什么是BOM
BOM是browser object model的缩写,简称浏览器对象模型
BOM提供了独立于内容而与浏览器窗口进行交互的对象
由于BOM主要用于管理窗口与窗口之间的通讯,因此其核心对象是window
BOM由一系列相关的对象构成,并且每个对象都提供了很多方法与属性
BOM缺乏标准,JavaScript语法的标准化组织是ECMA,DOM的标准化组织是W3C BOM最初是Netscape浏览器标准的一部分
在BOM章节中你将学到什么
BOM教程中,同学们将学到与浏览器窗口交互的一些对象,例如可以移动,调整浏览器大小的window对象,可以用于导航的location对象与history对象,可以获取浏览器,操作系统与用户屏幕信息的navigator与screen对象,可以使用document作为访问HTML文档的入口,管理框架的frames对象等
BOM结构图
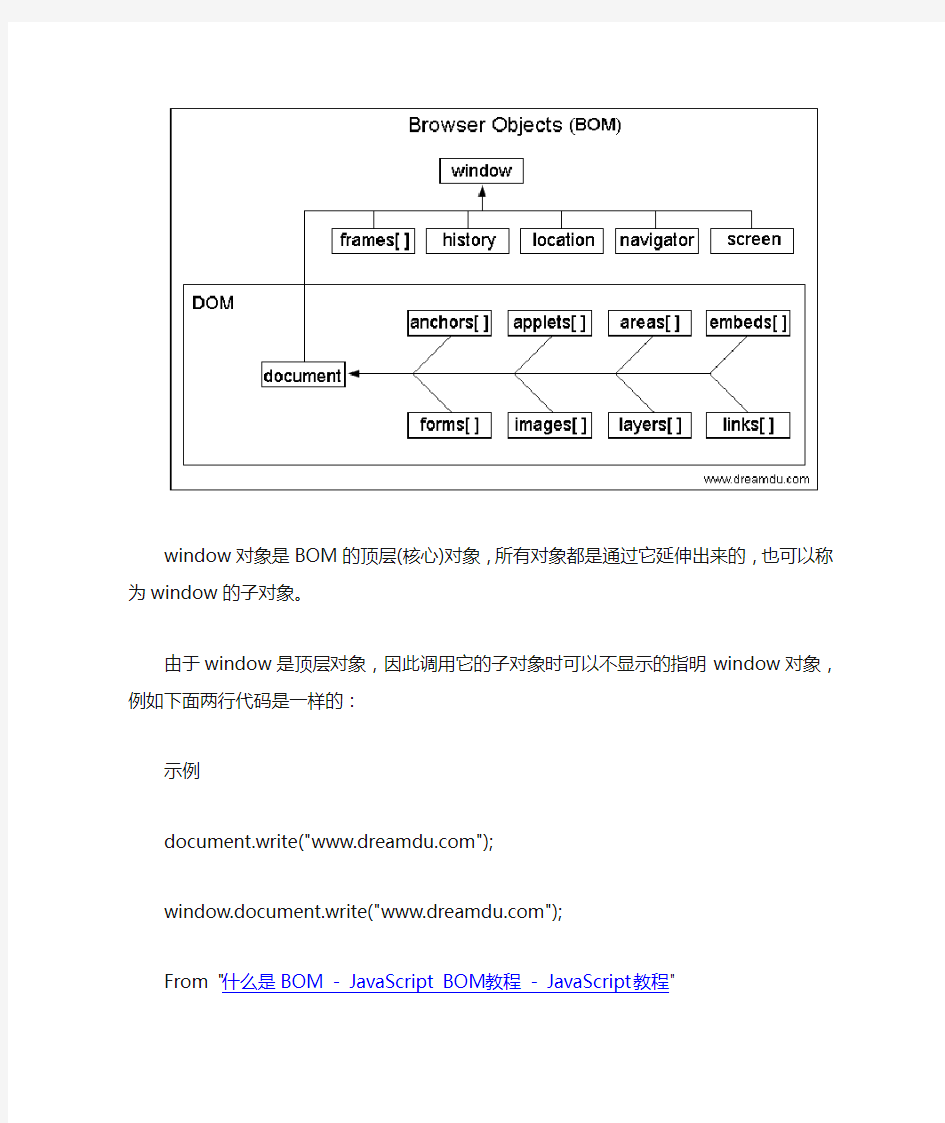
window对象是BOM的顶层(核心)对象,所有对象都是通过它延伸出来的,也可以称为window的子对象。
由于window是顶层对象,因此调用它的子对象时可以不显示的指明
window对象,例如下面两行代码是一样的:
示例
document.write("https://www.wendangku.net/doc/b811384157.html,");
window.document.write("https://www.wendangku.net/doc/b811384157.html,");
From "什么是BOM - JavaScript BOM 教程- JavaScript教程"
JavaScript window 对象
window -- window对象是BOM中所有对象的核心
window,中文"窗口"的意思
引用网址:https://www.wendangku.net/doc/b811384157.html,/javascript/window/
window对象除了是BOM中所有对象的父对象外,还包含一些窗口控制函数
全局的window对象
JavaScript中的任何一个全局函数或变量都是window的属性
示例
var sTest="dreamdu";
document.write(sTest==window.sTest);
结果:
true
由于sTest是全局变量,因此可以通过window.sTest访问这个变量。这点很重要,我们将在JavaScript作用域章节中详细介绍。window与self对象
self对象与window对象完全相同,self通常用于确认就是在当前的窗
体内。
window的子对象
JavaScript document对象
JavaScript frames 对象
JavaScript history 对象
JavaScript location 对象
JavaScript navigator 对象
JavaScript screen 对象
window函数索引
窗体控制函数
JavaScript moveBy() 函数
JavaScript moveTo() 函数
JavaScript resizeBy() 函数
JavaScript resizeTo() 函数
窗体滚动轴控制函数
JavaScript scrollTo() 函数
JavaScript scrollBy() 函数
猴子提示: 上面几个函数的名字最后都带有To或By,to是绝对的意思(从整体而言),by是相对的意思(从原先的位置而言)
窗体焦点控制函数
JavaScript focus() 函数
JavaScript blur() 函数
新建窗体函数
JavaScript open() 函数
JavaScript close() 函数
JavaScript opener属性
对话框函数
JavaScript alert() 函数
JavaScript confirm() 函数
JavaScript prompt() 函数
状态栏属性
JavaScript window.defaultStatus 属性
JavaScript window.status 属性
时间等待与间隔函数
JavaScript setTimeout() 函数
JavaScript clearTimeout() 函数
JavaScript setInterval() 函数
JavaScript clearInterval() 函数
延伸阅读
JavaScript作用域
From "JavaScript window 对象- JavaScript BOM 教程- JavaScript教程"
JavaScript focus() 函数
focus -- 使窗体或控件获取焦点
focus,中文"焦点"的意思
引用网址:https://www.wendangku.net/doc/b811384157.html,/javascript/focus/
focus函数语法
focus();
示例
function setblur()
{
dreamdutxt.focus();
dreamdutxt.blur();
}
使控件失去与获得焦点
JavaScript focus() 函数示例-- 可以尝试编辑
JavaScript focus() 函数示例使控件获取与失去焦点
JavaScript blur() 函数
blur -- 与focus函数相反,使窗体或控件失去焦点
blur,中文"模糊的意思
引用网址:https://www.wendangku.net/doc/b811384157.html,/javascript/blur/
blur函数语法
blur();
blur函数说明
可以使用blur函数是窗体或控件失去焦点,例如当按钮处于焦点状态下时,会有虚线框,使用blur函数可以去除焦点,从而使虚线框消失示例
去除链接上的虚线框,点击链接测试
去除链接上的虚线框,使用blur函数
JavaScript blur() 函数示例-- 可以尝试编辑
去除链接上的虚线框,使用blur函数
javaScript练习题 JS练习题 JS练习题 (1) 一、选择题 (2) 二、不定项选择题 (7) 三、填空 (8) 四、判断 (9) 五、阅读程序写结果 (10) 六、程序题 (12) 七、设计题 (15)
一、选择题 1、写“Hello World”的正确javascript语法是?() A. document.write("Hello World") B. "Hello World" C. response.write("Hello World") D. ("Hello World") 2、JS特性不包括() A.解释性 B.用于客户端 C.基于对象 D.面向对象 3、下列JS的判断语句中( )是正确的 A.if(i==0) B.if(i=0) C.if i==0 then D.if i=0 then 4、下列JavaScript的循环语句中( )是正确的 A.if(i<10;i++) B.for(i=0;i<10) C.for i=1 to 10 D.for(i=0;i<=10;i++) 5、下列的哪一个表达式将返回假() A.!(3<=1) B.(4>=4)&&(5<=2) C.(“a”==”a”)&&(“c”!=”d”) D.(2<3)||(3<2) 6、下列选项中,( )不是网页中的事件 A.onclick B.onmouseover C.onsubmit D.onpressbutton 7、有语句“var x=0;while(____) x+=2;”,要使while循环体执行10次,空白处的循环判定式应写为:() A.x<10 B. x<=10 C.x<20 D.x<=20 8、JS语句 var a1=10; var a2=20; alert(“a1+a2=”+a1+a2) 将显示( )结果 A.a1+a2=30 B.a1+a2=1020 C.a1+a2=a1+a2 9、将字串s中的所有字母变为小写字母的方法是() A.s.toSmallCase() B.s.toLowerCase() C.s.toUpperCase() D.s.toUpperChars() 10、以下( )表达式产生一个0~7之间(含0,7)的随机整数. A.Math.floor(Math.random()*6) B.Math.floor(Math.random()*7) C.Math. floor(Math.random()*8) D.Math.ceil(Math.random()*8) 11、产生当前日期的方法是() A.Now(); B.Date() C.new Date() D.new Now() 12、如果想在网页显示后,动态地改变网页的标题() A.是不可能的 B.通过document.write(“新的标题容”) C. 通过document.title=(“新的标题容”) D. 通过document.changeTitle(“新的标题容”) 13、某网页中有一个窗体对象,其名称是mainForm,该窗体对象的第一个元素是按钮,其名称是myButton,表述该按钮对象的方法是()
javaScript练习题 JS练习题 一、选择题 1、写“Hello World”的正确javascript语法是() A. ("Hello World") B. "Hello World" C. ("Hello World") D. ("Hello World") 2、JS特性不包括() A.解释性 B.用于客户端 C.基于对象 D.面向对象 3、下列JS的判断语句中( )是正确的 (i==0) (i=0) i==0 then i=0 then 4、下列JavaScript的循环语句中( )是正确的 (i<10;i++) (i=0;i<10) i=1 to 10 (i=0;i<=10;i++) 5、下列的哪一个表达式将返回假() A.!(3<=1) B.(4>=4)&&(5<=2) C.(“a”==”a”)&&(“c”!=”d”) D.(2<3)||(3<2) 6、下列选项中,( )不是网页中的事件
7、有语句“var x=0;while(____) x+=2;”,要使while循环体执行10次, 空白处的循环判定式应写为:() A.x<10 B. x<=10 <20 <=20 8、JS语句 var a1=10; var a2=20; alert(“a1+a2=”+a1+a2) 将显示( )结果 +a2=30 +a2=1020 +a2=a1+a2 9、将字串s中的所有字母变为小写字母的方法是() 10、以下( )表达式产生一个0~7之间(含0,7)的随机整数. . floor()*8) 11、产生当前日期的方法是() (); () Date() Now() 12、如果想在网页显示后,动态地改变网页的标题() A.是不可能的 B.通过(“新的标题内容”) C. 通过=(“新的标题内容”) D. 通过(“新的标题内容”) 13、某网页中有一个窗体对象,其名称是mainForm,该窗体对象的第一个元 素是按钮,其名称是myButton,表述该按钮对象的方法是 () D.以上都可以
PROE工程图教程之BOM表经典问题问答集锦 问:请教工程图中明细表的换行问题? 答选中重复区域,表/编页/设置延拓,然后按照提示操作即可 第一步:设置延拓区域,如图选12行,作为分页处,哪行分页自己定! 假如,序号是从下往上递减,方法类似,第2步:增加段 点击如图3和4处,生成分页明细表 第3步:添加标题,标题行如由两行组成,则也要选两行 假若:标题在明细表的顶端,则选增加"页眉"
第4步:`````````````` 第5步:用鼠标将分页的明细表拖到适当位置! 问:怎样自动生成BOM清单? 答:应用此bom格式之前,要作一些准备工作。 A。保证零件中已经添加了参数materail,mass(因为两个参数是用户自定义的。mass是质量参数,实数;materail是材料参数,字符串,用户自己填写),同时要有关系mass=mp_mass("")来生成零件的质量。 B。在config.pro中添加bom_format X:\Program Files\proeWildfire3.0\*.fmt(X:\Program Files\proeWildfire3.0是proe的安装目录,*.fmt为附件所带的,可以修改名字为适合自己的名字)来指定*.fmt的位置 C。在现有的装配模式中,“信息”-“材料清单”,就会在原来浏览器的位置产生Bom清单,可以直接打印。同时,在proe的起始目录中会产生一个*.bom的文件,可以用记事本打开(有一个困惑如果零件名称为中文,则得不到附件中例子的样式----像excel一样的列对齐)
BOM表零件排序问题:帮忙把下面的问题搞一搞啊,老大们.急用啊,知道的加我QQ解答一下, 视频教程----工程图阵列孔中心线和辅助线 由于许多朋友都在proe工程图模块中遇到这样标注不了阵列特征中心线及辅助线, 小弟我出份原创视频教程,希望能给大家提供帮助,大家共同进步; 1、无论你是直接钻孔还是去除材料开孔,你的工程图模版必须设置 radial_pattern_axis_circle=yes; 2、本例使用去除材料开孔(有构造线尺寸),方便工程图尺寸显示,不用手动标注; 由于论坛上传附件限制在512kb,本实例分段压缩上传,解压后为avi视频格式; 附件:[kaso-02.part001.rar]kaso-02.part001.rar 问:球标不能建立:信息提示:显示区域BOM球标的无效视图,有谁知道原因的请告之。
JavaScript复习题 复习题1 一、选择题 1、写“Hello World”的正确javascript语法是 A. ("Hello World") B. "Hello World" C. ("Hello World") D. ("Hello World") 2、JS特性不包括( ) A.解释性 B.用于客户端 C.基于对象 D.面向对象 3、下列JS的判断语句中( )是正确的 (i==0)(i=0) i==0 then i=0 then 4、下列JavaScript的循环语句中( )是正确的 (i<10;i++) (i=0;i<10) i=1 to 10 (i=0;i<=10;i++) 5、下列的哪一个表达式将返回假 A.!(3<=1) B.(4>=4)&&(5<=2) C.(“a”==”a”)&&(“c”!=”d”) D.(2<3)||(3<2) 6、下列选项中,( )不是网页中的事件 7、有语句“var x=0;while(____) x+=2;”,要使while循环体执行10次,空白处的循环判定式应写为: A.x<10 B. x<=10 <20 <=20 8、JS语句 var a1=10; var a2=20; alert(“a1+a2=”+a1+a2) 将显示( )结果 +a2=30 +a2=1020+a2=a1+a2 9、将字串s中的所有字母变为小写字母的方法是( ) 、以下( )表达式产生一个0~7之间(含0,7)的随机整数. . floor()*8) 11、产生当前日期的方法是( ) (); () Date() Now() 12、如果想在网页显示后,动态地改变网页的标题( ) A.是不可能的 B.通过(“新的标题内容”) C. 通过=(“新的标题内容”) D. 通过(“新的标题内容”) 13、某网页中有一个窗体对象,其名称是mainForm,该窗体对象的第一个元素是按钮,其名称是myButton,表述该按钮对象的方法是()
Javascript考试题目 复习题 一、选择题 1、写“Hello World”的正确javascript语法是?(A) A. document.write("Hello World") B. "Hello World" C. response.write("Hello World") D. ("Hello World") 2、JS特性不包括( D ) A.解释性 B.用于客户端 C.基于对象 D.面向对象 3、下列JS的判断语句中( )是正确的(A) A.if(i==0) B.if(i=0) C.if i==0 then D.if i=0 then 4、下列JavaScript的循环语句中( )是正确的( D ) A.if(i<10;i++) B.for(i=0;i<10) C.for i=1 to 10 D.for(i=0;i<=10;i++) 5、下列的哪一个表达式将返回假( B ) A.!(3<=1) B.(4>=4)&&(5<=2) C.(“a”==”a”)&&(“c”!=”d”) D.(2<3)||(3<2) 6、下列选项中,( )不是网页中的事件(D) A.onclick B.onmouseover C.onsubmit D.onpressbutton 7、有语句“var x=0;while(____) x+=2;”,要使while循环体执行10次,空白处的循环判定式应写为:( C ) A.x<10 B. x<=10 C.x<20 D.x<=20 8、JS语句( B ) var a1=10; var a2=20; alert(“a1+a2=”+a1+a2) 将显示( )结果 A.a1+a2=30 B.a1+a2=1020 C.a1+a2=a1+a2 9、将字串s中的所有字母变为小写字母的方法是( B) A.s.toSmallCase() B.s.toLowerCase() C.s.toUpperCase() D.s.toUpperChars() 10、以下( )表达式产生一个0~7之间(含0,7)的随机整数. ( C ) A.Math.floor(Math.random()*6) B.Math.floor(Math.random()*7) C.Math. floor(Math.random()*8) D.Math.ceil(Math.random()*8) 11、产生当前日期的方法是( C ) A.Now(); B.Date() C.new Date() D.new Now() 12、如果想在网页显示后,动态地改变网页的标题( C ) A.是不可能的 B.通过document.write(“新的标题内容”) C. 通过document.title=(“新的标题内容”) D. 通过document.changeTitle(“新的标题内容”) 13、某网页中有一个窗体对象,其名称是mainForm,该窗体对象的第一个元素是按钮,其名称
2013-2014-1复习题 2013-2014-1《脚本语言与动态网页设计》复习题 一、选择题 1.标题标记包含6种标记,每一个级别的字体大小都有明显的区分,下面哪级标题的字号 最小( )。 A.
B. C. D. 2.在Javascript程序中有如下定义语句,x=8;y=3;z=2;那么alert((x-y)/z)显示的结果为 ()。 A. 8-3/2 B. 10 C. 2.5 D. 2 3.在Javascript中,把字符串“226”转换为浮点数226.0的正确方法是( )。 A. var str=”226”;var num=(int)str; B.var str=”226”;var num=str.parseInt(str); C.var str=”226”;var num= parseFloat(str); D.var str=”226”;var num=Interger.parseInt(str); 4.下列运算符中,()优先级最高。 A.== B.|| C.+ D.+= 5.Javascript表达式31+“32”的结果是( )。 A. 一条错误信息 B. 63 C. “31 32” D. “3132” 6.假设x=5.3, 表达式document.write(Math.floor(x));的输出结果为( )。 A.5 B. 4 C.6 D. 3 7.下面哪种标记是浮动框架标记()。 A.标记B.标记 8.下面语句执行后,页面显示内容为() var x,y=null; document.write(x==y); document.write(x=y); A.true null B. true x=y C. x==y undefined D. false null 9.在循环中,break语句的功能是( )。 A.让浏览器死机 B.重新开始运行循环 C. 完全退出循环 D.退出当前循环 10.在循环中,continue语句的功能是( )。 A.让浏览器死机 B. 完全退出循环 C.重新开始运行循环 D.继续当前循环 11.下列哪个选项的CSS 语法是正确的?() A.td:font-size=9pt B.{td:font-size=9pt} C.td { font-size: 9pt} D.{td; font-size:9pt} 12.以下哪个单词不属于Javascript保留字()。 A. document B. parent C. class D. new 13.在Javascript中,this关键字的含义是( )。 A. 当前对象 B. 当前脚本 C.没有含义 D.当前文本框 14.Math.random函数生成随机数的范围是()。 A. 1至100 B. 0至1 C. 1至10 D.1至1000 15.下列对象中,()不能使用new关键字。 A.Date B.String C. Math D.Array 16.Ajax技术的组成部分不包括()</p><h2>BOM的作用和特点</h2><p>2.3 物料清單 物料清單(bill of material,BOM)是定義產品結構的技術檔,也被稱為產品結構表或產品明細表。BOM是一種樹型結構,因此又被稱為產品結構樹。BOM描述了構成父項裝配件的所有子裝配件、零件和原材料之間的結構關係,是製造一個裝配件所需的每種零部件數量的清單。下面詳細介紹BOM的作用和特點,類型和輸出格式以及創建原則和創建過程等內容。 2.3.1 BOM的作用和特點 從形狀上來看,BOM是一棵樹根在上面、樹杈在下面的倒長的樹。如圖2-4所示的是一個有關自行車產品的BOM結構圖(為了簡單起見,該圖只顯示了自行車產品BOM結構中的部分零部件)。從該BOM圖中不僅可以得到構成自行車產品的各個零部件之間的結構關係,還可以得到它們之間的數量關係。例如,每一輛自行車都是由1個車架系統、1個車把系統、1個車輪系統和1個腳蹬系統共4部分組成。每一個車輪系統分別由2個車輪、1個前軸和1個後軸組成。每一個前軸都是由1個前軸身、1個前軸棍、2個前軸碗、2個前防塵蓋、2個前軸檔、4個墊圈、1個前叉和2個螺母等8種不同的零部件組成。每一個前軸身又是由1個前軸管、1個前軸孔夾和2個前花盤等3種不同的零件裝配而成。</p><p>圖2-4 自行車的BOM結構圖 在如圖2-4所示的自行車BOM中,最右端的0、1、2、3和4是該BOM的階層碼。階層碼描述了BOM的層次,每一個層次表示最終產品專案製造過程中的一個階段。某一個項目的階層碼反映了該項物料相對於最終專案的位置。層次的劃分方式為:0層是最高層,表示最終產品專案;第1層表示組成最終產品專案的子項;第2層表示組成第1層專案的子項,依次類推。自行車是最終產品專案,位於樹的根部,也可以說是位於0層。車輪系統位於第1層,前軸位於第2層,前軸身位於第3層,位於第4層的項目包括前軸管、前軸孔夾和前花盤等。 在BOM中,每一個關係都可以表示為"父項/子項"的形式,且給出子項的數量。上層是其直接下層的父項,下層是其直接上層的子項。這種父項和子項之間的關係也可以被稱為父件和子件關係、主件和元件關係,英文術語為parent/child。 在BOM中,一個關係中的某個子項也可以在其他關係中變成父項,因此可以形成專案之間的層次所屬關係。例如,在圖2-4所示的自行車BOM中,在自行車/車輪系統的關係中,車輪系統是自行車的子項,但是,在車輪系統/前軸的關係中,車輪系統是前軸的父項。 在ERP系統中,BOM以二維表格的形式進行存儲。圖2-4所示的自行車BOM可用如表2-7所示的形式存儲在資料庫系統中。需要注意的是,為了簡單起見,表2-7中只顯示了自行車BOM的部分資料。</p><h2>BOM编写规范</h2><p>BOM编写规范 李晓峰李蜀燕 目的:BOM的编写说明 内容:包含整机BOM,机头BOM和备损主板BOM的结构以及三种BOM的典型案例(典型案例中BOM仅为说明BOM组成结构和原材料归属原则参考,不可作为组合单元中具体原材料的参考和引用) 引言:BOM(Biles of Material)-物料清单,是一个完整的构成一个产品或装配关系的结构列表,包含了构成该产品或装配关系结构和组成每一个成分(零件)的编码、描述、数量、单位等。它是物料需求计划、生产发料、成本核算的基础。也是制作生产(SAP)BOM的基础,财务按SAP BOM进行成本核算,物控按SAP BOM计划,采购按其采购下单,车间按其领料。现阶段关于BOM的结构和制作并没有一个规范文件,项目部在制作BOM时,效率低,出错率高,本文针对这种情况对BOM结构和内容做一份规范文件,以供项目部在制作BOM时参考。 正文: 一、BOM相关原材料归属原则 原材料归属于组合单元的原则: 1.按材料属性 材料一般可以分为电子件(包括主板或LCD板上IC,电容,电阻,MIC等电子件),一般属于主板和LCD板,按键板等需要贴片的组合单元;结构件(机头中除去主板外的壳体,视窗,转轴,滑轨等结构物料),一般属于整机结构组合单元,包装件(说明书,彩盒等包装件以及座充,旅充等包装),一般属于包装组合单元 2.按生产工序 手机生产大体分为实装SMT,本体,包装三大工序。在SMT工序生产需要贴片的的原材料一般属于主板,LCD板,按键板等组合单元,在本体工序中使用的 原材料一般属于整机结构组合单元;在包装工序中使用的原材料一般属于包装件组 合单元 3.特殊情况 a、所有需要焊接在板上的电子件原材料需挂在主板,LCD板,按键板等板类组合 单元中 在实际生产中因侧键FPC,音量键FPC等需要焊接在板上的原材料,因异型无法在SMT贴片焊接,需要在本体工序中手工焊接,但在BOM中仍属于板类组合单元;工艺会在根据设计BOM转换的生产BOM中把这些原材料转移到本体工序中 b、由BtoB连接器或其他连接器与主板相连的电子件原材料不属于板类组合单元, 而属于整机结构组合单元 以LCD屏为例,需要焊接在LCD板上的LCD屏需要归属于LCD板组合单元,而以连接器相连接的LCD屏则归属于整机结构组合单元;另外以BtoB连接器和板连接的摄像组件,以POGOpin等触点式和板连接的speaker、马达等也不属于板类组合单元,而属于整机结构组合单元</p><h2>javascript试题A卷</h2><p>06级Javascript试题A卷 单选题(每题2分) 1、关于javascript语言说法错误的是?C A.JavaScript 是目前Web 应用程序开发者使用最为广泛的客户端脚本编程语言。 B.javaScript是网景公司专为Navigator浏览器开发、实现网页内容交互的功能。 C.Java 和Jscript 是javascript语言的简称,是由SUN公司开发的。 D.ECMAScript是一个为了规范Javascript语言而产生的国际标准。 2、关于JavaScript在HTML中的使用,说法错误的是?A JavaScript代码必须放置在网页的头部,<head></heda>标签中间 JavaScript代码必须放置在<script></script>标签中间 JavaScript代码可以放置在网页的任何地方。 JavaScript可以放置在一个单独文件中,链接到网页文件中。 3、关于JavaScript基本语法,下述哪一个变量声明是正确的变量声明?C A. var int=15 B. Var how many=63.9 C. var zipCode=“100124” D. Var 321address=“北京市海淀区” 4、阅读下列Javascript代码:<html><body> <pre><script>document.writeln('唐诗\n'+"\’千里莺啼绿映红\’");</script></pre> </body></html>;在网页上显示的结果是:B A.唐诗千里莺啼绿映红 B.唐诗 "千里莺啼绿映红" C.唐诗\n 千里莺啼绿映红 D."千里莺啼绿映红" 5、下列那一项不属于javascript中的基本数据类型?D A.数值型 B.字符串型 C.布尔型 D.浮点型 6、关于JavaScript中的数据类型转换,下列哪项是错误的?D A.0转换为逻辑型的结果为false B.“0”转换为逻辑型的结果为true C.“0”转换为数字型的结果为0 D.0转换为字符串型的结果为null 7、JavaScript中的算术运算符‘+’号有数字相加和字串拼接两种意义,下列表达式错误的是?B</p><h2>js练习题1</h2><p>1. 下列不属于BOM对象的是( D ) A. window B.document C. history D. netscape 2. 下面不属于window对象的方法的一项是( A ) A. write( ) B. open( ) C. close( ) D. alert( ) 3.执行下面的代码后弹框中的输出结果分别是( B )var a = 6; setTimeout(function () { var a = 666; alert(a); }, 1000); a = 66; alert(a); A. 6,66 B. 66,666 C. 666,66</p><p>D. 666,666 4. 弹出如下图所示的弹框,可以实现的是( C ) A. window.confirm(‘你确定要关闭此窗口吗?’ ) B. window.alert(‘你确定要关闭此窗口吗?’); C. window.prompt('弹出警示框!','你确认要关闭此窗口吗?') D. window.open('弹出警示框!','你确认要关闭此窗口吗?') 5. 下列关于BOM的说法错误的是( D) A. BOM是指浏览器对象模型,是用于描述对象与对象之间层次关系的模型。 B. BOM提供了独立于内容的、可以与浏览器窗口进行交互的对象结构。 C. BOM由多个对象组成, Window对象是BOM的顶层对象,其他对象都是该对象的子对象。 D. BOM没有相关标准,但每个浏览器对BOM的实现方式是一样的。 6. Math 对象的______________方法可以返回一个 0----1之间的随机数。 7. 控制页面后退一步的代码 是或 ________________________ 。</p><h2>bbox谱子大全(经典)</h2><p>beatbox的三个基本音是: 大鼓(KICK)、小鼓(SNARE)、镲(HIHAT )、一般在BBOX谱子中用英文首字母来表示,即K(b)、S(p)、H(t),这三个字母大家可得记熟了,不然,你连谱子都看不懂。 B box基础谱子 04Beat : KHSH 08Beat : KHSH HKSH KHSK KKSK 16Beat:KHHK SHHK HHKH SHHK KHKH SHHK HHKH SHHK KHHH SHHK HKHH SHHH 24Beat:KHK SHH KHKSK KHH SHH KHKSK KHK SHH KHKSK KHH SHH KHKSKK机械音bun--------- KHH SHH KHKSH KHH SHH KHKSH KHH SHH KHKSH KHH SHH KHKSHKK 16Beat: 01:K H H K S H H K H H K H S H H K 02:K H K H S H H K H H K H S H H K 03:K H K H S K H K H K K H S H H K 04:K H H K S H H S H H K H S H H H 05:K H K H S K H S K S K S S K H S 06:K H K H S H H S H H K H S H H S 07:K H H H S H H S H S H H S H H H 08:K H K K S H H S K S K K S H H K 09:K H H K S H H K H K H K S H H K 10:K H H K S H H K H H K H S H H K 11:K H K H S H H K H H K H S H H K 12:K H K H S K H K H K K H S H H K 13:K H H K S H H S H H K H S H H H 14:K H K H S K H S K S K S S K H S 15:K H K H S H H S H H K H S H H K 16:K H H H S H H S H S H H S H H H 简单的节奏: 1:KHRHHHKRH 2:KHRHKHKRH 3:KHRHHRHRKRHKKRHRHRKR 4:KHHRHHKHHKHRH 5:KHHRKHHHRHHHHKHRKHR 呼吸节奏: K S(吸的)哈 K S(吸的)哈 K S(吸的)哈 K S(吸的)哈 基本的连贯段落: 1.K H H H H H H H S H H S H H S H 2.K H H K S H H K H K H H S H H K K K H K S H H S H H S H S H H K 3.K H H K H H S H K H H K H H S H K H H K H H S H</p><h2>BOM——浏览器对象模型(Browser_Object_Model)</h2><p>BOM——浏览器对象模型(Browser Object Model) 什么是BOM?--- 模型是所研究的系统、过程、事物或概念的一种表达形式! ?BOM是Browser Object Model的缩写,简称浏览器对象模型 ?BOM提供了独立于内容而与浏览器窗口进行交互的对象 ?由于BOM主要用于管理窗口与窗口之间的通讯,因此其核心对象是window ?BOM由一系列相关的对象构成,并且每个对象都提供了很多方法与属性?BOM缺乏标准,JavaScript语法的标准化组织是ECMA,DOM的标准化组织是W3C(WHATWG,WebHypertextApplicationTechnologyWorkingGroup—— 网页超文本应用程序技术工作组目前正在努力促进BOM的标准化)?BOM最初是Netscape浏览器标准的一部分 基本的BOM体系结构图 能利用BOM做什么? BOM提供了一些访问窗口对象的一些方法,我们可以用它来移动窗口位置,改变窗口大小,打开新窗口和关闭窗口,弹出对话框,进行导航以及获取客户的一些信息如:浏览器品牌版本,屏幕分辨率。但BOM最强大的功能是它提供了一</p><p>个访问HTML页面的一入口——document对象,以使得我们可以通过这个入口来使用DOM的强大功能!!! window对象是BOM的顶层(核心)对象,所有对象都是通过它延伸出来的,也可以称为window的子对象。由于window是顶层对象,因此调用它的子对象时可以不显示的指明window对象,例如下面两行代码是一样的: window -- window对象是BOM中所有对象的核心。window对象表示整个浏览器窗口,但不必表示其中包含的内容。此外,window还可用于移动或调整它表示的浏览器的大小,或者对它产生其他影响。 window子对象 ?document 对象 ?frames 对象 ?history 对象 ?location 对象 ?navigator 对象 ?screen 对象 window对象关系属性 ?parent:如果当前窗口为frame,指向包含该frame的窗口的frame (frame) ?self :指向当前的window对象,与window同意。(window对象)?top :如果当前窗口为frame,指向包含该frame的top-level的window 对象 ?window :指向当前的window对象,与self同意。</p><h2>JS阶段考试-答案.doc</h2><p>1、分析下面的JavaScript 代码段: var mystring=I am a student; a=mystring.indexOf(am); document.write(a); 输出结果是(C )。(选择一项) A. 3 B. 4 C. 2 D. 1 2、在JavaScript中,文本域不支持的事件包括( B )。 A. onblur B. onlostfocused C. onfocus D. onchange 3、JavaScript 是运行在( B )的脚本语言。 A. 服务器端 B. 客户端 C. 在服务器运行后,把结果返回到客户端 D. 在客户端运行后,把结果返回到服务器 4、在DOM对象模型中,下列选项中的( B )对象位于DOM 对象模型的顶层元素。</p><p>A. history B. document C. button D. text 5、( D )对象是浏览器对象模型中的顶层对象。 A. history B. document C. button D. window 6、以下( C )可以代替history.forward()的功能。 A. history.go(0) B. history.go(-1) C. history.go(1) D. history.go(2) 7、以下关于DOM说法不正确的是( C )。 A. DOM是一种与浏览器、平台、语言无关的接口 B. document对象是DOM 模型的顶层对象 C. document对象代表浏览器加载的HTML文档,window 对象代表浏览器的窗口,它们之间没有直接的联系 D. 使用document.title 可以更改当前HTML文档的标题</p><h2>文档对象模型(DOM)</h2><p>文档对象模型(DOM) 文档对象模型(DOM)属于VBScript客户端扩展部分,在文档对象模型中提供了大量的对象,这些对象应用于浏览器上,这些对象在我们编写脚本时发挥着重要的作用。 当用户在浏览器中打开一个页面时,浏览器就会自动创建文档对象模型中的一些对象,这些对象存放了HTML页面的属性和其他的相关信息,因为这些对象在浏览器上运行,所以我们有时也称之为浏览器对象。浏览器对象的层次图如图3-10所示,这个文档对象模型是Navigator的文档对象模型。 图3-10 文档对象模型(DOM) 在这个层次图中,每个对象都是它的父对象的属性。例如,Window对象是Document 对象的父对象,所以在引用Document对象时使用Window.Document。在这里,Document 对象也就是Window对象的属性。 对于每一个页面,浏览器都会自动创建Window对象、Document对象、Location对象、Navigator对象、History对象。而基于这个层次结构,还可以创建其他对象。例如,如果在页面中有一个表单对象(名称为MyForm),那么在引用MyForm对象时,就可以使用Window.Document.MyForm。在这里可以看出,Document对象是Window对象的属性,而如果页面中存在form对象,那么,form对象也是Document对象的属性。 在VBScript中如果要引用某个对象的属性,必须通过整个对象属性的完整路径来进行引用,也就是说,必须指明这个对象的属性的所有父对象。 例如,假如在页面上表单对象的名称为MyForm,而在表单中有—个文本框,名称为MyTextBox,而我们希望能够获取这个文本框中的字符串,那么必须从最高一级对象──Window对象开始引用。引用方式如下所示:Window.Document.MyForm.MyTextBox.value。 3.6.2 Windows对象</p><h2>javascript试题</h2><p>--------------------------------------装--------------------------------------订------------------------------ 线---------------------------------------- 选择题(每题2分,共计100分) 1.当窗体各项添写完毕,鼠标单击提交按钮时可以触发()事件。 A. onenter B. onsubmit C. onmouseDrag D. onmouseOver(悬停) 2.下列选项中不属于javascript基本数据类型的有()。 A. String B. Number C. Boolean D. Class 3.使用JavaScript实现下面的功能:在一个文本框中内容发生改变后,单击页面的其他部分将 弹出一个消息框显示文本框中的内容。下面语句正确的是( A)。 A. <INPUT TYPE="text" onChange = "alert(this.value) "> B. <INPUT TYPE="text" onClick = "alert(this.value) "> C. <INPUT TYPE="text" onChange = "alert(text.value) "> D. <INPUT TYPE="text" onClick = "alert(value) "> 4.下列选项中,能实现鼠标跟随特效的事件是() A. onMouseuUp B. onMouseDown C. onMouseover D. onMouseOut 5.在HTML中,窗体中的input元素的()属性用于指定窗体元素的名称。 A. value B. name C. type D. caption 6.下面描述正确的是()。 A. switch语句用于重复执行一个语句块的操作 B. switch语句根据表达式的值执行若干语句块之一,如果没有匹配项,则执行默认语句块中 的语句 C. switch语句表达式中的值不能与后面case语句中的常量相匹配时将出现运行错误 D. switch语句又叫循环语句 7.分析如下JavaScript代码,b的值为()。 var a=1.5 ,b; b=parseInt(a); A. 2 B. 0.5 C. 1 D. 1.5 8.在HTML中,使用JavaScript中的浏览器对象实现在当前窗口打开链接 "https://www.wendangku.net/doc/b811384157.html,"的javascript语句是()。 A. window.open("https://www.wendangku.net/doc/b811384157.html,"); B. document.write("https://www.wendangku.net/doc/b811384157.html,"); C. location.replace("https://www.wendangku.net/doc/b811384157.html,"); D. location.reload("https://www.wendangku.net/doc/b811384157.html,"); 9.在HTML中有如下代码,运行后页面显示结果为()。 <script language ="javaScript"> document.bgColor=“#FF0000”; </script> A. 整个网页中活动连结的颜色为红色 B. 整个页面中的文字颜色为红色 C. 整个页面中使用者访问过的连结的颜色为红色 D. 整个网页背景为红色 10.以下不属于浏览器物件的有() A. window B. document C. Date D. location 11.分析下面的JavaScript代码,经过运算后m的值为()。 Var x=11; Var y="number"; Var m=x+y; A. 11number B. number C. 11 D. 程序报错 12.分析下面的JavaScript代码段,输出的结果是( D )。 var emp=new Array(5); emp[1]=1 emp[2]=2 document.write(emp.length); A. 2 B. 3 C. 4 D. 5 13.在HTML中,设计一个登录页面,该页面包含一个输入用户名的文本框。下列HTML代码可以 实现该文本框获得鼠标时全部选中文本框内容的是( C )。 A. <input name="username" type="text" onclick="this.select()"/> B. <input name="username" type="text" onchange="this.select()”/> C. <input name="username" type="text”onfocus="this.select()"/> D. <input name="username" type="text" onblur="this.select()"/> 14.网页程序设计中,运行下面的JavaScript代码,则提示框中显示( B )。 <script language="javascript"></p><h2>JavaScript课后习题</h2><p>chap01 1.以下标识符不合法的有() A.abc_1 B.123abc C.stuName D.n$ 2.下列选项中不属于javaScript基本数据类型的有() A.String B.Number C.Boolean D.Class 3.以下变量定义不正确的有() A.var a,b=10; B.var a=12; C.var a,var b; D.var a=b=10; 4.下列选项中,能够实现鼠标跟随特效的事件有()A.onMouseOver B.onMousemOver C.onMouseOut D.onMouseDown 5.以下关于函数说法错误的是() A.函数是一段可以重复调用代码的集合 B.javaScript中使用function关键字定义函数 C.函数只能在事件中调用 D.函数通常用于处理事件的发生 chap02 1.以下不属于浏览器对象的有() A .Date B.window C.document D.location 2.以下哪个选项是浏览器模型中的顶层对象() A.window B.document</p><p>C.history D.location 3.下列关于浏览器对象说法正确的有() A.window对象是浏览器模型的顶层对象 B.document代表整个HTML文档 C.location对象的forward方法可以实现浏览器的前进功能 D.history对象用于管理当前窗口最近访问过的URL 4.关于DOM模型说法不正确的有() A.document对象是DOM模型的根节点 B.DOM模型是一种与浏览器,平台和语言无关的接口 C.DoM模型应用与HTML或XML,用于动态访问文档的结构,内容及样式 D.DOM模型与浏览器对象模型无关 5.下列关于DOM模型节点访问,说法正确的有() A.可以根据节点ID访问DOM节点 B.getElementsByTagName方法根据节点的name属性访问节点 C. getElementsByName方法的作用是获取一个指定name属性值的节点 D.nodeValue属性可以访问节点的value属性值 chap03 1.下面事件中属于表单提交事件的是() A.onload事件 B.onclick事件 C.onsubmit事件 D.onfocus事件 2.在string对象中,能够查找子字符串出现位置的方法是() A.indexof方法 B.lastIndexof方法 C.split方法 D.match方法 3.以下关于substr和substring方法描述错误的有() A.substr方法用于截取指定长度的子字符串 B.substring方法用于截取指定长度的子字符串 C.substr方法用于截取指定长度的子字符串 D.“hello word!”substring(5)用于截取第5个字符后的所有字符4.关于正则表达式说法不正确的是() A.正则表达式是一种对文字进行模糊匹配的语言 B.正则表达式可以实现数据格式的有效性验证 C.正则表达式可以替换和删除文本中满足某种模式的内容 D.正则表达式的模式匹配不能实现区分大小写 5.关于正则表达式中的方法说法正确的是()</p><h2>浏览器工作原理(图)</h2><p>前端必读:浏览器内部工作原理 目录 一、介绍 二、渲染引擎 三、解析与DOM树构建 四、渲染树构建 五、布局 六、绘制 七、动态变化 八、渲染引擎的线程 九、CSS2可视模型 一、介绍 浏览器可以被认为是使用最广泛的软件,本文将介绍浏览器的工作原理,我们将看到,从你在地址栏输入https://www.wendangku.net/doc/b811384157.html,到你看到google主页过程中都发生了什么。 将讨论的浏览器 今天,有五种主流浏览器——IE、Firefox、Safari、Chrome及Opera。 本文将基于一些开源浏览器的例子——Firefox、Chrome及Safari,Safari是部分开源的。 根据W3C(World Wide Web Consortium万维网联盟)的浏览器统计数据,当前(2011年5月),Firefox、Safari及Chrome的市场占有率综合已接近60%。(原文为2009年10月,数据没有太大变化)因此,可以说开源浏览器已经占据了浏览器市场的半壁江山。 浏览器的主要功能 浏览器的主要功能是将用户选择的web资源呈现出来,它需要从服务器请求资源,并将其显示在浏览器窗口中,资源的格式通常是HTML,也包括PDF、image及其他格式。用户用URI(Uniform Resource Identifier统一资源标识符)来指定所请求资源的位置,在网络一章有更多讨论。 HTML和CSS规范中规定了浏览器解释html文档的方式,由W3C组织对这些规范进行维护,W3C是负责制定web标准的组织。 HTML规范的最新版本是HTML4(https://www.wendangku.net/doc/b811384157.html,/TR/html401/),HTML5还在制定中(译注:两年前),最新的CSS规范版本是2(https://www.wendangku.net/doc/b811384157.html,/TR/CSS2),CSS3也还正在制定中(译注:同样两年前)。 这些年来,浏览器厂商纷纷开发自己的扩展,对规范的遵循并不完善,这为web开发者带来了严重的兼容性问题。 但是,浏览器的用户界面则差不多,常见的用户界面元素包括: ?用来输入URI的地址栏 ?前进、后退按钮 ?书签选项 ?用于刷新及暂停当前加载文档的刷新、暂停按钮 ?用于到达主页的主页按钮</p></div>
</div>
<div>
<div>相关文档</div>
<div class="relatedtopic">
<div id="tabs-section" class="tabs">
<ul class="tab-head">
<li id="14679445"><a href="/topic/14679445/" target="_blank">bom经典</a></li>
<li id="17399020"><a href="/topic/17399020/" target="_blank">浏览器对象模型</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="category">
<span class="navname">相关文档</span>
<ul class="lista">
<li><a href="/doc/7110456797.html" target="_blank">sap—经典常用表</a></li>
<li><a href="/doc/bb4585175.html" target="_blank">关于ERP核心技术及BOM经典案例.pptx</a></li>
<li><a href="/doc/d88417024.html" target="_blank">BOM PPT课件</a></li>
<li><a href="/doc/1c1605016.html" target="_blank">sap—经典常用表</a></li>
<li><a href="/doc/5c5261893.html" target="_blank">BOM的作用和特点</a></li>
<li><a href="/doc/902467681.html" target="_blank">sap—经典常用表</a></li>
<li><a href="/doc/c712648119.html" target="_blank">《bom经典课件》PPT课件</a></li>
<li><a href="/doc/fc15607140.html" target="_blank">一个经典的BOM讲义</a></li>
<li><a href="/doc/2814451645.html" target="_blank">bom训练</a></li>
<li><a href="/doc/7b8507023.html" target="_blank">BOM编写制作范例</a></li>
<li><a href="/doc/aa18364844.html" target="_blank">BOM与物料编码</a></li>
<li><a href="/doc/d74761242.html" target="_blank">《bom经典》PPT课件</a></li>
<li><a href="/doc/0d8788791.html" target="_blank">bom-evod-t3-A4经典BOM电子烟</a></li>
<li><a href="/doc/4511299730.html" target="_blank">关于ERP核心技术及BOM经典案例</a></li>
<li><a href="/doc/8c3988774.html" target="_blank">《bom经典》PPT课件</a></li>
<li><a href="/doc/b517002097.html" target="_blank">BOM中相关缩写</a></li>
<li><a href="/doc/e211604210.html" target="_blank">BOM范例</a></li>
<li><a href="/doc/225896338.html" target="_blank">PROE工程图教程之BOM表经典问题问答集锦</a></li>
<li><a href="/doc/754983756.html" target="_blank">BOM编写规范</a></li>
<li><a href="/doc/9616357226.html" target="_blank">ERP BOM 物料清单资料</a></li>
</ul>
<span class="navname">最新文档</span>
<ul class="lista">
<li><a href="/doc/0719509601.html" target="_blank">幼儿园小班科学《小动物过冬》PPT课件教案</a></li>
<li><a href="/doc/0e19509602.html" target="_blank">2021年春新青岛版(五四制)科学四年级下册 20.《露和霜》教学课件</a></li>
<li><a href="/doc/9319184372.html" target="_blank">自然教育课件</a></li>
<li><a href="/doc/3019258759.html" target="_blank">小学语文优质课火烧云教材分析及课件</a></li>
<li><a href="/doc/db19211938.html" target="_blank">(超详)高中语文知识点归纳汇总</a></li>
<li><a href="/doc/af19240639.html" target="_blank">高中语文基础知识点总结(5篇)</a></li>
<li><a href="/doc/9919184371.html" target="_blank">高中语文基础知识点总结(最新)</a></li>
<li><a href="/doc/8b19195909.html" target="_blank">高中语文知识点整理总结</a></li>
<li><a href="/doc/8019195910.html" target="_blank">高中语文知识点归纳</a></li>
<li><a href="/doc/7f19336998.html" target="_blank">高中语文基础知识点总结大全</a></li>
<li><a href="/doc/7a19336999.html" target="_blank">超详细的高中语文知识点归纳</a></li>
<li><a href="/doc/6719035160.html" target="_blank">高考语文知识点总结高中</a></li>
<li><a href="/doc/6a19035161.html" target="_blank">高中语文知识点总结归纳</a></li>
<li><a href="/doc/4d19232289.html" target="_blank">高中语文知识点整理总结</a></li>
<li><a href="/doc/3a19258758.html" target="_blank">高中语文知识点归纳</a></li>
<li><a href="/doc/2519396978.html" target="_blank">高中语文知识点归纳(大全)</a></li>
<li><a href="/doc/2419396979.html" target="_blank">高中语文知识点总结归纳(汇总8篇)</a></li>
<li><a href="/doc/1f19338136.html" target="_blank">高中语文基础知识点整理</a></li>
<li><a href="/doc/ef19066069.html" target="_blank">化工厂应急预案</a></li>
<li><a href="/doc/bc19159069.html" target="_blank">化工消防应急预案(精选8篇)</a></li>
</ul>
</div>
</div>
<script>
var sdocid = "b997a1d184254b35eefd349f";
</script>
<div class="footer">
<p><a href="/tousu.html" target="_blank">侵权投诉</a> &nbsp;&copy; 2013-2023 www.wendangku.net &nbsp;<a href="/sitemap.html">站点地图</a>&nbsp;|&nbsp;<a href="https://m.wendangku.net">手机版</a></p>
<p><a href="https://beian.miit.gov.cn" target="_blank">闽ICP备11023808号-7</a>&nbsp;&nbsp;本站文档均来自互联网及网友上传分享,本站只负责收集和整理,有任何问题可通过上访投诉通道进行反馈</p>
</div>
<script type="text/javascript">foot();</script>
</div>
</body>
</html>