Photoshop制作蓝色星空烟雾文字特效


Photoshop制作蓝色星空烟雾文字特效
上传:68psd| 时间:2010-12-29 19:52:43 | 来源:https://www.wendangku.net/doc/e217189082.html,/
PS初级教程—字体效果
分类:字体效果
标签: Photoshop制作蓝色星空烟雾文字特效
开篇提示:本文涉及到一个创意制作步骤,不太建议新入Photoshop课堂的朋友学习!另外,本文中没有
详细讲解一些
基础操作步骤,如果看不懂的请自行查找某些操作的细节步骤。如果有任何问题请留言咨询。
本文讲解了星空背景制作、文字特效制作、文字背景制作、烟雾效果制作。每一大步都可以当作单独一个
教程来学习~~!
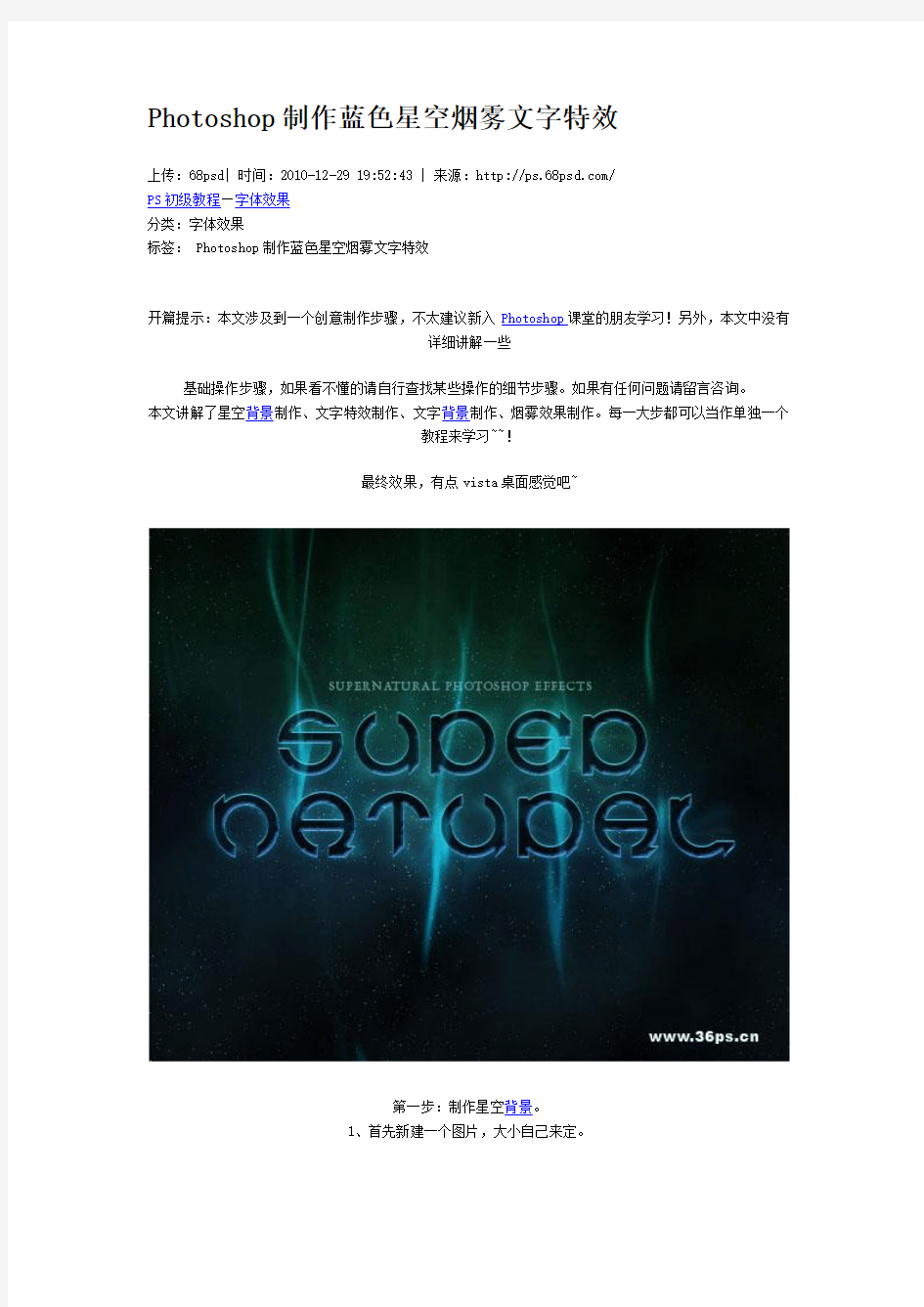
最终效果,有点vista桌面感觉吧~
第一步:制作星空背景。
1、首先新建一个图片,大小自己来定。
使用深蓝色(这里用的#18323a )和黑色作为你的前景色和背景色。
执行滤镜----渲染----云彩,效果如下:
2、制作星星~~~
新建一个图层,填充为黑色。命名为星星图层。执行滤镜----杂色----添加杂色。设置如下:
3、添加了太多的杂色。下面用色阶来“删除”一些。
打开色阶,按照如下调整(根据你的实际情况进行调整。)调整后,你会发现消失了很多“星星”。
4、将星星图层的混合模式调节为滤色。
还是太多的星星了。我们给这个图层添加一个图层蒙板,用一个大一点的笔刷,在蒙板上画一些原点。如
下图:
星星就变的不均匀一些,效果真实了很多。
5、在顶端新建一个渐变图层,渐变颜色选择白色到黑色的径向渐变(中心到边缘)。
命名本图层为渐变图层。混合模式调节为叠加,不透明度调整为45%。效果如下:
提示:新建渐变图层的操作是在图层面板下面点击“创建新填充或调整图层”,再选择渐变图层选项。
第二步:制作文字特效
6、添加文字。酷一点效果的文字。
7、为文字添加效果。
首先是颜色叠加,使用颜色为黑色。其他设置不变。
其次是内发光,如下图设置。混合模式为滤色。方法为柔和。其他设置如下图。
最后是内阴影。内阴影设置:颜色#54a4ff,混合模式为滤色,距离1,大小2,角度-90度(负90度),
其他都保持默认。
注意:下图只给出内发光的调节界面,其他两个效果见上面文字描述。
8、继续为文字添加效果。
斜面与浮雕,设置如下,其中样式选择内斜面,方式选择雕刻清晰。高光模式是正片叠底,暗调模式选择
线性减淡。
其他数字设置如下图。
纹理(未给出设置截图):使用Photoshop默认的第一种气泡图片,深度-79%(负79),其他都是保持默
认。
9、继续为文字添加效果。
投影和外发光,这两项不给图片了。设置这两项混合模式为滤色,颜色都为#008ac5。距离设置为10像素
和100像素。
全部完成后的文字效果如下:
第三步:制作小烟雾背景
10、下面开始制作背景烟雾的效果。
复制文字图层,命名为新文字图层。去掉该图层的图层样式。将文字的颜色修改为#5cdbff(注意:这里说
的是
新文字图层的问题)然后将新文字图层向上移动一个像素(使用键盘上向上的箭头)。
11、这一步是本教程的关键步骤了~~
复制新文字图层。命名为文字阴影。执行滤镜---扭曲---波浪。比例调节为垂直10%,水平10%,其他的保
持默认数值。
如下图:
注意:下图设置的背景中,只是为了大家看的清晰才把文字下移的。你们处理的时候背景是不一样的~~大
家只管图片中
的设置选项就好了!
12、扭曲好了之后,执行滤镜---模糊---高斯模糊。设置4像素的模糊。确定后将文字阴影图层的不透明
度调整为20%。
提示:下图中的效果是隐藏了文字图层和新文字图层~~~只是让大家看这一步的效果所以隐藏的哈~~大家制
作的时候就
不需要隐藏其他图层了!
13、为文字阴影图层创建选区。
按住Ctrl点击文字图层,执行选择---修改----缩小。选择缩小5像素。然后反选该选区(按一下
Ctrl+Shift+I),
点击Delete键删除。
现在看整个图片会有一些烟雾的效果。
14、复制文字阴影图层,执行滤镜---扭曲---波浪。
提示:不管怎么复制,文字阴影以及复制出来的图层都要在最原始的文字图层下面哦~~~
这一步可以重复多次,也可以多复制几个文字阴影图层,分别执行波浪滤镜。滤镜的设置大家自己来拿捏,
主要让效果感觉像是烟雾。
我这里复制了4次文字阴影图层,分别执行了波浪,并给四个复制出来的阴影图层添加了不同的混合模式,
2个是叠加,
两个是强光。
制作好的效果如下:
第四步:制作飘逸烟雾背景
15、下面来制作飘逸的烟雾。
复制一个新文字图层(第十步创建的~~~应该没忘记它吧~~)。命名为长烟雾图层。
16、执行波浪滤镜。这次设置中,我们将水平设置为5%,垂直设置为100%。你可以使用Ctrl+F多执行几
次同样的操作。
17、设置长烟雾图层的混合模式为强光。效果如下:
18、复制长烟雾图层,命名为长烟雾背景。
执行滤镜---模糊---高斯模糊,4像素。使用一个软边的橡皮擦,将这个长烟雾背景图层的上下都擦除。
这步你可以多操作几次。多制作一些线条感的背景。
19、删除部分烟雾的底部。让效果感觉是烟雾冒出来一样。这步需要用橡皮擦来慢慢调整。
你可以重复第18步,结合橡皮擦达到满意的效果。
20、进一步美化。
这一步主要是自己的感觉了,我们移动了上面两个烟雾的图层,移动到文字图层的签名,让效果看起来像
是烟雾追随着文字~~
当然,你可以有你自己的美化方式。
一般展板和海报尺寸
一般展板和海报尺寸 1. 展板:一般的展板都是使用彩色喷绘画面覆在KT板上制作,成品KT 板出厂标准尺寸为90cmX240cm或者120cmX240cm,这样如果把板平分为两块,就成为90cmX120cm或者120cmX120cm的大小,这就是所谓的“标准板”。另外,按 照对半分开的“标准板”形成的尺寸(如90cmX60cm,或者120cmX60cm)都是“标准大小”。这样在制作展板的时候,尺寸最好能够跟“标准大小”一致,可以最充分的利用成品标准板,而不会浪费材料,展板的成本可以降下来。 备注:我们用的展板一般是120cmX240cm,就是搞活动立在现场的那种大木板子。所以一般做ps最开始的预设大小就是120cmX240cm,以免做小了放大后不清晰。 2. 海报:海报的尺寸经常会让一些同学感到困惑,因为我们经常使用的A4、A3的大小都是国际开本标准大小,在印刷厂,只有大度、正度开本之分,对应于国际开本大小的A、B格式,但是他们的尺寸是不一样的。 如果用打印的方式来出图,A4-A1的成品尺寸是: A1--840mmX594mm, A2--594mmX420mm A3--420mmX297mm, A4--297mmX210mm 如果用印刷的方式来出图,A4-A1的成品尺寸是: A1(对开)--840mmX570mm, A2(四开)--570mmX420mm A3(八开)--420mmX285mm, A4(十六开)--285mmX210mm 这几个尺寸都是成品尺寸,如果是印刷,在设计的时候应该在每边加上3mm 的“出血”(即为了保证大量印刷品叠在一起裁切,不留白边而加上的尺寸)。即在设计印刷用的海报时,应该把页面设置成: A1(对开)--846mmX576mm, A2(四开)--576mmX426mm A3(八开)--426mmX291mm, A4(十六开)--291mmX216mm 备注:最经常出现的海报大小:A2、A3。
用Photoshop绘制逼真手机
用Photoshop绘制逼真手机完成图1 完成图2
详细教程开始。 我会用文字注释,尽量做到让每个阶层的人都能学会。 不过我在这里要现提出一点。作这些图形。第一个要掌握的就是钢笔工具。 我这里很多形状都是用钢笔工具绘制。只有各位自己多多练习钢笔工具,熟悉路径。 2就是减淡和加深工具,还有模糊和涂抹工具。这4个是PS里面最常用也最使用的。它们能实现非常真实的光阴效果。 新建一个宽560高768的文档,我这里面的数据都是按照这个大小来填的。所以新手学的时候最好按照我这个大小的文档。数据才可以效仿以便熟悉。 1。首先用钢笔工具绘制出大概轮廓。 n 2,然后填充。我们在这里先做一个天蓝色的手机。 我在这里经常用到用钢笔绘制。然后转成选区来填充,这是我的习惯。
3。双击图层的缩略图,打开图层样式,一共要调节投影,斜面和浮雕,还有渐变叠加。参考图里的数据。 数据只是参考。具体数据还是要自己找到。 投影。
4.斜面和浮雕
5,渐变叠加。这是为了大致的作出光照效果。
6.经过这些设置你会发现你的平面手机已经有立体感了。我就不帖出来。 但是还不真实。因为没有高光。 在本图层下新建一个图层,然后合并两个图层。(快捷键CTRL+E.)之所以要这么作是为了让图层样式融合进图片里。不然由于我们用了渐变叠加。所以无法在上面绘制。 继续。然后图层样式消失。但是效果没变。我们可以在上面绘制。 用减淡工具在四个角合理的涂上高光。可以配合模糊和涂抹。使其更自然。注意模糊和突破的时候不要涂到边缘。 这个需要点时间和技巧。需多练习。 最后得到真实的立体效果。
PS制作特效!自己的小总结
PS制作特效!自己的小总结 光芒字 1.新建500*300像素黑色背景 2.文字蒙板,输入文字(偶就写七彩光芒啦),白色填充,取消选择. 3.滤镜-扭曲-极坐标(极作标到平面坐标)图像-旋转画布-逆时针90度 4.滤镜-风格化-风(从左),用两次(快捷键CTRL+F)图像-旋转画布-顺时针90度 5.滤镜-扭曲-极坐标(平面坐标到极坐标) 6.新建一层,模式:叠加.渐变(参考:彩虹色)爆炸字 1。新建。280*170 ,分辨率72,模式RGB。 2。输入文字,(参考颜色为红),黄大小200,隶书,(对称性强的文字) 3。将文字层和背景层合并。 4。复制图层。 5。复制副本为当前层,滤镜-模糊-高斯半径为2.5。 6。滤镜-风格化-曝光过度 7。图像-调整-自动色阶,ctrl+A ctrl+C (复制图层) 8。新建图层,设不透明度为75%,模式为:叠加。 9。ctrl+V。单击“背景副本”为当前层。 10.滤镜-扭曲-极坐标(极坐标到平面坐标) 11。图像-旋转画布-90度顺时针 12。图像-调整-反相滤镜-风格化-风(从左)13。ctrl+F(使用三次),图像-调整-自动色阶 14。图像-调整-反相,滤镜-风格化-风(从左) 15...ctrl+F(使用两次) 16。图像-旋转-90度逆时针,滤镜-扭曲-极坐标(从平面坐标到极坐标) 17。图像-调整-色相饱和度(着色?5,100,0) 碎片字有可能是颜色没找对。。。 1。背景:白。前景:蓝。 2。新建。560*160 分辩率72 模式RGB。 3。文字大小自己设置,字体最好是综艺体字或黑体。 4。将文字层进行删格化。转为普通图层。 5。复制图层,确定文字副本为当前图层。 6。编辑-填充。设置使用黑色,混合模式正常,不透明100%,选中保留透明区域。 7。滤镜-杂色-添加杂色数量400,分布:平均单色。8。滤镜-像素化-晶格化单元格大小30 9。滤镜-风格化-照亮边缘宽度1,边缘亮度20,平滑度1。 10。CTRL+A选择全部画布区域,CTRL+C,CTRL+D. 11。建立通道Alpha1,(通道显示为黑色) 12。图像-调整-反相(显示白色) 13。CTRL+V,CTRL+D. 14。CTRL+单击Alpha1。 15。在Alpha1右击鼠标选删除。 16。将图层中的“文字副本”删除。 17。文字图层为当前层,deltlt.ctrl+d 18。图层-效果-投影模式正片叠底。模糊5,强度0。 19。合拼。。。OK! 爆炸效果。。 1。新建420*420 白色背景。 2。添加杂色(15,平均分布,单色)图像-调整-阈值220。 3。动感模糊(90,400),调整-反相。 4。新建层,线型渐变(白到黑,由上向上)模式:滤色。合并图层。 5。扭曲-极坐标(平面坐标到极坐标)改变画布大小(600*600) 6。径向模糊(100,缩放) 7。色相饱和度(着色,40,60,10) 8。新建图层,模式:颜色减淡。云彩与分层云彩并用。调出最佳效果。 9。添加杂色(9,高斯,杂色) 10。OK。 时空隧道[/size 1。新建200*10像素,折色背景图像。 2.。滤镜-杂色-添加杂色(35,高斯模糊,单色) 3。调整-阈值(200) 4。改变图像大小(200*200)5。复制图层。再加一黑色背景。对复制层画布旋转90度顺时针,模式为正片叠底。 6。合层(不加背景),调整-反相。 7。滤镜-扭曲-切变 8。图层旋转90度顺时针,滤镜-扭曲-切变。(不变设置) 9。添加蒙版,渐变(黑到白),使图像中间显示两边覆盖(显示部分为球行半径。) 10。合并所有图层。滤镜-扭曲-极坐标(平面坐标到极坐标) 11。调整-色相饱和度(着色,83,60,1)颜色只做参考。 12。OVER. 皮革效果 1。新建-白色背景图像 2。杂色-添加杂色(150,高斯分布) 3。像素化-点状化(单元格大小:5) 4。模糊-高斯模糊(2) 5。纹理-染色玻
电子板报与ps制作大赛活动方案
第三届校园文化艺术节 电子板报与PS制作大赛活动方案 一.活动目的 为了庆祝我校第三届校园文化艺术节,同时丰富同学们的课余生活,培养学生的信息素养。我们特别举办电子板报和PS制作大赛。通过这一活动,丰富同学们的课余文化生活,为计算机爱好者提供一个展现自我、交流经验的平台,希望通过此次活动提高全校电脑爱好者动手操作电脑的热情,增强同学们的动手动脑能力,培养同学们的发散思维和创新意识。在展现自我才能的同时,增强其自信心,激发学生的学习热情,促进学生全面发展。二.主办单位 科技艺术节组委会 三.承办单位 信息技术教研组 负责人: 四.活动时间第十二周 五.参赛对象 八年级和高二年级学生,分初中组和高中组。 六.具体要求 1、主题不限,自由发挥,山水风景、寝室文化、光辉岁月、
生活剪影、校花风采等均可为参考主题,但要求内容积极健康,不得超出道德底线,有一定的价值取向和审美观念。2、作品可以是完全自己设计也可以是在已有素材的基础上进行加工处理。但不可拷贝抄袭,一经发现取消评奖资格。 3、必须为本人作品,不得从网上下载。 4、必须在比赛交稿截止日期前交稿 七.评审要求 1、即日起,可进行参赛准备,并于2012年10月31日之前将作品交负责老师处或发送至邮箱343561823@https://www.wendangku.net/doc/e217189082.html,,注明自己的姓名、班级、联系方式,内容可以是给自己的作品以简单介绍,作品以附件的形式发送。 2、选手需保留WORD和 PSD格式原稿,以备复赛演示时使用。 3、选手在提交图片集前,须将图片按次序编号,方便我们将其整理成相册。 4、参赛作品必须为原创,不得抄袭、挪用他人作品,一经发现,立即取消参赛资格,并予以批评教育。 评委: 八.奖项设置 比赛分初中组和高中组 初中组:一等奖1名,二等奖2名,三等奖5名。 高中组:一等奖1名,二等奖2名,三等奖5名。
Photoshop绘制逼真的半颗鸡蛋
Photoshop绘制逼真的半颗鸡蛋 最终效果: 步骤1 新建文档(Ctrl+N),设置分辨率300dpi。然后新建一个图层(Ctrl+Shift+N)命名为背景。 步骤2 给背景图层填充灰色,色值:C:0% M:0% Y:0% K:40%; 步骤3 新建图层,命名为蛋壳,用椭圆图形工具(译者注:注意是绘制路径模式)创建一个椭圆路径。 步骤4 按下Ctrl+T(自由变换工具),如下图所示,进行扭曲变形。 步骤5 调整完成后,按下Ctrl+回车(译者注:载入选区),随便填充一种颜色。 步骤6 在蛋壳图层上添加图层样式——渐变叠加,颜色参数如下图所示:位置0:#fbfae1,位置50:#fd9f28,位置100:#f4d3a8 步骤7 接着,改变渐变角度:顺时针21°。其他参数保持默认值。 步骤8 新建图层,命名为蛋底。使用钢笔工具绘制路径,如下图所示:
Ctrl+回车,填充颜色#f7ebbf。将蛋底图层调至蛋壳图层下方。 步骤10 使用套索工具沿着蛋壳边缘绘制选区,制造参差不齐的缺口。(译者注:反选——删除) 步骤11 在蛋底图层上方新建一图层,使用蛋底图层作为剪切蒙版(译者注:按住alt,鼠标移至上下图层之间,待鼠标形状变化后单击),在这层上将添加蛋底部的阴影,您可以给这层取名叫阴影。 步骤12 在添加蛋底阴影之前,我们先给蛋壳增加一个厚度。做法非常简单。首先,按住Ctrl键,点击蛋壳图层缩略图(译者注:目的载入这层的选区),新建一个图层,填充上白色或灰白色,取消选区。新图层改名为厚度。 步骤13 把厚度层调换到蛋壳层下面,然后向下边和右边分别移动一点,效果如图。 步骤14 接下来,我们将在蛋底部加上一些阴影。选中阴影层,选择柔边的圆形笔刷,设置不透明度为10-20,流量60-70,颜色#b99e7c,按下图涂抹阴影。这步不能着急,慢工出细活,试用2到3种笔触进行涂抹。
photoshop特效制作
(一)火焰字 1.文件→新建→800*600 ,72,灰度,白色 2.油漆桶→在图像中单击→填充为黑色 3.文字工具→输入文字(白色) 4.单击图层一次 5.图像→旋转画布→顺90° 6.滤镜→风格化→风—从左→ctrl+F 7.图像→旋转画布→逆90° 8.滤镜→扭曲→波纹→中 9.图像→模式→索引颜色→好 10.图像→模式→颜色表→黑体 (二)倒影 1.文件→新建 RGB 背景色为白色 2.矩形选区→以一半为准画图 3.油漆桶→青色文字工具→输入文字 4.复制图层→好 5.编辑→变换→垂直翻转 6.移动工具→移动 7.编辑→自由变换→ctrl+拖移→双击 8.总体不透明度更改 9.滤镜→扭曲→波纹
(三)动感水晶 1.文件→新建→800*600 72 RGB 白色 2.文字工具→输入黑色文字 3.图层→合并图层 4.滤镜→模糊→动感模糊(-45,10) 5.滤镜→风格化→查找边缘 6.反相:ctrl+I 7.渐变工具→(选色彩,模式:颜色)从左至右拖动 8.魔棒在黑色处单击左键 9.反选:ctrl+shift+I 复制:ctrl+C 取消选择:ctrl+D 10.滤镜→扭曲→极坐标(第二项) 11.图像→旋转画布→顺90° 12.滤镜→风格化→风→ctrl+F→两次 13.图像→旋转画布→逆90° 14.滤镜→扭曲→极坐标(第一项) 15.粘贴:ctrl+V 16.移动工具→移动调整好 (四)炫彩花朵 1.新建:10×10cm,72,RGB,白色 2.渐变工具→从下至上拖动(上白下黑效果) 3.滤镜→扭曲→波浪,生成器数:1,波长:40、40,波幅:
2019年ps美工步骤-word范文 (6页)
本文部分内容来自网络整理,本司不为其真实性负责,如有异议或侵权请及时联系,本司将立即删除! == 本文为word格式,下载后可方便编辑和修改! == ps美工步骤 篇一:怎样学好PS美工 怎样学好PS美工 PS美工是设计行业里基本上都要学习的一项课程,特别是平面行业。 我国经济的发展促进了设计的进步,社会对设计从认知到认可。经历着萌芽、 发展、成熟、发达的进程,毋庸置疑,设计与经济和商业互动,商业的繁荣突 出了设计的竞争,设计也是文明社会对高品质生活质量的需要,随着消费的观 念正从物质消费到精神消费转化,设计更强调以人为本的个性化和人性化。 继报纸、杂志、广播、电视后,新媒体网络的出现,在21世纪的人类文明进程中产生巨大的作用。internet互联网将是平面设计新的舞台,其信息资源无限、图文互动、高速高效的特点对印刷媒体有巨大的冲击,网络经济也对平面行业 带来深远的影响。 那么怎样学好PS美工呢?这也是一门学问。我们来看看PS主要是学一些什么内容和美工除了PS之外还需要学哪些! photoshop:(CS6)位图(点阵图) 1. 位图与矢量图概念;各种色彩模式的讲解;分辨率,出血线的概念以及应用范围; 2 . 工具条每个工具及其属性栏详细的讲解 3. 图层与图层样式的应用 4. 七大选区的应用及功能 5. 蒙版的讲解与应用 6. 通道的应用 7. 滤镜特效 强大的专业图像处理软件基本概述, 图像模式设置,选区的意义、分类,物体 透视立体效果,招牌贴图等。修复修补图像技术、水印效果、文本的编辑、排
版、折页设计。图形的绘制及路径的使用,实例制作:物体透视立体效果,招牌贴图、展板制作、影楼图像处理、封面设计、平面广告设计、海报设计、网页设计、UI设计的制作。 iiiustrator:(CS5)矢量图 工具的具体使用方法与应用技巧,使用图层和路径进行绘制和画图、插画的绘制技法与 设计,主题、风格、形式、内容、表现形式、草图及平常速写训练。了解矢量绘画的知识及矢量与位图的区别。实例制作:logo制作、插画设计、广告信封设计、字体设计、名片制作,设计色彩、文本处理方法、特效设计等。 coreldRAW(X4)矢量图 主要术语和概念讲解、文件的基本操作、图形的绘制(卡通、漫画等)、对象的造型编辑(变形、组合、分解)、名片设计、条形码生成技巧、图形特效制作、图形精确控制技巧、与Illustrator软件的交互使用。 indesign(CS3)矢量图 InDesign表格操作 InDesign目录与索引 InDesign绘图 InDesign颜色控制InDesign文件输出实例制作:书籍装帧、排版印刷、报纸、杂志排版、设计色彩、文件输出、画册设计、说明书设计等,北方和国际应用的比较广泛! 怎么样,是不是觉得PS美工要学习的东西还蛮多的呢。确实是这样,很多课程大家可能在没接触之前觉得比较容易简单,但实际学起来还是有难度的,怎样学好PS美工,希望看完这篇文章大家就知道该如何学习啦! 以上内容由武汉it新时空整理发布,转载请注明来源。 篇二:ps淘宝美工修图标准流程 随着电商之路的神速发展,后期修图也随之迎来了春天,工作室不在是修图师唯一的选择,有电商的地方就有修图师,电商修图虽然要求速度,但是质量也同样不可忽视,因此电商修图要做到唯快不落,唯稳不错。 先看看原图和背景图 练习素材: 第一步:抠背景。 一般电商用图都统一使用白背景做为产品底色,简单明了,干净利落。电商产品一般拍摄时就用的白背景,所以有些时候用魔棒就可以轻松搞定,更多时候钢笔抠图才是标配。
Photoshop滤镜应用—制作逼真的褶皱纸效果
Photoshop滤镜应用—制作逼真的褶皱纸效果 教程将向大家介绍如何通过Photoshop制作一X带有褶皱的逼真白纸。制作过程中用到了滤镜效果、自由变换、渐变工具、图层样式、加深工具与色阶等等,制作的效果非常逼真。 废话不说,直接上教程,让我们开始吧:) 第一步:建立一X1280*1024的白底画布. 然后在画布中间用选框工具建立一个矩形选区, 进入快速蒙版模式(Q). 打开晶格化对话框(滤镜-像素化-晶格化),单元格大小为3(如图, 以图像尺寸为 依据,可由目测效果决定).接着退出快速蒙版(Q). 这时我们得到一个新的不规则锯齿边缘的选区,新建一个图层(ctrl+shift+alt+N), 然后在选区内填充白色.然后取消选区(ctrl+D)(也可以直接在白色背景层上按ctrl+J提取背景层在选区内的像素建立新图层)
第二步:在工具栏里选择加深工具(属性:300px的柔角画笔, X围:高光, 曝光度:20%),在纸X上涂抹,看上去有点灰暗和不干净就行了. 接着打开纹理化对话框(滤镜-纹理-纹理化),材质:画布,缩放:100%,凸现:1,光照:上 第三步:打开图层的混合选项对话框(图层-图层样式- 混合选项,或者直接双击图层面板里该图层的缩略图) 激活投影选项,直接使用默认值,按确定退出.现在投影看上去很假很单调,我们稍后会调整它.
第四步:还是在图层面板里,右击投影,在弹出的快捷菜单里选择创建图层。这一步将刚才的投影效果从混合选项中分离出来,在下方建立一个新的阴影图层。 第五步:选择刚建立的阴影图层, 我们对他进行自由变换(ctrl+T). 然后在画布中的调整X围内右击, 选择变形.移动控制柄(图中的黑点),使阴影的形状变得不规则起来,更真实一些.
毕业设计展板ps格式
毕业设计展板ps格式 ps格式篇一毕业设计展板的规定】工业设计专业毕业设计展板的规定展板分为三个部分第一部分用于答辩。 规格900*600mm,分辨率150dpi以上。 内容及要求第一张体现市场调查分析、草图分析;第二张体现产品细节说明,包括人机分析、结构、色彩、材料、使用方式、产品爆炸图等,要求有产品的总体尺寸;第三张海报宣传板。 第二部分用于设计资料保存。 规格a4幅面大小(要求横版),分辨率150dpi以上。 内容为对所设计产品进行说明,用于单独抽出按班装订。 该展板要求有学生的照片、班级、学号,姓名和指导教师并放置于右下角,照片规格长*宽为2.8cm*4cm。 第三部分用于展览。 规格1200*900幅面大小(要求竖版),分辨率150dpi以上。 内容为对所设计产品进行说明。 该展板要求有学生的照片、班级、学号,姓名和指导教师并放置于右下角,照片规格长*宽为60mm*80mm。 工业设计教研室【篇二毕业设计展板要求】展板要求5月24日前交展板,2张,jpg格式1.展板共2张,每张尺寸为90x120cm,像素120以上;2.展板标题必须有“重庆能源职业学院2010级装饰艺术设计专业毕业设计”。 必须有班级、姓名、学号、指导老师的内容,位置不限,可
放在标题下方,也可放在最后;3.第一张展板必须有你的毕业设计的概括介绍,字数不限,简单明了,每张展板的图片都应有图片说明,比如,“图1卧室”、“图2书房”等等,说明的位置要统一;4.展板字体大小一定要合适,正文字体(最好用黑体或宋体)大小实际打印出来至少要有1cm以上(字体可用标尺工具量大小)。 5.每张展板必须有6张以上图片。 6.展板的模板已上传群共享,大家可以完全按照模板位置放置图片和文字,颜色也可以用吸管工具完全按照模板来做,但如果模板中的背景有底纹或图案,则需要自己重新做,因为模板的像素都不高; 7.展板简洁明快,方便观看,不要太花哨【篇三毕业设计展板规范】08级建筑装饰专业毕业设计展板制作规范毕业设计集中体现了学生在学习和工作中获得的成果,是评判学生设计水平的重要依据和获得学位的必要条件之一,也是设计实践领域中的重要文献资料和社会的宝贵财富。 为进一步提高我校毕业设计的质量,规范毕业设计格式,特作如下规定一、展板内容(一)设计方案效果图1、效果图要能够完整反应设计方案的风格特色,有一定的创意亮点。 2、严禁使用抄袭、网络下载等不正当手段,保证图纸的原创性。 3、图纸数量2-4张,版面有限图纸不宜过多,但不能少于2张。
Photoshop制作逼真皮革质感和应用实例
Photoshop制作逼真皮革质感和应用实例 “皮革质感”完成效果如图01、图02所示。本案例难易指数:★★★★ 图01 皮革质感完成效果 图02 皮革质感应用 皮革质感的制作过程的具体制作步骤如下: 一、制作皮革的纹路 (1)执行“文件\新建”菜单命令,设置文件的“宽度”与“高度”为500像素“分辨率”为72像素,前景色与背景色设置为皮革色的浅色与深色,执行“滤镜\渲染\云彩”菜单命令,如图03所示。 图03 执行“滤镜\渲染\云彩”菜单命令 (2)新建“图层1”,灰色填充画布,执行“滤镜\纹理\染色玻璃”菜单命令,“单元格大小”设置为2,“边框粗细”设置为2,“光照强度”为2,如图04所示。
图04 执行“滤镜\纹理\染色玻璃”菜单命令 (3)执行“滤镜\风格化\浮雕效果”菜单命令,“角度”为-63度,“高度”为2像素,“数量”为200%,如图05所示。 图05 执行“滤镜\风格化\浮雕效果”菜单命令 (4)执行“编辑\自由变换”菜单命令,调整画布大小,使纹理突起的部分大小适中,按Enter键执行操作,如图06所示。 图06 执行“编辑\自由变换”菜单命令 (5)新建“图层2”,单击工具箱中的默认前景色与背景色按钮,执行“滤镜\渲染\云彩”菜单命令,执行“文件\储存为”菜单命令,将此时的文件储存为PSD格式,如图07所示。 图0 7 储存为PSD格式 (6)执行“滤镜\扭曲\置换”菜单命令,弹出“置换”对话框,使用系统默认数值,单击“确定”按钮,弹出“选择一个置换图”对话框,选取刚刚储存的PSD格式文件,执行置换任务,使皮革纹理有些自然的扭曲,如图08所示。
27种PS效果制作(高级教程实践总结)
PS方法与技巧 目录: 40. 在照片上制作透明文字 41. 在照片上排版文字 42. PS制作手镯 43. PS制作炫彩线条 44. PS制作凸文和凹文的文字效果 45. 一张照片制作成九宫格(九张,可发微信朋友圈使用) 46. 照片制作下雨效果 47. 照片折角效果制作 48. 去除照片上文字的最好方法 49. 另一种拼贴效果的制作 50. PS制作粉笔字效果 51. 让文字的笔画自由变形 52. PS添加灯光效果 53. 一键春天变秋天 54. PS制作水珠 55. PS制作雪景效果 56. 给照片添加发光文字 57. 一键让绿色的西红柿(或水果)变红色 58. 文字多次描边效果 59. PS制作月亮
60. PS制作印章(比用word/ppt制作要精准些) 61. 去除白底黑字中的红色印章 62. PS去除双下巴 63. PS去除脸部高光 64. 岩石效果制作 65. 翻页效果制作 66. 压痕效果制作 PS方法与技巧 40. 在照片上制作透明文字 输入文字,删格化文字,点:滤镜→风格化→浮雕效果,图层模式改为线性光即可。 41. 在照片上排版文字 用套索工具在照片上画出想要排版的区域,点:路径→从选区生成工作路径,再点击文字工具T,在路径区域里点击一下,就可以输入文字或粘贴文字,调整好文字大小,点一下背景图层即可。
42. PS制作手镯 ①新建图层,填充黑色,用绘图工具中的椭圆工具绘出手镯形状,颜色:绿色; ②删格化图层,双击图层,设置斜面与浮雕效果; ③新建一空白图层,点滤镜→渲染→云彩,创剪贴蒙板,图层模 式改为线性光或亮光,调节好透明度即可。
怎样学好PS美工
怎样学好PS美工 PS美工是设计行业里基本上都要学习的一项课程,特别是平面行业。 我国经济的发展促进了设计的进步,社会对设计从认知到认可。经历着萌芽、发展、成熟、发达的进程,毋庸置疑,设计与经济和商业互动,商业的繁荣突出了设计的竞争,设计也是文明社会对高品质生活质量的需要,随着消费的观念正从物质消费到精神消费转化,设计更强调以人为本的个性化和人性化。 继报纸、杂志、广播、电视后,新媒体网络的出现,在21世纪的人类文明进程中产生巨大的作用。internet互联网将是平面设计新的舞台,其信息资源无限、图文互动、高速高效的特点对印刷媒体有巨大的冲击,网络经济也对平面行业带来深远的影响。 那么怎样学好PS美工呢?这也是一门学问。我们来看看PS主要是学一些什么内容和美工除了PS之外还需要学哪些! photoshop:(CS6)位图(点阵图) 1. 位图与矢量图概念;各种色彩模式的讲解;分辨率,出血线的概念以及应用范围; 2 . 工具条每个工具及其属性栏详细的讲解 3. 图层与图层样式的应用 4. 七大选区的应用及功能 5. 蒙版的讲解与应用 6. 通道的应用 7. 滤镜特效 强大的专业图像处理软件基本概述, 图像模式设置,选区的意义、分类,物体透视立体效果,招牌贴图等。修复修补图像技术、水印效果、文本的编辑、排版、折页设计。图形的绘制及路径的使用,实例制作:物体透视立体效果,招牌贴图、展板制作、影楼图像处理、封面设计、平面广告设计、海报设计、网页设计、UI设计的制作。 iiiustrator:(CS5)矢量图 工具的具体使用方法与应用技巧,使用图层和路径进行绘制和画图、插画的绘制技法与
PS海报制作概述
海报制作概述 By 张煜荻12/3/4 今天开始,PS小组将进入实战阶段。在这里我会总结一些海报制作的要点。这些要点大部分是原则性的,并非技巧。技术方面,网上一捞一大把;要做出什么效果、搜索一下基本上都能找到详尽的教程。技巧是一个个学来的,而原则性的东西都是经验积累而来。我现在把自己的经验拿出来,希望对大家有所帮助。 首先需要明确的一点 校园海报不同于商业海报,表现内容和方式都有一定的局限性。主要有两点原因:①审核者②受众。 制作海报的过程中,你必须搞清楚谁审核。如果是老师审核,尤其要注意老师的要求。这些都是很现实的东西,你做的东西再好看,若不符合要求、不符合审核者的口味,那基本上要退回来修改。 但是,仅仅按照审核者的要求和口味来做海报也是不行的。你还要考虑受众。我们做的海报基本上都是给学生看的。所以,又要做得符合年轻人的审美。 以上两者一般是不冲突的,但遇到冲突时,你就要好好权衡了。
配色 (给出的实例并非校园海报,仅供参考其配色)首先引入色环的概念,如图:
常见的配色方案有: 一.无色彩配色。 主要颜色为黑色、灰色、白色。比较难驾驭,不推荐使用。
二.无彩色配色。(和第一种名字差不多哦,注意区分) 选用某一种鲜明的颜色与黑色或白色搭配。这种配色比较实用,容易配出比较高级的配色。可以给人一种高端的感觉=u=。 常见的有:红配黑、蓝配黑、蓝配白。
三.类似色配色 用相近的颜色相互搭配。给人以温和、贴心的感觉。不过,如果使用红色和黄色搭配,也有一定的视觉冲击感。 须注意所搭配的类似色的明度不可太过相近。
四.对比色配色 色环上相距180°左右的颜色成为对比色。(参考上面的色环图)对比色配色给人一种明快、鲜明的感觉。
Photoshop设计逼真的直尺教程
Photoshop设计逼真的直尺教程 本教程为思缘论坛会员zhouyuling909原创教程 11种网页常用质感纹理填充图案:https://www.wendangku.net/doc/e217189082.html,/thread-630932-1-1.html 最终效果 1,填充背景为灰色,再填充图案如图; 2,新建一层,使用渐变,更改图层模式为柔光,如图; 3,新建图层,创建矩形,添加图层样式,如图; 4,再建立如图所示的蓝色矩形,添加图层样式,如图; 5,画上两条高度为1像素的白色线条,将两条白色线条放在如图所示的位置; 6,绘制尺子上的刻度,绘制黑线,白线各一条。更改图层模式为叠加,如图所示; 7,将线条复制,形成尺子上的刻度,如图; 8,输入文字,完成最终效果。 进入论坛交作业:https://www.wendangku.net/doc/e217189082.html,/thread-630857-1-1.html 25个你可能不知道的photoshop快捷键 在阅读本教程前建议您安装Photoshop CS5,并且打开软件随时验证,还要在Photoshop首选项中启用OpenGL绘图。因为本文的许多快捷键仅仅存在于photoshop CS5。我相信很多设计师都有过目不忘的好记性,但看完再用,终究比不上边学边用,同时还可以验证本文中的
快捷键是否正确。因为能力有限,错误之处还请大家指点,可随意转载,无需注明出处.以下为翻译正文: 本文中列举了很多有用的Photoshop快捷键,使用这些快捷键可以加快您的工作流程。有一部分快捷键人们很少注意到,而另一些则被普遍使用,还有一部分仅仅存在于Photoshop cs5中。希望本文能对大家有所助益。 1.拖动以缩放 按下Ctrl+空格+鼠标单击并向左或向右拖动(Mac下为Command+空格+鼠标单击),向左为缩小,向右为放大,这是一个仅使用一个快捷键就能快速对图像进行缩放的方法(该快捷键仅存在于Photoshop CS5,并且要启用OpenGL绘图。) 注:在其他的Photoshop版本中,按下空格键+Ctrl键的同时在画布上框选一个区域,就可以快速放大该区域。 2.HUD拾色器 Alt+Shift+右击(windows)或者Control+Option+Command+单击(Mac),一个漂亮的带有色轮的拾色器就出现了。(该快捷键同样仅存在于Photoshop CS5,并且要启用OpenGL绘图。使用选区工具时该快捷键不可用) 注:你可以在编辑-首选项-常规对话框中设置HUD拾色器的样式。 3.鸟瞰视图 在把一张图片放大了很多倍在当前屏幕只能看到图片的局部的情况下,按下H键并单击画布可以快速的把图片按屏幕大小缩放以预览全
Photoshop制作阳光散射特效方法探讨
Photoshop制作阳光散射特效方法探讨 天极网软件频道2011-05-20 08:40 分享到:我要吐槽 更多精彩相关文章推荐: AfterEffects制作草原上的阳光特效视频 Photoshop合成特效:乌云中透出的阳光 Photoshop特效:阳光穿透的卷积云彩 点击查看更多设计软件资讯>>茂密的树林中,一缕缕阳光透过层层树叶倾泻而下,就如同一道道光箭,给人一种很梦幻的感觉……你一定很羡慕这种特效吧?现在,我们就请出Photoshop,让你的风景照片也拥有这种亦幻亦真的梦境。 本文使用Photoshop CS5软件制作拥有光线散射效果的图片,研究“模糊”滤镜选项以及多重模糊对图片的影响,比较两种“模糊”滤镜的效果。 Photoshop CS5自带的“径向模糊”滤镜功能相比其他模糊滤镜在渐变方向上更有针对性。可以利用图片的高光区域,产生直线发散型模糊渐变效果。
方法一、白线+高斯模糊 1.运行Photoshop CS5,打开一张树林图片。依次点击菜单栏“图层→新建→图层”(也可以按下Shift+Ctrl+N快捷键),在弹出窗口中点击“确定”,新建一个图层。 2.根据图片中树叶的位置,画一条直线以代表光线。点击左侧工具栏的“直线工具”,在其属性的“粗细”选项中根据光线的宽度设定数值,比如30px(注:这里将光线宽度设大点,是为了方便大家查看图片效果,实际可以设得更小一些),并保证前景色为白色,然后在图片上画出直线(如下图)。
3.点击“路径”窗口,用右键点击刚刚生成的直线蒙版,选择“建立选区”选项,羽化半径设为3像素。再切换到“图层”窗口,右键点击刚刚生成的图层,选择“栅格化图层”选项(如下图)。
【photoshop怎样制作展牌】photoshop展板制作
【photoshop怎样制作展牌】photoshop展板制作 无论是操作说明还是一些商场中经常看到一些展牌,这些展牌都是用photoshop制作的,接下来就是小编精心整理的一些关于photoshop怎样制作展牌的相关资料,供你参考。 photoshop制作展牌的方法 首先,新建一个文档,大小为60厘米X 90厘米,分辨率设为100(一般比72大就可以),如图1所示。 点击拾色器,设定颜色,更改新建的文档背景色为蓝色(RGB:0196da),如图2所示。 上墙文件一般是挂在墙上的,所以在这里咱们用大灰边(所谓的大灰边/小灰边是广告公司的术语,大灰边意思是边儿是灰色的,比较宽,中间有沟,可以用挂钩挂起来;而小灰边意思是边儿也是灰色的,但是比较窄,主要是粘在墙上)。这里咱们主要是要挂在墙上,所以设计目的为大灰边。 因为大灰边会占用展板部分空间,所以咱们得给灰边留出点边距(就好像是Word里边页边距设置一样),一般要求大灰边的展板设计边距留出3厘米,但是为了美观,不让文字太靠边,这里咱们把边距设为5厘米。 边距的设置主要由辅助线来完成,如图3所示为设置好的效果。 接下来选择文字工具,在展板中打上标题文字,并用字符面板调整一下字体、字体大小、字体颜色等等,效果如图4所示。 从图4中可以看到,红色的文字配蓝底,看着有点扎眼,现在咱们为红色文字添加图层样式,双击文字图层(或点击层面板下边的,在弹出的图层样式对话框中做如图5所示操作和数值设定,最终见图中效果。
然后输入正文内容,一般是复制粘贴,因为一般文字类的东西早就在Word里边准备好了,像这种大标题、一级标题、二级标题、三级标题比较多的情况下用文字工具拖拉为文本框,在框里边复制粘贴,再排版倒不如直接点击文字工具复制粘贴排版,虽然有小繁琐,但是最后效果很好。像做展板类的文字排版时我一般是用文字工具点击直接粘贴。 复制粘贴后,大致调整一下文字的大小、字体、行间距,如图6所示。 从图6中可以看出,有部分文字已经跑文档外边去了,下面咱们就通过回车键、空格键调整一下排版,让内容看起来美观起来,如图7所示为排版后的效果(注意,这里只是用了回车键及空格键哦)。 从图7中可以看到,文字已经超出文档竖直方向的范围了,而且整体看来文字显得很密,那么我们再次通过减小字号、回车键、空格键来进一步调整一下。调整后的效果如图8所示。 从图8中可以看到,整体效果正合适,说明字号设置的是合适的。再有,咱们发现,图中白色框框选的部分文字,有的超出辅助线,有的没到辅助线,整体看来有进有出,很不规整,下边就是调节一下子间距,让满行的文字都与辅助线对齐。如图9所示为调整方法。(选中一行文字,在字符面板的字符间距中输入数值或选择数值,调整字距间距直至满意效果。) 对其他行也做同样处理,处理完以后的效果如图10所示。 从图10中看到,文字内容已经规规矩矩的了,再整体看一下,发现内容排版层次不是很清晰,这里通过调整标题颜色、加粗字体来进一步加强层次感。最终效果如图11所示。 看了photoshop怎样制作展牌的人还看了:
ps设计--文字特效教案
使用Photoshop 制作特效字 电子信息工程学院印刷教研室 彭春辉 教学目的: 1、 通过制作水晶字文字特效,让学生熟悉Photoshop 文本操作相关内容,了解图层样式的参数设置及效果。 2、 通过制作火焰字特效,加深学生对文字特效构成的认识,了解几种滤镜的作用和效果,进一步掌握图层混合模式相关操作。 3、 通过学生自己练习,提高学生兴趣,增强学生的实践动手能力,开阔思路,发挥自主创新意识,为后面学习新的内容打好基础。 教学重点:文字特效的制作思路及制作过程 教学难点:图层样式的参数设置,滤镜的使用,图层混合模式相关操作。 教学过程: 一、 制作水晶字 水晶字是一种风格比较可爱的文字特效,主要应用了图层样式的相关操作,现将具体制作过程及制作思路介绍如下: 1、 新建600×400像素的空白文档,使用渐变工具,选择径向渐变,颜色为:#e1e9c5和#88a816,从中心往外拉,绘制背景图。 2、 选择文字工具,输入文字“水晶文字”,颜色设置为白色,使用较圆润的字体,我选择的是方正胖娃简体,输入完成后调整位置及大小。 3、 选中文字图层,选择图层面板中的图层混合样式, ◆ 混合选项→高级混合→填充不透明度设置为0% ◆ 投影→结构→不透明度设置为80%,不选全局光,距离2,扩展17 ,大小6; ◆ 内阴影→结构→颜色设置为#acc25d ,不透明度设置为70%,不选全局光,距 最终效果图
离3,阻塞0,大小6; ◆ 外发光→结构→混合模式设置为叠加,不透明度设置为30%,颜色设置为白色; ◆ 斜面和浮雕→结构→大小8,阴影不选全局光,高度设置为70,光泽等高线选择,勾选消除锯齿,高光模式不透明度设置为100%,阴影模式设置为颜 色加深,不透明度设置为15%; ◆ 等高线→图素→等高线模式→输出85%,范围28%; ◆ 颜色叠加→颜色→混合模式设置为滤色,颜色为白色,不透明度为10%; ◆ 可适当调整光泽,完善效果。 4、 复制位置图层并移动位置,适当改变参数,创造其他的效果 ◆ 内阴影→颜色设置为#a1b557(加深),距离8,大小15; ◆ 颜色叠加→混合模式设置为正常,颜色设置为#a1b557。 水晶字的制作中最关键,效果最明显的是斜面和浮雕的设置,这一图层样式能增强图像的立体感,设置的高光部效果逼真,配合阴影及内阴影设置,视觉效果非常不错,被广泛应用于各种特效制作。 二、 制作火焰字 火焰字是利用滤镜处理及图层混合模式制作的一种文字特效,火焰效果栩栩如生,具有很好的视觉效果。具体制作过程如下: 1、 新建600×400像素,背景为黑色的空白文档作为背景图层。 2、 选择文字工具,输入文字“火焰字”,颜色设置为白色,使用较活泼的字体,我选 择的是方正舒体简体,输入完成后调整位置及大小。图层自动命名为“火焰字”。 3、 栅格化文字,并复制一层,图层命名为“火焰字 副本”。对复制的图层旋转90°, 并应用“滤镜—风格化—风”3次,风向从左向右。然后图层旋转—90°,移动图层使两个图层的文字重合。 4、 将“火焰字 副本”再次进行复制,命名为“火焰字 副本2”,并对该图层设置高 斯模糊,模糊半径为1.7像素。 5、 复制背景层,拉到副本2下面,选择副本2图层执行向下合并,合并后的图层名为 “背景 副本”。对合并后的图层执行滤镜—液化,先用大画笔画出大体走向,再用最终效果图
喷绘展板制作常见问题及处理方法
喷绘展板制作常见问题及处理方法.txt人永远不知道谁哪次不经意的跟你说了再见之后就真的再也不见了。一分钟有多长?这要看你是蹲在厕所里面,还是等在厕所外面……喷绘展板制作常见问题及处理方法 1-20 中国会展门户 问:我现在要做一个6米X3米的广告,我想问问做这样的广告在PS里,文件的设置(多少dpi、要不要缩小多少倍等)如何?其中广告里的内容包括一个背景图、一个图标、两行文字介绍。最后输出成什么格式呢?另外用CD做这样的广告,文件又如何设置?背景图是否要在PS里按多大的比例做好后导入CD? 答:按实际尺寸设置,600*300CM,35DPI就可以了,喷绘在PHOTOSHOP做就可以了,不必在CORELDRAW里做。模式为CMYK的,最后做成TIF图或者PSD的图交给喷绘公司。导入CORELDRAW做的话会很慢,所以不建议导入CORELDRAW做。 问:如果真的要在CD里面做,又如何设置其大小和分辩率呢?同时导入的背景图用PS 做其大小和分辩率又是多少? 答:如果文字比较多一点的话,而图片比较简单,那是可以在CD里做的,多大嘛,我个人认为在cd里做的话,PS里面的DPI可以高一点,导出成tif的时候再把dpi设置成相应的大小! 你要在CorelDRAW里做,导入位图的分辨率(解析度)要看使用喷绘设备的精度如果是600DPI的喷绘,导入的位图的分辨率(解析度)设置成150DPI原大即可。在CorelDRAW中制作比较好,因为文字是矢量的不出锯齿。 其实喷绘机并不是你设置到300DPI后喷绘精度就高很多的,喷绘公司从经济角度考虑,室内相纸类,最高也就喷到300DPI就可以了,喷600DPI就浪费了墨水(喷绘机可以喷到600DPI,现在有些甚至可以喷到1440DPI),所以我一般都不建议将分辨率设置到100DPI以上,当然,如果文件很小,设置高些也无所谓,一般是75DPI左右喷出来就不会模糊了用于喷绘不要将RGB模式转换成CMYK。因RGB色域要比CMYK大得多,色彩更鲜艳。印刷是由于无奈只好转成CMYK模式。至于图象精度你可以到输出公司了解一下。作得太大,输出时为了减少处理时间他也会给你改小。 这种说法不敢苟同,RGB色域再宽,用墨水做颜色载体的喷绘也不能用它来再现电子文件的色彩,一般的喷绘机或喷墨打印机都是用CMYK及浅青、浅品六色墨水来再现色彩的,六色的色域虽不如RGB色域广,但总比四色要广的多,印刷用的彩色图片在软件中转为CMYK是通过一组分色参数来实现的(根据印刷油墨特性),喷绘时如果用RGB图像,是在喷绘(打印)驱动和喷绘(打印)机内嵌的程序中转换成青、品、黄、黑、浅青、浅品六色的(即分色过程),如果你用软件将RGB图为CMYK,一个问题是分色参数不匹配(墨水不同于印刷油墨),再一个问题是打喷绘时还要再将四色转为六色,中间也有很大的损失,所以不如直接用RGB喷效果好。基本同意你的看法。喷绘机的内部工作模式仍然是四色方式。但其色域比较宽的原因一是喷绘的墨水的色纯度和透明度比印刷油墨好; 二是喷绘的色彩合成是墨水的混合而印刷则是油墨的叠加,因而其色彩饱和度好于印刷。至于浅品和浅青的使用主要是为弥补高光层次不全的缺陷。我们在传统印刷中也使用这种六色法。日本Roland八色喷绘机采用Panton六色高保真技术,其主要是多了亮绿和亮橙两色,因此其色域要比一般六色喷绘机大得多,基本涵盖了90%的Panton色域。 问:那么是用RGB好呢还是用CMYK好? 答:如果你用RGB喷一幅黑底白字的东东,黑色将由RGB叠加起来才可以得到,湿度有多大,用的墨水就要多少,这样又浪费,又难干,又伤喷头,过了一个星期后,还会出现渗色的现象,用CMYK文件,只用到一个黑色就可以了,而且绝不渗色,不信你可以试试。
Photoshop绘制逼真的油漆毛刷
Photoshop绘制逼真的油漆毛刷 先看看效果图 Creating still-life objects inPhotoshop is often great practice for learning how to create other objects. Intoday’s tutorial we will demonstrate how to create a realistic-looking paintbrush using layer styles, clipping masks, andthe not-so-commonly-used blend if sliders. Let’s get started! 使用photoshop创建静态物体往往是学习制作其他对象的很好的实践练习。在今天的教程中,我们将演示如何使用图层样式,剪切蒙板以及不常用的混合颜色带,制作一个写实漆刷,让我们开始吧! Step 1 Create a new document (2400px x2175 px). Sketch out a scene of a paintbrush. (创建一个新的文档(2400px x 2175px),勾画一个漆刷的场景。) Step 2 This step is optional, but I’veadded some additional visual guides to help me draw the bristles. (这一步是可选择的,但是我已经增加了一写额外的视觉指示来帮助我画刷毛。)这些指示将会形象的表现出画刷毛的起始端和结束端。Step 3 Before we start drawingbristles, create a New Group called Bristles. Inside this group, create alayer called Bristles and add the following Layer
- PS制作拼图效果
- 用PS做总平面效果图
- 教你怎么用ps做出梦幻效果,上色
- 使用PS制作各种文字特效
- Photoshop照片特效制作
- PS 如何制作动感效果
- 用photoshop制作彩虹效果
- 教你用PS制作花瓣飘落效果
- PS教程:Photoshop智能对象制作流光特效
- ps教程入门—Photoshop制作斑驳的纹理效果
- 如何用PS制作胶片效果的边框
- PS制作特效!自己的小总结
- 最新ps效果图制作全过程
- Photoshop制作阳光散射特效方法探讨
- ps人像效果,快速制作点状人物效果教程
- 用ps制作特效字
- 特效ps制作个性相框
- photoshop特效制作
- ps设计--文字特效教案
- 教你用PS制作花瓣飘落效果
