ps文字效果案例步骤


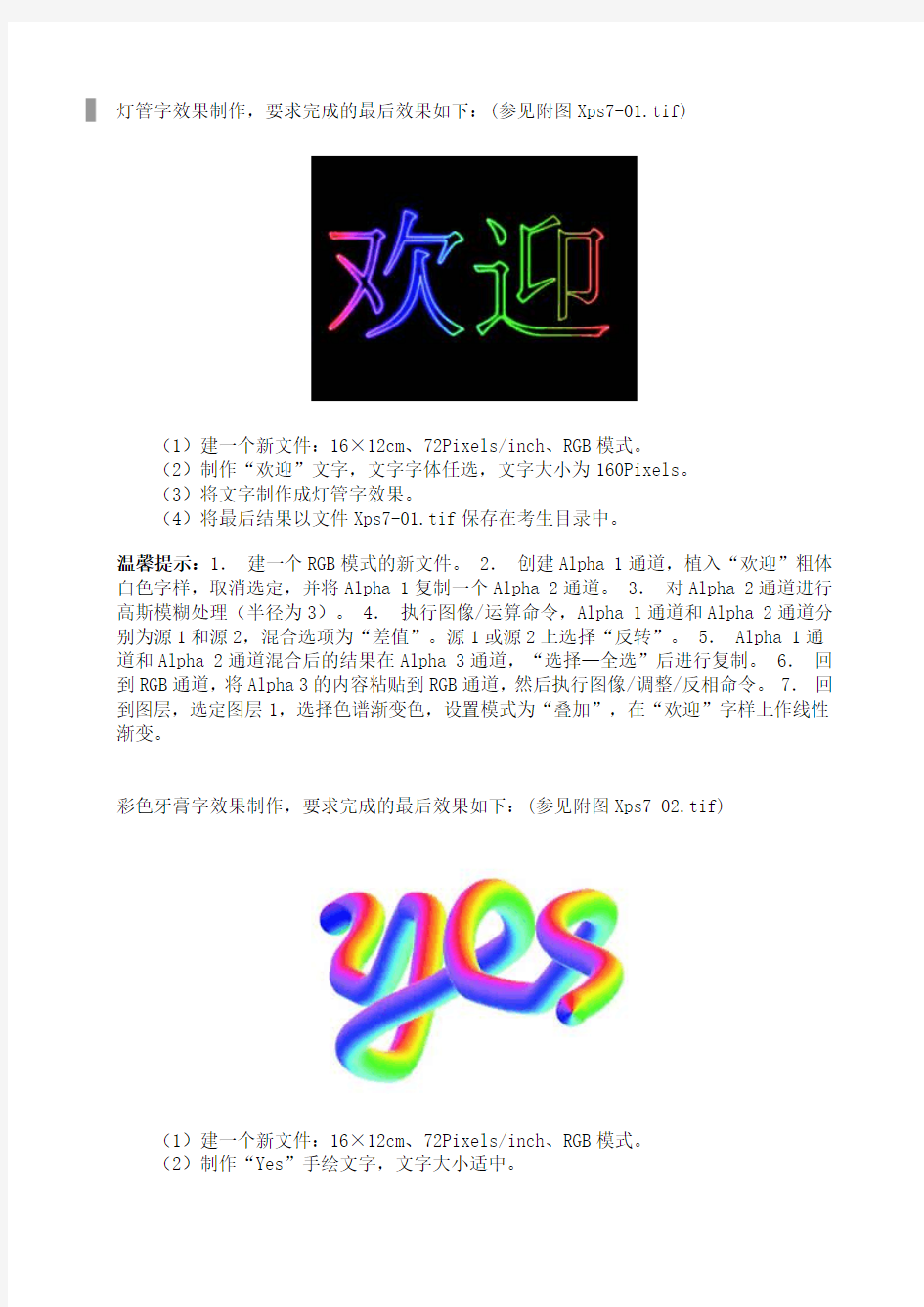
灯管字效果制作,要求完成的最后效果如下:(参见附图
Xps7-01.tif)
(1)建一个新文件:16×12cm、72Pixels/inch、RGB模式。
(2)制作“欢迎”文字,文字字体任选,文字大小为160Pixels。
(3)将文字制作成灯管字效果。
(4)将最后结果以文件Xps7-01.tif保存在考生目录中。
温馨提示:1.建一个RGB模式的新文件。 2.创建Alpha 1通道,植入“欢迎”粗体白色字样,取消选定,并将Alpha 1复制一个Alpha 2通道。 3.对Alpha 2通道进行高斯模糊处理(半径为3)。 4.执行图像/运算命令,Alpha 1通道和Alpha 2通道分别为源1和源2,混合选项为“差值”。源1或源2上选择“反转”。 5. Alpha 1通道和Alpha 2通道混合后的结果在Alpha 3通道,“选择—全选”后进行复制。 6.回到RGB通道,将Alpha 3的内容粘贴到RGB通道,然后执行图像/调整/反相命令。 7.回到图层,选定图层1,选择色谱渐变色,设置模式为“叠加”,在“欢迎”字样上作线性渐变。
彩色牙膏字效果制作,要求完成的最后效果如下:(参见附图
Xps7-02.tif)
(1)建一个新文件:16×12cm、72Pixels/inch、RGB模式。
(2)制作“Yes”手绘文字,文字大小适中。
(3)将文字制作成彩色牙膏字效果。
(4)将最后结果以文件Xps7-02.tif保存在考生目录中。
温馨提示:1.建立一个新文件,16X12cm,RGB模式,白色背景; 2.单击路径控制面板上的创建路径项按钮,用自由钢笔工具绘制一个“yes”形状的路径(路径1),并复制该路径后粘贴一个路径(路径2); 3.用箭头工具选择路径2中除起始定位点以外的所有定位点,并删除; 4.选择画笔工具,新建一画笔,设置直径为70,硬度为100,并用此画笔描绘路径中的那一点; 5.用魔术棒工具选择该点,对其进行色轮的辐射渐变; 6.选定路径1,双击涂抹工具,选择刚才自建的画笔,描边该路径即可。
透明玻璃字效果制作,要求完成的最后效果如下:(参见附图Xps7-03.tif)
(1)建一个新文件:16×12cm、72Pixels/inch、RGB模式。
(2)植入文字“玻璃”,文字字体任选,文字大小为160/Pixels。
(3)将文字制作成透明玻璃字效果。
(4)将最后结果以文件Xps7-03.tif保存在考生目录中。
温馨提示:1、新建文件,点击文字工具,输入黑色文字“玻璃”(选择粗壮一点的字体),合并图层; 2、点击滤镜/模糊/动感模糊,设置参数:角度=45,距离=40像素左右; 3、点击滤镜/风格化/查找边缘命令; 4、点击图像/调整/反相命令进行图像反转后,再用图像/调整/色阶命令,移动中间滑杆调亮文字; 5、点击渐变色工具,设置渐变色方式,注意将“模式”中的参数改为“叠加”,用直线渐变色工具从左至右填充渐变色即可。
长剌字效果制作,效果如下所示:(参见附图Xps7-05.tif)
(1)建一个新文件:16×12cm、72Pixels/inch、RGB模式。
(2)植入文字“剌猬”,文字字体为黑体,文字大小为160Pixels。
(3)将文字制作成长剌字的效果。
(4)将最后结果以文件Xps7-06.tif保存在考生目录中。
温馨提示:1.建立一个新文件,16X12cm,RGB模式,白色背景; 2.用文本遮罩工具植入“刺猬”两字,字体选用粗黑体,大小合适; 3.“刺猬”字样选择区域转换成路径; 4.将前景色设置为纯红色,背景色设置为纯蓝色; 5.双击画笔工具调出控制面板,选择适当的画笔(50像素的星形放射-小),点击动态画笔(快捷图标栏的最右边图标),设置“颜色”为渐隐,25左右的步长; 6.单击描边路径按钮,描边路径。
燃烧字效果制作,要求完成的最后效果如下:(参见附图Xps7-07.tif)
(1)建一个新文件:16×12cm、灰度模式、黑色背景。
(2)植入文字“燃烧”,文字为白色。
(3)将文字制作成燃烧字的效果。
(4)将最后结果以文件Xps7-07.tif保存在考生目录中。
温馨提示:新建文件,16*12cm、灰度模式、黑色背景,植入白色的文字“燃烧”,选择“黑体”,大小150像素左右;将文字逆时针旋转90度,选择滤镜中的“风”,方向“从右”,可连续使用3 ~ 4次,然后将文字顺时针旋转90度,合并图层;选择“图像—模式—索引颜色”,“图像—模式—颜色表”,设置“颜色表”为“黑体”,用鼠标单击颜色块中右下角的白色小方格,利用“颜色拾取器”选择纯黑色,按确定即可。
彩色立体字效果制作,要求完成的最后效果如下:(参见附图Xps7-09.tif)
(1)建一个新文件:16×12cm、RGB模式,背景为红与白的渐变色。
(2)植入文字“跨越”,文字字体为黑体,文字大小为140Pixels,竖排,用渐变色填充。
(3)将文字制作成彩色立体字效果。
(4)将最后结果以文件Xps7-09.tif保存在考生目录中。
温馨提示:按要求新建文件,然后用红与白的渐变色填充背景;在新图层中用“竖排蒙板文字工具”植入两字“跨越”,黑体,140像素,并用系统自带的“铬黄”渐变填充,取消选择;按住“Alt”键,分别按“向左”、“向上”光标键10次,将除最上层外的下面文字图层合并为一层,对这一文字图层调低其亮度,然后与上一文字图层合并;复制文字图层,将中间的文字图层进行变形,然后调整其不透明度即可。
彩带效果文字效果,要求完成的最后效果如下:(参见附图Xps7-13.tif)
(1)建一个新文件:16×12cm、72Pixels/inch 、RGB模式、白色背景。
(2)建新层,植入黑色文字“彩带字”,文字字体任选,文字大小为60Pixels,将文字定义为新笔刷。
(3)将文字制作成彩带字的效果。
(4)将最后结果以文件Xps7-13.tif保存在考生目录中。
温馨提示:用文本工具输入文字“彩带字”,颜色选择黑色,大小60像素,将该层转化为普通层; 2.对文本层进行透视变形,然后将其定义为画笔,删除文本层,新建一普通图层(图层1); 3.用自由钢笔工具依据彩带形状自上而下画出一条路径,然后复制成“路径1”、“路径1 副本”; 4.将“路径1 副本”中除起点外的所有点删除,利用第2步定义的画笔进行描边; 5.选择“路径1”,利用涂抹工具(要选刚才的画笔)对该路径进行描边; 6.回到图层面板,按住Ctrl键的同时单击图层1(调出选区),利用七彩色谱进行上下渐变填充; 7.新建图层2,利用画笔工具在彩带的下方单击,调出图层2的选区,利用七彩色谱进行左右渐变填充,取消选区。
象形文字效果制作,要求完成的最后效果如下:(参见附图Xps7-14.tif)
(1)调出Yps7-14.tif文件,如图所示;
(2)制作一个“羊”的文字层,将文字“羊”转换、变形,使之与图像中的羊头形状相似,并填充黑色。
(3)将文字层与背景层合成,制作成象形文字的效果。
(4)将最后结果以文件Xps7-14.tif保存在考生目录中。
温馨提示:用文字蒙板工具在羊头上写上个“羊”字,字体可用“楷体”,大小230象素左右,将文字选区转换为路径,利用“直接添加锚点工具”调整字体路径,删除“羊”字上两点的路径,再将该路径转换为选区,复制该选区的图像到新的图层;用磁性套索工具将羊的现现两只角选定后复制到新图层,放在适当的位置。
马赛克效果文字制作,要求完成的最后效果如下:(参见附图Xps7-15.tif)
(1)调出Yps7-05.tif文件,如图所示;
(2)植入文字“PIXE”,文字字体为黑体,文字大小为160 Pixels,并用背景图案填充文字。
(3)将文字制作成马赛克字的效果。
(4)将最后结果以文件Xps7-15.tif保存在考生目录中。
温馨提示:用蒙板写字工具在图像上书写“PIXE”四个英文字母,字体选择“Courier New”,加粗,大小为160像素,将背景图层转为普通图层,再将刚才的文字选区“反选”,删除多余的部分,留下带花朵填充的字母;将前、背景设置为默认的黑、白色,“滤镜—纹理化—染色玻璃”,参数设置:单元格大小为3,边界厚度为1,光照强度为0。
凹陷效果文字制作,要求完成的最后效果如下:(参见附图Xps7-20.tif)
(1)调出Yps7a-08.tif文件,如图所示。
(2)植入文字“凹陷字”,文字字体为黑体,文字大小为160Pixels。
(3)利用通道计算,将文字制作成凹陷字效果。
(4)将最后结果以文件Xps7-20.tif保存在考生目录中。
温馨提示:1、打开文件Yps7a-08.tif,新建Alpha 1通道,用蒙板文字工具植入“凹陷字”三字(黑体,160像素),填充白色; 2、复制Alpha 1通道为Alpha 2通道,并对其进行高斯模糊(半径3左右),然后进行风格化/浮雕效果(高度3左右); 3、利用图像/运算,“源1”、“源2”中的通道分别设为Alpha 1、Alpha 2,“混合”设为“差值”,结果放在新通道Alpha 3中; 4、选择RGB通道,回到图层面板,此时背景图层应在选择状态,点击图像/运用图像,设置“源”的通道为“Alpha 3”,“目标”中的混合设为“强光”; 5、点击选择/载入选区,“通道”设为Alpha 1,然后将该选区扩展5像素; 6、点击图层/新建/通过剪切的图层,将背景图层填充为白色,“图层1”增加投影效果,保存图像。
【Photoshop实例教程】全面讲解PS蒙板使用方法与技巧 PS蒙板技巧
全面讲解PS蒙板使用方法与技巧PS蒙板技巧PS蒙板扣图技巧 全面讲解PS蒙板使用方法与技巧 PS蒙板技巧 PS蒙板扣图技巧在处理图片时,无意中将本来应该保留的部分去掉了,等发现的时候已经无法在历史记录中取回(为了加快PS的运算速度,一般历史记录默认设置为20步);或是在对一张图片上的部分内容进行选取的时候,特别是建立比较复杂的选择区,幸苦了半天,到最后才发现还有需要选择的部分没有选择进来。 通常遇到这种情况时,唯一有效的解决方法就是重新来过。有什么方法能在避免类似情况的同时很方便地对图像进行编辑呢? PS的蒙板工具,有效地解决了这一矛盾,使对图像编辑时减少误操作的发生,并且在图片融合、特殊效果、建立复杂的选择区方面有着其独特的功能。 PS的蒙板是用来保护图像的任何区域都不受编辑的影响,并能使对它的编辑操作作用到它所在的图层,从而在不改变图像信息的情况下得到实际的操作结果。它将不同的灰度色值转化为不同的透明度,使受其作用图层上的图像产生相对应的透明效果。它的模式为灰度,范围从0--100,黑色为完全透明,白色为完全不透明。 对蒙板的修改、变形等编辑是在一个可视的区域里进行,和对图像的编辑一样方便,具有良好的可控制性。 蒙板的建立: 1、当我们在图像上建立一个选区之后,执行“选择存储选区”,调出存储选区对话框,在“通道”栏中,PS会以当前建立选区的图层名做为新建通道的名称。 确认,PS在当前层建立一个图层蒙板。
同时,在通道面板中建立一个临时通道。 2、在通道面板上单击“建立新通道”按钮,新建一个Alpha通道,当我们用选择工具或绘图工具对些通道进行编辑,就会在通道上产生一个通道蒙板,其白色区域为选择区。
Photoshop制作广告招牌金属文字
Photoshop制作广告招牌金属文字 金属文字的广告招牌在生活中到处可见,下面我们就用PS来打造个性鲜明质感很强的金属文字,加上红色背景给你强有力的视觉冲击力…… 先看一下最终效果: 制作工具:Photoshop 制作过程: 1、新建一个文件。设置前景色为深红色,按Alt+Delete键填充背景层,图像效果如图01所示。 2、单击工具箱中的文字工具,在字符面板中设置参数,在窗口中输入文字,图像效果如图02所示。
3、执行菜单栏中的“编辑”“自由变换”命令,显示自由变换编辑框,按下Ctrl键拖动鼠标进行变形处理,图像效果如图03所示。 4、按住Ctrl键的同时单击文字图层,将文字载入选区。执行菜单栏中的“选择”“修改”“扩展”命令,在弹出的对话框中设置扩展量为35像素,如图04所示,图像效果如图05所示。
5、设置前景色为白色,新建图层1,按Alt+Delete键对选区填充白色,图像效果如图06所示。 6、双击图层1,在弹出的图层样式对话框中选择“投影”“渐变叠加”样式,在渐变叠加面板中的渐变编辑器中设置色标依次为灰色RGB分别为84、84、84,白色,灰色RGB132、132、132,白色,如图07-08所示,图像效果如图09所示。
7、按住Ctrl键的同时单击图层1,将文字载入选区。执行菜单栏中的“选择”“修改”“收缩”命令,在弹出的对话框中设置收缩量为10像素,如图10所示,图像效果如图11所示。 8、设置前景色为白色,新建图层2,按Alt+Delete键对选区填充白色,图像效果如图12所示。
9、双击图层2,在弹出的图层样式对话框中选择“外发光”“斜面和浮雕”“渐变叠加”样式,其中设置外发光的颜色为黑色,在渐变叠加面板中的渐变编辑器中设置色标依次为黄色RGB分别为157、157、161,浅黄色RGB255、245、150,黄色RGB210、140、0,浅黄色 RGB255、245、150,黄色RGB210、140、0,如图13-15所示,图像效果如图16所示。
Photoshop使用教程 制作包装盒立体效果
实验十八制作包装盒立体效果 实验目的: 掌握“图层样式”参数设置的用处以及利用“曲线”命令调整图像的方法。 实验设备: 多媒体计算机 Windows XP 操作系统 Photoshop CS4 最后效果: 如图18-1所示 图18-1最后效果 一、选取菜单栏中的“文件”|“新建”命令,在弹出的“新建”对话框中设置文件的宽度为“20厘米”,高度为“15厘米”,分辨率为“120像素|英寸”,模式为“RGB颜色模式”,背景为“黑色”,创建新文件。 二、单击工具箱中的按钮,在画面中绘制选择区域后填充灰绿色(C:70,M:20,Y:50),如图18-2所示
图18-2选区填充灰绿色(C:70,M:20,Y:50) 三、设置工具箱中的前景色为黑色。单击工具箱中的按钮,在属性栏中设置“不透明度”参数为“50%”,然后由画面的左下角向右上角给选区填充前景到透明的线形渐变 色,如图18-3所示 图18-3选区填充前景到透明 四、按Shift+Ctrl+I键将选择区域反选。选取菜单栏中的“滤镜”|“渲染”|“镜头 光晕”命令,弹出“镜头光晕”对话框,选项及参数设置如图18-4。单击确定按钮,添加 光晕效果,如图18-5所示。
图18-4“镜头光晕”设置图18-5加光晕效果 五、按Ctrl+D键去除选择区域,打开“包装展开图.psd”的图片文件。单击工具箱中的按钮,在打开的包装展开图上绘制选择区域,将包装盒的正面选择,如图18-6所示。 图18-6包装盒的正面选择图图18-7移动到画面中的正面图形 六、利用工具箱中的移动工具将选择的包装盒正面移动到当前画面中,如图18-7所示 七、选择菜单栏中的“编辑”|“变换”|“扭曲”命令,为包装盒正面添加扭曲变形框。将鼠标光标放置在变形框的控制点上,按住左键拖拽鼠标对图形进行透视变形,如图18-8所示。
Photoshop&CS(PS)基础知识教程与经典实例教程
Photoshop CS(PS)基础知识教程(完整版) 第一课初识Photoshop CS(PS) 一、Photoshop简介及应用领域 Photoshop是Adobe公司开发的一个跨平台的平面图像处理软件,是专业设计人员的首选软件。1990年2月,Adobe公司推出Photoshop1.0,2005年5月最新版本为PhotoshopCS2,即Photoshop9.0。 Photoshop是图像处理软件,其优势不在图形创作。 图像处理是对已有的位图图像进行编辑、加工、处理以及运用一些特殊效果;常见的图像处理软件有Photoshop、Photo Painter、Photo Impact、Paint Shop Pro。 图形创作是按照自己的构思创作。常见的图形创作软件有Illustrator、CorelDraw、Painter。应用领域:主要应用于平面设计、网页设计、数码暗房、建筑效果图后期处理以及影像创意等。 二、界面构成 Photoshop的界面由菜单栏、工具选项栏、工具箱、图像窗口、浮动调板、状态栏等 菜单栏:将Photoshop所有的操作分为九类,共九项菜单。如编辑、图像、图层、滤镜; 工具选项栏:会随着使用的工具不同,工具选项栏上的设置项也不同; 工具箱:工具下有三角标记,即该工具下还有其它类似的命令。当选择使用某工具,工具选项栏则列出该工具的选项; 按工具上提示的快捷键使用该工具 按SHIFT+工具上提示的快捷键切换使用这些工具 按TAB 显示/隐藏工具箱、工具选项栏和调板 按F 切换屏幕模式(标准屏幕模式、带有菜单栏的全屏模式、全屏模式) 状态栏:包含四个部分,分别为:图像显示比例、文件大小、浮动菜单按钮及工具提示栏; 浮动调板:可在窗口菜单中显示各种调板。 双击调板标题最小化或还原调板 拖动调板标签分离和置入调板 调板右边三角调板菜单 复位调板位置窗口->工作区->复位调板位置 存储工作区窗口->工作区->存储工作区 SHIFT+TAB 显示/隐藏调板 调板窗:可将常用的调板置入其中。 文件浏览器:专业的图像浏览器,可预览各种格式的图片,并有批处理和批重命名的功能。 三、基本概念 1. 像素:是组成图像的最基本单元,它是一个小的方形的颜色块。 2. 图像分辨率:即单位面积内像素的多少。分辨率越高,像素越多,图像的信息量越大。单位为PPI(Pixels Per Inch),如300PPI表示该图像每平方英寸含有300×300个像素。 图像分辨率和图像尺寸的值决定了文件的大小及输出质量,分辨率越高,图像越清晰,所产生的文件也越大。图像分辨率成为图像品质和文件大小之间的代名词; 如果是用来印刷的图像,其分辨率一定要大于等于:120像素/厘米,折算大约是:300像素/英寸。 3. 点阵图:又称像素图,即图像由一个个的颜色方格所组成,与分辨率有关,单位面积内
ps文字效果案例步骤
灯管字效果制作,要求完成的最后效果如下:(参见附图 (1)建一个新文件:16×12cm、72Pixels/inch、RGB模式。 (2)制作“欢迎”文字,文字字体任选,文字大小为160Pixels。 (3)将文字制作成灯管字效果。 (4)将最后结果以文件保存在考生目录中。 温馨提示:1.建一个RGB模式的新文件。2.创建Alpha 1通道,植入“欢迎”粗体白色字样,取消选定,并将Alpha 1复制一个Alpha 2通道。3.对Alpha 2通道进行高斯模糊处理(半径为3)。4.执行图像/运算命令,Alpha 1通道和Alpha 2通道分别为源1和源2,混合选项为“差值”。源1或源2上选择“反转”。5.Alpha 1通道和Alpha 2通道混合后的结果在Alpha 3通道,“选择—全选”后进行复制。6.回到RGB通道,将Alpha 3的内容粘贴到RGB通道,然后执行图像/调整/反相命令。7.回到图层,选定图层1,选择色谱渐变色,设置模式为“叠加”,在“欢迎”字样上作线性渐变。 彩色牙膏字效果制作,要求完成的最后效果如下:(参见附图
(1)建一个新文件:16×12cm、72Pixels/inch、RGB模式。 (2)制作“Yes”手绘文字,文字大小适中。 (3)将文字制作成彩色牙膏字效果。 (4)将最后结果以文件保存在考生目录中。 温馨提示:1.建立一个新文件,16X12cm,RGB模式,白色背景;2.单击路径控制面板上的创建路径项按钮,用自由钢笔工具绘制一个“yes”形状的路径(路径1),并复制该路径后粘贴一个路径(路径2);3.用箭头工具选择路径2中除起始定位点以外的所有定位点,并删除;4.选择画笔工具,新建一画笔,设置直径为70,硬度为100,并用此画笔描绘路径中的那一点;5.用魔术棒工具选择该点,对其进行色轮的辐射渐变;6.选定路径1,双击涂抹工具,选择刚才自建的画笔,描边该路径即可。 透明玻璃字效果制作,要求完成的最后效果如下:(参见附图 (1)建一个新文件:16×12cm、72Pixels/inch、RGB模式。 (2)植入文字“玻璃”,文字字体任选,文字大小为160/Pixels。 (3)将文字制作成透明玻璃字效果。 (4)将最后结果以文件保存在考生目录中。 温馨提示:1、新建文件,点击文字工具,输入黑色文字“玻璃”(选择粗壮一点的字体),合并图层;2、点击滤镜/模糊/动感模糊,设置参数:角度=45,距离=40像素左右;3、点击滤镜/风格化/查找边缘命令;4、点击图像/调整/反相命令进行图像反转后,再用图像/调整/色阶命令,移动中间滑杆调亮文字;5、点击渐变色工具,设置渐变色方式,注意将“模式”中的参数改为“叠加”,用直线渐变色工具从左至右填充渐变色即可。
PS经典实例教程
用Photoshop从无到有绘制一种仿真的水纹效果。 新建500*500像素的RGB模式文件。快捷键D把前景色设置为黑,背景色设置为白。[滤镜]―[渲染]―[云彩],[滤镜]―[模糊]―[径向模糊],数量23,模糊方法―旋转,品质―最好,[滤镜]―[模糊]―[高斯模糊]5.5,[滤镜]―[素描]―[基底凸现],细节12,平滑度10,光照方向―底,[滤镜]―[素描]―[铬黄]细节7,平滑度4,[滤镜]―[扭曲]―[旋转扭曲],角度120,[滤镜]―[扭曲]―[水波],数量12%,起伏5,按快捷键CTRL+U或者[图像]―[调整]―[色相/饱和度]命令,在弹出的对话框中选择着色,色相调整为205,饱和度为55。得到最终结果。 利用PS画笔模拟在水雾玻璃上写字 打开雨滴玻璃素材,进行色相/饱和度调整,色相10,饱和度35。执行图象--调整-去色。图象-图象大小,将背景图象改为600*450.拉入汽车素材图,改模式为叠加。将背景素材图进行滤镜--模糊--高斯模糊5.5。后设置画笔 在所有图层上新建图层“字体”,用黑色画笔写出字体。用15px的画笔画出墨迹滴落的感觉。在所有图层上新建图层编辑填充白色,改模式为柔光,不透明度55%。、最后我们将字体图层的不透明度改为85%。 Photoshop制作华丽的花纹黄金字 新建一1280×1024像素的文件。设置前景色#6a000c,背景色#111111。选择渐变工具,选择前景色到背景渐变,径向渐变。后从文档中心拖动到其中一个角
落来创建渐变。 用文字工具,创建文字,颜色#f9df78。复制文字图层两次,第二个副本的填充值改为0。双击文字图层应用如下图层样式。斜面和浮雕:样式“描边浮雕”,深度250 ,光泽等高线选择环形—双,勾选消除锯齿,高光模式为“线性光”,阴影模式颜色#96794b。理:选择素材图案,可先存下图的纹理素材,打开后定义为图案。
photoShop操作实例大全
】【共享】[4-17]photoShop基本制作技能大集合 我感觉很精典的教程: 下载地址:https://www.wendangku.net/doc/cc19034294.html,/softdown ... /200510/IT_yyjz.rar 1 Photoshop只是一个工具而已,不要把它看成神物。 2 看5本书不如自己动脑筋分析一个例子。 3 学Photoshop并不难,难的是学会怎么用。 4 不要试图掌握photoshop的每一个功能,熟悉和你工作最相关的部分就可以了。 5 不要看不起最基本的元素,往往看起来比较复杂的图像就是这些基本元素构成的。 6 不要问:有没有XXX教程--耐心的人会自己打开photoshop尝试。 7 不要说:不要让我用英文的photoshop,不要让我看英文的网站,我看不懂--谁都是从不懂到懂的8 不要担心:我没有学过美术,我一定用不好photoshop。 9 不要只问不学 10 学photoshop要坚持,要有耐心 11 看到某个图像的教程请试着用同样方法作出其他的图像 12 时常总结、吸收自己和其他人的小敲门、技巧 13 有了问题先自己想,察看帮助,1个小时后没有结果再问别人 14 学会用搜索引擎,很多知识在网上可以轻松得到 15 花3个小时做10张图,不如花10个小时做3张图。 16 不要总想在图片中赋予什么意义,好看就行 17 学photoshop首先掌握功能,然后掌握方法 18 先会走再会跑 19 明白了以上18条,你会觉得photoshop不过如此 1.如何制作晕映效果? 如何制作晕映效果?
晕映(Vignettss)效果是指图像具有柔软渐变的边缘效果。使用Photoshop制作晕映效果非常容易,下面介绍如何使用Photoshop5.5制作图像的两种晕映效果。 1.椭圆晕映效果 1)使用Photoshop5.5打开一幅图; 2)在工具栏中选择椭圆套索工具; 3)用椭圆套索工具在图像中选取所需的部分;
【PS案例教程】如何用PS做出一个五光十色的流体渐变文字效果
如何用PS做出一个五光十色的流体渐变文字效果还有一个多月,2017年就要过去了,将要迎来新面貌的2018年,那么在这新气象中,我们用PS做一个五光十色的流体渐变文字效果。效果图如下: 好了,下面我们来看具体的操作步骤: 1、打开我们的PS软件,新建一个1280*720的一个画布 2、新建一个图层,拖出两条参考线,选择PS工具栏中的多
边形工具,选择“形状”,多边形的边数为3,按住键盘上的SHIFT键绘制出一个大小合适的等边三角形,并填充颜色为灰色,无边框。 3、在新建一个图层,选择矩形工具,沿着垂直参考线绘制出一个大小合适的矩形,设置填充颜色为灰色,无边框。 4、选中我们新建的两个图层,按键盘上的快捷键Ctrl+E键合并这两个图层,然后在形状工具栏中选择“减去顶层形
状”,得到我们三角形的一半效果 5、选中矩形1图层,在形状工具栏上方选择“合并形状组件”,然后将我们合并之后的形状移动到合适的位置,最后在菜单栏“视图”中选择“清除参考线”。得到以下效果。 6、选中矩形1图层,按键盘上Ctrl+J复制图层,得到图层矩形1拷贝层,然后按键盘上Ctrl+T将我们的拷贝层进行自由变换,将自由变换的中心点移到右上角,设置变换角度
为30度,确定变换。 7、按键盘上的快捷键:Ctrl+Alt+shift+T键再次变换,得到我们拷贝图层2到11,最终效果是围成一个圈。 8、选中我们的矩形1图层到拷贝11图层,按快捷键Ctrl+G 组成一个组;选择PS中的椭圆选框工具,按住键盘上shift+alt键,画出一个正圆,然后在整个组上添加一个蒙版。
11图层,一次切换到形状工具,在依次填充不同的色彩 10、选择裁剪工具,将我们的画布裁剪到图形的圆形大小;选择我们的背景图层,点击隐藏;选择菜单栏中“编辑”——“定义图案”,将我们最后做成的这么一个五颜六色的圆 形定义成图案。
ps实例操作教程
作为基本几何体的球体,是初学美术的朋友必须绘制的物体,它可以直观地表现“五调”的特征,也是我码设计软件鼠绘或者手绘的基础。 图2.1-19为本小节实例完成的效果。 图2.1-19球体绘制完成的效果 下面是实例的制作方法及过程: 按下键盘上的Ctrl+N组合键,或执行菜单栏上的“文件→新建”命令,打开“新建”对话框,设置参照图2.1-20所示。 图2.1-20球体“新建”对话框的设置
设置前景色和背景色分别为浅灰和白色,如图2.1-21所示 图2.1-21设置前景色和背景色 按下键盘上的Ctrl+R组合键,打开标尺,从标尺处拖出横、纵两条辅助线,以它们的交点为圆心,按下Alt+Shift键不放,按下鼠标左键并拖动,得到一个圆形选区。选择“渐变工具”(快捷键G),在选项栏上设置这个工具,如图2.1-22所示。新建一个图层,用“渐变工具”在圆形选区内创建一个渐变,如图2.1-23所示。 图2.1-22设置“渐变工具”的选项 图2.1-23在圆形选区内创建渐变 此时的球体已经具备了“高光”、“亮部”和“暗部”三个调子,下面我们继续绘制它的“反光”调子。 选择“减淡工具”(快捷键O),在选项栏上设置“曝光度”为30%,如图2.1-24所示。 图2.1-24在选项栏上设置“减淡工具”的“曝光度” 右击文档窗口,按图2.1-25所示方法设置“减淡工具”的主直径和硬度。
图2.1-25置“减淡工具”的主直径和硬度 用“减淡工具”涂抹球体的右下方向,做出“反光”的效果,如图2.1-26所示。 图2.1-26用“减淡工具”做出“反光”的效果 图2.1-27加上“反光”调子的球体
ps几个实例教程
照片名称:调出照片柔和的蓝黄色-简单方法, 1、打开原图素材,按Ctrl + J把背景图层复制一层,点通道面板,选择蓝色通道,图像 > 应用图像,图层为背景,混合为正片叠底,不透明度50%,反相打钩, 2、回到图层面板,创建曲线调整图层,蓝通道:44,182,红通道:89,108 3、新建一个图层,填充黑色,图层混合模式为正片叠底,不透明度为60%,选择椭圆选框工具选区中间部分,按Ctrl + Alt + D羽化,数值为70,然后按两下Delete键删除,再打上文字,完成最终效果。 照片名称:调出照片漂亮的红黄色, 1、打开原图素材,Ctrl + J把背景图层复制一层,按Ctrl + Shift + U去色,执行:滤镜 > 模糊 > 高斯模糊,数值4,图层混合模式为滤色,图层不透明度改为27%。 2、新建一个图层,按Ctrl + Alt + Shift + E盖印图层,图层混合模式为颜色。 3、创建渐变映射调整图层,紫色-橘色,Alt+Ctrl + G加上剪贴蒙版。 4、创建亮度/对比度调整图层,-5,-21 5、创建智能锐化调整图层,设置为默认值,数量46,半径0.8,高斯模糊, 6、创建色阶调整图层,8,1.00,255 7、创建可选颜色调整图层,红色:+17,-8,+16,0,黄色:-54,0,+10,+18,白色:-5,0,0,0,
照片名称:打造美女冷艳张扬蓝色调, 1、在做图之前,可以先对图进行:图像-调整-自动色阶,自动对比度,自动颜色的调节, 2、打开原图,复制背景图层, 3、新建色相饱和度调整层,红:-80,黄:-80,蓝:+32 4、色彩平衡:-20,+20,+50 5、曲线调整,数值:38,36 6、色相饱和度,蓝色:-45 7、可选颜色,青:-10,+20,+24,0,蓝色:+20,0,+10,0,中性色:(黑色)+5,黑色:(黑色)+5 8、载入蓝色通道选区,做曲线调节,数值:74,119 9、亮度对比度:0,+10 10、盖印所有图层,(Ctrl+Shift+Alt+E),把图片进行磨皮等简单柔化处理, 11、把开始复制的背景副本层置顶,混合模式为柔光,不透明度25% 12、再次盖印所有图层,打上光照效果,滤镜-渲染-光照效果,不透明度50%,其他数值为默认值。添加蒙版,把曝光过度的地方擦回来, 13、刷上自己喜欢的笔刷,添加文字,完成
PhotoShop制作三维立体透视文字教程
PhotoShop制作三维立体透视文字教程 篇一:立体字教程 1Photoshop制作3D字立体字(一)回顶部 关于ps立体字制作的教程有很多,今天的ps立体字教程将详细介绍如何使用Photoshop制作出3D立体特效文字。有兴趣的网友看完之后,可以实践一下,用Photoshop制作制作一个立体字。 更多精彩创意作品欣赏及Photoshop设计教程、视频教程,尽在PConline创意设计栏目。最终效果 图00 1、打开PS 执行文件—新建—新建550X400像素空白文档 图01 2、输入所要制作的黑色文字(字体最好选粗厚些的字体)本教程字体汉仪方叠体简 图02 3、对文字层点右键将文字栅格化(一定要栅格化)将矢量文字变成像素图像 图03 快捷键CTRL+T(自由变换)将文字变形!达到我们想要的角度跟效果! 图04 这里要注意透视原理!
图05 4、按CTRL+J复制图层得到图层副本!双击图层副本添加图层效果 图06 斜面浮雕(内斜面,斜面的宽度设为1、2 像素就可以了,不要太宽)颜色叠加(添加上自己需要的颜色,我们这里用红色)图07 2Photoshop制作3D字立体字(二)回顶部5 新建图层1,把图层1拖到图层副本下面 篇二:三维立体画制作教程(1) 一、立体的起源 立体图像起源于1798年的英国。当时,英国皇家科学院的科学家在试验室制作石英材料的过程中,由于条件的限制,制作的石英材料表面总是出现凸凹的条纹。一个偶然的机会,石英背面出现一个图像形状的暗影,正面看去正好形成了一幅立体的图案。科学家得到灵感后,开始了石英光栅的研制,这就是最早的立体画。但是,由于技术的制约,当时的立体画只能在实验室里制作完成,根本就不能形成现实的生产力,随着时间的推移,这项技术被撂置起来。 200多年后,美国科学家根据这一发现,用塑料材料制作了立体成像的材料,这就是现在用的光栅。图像的制作采用多镜头光学立体相机加复合冲印完成,由于图像制作过程的复杂性,制作成本非常高,只能做一些小幅面的照片,为有钱的人提供有限的服务。
PS制作一个通透的冰雕文字效果的详细教程
PS制作一个通透的冰雕文字效果的详细教程 1、我们刚开始时会一如既往的先设置背景渐变。我使用了一个径向渐变,用的是两个深浅不一的蓝色。蓝色很适合这个效果,会使它们看起来很酷. 前景色:#282c54;背景色: #0a0d2e。
2、这就是我们的背景效果,我们要添加一个强烈的光束。它能产生一种很酷的倒退的视觉效果。去形状控制面板,寻找图片形状。在预览中它看起来会很怪异,但实际上它就是强烈 光束的图标。(见下图) 轮子和车轮的边缘。把它变大、集中、用白色。(下图看的我眼睛都花了……)
4、现在改变不透明度到10%,把它设置为叠加。然后使用一个大的软笔刷,在中心处涂抹, 体现一种逐渐淡入到无的效果。 5、最后我要开始写文本了。我使用的字体是Kabel Bold,因为它看起来很滑稽,有短而结实的感觉。像这样肥胖的字体很适合做效果,因为它有很多的空间去利用。我已经把文本
的字母仔细的放置了,每个字母都十分接近,把“n”放在一个很不错的小空间里。 文本实际上就是一个精美设计的标志,其中一个关键在于设计者如何判断其他设计者好的地方。这是很微妙的,但它是值得观察的,看看你周围其它设计者海报上的文字、符号和广告牌。寻找字符的间距、线条、尺寸和一般方位。你也可以做出很多好的字体。(如果想把 中文字设计的好看确实有些难度) 6、现在就是这个教程添加了图层风格后的主效果。我不会给你详细设计每一步。刚刚在右上角下载了PSDs,右击图层,选择复制图层风格。然后在周边粘贴它。确保文本是白色的,要确保效果很好的作用在深色的背景上。 现在描绘效果,为了让它看起来很酷,我们使用白色和深浅不一的亮蓝色。蓝色,特别是亮色的这款,看起来会很冷,使用一个智能的斜角,我们可以让它看起来像亮蓝色,但实际上只是这些冰雪字的阴影。(意思就是字其实是白色的……) 最后,因为我们是在做一种有趣的冰雪字,所以我使用了空心阴影。所以如果你仔细看这个阴影效果,你会发现它并不能抹掉。这就形成了一个非现实主义的有趣的视觉效果,尤其当 你合并字体后~
PS案例步骤完整版
每次做图钱先将背景层解锁成图层(双击背景层或者ctrl+J复制出一个图层) 注:以下步骤都是素材打开后的操作。 换色 1.复制图层 2.选择图像—调整—替换颜色 3.选取颜色后调节容差,使白色范围覆盖需要换色的区域 4.调整色相更改颜色 5.按住alt键添加蒙板,用画笔选择白色涂抹需要更改颜色的区域操作时间:10分钟 调色 1.复制图层 2.选择图像—调整—色相/饱和度调整颜色 3.复制图层 4.选择图像—调整—曲线调整颜色 5.将背景层复制一层移动到第二层 6.添加蒙板,同画笔选择黑色涂出肤色 操作时间:15分钟
素材转木刻效果 1.选择图像—调整—去色 2.滤镜—查找边缘 3.选择图像—调整—色阶调整纹路明显程度 4.文件—另存储为PSD格式 5.打开木板素材 6.复制图层 7.滤镜—滤镜库—纹理—纹理化 8.载入纹理,选择另存的PSD文件 9.调整缩放和凸显程度 10.添加蒙板将不需要的地方遮挡 操作时间:10分钟 照片转素描效果 1.复制图层 2.去色 3.再复制图层,反相,颜色减淡 4.滤镜—其他—最小值 5.新建图层并填充白色(编辑—填充) 6.添加蒙板涂抹出需要的区域
7.盖印shift+ctrl+alt+E 8.滤镜—滤镜库—纹理—纹理化 9.调整缩放和凸显程度 10.滤镜—杂色—添加杂色 11.滤镜—模糊—动感模糊 12.图像—调整—亮度/对比度 注:最后三步可选做 操作时间:15分钟 玻璃破碎效果 1.复制图层 2.窗口—画笔调出画笔高级窗口 3.选择预设管理器,载入画笔素材 4.新建图层,选择画笔,选择素材画出纹理 5.选择背景复制层,滤镜—模糊—高斯模糊 6.使用蒙板涂抹玻璃破碎口 操作时间:10分钟 换脸 1.选取脸部 2.打开需要换脸的素材,将脸部移动至素材所在窗口
PS制作透明立体轮廓字技巧
https://www.wendangku.net/doc/cc19034294.html, PS制作透明立体轮廓字技巧 教程介绍用Photoshop绘制漂亮的透明立体轮廓字的方法和技巧,效果很精致,特别是对文字立体面的光感和透明效果渲染得比较真实。 最终效果如下。 1、在Photoshop中按Ctrl+N键新建一个文件,设置弹出的对话框如图所示。 2、打开下图所示的花纹背景。使用移动工具将其拖至刚制作的文件中,将其与当前画布吻合,同时得到图层“底图”。
3、设置前景色为ea2b23,选择钢笔工具,在工具选项条上选择形状图层按钮,在画面中绘制如下图所示的文字形状,得到“形状1”。设置当前图层的填充为0%。 4、单击添加图层样式按钮,在弹出的菜单中选择“描边”命令,设置如下图所示,隐藏路径后的效果如图。
添加图层样式后的效果: 5、复制“形状1”得到“形状1副本”,删除其图层样式,将填充更改为100%。配合方向键“→”、“↑”向右上方移动稍许,得到的效果如下图所示。 6、单击添加图层蒙版按钮为“形状1副本”添加蒙版,https://www.wendangku.net/doc/cc19034294.html,,设置前景色为黑色,选择画笔工具,在其工具选项条中设置适当的画笔大小及不透明度,在图层蒙版中进行涂抹,以将两端及右侧部分图像隐藏起来,直至得到如下图所示的效果。 图层蒙版中的状态:
7、在“形状1”矢量蒙版激活的状态下,切换至“路径”面板,双击“形状1矢量蒙版”,在弹出的对话框中将此路径存储为“路径1”。切换回“图层”面板。 8、按Ctrl+Alt+T键调出自由变换并复制控制框,配合方向键“→”(1次)、“↓”(2次)向右下方移动稍许,按Enter 键确认操作。按Shift+Ctrl+Alt+T键多次执行再次变换并复制操作,得到如下图所示的效果。 9、选择路径选择工具,将上一步得到的路径,除最下方一条以外的路径删除,得到的效果如下图所示。 10、选择图层“底图”,单击创建新的填充或调整图层按钮,在弹出的菜单中选择“纯色”命令,然后在弹出的“拾取实色”对话框中设置其颜色值为黑色,单击“确定”按钮退出对话框,得到“颜色填充1”,设置此图层的填充为0%。 11、下面制作描边效果。单击添加图层样式按钮,在弹出的菜单中选择“描边”命令,参数设置及效果如下图。
免费PS经典教程超级详细——Photoshop经典实例教程3000例
文章由情难枕精心整理,希望对大家的学习和工作带来帮助整理人:情难枕 整理时间:2011-4-10 PS经典教程 1、教你打造偏色艺术色调教程 2、·教你打造偏色艺术色调教程 3、Photoshop┾製造制造另类婚纱照片 4、⒈款粉帥氣de游戲做圖 5、PS(IR)可爱的棒棒糖 6、ps打造唯美色调 7、PS打造超炫人物效果 8、一款比较自然的眨眼教程 9、Photoshop最简易的磨皮法 10、Photoshop] 制作下雨的效果 11、小菱形背景和圆点背景的做法 12、[Photoshop] PS打造淡彩风格的幻眼效果 13、Photoshop] 用Photoshop滤镜打造梦幻艺术效果 14、Photoshop] 巧用PS打造镶满诱人钻石的文字 15、Photoshop] PS制作幽冥火焰 16、Photoshop] 简单的叠影制作方法 17、Photoshop] 制作冬季恋歌浪漫雪景效果 18、Photoshop] 用Photoshop设计另类树皮人体
19、Photoshop] 教你设计绚丽光芒效果 20、Photoshop] 教你设计胶片风情电影海报 21、Photoshop] 教你设计神秘炫光黑洞效果 22、Photoshop] PS特效字:闪亮钻石效果 23、[Photoshop] 巧绘晶莹剔透的水晶樱桃 24、Fireworks] QQ空间初级玩家必学的11条技巧 25、Flash] 给FLASH初学者的10点制作经验 26、Flash] Flash全屏效果全攻略 27、Photoshop] 利用PS图层样式绘制彩色玻璃立体文字 28、Photoshop] Photoshop制作逼真的洁白羽毛 29、Photoshop] 用PS把秋景照片变为冬景效果 30、[Photoshop] Photoshop教你给MM的衣服换个颜色 31、Photoshop] 用PS制作周迅的怀旧效果图 32、Photoshop] 转用PS轻松给MM衣服添加图案 33、Photoshop] 用PS的动态画笔制作鞭炮 34、Photoshop] 教你做天使翅膀的卡通效果 35、Photoshop] 制作融化的冰淇淋 36、Photoshop] 打造宇宙场景爆炸星球特效 37、Photoshop] 教你设计恐怖电影海报 Photoshop] 制作奔驰中的汽车 [Photoshop] 蝴蝶结边框
大学PS教程
大学里的PS抠图方法 一、魔术棒法——最直观的方法 适用范围:图像和背景色色差明显,背景色单一,图像边界清晰 方法意图:通过删除背景色来获取图像。 方法缺陷:对散乱的毛发没有用。 使用方法:1、点击“魔术棒”工具; 2、在“魔术棒”工具条中,在“连续”项前打勾; 3、“容差”值填入“20”。(值可以看之后的效果好坏进行调节); 4、用魔术棒点背景色,会出现虚框围住背景色; 5、如果对虚框的范围不满意,可以先按CTRL+D取消虚框,再对上一步的“容差”值进行调节; 6、如果对虚框范围满意,按键盘上的DELE键,删除背景色,就得到了单一的图像。 二、色彩范围法——快速 适用范围:图像和背景色色差明显,背景色单一,图像中无背景色。 方法意图:通过背景色来抠图。 方法缺陷:对图像中带有背景色的不适用。 使用方法:1、颜色吸管拾取背景色; 2、点击菜单中“选择”功能里的“色彩范围”功能; 3、在“反相”项前打勾,确定后就选中图像了。 三、磁性索套法——方便、精确、快速和我常用的方法 适用范围:图像边界清晰。 方法意图:磁性索套会自动识别图像边界,并自动黏附在图像边界上。 方法缺陷:边界模糊处需仔细放置边界点。 使用方法:1、右击“索套”工具,选中“磁性索套”工具; 2、用“磁性索套”工具,沿着图像边界放置边界点,两点之间会自动产生一条线,并黏附在图像边界上。 3、边界模糊处需仔细放置边界点。 4、索套闭合后,抠图就完成了。 四、(索套)羽化法——粗加工 适用范围:粗略的抠图。 方法意图:粗略抠图,不求精确。 方法缺陷:图像边界不精确。 使用方法:1、点击“索套”工具; 2、用索套粗略地围住图像,边框各处要与图像边界有差不多的距离;这点能保证之后羽化范围的一致性,提高抠图的精确性; 3、右击鼠标,选择“羽化”功能; 4、调节羽化值,一般填入“20”,确定后就粗略选中图像了。羽化值的大小,要根据前一步边框与图像的间距大小调节。 五、(索套)钢笔工具法——最精确最花工夫的方法 适用范围:图像边界复杂,不连续,加工精度度高。 方法意图:完全*手工逐一放置边界点来抠图。 方法缺陷:慢。抠一个图连手脚指都抠的话,要15分钟左右。
PS各种字体效果
---------------------------------------------------------------最新资料推荐------------------------------------------------------ PS各种字体效果 气泡字体效果教程本文的教程制作过程中需要用到一些泡泡,星光及花纹等笔刷,这些都需要自己去网上下载。 效果的大致过程如下: 首先是背景部分的制作,这一部分制作比较重要,需要渲染一种时尚梦幻的效果,自己可以用一些光束或较为梦幻的笔刷来装饰。 文字部分制作相对较为简单,用图层样式及滤镜即可做好。 最终效果 1 最终效果 2 一、新建文档大小自定(700 * 450 像素),背景填充黑色。 新建图层,用矩形选框工具拉一个较大的矩形选区填充蓝色。 二、蓝色图层添加图层蒙版。 在图层蒙版上执行: 滤镜渲染云彩。 确定后再执行: 滤镜渲染分层云彩。 三、新建图层,将前景色设为红色,使用柔性画笔绘制一圆点。 填充不透明度 65%。 四、新建图层,变换不同的前景色,绘制出一些彩色圆点。 五、降低图层不透明度至 20%。 ctrl+E 与下一图层合并。 六、新建图层,选择渐变工具,打开渐变编辑器,选择七彩色 1 / 13
渐变。 渐变类型选杂色。 七、使用角度渐变,拖出下图渐变效果。 八、ctrl+shift+U 去色,改为叠加模式。 九、新建图层,前景色设为白色,载入闪亮泡泡笔刷(可以去网上下载类似水泡笔刷),随意拖出一些泡泡。 十、Ctrl+G 将泡泡图层编组。 图层组更改为颜色减淡模式。 十一、泡泡图层转换为智能对象。 十二、执行: 滤镜模糊高斯模糊,参数设置如下图。 十三、在智能滤镜蒙版上用径向渐变拖出,形成后面泡泡变模糊,前面泡泡明晰的效果。 十四、新建文字图层,输入文字。 十五、双击文字图层出现图层样式。 填充不透明度设为 5。 十六、ctrl+T 将文字旋转 90 度。 十七、栅格化文字图层后执行: 滤镜扭曲切变,如下图。 十八、ctrl+T 恢复旋转角度。 ctrl+G 将文字图层编组。 图层组同样设为颜色减淡模式。
PS实例(制作方法)模板
西瓜: 1)新建图层——画圆选区——填充渐变色(2色绿) 2)去选区——新建图层2——用画笔(圆画笔、黑色)画竖线 3)滤镜——扭曲——波纹(值自定) 4)载入图层1选区——反选——删除图层2多余部分 切开瓜: 1)新建图层——画圆选区——填充渐变色(3色:红、白、绿) 2)多边形套索(切出一角,其余删除) 3)显示此图层选区——用套索工具移动选区——反选并删除多余部分 4)用仿制图章——仿制瓜皮 画笔画瓜子 黑白字 打字(白背景黑色文字)“黑白字” 合并图层 矩形选区选画布一半, Ctrl+I 再去选区 镀银金属字 白背景输入白色文字“silver” 图层样式——斜面浮雕——250 12 0 -60 70 等高线(M型) 图层样式——投影 背景层——加渐变 光芒文字 黑背景白色文字“TSNOW” 文字与背景层合并 图像——旋转画布——90顺时针 滤镜——风格化——风——左右各一次(分别ctrl+F重复一次) 图像——旋转画布——90逆时针 滤镜——风格化——风——左右各一次 滤镜——扭曲——波纹100 Ctrl+U 着色220 50 0 霓虹灯 白背景黑色文字 与背景层合并 画矩形框——编辑——描边——黑色描边10像素 滤镜——模糊——高斯模糊2 滤镜——风格化——曝光过度 自动色阶ctrl+shift+L 选中文字——新建图层——拉渐变(彩色)——去选区——将图层1“混合模式”设(颜色)
火焰字 白字黑背景——旋画布顺90 风——从左——重复2次 逆90旋画布 滤镜——扭曲——波纹100 高斯模糊1 图像——模式——灰度 图像——模式——索引颜色 图像——模式——颜色表——黑体 再输入黑文字——放上层 金属字 白背景灰色文字(金属字——楷体) 文字层——右击图层——栅格化文字 色相饱和度——(着色)36 100 0 背景层变黑色 文字层——斜面浮雕(等高线)M型 水晶字 白背景黑字 滤镜——模糊——动感模糊45 40 滤镜——风格化——查找边缘 合并图层 反相ctrl+I 选中文字——色阶ctrl+L 0 1 206 100 255 新层——渐变(模式为“颜色”) 经典火焰 黑背景白字——新建图层——向下盖印(ctrl+shift+alt+E) 旋画布顺时针90——风从左重复3次 逆时针旋画布——高斯模糊4 色相饱和度着色40 100 0 将图层1复制一层(图层1副本)——色相饱和度(不着色-40 0 0) 图层1副本(混合模式:颜色减淡) 合并上2个图层——使用滤镜——液化 使用涂抹工具修饰——再将文字层拖最上边(文字改黑色) 磁砖人物 打开图片——将图片复制副本(背景副本) 显示网格——使用单行、单列工具(画线)利用添加选区方式(绘制磁砖方块)描边1像素居中黑色
ps设计--文字特效教案
使用Photoshop 制作特效字 电子信息工程学院印刷教研室 彭春辉 教学目的: 1、 通过制作水晶字文字特效,让学生熟悉Photoshop 文本操作相关内容,了解图层样式的参数设置及效果。 2、 通过制作火焰字特效,加深学生对文字特效构成的认识,了解几种滤镜的作用和效果,进一步掌握图层混合模式相关操作。 3、 通过学生自己练习,提高学生兴趣,增强学生的实践动手能力,开阔思路,发挥自主创新意识,为后面学习新的内容打好基础。 教学重点:文字特效的制作思路及制作过程 教学难点:图层样式的参数设置,滤镜的使用,图层混合模式相关操作。 教学过程: 一、 制作水晶字 水晶字是一种风格比较可爱的文字特效,主要应用了图层样式的相关操作,现将具体制作过程及制作思路介绍如下: 1、 新建600×400像素的空白文档,使用渐变工具,选择径向渐变,颜色为:#e1e9c5和#88a816,从中心往外拉,绘制背景图。 2、 选择文字工具,输入文字“水晶文字”,颜色设置为白色,使用较圆润的字体,我选择的是方正胖娃简体,输入完成后调整位置及大小。 3、 选中文字图层,选择图层面板中的图层混合样式, ◆ 混合选项→高级混合→填充不透明度设置为0% ◆ 投影→结构→不透明度设置为80%,不选全局光,距离2,扩展17 ,大小6; ◆ 内阴影→结构→颜色设置为#acc25d ,不透明度设置为70%,不选全局光,距 最终效果图
离3,阻塞0,大小6; ◆ 外发光→结构→混合模式设置为叠加,不透明度设置为30%,颜色设置为白色; ◆ 斜面和浮雕→结构→大小8,阴影不选全局光,高度设置为70,光泽等高线选择,勾选消除锯齿,高光模式不透明度设置为100%,阴影模式设置为颜 色加深,不透明度设置为15%; ◆ 等高线→图素→等高线模式→输出85%,范围28%; ◆ 颜色叠加→颜色→混合模式设置为滤色,颜色为白色,不透明度为10%; ◆ 可适当调整光泽,完善效果。 4、 复制位置图层并移动位置,适当改变参数,创造其他的效果 ◆ 内阴影→颜色设置为#a1b557(加深),距离8,大小15; ◆ 颜色叠加→混合模式设置为正常,颜色设置为#a1b557。 水晶字的制作中最关键,效果最明显的是斜面和浮雕的设置,这一图层样式能增强图像的立体感,设置的高光部效果逼真,配合阴影及内阴影设置,视觉效果非常不错,被广泛应用于各种特效制作。 二、 制作火焰字 火焰字是利用滤镜处理及图层混合模式制作的一种文字特效,火焰效果栩栩如生,具有很好的视觉效果。具体制作过程如下: 1、 新建600×400像素,背景为黑色的空白文档作为背景图层。 2、 选择文字工具,输入文字“火焰字”,颜色设置为白色,使用较活泼的字体,我选 择的是方正舒体简体,输入完成后调整位置及大小。图层自动命名为“火焰字”。 3、 栅格化文字,并复制一层,图层命名为“火焰字 副本”。对复制的图层旋转90°, 并应用“滤镜—风格化—风”3次,风向从左向右。然后图层旋转—90°,移动图层使两个图层的文字重合。 4、 将“火焰字 副本”再次进行复制,命名为“火焰字 副本2”,并对该图层设置高 斯模糊,模糊半径为1.7像素。 5、 复制背景层,拉到副本2下面,选择副本2图层执行向下合并,合并后的图层名为 “背景 副本”。对合并后的图层执行滤镜—液化,先用大画笔画出大体走向,再用最终效果图
PS一招鲜丨简单几步做出照片放桌面的立体效果
PS一招鲜丨简单几步做出照片放桌面的立体效果 讲太多人像后期相信大家需要一点点时间去消化,今天我们放松放松给大家带来一点有趣的小技巧,学会这个小技巧把自己喜欢的照片设为桌面也会更生动好看哦。先来看看效果:是不是照片的立体效果体现出来了?用这种方法把自己喜欢的照片保存下来在配上一段美美的文字瞬间有了文艺范儿。那么进入正题,先找一张合适的照片作为背景,这里我找的木质墙壁作为背景让人觉得照片是贴在墙上的,把背景导入Photoshop,再把照片也放进来。(背景一定要比照片大哦)按住Ctrl鼠标点击照片层会出现和照片一样大小的选框,新建图层把图层填充(Alt Delete)为白色,在放置到照片图层下面。最后“Ctrl D”取消选框。将填充的白色图层用“Ctrl T”四边往外拉,下边多拉点方便后面在照片下面加文字。确定后再次重复之前的动作新建一个图层,按住Ctrl鼠标点击白色图层出现选框后把新的图层填充成黑色放置白色图层的下面。取消选区。“Ctrl T”把黑色图层的左边拉出4个像素,再将黑色图层下面也拉出4个像素,同时给黑色图层添加“高斯模糊”3-5个像素。做出类似阴影的效果感觉。把黑色图层添加“变形效果”变形如下(ctrl T 然后右键选择“变形”)。确定后,在给自己喜欢的照片添加描述文字就搞定了。还可以在一张背景下添加多张照片哦,这
样拿来当桌面会看到更多充满回忆的照片。PS一招鲜的放松栏目你们还喜欢吗?PS一招鲜移动对象很简单| 让雪景更有质感怎么把图片扳直| 如何快速地抠图你学会裁剪了吗| 动漫电影的效果磨皮是一种技能| 证件照排版技巧 去痘这样最简单| Portraiture磨皮狼族公开课 狼族公开课1~16集合集(精品收藏贴)B门长曝光| 书店小清新全家福一定要| 圣诞节创意照美食特辑吃货必备| 水滴皇冠拍摄大法条纹系摄影你也能拍| 春天人像光线最重要玩转多重曝光的诀窍| 拍摄秋冬人像的技巧手机如何拍好微距?| 画质能达到单反效果吗
- PS文字特效汇总
- PS制作电路板文字效果
- PS各种字体效果
- PS各种字体效果及制作方法
- PS制作文字扫描效果
- PS字体效果(实用)
- Photoshop制作广告招牌金属文字
- PS制作一个通透的冰雕文字效果的详细教程
- 如何用PS制作动态效果的彩色流光文字
- 用ps做立体字效果
- ps字体效果模板
- 如何用ps制作漂亮的立体字
- 字体设计 字体特效PS, PSCS6 ,PS教程,文字特效
- 如何用PS制作透明的文字或LOGO
- 如何用PS制作泡泡效果的文字
- Ps教程_用photoshop制作放射性文字效果
- PS做水滴文字效果教程
- PS各种字体效果及制作方法
- 使用PS制作各种文字特效
- PS各种字体效果及制作方法_图文.ppt
