0603-静态网页制作(Dreamweaver)-制作系部网站后台管理主界面.


河北工业职业技术学院
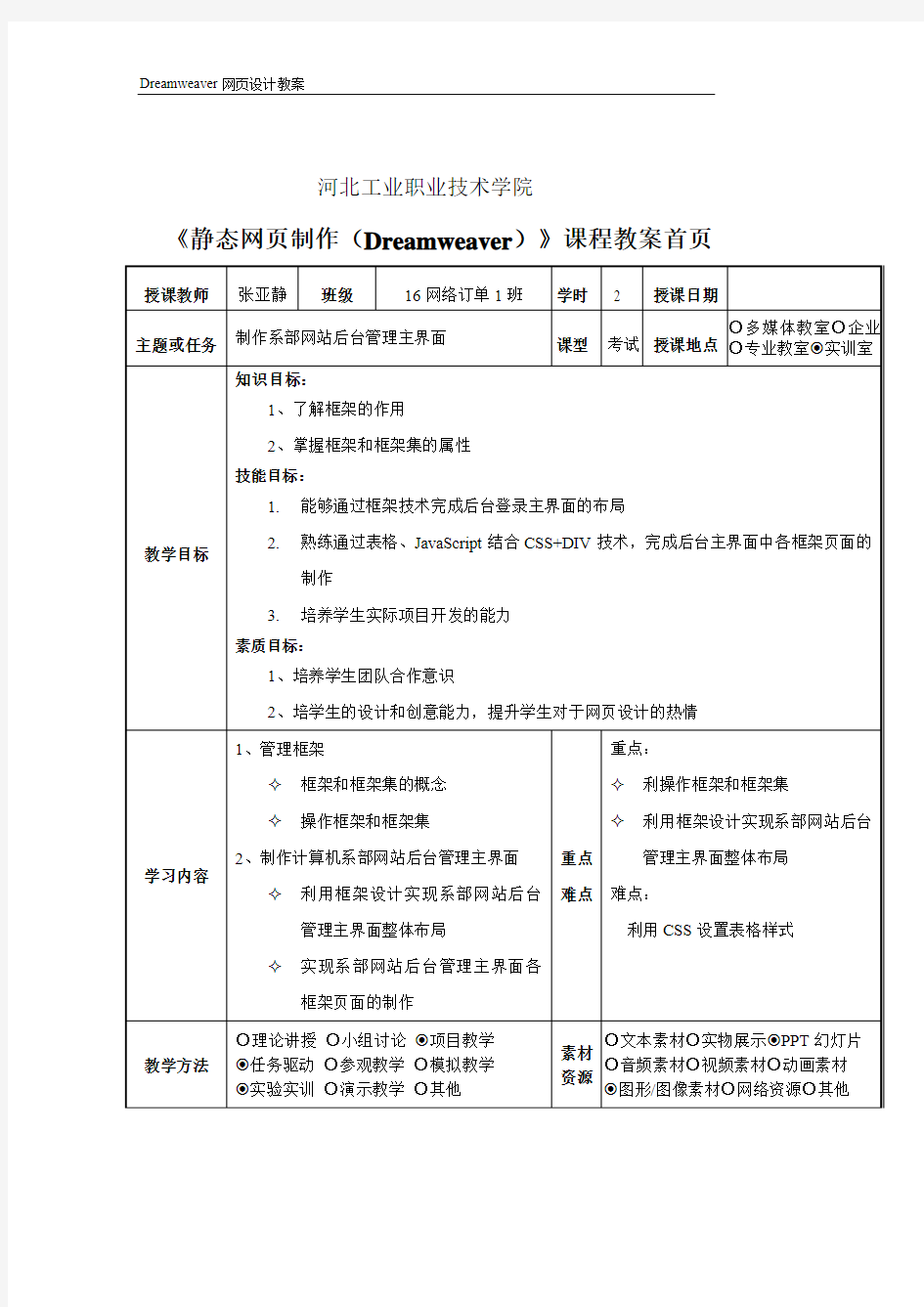
《静态网页制作(Dreamweaver)》课程教案首页
系(部):计算机技术系教研室:网络技术教研室主任签字:
年月日
学习单元十二制作系部网站后台管理主界面
授课内容:制作系部网站后台管理主界面
学时:2学时(90分钟)
教学目标:
◆知识目标:
?了解框架的作用
?掌握框架和框架集的属性
◆技能目标:
?能够通过框架技术完成后台登录主界面的布局
?熟练通过表格、JavaScript结合CSS+DIV技术,完成后台主界面
中各框架页面的制作
?培养学生实际项目开发的能力
◆情感目标:
?培养学生团队合作意识
?培养学生的设计和创意能力,提升学生对于网页设计的热情
教学内容:
1、管理框架
?框架和框架集的概念
?操作框架和框架集
2、制作计算机系部网站后台管理主界面
?利用框架设计实现系部网站后台管理主界面整体布局
?实现系部网站后台管理主界面各框架页面的制作
教学重点:
?操作框架和框架集
?利用框架设计实现系部网站后台管理主界面整体布局
教学难点:
?利用框架设计实现系部网站后台管理主界面整体布局
教学方法和策略:
◆教学方法:
采用项目驱动法、分组竞争法、案例演示法提高学生的学习兴趣
◆教学策略:
通过分组讨论、竞争的方式激发学生的学习热情
教学设计思路:
?通过教师演示项目“计算机系部后台主界面”,采用项目驱动法引导学生
明确本项目单元学习目标
?本项目单元设计到框架技术、JavaScript及CSS+DIV的综合运用,有一定
的难度和复杂度,因此教师在讲授过程中一定要确保学生思路清晰,明确
每个关键步骤的实施目标。
授课内容提纲:
一、复习旧课导出新课
1、课程回顾
(1)教师综述
在上一学习单元的课程中,我们完成了表格和表单知识的学习,实现了网站后台管理登录页面的制作。
(2)利用项目互动提问回顾知识点
●创建表单的方式有几种?
●常用表单控件有哪些?
●可以利用CSS对表单的哪些样式设置?
3)互动总结
教师通过与学生互动沟通,进行知识的归纳:
●创建表单的方法有两种,设计视图通过插入菜单完成,或者通过代码实现;
●常用表单空间有文本框、单选按钮、复选框、文件域、按钮等;
●主要采用Color、bgcolor、border等属性修饰表单的外观样式。
2、项目任务导入
1)教师利用互动提问引入新知课程回顾:
【约10分钟】
●学生在教师的
引导下进行知
识回顾。
●按教师的引导
进行分组,每组
尽量包含学习
差异比较大的
学生,平衡各组
的实力。
●学生根据教师
提出的问题进
行组内和组之
间的讨论,归纳
出讨论结论。
网站后台登录页面制作完成后,接下来的任务就是管理员对网站进行管理,那么我们通过什么渠道呢?
2)教师根据互动讨论进行总结
●需要建立一个后台管理页面,管理员通过它实现网站内容的资源管理。
●之前储备的知识已经不能完成后续功能的需求,需要引入新知识继续完成
后台管理页面的制作。
●本项目单元要学习的新内容是框架技术(点题),我们可以通过框架技术
简单快捷地实现后台管理主界面的布局。
3、教师首先简述本项目单元重点、难点,让学生有重点的听讲。
教师简述本项目单元的重点、难点,让学生有带着任务、有重点跟随老师授课。
(1)操作框架和框架集(重点、难点)
(2)利用框架设计实现系部网站后台管理主界面整体布局(重点、难点)
(3)各框架页面的制作(重点)
4、本学习单元总体目标(教师总结)
通过学完本项目单元,熟练通过操作框架和框架集及框架技术实现某学院系部网站后台主界面的布局及各框架页面的制作。
二、新课讲解
教师简述项目单元教学目标和教学内容,明确本项目单元教学重点和难点
教学目标
(1)操作框架和框架集(重点、难点)
(2)利用框架设计实现系部网站后台管理主界面整体布局(重点、难点)
(3)各框架页面的制作(重点)
教学内容
1、管理框架
?框架和框架集的概念
?操作框架和框架集
2、制作计算机系部网站后台管理主界面
?利用框架设计实现系部网站后台管理主界面整体布局●学生通过互动
方式回答教师
提出的问题。
●认真听取教师
的总结,明确本
项目单元的学
习任务。
●明确本项目单
元的总体学习
目标。带着目标
和任务学习。●对学习目标形
成一个初步地、
大致地、总体的
知识轮廓。
●明确本项目单
元的学习的重
点和难点,有侧
重点地进行学
习。
●做好重点知识
的笔记。
实现系部网站后台管理主界面各框架页面的制作
(一)工作任务一:计算机系部网站后台登录页面
场景设计:教师采用项目驱动法,展示【计算机系部网站后台管理主界面】项目案例,让学生对本项目单元实施完成后效果有一个总体认识,便于学生对知识形成体系,带着明确的任务学习。
1、知识准备(教师讲解)
为了完成网站后台主界面的制作,教师讲解框架技术的知识,并在讲解中强化重点和难点。
授课过程中注意学生的学习状态,对于有难度的知识要保证学生的学习兴趣和质量。
(1)框架和框架集的概念
●框架:将浏览器窗口划分为若干个区域,每个区域对应一个独立的网页文
件,多个网页同时显示在一个浏览器中。框架由框架集和单个框架构成。
●框架集:是框架的集合。框架集将浏览器横向或纵向分割成多个框架,并
且定义了框架的个数、框架的名称、尺寸及框架对应的网页的URL等。
●一个通过框架集生成的页面,如果分成了三个框架,加上框架集,将对应
四个网页文档。框架集是定义框架结构的HTML页面,框架是框架集的单
个区域,如下图所示。
(2)操作框架和框架集
●通过教师展示
的项目,加深对
项目单元的学
习目标的认识●明确本项目单
元的任务,带着
任务去学习。
新课讲解1:
【约30分钟】
1.项目引入思路:教师利用“计算机系网站后台主界面”项目入手,以此来讲解和学习框架技术。
2.思路指导:
通过框架管理后台管理主界面,并能CSS样式修饰和美化表单。
3.任务目标:
完成后台管理主界面的布局和美化。
●打开“框架”面板
选择“窗口”/“框架”命令,打开“框架”面板,通过“框架”面板方便地实现各个框架的选择,并显示不同框架的名称。
●创建框架和框架集
①教师通过两种方法演示创建框架的过程。
方法一:插入预定义框架集
方法二:创建框架集
②教师归纳两种方法的特点。
●选择框架和框架集
①选择框架
方法一:按住键盘上的“Alt”键,点击想要选择的框架,则选定框架。
方法二:在“框架”面板中,点击框架的外围,则可以选择框架。
②选择框架集
方法一:在设计视图下,点击框架集中任意两个框架的边界,则可选
定框架集。
方法二:在“框架”面板中,点击框架集的外围,则可定框架集。
●设置框架和框架集属性
①设置框架属性
②设置框架集属性
●跟着教师的思
路认真听取教
师的讲解。
●时刻保持与教
师的互动。
●思路跟教师保
持一致,保证学
习效果。
教师讲解操作过程中,强调学生对教师归纳总结的关键知识点进行记录。
●设置框架中的链接
①_blank:在新窗口中打开链接的链接的目标文件
②_parent:在当前框架的父框架打开链接的目标文件
③_self:在当前框架或自身窗口中打开链接的目标文件
④_top:在新窗口中打开链接的目标文件
⑤_blank:在当前窗口中打开链接的目标文件,并清除所有框架
⑥mainFrame、leftFrame、topFrame:创建框架时所指定的框架名称,如
目标设置为指定的框架名称,则在指定框架中打开链接的目标文件。
●保存框架或框架集页面
①保存框架集
方法一:选择【文件】/【保存框架页】命令,则可保存框架集。
方法二:选择【文件】/【框架集另存为】命令,则可保存框架集。
②保存框架
方法一:选择【文件】/【保存框架】命令,则可保存框架。
方法二:选择【文件】/【框架另存为】命令,则可保存框架。
2、项目实施一实施--
(1)设计实现系部网站后台管理主界面整体布局
●任务背景
某学院计算机技术系网站后台登录界面已经设计完成,需要完成后台登录主界面的设计和制作,本任务采用框架技术完成页面的布局。
●任务要求
通过设定框架集的属性,完成页面的框架集的设计。
●任务分析
①教师与学生采用互动的形式进行讨论。
②教师进行总结:从后台管理主界面的实用性和简易性进行,可采用“预定义框架集”中的“上方及左侧嵌套”,来完成框架集的设计。
●任务详解
③教师从分组中找到1-2名学生,利用框架技术完成系部网站后台管理主界面整体布局。
④教师在学生操作中进行适时的补充,协助学生操作,子项目完成后进CSS样式修饰表单也是本学习单元的重点和难点,教师应注意讲课的速度,及时把握学生的学习情况。
行子项目小结。
(2)实现系部网站后台管理主界面各框架页面的制作
●任务背景
框架集制作完成后,需要设计完成各框架页面的内容。
●任务要求
通过表格布局各个框架页。尽管主流的布局采用CSS+DIV技术实现,但是作为组织和显示数据比较方便的表格,拟通过此项目强化表格的应用。
●任务分析
由于后台管理主界面不直接面对普通用户,而是管理员使用的系统,因此设计过程中以简单实用为原则,而不过分追求页面的特效和样式,设计效果图如图6-43所示。
①顶部框架通过在PS中处理一张图片,显示整个页面的用途。
②左侧框架是主界面的主体部分,包含了后台管理主界面的所有功能。
而“折叠菜单”也是最常用的形式之一。由于折叠菜单实现过程中包含了JS和jQuery的技术内容,因此建议通过修改现有的网页特效实例来实现。
③右侧框架主要是左侧“折叠菜单”各导航项链接内容的显示。因此在
使用之初,列举了几个最常用的功能,方便管理员使用。
●任务详解
①教师从分组中分别找出两组学生,各完成顶部页面和右侧页面的制作。
②教师在学生操作中进行适时的补充,协助学生操作,学生制作完成后
进行简单小结。
③教师操作演示左侧页面的制作过程,制作中顺便复习现有JavaScript
或jQuery特效的使用方法。
测试查看页面在浏览器中的显示效果。
二、单元小结与项目单元任务
1.项目单元小结
●通过互动提问的方式总结归纳本项目单元内容,再次强调重点和难点单元项目归纳和总结【约5分钟】
教师采用互动提问的方式进行知识的归纳和总结,并强调
重点和难点知识。
●以“制作计算机系部网站”后台登录页面和后台主界面项目任务为驱动,
通过管理表格、管理表单、管理框架,结合CSS样式的知识完成了后台页
面的制作,使学生对于静态网站有一个全面的把握。再一次强调本项目单
元的重点和难点,尤其是CSS样式与表格和表单的配合使用提升网页效果。
2.项目单元任务
●完成教材“考核评价”部分表格题目的相关内容
●参照实践项目环节,以“三木企业网站”以小组为单位完成后台登录主界
面的制作
三、板书设计
dw网页制作基础代码
Dreamweaver 8 基础代码 HTML基本结构(每个网页都是在基本结构的基础上添加内容的) ---------网页文件开始标签
--------头部元素开始标签加粗:... 倾斜:... 滚动字幕: 滚动标签:marquee 最简表达: 滚动的属性: Direction--表示滚动的方向,值可以是left,right,up,down,默认为left Behavior--表示滚动的方式,值可以是scroll(连续滚动)slide(滑动一次)alternate(来回滚动)
Dreamweaver网页设计题库全(有答案)
网页设计复习试题(理论) 一、选择题 1、在网页中不能添加的元素是( D ) A、文字、图像 B、表格、动画 C、声音视频 D、纸张等实物 2、下面不属于“页面属性”中可以设置的内容( D) A、外观 B、链接 C、跟踪图像 D、首选参数 ~ 3、下列(B )方法无法添加网页标题 A、在HTML代码中添加网页标题 B、在文档窗口中添加网页标题 C、在网页属性中添加网页标题 D、在文档工具栏中添加网页标题 4、下面哪个功能不是开始页能够完成的操作(D )。 A、创建新网页 B、创建新网站 C、打开网页文档 D、删除网页文档 5、在下面的选项中哪种不属于网页设计的范围( C) A、页面内容设计 B、网页架构设计 ( C、服务器设计 D、LOGO设计 6、下面的哪一项不属于网页标准色的三大色系(D ) A、蓝色 B、黄/橙色 C、黑/灰/白 D、绿 7、下面文件属于静态网页的是 ( C )。 A、 B、 C、 D、 8、下面选项中哪个不是单元格的水平对齐方式之一(A )。 。 A、两端对齐 B、默认 C、居中对齐 D、右对齐 9、以下说法正确的是( A ) A、如果要选择多个非连续的单元格,只要按下[Ctrl]键,依次单击要选择的单元格即可 B、表格一旦创建,单元格就不能被合并和拆分了 C、表格的列的宽度和行的高度不能重新设置 D、以上都正确 10、表格的行标记是( A ) A、tr B、td C、table D、tl 11、表格的单元格标记是( B ) \ A、tr B、td C、table D、th 12、不可以在插入表格时弹出对话框中设置的属性( C) A、行数 B、边框粗细 C、边框高度 D、列数 13、下列关于表格颜色的设置说法正确的是(D ) A、只能给表格设置背景颜色不能设置背景图片 B、不能对某一行设置背景颜色或背景图片 C、不能对一个单元格设置背景颜色或背景图片 D、可以对表格、行、单元格分别设置背景颜色或背景图片 & 14、下列不能创建表格的是( D ) A、单击[插入]菜单,选择[表格]命令 B、单击常用面板中的"表格"按钮 C、直接按ctrl+alt+t D、单击[文件]菜单,选择[表格]命令 15、下面哪些操作不可以在“文件”面板中完成( D )。 A、创建新文件 B、显示站点地图 C、文件的移动和删除 D、复制站点 16、下列哪个内容不是表格的基本组成部分(B ) A、行 B、图片 ? C、单元格 D、列 17、在“水平线”属性面板中,不能设置水平线的(c )。 A、宽度 B、高度 C、颜色 D、阴影 18、在表格属性面板中,不能设置表格的(B )。 A、边框颜色 B、文本的颜色 C、背景图像 D、背景颜色 19、(A )的易用性以及几乎所有的浏览器所支持的特征是其他网页布局方法所取代不了的。 。 A、表格 B、框架 C、层 D、表单 20、除了( D )格式,其他三种图像格式都是应用于网络。 A、GIF B、JPEG C、PNG D、MP3 21、在制作文本超链接时,建立了超链接的文本(C )发生了变化,并且多了一条下划线。 A、字体 B、大小 C、颜色 D、位置 … 22、以下能够创建空链接是( A ) A、在”链接“文本框中直接输入“#” B、在”链接“文本框中直接输入“!” C、在”链接“文本框中直接输入“$” D、在”链接“文本框中直接输入“@” 23、。以下是Dreamweaver MX热点工具的是(D ) A、矩形热点工具 B、圆形热点工具 C、多边形热点工具 D、以上三个都是 24、下列的哪种图像格式不能插入到网页之中(D )。 A、GIF B、JPEG { C、PNG D、BMP 25、源端点不能用于附加超链接的对象组有( B )。 A、文本、图像、按钮 B、文本、图像、单元格 C、文本、图像、FLASH动画 D、文本、图像、图层 26、通过页面属性可以修改链接的样式,下列哪些不能在页面属性里设置( D )。 A、链接的各种状态颜色 B、链接的文字样式 C、链接的下划线 D、链接文字的底纹样式
《HTML CSS JavaScript网页制作案例教程》_教学大纲讲解
《HTML+CSS+JavaScript网页制作案例教程》课程教学大纲 (课程英文名称) 课程编号:201509210011 学分:5学分 学时:64学时(其中:讲课学时:45 上机学时: 19 ) 先修课程:计算机基础、计算机网络、计算机应用 后续课程:UI设计、 JavaScript网页特效 适用专业:信息及其计算机相关专业 开课部门:计算机系 一、课程的性质与目标 《HTML+CSS+JavaScript网页制作案例教程)》是面向计算机相关专业的一门专业基础课,涉及网页基础、HTML标记、CSS样式、网页布局、JavaScript 编程基础与事件处理等内容。通过本课程的学习,学生能够了解HTML、CSS及JavaScript语言的发展历史及未来方向,熟悉网页制作流程、掌握常见的网页布局效果、学会制作各种企业、门户、电商类网站。 二、课程的主要内容及基本要求 第一章网页那点事(2学时) [知识点] 认识网页 常见的互联网专业术语 Web标准 HTML简介 CSS简介 JavaScript简介 常用浏览器介绍 Dreamweaver 工具的使用
使用Dreamweaver创建第一个页面 [重点] Web标准 Dreamweaver工具的使用 [难点] Web标准 Dreamweaver工具创建第一个页面 [基本要求] 了解Web标准,明确HTML、CSS及JavaScript在其中的作用。 熟悉Dreamweaver工具的基本操作,能使用Dreamweaver创建简单的网页。第二章从零开始构建HTML页面(4学时) [相关案例] 【案例1】简单的网页: 【案例2】新闻页面: 【案例3】图文混排: [知识点] HTML文档基本格式
Dreamweaver网页制作教案
认识Dreamweaver 一、学习目的 了解Dreamweaver,学会利用Dreamweaver制作网页。 二、学习内容 Dreamweaver的基本知识。 【学习步骤】 1、 Dreamweaver的功能 Dreamweaver可以像普通的字处理软件一样编辑Internet上以HTML格式保存的所有文件, 也就是网页;它支持动态HTML,可以在网页中产生动画;还可以在网页中插入各种插件,以产生特殊效果。 Dreamweaver可用于管理站点,它像文件夹一样创建和打开站点,用不同的方式查看站点中各个网页之间的关系,调整站点的组织结构,使整个站点条理清晰。 2、 Dreamweaver的窗口 (1)标题栏 (2)菜单栏 (3)工具栏 (4)视图栏 (5)文件夹列表 (6)工作区 3.网页工作区的三个视图方式选项 它们分别是“普通”、“HTML”“预览”,它们之间的相互切换十分容易实现的。 普通视图方式是Dreamweaver对网页所见即所得编辑方式的最佳体现,在此方式下,可以 像在Word中那样直接进行各种编辑操作,实现网页编辑的所有功能。
HTML视图实际上是一个文本编辑器,其中给出了普通视图方式下所件网页的HTML代码。在这里可以用菜单命令进行复制、粘贴、删除、查找等操作。对于HTML语言中的不同成分均用不同的颜色显示,这样比较容易区分各种语法成分。 为了在制作网页过程中能够随时查看网页的实际效果,Dreamweaver提供了预览视图方式。 4.安装dreameaver的方法 安装及注册 5.关闭dreameaver 6.保存网页的方法 三、小结 Dreamweaver的基本知识
Dreamweaver网页设计基础知识
网页设计基础知识 一、认识网页 1.网页分类:静态网页、动态网页 ◆静态网页:是标准的HTML文件,它是采用HTML(超文本标记语言)编写 的,是通过HTTP(超文本传输协议)在服务端和客户端之间传输的纯文本文 件,其扩展名为.html或htm ◆动态网页:在多方面与静态网页是一致的,它们都是无格式的ASCII码文件, 都包含HTML代码,都可以包含用脚本语言(比如JavaScript或VBScript)编 写的程序代码,都存放在Web服务器上,收到客户请求后都会把响应信息发 送给Web浏览器,根据采用Web应用技术不同,动态网页文件的扩展名不同, 如ASP(使用Active Server Pages)技术,其中扩展名为.asp;使用JSP(Java Server Pages)技术时的扩展名为.jsp等等。 2.URL(统一资源定位器,简称网址):其格式是【协议名://主机名/目录/....../文件名】, 如https://www.wendangku.net/doc/f88149327.html,;由于网址是最常用的协议是http是默认的协议,所以可当 刮简写为https://www.wendangku.net/doc/f88149327.html,;ftp://123.52.3.20;, 3.网页(Web Page):打开网站所看到的网页,一个网站可以有成千上万个网页。 4.主页(Home Page):打开网站时看到的第一个网页,简称首页。它默认的文件名 通常是index.htm、index.html、default.htm、default.html、default.sap、index.asp等 等 二、网页设计基本原则 1.明确建立网站的目标和用户需求 2.总体设计方案主题鲜明 3.网站的版式设计 4.网页形式与内容相统一 5.三维空间的构成 6.多媒体功能的使用 7.网站测试和改进 8.合理运用新技术 三、网站制作流程 1.选择网站主题 2.规则网站目和目录结构 ◆对收集的资料进行分类,并为其建立专门的栏目,各栏目的主题围绕网站主题 展开,栏目名称具有概括性,各栏目的名称字数最好相同。规划网站栏目的过 程实际上是对网站内容细化,一个栏目有可能就是一个专栏网页。 ◆在创建网站的目录结构时,不要将所有文件都存放一根目录下,需要应该按栏 目为建立文件夹 ◆目录文件命名时,要使用简短的斯文形式,文件名小于8个字符,一律以小写 字母,另外大量的同一类型文件应该是数字序号加以区分,以利于查找。 3.设计网页布局 4.整合网页内容
《Dreamweaver网页设计》综合练习题(二)及答案
《Dreamweaver网页设计》综合练习题(二)及解答一、选择填空题(每空2分,共20分) 1.HTML 2.URL 3.ICP 4.SGML 5.CSS (_____)网络内容服务商 (_____)网络内容服务商 (_____)标准通用标记语言 (_____)统一资源定位符 (_____)超文本标识语言 答案: (___3_)网络内容服务商 (__5_)网络内容服务商 (__4_)标准通用标记语言 (___2__)统一资源定位符 (___1_)超文本标识语言 1.标签
A.文字 B.图像 C.层 D.动画 6.要将左图所示的表格修改为右图所示的状态,不能执行的操作是()。 左图右图 A.选中整个表格,在属性面板中将表格的行数从1改为2 B.依次将左右单元格拆分为两行 C.将光标放在表格中的任意位置,执行命令“修改/表格/插入行或列”,在弹 出的对话框中选择插入行,行数为1,位置为“所选之下” D.将光标放在表格中的任意位置,执行命令“修改/表格/插入行” 7.在HTML语言中,
表示()。 A.设置颜色为红色 B.设置访问过颜色为红色 C.设置活动颜色为红色 D.设置鼠标上滚颜色为红色 8.关于在Dreamweaver中插入Flash文本,说法错误的是()。 A.可以设置Flash文本的动态效果,如淡入淡出等 B.通过插入Flash文本,用户可以直接创建一个Flash文本对象的动画 C.可以设置Flash文本的字体、字号、文本颜色、鼠标转滚颜色等属性 D.可以为Flash文本设置 9.如果要使用CSS将文本样式定义为粗体,需要设置()文本属性。 A.font-family B. font-style C. font-weight D. font-size 10.为定义目标窗口时,_blank表示的是()。教你制作静态网页的方法
教你制作静态网页的方法 一、网页设计基础 1、熟悉Dreamweaver 8的工作环境 2、创建新站点 创建本地站点:站点----管理站点----新建----站点(前三步也可直接从“新建站点”进入下面的设置向导对话框)----跟随向导设置直至完成 3、网页文件的基本操作 a、创建、打开和保存网页文件 创建:文件----新建----创建 打开:文件---打开----选择欲打开的文件 或者在右边的文件浮动面版中选择打开 保存:文件---保存或另存为 b. 设置网页的页面属性 修改---页面属性---然后设置(标题、背景、背景图像、文本等) c. 设置网页对象的颜色 网页对象,如页面背景、文字、链接都经常需要设置颜色。 可在各自对应的属性面版中设置。 d. 网页文本的输入和属性设置 文本可键入、导入、粘帖 文字可设置字体、大小、颜色、格式等。 键入空格的方法:1、汉字输入法设置为全角方式,按空格键即可输入。2、属性面版格式中:预先格式化的 换行:ENTER、SHIFT+ENTER 实例练习: 1、输入以下文字 书签夹在诗集里, 落叶夹在深秋里。 喜悦夹在生活里, 追求夹在人生里。 2、第一次设置格式为“无”,字体为“华文行楷”,字体颜色为“红色”,字号为“5号”,添加项目符号。然后保存、预览。 3、第二次设置格式为“标题一”,字体为“楷体”,字体颜色为“蓝色”,字号为“5号”,添加项
目符号,对齐方式为“居中”。然后保存、预览。 比较两次设置的效果。 e. 网页图片的插入和属性设置 插入图片,在对话框中选择图片。(最好在建立站点时将欲用的图片素材复制到本地站点目录中) 插入图像占位符,在图片准备好后再加入图片。加入方法:1、双击图像占位符;2、点“属性面版”中的“指向文件”,拖到右边文件中要插入的文件处。 在图像属性面版中设置 f. 插入层 方法: 1、点击插入面版中的“描绘层”;2、在网页编辑器窗口中按住鼠标左键拖画出定位用的层; 3、可以随意移动层的位置; 4、可在层中插入图像、文字等。 g. *插入表格,用表格定位 方法: 1、先用鼠标点至欲插入表格的位置; 2、点插入面版中的“表格”—“插入表格”; 3、确定行数、列数后确定即将表格插入到选定位置了; 4、可在表格中任何单元格里插入图像、文字等。 h. 建立超链接 方法: 1、选中要建立超链接的文字或图像; 2、点右键“创建链接”打开的窗口或在属性的链接栏里,填入链接的目标。(如:本网站另一个网页,或外部网页如https://www.wendangku.net/doc/f88149327.html,,或电子邮件如:mailto:zdhwangji@https://www.wendangku.net/doc/f88149327.html,) 3、在页面属性里修改链接的属性:修改--页面属性(链接、活动链接、访问过链接) 二、制作实例1
Dreamweaver之网页制作报告
《多媒体技术及应用》 报告 学生姓名:嘎嘎 学号: 专业班级:自动化103班 网页制作报告(目录) 1.设计目的3 1.1 阐述该主题网站的设计意图和创意 3 1.2简单介绍自己的个人网站 3 2.设计思想3 2.1在设计中主要用的技术 3 2.2 网页基本的框架 3 3.网页详细设计分析4 3.1建立布局 4 3.2网页中的图像 5 5
5 6 3.3插入视频和音乐 6 3.4设置图片循环滚动 7 3.5设置链接 7 3.6做个外网搜索栏 8 3.7常用的显示-时间天气 8 3.8建立子网和友情链接 9 3.9文段的处理 9 4.最终效果图9 5、结论总结11 1、设计目的 1.1 阐述该个人网站的设计意图和创意。 本课程的设计目的是通过实践让我们学会利用Dreamweaver cs6开发制作网站,以便能较全面地理解、掌握和综合运用所学的知识。结合具体的开发案例,理解并初步掌握运用Dreamweaver cs6可视化开发工具进行网页开发的方法;了解网页设计制作过程。通过设计达到掌握网页设计、制作的技巧。了解和熟悉网页设计的基础知识和实现技巧。根据题目的要求,给出网页设计方案,可以按要求,利用合适图文素材设计制作符合要求的网
页设计作品。熟练掌握Photoshop cs5、Dreamweaver cs6等软件的的操作和应用。增强动手实践能力,进一步加强自身综合素质。 1.2简单介绍自己的个人网站 我本次主要是设计的以“迈克尔·约瑟夫·杰克逊”为主题的网页,针对他的传奇一生及对世界巨大的贡献与巨大的影响力做了介绍。 2、设计思想 2.1在设计中主要用的技术 利用Dreamweaver CS6制作一个关于“Michael Jackson”的网站,利用表格、行为、层和链接等网页设计技术设计页面。 2.2 网页主要的页面 本网站以迈克尔·杰克逊的人生经历为素材,主要讲解了他人生的各个阶段、他取得的巨大成就、他面临的困境、他的处世态度的内容。主网设计的几大亮点:视频和音乐的点播、滚动图片的浏览、百度的在线检索、实时的时间天气、热点的使用、链接的创建、返回顶点等。主网设有8个栏目,图片含有单多个链接。大致结构如下图所示。 形象图、图片链接长=600 高=180 图片滚动栏、鼠标即停、 链接350 时间天气 (更新、滚动、鼠标即 停、联网350 搜索栏:size(80)
Dreamweaver网页制作教程
Dreamweaver网页制作教程:定义站点 网页教学网【转载】 Web 站点是一组具有如相关主题、类似的设计、链接文档和资源。Dreamweaver MX 2004 是一个站点创建和管理工具,因此使用它不仅可以创建单独的文档,还可以创建完整的 Web 站点。创建 Web 站点的第一步是规划。为了达到最佳效果,在创建任何 Web 站点页面之前,应对站点的结构进行设计和规划。决定要创建多少页,每页上显示什么内容,页面布局的外观以及页是如何互相连接起来的。 请执行以下操作: 启动 Dreamweaver MX 2004: 选择“站点”>“管理站点”(即,从“站点”菜单选择“管理站点”)。出现“管理站点”对话框。 在“管理站点”对话框中,单击“新建”,然后从弹出式菜单中选择“站点”。出现“站点定义”对话框。 如果对话框显示的是“高级”选项卡,则单击“基本”。出现“站点定义向导”的第一个界面,要求您为站点输入一个名称。 在文本框中,输入一个名称以在 Dreamweaver MX 2004中标识该站点。该名称可以是任何所需的名称。
单击“下一步”。出现向导的下一个界面,询问您是否要使用服务器技术。 选择“否”选项,指示目前该站点是一个静态站点,没有动态页。 单击“下一步”。出现向导的下一个界面,询问您要如何使用您的文件。 选择标有“编辑我的计算机上的本地副本,完成后再上传到服务
器(推荐)”的选项。在站点开发过程中有多种处理文件的方式,初学网页制作的朋友请选择此选项。 单击该文本框旁边的文件夹图标。随即会出现“选择站点的本地根文件夹”对话框。 单击“下一步”,出现向导的下一个界面,询问您如何连接到远程服务器。从弹出式菜单中选择“无”。您可以稍后设置有关远程站点的信息。目前,本地站点信息对于开始创建网页已经足够了。单击“下一步”,该向导的下一个屏幕将出现,其中显示您的设置概要。 单击“完成”完成设置。随即出现“管理站点”对话框,显示您的新站点。单击“完成”关闭“管理站点”对话框。 现在,已经为您的站点定义了一个本地根文件夹。下一步,可以
《Dreamweaver网页设计》试题
一、多项选择题【共30题,每小题1分,共30分。】 1.将文本强制换行,但不更换段落,应该按()键。 A)Enter B)Ctrl+Enter C)Shift+Enter D)Alt+Enter 2.下列各项中不属于CSS样式表优点的是()。 A)CSS可以用来在浏览器的客户端进行程序编制,从而控制浏览器等对象操作,创建出丰富的动态效果 B)CSS对于设计者来说是一种简单、灵活、易学的工具,能使任何浏览器都听从指令,知道该如何显示 元素及其内容 C)一个样式表可以用于多个页面,甚至整个站点,因此具有更好的易用性和扩展性 D)使用CSS样式表定义整个站点,可以大大简化网站建设,减少设计者的工作量 3.如下所示的这段CSS样式代码,定义的样式效果是()。 a:link {color: #ff0000;} a:visited {color: #00ff00;} a:hover {color: #0000ff;} a:active {color: #000000;} A)默认链接色是绿色,访问过链接是蓝色,鼠标上滚链接是黑色,活动链接是红色 B)默认链接色是蓝色,访问过链接是黑色,鼠标上滚链接是红色,活动链接是绿色 C)默认链接色是黑色,访问过链接是红色,鼠标上滚链接是绿色,活动链接是蓝色 D)默认链接色是红色,访问过链接是绿色,鼠标上滚链接是蓝色,活动链接是黑色 4.下面图像格式中,只有()格式支持图像背景透明。 A)GIF B)JPEG C)BMP D)PCX 5.在Dreamweaver中插入图像之后,以下说法正确的是()。 A)自动加入height和width两个属性,使排版位置确定,优化显示速度 B)自动加入Alt属性,当图片不能正确显示的时候显示替代文字 C)自动对图像进行压缩,减小文件尺寸,优化显示速度 D)自动减少图像的颜色数,减小文件尺寸,优化显示速度 6.创建空链接使用的符号是()。 A)@ B)# C)& D)* 7.页面属性设置中,背景图案默认的填充方式是()。 A)横向排列 B)平铺 C)纵向排列 D)单个图像 8.在文本链接的 a href标签中插入以下属性:style="text-decoration:none; color:black",得到的效果是 ()。
Dreamweaver CS3网页制作基础教程第13章习题答案
第13章创建表单网页 一、填空题 1、文本域等表单对象都必须插入到()中,这样浏览器才能正确处理其中的数据。 正确答案:表单 2、按钮的【属性】面板提供了按钮的3种动作,即()、重置表单和无。 正确答案:提交表单 3、()用于在表单中插入一幅图像,代替标准按钮的工作。 正确答案:图像域 4、Dreamweaver CS3新增功能中的Spry框架提供了4个验证表单构件:()、Spry验证文本区域、Spry验证复选框和Spry验证选择。 正确答案:Spry验证文本域 5、在Dreamweaver CS3中可以使用【()】行为对表单进行基本的验证。 正确答案:检查表单 二、选择题 1、选择主菜单中的【插入记录】/【表单】/【表单】将在文档中插入一个表单域,下面关于表单域的描述正确的是()。 A、表单域的大小可以手工设置 B、表单域的大小是固定的 C、表单域会自动调整大小以容纳表单域中的元素 D、表单域的红色边框线会显示在页面上 正确答案:C 2、关于文本域的说法错误的是()。 A、在【属性】面板中可以设置文本域的字符宽度 B、在【属性】面板中可以设置文本域的字符高度 C、在【属性】面板中可以设置文本域所能接受的最多字符数 D、在【属性】面板中可以设置文本域的初始值 正确答案:B 3、在表单对象中,()在网页中一般不显现。 A、隐藏域 B、文本域 C、文件域 D、文本区域 正确答案:A 4、使用()可以在页面中显示一个圆角矩形框,将一些相关的表单元素放在一起。 A、文本域 B、表单 C、文本区域 D、字段集 正确答案:D 5、下面不能用于输入文本的表单对象是()。 A、文本域 B、文本区域 C、密码域 D、文件域 正确答案:D 三、问答题 1、列举常规表单对象和Spry验证表单对象有哪些? 答:常规表单对象主要有表单、文本域、文本区域、单选按钮、复选框、列表/菜单、跳转菜单、图像域、文件域、隐藏域、字段集、标签、按钮等,Spry验证表单对象主要有Spry 验证文本域、Spry验证文本区域、Spry验证复选框和Spry验证选择。
DreamWeaver网页制作
《DreamWeaver网页制作》模拟试卷(一) 一.选择题(每小题2分,共30分) 1、Internet是一个基于()协议的网络。 A、IPX/SPX B、 NETBEUI C 、TCP/IP D、 DLC 2. 表单面板中,其中共有()个表单域对象。 A.12 B 14 C 13 D 15 3.Dreamweaver MX中单元格间距默认为()。 A.0 B 8 C 3 D 1.5 4.在Internet中广泛使用的文件传输协议为()。 A.HTTP B FTP C Telnet D Mailto 5. 以下哪个代码是网面的开始、结束标签的代码()。 A.〈html> </html> B.
</head> C </body> DDreamweaver网页设计教学计划
D r e a m w e a v e r网页设 计教学计划 -CAL-FENGHAI-(2020YEAR-YICAI)_JINGBIAN
Dreamweaver网页设计教学计划 一、课程概况 随着计算机信息技术和网络技术的迅猛发展,越来越多的人加入到网站建设和网页设计行业中,是一个非常有前景的就业方向。 《DreamweaverCS6网页制作案例应用》课程是计算机专业学生的一门必修课。本课程的主要内容包括:利用Dreamweaver开发工具进行网页设计,包括新建、编辑和设置一个Web站点;如何对页面属性进行基本的设置,如何进行基本的图像处理;如何应用超链接,如何设置、编辑CSS层叠式样式表;建立框架;模板和库的使用和编辑;如何初步建立动态网页以及网站的发布与维护等基本知识与应用。 本课程的特点:本课程部分内容实践性较强,理论应紧密结合实际,文字教材包括主教材和实训教材。其中实训内容是教学的主线,通过讲解Dreamweaver,介绍网页设计的基本方法、技术,同时结合网页设计理论。学习中一定要注意理论与实践相结合。 二、指导思想、班况分析、学习目标 对于计算机教学而言,应该注重理论和实践相结合,以培养学生动手能力为目的,培养学生对计算机学科的兴趣,让学生了解,掌握网页制作的基本知识和技能。 我所教授的14计算机班和14计升学A班的学生思维活跃,想象力丰富,好奇心强,领悟能力强,同时具有一
定的自学能力和动手能力,但在多数情况下还比较肤浅和不够成熟,因此还需要教师的耐心指导。因此我要指导他们多动手操作,熟练掌握技能。 本门课程,主要以讲解-演示-实践为主线,通过讲解-演示-练习-展评-总结的程序,过渡到知识的应用和练习,实现对知识点的认识理解和记忆,最后达到熟练应用。 三、教学重难点 结合学生实际和当前网页制作的现状,教学重点确定为掌握站点设置,文本编辑,图像编辑,表格应用,CSS样式设置和应用,模板建立及应用,行为应用,动态网页设计初步相关知识点,难点确定为CSS样式的应用,行为的应用,模板的应用及动态网页初步设计。 四、课时分布
《网页制作 案例教程》题库2
第1小题(Dreamweaver单选题(1分) 下述关于图像对象的设置错误的是(_______)。 A 按住shift键后用鼠标拉动图像控制柄可保持图片宽高比例不变 B 直接在属性面板输入图像的宽高像素,也能改变图像的显示大小 C 图像属性面板中的“对齐方式”指的是调整图像与同一行中文本的相对对齐 D 对图像进行重新取样,不会影响图像品质 第2小题(Dreamweaver单选题(1分) 下列哪种软件是用于网页排版的?(_______) A Flash B Photoshop C Dreamweaver D CuteFTP 第3小题(Dreamweaver单选题(1分) Dreamweaver是哪家公司的产品?(_______) A IBM B Corel C Microsoft D Adobe 第4小题(Dreamweaver单选题(1分) 下列的HTML标记中,定义表格的单元格是(_______)。 A tr B dr C br D td 第5小题(Dreamweaver单选题(1分) 想将文字“2”设置为上标文字,在HTML5代码中应如何编写( ) A 标记符中连接图片的参数是(_______)。 A href B src
C type D align 第7小题(Dreamweaver单选题(1分) 要隐藏一个ap层(设置了绝对定位DIV盒子),需要把它的可见性设置为(_______)。 A default B inherit C visible D hidden 第8小题(Dreamweaver单选题(1分) 如何去掉文本超级链接的下划线?( ) A a {text-decoration:none} B a {decoration:no underline} C a {underline:none} D a {text-decoration:no underline} 第9小题(Dreamweaver单选题(1分) (1)在CSS中下列哪一项是“右边框”的语法() A border-right<值> B border-top:<值> C border-right-width: <值> D border-top-width:<值> 第10小题(Dreamweaver单选题(1分) 以下哪一种选择器是标签选择器() A #newbox br B table C #newtext D .newtext 第11小题(Dreamweaver单选题(1分) 下列(_______)可能是自定义样式的名字。 A body B .pic C text D c
Dreamweaver CS3网页制作基础教程第2章习题答案
第2章规划、创建和管理站点 一、填空题 1、【站点定义】对话框包括【基本】和【()】两种状态。 正确答案:高级 2、通过【站点】/【()】命令可打开【管理站点】对话框对站点进行编辑。 正确答案:管理站点 3、在Dreamweaver中,可以通过设置【()】来定义Dreamweaver的使用规则。 正确答案:首选参数 4、新建文档默认的扩展名可以通过【首选参数】对话框的【()】分类来设置。 正确答案:新建文档 二、选择题 1、下列关于网站规划的说法错误的是()。 A、网站必须有一个明确的主题 B、网站栏目设置要合理 C、网站推广一定发生在网站发布之后 D、网站必须有自己的风格 正确答案:C 2、新建网页文档的快捷键是()。 A B C D 正确答案:B 3、是否允许使用 的( A、常规 B、不可见元素 C、复制/粘贴 D、新建文档 正确答案:A 4、关于【首选参数】对话框的说法,错误的是()。 A、可以设置是否显示欢迎屏幕 B、可以设置是否允许输入多个连续的空格 C、可以设置是否使用CSS而不是HTML标签 D、可以设置默认文档名 正确答案:D 三、问答题 1、常见的网页布局类型有哪些? 常见的网页布局类型有“国”字型、“匡”字型、“三”字型、“川”字型、标题文本型、框架型、封面型和Flash型等。 2、举例说明通过【首选参数】对话框可以设置Dreamweaver的哪些使用规则。 答:在Dreamweaver中可以通过设置【首选参数】来定义Dreamweaver的使用规则。例如,在Dreamweaver CS3启动时是否显示欢迎屏幕,在文本处理中是否允许输入多个连续的空格,在定义文本或其他元素外观时是使用CSS标签还是使用HTML标签,不可见元素是否显示,新建文档默认的扩展名是什么等。 四、操作题
- Dreamweaver制作网页设计制作全程教程
- Dreamweaver网页设计作业-2013-9-5
- Dreamweaver制作动态网页
- 《Dreamweaver网页设计》期末试卷
- 《Dreamweaver网页设计》试题
- 第四讲 使用Dreamweaver制作一个简单的网页
- Dreamweaver网页设计作业参考答案
- Dreamweaver网页制作教案
- 教你如何用Dreamweaver制作网页
- DreamWeaver动态网页制作实例
- dw网页设计基础
- Dreamweaver网页设计题库全(有答案)
- dw网页制作基础代码
- Dreamweaver网页设计模拟试题1-5
- Dreamweaver网页制作教程
- DW网页制作论文
- dreamweaver简单描述制作网页的基本步骤
- dw网页制作基础代码
- 使用DW制作简单网页
- Dreamweaver网页设计教学计划
