FLASH滚动字幕制作示例(朱中良)


FLASH滚动字幕制作示例
蕲春县实验高中朱中良
黄冈市信息技术应用能力提升培训考核试题(第五期)第6小题:“用Flash制作一个《卜算子》的文字滚动效果并插入到课件中”。文就此题拓展示例如下,供大家参考。
一、制作滚动效果字幕
1、制作要求
(1)提供材料:背景图片、《忆江南》诗句文本、朗读音频文件。相关素材存放于桌面名为“忆江南”文件夹中。
(2)导出动画为swf格式,存放于桌面名为“忆江南”文件夹中。要求有控制“播放”和“停止”按钮。
(3)文字从左进入到中间停止。(文本左进右出或下进上出制作方支一样)
2、制作步骤
(1)新建FLASH文档。设置舞台大小
640*480,帧频24fps,保存文件。
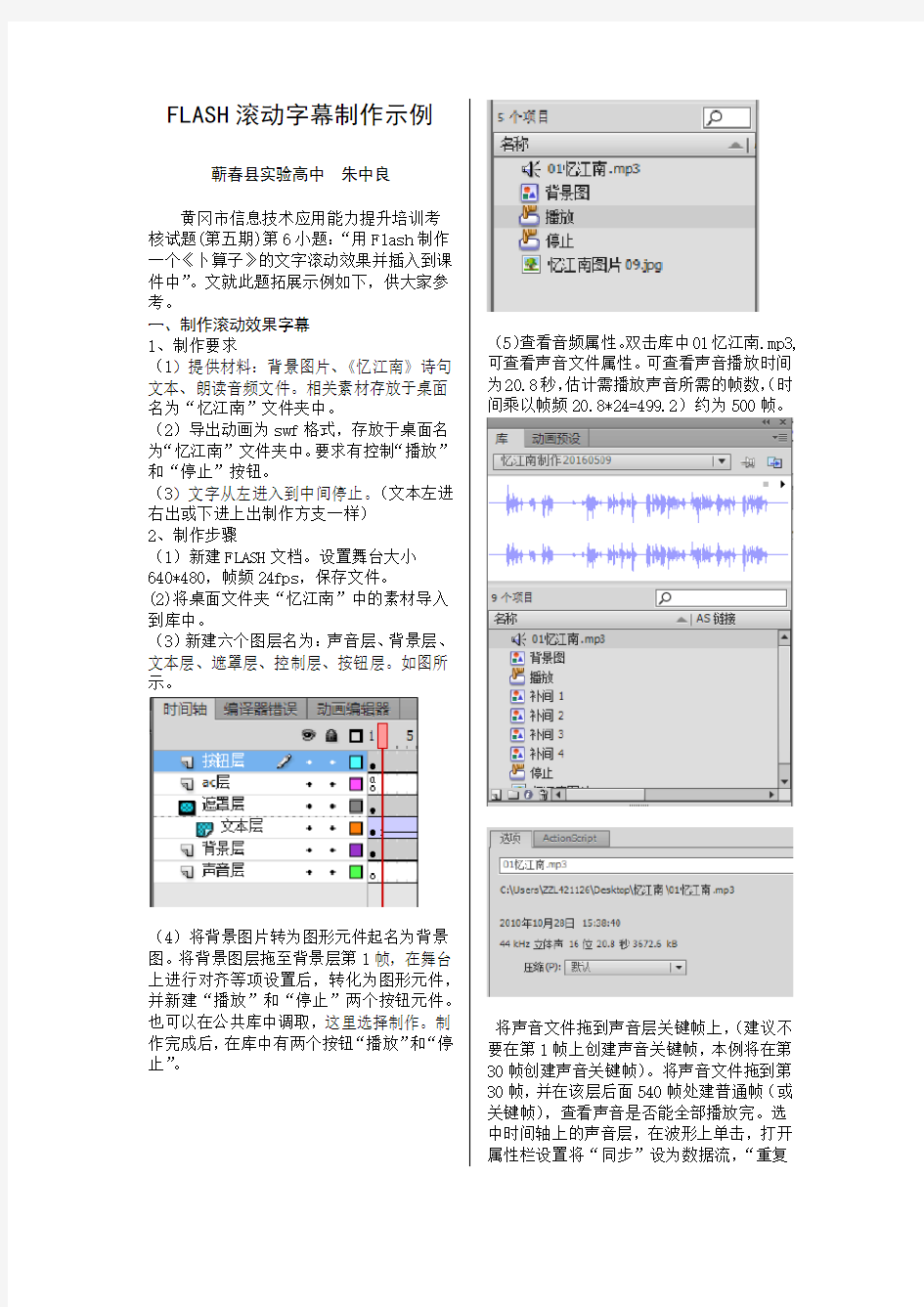
(2)将桌面文件夹“忆江南”中的素材导入到库中。
(3)新建六个图层名为:声音层、背景层、文本层、遮罩层、控制层、按钮层。如图所示。
(4)将背景图片转为图形元件起名为背景图。将背景图层拖至背景层第1帧,在舞台上进行对齐等项设置后,转化为图形元件,并新建“播放”和“停止”两个按钮元件。也可以在公共库中调取,这里选择制作。制作完成后,在库中有两个按钮“播放”和“停止”。(5)查看音频属性。双击库中01忆江南.mp3,可查看声音文件属性。可查看声音播放时间为20.8秒,估计需播放声音所需的帧数,(时间乘以帧频20.8*24=499.2)约为500帧。
将声音文件拖到声音层关键帧上,(建议不要在第1帧上创建声音关键帧,本例将在第30帧创建声音关键帧)。将声音文件拖到第30帧,并在该层后面540帧处建普通帧(或关键帧),查看声音是否能全部播放完。选中时间轴上的声音层,在波形上单击,打开属性栏设置将“同步”设为数据流,“重复
次数”设为1次。
(6)导入文本。将背景层延伸至540帧后,锁定声音和背景层。复制《忆江南》文本,在文本层第1帧上创建文本,设置文本字体、颜色、字间距离和行间距离等。文本框位居背景图的左边。
在文本层第180帧处插入关键帧,调整文本在该帧上的位置,在第540帧创建普通帧,使文本延伸至此。在文本层第1帧和第180帧间创建传统补间动画。
(7)在控制层第1帧上写上命令语句
stop();选中控制层第1帧,【窗口】—【动作】,调取命令,关闭命令按钮。
(8)在按钮层上第1帧上放置“播放”和“停止”两上按钮,并调整到适当位置。(9)选中“播放”按钮,打开【窗口】—【动作】调取动作脚本语句
on(press){play();}
回到场景1,选中“停止”按钮,打开【窗口】-【动作】设置,调取调取动作脚本语句on(press){stop();}
(10)导出影片。【文件】—【导出】—【导出影片】命名为:yjn20160509,至此完成滚动字幕动画制作。
二、注意事项
1、关于按钮元件制作
(1)新建按钮元件(快捷键Ctrl+F8),发现时间轴只有4帧。第一帧是正常状态下按钮的样式;第二帧是鼠标移动到按钮上的样子;第三帧是单击鼠标时按钮的样子;第四帧是一个热区。使用矩形工具绘制一个任意颜色的矩形。只有当鼠标移动到这个区域内时,按钮才有一、二、三的响应。在相应的关键帧上编辑所需要的内容。
(2)调用外部库中的按钮。从公共库中调取按钮元件,打开【窗口】-【公用库】-【buttons】-【playbackflat(文件夹)】,选中【flatblueplay】拖至库中,可看到flatblueplay按钮元件了。
(3)按钮元件可以进行二次编辑,依个人需要,最后将按钮元件插入所需要的层及位置,写上脚本语句才能起作用。
3、控制层作用说明
在第一帧上写上stop();目的是让动画在第1帧上停止,免除动画总是不停地播放。4、遮罩层作用说明
使文本是从舞台边缘进入界面,只在舞台区域内显示动画。
Flash动画制作实例——以地球的自转为例
Flash动画制作实例——以地球的自转为例 1教学诊断、课件选型 (1)教学诊断:学科特点,地球自转在初中地理教学中占有非常重要的地位,既是教学的重点,也是教学的难点所在。学生特点,对于刚进入初中的初中生来说,一下子要他们接受地球自转这一节抽象难懂的内容,对学生们来说是非常吃力的,所以急需一种简单易懂的教学方式来传授这节课的内容。 (2)Flash课件选题与选型 针对地球的自转是一节涉及地球的运动和变化的内容,所以选择动画的形式呈现给学生是再好不过了。 2教学目标确定及教学设计 教学目标:让学生们通过观察从南极与北极的上空观察到的地球自转方向来帮助学生学习和了解本节内容。 教学总体设计:本例是根据全日制普通初级中学教科书(人教版·地理)七年级上册“地球运行基本方式——自转和公转”一节中的内容制作的课件。因为本节课的内容涉及地球的自转运动和变化,内容抽象需要极强的空间想象能力,所以本课件将通过动画分别演示从南极与北极的上空观察到的地球自转方向来让学生学习南极上空看地球自转的方向是顺时针旋转的,而从南极上空看的时候是逆时针旋转的教学内容。 3 素材准备 构成本课件的基本元素包括课件封面、“北极动画”电影片段符号、“南极动画”电影片段符号组成。制作课件时,首先要创建相应的符号,再将符号拖入场景。 4 课件制作 下面将通过一个实例操作来演示整个Flash地理课件制作过程。 课件制作过程 4.1设置文件属性
在课件制作前,先设置好文件的属性。Flash文件属性主要包括动画的尺寸、背景颜色、动画播放速度等参数。 4.2文件保存 在课件制作的过程中,每隔一段时间,要单击“保存”按钮,保存对文件的修改,以免由于停电或死机等原因造成不必要的损失。 4.3制作课件封面 本课件运行界面由图形及文字构成。Flash中绘制的图形的边框线,称为线条或边框。线条的基本属性包括颜色、粗细、线型等。边框所包围的区域称填充区域,填充区域的颜色称为填充色。文字的输入是通过“文字”工具完成的,文字的属性包括字体、字号、文字颜色等。如图7,图8所示 图7 设置图形填充色图8 设置“信息”面板 4.4创建“北极”图形符号 符号是指一个可重复使用的图像、动画、按钮。可分为图形符号、按钮符号、电影片段符号三种。 色向外渐变成淡蓝的填充色。 ⑶按上述方法,第二个的半径设置为130,第三个和第四个为80、70,并使三个圆的中心点与符号编辑窗口中心店对齐,并将其中的两个圆改为虚线,如图10所示效果。单击“时间轴”面板layer1图层第1针将该帧所有图形选中,并按Ctrl+G键,将选中的图形组合起来,并将其锁定。
手把手Flash滚动文字制作
按以下步骤制作flash滚动文字、循环图片(多幅)、flash文字特效: 如果按此步骤有问题请联系Jun.wang@https://www.wendangku.net/doc/d016638019.html, 滚动文字 1.打开Macromedia flash,新建flash文档,设定文档的大小像素和帧频,这里设定为宽: 840px,高138px,帧频为5 2.文件—导入—导入到库,选择一张合适的图片做底图,宽和高为840X138即可。这时可 在右边的库栏中看到刚刚导入的图片。 3.点击库栏中的图片拖到舞台上来,在下方输入x和y的值均为0,按enter来对齐图片, 点击图片,选择分离。 4.点击默认的图层1处,插入图层,新建一个图层2。
5.点击图层2的第一帧处—点击右侧的文本工具(A),在合适的位置插入文字,下方属性 可修改文字的字体、字号、颜色等参数。 6.在图层2的第50帧处,点击鼠标右键插入关键帧。50帧可选,帧的数目越大,滚动文 字的速度就越慢。 7.在1到50帧的任意一帧处点鼠标右键创建补间动画。
8.点击图层1的第50帧处,点击鼠标右键插入帧。 9.点击图层2的第一帧处将文字移动到图片的最右侧,点击图片的第50帧处将文字移动 到图片的最右侧。为了使文字滚动过程中不会上下移动位置,最好使用键盘来移动文字,使得文字的高度相同。 10.按Enter看效果,完成,如果滚动速度过慢或者过快,可以移动第50帧到更高的帧数。 11.文件—导出—导出影片,另存为一个swf文件,完成。
循环图片: 1.以四张图片循环为例,准备好四张170X205的图片。 2.打开Macromedia flash,新建flash文档,设定文档的大小像素和帧频,这里设定为宽: 170px,高205px,帧频为5 3.插入—新建元件,名字默认为元件1,属性选择“图形”。 4.文件—导入—导入到舞台—选择第一张170X205的图片。 5.重复第三步和第四步,依次把四个元件创建好,四幅图片导入到舞台。 6.点击场景1,此时从右侧可以看到四幅图片均已被导入到场景中来。 7.点击第一幅图片,将它拖到舞台上来,x和y值设定为0和0。 8.点击第10帧处,鼠标右键插入空白关键帧,将第二幅图片拖到舞台上来,x和y值设定
在flash里做动态的滚动文字
在flash里做动态的滚动文字 Flash]可以上下滚动的文本框 1、创建场景文件。 2、输入或者粘贴一段文字。调整好大小。 3、将文本框转换为影片剪辑,在影片剪辑的属性面板中,为实例取名txtBox。 4、在靠近文本框右上角处画一个三角形。 5、将三角形转换为按钮。双击进入按钮的编辑界面。 6、在反应区插入帧。 7、返回场景1。选择三角形按钮,打开动作面板。 8、输入如下代码: on (release) { if (txtBox._y>-340) { //-340的意思是顶部y值减去高度Height的结果, //保证文本框向上移动到刚好看不见。 txtBox._y = txtBox._y-10; } else{ txtBox._y=txtBox._y; } } 9、选择三角形按钮,复制,粘贴,选择新按钮,执行修改-->转换-->垂直翻转命令,使之变成向下按钮。将向下按钮移动到文本框右下角。 10、选择向下按钮,打开动作面板,修改代码如下: on (release) { if (txtBox._y<385) { txtBox._y = txtBox._y+10; } else{ txtBox._y=txtBox._y;
} } 11、新建图层2,在图层2第一帧画一个矩形,刚好掩盖住文本框和两个按钮。 12、在图层2上点右键,遮蔽,将图层2创建为蒙板层。 13、Ctrl+Enter,并点击两个按钮查看效果。 [Flash]带滚动条的文本框(三) 1、新建场景文件,创建三个图层。 2、在最下面的图层1粘贴比较长的一段文字,然后在属性面板将其改为动态文字,多行,实例取名为txt。 3、在图层2画一个矩形,遮住一段文字。将举行转换为影片剪辑,在属性面板中为实例取名为mask。 4、在图层3的文字右侧画一条和mask等高的线段,转换为图形元件。在图层3上点右键,遮蔽,将图层3创建为蒙板层。 5、在图层3的文字右侧画一个小矩形,转换为影片剪辑,在属性面板中为实例命名为scroll_bar,将scroll_bar放在线段顶部。 6、在图层3选择第一帧,打开动作面板,输入如下代码: //首先定义滑块的移动范围 barUp = 67; barDown = 204; barPos = 446; //然后是缓冲的程度,速度值越大缓冲越明显 speed = 6; //然后这个是计算比例,也就是滑槽和内容的可移动长度之比 rate = (txt._height-mask._height)/(barDown-barUp); //记录下内容的最初位置
Flash动画实例
Flash动画实例:柳枝,小鱼,涟漪与水波动画 本flash教程就是关于动画的制作,主要由柳枝的制作方法、小鱼制作方法、涟漪的制作方法、水波的制作方法几个部分组成,希望对您有所帮助! 有一些朋友虽然有点绘画功底,但苦于没有扫描仪、手绘板等等专业工具,总不能得心应手。其实只要您有一只不错的鼠标,利用好Flash中自带的绘画工具,再加上细心与耐心,即使没有受过专业绘画训练,您也一样可以制作出很漂亮的动漫画效果。下面我们一起来瞧瞧Flash鼠绘春之恋的制作效果与绘制过程吧! 新建550*400文档。 一、柳枝的制作 1、新建元件,图形,名称柳枝1。 用笔刷工具,颜色:A9A945,画一条柳枝,(也可以用直线等其她工具来画)。 再用笔刷工具画出叶子,放射状填充,左色标,009900,右色标99CC33。 图1 2、新建元件,影片剪辑,名称:柳枝动1。
从库中把柳枝1拖进来,点变形工具,把注册点移到柳枝的根部。第14与34帧插入关键帧,创建动画补间。 图2 在第14帧,把柳枝旋转一定的角度。 图3 3、按照上面的方法,再画2、3个不同的柳枝,然后制成柳枝动的元件,每个元件帧长短不一,旋转角度大小不一(但不要变化太大),这样柳枝飘动瞧起来自然些。 二、小鱼制作
1、新建元件,影片剪辑,名称:鱼1。 选择椭圆工具与矩形工具,笔触色任意,填充色禁止,把对象绘制点下去,在属性栏里,设置为极细,场景放大到800倍。 画一个椭圆与长方形。 图4 Webjx、Com 用黑箭头工具配合ALT键调整成鱼形。 Webjx、Com 图5 网页教学网 画眼,嘴,鳍等。 图6 全选中,ctrl+B打散,填充颜色, 鱼身,鱼尾,线性:左8C8C8C,中C8C8C8,右848484 鱼鳍,线性,左BBBBBB,右999999 眼,纯色,黑色,
用flash制作漂亮的数学课件
用flash制作漂亮的数学课件 Ppt有很好看的模板、艺术字以及简单动画效果,但无法演示互动性较强的操作或较复杂的动画,其插入flash动画、视频功能又会使课件风格不统一,而且无法象flash文件那样可以非常容易地借助网络进行资源高效利用。如何在flash中实现ppt的功能呢?如何在flash 中做出简洁漂亮易用的模板和艺术字呢? 这里我以课件《简单的三角恒等变换》为例来与大家分享flash幻灯片模板和艺术字的制作方法,希望对刚刚开始用flash开发课件的老师们有所帮助。 一、基本模板制作: 这里,我们先设置出课件幻灯片的基本模板,新建flash文档,将“图层1”双击命名为“动作”。新建三个层,分别命名为“文字”、“按钮”和“背景”,拖拽“背景”层到最下方,“动作”层在最上方。以方便日后做别的课件时也看得懂。 1.设置“动作”图层 在“动作”图层第1帧插入命令“stop”,右击该帧选择“复制帧”,在该图层第2帧右击选择“粘贴帧”,再在该图层第3帧右击选择“粘贴帧”……以此类推将20帧全部加入命令“stop”。在第1帧stop命令后继续插入fscommand("fullscreen", "true"); fscommand("showmenu", "false");这样“动作”图层就设置完成了,课件被打开时全屏显示,只要有播放或转到哪一帧的命令被执行,课件就可以停在该帧。 2.设置“按钮”图层 在“按钮”图层第20帧右击选择“插入帧”命令,该图层1到20帧全变成灰色,现在我们是对整个图层的所有帧进行操作。选择“窗口”=>“公用库”,在舞台左下脚、中下部和右下脚拖出一个自己喜欢的按钮并调整到合适的大小,在按钮上或附近分别写上“后退”、“回顾”和“继续”并在按钮上分别加入命令goto并在脚本助手中分别选择“前一帧”、“帧编号1”和“后一帧”,用鼠标单击“on(release)”选择脚本助手中的复选框“按press” 和“按键”并分别按键盘上 的“z”、“x”和空格键,然 后去掉“释放release”,以此 来设置成按下相应按钮或用 空格键和“x”、“z”键来控 制幻灯片的顺序播放。到此, 一个简单的按钮图层就完成 了。 3.设置“背景”图层 在“百度”中搜索“卡通桌面”并选择“图片”,挑选画面简单的背景图片下载,单击背景图层第1帧,在主菜单中选择“文件”=>“导入”=>“导入到舞台”将图片导入并在下方“属性”面板中设置成舞台的大小(默认设置成550、400、0、0)。如果你找到一幅很适合教学内容而且会动的gif图片,切记在主菜单中选择“文件”=>“导入”=>“导入到库”将图片导入到库中,然后在从“库”面板中将对应的影片剪辑拖出来。
Flash8.0-动画制作实例教材
FLASH动画制作实例教材 一、熟悉Flash界面 二、动画的原理 看下面几幅画面: 图2-2 图2-3 图2-4 图2-5 图2-2中飞机位于图片的最左边, 图2-3中飞机位于图片的中间, 图2-4中飞机位于图片的最右边。当我们将这三幅画面依次按照一定速度播放的时候,给我们的视觉效果就是看上去感觉飞机在从左向右飞行,如图2-5所示。 动画就是由一系列近似的画面按照一定的顺序和速度进行播放而产生,它是欺骗人视觉效果的一种把戏。 三、帧/关键帧/空白关键帧 由动画的原理我们知道,动画就是画面的连续播放所产生的,电影是每秒播放24幅画面,电视则每秒播放25幅画面,Flash默认每秒播放12幅画面(可以修改)。每一幅画面我们都称它为一个帧, 记住: 一个帧就是一幅画面(暂不管这个画面是真实的还是虚幻的)!
如图2-6所示上面的每个小格子就是一个帧,每个格子都分别代表着一幅画面,播放时按照帧的先后顺序由左向右 进行。你也许会问:“上面帧怎么还不一样啊?”对了,正是因为它们不一样才有了帧、关键帧、空白关键帧(也 叫白色关键帧)这些名词。 空白关键帧 我们先看第一个小格子,它里面有一个白色的小圆圈,它就是空白关键帧,里面什么内容都没有,一片空白。用鼠标单击一下该空白关键帧,结果我们在下面的场景里看到的是一片空白区域如图2-7所示: 关键帧 第二个小格子里面是个实心的小黑点,它就是关键帧,里面有实际存在的内容,用鼠标单击该关键帧(或用鼠标按住帧上面红色滑块向后拖动到该帧),我们看到了一个黑色的圆,如图2-8所示: 看来,关键帧和空白关键帧的区别就在于关键帧有实际的内容而空白关键帧没有。空白关键帧+内容(比如画个圆)=关
PS动画制作实例
PS动画制作实例: 听音乐的女孩 效果图片需要动的部分有音符、光碟、人物的手。这些都是同步的。制作动画之前需要把这这些动画场景设置出来,然后再同步设置动画。 1、打开图片,制作所需要的素材。 2、手部素材: 1)ps里打开,用“套索工具”和“仿制图章”等工具,去掉原图中的音符。然后,打开动 画面板(时间轴),单击箭头所指小三角>文档设置>设定时间及帧数。这里设为2秒, 每秒25帧。 2)用“快速选择工具”选中人物手部。ctrl+J,得到图层2。用“矩形选框工具”在图中选 一个合适对象用作覆盖与原图对应的区域。如图1所示: 图1 3)ctrl+J,得到图层3;“移动工具”下,将图层3置于原图手部位置,调整至合适,然 后参考图示,移动参考点至红色箭头所指处,逆时针旋转9度左右,使手看起来有 种抬起的感觉。如图2所示:
图2 4)接下来给图层2添加蒙版,设前景色为黑色,用“画笔工具”涂去手部多余部分。完 成后,合并图层2和3,并命名为“变换的左手”。如图3所示 图3 3、唱片素材制作 1)再次用“快速选择工具”,选择唱片,注意唱机的针头——属性模式为“添加到选区”,全部选中对象后,按住ALT键选择针头,可减去针头选区。如图4所示。ctrl+J,得到复制对象图层后,将它命名为“唱片”。
图4 2)然后单击红框处,添加图层样式>渐变叠加——打开“渐变拾色器”,渐变效果和混合模式参考图示,其它默认。如图5所示 图5 4、音符素材制作 1)新建图层,选择“自定义工具”,参考图6中红框所示,依次绘制出各种音符。绘制时,距离可拉大,可边绘制边改变方向,使其看起来大小和方向呈不规则状。
flash动画制作教程(很实用)
幻灯片1 第6章动画制作软件 Flash MX ●初识Flash ●动画制作基础 ●简单动画制作 ●高级动画制作 ●作品的输出 幻灯片2 一、初识Flash ●用户界面 ●菜单栏 ●标准工具栏 ●控制工具栏 ●绘图工具栏 ●浮动面板 ●时间轴面板 ●属性面板 ●工作区 (图见下页) (图见下页) 幻灯片3 时间轴面板 幻灯片4 属性面板 如文字工具的属性面板。
幻灯片5 一、初识Flash ● 2. 绘图工具 ●箭头工具、精选工具和套索工具 ●直线工具和铅笔工具 ●钢笔工具 ●椭圆工具和矩形工具 ●笔刷工具 ●自由形变工具 ●渐变工具 ●墨水瓶工具和颜料桶工具 ●吸管工具 ●橡皮擦工具 ●视图移动工具 缩放工具 幻灯片6 一、初识Flash ●⑴箭头工具(Arrow Tool)、精选工具(Subselect Tool)和套索工具(Lasso Tool)。 ●他们的主要功能都是选择 ●箭头工具选取和移动对象、修正对象轮廓、旋转或缩放对象。 ●精选工具对曲线、圆形、矩形等图形对象的外形进行编辑调整。若 图形对象是组件,必须先解散。 套索工具使用圈选方式来选取对象,它可以圈出不规则形状。
幻灯片7 一、初识Flash ●箭头工具用来选择或移动对象 ●选择对象方法: ①单击对象的内部区域(或轮廓线),选中该对象的内部区域(或轮廓线); ●②双击对象的内部区域(或轮廓线),选中该对象的内部区域和轮廓线(或轮廓 线); ③拖放鼠标圈出一个矩形,该矩形中的区域被选中。 ●选项栏: ①自动对齐(Snap to Objects)绘制、移动、旋转或调整的对象将自动对齐; ●②平滑处理(Smooth)对直线和形状进行平滑处理; ③平直处理(Straighten)对直线和形状进行平直处理。 幻灯片8 一、初识Flash ●精选工具使用该工具选中对象后,对象将显示出一条带有节点(空心小方块)的蓝色 线条。 ●套索工具选择不规则区域,或选择位图中不同颜色的区域(必须事先用Modify/Break Apart命令将其打碎)。 ●包括: ●魔术棒(Magic Wand)可根据颜色选择对象的不规则区域; 多边形(Polygon Mode)可选择多边形区域; 幻灯片9 一、初识Flash ●⑵直线工具(Line Tool)和铅笔工具(Pencil Tool)。 ●用于在工作区中绘制线条。 ●直线工具只能画直线。 按住Shift键,拖放鼠标可以绘制垂直、水平直线或45 铅笔工具画直线或曲线。 所画线条包括:Straighten(平直)、Smooth(平滑)、Ink(墨水)三种模式。
Flash动画制作实例教程
Flash Flash Flash CS3 Flash
1.1
1.1.1
Flash
Flash
Flash
Adobe Flash
Flash
Internet
Flash
Dreamweaver
Fireworks
1.1.2 Flash
Flash 1 2 3 4 (.swf)
5 6 Flash .avi .gif .html .mov .smil 7 8 Action FS Command Dreamweaver Authorware Director FrontPage Flash .exe
gif
Flash
.fla Flash
1.1.3 Flash
Flash Flash 1-1
Flash
1-1
Flash
2
1-1
1.2
1.2.1 Flash CS3
Flash CS3
Flash CS3 Flash CS3 / 1-3 1-2 Flash
Flash CS3 Flash
3
1-2
Flash
1-3
Flash
5 Flash CS3
4
Flash 1-4
1-4
12
/ Flash
1.2.2 Flash
Flash Flash 1 / 1-5 Flash
1-5
Flash
2 / 1-6
5
Flash制作图片切换特效
用Flash制作图片切换特效 图片切换是网页中最为常见的效果,一般的广告牌都是通过图片切换制作的。在这里我向大家介绍常见的图片切换方式:百叶窗的图片切换效果。 在本文中主要学习到的内容有:两层上不同图片的导入和精细的控制;遮罩和形状变化组合的应用。 操作步骤: 1、按Ctrl N新建一个flash文件,执行“File/Import”命令(快捷键为:Ctrl R),然后从弹出的对话框中选择你要引用的图片文件,单击OK按钮确认,按Ctrl Alt I键调出Info面板,将宽(W)设为:285,高(H)设为:220。 2、按Ctrl B将导入的图片打碎,选择工具栏中的椭圆形工具,设置好Stroke面板的参数后,按住Shift键,在工作区中拖动鼠标,画一个图形,选中该图形,按Ctrl Alt I键在Info面板中将宽(W)设为:240,高(H)设为:216,将圆形移动图片中央,选中图形及图形外边的图片,按delete键,将其删除。 3、单击时间线窗口左下解的“ ”按钮,新建一个层:Layer2,用一面的方法制作另一个图形,使得Layer2上的图片刚好遮掩在Layer1上。 4、再新建一个层Layer3,选择工具栏中的矩形工具,将其属性区中的线框设置成“无线框”,填充颜色设置为“黑色”,在工作区中拖动鼠标画一个长方形。 5、用箭头工具选中该长方形,然后然后执行
“Insert/converttosymbol”命令(快捷键为F8键)把它转换为:Graphics 符号,命名为:百叶;按Ctrl F8键再新建一个符号,符号类型为:Graphics,命名为:百叶2,进入其编辑环境,按Ctrl L键打开符号库,将符号百叶拖入工作区,并适当调整其位置,分别在第15、25、40帧处按F6插入一关键帧,分别选择第15帧和第25帧,在Info 面板中将高度设置为1,按照建立路径。 时间轴上窗口左上角上的Scene1回到主场景,并删除长方形图片,按Ctrl L打开符号库,将符号百叶1拖入场景中,将其移动到图片最下方,调整其位置,用鼠标右键单击Layer3层的名称,从弹出的菜单中选择Mask项,这时Layer3层变成了遮罩层,遮罩区域之外的Layer2层中的图片将显示不出来。 7、新增8个层,按住Shift键,选中Layer2和Layer3,用鼠标右键单击被选中的任意一帧,从弹菜单中选择CopyFrames,用鼠标右键单击Layer4层的第1帧,从弹出的菜单中选择PasteFrames,这时Layer4将变成了复制后的Layer2和Layer3遮罩层, 8、单击复制后的遮罩层,按键盘上的向上箭头键,移动选区,移动后的位置 9、用同样的方法,依次在Layer5至Layer11中分别复制Layer2和Layer3图层,将各个遮罩层中的百叶1向上移动,并顺次向上连接,按住Shift键,选中所的层中的第42帧,并用鼠标右键单击它在弹出的菜单中选择InsertFrame项(快捷键为:F5),使所有层的帧都增加42帧,然后单击时间轴窗口层名称上方的按钮,锁住所有的
flash制作滚动字幕
在Flash中图层与图层之间的关系不仅是上面图层挡住下面的图层,而且还是互相制约的,其中遮罩层与被遮罩层的关系就是这样的。这里通过一个简单的例子“滚动字幕”,来加以说明。 做动画之前,我们先来看一下遮罩的原理:遮罩层的对象形状就是被遮罩层的可见区域。说+明白了这一点,在实际操作中,我们可以利用遮罩实现很多精美的动画效果。 本实例如图所示,一段优美的诗文从舞台的右侧缓缓进入,到达舞台合适位置时自动消失。 下面就来介绍具体的做法。 (1)启动Flash8,新建Flash文档,在时间轴上将图层1改名为“背景”,如图2所示: 图2
(2)选择菜单栏“文件→导入→导入到舞台”命令,找到我们事先准备好的图片,将其导入到舞台。如图3所示: 图3 由于图片有些大,我们可以在对齐面板中单击相对于舞台按钮,然后选择匹配大小中的匹配宽和高,再选择对齐中的和。此时背景层已经完成,将其加锁。 (3)新建图层2,命名为“文字”。此时时间轴如图4所示: 图4
(4)选择工具栏中文字工具,在舞台上单击输入文字,此时文字的属性面板如图5所示。文字输入之后,单击工具栏中的选择图标,选中文字后把它移至舞台的右侧。如图6所示: 图5 图6 (5)在背景层第168帧处单击右键,插入帧。在文字层第84帧单击右键,插入关键帧。把舞台上的文字移到舞台中,移动文字的同时按住Shift键可以水平移动。此时舞台上显示如图7:
图7 (6)选择文字层1-84帧之间任意一帧,单击右键创建补间动画。在该层第168帧单击右键插入关键帧。把文字继续向左移(要同时按住Shift键来拖移文字,注意和前一位置的关系,文字整体应在前一位置的左侧)至如图8所示位置,在84-168帧之间任意一帧,单击右键创建补间动画。 图8 此时时间轴如图9:
flash制作图片连续滚动
flash制作图片连续滚动 flash制作图片连续滚动 2015-04-05 16:28:35| 分类: ps-U5-flash教程 | 标签:flash教程图片滚动 |举报 |字号订阅 用微信“扫一扫” 将文章分享到朋友圈。 用易信“扫一扫” 将文章分享到朋友圈。 下载LOFTER客户端 图片连续滚动效果在网页的产品介绍和广告中使用最多,制作这种效果有很多种方法,可以用代码实现,但对于不会代
码的朋友就有难度,今天我们不用代码,在FLASH里制图 片连续滚动效果。连续滚动是指什么呢?就是说它不产生一种接缝,给人感觉循环播放一样。它的难点就是当图片在滚动时不发生抖动,没有打顿现象。在本站“飘动的云”教 程里就用上它,朋友们在学习实践中遇到了这样那样的问题,为了让大家了解的更细一点,我在这里写出来。浏览效果:本实例源文件下载提示:本教程仍用FLASH8软件。第一步:打开FLASH8软件,新建一个文档,设置宽为640象素,高为94象素,帧频30,如图1 图1 设置文档属性第二步:单击菜单“导入”-“导入到库”,将事先准备好的五张图片导入进来。第三步:单击图层1第1帧,从库里拖出第1张图片,然后单击菜单“窗口”-“对齐”,在右上方对齐菜单窗口中设置左对齐,上对齐,如图2 图2 设置对齐第四步:再分别从库里拖出第2、3、4、5张图片,中间大概留有一点间隙,最后1张设置右对齐,然后将图片全部选择上,将相对于舞按上来,单击“水平平均间隔”按钮。如图3 图3 设置水平平均间隔第五步:将相对于舞台按钮点下去,再单击“垂直中齐”,如图4。 图4 设置“垂直中齐” 第六步:选中对齐的所有图片, 按键盘ctrl+g进行组合。第七步:在图层1第400帧处插入“关键帧”,将图片移动到场景外面,如图5
Flash制作MTV的基本方法与步骤
Flash制作MTV的基本方法与步骤 MTV的制作大体可以分几个过程:一是构思,制作前你自己得心中有数,就像电影导演首先要有一个好的剧本,其次对场景、演员、道具、出场顺序等都要有一个清晰的思路。二是素材的收集,首先选择什么歌,一首好听的歌曲也是成功的关键,再就是歌词下载,图片的筛选,优美的歌曲再配以精美的画面你的作品才能够打动人心。三是制作,制作阶段要有耐心,而且一定要细致,有了好的构思,好的素材,如果粗枝大叶,也做不出好的作品。四是保存和发布。 一、打开Flash软件 双击桌面图标,点→【创建新项目】→打开Flash文档,进入Flash编辑界面。默认设置Flash大小为550x400像素 ,【帧频】:24fps/s,即每秒播放24帧 二:设定舞台边线的方法和步骤 Flash软件打开后,就可以看到一个白色方框,这个就是“工作面”习惯上称作“舞台”在制作MTV之前首先设置一下【工作区】,也就是平时所说的舞台。 点右上角的设定把舞台设定由100%变为50% 在舞台上点右键→点【标尺】,就可以看到两条【标尺】(上面和左面各一条)拖动上面的【标尺】,放到舞台的上边缘,再拖动【标尺】放到舞台的下边缘。同样,拖动左面的【标尺】放到舞台的左边缘,再拖一次放到舞台的右边缘,这样在舞台上就形成了一个由四条线组成的框,在舞台上点右键,在下拉条中点【辅助线】→点【锁定辅助线】。 添加辅助线的作用:是为了防止导入到舞台的图片盖住舞台,看不到舞台大小。 三:导入图片和声音的方法和步骤: (1)选择图片的要求: 选择图片时,一定要选择小图放大后的图片保存,这样的图片才能使用。每个Flash歌曲需要筛选10张左右张图片,图片画面要和歌曲意境比较贴近,所选图片不要太小,一般像素在1000以上较好,像素小,播放效果就差,图片最小不
flash各种效果制作
用FLASH做水波效果 2008-10-29 17:14:11| 分类:网络运用|字号大中小订阅 制作步骤: 一.新建文件 打开FLASH MX,新建文件,设置属性,550×400,帧数12,背景色不设。 二.场景设置 1.导入有水景的图片,凡带有江,河,湖,海,瀑布水景的图片(jpeg 格式),选一张。导入到场景中。 2.属性中,设置图片大小550×400,全居中。 3.用黑箭头工具将图层一改名为选切层。 三.选切图片 1.点中场景图片,选<修改> 菜单下的<分离> (ctrl+B)。此时,图片变成麻麻点状。 2.点<橡皮擦工具>把"非水域"部分擦掉。 3.剩下的水域部分就是要保留部分,转换为图形元件1。方法:点中这部分,右键中点击转换为图形元件1。 四.背景图片设置
1.新增图层二,改名背景层,并拖到选切层下面。 2.从库中拖出水景图片(位图),属性中550×400,全居中。这时2张图片重叠一样大。将位图转换为元件2。 3.选中选切图层,在键盘上用向下(上)箭头,将选切图片向下(或向上)移动1~2个像素,以便产生动感。 五.遮罩层 1.增加图层三,改名为遮罩层。 2.在第一帧,用矩形工具,(选无边框,浅色填充色)在场景外,上方拖画一条长条矩形框.在窗口>信息>中调该矩形宽高为550*10像素,用黑箭头工具对齐该矩形到场景内上方,点"编辑"菜单>复制>中对齐"矩形条">用键盘箭头将"复制条"往下移动(条与条之间不要相连)>点击一下,框选已有的<矩形条>,再按上述复制> 移动,直至把矩形条复盖住约2倍场景大小,再用矩形工具选中整个遮罩块。右键将遮罩块转换为元件3。 3.第60帧插入关键帧。用黑箭头工具,第一帧遮罩块底对齐(左右对齐),60帧顶对齐(左右对齐).设置遮罩块1~60帧的动作补间。 4.背景层和选切层的各自60帧插入帧。 5.设置遮罩层遮罩。右键中点遮罩层。可见选切层向右缩进一点。 保存一次,Ctrl+Enter测试场景
FLASH滚动条效果-ScrollPane组件的应用
“滚动窗格”组件在一个可滚动区域中显示影片剪辑、JPEG 文件和SWF 文件。您可以让滚动条能够在一个有限的区域中显示图像。您可以显示从本地位置或Internet 加载的内容。在创作过程中以及在运行时,您都可以使用“动作脚本”来设置滚动窗格的内容。 一旦滚动窗格具有焦点,如果滚动窗格的内容具有有效的制表位,那些标记将接收焦点。在内容中的最后一个制表位之后,焦点将切换到下一个组件。滚动窗格中的垂直和水平滚动条从不接收焦点。 具体步骤 1. 创建一个新Flash Document (文件-> 新建; Ctrl-N),新建一个Layer(层),设置场景的大小(Ctrl+j)宽200 px,高150 px。如下图 2. 拖拽一个ScrollPane组件到场景中,如下图: 3. 将ScrollPane组件的x,y坐标设置为0.0,0.0,宽设置为200,搞设置为150。在contentPath里添加一个将要加载的jpg或swf文件的路径。如下图:
·提示: · contentPath 指明要加载到滚动窗格中的内容。该值可以是本地SWF 或JPEG 文件的相对路径,或Internet 上的文件的相对或绝对路径。它也可以是设置为“为动作脚本导出”的库中的影片剪辑元件的链接标识符。 · hLineScrollSize 指明每次按下箭头按钮时水平滚动条移动多少个单位。默认值为5。 · hPageScrollSize 指明每次按下轨道时水平滚动条移动多少个单位。默认值为20。 · hScrollPolicy 显示水平滚动条。该值可以为“on”、“off”或“auto”。默认值为“auto”。 · scrollDrag 是一个布尔值,它允许(true) 或不允许(false) 用户在滚动窗格中滚动内容。默认值为false · vLineScrollSize 指明每次按下箭头按钮时垂直滚动条移动多少个单位。默认值为5 注意:contentPath里的值如果是本地swf或jpg文件用到的是相对路径,这里的 Waterlilies.jpg与本swf文件在一个文件夹里 试一试:在上面判断中使用了switch-case语句,读者还可以用if-else语句试试。 4. 测试影片(Ctrl+Enter). 你将发现加载的图片比组件ScrollPane要大,这样他就会自动显示出滚动条,如下图: 12srollpane.fla 特别提示 某些内容对于它们要加载到其中的区域而言过大,您可以使用滚动窗格来显示这些内容。例如,如果您有
flash 动画制作实例
Flash动画实例操作步骤: 一、绘图工具的应用例 1.电子贺卡制作步骤 2.长方体的绘制 3.金属质感小球的绘制: 1)新建文件并设置舞台的属性为500*300; 2)打开填充面板,选择放射式渐进色,并设置从左到右四个RGB调节钮RGB 值为:R:255 G:255 B:255 R:255 G:255 B:255 R:0 G:0 B:0 R:203 G:203 B:203 并保存此颜色选择圆形绘图工具,按住SHIFT键在舞台上绘制一个正圆,删除边框线; 3)在调色板的填充色中选2)中的颜色填充 4)移动渐变色的中心点和改变渐变色的形状 5)新建一层 6)用2到4同样的方法在新层上画小球,其位置与第一层重叠,可以第一层锁定。 其设定的渐变色为R:255 G:255 B:255 alpha:0% R:255 G:255 B:255 alpha:63% 二、动画 1.帧并帧动画 1)写字动画(p363的1到8步写“休”字的写字动画) 2.形变动画: 1)本例制作一段物体由一种形状平滑过渡到另一种形状的动画效果(如直线延长 动画)。下面以三角形变圆为例: 1.新建一个文件,在工具箱中选择直线工具,在场景中绘制作一个三角形。 2.单击工具箱中的油漆桶工具,然后单击填充色按钮,选择一种填充色。这 里,我们选择一种渐变填充色来填充三角形。 3.用鼠标分别选中三角形的3条边线,将它们删除,由此得到位于第1帧的 图形。 4.单击第一层的第20帧,然后按F7键,在此插入一个空白关键帧。在工 具箱中选择椭圆工具,单击框线颜色按钮,再单击按钮,将框线设为无色。 单击填充色按钮,选择一种渐变填充色,然后绘制一个带渐变填充色的圆 形。 5.单击选取第1帧,然后单击快速启动工具栏上的实例面板按钮,打开实例 面板。单击帧标签,选择形变下拉列表中的形状变化选项。 2)添加形状提示点的形变动画: 1.P368页的1到8步(大写“T”变大写“H”) 2.折叠动画(可以依据这个动画作翻书动画) a)新建文件并设置背景色为R:132 G:140 B:206 宽:500 高:350。 b)导入背景图片,锁定本层 c)添加一层,绘制矩形名为ABCD,并填充为白色,透明度为30%,外 框线为1.5的白色线条,画折痕线EF。 d)选择图形EFCD按下CTRL+G键进行组合。选择图形ABEF按下 Ctrl+X键,剪切它,新建一层,按Ctrl+Shift+V原地粘贴(注意:EF
怎样在动态图片上添加文字
怎样在动态图片上添加文字 在动态图片上添加文字有很多种方法,《Adobe Photoshop》以及《Macromedia Flash 》等大型专业软件都可以轻而易举在动态图片上添加文字,只可惜这种软件掌握起来比较困难。不过,我们可以利用软件《Ulead GIF Animator 5.11》,同样可以设计出大型专业软件所做出的效果。上面的动态标题图,就是利用了这个软件制作的,其效果应该还算可以。当然,掌握这个软件相对于大型专业软件来说,就显得容易的多了。 首先,我们安装软件《Ulead GIF Animator 5.11》,然后,启动这个软件。下面的图片就是这个软件启动以后的界面。 在软件界面里我们点击“打开一个现有的图像文件”按钮。
随后,在你的目标盘里找一张现有的动态图片。我在这里选用的一张动态图片的文件名是“50-48”。“50-48”是我预先制作保存好的一张动态图片。
文件名为“50-48”的动态图片。 软件加载了动态图片后,就会在最下面显示帧数,其帧数为38帧。现在,我们来单击一下第38帧,随后,第38帧就会变成了蓝色。
变成蓝色以后,我们点击“删除帧”按钮(见下图),就可以将此帧删除。连续单击“删除帧”按钮,就会从最后面的一帧依次删除你不需要的帧。我在这里连续单击“删除帧”两次,共删除了两帧,只保留了36帧。如果,不删除也无所谓。只是想通过以上描述,希望我们可以灵活地掌握“删除帧”这个按
钮的功能。 删除不需要的帧以后,回过头来,我们从左侧单击第一帧使其变成蓝色。切记,“单击第一帧使其变成蓝色”这句话很重要,不然,编辑的文字就无法在36帧之内显示。 随后,点击按钮“添加文本条”,见下图。
Flash制作视觉动画效果:飘落的枫叶
Flash制作视觉动画效果:飘落的枫叶 一.素材 制作方法: 1、建新文档。 2、文件--导入--导入到库。把背景图片和叶子图片导入到库。 3、打开对齐面版,相对于舞台,水平中齐,垂直中齐。把背景和舞台对齐。 4、打开窗口--库, 在1 帧,把背景图从库里拖出舞台,调整与舞台一样大小。把图层1 改为背景层,右键点背景,转换为图形元件,名:背景。在300 帧点左键,插入帧。
5、锁定背景层,新建图层1,在第1 帧,从库里把叶子图片拖出舞台, 选取工具栏中的任意变形工具把叶子调好方向大小,对叶子点右键, 转换为影片剪辑元件,名:叶子 6、在250帧点右键--插入关键帧,在1~250帧内任选一帧点右键创建补间动画,建立1~250帧的叶子运动,在属性栏面版上在“调整到路径上”打勾:
7、锁定图层1 。添加运动引导层,选用工具栏中的铅笔工具,笔融颜色随意,附属选项:平滑。填充色无。在引导层的第1帧画一条平滑曲线,即叶子运动轨迹。 8、锁定引导层,打开图层1,把1 帧的叶子元件拖到引导线的上端。注意:一定要把元件注册点压在引导线上。
导线上。 2,在图层2 的第11帧,把库里的叶子元件拖出舞台放在第二条引导线的上端,在第260
帧插入关键帧,11~260帧内任意1帧点右键创建补间动画,点260帧,把引导线上端的叶子元件到下端,把属性栏面版上在“调整到路径上”打勾 11、不断重复第10步,每复制或重新画一条引导线,就相应加一图层,每新图层比前图层后退10帧,直到您认为叶子够了为止。
这是第9层时间轴的前部份 的文字输入,设置其系列为“中华行楷”。
FLASH带滚动条的动态文本.DOC
Flash]可以上下滚动的文本框 1、创建场景文件。 2、输入或者粘贴一段文字。调整好大小。 3、将文本框转换为影片剪辑,在影片剪辑的属性面板中,为实例取名txtBox。 4、在靠近文本框右上角处画一个三角形。 5、将三角形转换为按钮。双击进入按钮的编辑界面。 6、在反应区插入帧。 7、返回场景1。选择三角形按钮,打开动作面板。 8、输入如下代码: on (release) { if (txtBox._y>-340) { //-340的意思是顶部y值减去高度Height的结果, //保证文本框向上移动到刚好看不见。 txtBox._y = txtBox._y-10; } else{ txtBox._y=txtBox._y; } } 9、选择三角形按钮,复制,粘贴,选择新按钮,执行修改-->转换-->垂直翻转命令,使之变成向下按钮。将向下按钮移动到文本框右下角。 10、选择向下按钮,打开动作面板,修改代码如下: on (release) { if (txtBox._y<385) { txtBox._y = txtBox._y+10; } else{ txtBox._y=txtBox._y; } } 11、新建图层2,在图层2第一帧画一个矩形,刚好掩盖住文本框和两个按钮。 12、在图层2上点右键,遮蔽,将图层2创建为蒙板层。 13、Ctrl+Enter,并点击两个按钮查看效果。 [Flash]带滚动条的文本框(三) 1、新建场景文件,创建三个图层。 2、在最下面的图层1粘贴比较长的一段文字,然后在属性面板将其改为动态文字,多行,实例取名为txt。
3、在图层2画一个矩形,遮住一段文字。将举行转换为影片剪辑,在属性面板中为实例取名为mask。 4、在图层3的文字右侧画一条和mask等高的线段,转换为图形元件。在图层3上点右键,遮蔽,将图层3创建为蒙板层。 5、在图层3的文字右侧画一个小矩形,转换为影片剪辑,在属性面板中为实例命名为scroll_bar,将scroll_bar放在线段顶部。 6、在图层3选择第一帧,打开动作面板,输入如下代码: //首先定义滑块的移动范围 barUp = 67; barDown = 204; barPos = 446; //然后是缓冲的程度,速度值越大缓冲越明显 speed = 6; //然后这个是计算比例,也就是滑槽和内容的可移动长度之比 rate = (txt._height-mask._height)/(barDown-barUp); //记录下内容的最初位置 txtOrigin = txt._y; //在滑块上按下的时候开始拖动,down用来判断是否处在拖动中 scroll_bar.onPress = function() { scroll_bar.startDrag(0, barPos, barUp, barPos, barDown); down = 1; }; //鼠标松开的时候停止拖动,down变为0 scroll_bar.onMouseUp = function() { scroll_bar.stopDrag(); down = 0; }; //这个是关键,enterFrame加上if(down),也就是在拖动的时候不停地执行if里面的程序 this.onEnterFrame = function() { if (down) { //将此时滑块的y值减去滑块上限,计算出滑块向下移动的距离, //乘以之前算出的比例,就得到了文本内容应该向上移动的距离 txtMove = (scroll_bar._y-barUp)*rate; //原来的位置减去距离,得到文本内容现在应该在的位置,也就是目标位置txt.m_y = txtOrigin-txtMove; } //文本内容y值的每一次变化量=(目标位置-当前位置)除以缓冲速度。 //注意这一句不能放在if循环里面,否则鼠标一松开缓冲就停止了 txt._y += (txt.m_y-txt._y)/speed; };
- ppt动画制作教程(超实用)
- flash制作图片连续滚动
- 用PPT实现汉字笔顺笔画的书写动画效果
- Flash基本操作幻灯片
- 手把手Flash滚动文字制作
- 用Flash制作滚动字幕
- 高中信息技术 滚动字幕 课件
- Flash四种基本动画的制作(蒙板动画)
- 用Xara 3D制作3D动画文字 操作要点
- 初始Flash动画
- Flash实例教程教案
- 图片和flash的各种特效及代码
- 中动画制作动起来更精彩2009
- 如何在FLASH上加上滚动字幕(日记)
- Flash制作图片首尾连接循环滚动的方法
- Flash动画中文字处理八法
- FLASH滚动字幕制作示例(朱中良)
- flash_快捷键大全
- flash制作滚动字幕
- flash文字特效动画习题
