考:
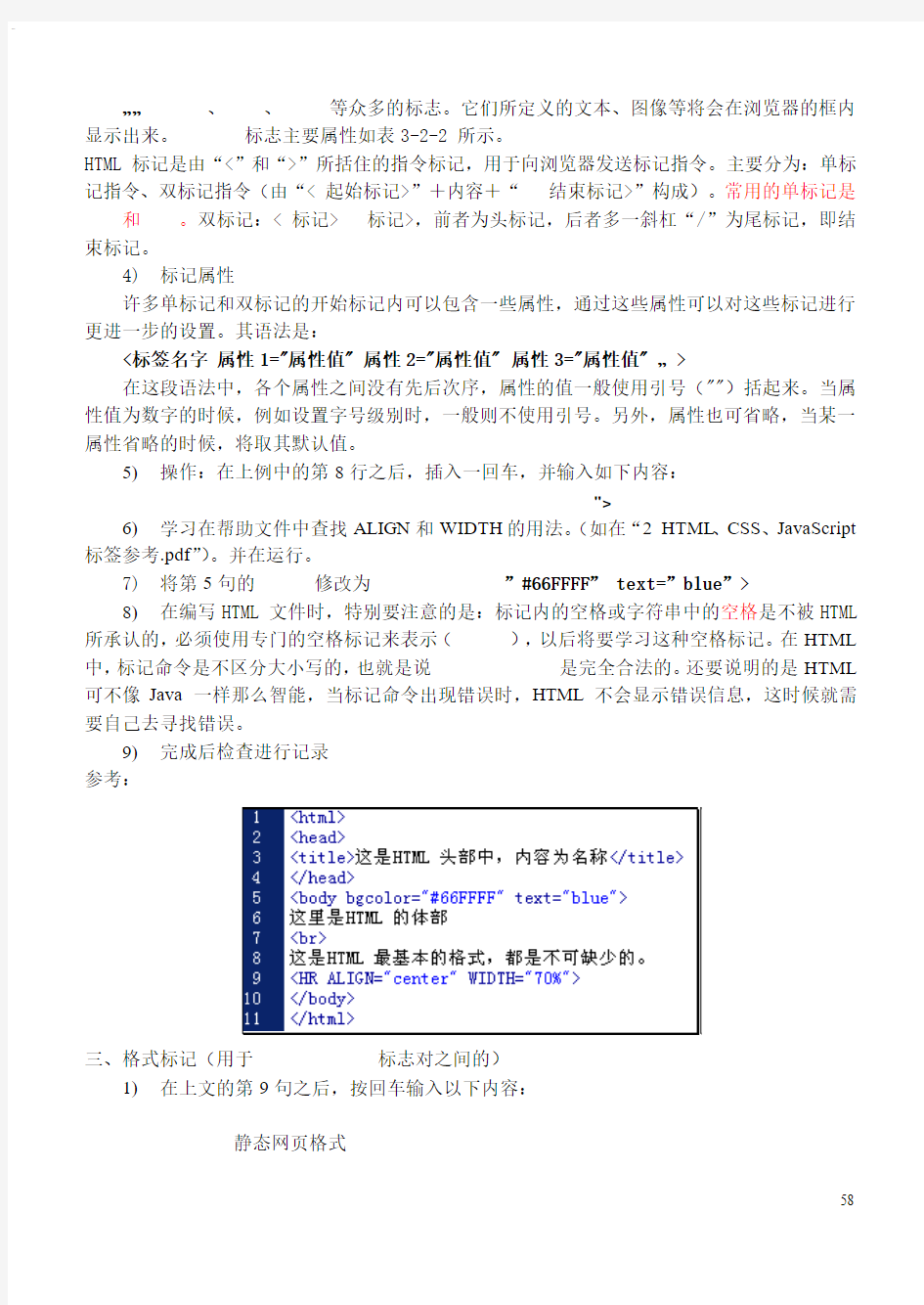
三、格式标记(用于
标志对之间的)1)在上文的第9句之后,按回车输入以下内容:
- 静态网页格式
- HTLM
- HTM
- XML
- 动态网页格式
- ASP
- PHP
- JSP
2)关于
- ……
3)关于
操作:在上文的
- ……
四、图像标记
1)关于
标志并不是真正地把图像加入到HTML文档中,而是将标志对的src属性赋值。这个值是图像文件的文件名,其中包括路径,这个路径可以是相对路径,也可以是网址。所谓相对路径是指所要链接或嵌入到当前HTML文档的文件与当前文件的相对位置所形成的路径。
假如网站的HTML文件与图像文件(文件名假设是logo.gif)在同一个目录下,则可以将代码写成 。假如网站的图像文件放在当前的HTML文档所在目录的一个子目录(子目录名假设是images)下,则代码应为
。假如网站的图像文件放在当前的HTML文档所在目录的一个子目录(子目录名假设是images)下,则代码应为 。
。
通常图像文件都会放在网站中一个独立的目录里。必须注意一点,src属性在标志中是必须赋值的,是标志中不可缺少的一部分。
除此之外,标志还有alt、align、border、width和height属性。align是图像的对齐方式;border属性是图像的边框;width和height属性是图像的宽和高,默认单位也是像素;alt 属性是当光标移动到图像上时显示的文本。
2)操作:在第22句之前,回车并输入。(以第二句为准)

(这是绝对路径起点是/表示从根目录开始)

(这是相对目录,相对于当前文档的位置:。。表示上级目录)
五、链接标记
1)关于……
href 的值可以是URL 形式,即网址或相对路径,也可以是mailto: 形式,即发送E-mail 形式。
例如,在22行图片标记的两端加上:
点击进入百度网站 (其中IP为你站点的IP地址)
再回车换行后再输入以下
2)……
标志对要结合 标志对使用才有效果。用来创建一个标签(即做一个记号),属性name 是不可缺少的,它的值即是标签名。(以前的锚链接) 例如: 此处创建了一个标签。创建标签是为了在HTML 文档中创建一些链接,以便能够找到同一文档中有标签的地方。
要找到标签所在地,就必须使用 标志对。例如要找到“标签名”这个标签,就要编写如下代码: 单击此处将使浏览器跳到“标签名”处。href 属性赋的值若是标签的名字,必须在标签名前边加一个“#”号。
在第5句之后回车输入:
在第26句之后回车输入:
最终代码如下图:
六、表格标记
1)在ASP文件中新建静态网页5-2.html。
2)用鼠标操作建立三行三列的表格,要求表格和单元格内容都水平居中对齐,表格宽200像素。
切换到拆分视图,如下图所示:
表格标记对于制作网页是很重要的,现在很多网页都是使用多重表格,主要是因为表格不但可以固定文本或图像的输出,而且还可以任意地进行背景和前景颜色的设置。
3)关于
4)
5)
6)
操作:手工将第一行合并为一个单格并写上“合并单元格”
①将
元格。
②将第一行的第二个单元格删除。用鼠标点击拆分窗口的下半部分可观察到结果。
七、表单标记
表单在Web 网页中用来给访问者填写信息,从而获得用户信息,使网页具有交互的功能。
1)
(表单区域) 标志对用来创建一个表单,即定义表单的开始和结束位置,在标志对之间的一切都属于表单的内容。 标志对之间。 标志中共提供了8 种类型的输入区域,具体是哪一种类型由type 属性来决定。3)“text”是单行文本框;属性主要是name。用于指定文本框名称,相当于变量名可以对他赋值
4)“submin”表示提交按钮,value表示按钮上方的文字。
5)操作:新建5-3.html,并输入以下代码
在
标签之间输入●
●
●
6)将已写好的5-3.asp和5-3B.asp存在ASP文件夹中。
打开上述两文件比较用GET方式对应使用Request.QueryString ("name")
用POST方式对应使用Request.form ("name")
7)运行5-3.html
8)修改将method=”GET”改为”POST”,另存为5-3B.asp。再运行,不成功。
9)再将active=”5-3.asp”改为”5-3B.asp”。再运行,即可。
10)再如“radio”表示单选。新建静态网页文件5-4B.html。输入如下代码
11)将5-3B.asp修改为如下,并另存为5-4B.asp
12)如“checkbox”复选,如上网
13)新建静态网页文件5-4.html。输入如下代码
14)输入动态网页5-4.asp的内容如下:
你喜欢的活动有
<%=Request.Form("like").Count%>种,分别是:
<%
For Each j In Request.Form("like")
Response.Write("
"& j)
Next
%>
15)运行5-4.asp,检查结果
16)实现5-5.html网页如下:
17)实现动态网页5-5.asp
八、检查记录成绩
4.《HTML5+CSS3从入门到精通》自测练习(修正版)
《HTML5+CSS3从入门到精通》自测练习 (修正版) 一、单选题(共44题,每题1分,共44分) 1.支持input类型的输入框的消息提示的属性是[1.0] A.detail B.placeholder C.pattern D.required 标准答案:B 试题分析:P101 2.context.arc()方法用于绘制圆形,一般其中的第几个参数决定圆形的半径[1.0] A. 1 B. 2 C. 3 D. 4 标准答案:C 试题分析:P114 3.下列哪项不是HTML5的新特性[1.0] A.兼容性 B.合理性 C.安全性 D.有插件 标准答案:D 试题分析:p1-2 4.下列不是html5主要功能的是[1.0] A.Cross-document B.Vector Scalable Graphics C.MathML D.Web Origin Concept 标准答案:B 试题分析:p4 5.在HTML5中可以省略全部标记的元素是________[1.0] A.option B.body C.hr D.img 标准答案:B 试题分析:P39 6.不支持Web Storage的浏览器的是[1.0] A.IE7以上版本 B.Firefox3.0以上版本 C.Safari 4.0以上版本 D.Opera 10.5以上版本 标准答案:A 试题分析:P178 7.audio元素中src属性的作用是________。[1.0] A.提供播放、暂停和音量控件 B.循环播放 C.制定要播放音频的URL D.插入一段替换内容 标准答案:C 试题分析:P160 8.以下哪项不属于Html5中input标签新增的输入类型________。[1.0] A.email B.url C.number D.radio 标准答案:D 试题分析:P80-83 9.outline属性可以定义块元素的外轮廓线,以下错误的是———[1.0] A.outline-color定义轮廓边框颜色 B.outline-style定义轮廓边框轮廓 C.outline-width定义轮廓边框宽度 D.outline-offset定义轮廓边框位置 标准答案:D 试题分析:509 10.基本CSS代码书写规范不正确的是————[1.0] A.尽量不缩写
《HTML基础试题》
《HTML基础试题》 一、单项选择题: 1、下面哪一个属性不就是文本的标签属性?( ) A. B.size C.color D.face 2、当链接指向下列哪一种文件时,不打开该文件,而就是提供给浏览器下载。( ) A.ASP B.HTML C.ZIP D.CGI 3、关于文本水平对齐,源代码设置不正确的一项就是:( ) A.居中对齐:
D. 5、下列哪一项就是在新窗口中打开网页文档。( ) A._self B._blank C._top D._parent 6、下面对JPEG格式描述不正确的一项就是。( ) A.照片、油画与一些细腻、讲求色彩浓淡的图片常采用JPEG格式 B.JPEG支持很高的压缩率,因此其图像的下载速度非常快 C.最高只能以256色显示的用户可能无法观瞧JPEG图像 D.采用JPEG格式对图片进行压缩后,还能再打开图片,然后对它重新整饰、编辑、压缩 7、常用的网页图像格式有____与_____( ) A、gif,tiff B.tiff,jpg C.gif,jpg D.bmp,png 8、下面说法错误的就是( ) A、CSS样式表可以将格式与结构分离 B.CSS样式表可以控制页面的布局 C、CSS样式表可以使许多网页同时更新 D.CSS样式表不能制作体积更小下载更快的网页 9、CSS样式表不可能实现( )功能。 A将格式与结构分离 B.一个CSS文件控制多个网页 C、控制图片的精确位置 D.兼容所有的浏览器 10、在HTML中,( )不就是链接的目标属性。 A、self B.new C.blank D.top 11、在网页设计中,( )就是所有页面中的重中之重,就是一个网站的灵魂所在。 A.标题栏 B.脚本页面 C、导航栏 D.页面内容 12、为了标识一个HTML文件应该使用的HTML标记就是( )。 A. B.
HTML语言与网页设计期末考试题
第1题判断正误 (1)HTML标记符的属性一般不区分大小写。(对) (2)网站就是一个链接的页面集合。(对) (3)将网页上传到Internet时通常采用FTP方式。(对) (4)所有的HTML标记符都包括开始标记符和结束标记符。(错) (5)用H1标记符修饰的文字通常比用H6标记符修饰的要小(错)。 (6)B标记符表示用粗体显示所包括的文字。(对) (7)GIF格式的图象最多可以显示256种颜色。(对) (8)HTML表格在默认情况下有边框。(错) (9)创建图象映射时,理论上可以指定任何形状作为热点。(对) (10)指定滚动字幕时,不允许其中嵌入图象。(错) 1.使用FONT 标记符的size 属性可以指定字体的大小。( T ) 2.网站就是一个链接的页面集合。( T ) 3.GIF格式的图象最多可以显示1024种颜色。( F ) 4.制作图像映射只需要使用 标记符。( F ) 5.在HTML表格中,表格的列数等于第一行中TH与TD的colspan属性的和。 ( F ) 6.在HTML表格中,在TR、TD或TH标记符中使用align 属性可以控制单元格内容的垂直对齐。( T ) 7.指定滚动字幕时,不允许其中嵌入图象。( F ) 8.框架是一种能在同一个浏览器窗口中显示多个网页的技术。( T ) 9. CSS中的color属性用于设置HTML元素的背景颜色。( F ) 10.CSS样式表项的组成格式为:selector{property1:value1, property2:value2, ……} ( F ) 第2题单选题(20分) (1)WWW是的意思。答案:B A.网页B.万维网C.浏览器D.超文本传输协议 (2)在网页中显示特殊字符,如果要输入“<”,应使用_________。答案:D A.lt; B.≪ C.< D.< (3)以下有关列表的说法中,错误的是:。答案:D A.有序列表和无序列表可以互相嵌套。 B.指定嵌套列表时,也可以具体指定项目符号或编号样式。 C.无序列表应使用UL 和LI 标记符进行创建。 D.在创建列表时,LI 标记符的结束标记符不可省略。 (4)以下关于FONT标记符的说法中,错误的是:答案:D A.可以使用color 属性指定文字颜色。 B.可以使用size 属性指定文字大小(也就是字号)。 C.指定字号时可以使用1~7 的数字。 D.语句这里是2号字 将使文字以2号字显示。 (5)以下关于JPEG图像格式中,错误的是:答案:B A.适合表现真彩色的照片。 B.最多可以指定1024种颜色。 C.不能设置透明度。
HTML5+CSS3从入门到精通自测练习
《HTML5+CSS3从入门到精通》自测练习(修 正版) 一、单选题(共44题,每题1分,共44分) 1.支持input类型的输入框的消息提示的属性是[] A.detail B.placeholder C.pattern D.required 标准答案:B 试题分析:P101 2.()方法用于绘制圆形,一般其中的第几个参数决定圆形的半径[] A.1 B.2 C.3 D.4 标准答案:C 试题分析:P114 3.下列哪项不是HTML5的新特性[] A.兼容性 B.合理性 C.安全性 D.有插件 标准答案:D 试题分析:p1-2 4.下列不是html5主要功能的是[] A.Cross-document B.Vector Scalable Graphics C.MathML D.Web Origin Concept 标准答案:B 试题分析:p4 5.在HTML5中可以省略全部标记的元素是________[] A.option B.body C.hr D.img 标准答案:B 试题分析:P39 6.不支持Web Storage的浏览器的是[] A.IE7以上版本 B.以上版本 C.Safari 以上版本 D.Opera 以上版本 标准答案:A
试题分析:P178 7.audio元素中src属性的作用是________。[] A.提供播放、暂停和音量控件 B.循环播放 C.制定要播放音频的URL D.插入一段替换内容 标准答案:C 试题分析:P160 8.以下哪项不属于Html5中input标签新增的输入类型________。[] A.email B.url C.number D.radio 标准答案:D 试题分析:P80-83 9.outline属性可以定义块元素的外轮廓线,以下错误的是———[] A.outline-color定义轮廓边框颜色 B.outline-style定义轮廓边框轮廓 C.outline-width定义轮廓边框宽度 D.outline-offset定义轮廓边框位置 标准答案:D 试题分析:50910.基本CSS代码书写规范不正确的是————[] A.尽量不缩写 B.全部小写,且每一项CSS定义写成一行 C.ID必须是唯一的,且用在结构的定义中 D.CSS可以尽量使用expression 标准答案:D 试题分析:288 11.1982年,()创造了HTML语言。[] A.爱因斯坦 B.蒂姆·伯纳斯·李 C.比尔·盖茨 D.埃隆·马斯克 标准答案:B 试题分析:P22 12.在XHTML文档中,()是一个必要的元素,他决定了网页文档的显示规则。[] A.body B.style C.header D.DOCTYPE 标准答案:D 试题分析:P35
4.《HTML5+CSS3从入门到精通》自测练习(修正版)
《HTML5+CSS3 从入门到精通》自测练习 (修正版) 一、单选题(共44 题,每题 1 分,共44 分) 1. 支持input 类型的输入框的消息提示的属性是[1.0] A. detail B. placeholder C. pattern D. required 标准答案:B 试题分析:P101 2. context.arc()方法用于绘制圆形,一般其中的第几个参数决定圆形的半径[1.0] A. 1 B. 2 C. 3 D. 4 标准答案:C 试题分析:P114 B. body C. hr D. img 标准答案: B 试题分析:P39 6. 不支持Web Storage 的浏览器的是[1.0] A. IE7 以上版本 B. Firefox3.0 以上版本 C. Safari 4.0 以上版本 D. Opera 10.5 以上版本 标准答案: A 试题分析:P178 7. audio 元素中src 属性的作用是。[1.0] A. 提供播放、暂停和音量控件 B. 循环播放 C. 制定要播放音频的URL D. 插入一段替换内容 标准答案: C 试题分析:P160 3. 下列哪项不是HTML5 的新特性[1.0] 8.以下哪项不属于Html5 中input 标签新增的输入类型。[1.0] A. 兼容性 B. 合理性 C. 安全性 D. 有插件A. email B. url C. number D. radio 标准答案:D 试题分析:p1-2 4. 下列不是html5 主要功能的是[1.0] A. Cross-document B. Vector Scalable Graphics C. MathML D. Web Origin Concept 标准答案:B 试题分析:p4 5. 在HTML5 中可以省略全部标记的元素是[1.0] A. option 标准答案:D 试题分析:P80-83 9. outline 属性可以定义块元素的外轮廓线,以下错误的是———[1.0] A. outline-color 定义轮廓边框颜色 B. outline-style 定义轮廓边框轮廓 C. outline-width 定义轮廓边框宽度 D. outline-offset 定义轮廓边框位置 标准答案: D 试题分析:509 10. 基本CSS 代码书写规范不正确的是————[1.0] A. 尽量不缩写 ;.
HTML语言入门教程
语言入门教程(一) ?什么是HTML语言 HTML(HyperText MarkUp Language)是使用特殊标记来描述文档结构和表现形式的一种语言,由W3C(World Wide Web Consortium)所制定和更新。我们可以用任何一种文本编译起来编辑HTML文件,因为它就是一总纯文本文件。 ?HTML语言的基本结构 下面我们来看一小段HTML语言的代码,来了解HTML语言的基本结构:
在文本编译器中编译,改变网页的大小,就会看到这两者表示长度方法的不同。
Google搜索从入门到精通v4.0
转https://www.wendangku.net/doc/ba6050627.html,/bbs/read-htm-tid-2399.html 1,前言 2,摘要 3,如何使用本文 4,Google简介 5,搜索入门 6,初阶搜索 6.1,搜索结果要求包含两个及两个以上关键字 6.2,搜索结果要求不包含某些特定信息 6.3,搜索结果至少包含多个关键字中的任意一个 7,杂项语法 7.1,通配符问题 7.2,关键字的字母大小写 7.3,搜索整个短语或者句子 7.4,搜索引擎忽略的字符以及强制搜索 8,进阶搜索 8.1,对搜索的网站进行限制 8.2,查询某一类文件 8.3,搜索的关键字包含在URL链接中 8.4,搜索的关键字包含在网页标题中 8.5,搜索的关键字包含在网页“锚”内 9,其他罕用语法 9.1,搜索所有链接到某个URL地址的网页 9.2,查找与某个页面结构内容相似的页面 9.3,从Google服务器上缓存页面中查询信息 10,图片搜索 11,目录检索 12,新闻组搜索 13,Google的其他杰出功能 13.1,网页快照 13.2,集成化的工具条 13.3,单词英文解释 13.4,网页翻译 13.5,单词纠错 13.6,搜索结果过滤 14,Google尚未发布的一些新特性和功能 14.1,对网页更新日期做出限定 14.2,新闻搜索 14.3,分类广告搜索 14.4,其它Google的最新发展动态 14.5,一个有趣的地方 15,后记——————————————————————————————————
1,前言 我是在2000年上半年知道Google的。在这之前,我搜索英文信息通常用AltaVista,而搜索中文信息则常用Sina。但自使用了Google之后,它便成为我的Favorite Search Engine了。这也得感谢新浪网友曹溪,因为当初正是因为他的大力推介,才使我识得了Google。 记得1996年夏季的时候,当我第一次接触Internet,便被扑面而来的魔力征服了。那种天涯咫尺的感觉,真是妙不可言。在经历了疯狂的WWW冲浪和如痴如醉的BBS沉迷之后,我意识到Internet对我影响至深的还是在于学习方式的变迁。 如何来描述这种变迁呢?以前的学习,一般需要预先在肚子里存储下足够的知识,必要时,就从海量的信息中提取所需的部分。这种学习方式造就了很多“才高八斗,学富五车”的大才子。但是,到了信息领域大大超出“四书五经”的新时期,预先无目的的吞下海量信息的学习方式就有些不合时宜了。比方说,我们到了大型的图书城,往往有一种不知所措的感觉。旧有的学习方式需要变更以适应这个信息爆炸的年代。目的明确的去学习,即先知道要学什么,然后有目的的去寻找答案,这种方式看上去更加有效率。我不妨把这称为“即学式”,相应的,旧有的称为“预学式”。 不过,“即学式”的实施是有前提的。首先,要求学习者拥有一个包罗万象的信息库,以供随时抽取各种目的信息;其次,是需要一个强劲的信息检索工具,以便高效率的从信息库中提取信息。很明显,Internet可以充当那个海量的信息库,而搜索引擎,则正是寻找光明之火的绝好工具。 “公欲善其事,必先利其器”。Internet只有一个,而搜索引擎则有N多个。有搜索高手说,所谓搜索,就是“在正确的地方使用正确的工具和正确的方法寻找正确的内容”。但是,对于普通人而言,掌握诸多搜索引擎的可能性似乎不大。用一两个相对强劲的具代表性的工具达到绝大多数搜索目的更为人们所迫切希望。不同的时期,涌现出不同的强者。就目前而言,我们非常幸运的有了:*****Google****** 2,摘要 本文简要的介绍了Google的历史和特点,Google的基本搜索语法和高级搜索语法,Google的特色功能,包括图片搜索、新闻组搜索和集成工具条等。尽管本文名为“Google搜索从入门到精通”,但事实上,本文只能算是对Google的一个并不十分完全的介绍而已。 3,如何使用本文 阅读本文最好具备一些最基本的布尔代数基础,如“与”、“或”、“非”等。不过,即便你没有这方面的知识,也不必在意。对那些实例进行练习,你的疑惑就会迎刃而解。对于刚刚接触网络搜索的读者而言,也许你应该从头到尾的阅读本文;但对于那些有一定搜索基础的读者而言,只需要跳跃着寻找自己所需要的信息就可以了。此外,你也可以参考中文Google大全:https://www.wendangku.net/doc/ba6050627.html,/intl/zh-CN/about.html,以及搜索帮助:https://www.wendangku.net/doc/ba6050627.html,/intl/zh-CN/help.html,那是官方Google使用手册以及问题解答中心。 4,Google简介 Google(https://www.wendangku.net/doc/ba6050627.html,)是一个搜索引擎,由两个斯坦福大学博士生Larry Page与Sergey Brin于1998年9月发明,Google Inc. 于1999年创立。2000年7月份,Google替代Inktomi成为Yahoo公司的搜索引
HTML网页制作基础题试题与答案
HTML网页制作基础题 一、选择 1. 在一个框架的属性面板中,不能设置下面哪一项。( D )A.源文件B .边框颜色C.边框宽度D.滚动条 2. 下列哪一项表示的不是按钮。( C ) A.type="submit" B.type="reset" C.type="image" D .type="button" 3. 下面哪一个属性不是文本的标签属性?( A ) A.nbsp; B .align C .color D.face 4. 下面哪一项的电子邮件链接是正确的?( B ) A.https://www.wendangku.net/doc/ba6050627.html, B .xxx@.net C.xxx@com D .xxx@https://www.wendangku.net/doc/ba6050627.html, 5. 当链接指向下列哪一种文件时,不打开该文件,而是提供给浏览器下载。( C )A.ASP B.HTML C.ZIP D.CGI 6. 关于表格的描述正确的一项是。( D )A.在单元格内不能继续插入整个表格 B .可以同时选定不相邻的单元格C.粘贴表格时,不粘贴表格的内容 D .在网页中,水平方向可以并排多个独立的表格 7. 如果一个表格包括有 1 行4 列,表格的总宽度为“ 699”,间距为“ 5”,填充为“ 0”,边框为“ 3”,每列的宽度相同,那么应将单元格定制为多少像素宽。( D ) A.126 B.136 C.147 D.167 8. 关于文本对齐,源代码设置不正确的一项是:(A.居中对齐:
D. 10. 下列哪一项是在新窗口中打开网页文档。(B )A._self B ._blank C._top D._parent 11. 下面对JPEG格式描述不正确的一项是。( C ) A.照片、油画和一些细腻、讲求色彩浓淡的图片常采用JPEG格式 B.JPEG支持很高的压缩率,因此其图像的下载速度非常快C.最高只能以256 色显示的用户可能无法观看JPEG图像 D.采用JPEG格式对图片进行压缩后,还能再打开图片,然后对它重新整饰、编辑、压缩
html5开发从入门到精通+源码+课件!!!
DOCTYPE和字符集 在2.1.2节中通过新老DOCTYPE的对比,读者可以清晰地看到HTML 5在精简旧有结构上做出的努力。DOCTYPE在出现之初主要用于XML中,用作描述XML允许使用的元素、属性和排列方式。起初HTML借鉴了XML中DOCTYPE的使用方法,并赋予了新用法,如大家熟知的触发浏览器的标准模式。假使在制作一张页面时,没有设定DOCTYPE,则浏览器会以怪异模式状态进行处理(即Quirks模式),该模式与标准模式在盒模型、样式、布局等都存在较大差异。因此,DOCTYPE在制作页面时是不可或缺的部分。 在上一版本HTML 4标准中,DOCTYPE被分为3种模式: ?严格模式,即严格遵循W3C标准的模式,代码格式如下: [html]view plain copy 1. ?过渡模式,包含了W3C标准的内容,同时还可以使用不被W3C推荐的标签,如font、b等,而且不可以使用框架元素(即frameset元素),代码格式如下: [html]view plain copy 1. ?框架模式,可以使用框架元素,其他与过渡模式相同,代码格式如下: [html]view plain copy 1. 提示:旧有的HTML关于DOCTYPE标准,读者可以参看W3C官方文档说明,网页地址:https://www.wendangku.net/doc/ba6050627.html,/TR/1999/REC-html401-19991224/struct/global.html#h-7.2。虽然之前版本的HTML对DOCTYPE做了重重规定,但真实情况却是浏览器会尽最大的可能渲染
WebAPI_从入门到精通
第一章.实例快速上手https://www.wendangku.net/doc/ba6050627.html, 4.5新特性 WebAPI从入门到精通 在新出的MVC4中,增加了WebAPI,用于提供REST风格的WebService,新生成的WebAPI项目和典型的MVC项目一样,包含主要的Models、Views、Controllers等文件夹和Global.asax文件。Views对于WebAPI来说没有太大的用途,Models中的Model主要用于保存Service和Client交互的对象,这些对象默认情况下会被转换为Json格式的数据迚行传输,Controllers中的Controller对应于WebService来说是一个Resource,用于提供服务。和普通的MVC 一样,Global.asax用于配置路由规则。 (一)环境准备 建议使用VS2012以上版本创建WebAPI,如果是使用VS2010,需要安装VS2010 SP1升级包,MVC4升级包,打开VS2012创建如下: 第一步:新建https://www.wendangku.net/doc/ba6050627.html, Web应用程序
第二步:建议WebAPI
新生成的WebAPI项目和典型的MVC项目一样,包含主要的Models,Views,Controllers等文件夹和Global.asax文件 注意:再次强调Views对于WebAPI来说没有太大的用途,Models 中的Model主要用于保存Service和Client交互的对象,这些对象默认情况下会被转换为Json格式的数据进行传输,Controllers中的Controller对应于WebService来说是一个Resource,用于提供服务。和普通的MVC一样,Global.asax用于配置路由规则 (二)Models 和WCF中的数据契约形成鲜明对比的是,MVC WebAPI中的Model 就是简单的POCO,没有任何别的东西,如,你可以创建如下的Model public class UserModel {
HTML文件的基本结构
1.1 HTML文件的基本结构 HTML的英文全称是Hyper Text Markup Language,它是网页超文本标记语言的缩写,是Internet 上用于编写网页的主要语言。HTML中每个用来作为标记的符号都可以看作是一条命令,它告诉浏览器应该如何显示文件的容。 1.1.1 HTML文件结构 一个完整的HTML文件由标题、段落、表格和文本等各种嵌入的对象组成,这些对象统称为元素,HTML使用标记来分隔并描述这些元素。实际上整个HTML文件就是由元素与标记组成的。 下面是一个HTML文件的基本结构。 文件开始标记
文件头开始的标记 ……文件头的容 文件头结束的标记 文件主体开始的标记 ……文件主体的容 文件主体结束的标记 文件结束标记 从上面的代码可以看出,HTML代码分为3部分,其中各部分含义如下。 …:告诉浏览器HTML文件开始和结束的位置,其中包括和标记。HTML文档中所有的容都应该在这两个标记之间,一个HTML文档总是以开始,以结束。 …:HTML文件的头部标记,在其中可以放置页面的标题以及文件信息等容,通常将这两个标签之间的容统称为HTML的头部。 …:用来指明文档的主体区域,网页所要显示的容都放在这个标记,其结束标记指明主体区域的结束。 1.1.2 使用记事本手工编写HTML页面 编写HTML文件有两种方法,一种是利用记事本编写,另一种是在可视化网页制作软件中编写,如Dreamweaver,下面分别进行讲述。 HTML是一个以文字为基础的语言,并不需要什么特殊的开发环境,可以直接在Windows自带的记事本中编写。HTML文档以.html为扩展名,将HTML源代码输入记事本并保存,可以在浏览器中打开文档以查看其效果。使用记事本手工编写HTML页面的具体操作步骤如下。 (1)在Windows系统下,执行“开始”→“所有程序”→“附件”→“记事本”命令,新建一个记事本,在记事本中输入代码,如图1-1所示。 (2)编写完HTML文件后,执行“文件”→“保存”命令,弹出“另存为”对话框,在对话框PHP从入门到精通(免费)
1.分界标示符 PHP分界标示符确定PHP脚本的开始和结束位置,在PHP语言中有四种不同风格的分界标示符可以让PHP代码嵌入到HTML代码中,分别如下: a.PHP标准分界符: b.PHP简写分界符: c.JavaScripte 和VBScript风格分界符: d.ASP风格分界符: <% 和%> 2.标示符:由字符,数字,下划线组成,首字母必须是字符或下划线 变量以$开头。 3.PHP是区分大小写的。 4.语句以分号结束 5.注释: /* */ // # 共上面三种 6.数据类型:integer,double,string,array,object(对象类型),Boolean,resource(资源),NULL 7.字符串的定义:用双引号或者单引号,但有区别 双引号里面的变量和转义字符都会被解析,而单引号里面的就都当做是字符串来处理。如果在双引号中要想不解析变量,就可以用’\’加在前面。 "; print 'nihao,are you $str = $str'; ?> 8.数组初始化: 数组定义: $arr = array(); $arr[0]='nihoa'; $arr[1]=1; 正常数组初始化: 方式一: $arr_family=array('LinNa','Jhon','Peter'); 方式二: $arr_family[] = 'LinNa';
HTML语言入门教程
语言入门教程(一) 第一课基础 Html是英文 HyperText Markup Language 的缩写,中文意思是“超文本标志语言”,用它编写的文件(文档)的扩展名是.html或.htm,它们是可供浏览器解释浏览的文件格式。您可以使用记事本、写字板或 FrontPage Editor 等编辑工具来编写Html文件。Html语言使用标志对的方法编写文件,既简单又方便,它通常使用<标志名>来表示标志的开始和结束(例如标志对),因此在Html文档中这样的标志对都必须是成对使用的。 当我们畅游Internet时,我们透过浏览器所看到的网站,是由HTML (HyperText Markup Language) 语言所构成。HTML ( 超文件标记语言 ) 是一种建立网页文件的语言,透过标记式的指令 (Tag),将影像、声音、图片、文字等连结显示出来。 HTML标记是由 < 和 > 所括住的指令,主要分为 : 单标记指令、双标记指令 ( 由 < 起始标记 >,< / 结束标记 >所构成 ) 。HTML网页文件可由任何文本编辑器或网页专用编辑器编辑,完成后 ( 以 .htm
.html 为文件后缀保存 ) 将HTML网页文件由浏览器打开显示,若测试没有问题则可以放到服务器 (Server) 上,对外发布信息。 HTML文件基本架构 文件开始
标头区开始我是一级标题
这是一个段落 2、有一幅鲜花图片,名称为“flower.jpg”,假设图片与网页文件在同一个文件夹内,设置鲜花图片的高度为85px,宽度为100px,并要求实现鼠标指针停留在图片上时,显示字幕“鲜花”。
- Dreamweaver_CS6完美网页制作基础、实例与技巧从入门到精通课件第13章 Dreamweaver CS6动态网页设计基础
- 1.韩顺平.循序渐进学java.从入门到精通完整版之一(第1-5讲)
- 网站建设与网页设计从入门到精通Dreamweaver+Flash+Photoshop+HTML+CSS+JavaScript第1章 网页设计基础
- JavaScript教程--从入门到精通
- JavaScript教程--从入门到精通(精典)(课件PPT)
- 电脑办公从入门到精通入门篇第1章
- DreamweaverCS完美网页制作基础实例与技巧从入门到精通课件DreamweaverCS动态网页设计基础
- 第1章 CSS样式设计基础 CSS+DIV网页样式与布局从入门到精通
- 教程 从入门到精通 chap 06
- c语言从入门到精通第5章数组
- 第5章 使用CSS控制列表样式 CSS+DIV网页样式与布局从入门到精通课件
- 教学项目十六 HTML中表单网页设计(二)
- C#从入门到精通(第4版)
