平面设计软件单元设计(教案) -4模板


平面软件课程单元设计教案
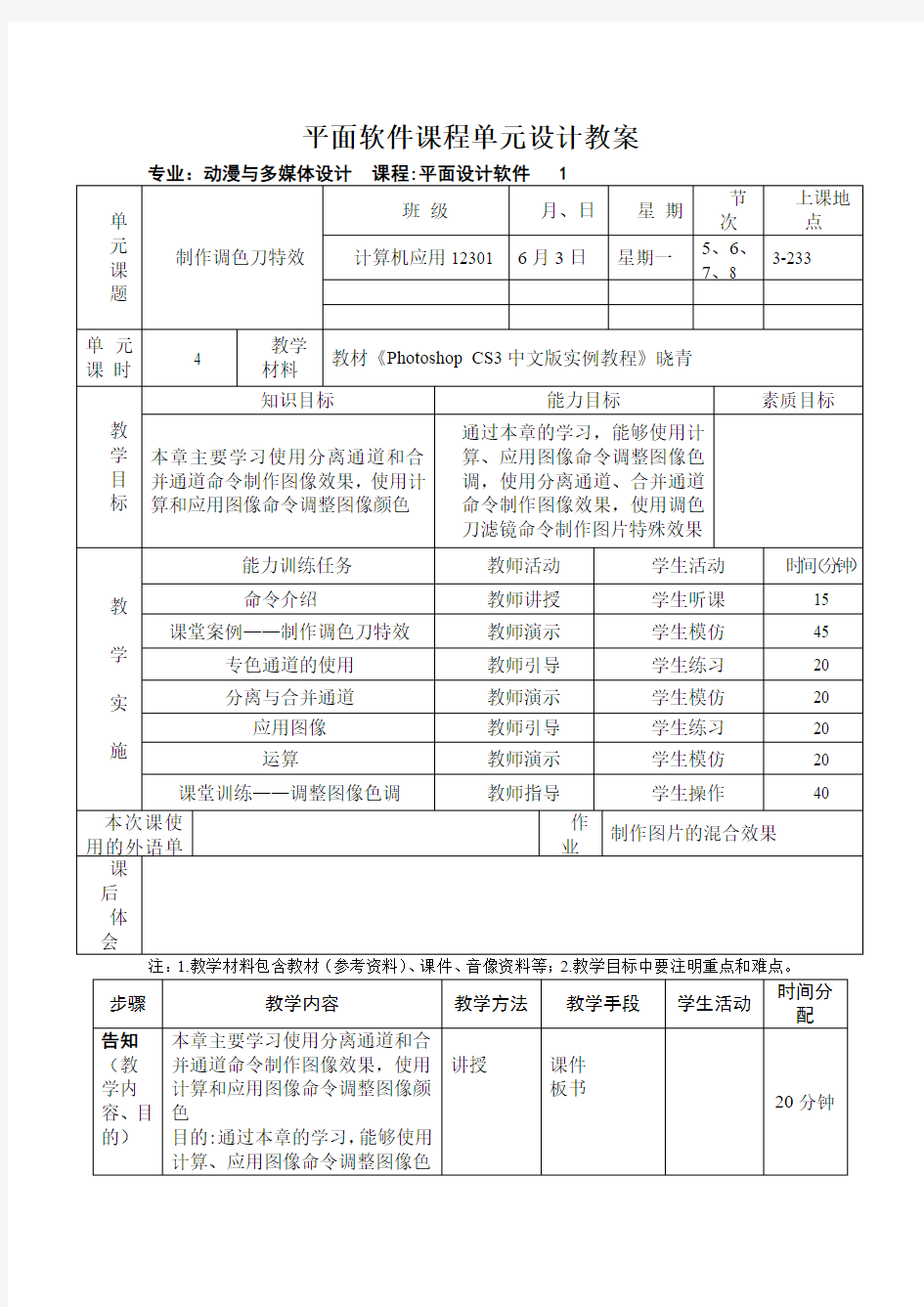
专业:动漫与多媒体设计课程:平面设计软件 1
注:1.教学材料包含教材(参考资料)、课件、音像资料等;2.教学目标中要注明重点和难点。
步骤教学内容教学方法教学手段学生活动时间分配
告知(教学内容、目的)本章主要学习使用分离通道和合
并通道命令制作图像效果,使用
计算和应用图像命令调整图像颜
色
目的:通过本章的学习,能够使用
计算、应用图像命令调整图像色
讲授课件
板书
20分钟
单
元课题制作调色刀特效
班级月、日星期
节
次
上课地
点
计算机应用12301 6月3日星期一
5、6、
7、8
3-233
单元课时4
教学
材料
教材《Photoshop CS3中文版实例教程》晓青
教学目标
知识目标能力目标素质目标
本章主要学习使用分离通道和合
并通道命令制作图像效果,使用计
算和应用图像命令调整图像颜色
通过本章的学习,能够使用计
算、应用图像命令调整图像色
调,使用分离通道、合并通道
命令制作图像效果,使用调色
刀滤镜命令制作图片特殊效果
教学实施
能力训练任务教师活动学生活动时间(分钟)
命令介绍教师讲授学生听课15
课堂案例——制作调色刀特效教师演示学生模仿45 专色通道的使用教师引导学生练习20
分离与合并通道教师演示学生模仿20 应用图像教师引导学生练习20
运算教师演示学生模仿20
课堂训练——调整图像色调教师指导学生操作40
本次课使用的外语单
作
业
制作图片的混合效果
课后体会
调,使用分离通道、合并通道命
令制作图像效果,使用调色刀滤
镜命令制作图片特殊效果
引入
(任务项目)课堂案例——制作调色刀特效
展示
演示
启发
多媒体
演示
小组讨论
20分钟
操练(掌握初步或基本能力)1、打开素材,将通道分离成R、
G、B3个通道文件
2、选择G文件,选择调色刀命
令
3、合并通道
引导
分析
演示
多媒体
课件
学生演示
学生模仿
40分钟
深化
(加深对基本能力的体会)专色通道的使用
分离与合并通道
应用图像
通道运算
启发
重点讲解
演示
多媒体
演示
学生讨论
学生模仿
40分钟
归纳(知识
和能力)能力1:能够使用计算、应用图
像命令调整图像色调,使用分离
通道、合并通道命令制作图像效
果
能力2:能够使用调色刀滤镜命
令制作图片特殊效果
知识点1:通道运算
知识点2:应用图像
教师引导
下先由学
生总结
教师再归
纳
多媒体学生发言
10分钟
训练
巩固
拓展
检验调整图像色调
1、打开素材,选择图像>计算命
令,将混合模式调为线性光。在
控制面板中生存新通道。
2、单击RGB通道,选择图像>
应用图像命令,在弹出的对话框
中进行设置
启发
重点讲解
多媒体
个人操作
40分钟
总结通过本章的学习,能够使用计算、应用图像命令调整图像色调,使
用分离通道、合并通道命令制作
图像效果,使用调色刀滤镜命令
制作图片特殊效果教师讲授
或提问
课件
板书
10分钟
作业制作图片的混合效果
平面软件课程单元设计教案
专业:动漫与多媒体设计课程:平面设计软件 1
注:1.教学材料包含教材(参考资料)、课件、音像资料等;2.教学目标中要注明重点和难点。
步骤教学内容教学方法教学手段学生活动时间分配
告知(教学内容、目本章主要学习使用剪贴蒙版命令
制作图像效果
目的:通过本章的学习,能够使用
剪贴蒙版命令制作图像效果,能
讲授课件
板书
20分钟
单
元课题制作打散飞溅效
果
班级月、日星期
节
次
上课地
点
计算机应用12301 6月8日星期六
5、6、
7、8
3-233
单元课时4
教学
材料
教材《Photoshop CS3中文版实例教程》晓青
教学目标
知识目标能力目标素质目标
学习使用剪贴蒙版命令制作图像
效果
通过本章的学习,能够使用剪
贴蒙版命令制作图像效果,能
够使用绘制图形工具绘制矢量
图形,能够创建剪贴蒙版命令
制作遮罩效果
教学实施
能力训练任务教师活动学生活动时间(分钟)
命令介绍教师讲授学生听课15
课堂案例——制作打散飞溅效果教师演示学生模仿45 剪贴蒙版的使用教师引导学生练习20
矢量蒙版的创建教师演示学生模仿20
制作倒影图像教师引导学生练习40
课堂训练——制作可爱狗狗相册教师指导学生操作40
本次课使用的外语单词
作
业
制作快乐女孩写真
课后体会
的)够使用绘制图形工具绘制矢量图形,能够创建剪贴蒙版命令制作
遮罩效果
引入
(任务项目)课堂案例——制作打散飞溅效果
展示
演示
启发
多媒体
演示
小组讨论
20分钟
操练(掌握初步或基本能力)1、使用画笔工具绘制图形
2、使用创建剪贴蒙版命令制作
图像效果
3、使用添加图层样式命令为文
字添加特殊效果
引导
分析
演示
多媒体
课件
学生演示
学生模仿
40分钟
深化(加深对基本能力的体会)制作倒影图像
1、使用混合模式命令调整图片
的颜色
2、使用添加图层蒙版按钮和工
具制作倒影效果
启发
重点讲解
演示
多媒体
演示
学生讨论
学生模仿
40分钟
归纳(知识
和能力)能力1:能够使用剪贴蒙版命令
制作图像效果
能力2:能够使用绘制图形工具
绘制矢量图形
知识点1:剪贴蒙版
知识点2:矢量蒙版
教师引导
下先由学
生总结
教师再归
纳
多媒体学生发言
10分钟
训练
巩固
拓展
检验制作可爱狗狗相册
1、使用图层的混合模式和不透
明度命令更改图像的显示效果
2、使用创建剪贴蒙版命令制作
图像效果,使用矩形工具绘制图
形
启发
重点讲解
多媒体
个人操作
40分钟
总结通过本章的学习,能够使用剪贴蒙版命令制作图像效果,能够使
用绘制图形工具绘制矢量图形,
能够创建剪贴蒙版命令制作遮罩
效果教师讲授
或提问
课件
板书
10分钟
作业制作快乐女孩写真
平面软件课程单元设计教案
专业:动漫与多媒体设计课程:平面设计软件 1
注:1.教学材料包含教材(参考资料)、课件、音像资料等;2.教学目标中要注明重点和难点。
步骤教学内容教学方法教学手段学生活动时间分配
单
元课题制作艺术照片
班级月、日星期
节
次
上课地
点
计算机应用12301 6月17日星期一
5、6、
7、8
3-233
单元课时4
教学
材料
教材《Photoshop CS3中文版实例教程》晓青
教学目标
知识目标能力目标素质目标
本章主要介绍photoshop CS3强大
的滤镜功能,包括滤镜的分类、滤
镜的重复使用以及滤镜的使用技
巧
通过本章的学习,能够快速地
掌握知识要点,应用丰富的滤
镜资源制作出多变的图像效果
教学实施
能力训练任务教师活动学生活动时间(分钟)
命令介绍教师讲授学生听课15
课堂案例——制作艺术照片教师演示学生模仿45 滤镜库的使用教师引导学生练习20
重复使用滤镜教师演示学生模仿20 对图像局部使用滤镜教师引导学生练习20
对滤镜效果进行调整教师演示学生模仿20
课堂训练——清除图像中的杂物教师指导学生操作40
本次课使用的外语单词
作
业
制作特殊效果照片
课后体会
告知(教学内容、目的)本章主要介绍photoshop CS3强
大的滤镜功能,包括滤镜的分类、
滤镜的重复使用以及滤镜的使用
技巧
目的:通过本章的学习,能够快速
地掌握知识要点,应用丰富的滤
镜资源制作出多变的图像效果
讲授课件
板书
20分钟
引入
(任务项目)课堂案例——制作艺术照片
展示
演示
启发
多媒体
演示
小组讨论
20分钟
操练(掌握初步或基本能力)1、使用去色、反向命令和高斯模
糊滤镜命令制作背景效果
2、使用USM锐化、阈值命令制
作图像效果
3、使用色阶命令调整图像颜色
引导
分析
演示
多媒体
课件
学生演示
学生模仿
40分钟
深化(加深对基本能力的体会)1、滤镜库的使用
2、重复使用滤镜
3、对图像局部使用滤镜
4、对滤镜效果进行调整
5、对通道使用滤镜
启发
重点讲解
演示
多媒体
演示
学生讨论
学生模仿
40分钟
归纳(知识
和能力)能力1:能够快速地掌握知识要
点
能力2:能够应用丰富的滤镜资
源制作出多变的图像效果
知识点1:滤镜
知识点2:消失点滤镜命令
教师引导
下先由学
生总结
教师再归
纳
多媒体学生发言
10分钟
训练
巩固
拓展
检验清除图像中的杂物
1、使用消失点滤镜命令去除多
余图像
2、使用羽化、高斯模糊滤镜制作
模糊效果
3、使用图层的混合模式命令更
改图像显示效果
启发
重点讲解
多媒体
个人操作
40分钟
总结通过本章的学习,能够快速地掌握知识要点,应用丰富的滤镜资
源制作出多变的图像效果教师讲授
或提问
课件
板书
10分钟
作业制作特殊效果照片
平面软件课程单元设计教案
专业:动漫与多媒体设计课程:平面设计软件 1
注:1.教学材料包含教材(参考资料)、课件、音像资料等;2.教学目标中要注明重点和难点。
步骤教学内容教学方法教学手段学生活动时间分配
单
元课题制作玻璃窗效果
班级月、日星期
节
次
上课地
点
计算机应用12301 6月24日星期一
5、6、
7、8
3-233
单元课时4
教学
材料
教材《Photoshop CS3中文版实例教程》晓青
教学目标
知识目标能力目标素质目标
学习使用模糊滤镜、杂色滤镜、像
素化滤镜及风格化滤镜制作玻璃
窗,学习使用选择工具及绘制图形
工具制作装饰图形
通过本章的学习,能够掌握模
糊滤镜、杂色滤镜、像素化滤
镜及风格化滤镜的使用
教学实施
能力训练任务教师活动学生活动时间(分钟)
命令介绍教师讲授学生听课15
课堂案例——制作玻璃窗效果教师演示学生模仿45 像素化滤镜组教师引导学生练习20
风格化滤镜组教师演示学生模仿20
渲染滤镜组教师引导学生练习40
课堂训练——制作彩色铅笔效果教师指导学生操作40
本次课使用的外语单词
作
业
制作壁纸效果
课后体会
告知(教学内容、目的)学习使用模糊滤镜、杂色滤镜、
像素化滤镜及风格化滤镜制作玻
璃窗,学习使用选择工具及绘制
图形工具制作装饰图形
目的:通过本章的学习,能够掌握
模糊滤镜、杂色滤镜、像素化滤
镜及风格化滤镜的使用
讲授课件
板书
20分钟
引入
(任务项目)课堂案例——制作玻璃窗效果
展示
演示
启发
多媒体
演示
小组讨论
20分钟
操练(掌握初步或基本能力)1、使用添加杂色滤镜命令、晶格
化;滤镜命令和查找边缘滤镜命
令制作玻璃纹理
2、使用高斯模糊滤镜命令、魔棒
工具和反选命令制作玻璃窗效果
引导
分析
演示
多媒体
课件
学生演示
学生模仿
40分钟
深化
(加深对基本能力的体会)像素化滤镜组的使用
风格化滤镜组的使用
渲染滤镜组的使用
启发
重点讲解
演示
多媒体
演示
学生讨论
学生模仿
40分钟
归纳(知识
和能力)能力1:能够使用模糊滤镜、杂
色滤镜、像素化滤镜及风格化滤
镜
能力2:能够使用选择工具及绘
制图形工具制作装饰图形
知识点1:渲染滤镜组
知识点2:风格化滤镜组
教师引导
下先由学
生总结
教师再归
纳
多媒体学生发言
10分钟
训练
巩固
拓展
检验制作彩色铅笔效果
1、使用颗粒滤镜制作图片颗粒
效果
2、使用画笔描边滤镜为图片添
加描边效果
3、使用查找边缘滤镜调整图片
色调
4、使用影印滤镜制作图片影印
效果
启发
重点讲解
多媒体
个人操作
40分钟
总结
通过本章的学习,能够掌握模糊滤镜、杂色滤镜、像素化滤镜及风格化滤镜的使用
教师讲授 或提问 课件 板书
10分钟
作业 制作壁纸效果
平面软件课程单元设计教案
专业:动漫与多媒体设计 课程:平面设计软件 1
注:1.教学材料包含教材(参考资料)、课件、音像资料等;2.教学目标中要注明重点和难点。
单 元 课 题 制作水彩画效果
班 级
月、日
星 期 节 次 上课地点 计算机应用12301 7月1日
星期一
5、6、
7、8
3-233
单元课 时
4
教学
材料 教材《Photoshop CS3中文版实例教程》晓青
教
学 目 标 知识目标
能力目标
素质目标
学习使用滤镜命令和图层混合模式命令制作效果,学习使用动作控制面板制作相应动作效果
通过本章的学习,能够使用滤镜命令制作图像效果,能够使用动作控制面板制作相应动作效果,能够创建动作
教
学 实
施
能力训练任务
教师活动 学生活动 时间(分钟) 命令介绍 教师讲授 学生听课 15 课堂案例——制作水彩画效果 教师演示 学生模仿 45 艺术效果滤镜组 教师引导 学生练习 20 制作柔和照片效果 教师演示 学生模仿 20 制作倒影图像 教师引导 学生练习 40 课堂训练——制作镜头动感文字
教师指导
学生操作 40
本次课使
用的外语单词
作业
制作橙汁广告
课 后 体 会
步骤教学内容教学方法教学手段学生活动时间分配
告知(教学内容、目的)学习使用滤镜命令和图层混合模
式命令制作效果,学习使用动作
控制面板制作相应动作效果
目的:通过本章的学习,能够使用
滤镜命令制作图像效果,能够使
用动作控制面板制作相应动作效
果,能够创建动作
讲授课件
板书
20分钟
引入
(任务项目)课堂案例——制作水彩画效果
展示
演示
启发
多媒体
演示
小组讨论
20分钟
操练(掌握初步或基本能力)1、使用特殊模糊、绘画涂抹、调
色刀、高斯模糊滤镜制作水彩画
效果
2、使用图层的混合模式命令更
改图像的显示效果
引导
分析
演示
多媒体
课件
学生演示
学生模仿
40分钟
深化(加深对基本能力的体会)制作柔和照片效果
1、打开动作控制面板
2、选择图像效果选项
3、使用预定动作制作照片的柔
和效果
启发
重点讲解
演示
多媒体
演示
学生讨论
学生模仿
40分钟
归纳(知识
和能力)能力1:能够使用滤镜命令制作
图像效果
能力2:能够使用动作控制面板
制作相应动作效果
能力3:能够创建动作
知识点1:创建动作
知识点2:动作控制面板
教师引导
下先由学
生总结
教师再归
纳
多媒体学生发言
10分钟
训练
巩固
拓展
检验制作镜头动感文字
1、使用矩形工具、直接选择工
具、自由变换命令、动作面板制
作背景图形
2、使用扭曲命令制作文字透视
效果
3、使用添加图层样式为文字添
加效果
启发
重点讲解
多媒体
个人操作
40分钟
总结通过本章的学习,能够使用滤镜命令制作图像效果,能够使用动
作控制面板制作相应动作效果,
能够创建动作教师讲授
或提问
课件
板书
10分钟
作业制作橙汁广告
《设计网站首页》教案设计
《设计网站首页》教案设计 一、教学设计部分 教学内容分析 R本课的主要内容与地位 本节课学习的内容是设计网站的首页。首页如同一本书的封面、一个戏曲人物的脸谱,应该能够反映出整个网站的整体风格和特色,让访问者通过网站首页就能对整个网站有所了解。所以,网站首页的设计是整个网站设计的重点。 R本课与前后内容的关系 本课是在课的规划设计基础之上进行的学习活动。首页的设计一定要按照规划进行。本节中涉及的知识点是网站制作过程中需要反复用到的,所以学生应熟练掌握。教学目标分析 R知识目标/技能目标 ·知识目标 ⑴认识网页的工作原理; ⑵了解网页编辑的一般过程。 ·技能目标 ⑴熟练掌握在网页中输入文字、插入图片、插入水平线的操作; ⑵掌握网页的新建、预览和保存。
R过程与方法目标 ⑴对网页操作中基本概念有清晰的认识; ⑵在操作中体会网页中图文混排遇到的困难,探索解决之道,为下一节课──用表格布局网页的学习埋下伏笔。 R情感态度与价值观目标 感受身边版面设计的素材:广告、报刊、课本,学以致用,将其用于网页设计中。 R本课的重难点 重点:插入图片和水平线。 难点:图片和水平线属性的设置、嵌入式文件的保存。 R本课的课时分配建议 课时教学策略设计建议 R教法建议 因FrontPage与学生之前学习的ord、Excel同属微软的office家庭软件,在操作上有许多相同或相似之处,所以在教学过程中,教师应鼓励学生对照ord中的操作完成文字的输入与编辑、插入与编辑图片等操作;采用分组设置、对比效果的形式探究“水平线属性”对话框中各参数的含义,从而加深学生对水平线的理解;在网页保存环节中,嵌入式文件的保存是学生从来没有接触过的知识点,教师应安排学生将不同的网页素材保存在站点中的不同文件夹中,以此达到强化的目的;组织学生进行网页预览时,提醒学生注意站
平面设计基础教案
长春大众教育培训学校IT分校教学部 教案 (平面广告基础班____学时) (2017版) 课程名称:_____________ 任课教师:_____________ 适用班型:_____________
长春大众教育培训学校(教学组研发编写)?2001-2017
教案目录/章节第一章计算机基础 第一节计算机概述与发展 1-1-1 计算机发展史 1-1-2 计算机未来发展趋势 1-1-3 计算机行业分类 1-1-4 小结与作业 1.计算机分几代?分别是什么? 2.计算机行业主要有? 第二节计算机硬件与原理 1-2-1 计算机硬件概述介绍 1-2-2 CPU、内存、硬盘介绍及工作原理 1-2-3 BOIS设置与系统安装 1-2-4 互联网基础及发展 1-2-5 常见硬件识别与打印机安装 1-2-6 小结与作业 1.决定计算机性能的硬件主要有? 2.显卡的中央处理器叫什么? 第三节计算机操作系统与应用程序 1-3-1 windows介绍与发展 1-3-2 windows 开始菜单与资源管理器 1-3-3 windows 系统配置与附件程序介绍 1-3-4 windows 文件查找、拷贝、删除介绍及使用 1-3-5 其他操作系统介绍 1-3-6 小结与作业
1.windows主要的版本有那些? 2.其他流行的操作系统有那些? 第二章办公自动化Office基础 第一节Word软件基础与应用 2-1-1 word文档创建与保存 2-1-2 word封面、页眉、页脚设置 2-1-3 word 文字排版与样式 2-1-4 word 图片与表格编辑 2-1-5 word文字编辑与查找 2-1-6 word 常用文档书写规范 2-1-7 word 文档输出导入与自定义打印 2-1-8 小结与作业 1.用word写一份学习计划。 2.用word 排版一份《小米手机说明书》或《西门子电冰箱说明书》。第二节Excel软件基础与应用 2-2-1 Excel文档创建与保存 2-2-2 Excel编辑修改表格 2-2-3 Excel 创建数据图表 2-2-4 Excel 查找与替换表格内容 2-2-5 Excel 建立简单函数公式及宏命令 2-2-6 小结与作业 1.用Excel 制作一张工资表 2.用Excel 制作1-6月财务数据报表 第三节PPT软件基础与应用 2-3-1 PPT创建与保存
“设计与制作主题网站”单元教学设计
“设计与制作主题网站”单元教学设计 一、教材分析 本章内容对应《刚要》的“信息的发布与交流”部分,是在学生学习了文字处理、图片处理、多媒体信息处理的基础上,让学生进一步掌握信息处理的方法,了解和掌握信息发布的另外一种形式——网站设计。初中阶段学习网站设计与制作也为高中学习这部分内容奠定了基础。本章希望通过网站设计,将信息获取(确定主题、收集资料)、信息处理(文字、表格、图片和多媒体等信息处理)、信息发布(在internet网上发布网站)综合运用于网站设计中,既复习巩固信息处理的基本知识和基本技能,又培养了学生综合运用信息技术的能力,通过实践活动提高学生的信息素养 二、教学目标: 1.知识与技能 (1)了解Dreamweaver软件窗口结构,了解站点与主页的概念,理解站点的意义,学会建立、删除站点,掌握简单网页的制作 (2)掌握网页中表格的制作方法、表格属性的设置方法及单元格的修饰与编辑。理解动态网页与网页动态效果的区别。 (3)掌握网页动态效果的制作,了解交互网页的概念,了解表单的功能及表单元件的使用方法,了解网上信息调查的设计方法。 (4)了解框架结构的基本知识、框架的作用及框架属性 (5)了解超级链接的含义及链接源和链接目标的含义,掌握同一站点内以及不同站点间网页超级链接的创建方法。 2.过程与方法 (1)通过学生动手设计网站的实践活动,使学生建立对象属性设置的思维方法和操作方法,为学生今后学习其它软件奠定了基础。 (2)通过用表格结构设计网页,使学生进一步理解表格的作用、功能及网页设计方法的多样性,培养学生的发散思维能力。 (3)掌握“插入”菜单中“组件”命令的使用,使得网页增添动态效果。(4)掌握表单元件的功能及使用方法,掌握表单各组件属性的设置方法。
平面设计实训教案
资中县水南高级职业中学 备 课 本 平 面 设 计 综 合 实 训 班级:10春计算机班1班 科目: 包装设计 教师: 胡宏键
课题:第一章 平面设计基础知识 一、教学目标: 1、 了解位图图像和矢量图形的概念、影响图像文件大小的因素和Photoshop的功能特点; 2、 掌握图像大小、各种分辨率的含义、位深度、常用的颜色模型和模式、常用图像文件格式的特点和Photoshop的窗口组成及操作。 二、教学重点:各种分辨率的含义、位深度、常用的颜色模型和模式 三、教学难点:掌握图像大小、各种分辨率的含义、位深度、常用的颜色模型和模式、常用图像文件格式的特点 四、教学方法:教授、演示 五、教学课时:18学时 六、教学过程: 第一章 平面设计基础知识 A、版式设计 版式设计即在有限的版面空间里,将版面构成要素根据特定内容的需要进行组合排列,并运用造型要素及形式原理,把构思与计划以视觉形式表达出来。 编排,是制造和建立有序版面的理想方式。 排版设计不仅在二维的一面上发挥其功用,而且在三维的立体和四维的空间中也能感觉到它的效果。 B、排版的设计原则 1.思想性与单一性 一个成功的排版设计,首先必须明确客户的目的,并深入了解、观察、研究与设计有关的方方面面,简要的咨询是设计良好的开端。版面离不开内容,更要体现内容的主题思想,用以增强读者的注目力与理解力。只有做到主题鲜明突出,一目了然,才能达到版面构成的最终目标。 2.艺术性与装饰性 为了使排版设计更好地为版面内容服务,寻求合乎情理的版面视觉语言则显得非常重要,也是达到最佳诉求的体现。构
思立意是设计的第一步,也是设计作品中所进行的思维活动。主题明确后,版面构图布局和表现形式等则成为版面设计艺术的核心。 3.趣味性与独创性 排版设计中的趣味性,主要是指形式的情趣。这是一种活泼性的版面视觉语言。 独创性原则实质上是突出个性化特征的原则。鲜明的个性,是排版设计的创意灵魂。 4.整体性与协调性 只有把形式与内容合理地统一,强化整体布局,才能取得版面构成中独特的社会和艺术价值。 强调版面的协调性原则,也就是强化版面各种编排要素在版面中的结构以及色彩上的关联性。 平面设计制作的相关基础知识 分辨率 ? 分辨率是表示单位长度内点、像素或墨点的数量,是位图中决定文件大小和图像质量的关键概念。常常用是以每英寸的像素(dpi)(dos per inch)来衡量。例如96dpi图像分辨率表示图像上每英寸有96个像素。 (1)、输入或扫描分辨率 ? 指在每一英寸或每厘米原始图像上,一台扫描仪或数码相机捕获的信息量。它受扫描设备或数码相机所具有的最高光学分辨率或内插分辨率的限制。如果最终印刷要求高清晰度,这时素材的扫描分辨率要达300 dpi至600dpi,甚至更高。(2)光学分辨率 ? 指扫描仪或数码相机的光学系统采样的最大信息量或最高信息密度(对于扫描仪是指水平的每一英寸或厘米,对于数码相机则表示为一个固定的量),光学分辨率越高,表示扫描或拍摄的素材清晰度越高。 (1)、输入或扫描分辨率 指在每一英寸或每厘米原始图像上,一台扫描仪或数码相机捕获的信息量。它受扫描设备或数码相机所具有的最高光学分辨率或内插分辨率的限制。如果最终印刷要求高清晰度,
初中美术 七年级下 《平面设计的盛宴》教案
《平面设计的盛宴》教学设计 一、教学目标 知识与技能:通过欣赏平面设计作品,认识平面设计通常所包含的范围和基础特点,引导学生认识并且能从平面设计的基本特征、表现手法和要求、色彩要求等几个方面评价作品,能够着重体会并且表述作品中的创意。 过程与方法:通过对设计作品的比较与分析、欣赏与评述,初步了解平面设计作品的门类,了解各种设计的艺术语言,掌握对设计作品思路和方法的理解,培养学生分析问题、解决问题、归纳知识的审美习惯和美学素养。 情感、态度和价值观:通过教学给学生打开一扇与生活对接的窗口,引领学生的艺术思维,激发学生对生活的热爱,培养学生对生活的设计作品的关注,给学生一种设计思路,以此展开对美好生活的向往。 二、教学重难点 教学重点:通过欣赏平面设计作品认识平面设计所包含的知识领域和形象特点,了解设计作品与生活的联系,认识平面设计在生活中的作用,通过详实的分析和讨论,更加详细、深入的体会平面设计的艺术表达方式。 教学难点:在欣赏和探讨的过程中探索平面设计的基本特征和表现手法,了解设计的基本要求,比如色彩的运用、构图的艺术法则、图形的把握等真实,并且能尝试动手实践,临摹或创作都可以,加深对平面设计的了解,并且能识别了评价平面设计作品。 三、教学策略 本课教学即属于“欣赏.评述”学习领域的教学内容,同时与“综合.探索”学习领域的知识要求相联系。美术教学强调直观性教学原则,由于平面设计这个点比较专业,在学生看来有陌生,但是一旦接触到教材和作品,在引导学生“看作品”的过程中,学生发现平面设计与生活息息相关,生活中无处不在,设计已经与生活紧密的联系在一起。 教学中,要抓住学生的“经验”,在大量的感性知识经验基础上,教师要引导学生把自己的生活感悟“带进”课堂教学。教师设计问题,让学生带着问题思考,平面设计包括有哪些方面的内容?有哪些设计语言?作品在表达什么?我是不是也可以做一些主题设计呢? 比如商标设计,在欣赏的同时,也可以让学生尝试临摹或制作。同学们生活在商品经济时代,对商标有一些关注,尤其是品牌效应在生活中的存在。商标是什么?是做什么用的?需要哪些要素?在教学中,带着问题,学生会了解商标的作用主要用于区别商品或服务来源,由文字、图形、字母、数字、三维标志、声音、颜色组合,或上述要素的组合,具有显著特征的标志,是现代经济的产物。在商业领域而言,商标包括文字、图形、字母、数字、三维标志和颜色组合,以及上述要素的组合,均可作为商标申请注册。 在教学中,始终围绕欣赏评述和综合探索做文章,也可以动手做。同时产生问题或设计问题,引导学生围绕问题展开思考,发表自己的看法,从而更多的关注作品,关注生活,使得本课的学习更加完整。 四、教学过程
PS平面设计教案项目二任务二制作精美贺卡
南宁市中南理工职业技术学校教案纸
主要教学内容及步骤 1:同学们:上节课认识了PS的选框选区工具组,本节课继续学习新的工具组---套索工具组 2:对于工具组,今天咱们先了解的是套索工具组,利用制作精美贺卡来熟悉所学内容 上机前知识储备:新内容的讲解 一、使用套索工具 使用“套索工具”可创建任意形状的选区。在工具箱中选择该工具后,将鼠标光标移至希望选取区域的合适位置,然后按住鼠标左键不放,沿要选取区域的轮廓移动鼠标光标,当到达起始点时释放鼠标即可创建选区。 二、使用多边形套索工具 使用“多边形套索工具”时,按住【Shift】键可沿垂直、水平或45度方向定义边线;按【Delete】键可取消最近定义的边线;按住【Delete】键不放,可以依次取消定义的边线;按【Esc】键可同时取消所有定义的边线。若终点未与起始点重合,双击鼠标或按住【Ctrl】键的同时单击鼠标左键也可创建封闭选区 三、使用磁性套索工具 利用“磁性套索工具”,系统会自动对光标经过的区域进行分析,找出图像中不同对象之间的边界,并沿着该边界制作出需要的选区。 在工具箱中选择“磁性套索工具”后,将光标移至图像中并在要选择图像的边缘上单击鼠标左键定义起始点,然后沿要选取的图像边缘移动鼠标,当光标返回起始点时光标呈形状,单击鼠标即可完成选区的创建课堂的引入任务的的引入 新内容讲解与演示并练习 套索工具的使用
三、磁性套索工具属性栏 ?宽度:用于设置利用“磁性套索工具”定义边界时,系统能够检测的边缘 宽度,其值在1~256像素之间,值越小,检测范围越小。 ?对比度:用于设置套索的敏感度,其值在1%~100%之间,值越大,对比度越 大,边界定位也就越准确。 ?频率:用于设置定义边界时的节点数,其取值范围在0~100之间,值越大, 产生的节点也就越多。 ?“钢笔压力”:设置绘图板的笔刷压力,该参数仅在安装了绘图板后才 可用。 任务实施——制作精美贺卡 实际操作过程略,可参考制作视频的操作步骤通道选择法 选框工具组 首先打开各素材图片,然后分别用“套索工具”、“多边形套索工具”和“磁性套索工具”将素材中的吉祥语、吉祥纹样和牡丹花制作成选区,并复制到背景图像中,再将它们移动到合适的位置即可
平面设计教案
学看平面图教学设计 教学目标: 1. 了解平面图在生活中的用途。 2. 能看懂简单的平面图,认识平面图中的方向及图例,能在平面图中找出某一地点的位置。 3. 学习画简单的平面图,能认识显示生活中处于相对空间位置的事物,并用简单的图形表示出来。 课前准备: (生)1. 收集各种平面图,尝试自己阅读,看看从平面图中能知道些什么。 2. 去附近的公园、商店、医院、社区、学校……等处去查看平面图,并尝试根据平面图在实地走一走,看一看。 3. 彩笔 (师)1. 准备一张学生熟悉的地方的平面图 2. 准备一些写有XX平面图的卡 一、导入 (一)交朋友,结识平面图。 师:亲爱的小朋友,你好!下面让我们一起来认识一位新朋友,它就是——有趣的平面图。(ppt出示课题) 【在轻松的谈话氛围中,激发学生对平面图产生兴趣】 (二)听故事,认识平面图。 1、师:你可能要问了:平面图是什么呢?(ppt出示课题问题)
【问题的出示主要实现两个目的,一是使学生的学习纲领化,清晰化,条理化,二是减轻孩子一味光听的听觉负担】 二、新授 教师:这里有一张图片,你能认出,这张图上画的是什么吗? 教师:这张图上画的也是我们的学校,只不过是从上方观察我们学校的样子,并且把他们画在了纸上,制作出的平面图。(一)、认识图例(出示图例)如果是现在这样的图,你们能分辨出图上所画的物体到底是什么吗? 师:这些小小的提示,叫做图例。图例是地图上表示地理事物的符号。是表达地图内容的基本形式和方法,是地图和我们这些使用者之间进行交流的语言。正像刚才我们亲身体验的那样,要想很快看懂地图,就要先认识图例。(出示更多图例)这些都是图例,同学们你们能猜猜他们各自表示的是实际中的什么景物吗?学生猜测,共同探讨 【采用学生比较熟悉的案例进行介绍,容易引起学生探究兴趣,降低学习的难度,有助于学生的自主学习】 (二)、认识指向标 回到我们学校的平面图上,这次,这张平面图有了一些微小的变化,你发现了吗?(出示指向标) 教师:这个小小的箭头和文字,有什么作用?猜测一下 学生猜测中了解指向标的作用。 教师:地图上的指向标一般都指向北方,但并不是仅仅只能指向
《设计网站首页》教学设计
《设计网站首页》教学设计 《设计网站首页》教学设计 教学内容分析 R本课的主要内容与地位 本节课学习的内容是设计网站的首页。首页如同一本书的封面、一个戏曲人物的脸谱,应该能够反映出整个网站的整体风格和特色,让访问者通过网站首页就能对整个网站有所了解。所以,网站首页的设计是整个网站设计的重点。 R本课与前后内容的关系 本课是在第一课的规划设计基础之上进行的学习活动。首页的设计一定要按照规划进行。本节中涉及的知识点(编辑网页:文字输入和编辑、插入图片、插入水平线;保存、预览和新建网页)是网站制作过程中需要反复用到的,所以学生应熟练掌握。 ?教学目标分析 R知识目标/技能目标 ·知识目标 ⑴认识网页的工作原理; ⑵了解网页编辑的一般过程。 ·技能目标 ⑴熟练掌握在网页中输入文字、插入图片、插入水平线的操作;
⑵掌握网页的新建、预览和保存。 R过程与方法目标 ⑴对网页操作中基本概念(首页、网页、网页标题等)有清晰的认识; ⑵在操作中体会网页中图文混排遇到的困难,探索解决之道,为下一节课──用表格布局网页的学习埋下伏笔。 R情感态度与价值观目标 感受身边版面设计的'素材:广告、报刊、课本,学以致用,将其用于网页设计中。 R本课的重难点 重点:插入图片和水平线。 难点:图片和水平线属性的设置、嵌入式文件的保存。 R本课的课时分配建议 1课时 ?教学策略设计建议 教法建议 因FrontPage与学生之前学习的Word、Excel同属微软的Office 家庭软件,在操作上有许多相同或相似之处,所以在教学过程中,教师应鼓励学生对照Word中的操作完成文字的输入与编辑、插入与编辑图片等操作;采用分组设置、对比效果的形式探究“水平线属性”对话框中各参数的含义,从而加深学生对水平线的理解;在网页保存环节中,嵌入式文件的保存是学生从来没有接触过的知识点,教师应
photoshop平面设计教案
项目二:立体几何图形绘制 任务一制作球体效果 【教学过程】 <组织教学>:稳定学生情绪,营造课堂氛围,做好教学准备 <复习提问>: <引入任务>:展示任务 图2-1-1 <分析任务>:分析任务、分析关键知识点 作为基本几何体的球体,是初学美术者必画的物体,它可以直观地表现"五调”的特征。 表现物体立体感的重要手段是对“三面”和“五调”的刻画。 知识要点: 本例用到了【椭圆选框工具】绘制球体的形状,为实现立体的效果,使用【渐变工具】对选区填充渐变,最后为球体制作投影效果。 <任务实施>: 分组练习、分组讨论 教师指导、详细解析 一、操作步骤 1.新建文件。 2.新建图层。单击【图层】/【新建】/【图层】命令(快捷键Shift + Ctrl + N),或单 击【图层面板】中的【创建新图层】按钮,新建一个“图层1”。
3.绘制一个正圆选区。选择工具箱中的【椭圆选框工具】(快捷键M),在按下Shift键
的同时拖动鼠标绘制出一个正圆的选区。 4. 设置前景色和背景色。单击工具箱中的【设置前景色】,在打开的【拾色器(前景色)】 对话框中将前景色置为浅灰色(参考值 R : 156, G: 154, B : 154),再单击【设置背景色】, 在【拾色器(背景色)】对话框中将背景色设置为白色。 5. 设置渐变色。首先选择工具箱中的【渐变工具】 (快捷键G),并在窗口顶部其对应的 选项栏上设置其属性。单击属性选项栏上的【点按可编辑渐变】按钮,在弹出的【渐变编辑 器】对话框中设置渐变效果。 6. 为选区填充渐变色。渐变色设置完成后,单击【确定】按钮,然 后在选区中由左上向 右下拉动鼠标(如图2-1-10所示的箭头方向),得到一个由白色到黑色再到白色的渐变填充。 单击【选择】 /【取消选择】命令取消选区(快捷键 Ctrl + D)。此时立体感的球体初具模型, 已经具备了“高光”、“阴暗交界部”、“暗部”和“反光” 4个调子。效果如图2-1-11。 、知识解析 1. 五种渐变方式 (1) 线性渐变:以直线方式从左色标渐变到右色标。 (2) 径向渐变:以圆形图案从左色标渐变到右色标。 (3) 角度渐变:右色标以逆时针扫过的角度方式渐变到左色标。 (4) 对称渐变:使用对称线性渐变在起点的两侧渐变,效果如图 2-1-19。 (5) 菱形渐变:以菱形图案从起点向外渐变,终点则定义菱形的一个角。 2?“三面五调”的知识,表现物体立体感的重要手段是对“三面”和“五调”的刻画。 (1) 三面:物体在受光的照射后,呈现出不同的明暗,受光的一面叫亮面,侧受光的 一面叫灰面,背光的一面叫暗面。 (2) 五调:在三大面中,根据受光的强弱不同,还有很多明显的区别,形成了五个调 子。除了亮面的亮调子, 灰面的灰调和暗面的暗调之外, 暗面由于环境的影响又出现了“反 快捷键填充选区,效果如图 2-1-15,按Ctrl+D 取消选区。 8?保存文件。单击【文件】 称为“球体”。 /【存储】命令(快捷键 Ctrl+S ),将文件保存为 PSD 格式,名 (3)为选区填充颜色。设置前景色为深灰色( R: 110, G: 110, B : 110),并按Alt+Delete /【存储为】命令(快捷键 Shift+Ctrl+S ),将文件另存为 jpg 阴暗交界部 .暗部 (1)绘制影子选区。选中“背景”图层,单击【图层面板】中的【创建新图层】按钮,新 __反光 /【修改】/【羽化】命令(快捷键Alt + Ctrl + D),打开【羽 化选区】对话框,将羽化半径设置为 5,并单击【确定】按钮。 (2 )羽化选区。单击【选择】 ”位于“图层1”下方。 9.另存文件。单击【文件】 格式,名称为“球体”。 图 2-1-10 7.为球体制作阴影。 光 建一个“图层2 ”。使得“图层
平面设计类教案
《平面构成》教学大纲 一、课程性质 平面构成就是在二维平面内,按照一定法则组构既有形态,从而创造理想形态的造型设计基础课程。 平面构成课程体系建立在理性与感性相结合,研究与实践相融会的基础上,它与色彩构成、立体构成平行互补,形成一门相对独立完整的构成体系、一切造型活动都必须从平面入手,培养平面造型能力,成为一切造型活动的基础、为以后的专业设计提供技法支持,使我们在从事设计之前学会运用视觉语言、 二、课程教学目的 1.教学目的: 平面构成教学就是研究探讨形式美在所有平面艺术中的构成原理、规律及法则,探讨用多变的外部视觉形式来保证形式美所追求的永恒性。通过教学提高学生平面构成的理论知识水平、思维想象能力与对形体变化、组合规律的敏锐感受力,善于从不同角度去发现与表现事物的能力,启迪艺术设计灵感,为今后从事任何艺术设计门类的创作奠定扎实的基础。 2、教学任务与要求: 本课程为一切造型设计的基础课程,主要培养学生对平面中各个构成要素的组织能力,要求学生了解平面中各个要素的特点与关系,掌握形式美的法则,设计出符合形式美普遍法则、构成要素与谐的作品。本课程在主要研究形态之间的比例、平衡、对比、节奏、律动、推演的同时,对形体进行广泛性与普遍性规律的探讨,讲求图形给人视觉以引导作用并具有审美价值,借鉴当今前卫艺术的成果,提高学生的设计水平与理论水平。培养学生良好的专业素养,对材料、工具的认识与掌握,设计画面的平整、洁净,良好的描绘秩序,对自身高标准的要求与纪律性,对于学生今后设计专业的学习与发展至关重要。熟悉与掌握平面构成设计理论,提高思维想象能力,研究元素的广泛性与普遍性规律及相关表现技巧。 三、教学内容与纲目 第一章:概论 1、教学目的与要求: 通过本章的学习,了解平面构成的理论与由来以及其原理,知道平面构成就是学习什么的。 2、教学内容:
photoshop平面设计教案2
项目二:立体几何图形绘制 任务一 制作球体效果 【教学过程】 <组织教学>:稳定学生情绪,营造课堂氛围,做好教学准备 <复习提问>: <引入任务>:展示任务 图2-1-1 <分析任务>: 分析任务、分析关键知识点 作为基本几何体的球体,是初学美术者必画的物体,它可以直观地表现“五调”的特征。 表现物体立体感的重要手段是对“三面”和“五调”的刻画。 知识要点: 本例用到了【椭圆选框工具】绘制球体的形状,为实现立体的效果,使用【渐变工具】对选区填充渐变,最后为球体制作投影效果。 <任务实施>: 分组练习、分组讨论 课题 球体效果 教学时间 第 周 第 次 课程类型 传授新知识与技能实践课 教学课时 2课时 教学设备 计算机和多媒体课件 教学方法 任务驱动,讲练结合 教学目的 1. 知识目标:学习【椭圆选框工具】、【渐变工具】的使用,学习投影效果的制作。 2. 能力目标:提高学生应用软件设计和艺术设计能力 教学重点 【椭圆选框工具】、【渐变工具】的使用 教学难点 掌握表现物体立体感的重要手段: “三面”和“五调”的刻画
教师指导、详细解析 一、操作步骤 1.新建文件。 2.新建图层。单击【图层】/【新建】/【图层】命令(快捷键Shift+Ctrl+N),或单击【图层面板】中的【创建新图层】按钮,新建一个“图层1”。 3.绘制一个正圆选区。选择工具箱中的【椭圆选框工具】(快捷键M),在按下Shift 键的同时拖动鼠标绘制出一个正圆的选区。 4.设置前景色和背景色。单击工具箱中的【设置前景色】,在打开的【拾色器(前景色)】对话框中将前景色置为浅灰色(参考值R:156,G:154,B:154),再单击【设置背景色】,在【拾色器(背景色)】对话框中将背景色设置为白色。 5.设置渐变色。首先选择工具箱中的【渐变工具】(快捷键G),并在窗口顶部其对应的选项栏上设置其属性。单击属性选项栏上的【点按可编辑渐变】按钮,在弹出的【渐变编辑器】对话框中设置渐变效果。 6.为选区填充渐变色。渐变色设置完成后,单击【确定】按钮,然后在选区中由左上向右下拉动鼠标(如图2-1-10所示的箭头方向),得到一个由白色到黑色再到白色的渐变填充。单击【选择】/【取消选择】命令取消选区(快捷键Ctrl+D)。此时立体感的球体初具模型,已经具备了“高光”、“阴暗交界部”、“暗部”和“反光”4个调子。效果如图2-1-11。 高光 阴暗交界部 暗部 反光 图2-1-10 图2-1-11 7.为球体制作阴影。 (1)绘制影子选区。选中“背景”图层,单击【图层面板】中的【创建新图层】按钮,新建一个“图层2”。使得“图层2”位于“图层1”下方。 (2)羽化选区。单击【选择】/【修改】/【羽化】命令(快捷键Alt+Ctrl+D),打开【羽化选区】对话框,将羽化半径设置为5,并单击【确定】按钮。 (3)为选区填充颜色。设置前景色为深灰色(R:110,G:110,B:110),并按Alt+Delete 快捷键填充选区,效果如图2-1-15,按Ctrl+D取消选区。 8.保存文件。单击【文件】/【存储】命令(快捷键Ctrl+S),将文件保存为PSD格式,名称为“球体”。
平面设计及photoshop教案
教学单元教案(第一讲) 平面设计及photoshop 课程教案 授课题目:平面设计基础知识 教学时数: 2 授课类型:?理论课?实践课 教学目的、要求: 熟悉photoshop软件界面组成、掌握photoshop处理图像时需要掌握的基础知识,掌握图像文件的模式、格式等知识。会应用矩形选框工具制作简单的证件照。 教学重点:位图和矢量图、像素、分辨率、图像的色彩模式、图像文件格式 教学难点:图像的色彩模式 教学方法和手段: 讲授法、练习法、互动教学 教学用具: 多媒体电脑、投影仪
平面设计及photoshop 课程教案 教学内容及过程旁批教学引入: 复习引入 一、复习引入 photoshop是当前深受广大图像处理爱好者和平面设计人员的喜爱, 已经成为这一领域最流行的软件之一,从本节课程开始我将引领大家全面、 系统的认识这门课,使大家能熟练的使用该软件来进行设计创意。 教学内容与教学设计: (一)图像处理基础知识 1、位图与矢量图 2、像素 3、图像尺寸与分辨率 4、常用文件格式 5、图像的色彩模式 (二)工作界面 主要由菜单栏、属性栏、工具箱、控制面板和状态栏组成 (三)文件操作 1、新建和存储文件 2、打开和关闭文件 (四) 实例演示-矩形选框工具应用 1、制作证件照 2、自然风光 作业布置: 课后小结: 通过学习,学生对photoshop软件有了一定的了解、为后面熟练的使 用该软件打好基础。
平面设计及photoshop 课程教案 授课题目:套索工具魔棒工具的使用 教学时数: 2 授课类型:?理论课?实践课 教学目的、要求: 掌握套索工具及魔棒工具的使用。 教学重点:套索工具、多边形套索工具、磁性套索工具、魔棒工具教学难点:套索工具、多边形套索工具、磁性套索工具、魔棒工具教学方法和手段: 讲授法、练习法、互动教学 教学用具: 多媒体电脑、投影仪
制作网站首页教案设计
制作网站首页教案设计 广东省云浮市郁南县平台镇初级中学黄伟兴 教学课题:制作网站首页 教学背景: 网站首页是网站的“脸面”,学生通过学习设计网站首页,一方面培养他们为提高作品吸引力、展现自我而积极思考、探究、尝试的意识和态度,另一方面通过学习各种基本网页设计技术,亲历网页制作的一般过程,更好地为接下去几节课的学习和活动参与打下基本功。 教学目标: 1、知识与技能: (1)了解网页一般由哪些元素组成。 (2)学会运用表格进行版面布局。 (3)能够在网页中添加网页元素。 (4)能在网页中设置超链接。 2、过程与方法: (1)通过制作网站首页,掌握版面布局、添加网页元素和设置超链接的基本技术方法,达到举一反三的功效。 (2)通过学生动手设计网页的实践活动,使学生掌握对象属性的设置方法,为学生今后学习其他软件奠定基础。 3、情感态度与价值观:
(1)提高视觉素养,能根据网页主题确定恰当的网页风格并具有初步的创意。 (2)通过运用表格布局网页对象活动,进一步掌握各种不同对象属性的设置方法和规律,提高学生学习信息技术的信心。 (3)在合作实践过程中,培养学生的审美能力和创造能力,在小组协作学习中,培养学生合作帮助、团结协作的良好品质。 (4)培养学生大胆构思、自我创新的精神,培养学生的美感及创作后的成就感。 (5)善于和老师、同伴一起分析讨论,在分析、探讨中学会欣赏,学会评价。 4、学情分析: 学生已经具备了计算机软件使用的基础,但学生在学习过程中往往会把注意力停留在技术实现的层面上,让学生认识和掌握制作网站首页的方法,故操作性强。在前面几节课学生初步确定了网站的主题,收集了部分资料。学生已经在word文档的学习中掌握在文档中插入图片、艺术字等素材方法,为制作网页中的添加素材这一环节打下基础,同时表格教学比较枯燥,表格嵌套、根据图片特点裁剪图片、设计制作表格等知识点更加枯燥乏味。图片处理操作水平的差异和教学内容的枯燥,可能会造成很多学生不愿动手、不会动手。在实际教学时,教师应该时刻给予学生恰当的引导,在调动学生学习兴趣方面下足功夫。 5、素质目标: 制作网页要应用到多方面的知识,培养学生的知识迁移能力,同时给学生提供了自由发挥的空间,学生可以充分发挥自身的创造力与想象力,培养学生综合运用知识的能力。 教学重点难点: 1、教学重点:
人教版初中美术 《平面设计的盛宴》教案3
《平面设计的盛宴》教案 教学目标: 1、认知目标:通过作品欣赏认识视觉传达设计所包含的范围和基本特点。 2、能力目标:锻炼学生对视觉传达设计自主探究学习的能力以及理性评价作品和表达自己感受和观点的能力。 3、情感目标:感受视觉传达设计的美及对生活的影响,提高审美能力和生活情趣。 教学重点: 视觉传达设计作品的范围和特点及对生活的影响。 教学难点: 视觉形象识别系统(VIS)设计及对视觉传达设计作品进行修改或设计。 课前准备: 教师准备:多媒体教学设备、多媒体课件、实物、几块小展示版,课前布置学生分组围坐。学生准备:纸、笔。 教学过程: 一、组织教学 二、导入新课 展示两张图片,请学生比较这两张图片的区别以及自己对它们的理解。 教师总结,并引出本课主题“视觉传达设计作品欣赏”。 三、讲授新课 活动(一):了解新知(什么是视觉传达设计?) 利用视觉符号并通过视觉媒介进行信息表现和传达的设计称之为视觉传达设计。 (视觉传达包括"视觉符号"和"传达"这两个基本概念,所谓“视觉符号”,顾名思义就是指人类的视觉器官――眼睛所能看到的能表现事物一定性质的符号,如摄影、电视、电影、造型艺术、建筑物、各类设计、城市建筑以及各种科学、文字,也包括舞台设计、音乐、纹章学、古钱币等都是用眼睛能看到的,它们都属于视觉符号。 所谓传达,是指信息发送者利用符号向接受者传递信息的过程,它可以是个体内的传达,也可能是个体之间的传达,如所有的生物之间、人与自然、人与环境以及人体内的信息传达等。它包括“谁”、“把什么”、“向谁传达”、“效果、影响如何”这四个程序。)
请学生说一说,生活中有哪些属于视觉传达设计作品? 活动(二):观察讨论(视觉传达设计所包含的范围) 先出示几张不同类型的图片:麦当劳的标志,饮料包装,SONY广告招贴画。 请学生说出它们所代表的设计种类。并分组讨论:你们还知道有哪些其它的设计种类? 教师总结:视觉传达设计领域十分广泛,其中包括:字体设计、标志设计、图像设计、广告设计、包装设计、书籍设计、视觉形象识别系统(VIS)设计等二维空间(平面)的设计,以及展示设计、影像设计等三维和四维空间的设计。 活动(三):欣赏体验(视觉传达设计作品欣赏) 教师通过作品实物和课件出示的方式请学生欣赏各种类型的设计作品(其中有与常州地域文化有关的木梳包装)。请学生观察并说出自己的理解。并以2003年首届中国少年儿童艺术节VI设计为例重点介绍学生不是太了解的企业形象设计中的视觉形象识别系统(VIS)设计。活动(四):分析探究(各类视觉传达设计的涵义和特点) 先以小组讨论的方式综合出不同类别视觉传达设计作品的特点。再通过一个连线题,以小组比赛的形式激发学生的兴趣,并增强学生的集体荣誉感。利用课前准备的几块小展示版,学生连好后,摆在黑板前。看哪个小组连的又快又准。 A标志设计:人们可以获取大量信息,并很大程度地影响自己的生活观念和生活方式。分为政治性、公益性、文化性、商业性。 B包装设计:对书籍的封面及排版等进行艺术化的设计,提高读者的阅读兴趣,从而加深对其思想性、文化性和知识性的认识。 C字体设计:以特定的图形象征或代表某一国家、机构、团体、企业或产品的符号。简明、直观、易识别。 D图像设计:指运用视觉设计手段,通过标志的造型和特定的色彩等表现手法,使企业的经营理念、行为观念、管理特色、产品包装风格、营销准则与策略形成一种整体形象。 E书籍设计:为达到有效传达企业特定信息的目的,对文字的笔画、结构、造型、色彩以及编排等方面进行一定的艺术处理,使其形成鲜明的个性,使人易认易记。 F广告设计:运用各种手工或电脑的绘画手段或影像技术,以及利用复合方式进行创造性的图像设计,构思巧妙,表现独特。 G视觉形象识别:产品与消费者的媒介,它起着保护商品、介绍商品、美化商品、指导消费、便于储运、销售、计量等方面的作用。 活动(五):看一看、评一评(介绍并评价作品)
美术教案面具的设计与制作
美术教案-面具的设计与制作 面具的设计与制作教学目标:1、了解面具的由来和演变发展的过程,了解不同国家、地域、民族对面具的不同理解。2、了解面具的造型特点及表现形式和方法。3、了解现代面具的功能和作用。教学难点 :设计出具有新意、艺术效果独特并符合表演角色性格特征的面具。前准备(1)多媒体、图表、面具光盘。(2)面具相关文字资料及图片资料。(3)学生制作面具的海绵纸,胶水等。(4)学生表演节目用的道具和音乐。三、教学设计学习内容学生活动教师活动第一时激发兴趣与合作探究第二时学习与制作第三时展示、体验、交流。分组合作,讨论节目,分配角色。搜集面具资料(图片、实物、文字资料等)与同学交流自己对面具文化的了解。欣赏中外面具作品。学习面具的设计制作方法。设计有创意的面具以小组为单位表演节目,评价自己与他人的面具及节目的设计。引导学生观看录像。组织学生分组,讨论每位要演节目及角色,引导学生查找资料。讲解面具知识,面具的历史、面具的制作方法。
重点讲面具对人物性格的刻画。指导学生设计出有个性、有创意的面具。正确引导学生评价四、教学过程 设计(一)第一时 激发兴趣与合作探索1、影片欣赏:播放童话剧《马兰花》录像资料2、教师总结:看了录像中戴面具表演的节目。我们也要开一场联欢会。要以小组的形式每个同学戴上面具,表演你喜欢的节目。3、教师提出问题请同学思考:a、你和谁一组?b、表演什么节目?、我演谁?d、角色的性格是什么样的?e、你如何给角色设计面具?4、请你用形象或语言描绘出你所演角色的特征。、请同学查阅有关面具的文字资料、图片资料、实物等。(通过书籍、网络、电影、录像等)(二)第二时: 面具知识的讲解与面具设计与制作1、面具知识的介绍引导学生把搜集的图片、文字资料,以小组为单位向全班同学展示。交流对面具文化的了解。交流内容应包括:(1)古代面具的由来、意义、功能。(2)不同民族、不同地域、不同国家面具的造型特点及风格。(3)面具的材料及色彩特点。(4)现在面具的功能:随着社会的发展,面具的功能已不再是祭祀,驱鬼怪,除病魔。提问:现在社会中面具都运用在哪些方面?学生思考:家居装饰、表演道具、狂欢节、物品的设计等。现代面具是人们除旧迎新、欢歌劲舞、交流情
《设计网站首页》教案设计
《设计网站首页》教案设计 本资料为woRD文档,请点击下载地址下载全文下载地址一、教学设计部分 教学内容分析 R本课的主要内容与地位 本节课学习的内容是设计网站的首页。首页如同一本书的封面、一个戏曲人物的脸谱,应该能够反映出整个网站的整体风格和特色,让访问者通过网站首页就能对整个网站有所了解。所以,网站首页的设计是整个网站设计的重点。 R本课与前后内容的关系 本课是在第一课的规划设计基础之上进行的学习活动。首页的设计一定要按照规划进行。本节中涉及的知识点(编辑网页:文字输入和编辑、插入图片、插入水平线;保存、预览和新建网页)是网站制作过程中需要反复用到的,所以学生应熟练掌握。 教学目标分析 R知识目标/技能目标 ·知识目标 ⑴认识网页的工作原理; ⑵了解网页编辑的一般过程。 ·技能目标 ⑴熟练掌握在网页中输入文字、插入图片、插入水平线
的操作; ⑵掌握网页的新建、预览和保存。 R过程与方法目标 ⑴对网页操作中基本概念(首页、网页、网页标题等)有清晰的认识; ⑵在操作中体会网页中图文混排遇到的困难,探索解决之道,为下一节课──用表格布局网页的学习埋下伏笔。 R情感态度与价值观目标 感受身边版面设计的素材:广告、报刊、课本,学以致用,将其用于网页设计中。 R本课的重难点 重点:插入图片和水平线。 难点:图片和水平线属性的设置、嵌入式文件的保存。 R本课的课时分配建议 1课时 教学策略设计建议 R教法建议 因FrontPage与学生之前学习的word、Excel同属微软的office家庭软件,在操作上有许多相同或相似之处,所以在教学过程中,教师应鼓励学生对照word中的操作完成文字的输入与编辑、插入与编辑图片等操作;采用分组设置、对比效果的形式探究“水平线属性”对话框中各参数的含义,
《静态网页制作(Dreamweaver)》课程教案首页
河北工业职业技术学院 《静态网页制作(Dreamweaver)》课程教案首页
系(部):计算机技术系教研室:网络技术教研室主任签字: 年月日
学习单元六以“个人主页”项目为驱动的阶段复习 授课内容:以“个人主页”项目为驱动的阶段复习 学时:2学时(90分钟) 教学目标: 知识目标: ?回顾常用标签的用法 ?强化样式的综合应用 ?理解盒子模型的意义 ?掌握浮动布局和定位 技能目标: ?通过CSS+DIV技术设计并实现一个完整网站项目的创建 ?灵活运用盒子模型灵活设计网页布局 ?灵活运用浮动和定位布局页面 素质目标: ?培养学生团队合作意识 ?培学生的设计和创意能力,提升学生对于网页设计的热情 教学内容: 1、网站设计流程 2、规划网站目录结构 3、利用HTML基本标签创建网页结构 4、利用浮动或定位设计页面布局 5、通过CSS样式修饰 6、进行网站测试 教学重点: ?利用浮动或定位设计页面布局 ?通过CSS样式修饰 教学难点: ?利用浮动或定位设计页面布局
教学方法和策略: ◆教学方法: 采用项目驱动法、分组竞争法、案例演示法提高学生的学习兴趣 ◆教学策略: 通过分组讨论、竞争的方式激发学生的学习热情 教学设计思路: 1、通过教师演示项目,采用项目驱动法引导学生进行阶段知识的复习和回顾, 强化关键知识的应用; 2、让学生对完整网站首页的设计和制作有一个整体认识,提升学生进行真实项 目开发的经验和兴趣。 授课内容提纲: 一、复习旧课导出阶段项目 1、课程回顾 (1)教师综述 在前五个学习单元的课程中,我们分阶段的以“计算机技术系网站”首页项目为驱动完成了网站首页的制作,对于网站设计有了初步的认识和了解,经过阶段学习,同学们已经具备了独立设计和制作网站首页的能力。 (2)利用项目互动提问回顾知识点 ●网站设计流程? ●盒子模型的关键属性? ●常用的定位方式有几种? (3)互动总结 教师通过与学生互动沟通,进行知识的归纳: ●网站的设计流程包括需求分析、制作网页效果图、创建和设计网站、测试 和发布等几个环节; ●盒子模型的关键属性包括content、border、padding和margin四个属性。 ●常用的布局方式有浮动和定位。 2、教师首先简述本项目单元重点、难点,让学生有重点的听讲。课程回顾: 【约10分钟】 ●通过互动的方 式回顾之前的 学习内容,为阶 段项目的制作 做好准备。 ●学生通过互动 方式回答教师 提出的问题。 ●认真听取教师 的总结,明确本 项目单元的学 习任务。
平面设计教案2
北京市学校授课教案 2012-2013学年度第一学期 授课班级:上课地点:工作室任课教师: 课题:平面构成知识 教学目标:了解平面构成在现实生活中的变化和规律的一些基础知识,培养学生的设计感知和判断能力,更好的在实践中加以运用。 重点难点:重点:构成是将造型要素按照某种规律和法则组织,建构理想形态的造型行为。难点:在实际设计中能充分利用这些原理。 教学用具:计算机;实物投影仪;视频与图片资料;绘画工具。 教学方法:讲授与学生练习相结合,学生通过教师讲解、演示和自己动手练习提高设计能力。 教学过程 包豪斯---永恒的影响 1919年4月1日在德国魏马成立的一所设计学院,是世界上第一所为培养现代设计人才而建立的学院。虽然仅存14年,但对德国乃至世界的现代设计及其教育的影响不可估量。它在理论和实践上奠定了现代设计教育体系,培养出大批优秀的设计人才,成为20世纪初欧洲现代主义设计运动的发源地。 包豪斯是现代设计的摇篮,其所提倡和实践的功能化、理性化和单纯、简洁、以几何造型为主的工业化设计风格,被视为现代主义设计的经典风格,对20世纪的设计产生了不可磨灭的影响。 基础构成 认识形态 宇宙万物都以构成的方式存在,大到宏观中的星球、天体、小到化学元素、晶体的构造组合,均为形态构成的结果。在我们视觉能感知到的世界里,五官和肌肤能感知到的一切均以形态形式存在,甚至大脑的幻想和心灵感应也伴随着形态而存在。由此我们可以给形态一个定义:“形态是人们经验体系内能够被直接或间接感知到的形。由人的感知方式可把形态分为现实形态和非现实形态。 一、现实形态 在人的经验体系中,能看到或触摸到的,实际存在于现实之中的形态即为现实形态。现实形态被知觉系统感知为形状、色彩和质感,因而被我们理解。现实形态又可分为自然形态和人工形态两大类 . 二、非现实形态
